2. Понятие о цветовой растяжке (градиенте). Процедуры работы с градиентом в программе типа PhotoShop.
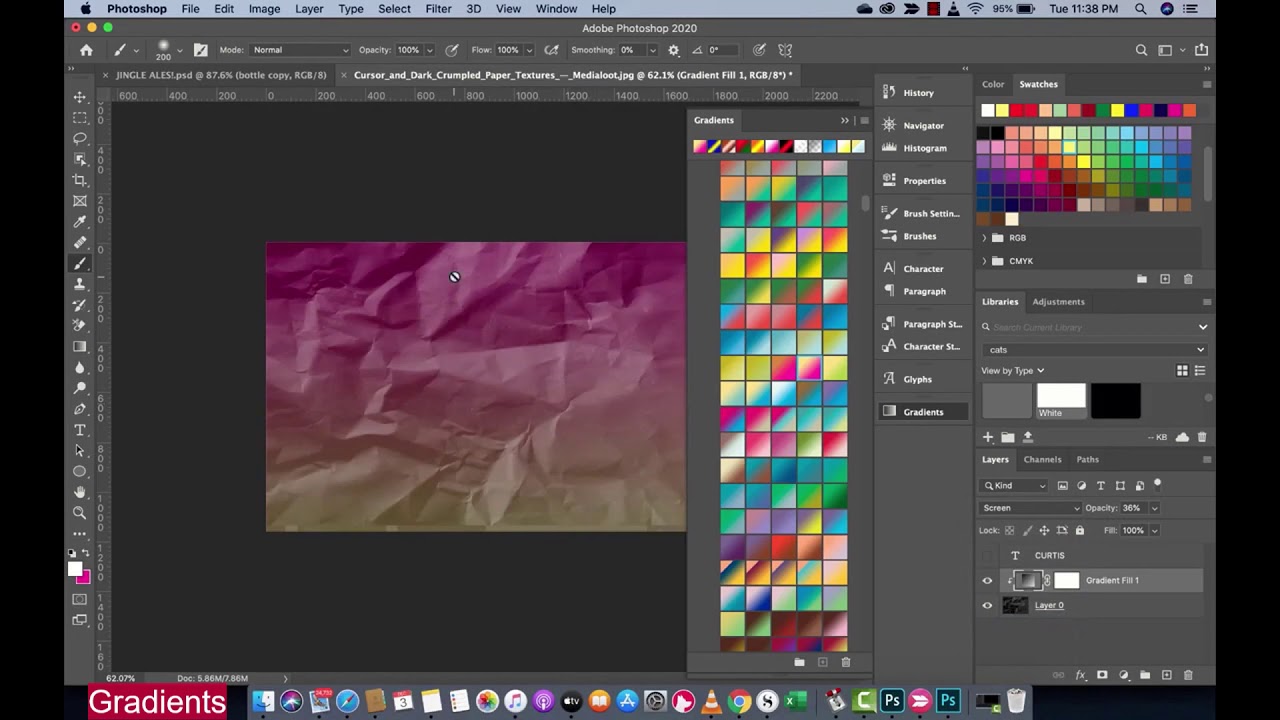
Градиентная окраска представляет собой постепенный переход между двумя и более цветами. Программа Photoshop предлагает два способа применения градиента. Первый — использовать инструмент Gradient (Градиент), позволяющий применить градиент непосредственно к содержимому слоя (обратите внимание на новое положение пиктограммы инструмента на палитре инструментов). Этот инструмент пригодится, если вы хотите вручную подогнать градиент к определенной области или залить маску слоя (любого корректирующего слоя или слоя заливки) градиентом, чтобы эффект маскирования проявлялся постепенно.
Второй вариант — использовать новый слой заливки градиентом (gradient fill layer), чтобы градиент находился на своем собственном слое и обладал маской слоя, с помощью которой можно частично маскировать пикселы слоя. Этот последний вид градиента проще редактировать.
Использование инструмента Gradient
С
помощью инструмента Gradient (Градиент)
можно окрашивать изображение, просто
перетаскивая курсор.
1.Выберите или создайте слой.
2.По желанию. Выделите область на слое. В противном случае градиент заполнит весь слой целиком.
