Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации.
 Они прокручивают страницу до конца и используют футер, как:
Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
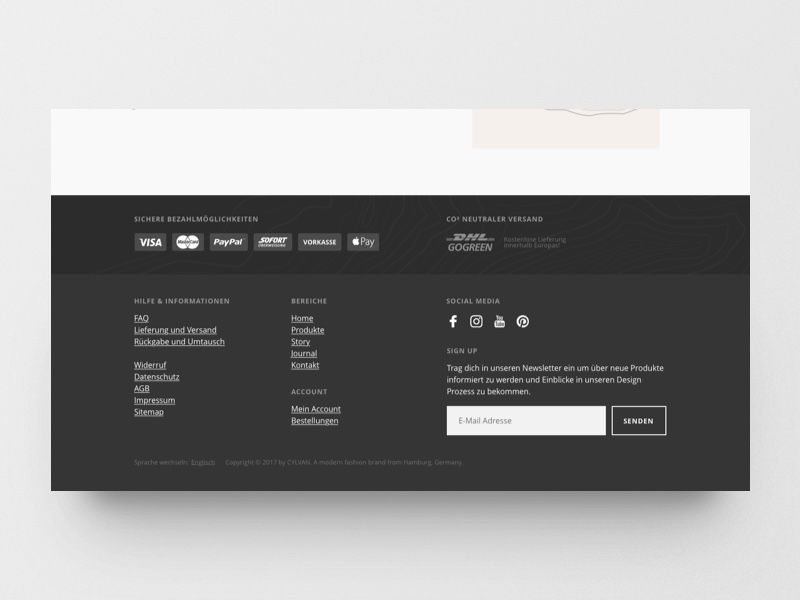
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
- Контактную информацию: адрес компании, номер телефона и ссылка на чат
- информацию по обслуживанию клиентов
- политику конфиденциальности
- условия использования
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
