Карта сайта
|
|
Форматирование текста в текстовом редакторе MS Word | Презентация к уроку по информатике и икт:
Урок по информатике на тему: «Форматирование текста в текстовом редакторе MS Word».
Цели урока:
- Обучающие
— познакомить с понятием форматирование текста, обучить основным приемам работы в текстовыми редакторами по форматированию текста.
2. Развивающие
— развить логическое мышление, умение обобщать, конкретизировать;
— формировать внимание, умения наблюдать и закреплять знания.
3. Воспитательные
— воспитывать самостоятельность;
— воспитывать информационную культуру у учащихся.
Тип урока: комбинированный.
Форма работы учащихся: фронтальная.
Оборудование: доска, компьютер, интерактивная доска.
Ход урока.
- Организационный момент. (Приветствие, проверка посещаемости).
- Актуализация знаний.
Просматривая различные книги, знакомясь с разнообразной печатной продукцией, наблюдается различные способы расположения текста на странице, вид этого текста. Существует много возможностей оформления страниц с использованием различных способов оформления символов и абзацев.
- Объяснение нового материала.
Слайд 2
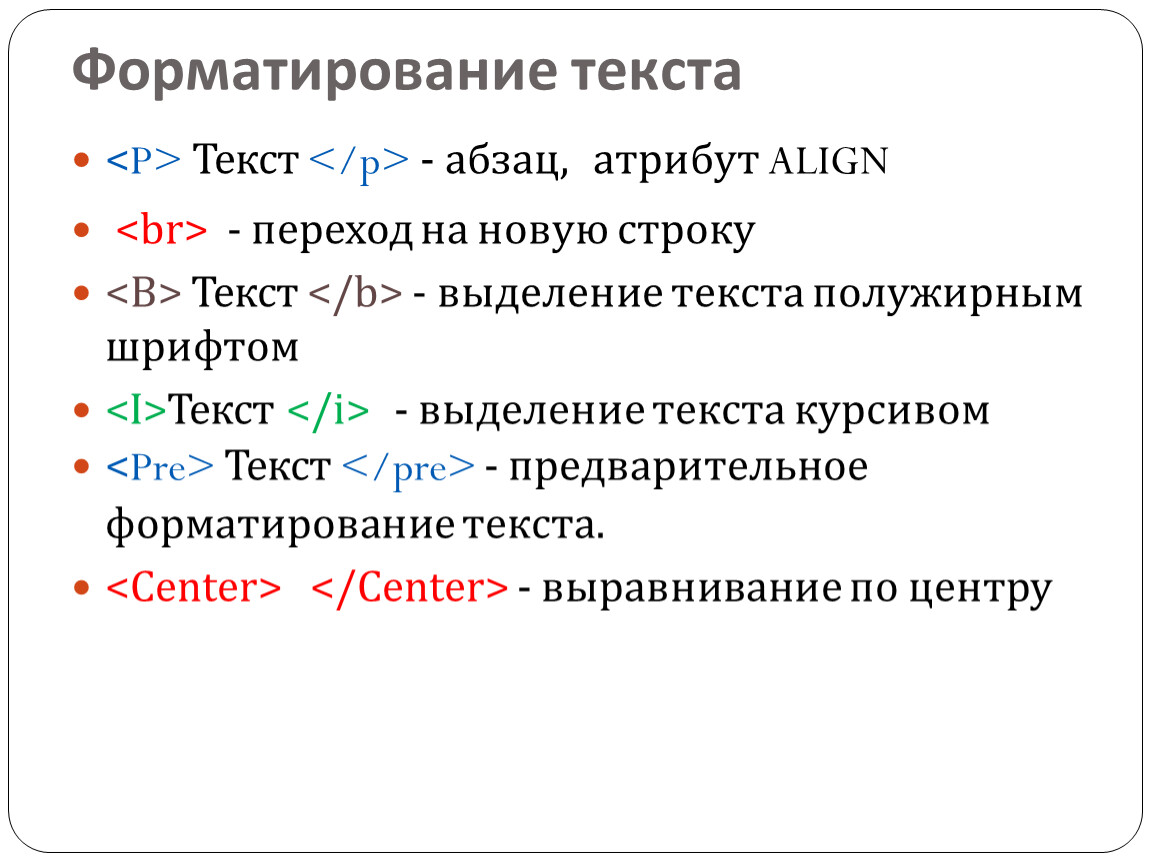
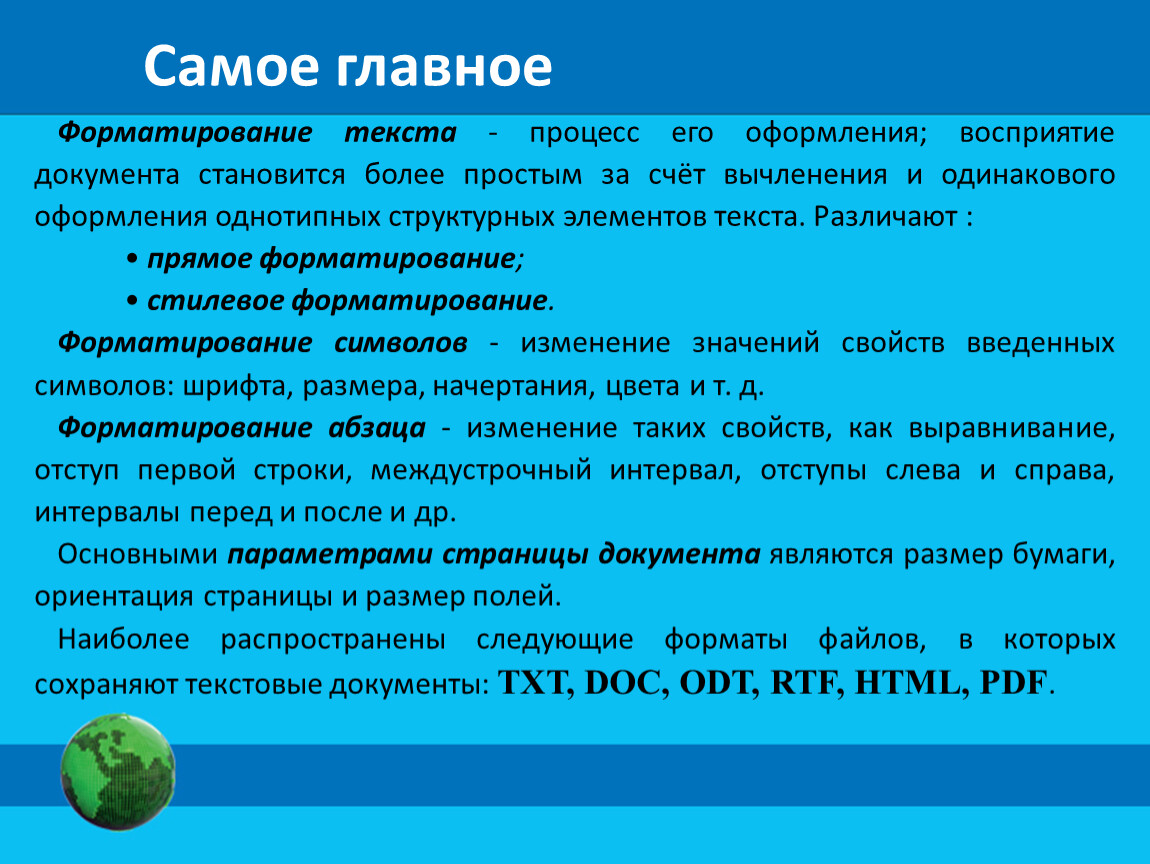
Форматирование текста – оформление по каким либо правилам различных участков текста, при этом изменяется не сам текст, а его внешний вид.