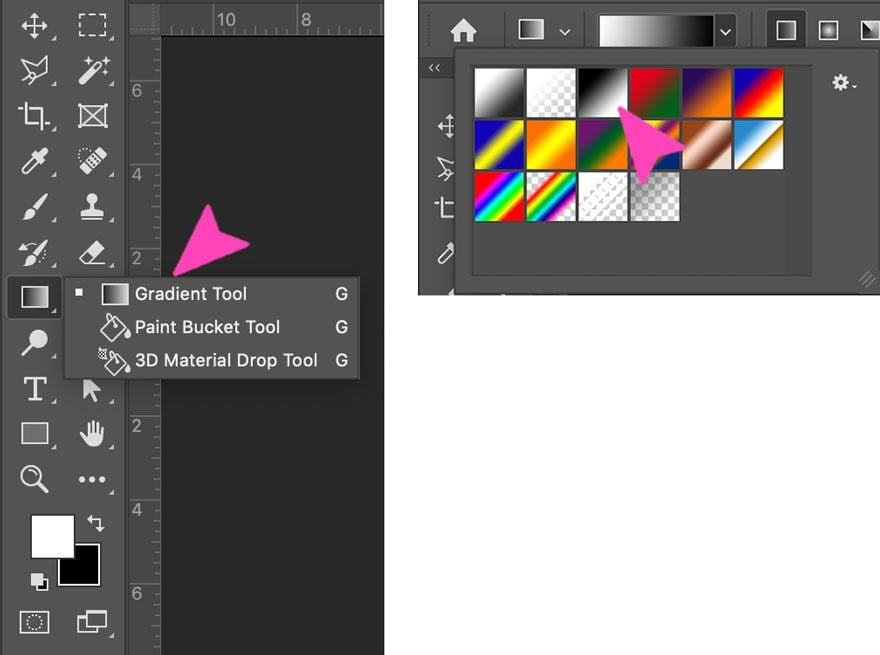
3.Активизируйте инструмент Gradient Tool (Градиент). «Горячие» клавиши инструмента Gradient — G или Shift+G.
4.На панели опций инструмента щелкните по стрелке первого поля и выберите образец окраски.
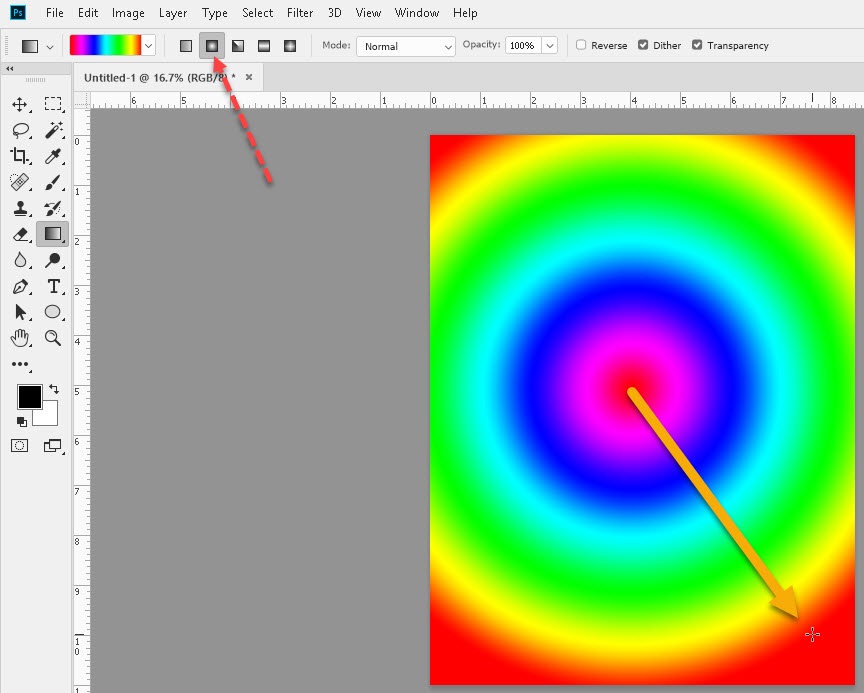
Щелкните по кнопке стиля градиента: Linear (Линейный), Radial (Радиальный), Angular (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
Выберите в поле Mode (Режим) режим смешивания, а также значение параметра Opacity (Непрозрачность).
5.Выполните
любой из нижеследующих необязательных
шагов.
Поставьте флажок Reverse (Обратить), чтобы изменить порядок следования цветов в градиенте на обратный.
Отметьте опцию Dither (Размыть), чтобы свести к минимуму появление полосок на градиенте.