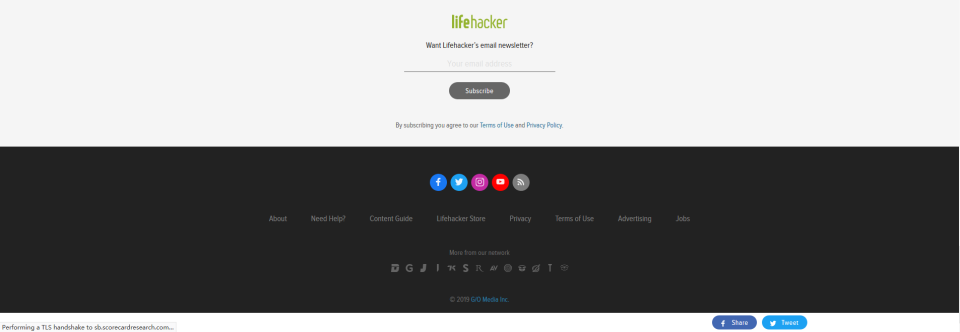
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
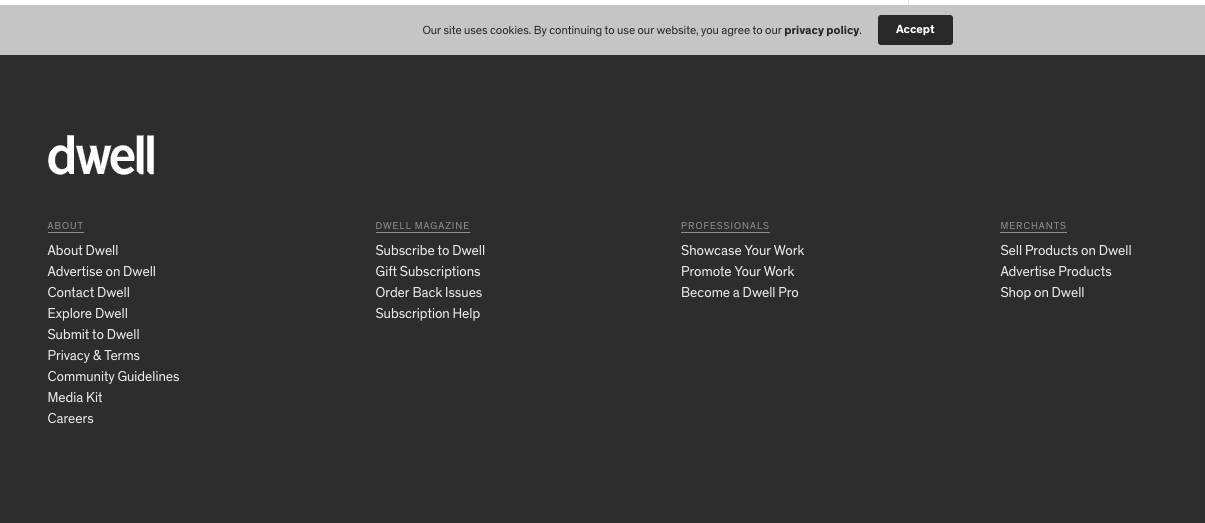
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
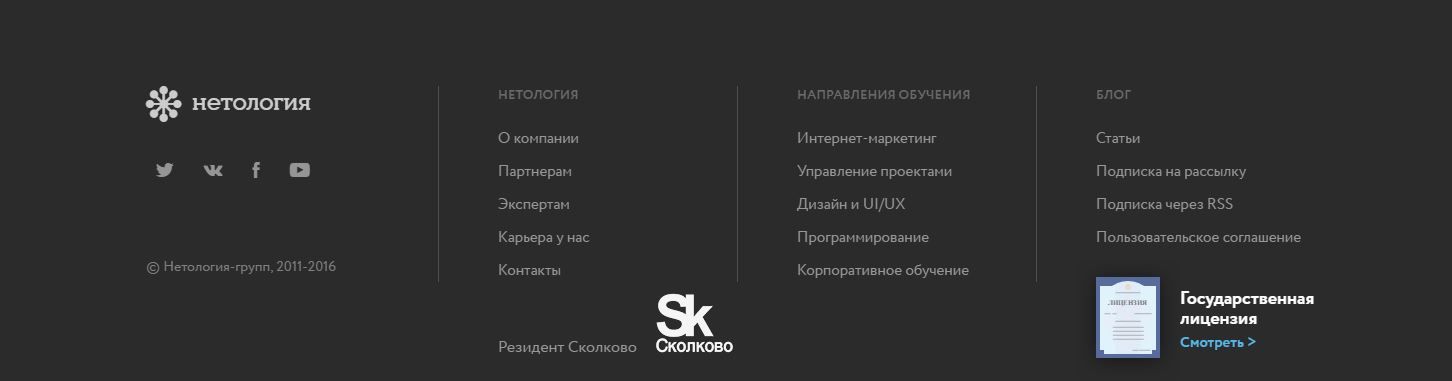
Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
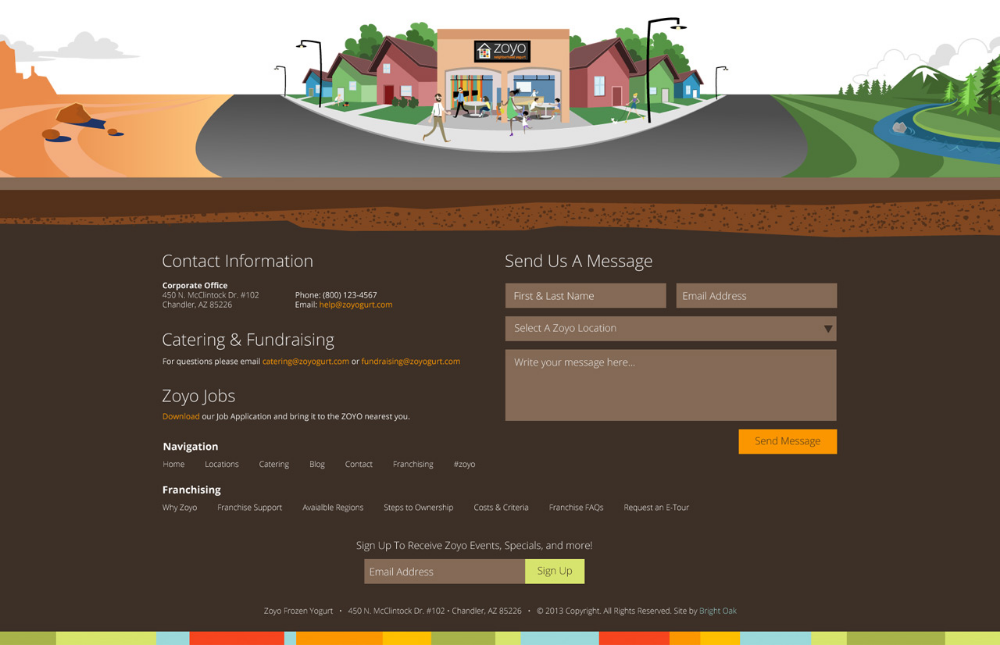
Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт
Характерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации.
 Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам.
 Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого
- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
РесурсыJakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
Перевод статьи Therese Fessenden
Как правильно оформить футер email.
 Учимся оформлять футер письма
Учимся оформлять футер письмаСодержимое письма, его стилизация и подача – это, несомненно, одни из самых важных частей рассылки, но далеко не все, о которых нужно помнить. Еще один значимый раздел письма – футер. В нем содержится второстепенная, но при этом важная информация для пользователей: кнопка отписки от рассылки или контактные данные.
Как выглядит футер письма, что он в себе хранит и как его оформить – обо всем этом поговорим в сегодняшней статье.
Что такое футер и зачем он нужен
Футер (от англ. footer – подвал) – это самая нижняя часть письма, где хранятся такие элементы, как ссылки на социальные сети, юридическая информация, контакты и прочее. Один из важнейших атрибутов – кнопка отписки, которая была принята на законодательном уровне для обладателей официального сертификата соответствия GDPR. Он предполагает то, что каждый пользователь вправе отписаться от рассылки максимально просто, без каких-либо усилий.
Также футер играет немаловажную часть в оформлении письма. Если его убрать, то письмо может показаться незаконченным и обрывистым. Это негативно скажется на восприятии контента пользователями и эффективности всей рассылки.
Если его убрать, то письмо может показаться незаконченным и обрывистым. Это негативно скажется на восприятии контента пользователями и эффективности всей рассылки.
Как сделать свое письмо законченным и информативным – разберемся на примерах далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Оформляем футер – 10 рекомендаций
Все зависит от вашей ниши и самой рассылки. Главное – помнить, что должна присутствовать кнопка «Отписаться», а остальное уже на ваш выбор.
Причина рассылки
О важности кнопки для отказа от рассылки мы уже говорили, но как сделать так, чтобы пользователь не уходил от вас? Интересный и запоминающийся контент – все, что нужно для лояльных клиентов. Но как еще можно удержать пользователя? Просто расскажите ему, почему вы отправили это письмо рядом с кнопкой рассылки.
Например, это может выглядеть так: «Вы получили эту рассылку, так как подписались на нее на сайте …. Вы можете отписаться от рассылки по ссылке».
Вы можете отписаться от рассылки по ссылке».
Сценарий: пользователь открыл свою почту и увидел новое письмо, которое показалось ему спамом или просто неинтересным. Он сразу же идет в футер и ищет кнопку для отписки, где также читает о том, что эта рассылка с важного для него источника. В итоге пользователь не отписывается от рассылки и, вероятно, начинает изучать письмо.
А вот как делать точно нельзя:
В данном случае отписаться крайне сложно. Представьте, что вам предлагают отказаться от рассылки через личный кабинет, а доступы к нему вы давно потеряли. Пойдете ли вы его искать? Скорее всего, нет. Более вероятно, что письмо уйдет в папку со спамом, а тот, кто его отправлял, получит негативное взаимодействие с пользователем. В результате снизится как рейтинг доверия пользователя, так и рейтинг среди провайдеров.
Юридическая информация
Юридическая информация – это реквизиты компании, например: название компании, номер телефона, адрес почты, политика конфиденциальности и прочее. Дополнительно к этому можно добавить иконки социальных сетей.
Дополнительно к этому можно добавить иконки социальных сетей.