В WORDe существует 2 способа форматирования текста: прямое форматирование выделенных фрагментов и стилевое форматирование, с помощью которого возможно переформатировать сразу несколько абзацев без предварительного выделения.
Основная графическая единица текста — это символ. Последовательность символов образует текст.
Основные действия по форматированию текста:
— Работа с символами (Слайд 3)
— Работа со шрифтами (Слайд 4)
Для форматирования текста используется:
1. Панель форматирования (Слайд 5)
Алгоритм форматирования текста через панель форматирования.
1. Выделить слово или группу слов.
2. Произвести необходимые установки, используя кнопки Панели форматирования (последняя может быть настроена пользователем с учетом его потребностей через Сервис|Настройку).
2. В диалоговом окне Формат|Шрифт. (Слайд 6)
В открывшемся диалоговом окне можно задать вид шрифта (название гарнитуры), размер, начертание (прямое, полужирное, курсив), один из видов подчеркивания, специальные эффекты, один из 16 цветов шрифта.
Алгоритм форматирования текста через диалоговое окно Формат|Шрифт
1. Выделить слово или группу слов.
2. Произвести необходимые установки, используя кнопки Панели форматирования (последняя может быть настроена пользователем с учетом его потребностей через Сервис|Настройку).
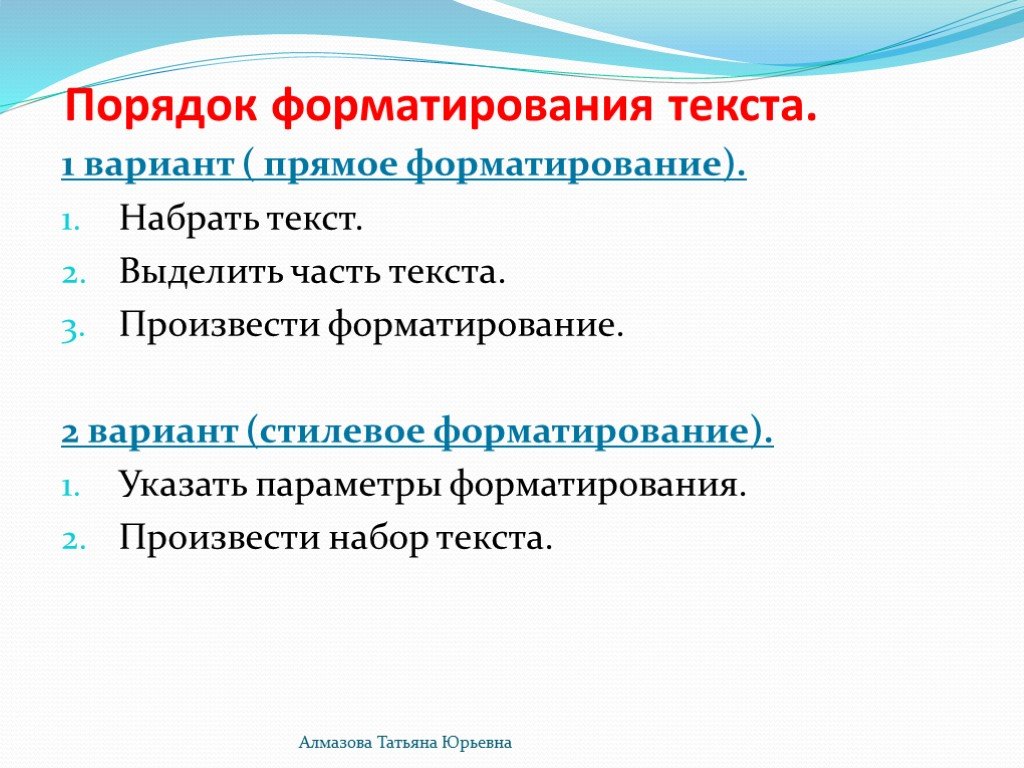
Форматирование текста может осуществляться в следующем порядке: (Слайд 7)
1 вариант. Набрать, выделить часть текста, затем произвести форматирование, указав необходимые параметры.