Поставьте флажок Transparency (Прозрачность), чтобы прозрачные области также можно было залить градиентом (см. ниже раздел «Изменение степени непрозрачности цветов градиента»).
6.Если вам нужен линейный градиент, перетащите курсор с одной стороны или одного угла изображения или выделенной области в другую(ой). Для создания градиента любого другого стиля тащите курсор из центра в сторону. Перемещайте курсор при нажатой клавише Shift, чтобы угол градиента был кратен 45°. Для удаления градиента удалите соответствующий элемент с палитры History (История).
Перетащите
курсор на большое расстояние, чтобы
создать едва уловимый переход цветов,
или на небольшое расстояние для создания
резкого перехода . Это похоже на действие
ползунка Scale (Масштаб) в диалоговом окне
Gradient Fill (Заливка градиентом).
Изменение степени непрозрачности цветов градиента
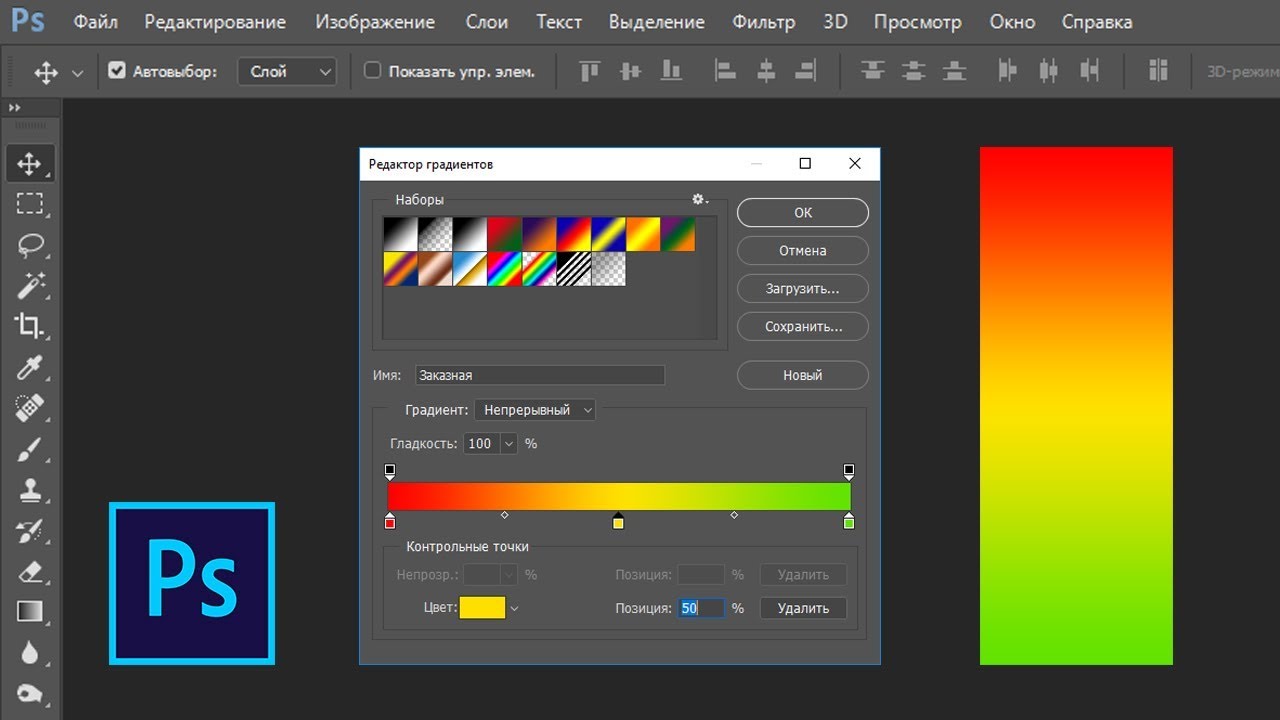
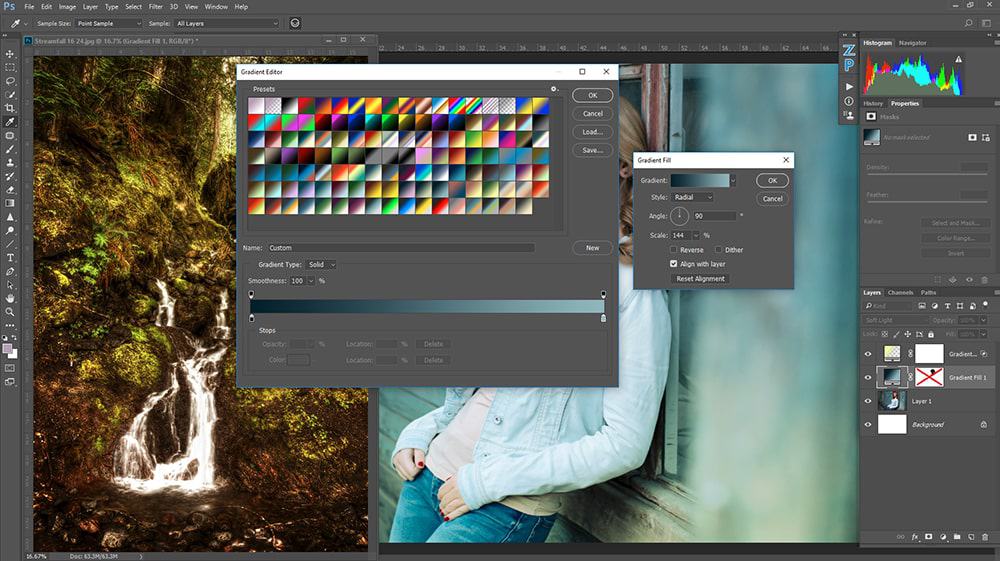
1.Откройте диалоговое окно Gradient Editor (Правка градиента) и щелкните по образцу, который вы хотите изменить.
2.Щелкните по маркеру непрозрачности, расположенному сверху панели градиента .
3.Выберите уровень непрозрачности (можно ввести число или переместить ползунок). Взгляните на панель градиента, чтобы предварительно оценить достигнутый эффект.
4.Выполните любое из перечисленных ниже действий.
Для того чтобы добавить дополнительные маркеры непрозрачности, щелкните сверху панели градиента и введите процент непрозрачности для каждого маркера.
Для удаления маркера перетащите его вверх от панели градиента.
Чтобы переместить маркер, перетащите его или измените значение его параметра Location (Положение).
Для
изменения положения срединной точки
перетащите один из ромбов, расположенных
сверху панели, управляющей прозрачностью,
или щелкните по ромбу и измените значение
параметра Location (Положение).
5.Введите какое-либо имя и щелкните по кнопке New (Создать).
6.Щелкните по кнопке ОК . В упражнении следующего раздела используются полупрозрачные градиенты на нескольких слоях.
Мягкие градиенты для Photoshop и Adobe Xd psd
Мягкие градиенты для Photoshop и Adobe Xd psd | UIDownload Мягкие градиенты для Photoshop и Adobe Xd psd- 24 ярких градиента для Photoshop psd
- Простой макет браузера для Adobe Xd