Вот как это было реализовано в одном из писем Avon:
Контакты
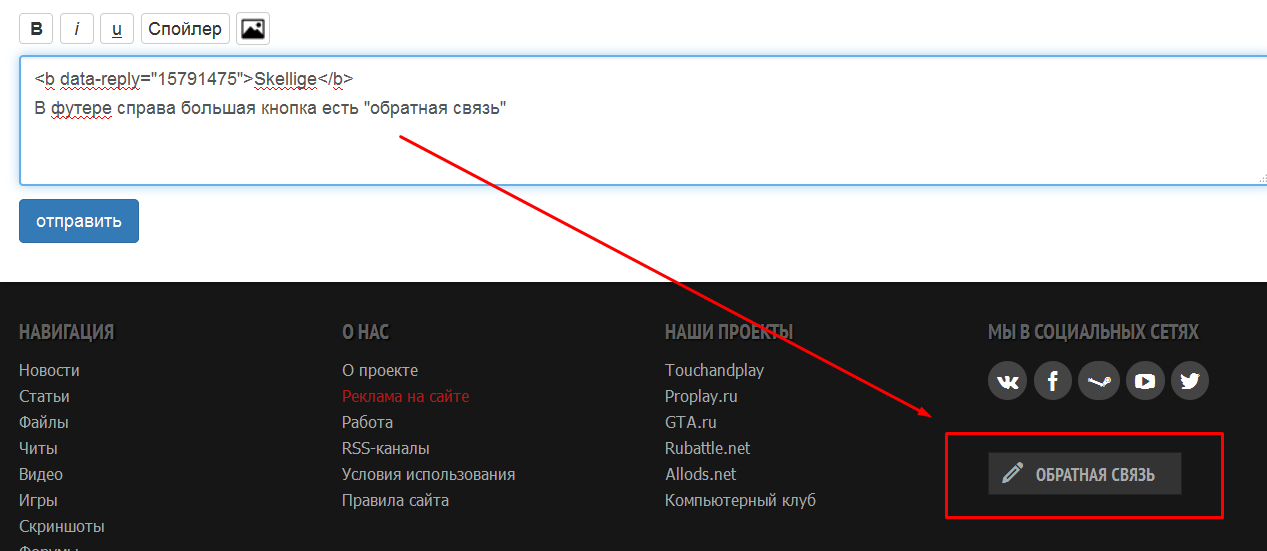
Даже если на вашем сайте есть отдельная страница с контактами, не будет лишним добавить эту же информацию в футер. Это особенно полезно в тех случаях, когда вы продаете товары и делаете на основе этого рассылки. Также хорошим тоном будет разместить ссылку на обратную связь, чтобы клиенты могли быстро с вами связаться, если возникнут какие-либо вопросы.
Вот один из таких примеров:
Официальное приложение
Если у вас есть свое приложение, то расскажите об этом в письме. Главное – оформить все в понятном для пользователя виде. Например, вот так:
Обратите внимание на то, как сделан акцент на приложениях – их хочется скачать и посмотреть начинку. Чтобы усилить воздействие, можно добавить приятный бонус для скачивания приложения, например, «Загрузите приложение в Google Play или App Store и получите скидку на покупку».
Адрес, время работы, карта проезда
Если ваш интернет-магазин подразумевает получение товаров офлайн либо у вас есть отдельный магазин в городе, то расскажите об этом внизу письма. Добавьте карту и покажите, как проще всего добраться до места назначения. Укажите график работы и напишите, что будете рады видеть всех клиентов в своем магазине.
Пример футера у Domino’s:
Социальные доказательства
Социальные доказательства – это способ убедить пользователя, что с вами можно сотрудничать и вы окажете услугу на профессиональном уровне. В этом вам помогут отзывы настоящих клиентов, многочисленные награды, премии, сертификаты, грамоты и прочее. Все это внушит доверие и увеличит стоимость чека.
Просьба оставить отзыв
Отзывы вам помогут не только в том, чтобы показать свою экспертность, но и дадут обратную связь. Ее вы можете получить через рассылку писем, разместив предложение оставить отзыв внизу письма. Другой вариант – попросить подписчика порекомендовать вас своим друзьям или коллегам через социальные сети.
Вот как это реализовали в рассылке ЕдимДома:
Ссылки/иконки соцсети
Чтобы начать разговаривать с аудиторией на одном языке – просто расскажите о тех местах, где вы есть. Если вы активно ведете социальные сети, обязательно добавьте кнопки соцсетей. Так вы увеличите аудиторию и в других каналах коммуникации.
Один из примеров:
Ценности и философия компании
Если вы хотите, чтобы пользователи лучше понимали, чем занимается ваша компания и какие цели преследует, расскажите подробнее об этом в футере. Необязательно писать массив текста, иногда достаточно краткого, но емкого девиза с логотипом.
Фото автора рассылки
Если ваша рассылка имеет формат журналистской колонки, где вы делитесь своими мыслями или экспертными знаниями, то неплохо бы разместить в футере профиль автора с фотографией, чтобы персонально познакомиться с аудиторией.
И последний общий совет, которого можно придерживаться во всех случаях – это благодарность. Всем будет приятно услышать теплые слова даже в рассылке. Выделите для этого несколько строчек внизу письма, и в дальнейшем ваша связь с клиентами улучшится.
Всем будет приятно услышать теплые слова даже в рассылке. Выделите для этого несколько строчек внизу письма, и в дальнейшем ваша связь с клиентами улучшится.
Дополнительные рекомендации
Старайтесь придерживаться нижеуказанных рекомендаций, чтобы сделать футер эффективным местом:
- Футер письма – это заключение, которое не должно терять общего стиля, но при этом его следует отделять от основной части. Это может быть блок другого цвета либо просто разделенный линией контент.