2 вариант. Указать параметры форматирование, затем производить набор текста.
- Первичное закрепление пройденного материала.
(Слайд 8)
Задание: укажите какое форматирование произведено в с текстом в сравнении с исходным.
- Один Один
- Два Два
- Три Три
- Четыре Четыре
- Пять Пять
- Практическая работа.
(Слайд 9) Задание: набрать и отформатировать текст по образцу.
Объявление.
Сегодня, в 1200 приглашаем всех школьников учащихся школы посетить выставку
«Народное творчество».
На выставке представлены работы учащихся вашей школы.
Авторы работ и их руководители будут рады видеть вас на выставке, желающие научиться любому виду рукоделия могут там же записаться в кружок.
Организаторы выставки.
- Подведение итогов урока.
Ответьте на вопросы:
- Что понимают под форматированием текста?
- Какие действия относят к форматированию текста?
- Какие действия необходимо выполнить при форматировании текста?
Форматирование текста для специальных возможностей | SCC Inside
Текст является жизненно важной частью любой веб-страницы, электронной почты или другого цифрового сообщения. Это делает страницу находимой, гибкой и доступной.
Это делает страницу находимой, гибкой и доступной.
Основы доступности текста
- «Живой» текст : Везде, где это возможно, включайте свой текст в основную часть веб-страницы или сообщения электронной почты, а не ссылайтесь на файл Word или PDF. Несмотря на то, что эти файлы можно сделать доступными, зачастую более эффективно сохранять простоту.
- Графика : Не включать изображения текста. Хорошее эмпирическое правило — не размещать на странице текст, который нельзя скопировать или найти.
- Вычитка : Используйте правильное правописание и грамматику. Во многих редакторах страниц и документов есть функция корректуры . Существуют очень мощные плагины для браузера, такие как Grammarly.
- Выравнивание : Все текстовое содержимое должно быть выровнено по левому краю. Текст, выровненный по центру и правому краю, труднее читать и обычно делает макет страницы неаккуратным.

- Размер :
- Размер текста на веб-странице должен быть как минимум 16 пикселей по умолчанию для браузера. Избегайте изменения размера текста вручную.
- Изменения размера текста обычно информируют визуального пользователя о структуре заголовков (см. Заголовки ниже). Изменение размера текста часто либо делает текст слишком мелким для некоторых людей, либо сбивает пользователя с толку в том, как организована информация.
- Жирный и курсив : экономно используйте жирный шрифт и курсив. Использование полужирного или курсивного текста в длинных отрывках создает текст, который труднее читать и, следовательно, с меньшей вероятностью будет прочитан.
- Цвет текста : Не менять цвет текста. Обычно изменение цвета сообщает пользователю, что текст является ссылкой. Если текст, не являющийся ссылкой, выглядит как ссылка, это сбивает пользователей с толку. Лучше разрешить таблице стилей сайта (или документа) стилизовать правильно отформатированную страницу (например, правильное использование заголовков и столбцов).

- Интервал : не нажимайте Enter (Mac: Return) в тексте несколько раз, чтобы добавить дополнительный интервал. Это создает неудобства для людей, использующих вспомогательные технологии. Для визуальной организации страницы лучше использовать иерархические заголовки.
Справочник по специальным возможностям
Понимание WCAG 2.0
Заголовки и структура страниц
- При разработке страниц, будь то электронное письмо, веб-страница или документ, обязательно используйте стили заголовков для организации содержимого. Это облегчает всем пользователям сканирование и навигацию по странице.
- Заголовки часто доступны из ленты или раскрывающегося меню над текстовой областью. Если вы применяете только форматирование текста напрямую (например, размер шрифта, цвет, курсив и т. д.), вы опускаете структурную информацию, на которую опираются вспомогательные технологии для навигации по документу.
- Заголовки должны отражать логическую структуру содержимого страницы.