- Сетка Bootstrap для Adobe XD
- 30 градиентов Photoshop
- org/ImageObject»> Набор кистей для Photoshop abr
- Лента Photoshop Фигуры psd csh
- Образцы градиента для Adobe Illustrator ai
- Коллекция золотых градиентов eps
- Панель управления Adobe Xd
- 3D Земля и Луна для Adobe Photoshop psd
- Эффекты освещения в Photoshop psd
- Образование — Шаблон для Adobe XD и Photoshop psd
- org/ImageObject»> Векторный набор золотых градиентов ai
- Золотой градиент образцы вектор ai svg
- Цвета градиента ai
- Эффект металлического текста (стиль слоя Photoshop) psd
- Библиотека изображений Adobe svg eps
- Photoshop Градиенты psd
- Большой набор градиентов eps
- org/ImageObject»> Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai svg
- Adobe Xd Matchbox со шрифтом Dubai psd
- Креативный стиль шрифта Хэллоуина Стили Photoshop psd
- Образцы мягких голографических градиентов ai svg
- Лента Photoshop Фигуры psd csh
- Серебряный градиент Векторный набор eps
- Квадратные векторные стили градиента — вектор ai
- Набор мягких пастельных геометрических узоров eps ai
- org/ImageObject»> Текстовый эффект Photoshop psd
- Образцы градиента svg ai
- Создайте эффект 3D-текста в Photoshop psd
- Яркие векторные кнопки градиента eps
- Эффект мягкого белого текста psd
- 5 текстовых стилей Photoshop psd
- Набор премиальных золотых градиентов eps
- Блестящие стили текста и графики для Photoshop psd
- org/ImageObject»> Photoshop макет логотипа офиса psd
- Набор градиентов неба eps
- Золото с вектором градиента розового золота eps
- Образцы зеленого градиента ai
- Psd неоновый текст с эффектом Photoshop psd
- Векторные фигуры в Photoshop на Хэллоуин ai eps psd csh
- Бесплатные шаблоны камуфляжа для Illustrator и Photoshop ai
- org/ImageObject»> Афродита — набор пользовательского интерфейса Adobe Xd
- Мягкая текстура, акварель eps ai
- Квадратный градиент вектор стиль ai
- Набор мягких фиолетовых узоров eps
- Бесплатный Bamboo PSD, сделанный в Adobe Photoshop psd
- Золотой градиент материала вектор eps
Как использовать инструмент градиент в Photoshop
В этом уроке Photoshop мы узнаем о том, что такое градиент, как использовать инструмент «Градиент» в Photoshop, «типы градиента в Photoshop» и «как создать собственный градиент в Photoshop».