- Ссылки на социальные сети, разделы сайта и прочее – все это должно вести в нужное место. Обязательно проверьте, чтобы все указанные адреса существовали и были написаны без ошибок.
- Старайтесь придерживаться минимализма – не стоит размещать в футере все, о чем мы говорили выше. Подвал на то и подвал – в нем следует размещать информацию в сжатом и удобном формате.
- Не добавляйте в футер крупные картинки или емкие иконки – все это может замедлить скорость загрузки письма.

И вот еще примеры того, как делать нужно и чего лучше избегать:
Хорошо оформленный футер с понятной информацией
Неоправданно большой футер, в котором сложно что-либо понять
Заключение
Футер письма – это важный элемент, без которого не обойтись ни в одной рассылке. Он выполняет две функции: лаконично завершает письмо и подает второстепенную информацию в удобном формате.
Важно помнить о кнопке для отписки, а все остальное – на ваше усмотрение. Вы можете придерживаться рекомендаций выше либо вносить что-то свое. Главное, чтобы контент в письме был понятным и хорошо оформленным.
Хотите знать, что поместить в нижний колонтитул веб-сайта? Вот 10 отличных идей
Если вы когда-нибудь задавались вопросом, что поместить в нижний колонтитул вашего веб-сайта, все зависит от намерения и подлинности. Эти 10 советов по созданию отличного нижнего колонтитула веб-сайта помогут вам начать работу.
Держите трубку… что такое «нижний колонтитул веб-сайта»?
Нижний колонтитул вашего веб-сайта — это контент, который постоянно находится в самом низу всех страниц вашего веб-сайта.
Что я должен поместить в нижний колонтитул моего веб-сайта?
А теперь вопрос! Есть почти бесконечное количество вещей, которые вы можете поместить в свой нижний колонтитул. То, как выглядит ваш нижний колонтитул, будет таким же уникальным, как и вы сами. Некоторые веб-сайты имеют только строку кредитов в нижнем колонтитуле, но на других их гораздо больше.
Прежде всего, вы хотите:
1) Выберите элементы нижнего колонтитула с намерением , используя только то, что лучше всего подходит для вашего бизнеса.
2) Стремиться к простота , ограничивая количество элементов в нижнем колонтитуле только тем, что необходимо, избегая беспорядка.
Ниже приведены 10 моих любимых элементов для размещения в нижнем колонтитуле веб-сайта. Наслаждаться!
1) Copyright
(Например © 2021 Ellanyze). На самом деле, это авторское право предлагает лишь слабую защиту от плагиата веб-сайтов, но все же необходимо, и, откровенно говоря, без него веб-сайты могут выглядеть немного непрофессионально.
2) Карта сайта
Карта сайта — это список всех страниц вашего сайта. Чтобы сэкономить место, многие предпочитают просто включать свои страницы верхнего уровня (что означает отсутствие выпадающих меню) в карту сайта нижнего колонтитула. Карта сайта гарантирует, что если посетитель доберется до конца страницы, ему все еще есть куда идти.
3) Политика конфиденциальности
Технически, если у вас есть контактная форма, в которой вы запрашиваете имя или адрес электронной почты посетителя, вам нужна Политика конфиденциальности на вашем веб-сайте (создайте ее бесплатно здесь). Обычно нижний колонтитул вашего веб-сайта находится там, где вы ссылаетесь на эту страницу.
4) Контактная информация
Сделайте жизнь проще для людей! Если вы хотите, чтобы с вами связалось больше людей, укажите свой номер телефона / адрес электронной почты / и т. д. в нижнем колонтитуле. Если у вас есть физическое местоположение, укажите свой адрес и, возможно, даже встроенную карту Google.
5) Значки социальных сетей
Мне нравится размещать значки социальных сетей в нижних колонтитулах веб-сайтов, потому что я полагаю, что если люди дошли до самого низа и не нажимали больше нигде, может быть, им лучше проверить вас в социальных сетях. СМИ вместо этого 🙂
6) Регистрация списка рассылки
Наличие кнопки для присоединения к вашему списку адресов электронной почты в нижнем колонтитуле — отличный способ гарантировать, что те, кто ищет, могут найти его там.
7) Торговая марка/Логотип
Было бы неплохо укрепить свой бренд, разместив логотип, который вы разместили в заголовке вашего веб-сайта, вверху страницы, а также внизу в нижнем колонтитуле. Таким образом, ваш логотип будет первым и последним, что люди увидят!