- Насколько это возможно, используйте правильную иерархию уровней заголовков на веб-страницах. Не пропускайте уровень заголовка, чтобы уменьшить шрифт, так как это влияет на организацию страницы.
- HTML поставляется с шестью различными уровнями заголовков: от
до
.
- Различные уровни заголовков используются для обозначения иерархии содержимого.
- Заголовок первого уровня
— самый важный заголовок,
— следующий по важности и так далее.
- Заголовок страницы уже должен быть определен как
.
- Главные заголовки внутри контента должны быть указаны с помощью
[1].
- Подзаголовки внутри раздела следует указывать с помощью
.
- HTML поставляется с шестью различными уровнями заголовков: от
- Не используйте формат заголовка вокруг пустых строк или в строках, содержащих только изображения («пустые заголовки» — это заголовки без текста).
Справочник по доступности
h52: Использование h2-h6 для определения заголовков
Использование заглавных букв
Не используйте заглавные буквы в целых словах или предложениях. Инициализмы (аббревиатуры, написанные заглавными буквами) допустимы.
Инициализмы (аббревиатуры, написанные заглавными буквами) допустимы.
- Текст, набранный заглавными буквами, читается побуквенно многими средствами чтения с экрана для слабовидящих.
- Текст, написанный заглавными буквами, также трудно читать в длинных абзацах.
Списки
- Если вы обнаружите, что используете много запятых в предложении, попробуйте вместо этого использовать маркированный список.
- Нумерованные списки следует использовать только при указании нумерованной последовательности.
Справочник по доступности
h58: использование ol, ul и dl для списков или групп ссылок
Первые абзацы
Первый абзац на большинстве страниц (будь то веб-страница, электронное письмо или документ) должен содержать краткое изложение содержание страницы.
- Опишите, о чем страница. Лучше всего использовать простой описательный текст.
- Сделайте первый абзац коротким: одно или два предложения.

- Используйте четкий язык без профессионального жаргона.
Подробнее о написании для Интернета
Встроенное форматирование текста | Webflow University
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Параметры встроенного форматирования текста дают вам возможность стилизовать любую часть текста иначе, чем остальной текст. Выберите текст из любого текстового элемента, например абзаца или заголовка, и вы можете выделить его полужирным шрифтом, курсивом, связать или просто оформить выделенный текст.
Форматирование текста
Чтобы отформатировать встроенный текст, дважды щелкните любой текстовый элемент. Это позволяет выделить текст внутри. Выделите любую часть текста в текстовом элементе, и над выделенным текстом появится панель форматирования текста. Панель форматирования текста предоставляет следующие параметры:
- Жирный
- Курсив
- Верхний индекс
- Нижний индекс
- Вставить ссылку 900 07 Перенос с интервалом
- Очистить форматирование
Щелкните параметр(ы) форматирования на панели форматирования текста, чтобы применить его к выделенному тексту.
Стилизация встроенного текста
Применение любого форматирования встроенного текста к выделенному тексту создает вложенный элемент внутри основного текстового элемента. Вы можете выбрать любой из этих вложенных элементов и придать им дополнительный стиль с помощью панели стилей.
К одному выделенному тексту можно применить несколько форматов. Например, одно и то же слово можно выделить жирным шрифтом и курсивом. Когда вы добавляете и изменяете эти значения стиля, текст остается встроенным в текстовый элемент.
Выделение текста полужирным шрифтом и курсивом
Установка для текста значения Bold дает ему стиль по умолчанию жирного шрифта. Хотя вы можете стилизовать этот вложенный элемент, создав класс, вы можете выбрать стиль тега All Bolds , чтобы изменить стиль по умолчанию для всего полужирного текста на вашем сайте.
Для оформления тега All Bolds:
- Выберите элемент Bold text
- Откройте панель стилей
- Нажмите на Поле выбора
- Выберите тег All Bolds
- Настройте стиль
Установка для текста Курсив дает ему курсив по умолчанию. Опять же, вы можете стилизовать этот вложенный элемент, создав класс, или вы можете выбрать стиль тега All Italics , чтобы изменить стиль по умолчанию для всего курсивного текста на вашем сайте.