До сих пор мы обсуждали несколько инструментов Photoshop, таких как инструмент «Кисть» и инструмент «Замена цвета» и т. д. У них есть одна общая черта: они работают с цветом переднего плана или одним цветом. Чтобы заполнить несколько цветов, у нас есть инструмент «Градиент» в Photoshop.
Меня зовут Лалит Адхикари , и мы находимся по адресу LTY . Давайте начнем.
- Что такое градиент? 7
- Радиальный градиент
- Угловой градиент
- Отраженный градиент
- Алмаз Градиент
Что такое градиент
Градиент — это плавное смешение нескольких цветов. Приложения для графического дизайна обычно предоставляют предустановленные настройки, а также позволяют создавать собственные градиенты.
Ниже приведены несколько примеров Gradient.
Инструмент «Градиент» в Photoshop
Инструмент «Градиент»Инструмент «Градиент» — один из самых популярных инструментов в Adobe Photoshop будь то инструмент градиента, редактор градиента или слой настройки градиента.
Вы можете использовать градиенты для многих целей в графическом дизайне, что делает его одним из основных инструментов. Он используется для улучшения фотографий для создания пользовательских фонов для веб-баннеров и т. д.
Как использовать инструмент «Градиент» в Photoshop
После выбора инструмента «Градиент» в Photoshop курсор изменится на крестик, как показано ниже:
Курсор с инструментом «Градиент»У нас есть ползунок «Градиент» на панели параметров для предустановки цвета, доступной для инструмента «Градиент» в Photoshop. По умолчанию он имеет «Цвет переднего плана на цвет фона» в качестве градиента.
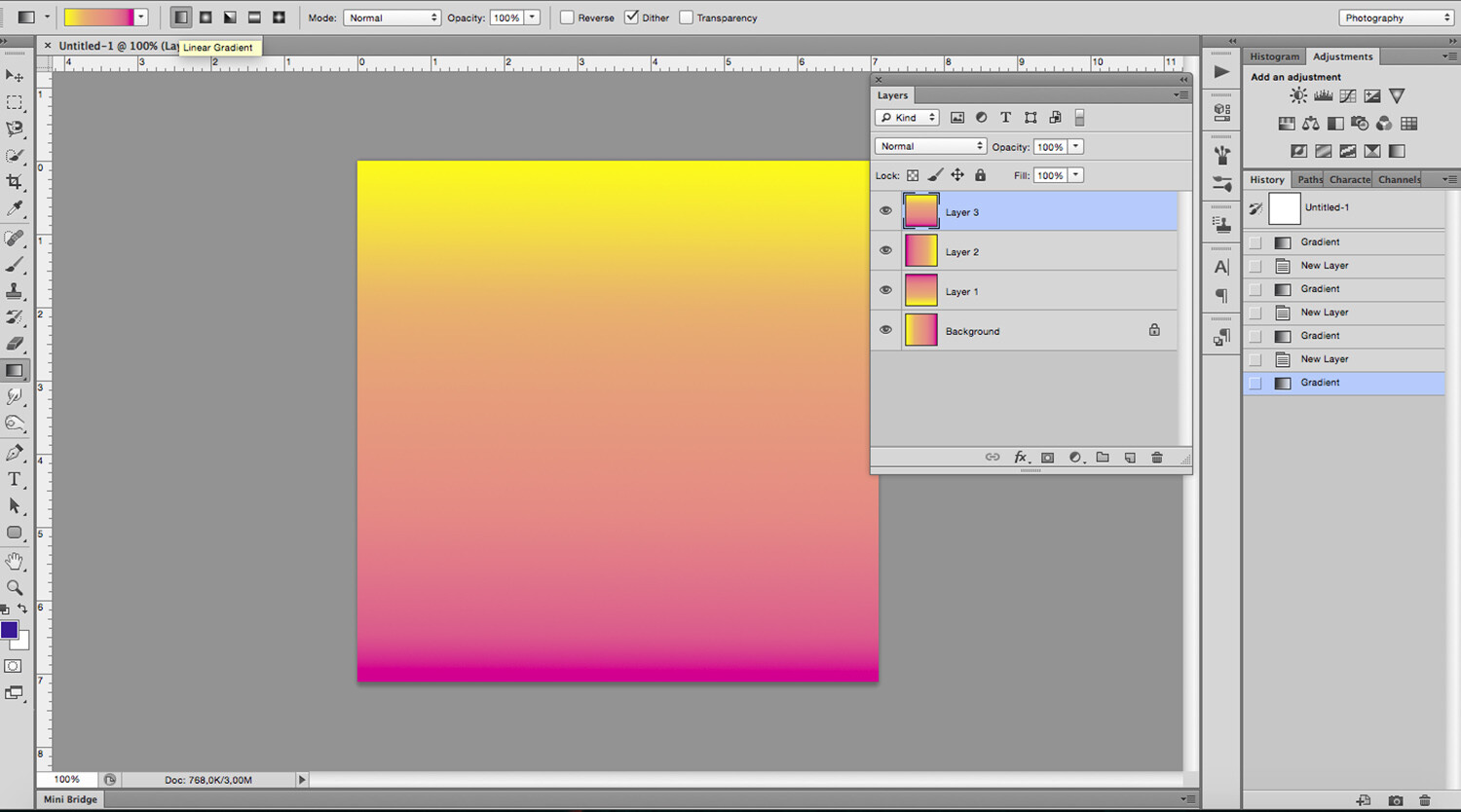
Выбор градиента в PhotoshopЧтобы создать градиент в Photoshop, после выбора инструмента «Градиент» нам нужно щелкнуть и перетащить в нужном направлении, как показано ниже:
Рисование линии градиента с помощью инструмента «Градиент» Здесь точка 1 представляет начальную точку Градиент. Это означает, что до этого момента наш первый цвет будет иметь полную интенсивность. После этой точки он будет постепенно терять свою интенсивность по отношению к другому цвету, а интенсивность другого цвета начнет увеличиваться по направлению к точке 2.