8) Последнее из блога
Если вы публикуете сообщения в своем блоге на регулярной основе, показывая только заголовок и короткий фрагмент вашего последнего сообщения, вы сможете сохранить актуальность нижнего колонтитула.
9) Последний призыв к действию
У вас есть что-то, что вы хотели бы привлечь к себе внимание ваших посетителей прямо сейчас, например бесплатную загрузку, новый онлайн-курс или промо-акцию? Ссылка на него в нижнем колонтитуле и дать ему еще одно место, чтобы быть видимым.
10) Слоган / Миссия
Нижний колонтитул — идеальное место, чтобы еще раз представить свое основное сообщение, поэтому на моем собственном веб-сайте есть нижний колонтитул «Будь собой. Всегда будь собой». Такие маленькие штрихи делают ваш сайт похожим на вас.
Ищете больше вдохновения? Ознакомьтесь с этими примерами фантастического дизайна нижнего колонтитула веб-сайта от Mockplus.
Надеюсь, вам понравились эти 10 советов по созданию отличного нижнего колонтитула веб-сайта. Если вы ищете больше волшебства веб-сайта от Джанель (это я!) в Ellanyze, ознакомьтесь с другими быстрыми чтениями:
Нюансы в веб-дизайне, которые имеют значение
Волшебство лидогенерации веб-сайта.
Что разместить в футере сайта и почему это важно?
Нижний колонтитул веб-сайта обычно не первый элемент, о котором мы думаем, представляя себе наш веб-сайт. Возможно, именно поэтому на некоторых веб-сайтах у него нет какой-либо конкретной функции. Вместо того, чтобы помогать вам в достижении ваших конкретных целей, он превращается в место для всей информации, которую вы не могли бы разместить где-либо еще. Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Что такое нижний колонтитул?
Это фактически основной элемент основы любого веб-сайта. Трудно представить веб-страницу без верхнего и нижнего колонтитула. Нижний колонтитул — это область в нижней части веб-сайта, и его основная функция — информировать пользователя о веб-сайте и бренде, которому он принадлежит. Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Однако это не единственная его функция.
Функции нижнего колонтитула веб-страницы
Все зависит от того, что вы решите разместить в этом разделе вашего сайта. В принципе, ограничений не так много, хотя, поскольку это своего рода «конец» веб-сайта, стоит убедиться, что нижний колонтитул содержит наиболее важную информацию и функции, которые посетитель должен заметить перед тем, как покинуть веб-сайт.
Нижний колонтитул может не только информировать, но и:
- генерировать потенциальных клиентов или включать подписку на информационный бюллетень (если мы добавим в него форму),
- облегчить навигацию по сайту (дополнительная навигация),
- редирект на другие каналы связи (если мы добавим кнопки социальных сетей).
Дизайн футера сайта — какие элементы использовать?
Нижний колонтитул — это элемент, который во многих отношениях повышает удобство использования веб-сайтов. Поэтому стоит потратить много времени и сил на его оформление. Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
1. Информация об авторских правах
Уведомление об авторских правах является одним из наиболее часто встречающихся элементов в нижнем колонтитуле. Он имеет чисто информативную функцию и представляет собой декларацию ваших прав на дизайн веб-сайта.
Уведомление об авторских правах является довольно важным элементом, особенно если ваш дизайн уникален и его создание было дорогим. Он должен появиться хотя бы в одном месте на сайте, но некоторые компании полностью об этом забывают. Этот элемент нижнего колонтитула должен иметь символ, указывающий на то, что авторское право защищено (©), и такие данные, как дата публикации веб-сайта или обновления (достаточно года), а также фирменное наименование или фамилия правообладателя . Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
2. Контактные данные
Одной из основных целей создания веб-сайта является установление контакта с потенциальными клиентами. На вашем веб-сайте, вероятно, уже есть контактные формы и информация о том, как связаться с вашей организацией, но вам следует рассмотреть возможность включения контактной информации вашей компании (адрес электронной почты, номер телефона, почтовый адрес) в нижний колонтитул . Вы можете просто добавить сюда ссылку, которая перенаправит пользователей на контактную страницу или форму. Включение этой информации (или ссылки) в нижний колонтитул увеличивает вероятность того, что потенциальный клиент решит связаться с вашей компанией, даже если он ранее не заметил ваши контактные данные или призыв к действию, ведущий к форме.
Из-за ограничений по размеру нижнего колонтитула веб-сайта компании не всегда решают добавить карту, но стоит подумать о ее включении в нижний колонтитул. Чтобы улучшить общение между компанией и ее клиентами, в нижний колонтитул также часто добавляют значки социальных сетей, чтобы пользователи могли выбрать предпочтительный канал связи.