Для оформления тега All Italics:
- Выберите элемент 9 Курсив 0010
- Откройте панель стилей
- Щелкните в поле выбора
- Выберите тег All Italic
- Настройте стиль

Создание надстрочного или подстрочного текста
Полезно знать: Средства чтения с экрана не указывают явным образом наличие в тексте надстрочных или подстрочных символов. Чтобы повысить удобство использования и убедиться, что программы чтения с экрана могут отличать надстрочный и подстрочный текст от окружающего текста, создайте описательный текст только для чтения с экрана, используя атрибуты ARIA. Узнайте больше об атрибутах ARIA. Установка текста на Верхний индекс преобразует выделение в текст, который появляется на полсимвола выше обычной строки и отображается меньшим шрифтом. Вы можете стилизовать этот вложенный элемент, создав класс, или выбрать стиль тега All Superscripts , чтобы изменить стиль по умолчанию для всего текста надстрочного индекса на вашем сайте.
Для оформления тега All Superscripts:
- Выберите текстовый элемент Superscript
- Откройте элемент Панель стилей
- Щелкните в поле выбора
- Выберите тег All Superscripts
- Настройте стиль преобразует выделение в текст, который появляется на полсимвола ниже обычного строка и отображается более мелким шрифтом. Вы можете стилизовать этот вложенный элемент, создав класс, или вы можете выбрать стиль тега All Subscripts , чтобы изменить стиль по умолчанию для всего текста Subscript на вашем сайте.
Для оформления тега All Subscripts:
- Выберите текстовый элемент Subscript
- Откройте панель стилей
- Щелкните в поле выбора
- Выберите тег All Subscripts
- Настройте стиль
Вставка встроенной ссылки
Вставить ссылку преобразует выделение в текстовую ссылку.
 Затем вы можете выбрать эту ссылку и настроить параметры ссылки на панели настроек.
Затем вы можете выбрать эту ссылку и настроить параметры ссылки на панели настроек.По умолчанию ссылка наследует стили тега All Links. Узнайте больше о тегах стиля. Вы также можете оформить эту ссылку по своему усмотрению, добавив класс.
Обтекание текста в диапазоне для дальнейшего его оформления
Вы можете использовать встроенные стили, чтобы быстро выделять жирный шрифт, курсив или преобразовывать выделение в надстрочный или подстрочный индекс без дальнейшей стилизации выделенного текста. Однако вы можете добавить к тексту другие стили. Например, вы можете подчеркнуть фразу или создать эффект выделения, добавив фон. Опция «Обтекание с диапазоном» оборачивает выделенный текст в элемент, стиль которого может быть изменен с помощью любого из свойств на панели «Стиль». Вы также можете создать класс и применить его к нескольким элементам span.
Пример — Подчеркивание текста
Обычно вы определяете свойство оформления текста для выбранного слова или фразы в абзаце.
 Для этого:
Для этого:- Дважды щелкните, чтобы отредактировать абзац
- Выберите текст, который вы хотите подчеркнуть
- Выберите Параметр Wrap with Span
- Убедитесь, что выбран текстовый диапазон
- Добавьте свойство оформления текста underline на панель стилей
Удаление форматирования 9 0049
Чтобы очистить любое пользовательское форматирование:
- Двойной -щелкните текстовый элемент
- Выберите форматированный текст
- Нажмите очистить форматирование
Вы можете выбрать области форматированного текста по отдельности или выделить весь абзац и очистить все форматирование одним щелчком мыши. Когда вы очищаете форматирование, он удаляет встроенные стили, диапазоны и ссылки.
Вы также можете удалить отдельные форматы для встроенных стилей и ссылок, щелкнув любой синий значок, указывающий, применяются ли форматы.


 2.014.01
2.014.01