Это означает, что до этого момента наш первый цвет будет иметь полную интенсивность. После этой точки он будет постепенно терять свою интенсивность по отношению к другому цвету, а интенсивность другого цвета начнет увеличиваться по направлению к точке 2.
Итак, мы щелкаем в точке 1, затем, удерживая кнопку мыши, перетаскиваем курсор в точку 2.
Точка 2 является конечной точкой нашего градиента. Это точка, где наш последний цвет градиента достигнет своей полной интенсивности. Поскольку здесь у нас есть черный цвет на переднем плане и белый на заднем плане, это создаст градиент от черного к белому.
Градиент от черного к беломуТипы градиента в Photoshop
Типы градиента на панели параметровЛинейный градиент
В линейном градиенте оттенки от начальной точки до конечной точки расположены по прямой линии.
Радиальный градиент
В радиальном градиенте оттенки от начальной до конечной точки имеют идеально круглую форму.
Угловой градиент
В угловом градиенте тени расположены против часовой стрелки от начальной точки.
Отраженный градиент
Симметричные градиенты используются по обе стороны от начальной точки в отраженном градиенте.
Алмазный градиент
В алмазном градиенте оттенки от начальной до конечной точки образуют форму ромба.
Режимы наложения
Режимы на панели параметровСуществуют различные типы режимов например, затемнение, умножение и многие другие, и вы можете применить это в соответствии с вашим произведением искусства.
Непрозрачность
Параметр непрозрачностиВы можете изменить непрозрачность градиента перед его созданием, передвигая полосу непрозрачности.
Другие параметры
Параметры реверса, дизеринга и прозрачности В варианте реверс он просто изменит направление градиента. Итак, если у вас есть линейный градиент от синего к белому, он изменит его с белого на синий.
Итак, если у вас есть линейный градиент от синего к белому, он изменит его с белого на синий.
В дизеринге он создает более плавный градиент, чтобы он имел меньший изгиб.