3. Навигация в нижнем колонтитуле сайта
Потенциальный клиент вашей компании часто очень быстро достигает нижнего колонтитула вашего сайта, но это не означает, что он прекращает просмотр. Если ваше главное меню не «следует» за пользователем, ему придется вернуться в верхнюю часть веб-сайта, чтобы продолжить просмотр. Вы можете облегчить пользователю навигацию между подстраницами, создав дополнительные точки навигации в виде навигационной карты в футере.
Самый простой подход — создать карту сайта, точно совпадающую с главным меню . Однако вы можете добавить кнопки в другие части веб-сайта (например, те, на которые указывают CTA, расположенные между контентом), которые вы считаете особенно ценными для своих пользователей (подстраница контактов, условия возврата и покупок в интернет-магазине и т. д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
4. Логотип
Логотип в нижнем колонтитуле в первую очередь выполняет навигационную функцию — он отправляет пользователя на главную страницу. Тем не менее, он может выступать в качестве улучшения брендинга. Здесь вы можете представить логотип иначе, чем в шапке, чтобы привлечь внимание пользователя и предоставить дополнительную информацию о ценностях, важных для вашей компании (вы можете выбрать больший размер логотипа, включить дополнительную графику или контент — например, слоган). разъяснение идей, важных для компании).
5. Формы и политика конфиденциальности
Есть причина, по которой контактные формы редко находятся в верхней части веб-сайта. Лучше всего подводить пользователей к ним постепенно, сообщая им ключевые детали и преимущества предложения. Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Это увеличивает вероятность получения лида.
Человек, который дошел до конца вашего сайта, вероятно, уже что-то узнал о вашей компании и заинтересовался вашим контентом. Вот почему рекомендуется разместить форму или кнопку CTA, ведущую к ней, в нижнем колонтитуле вашего сайта. Форма подписки на рассылку новостей, состоящая из одного поля, также часто размещается в футере.
При сборе пользовательских данных не забудьте опубликовать ссылку на информацию о политике конфиденциальности на своем сайте. Это необходимо в связи с правовыми нормами. Этот элемент также обычно размещается в футере. Следуя этой практике, вы можете убить двух зайцев одним выстрелом — вы выполняете свое юридическое обязательство, а также удовлетворяете пользователей, которые рассчитывают найти эту информацию тут же.
Вдохновляющие примеры нижних колонтитулов веб-сайтов
Нижний колонтитул веб-сайта обычно представляет собой небольшой раздел. Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
The Designest
Нижний колонтитул портала The Designest стилизован под газетную колонку и впечатляет своим оригинальным дизайном. Вверху есть кнопки для других, многочисленных каналов связи. Ниже, с левой стороны, находится раздел подписки на рассылку новостей, который выделяется среди других элементов не только размером, но и размером шрифта и разнообразием.
Нижний колонтитул веб-сайта The Designest также содержит небольшую версию главного меню и дополнительные ссылки, которые могут заинтересовать пользователей, ведущие на подстраницы с контактами или политику конфиденциальности. Кроме того, в футере содержится информация об авторских правах на дизайн сайта.
Orbit Media
Нижний колонтитул сайта Orbit Media выполняет несколько функций. Прежде всего, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые получают наши советы по веб-маркетингу два раза в месяц . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Ниже находится ссылка на политику конфиденциальности, под которой находятся значки социальных сетей, позволяющие посетителю использовать другие каналы связи. Рядом с ним есть информация об отношениях Orbit Media с некоммерческой организацией B Corp.
Нижний колонтитул также содержит подробную контактную информацию (включая адрес) и кнопку, перенаправляющую вас на контактную форму.
Avo
В нижнем колонтитуле веб-сайта Avo пользователи могут ввести свой рабочий адрес электронной почты, чтобы договориться о просмотре демо-версии инструмента. Компания работает с возможными сомнениями потенциальных клиентов, сразу сообщая им, что им не нужно вводить номер кредитной карты для тестирования решения.
Avo мотивирует и усиливает сообщение, сообщая о высокой эффективности приложения: Отправьте информацию о качестве в течение часа, а не дней или недель . Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Smalley
Помимо размещения значков различных каналов связи и контактных данных в футере сайта, компания Smalley также пыталась перенаправлять клиентов на страницы предложений. По этой причине поисковик продукта был размещен в нижнем колонтитуле веб-сайта. Это позволяет покупателю быстро проверить, есть ли интересующий его товар на сайте. Компания заботится о том, чтобы у клиентов была возможность проверить, соответствует ли их предложение их потребностям, прежде чем покинуть сайт.