В параметре прозрачность , если вы оставите этот флажок, это даст эффект прозрачности, в противном случае градиент будет сплошным цветом.
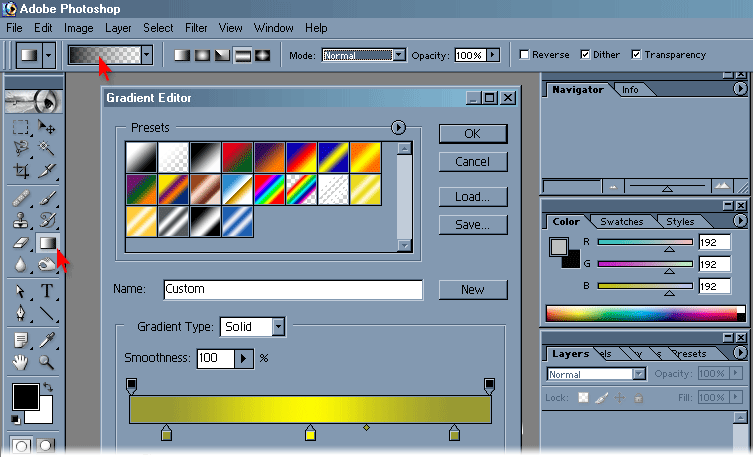
Как создать собственный градиент
Если щелкнуть окно редактора градиента, то мы увидим, что в нижней части панели есть область, где мы можем создать собственный градиент.
Редактор градиентовИтак, вы можете начать с выбора одного из них в качестве предустановки, а затем настроить его, щелкнув «цветовые точки» (отмечены синим на изображении выше), который находится в нижней части панели редактора градиента. .
После двойного щелчка по цветовой метке в левой части полосы градиента вы можете выбрать пользовательский цвет, и таким же образом, дважды щелкнув по другой цветовой метке с правой стороны ползунка, мы получим новый градиент.
Если вы нажмете на «остановку непрозрачности» (отмечено зеленым на изображении выше), вы сможете изменить непрозрачность градиента.
В средней части полосы градиента, если выбрана какая-либо точка цвета или непрозрачности, есть ромбовидная «кнопка» (отмечена желтым цветом на изображении выше), которая обычно устанавливается на 50% .
Таким образом, сдвинув его, вы можете изменить положение этого цвета или непрозрачности в градиенте.
Мы можем добавить больше точек цвета, а также точку непрозрачности, просто нажав на границу ползунка.
Нажмите на нижнюю границу для ограничения цвета и верхнюю границу для ограничения непрозрачности. Чтобы удалить остановку, вы можете просто щелкнуть по остановке и нажать «Удалить».
На этой панели есть еще один тип градиента, кроме сплошного градиента, и это «шум». Это создает другой тип градиента с гораздо большим количеством оттенков.
Если мы изменим его шероховатость на 0% тогда он будет выглядеть как наш традиционный градиент, и если мы сдвинем его к 100% , то к нему будет добавлено гораздо больше оттенков. По умолчанию установлено значение 50% .
Нажав на опцию «ограничить цвета» , мы можем избежать перенасыщения цветов в определенных областях. И нажав «прозрачность», он также может добавить прозрачность своим частям.
Есть три цветовые модели, которые мы можем использовать.
Первый RGB (красный, зеленый и синий) и если мы переместим ползунки, мы сможем увеличить или уменьшить оттенки этих цветов в градиенте.
Другой — HSB (оттенок, насыщенность и яркость) . И в этом варианте вы можете изменить оттенок, насыщенность и яркость градиента в соответствии с нашими потребностями.
И третий вариант — LAB (яркость, A и B — хроматические компоненты) . В этом случае, если мы смягчим ползунок «L» , мы сможем изменить яркость градиента.
В этом случае, если мы смягчим ползунок «L» , мы сможем изменить яркость градиента.
A и B — это хроматические каналы, в которых мы можем дополнительно изменить цвет градиента. Нажав «рандомизировать» , мы можем изменить шаблон градиента.
После того, как вы создали собственный градиент, измените его название и нажмите кнопку «новый» . Таким образом, вы получите свой собственный градиент, готовый к использованию в предустановке градиента.
Статьи по теме
Самые популярные
Недавно опубликованные
Уроки SEO
Художественные советы
Знакомство с корректирующим слоем карты градиента в Photoshop
Набор бесплатных фотографий (18 долларов США) 0 значение): действий PS, пресеты LR, наложения фотографий и печать шаблоны!
Получите это здесь.
Эта статья является частью нашей серии «Редактирование фотографий 101» Яна Пуллена. В этой серии будут рассмотрены все основы использования Photoshop для редактирования фотографий. Если вы только начинаете работать с Photoshop или редактированием фотографий или хотите улучшить свои навыки в этой области, эта серия станет отличной основой. Если вы хотите убедиться, что не пропустите будущие статьи, вы можете подписаться на нашу рассылку новостей или подписаться на нас в Twitter, Google+ или Facebook. Вы также можете найти уже опубликованные статьи, посетив страницу курса Photo Editing 101.
Корректирующий слой «Карта градиента» в Photoshop — интересный творческий инструмент, который позволяет накладывать разные цвета на разные тона на фотографии. Используемые цвета задаются в виде градиента, при этом один конец градиента представляет теневые тона, а другой — светлые участки.
Photoshop поставляется с набором предварительно загруженных градиентов, и вы, вероятно, узнаете их, если когда-либо использовали инструмент «Градиент», но вы также можете создавать свои собственные градиенты для достижения конкретных результатов, к которым вы стремитесь. Одним типичным и распространенным примером может быть раздельное тонирование изображения, когда к теням и светлым участкам фотографии применяются разные цвета.
Одним типичным и распространенным примером может быть раздельное тонирование изображения, когда к теням и светлым участкам фотографии применяются разные цвета.
Как добавить корректирующий слой карты градиента?
Есть несколько способов добавить слой карты градиента. Во-первых, перейдите в Layer> New Adjustment Layer> Gradient Map и дайте слою имя, если хотите. Второй вариант, если палитра «Коррекция» уже открыта, — щелкнуть значок градиента, четвертый слева в нижнем ряду.
Какие элементы управления доступны?
Теперь, когда добавлен слой карты градиента, вы увидите, что градиент от черного к белому по умолчанию преобразовал фотографию в монохромную. Глядя на палитру, вы можете видеть, что в этом представлении мало элементов управления. Верхний — это визуальное представление градиента с кнопкой со стрелкой вниз справа от него. Ниже находятся два флажка: один для сглаживания, а другой — для реверса. Мы более подробно рассмотрим все это, когда я буду описывать использование корректирующего слоя «Карта градиента».
Как применить предустановленный градиент?
Использовать пресеты так же просто, как нажать кнопку со стрелкой вниз рядом с графикой градиента, а затем просто щелкнуть один из градиентов в списке значков градиента. Когда вы довольны выбранным градиентом, просто щелкните в любом месте за пределами палитры градиентов, чтобы закрыть ее.
Что делает обратный флажок?
Неудивительно, что если установить флажок «Обратить», градиент будет инвертирован, а цвета теней переместятся в конец света и наоборот.
Что делает флажок Dither?
Дизеринг предназначен для добавления случайного шума к градиенту, чтобы предотвратить возможность появления полос между различными оттенками.
Эффект очень тонкий, как видно из скриншотов. Даже при таком близком увеличении вам будет сложно увидеть различия.
Как вы делаете свои собственные градиенты?
Если вы хотите создать свои собственные градиенты, просто нажмите на изображение градиента, чтобы открыть редактор градиентов. Теперь выберите градиент из списка, чтобы использовать его в качестве основы для нового градиента.
Теперь выберите градиент из списка, чтобы использовать его в качестве основы для нового градиента.
Чтобы изменить цвет одной из точек, дважды щелкните один из значков ползунка под градиентом, а затем выберите новый цвет для этой точки. Вы можете сделать то же самое для остановки на другом конце градиента, и вы увидите, как два цвета смешиваются вместе на вашем основном изображении.
Если вы хотите увеличить количество одного цвета по отношению к другому, щелкните и перетащите маленькую черную ручку, которая находится между двумя упорами, и перетащите ее к другому цвету.
Вы можете легко ввести новый цвет в свой градиент, щелкнув в любом месте под градиентом, но вдали от существующих точек. Вы увидите, что добавлена новая цветовая точка, и вы можете изменить ее цвет так же, как и раньше. Если вы хотите, чтобы переход между цветами был менее плавным, просто нажмите на регулятор Smoothness и уменьшите значение параметра.
Если вы когда-нибудь захотите удалить точку из своего градиента, просто щелкните и перетащите ее вниз, и она будет удалена.