Шантелл Мартин
Главное меню в нижнем колонтитуле? Это необычное решение, которое Шантелл Мартин использует на своем веб-сайте, может хорошо работать для простых веб-сайтов с небольшим количеством контента на главной странице. Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Это решение идеально подходит, если вы хотите минималистичный, но необычный дизайн. Решившись на это, вы даже увеличиваете вероятность того, что пользователь ознакомится со всем контентом, включенным в отдельные подстраницы, так как для того, чтобы попасть в меню, необходимо прокрутить весь сайт.
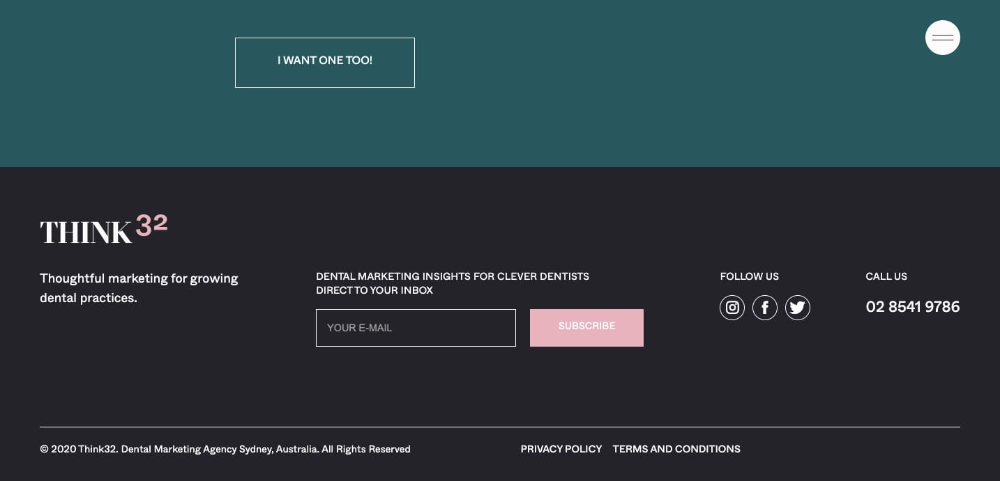
Think32
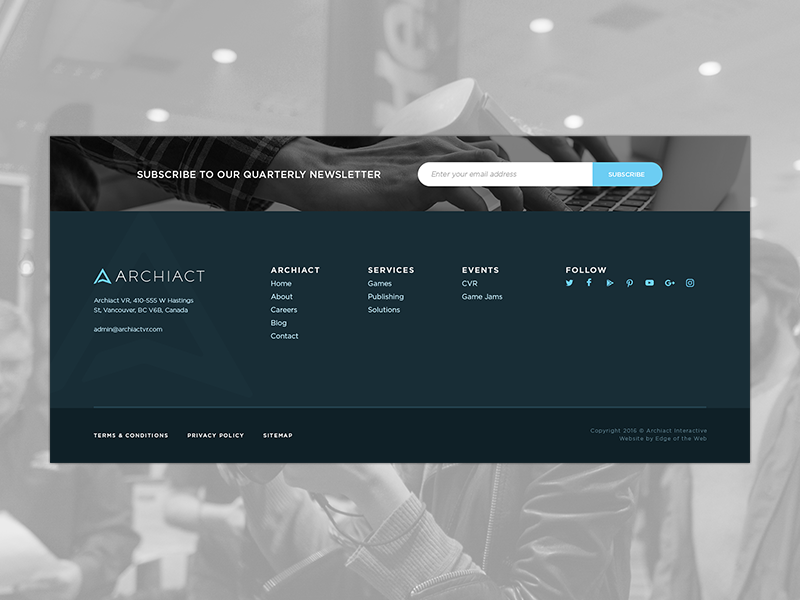
У агентства Think32 небольшой и простой нижний колонтитул. Он выделяется на фоне остальных темным фоном. Здесь создатели веб-сайта включили девиз компании: Вдумчивый маркетинг для растущей стоматологической практики , который кратко суммирует все вышеперечисленное содержание и услуги, предоставляемые компанией.
Нижний колонтитул содержит простую форму подписки на информационный бюллетень и кнопку CTA — Подписаться . Рядом с ним пользователь найдет кнопки перехода на сайты социальных сетей компании и контактный телефон компании.

