Что нужно уметь верстальщику — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К. О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами.
 В вёрстке использует SVG.
В вёрстке использует SVG. - Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать.
 Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля. - jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад.
И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Особенности верстки сайта: что нужно знать веб-дизайнеру
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
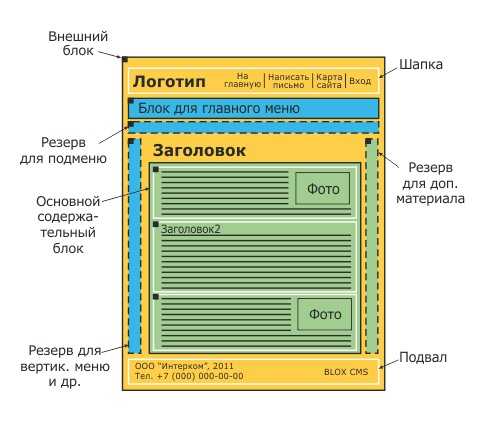
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.

- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.
Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта. Решить проблему взаимодействия с разработчиками можно несколькими способами:
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.

Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4.
 Используемые технические характеристики
Используемые технические характеристикиПри работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
10 вещей, которые должен знать каждый современный веб-разработчик
Веб-разработка — это огромная область, в которой нужно многому научиться. Это может быть ошеломляющим, чтобы решить, на что потратить свое драгоценное время, изучая. Но есть некоторые основные навыки, на которые вы можете положиться. Эти десять навыков улучшат создание вашего веб-сайта и оптимизируют рабочий процесс.
Эти десять навыков улучшат создание вашего веб-сайта и оптимизируют рабочий процесс.
Рекламные объявления
Содержание
HTML
Язык гипертекстовой разметки (HTML) является основой всех веб-сайтов. Некоторые инструменты позволят вам создавать веб-сайты без написания HTML, но HTML выводит вашу веб-разработку на новый уровень. Кодирование в HTML дает вам больший контроль над содержимым, а понимание HTML поможет вам быстрее диагностировать проблемы. Вы также можете добавить SEO-информацию непосредственно в свой HTML-код, чтобы помочь поисковым роботам прочитать вашу страницу и повысить ее видимость.
CSS
Возможности каскадных таблиц стилей (CSS) возросли. Раньше разработчики в основном использовали CSS для определения цвета и макета веб-сайта, но теперь он может обрабатывать анимацию и некоторый интерактивный дизайн. Тем не менее, одной из его наиболее важных особенностей является адаптивный дизайн.
Рекламные объявления
В настоящее время пользователи ожидают, что веб-сайты будут плавно переходить с компьютеров на планшеты и мобильные устройства. Адаптивный дизайн гарантирует, что дисплей оптимизирован для каждой платформы. Концепция CSS, которая поднимет ваш макет на новый уровень, — это flexbox. Это режим макета, который упрощает создание гибких адаптивных макетов.
Адаптивный дизайн гарантирует, что дисплей оптимизирован для каждой платформы. Концепция CSS, которая поднимет ваш макет на новый уровень, — это flexbox. Это режим макета, который упрощает создание гибких адаптивных макетов.
JavaScript
Если HTML является основой веб-сайта, то JavaScript — его мозг. Веб-сайты больше не являются электронными версиями газетной бумаги. Пользователи ожидают интерактивности, а в наши дни взаимодействие является основой многих дизайнов. Чтобы добавить эту интерактивность, вам нужна прочная основа в JavaScript.
Было бы ошибкой недооценивать этот язык, это мощный язык, который становится все более мощным с каждой новой разработанной библиотекой JavaScript. Но не волнуйтесь, это легкий язык, который вы можете настроить и запустить в кратчайшие сроки.
Рекламные объявления
По крайней мере одна библиотека JavaScript
Ванильный JavaScript мощен, но кодирование новейших и лучших функций JavaScript на чистом JavaScript требует много времени. Существует множество отличных библиотек JavaScript, которые сократят время написания кода. Большинство разработчиков относятся к jQuery с любовью и ненавистью. Это уже не самая привлекательная библиотека JavaScript, но по-прежнему мощная рабочая лошадка. Вам нужно знать jQuery, если вы разрабатываете что-то с большим количеством манипуляций с объектной моделью документа (DOM), обработкой событий и Ajax.
Существует множество отличных библиотек JavaScript, которые сократят время написания кода. Большинство разработчиков относятся к jQuery с любовью и ненавистью. Это уже не самая привлекательная библиотека JavaScript, но по-прежнему мощная рабочая лошадка. Вам нужно знать jQuery, если вы разрабатываете что-то с большим количеством манипуляций с объектной моделью документа (DOM), обработкой событий и Ajax.
Популярная новая библиотека JavaScript, на которую стоит обратить внимание, — это React. Он отлично подходит для разработки интерактивных веб-сайтов, которые зависят от данных в реальном времени. Facebook разработал его для управления своими новостными лентами, но в настоящее время вы можете найти его практически везде.
Серверный язык и базы данных
Хотя вы можете стать веб-разработчиком, не углубляясь в бэкенд, изучение серверного языка сделает вас гораздо более универсальным веб-разработчиком. Препроцессору гипертекста (PHP) уже более двадцати лет, но он по-прежнему является важным серверным языком, который стоит знать. Если PHP достаточно мощный, чтобы его можно было использовать для WordPress, он определенно справится со всем, что вы ему подбросите.
Если PHP достаточно мощный, чтобы его можно было использовать для WordPress, он определенно справится со всем, что вы ему подбросите.
В наши дни данные — это все. Чтобы хранить и получать доступ к этим данным, вам необходимо знать базы данных. Существует множество различных баз данных, но для начала лучше всего использовать MySQL. Это база данных с открытым исходным кодом, которая может познакомить вас с реляционными базами данных. Все реляционные базы данных используют язык, основанный на языке структурированных запросов (SQL), поэтому навыки, которые вы приобретете при работе с MySQL, можно будет перенести в другие реляционные базы данных.
Средства разработки
Вышеуказанные навыки помогут вам программировать, но ничто так не остановит вас, как ошибка. Понимание инструментов разработки, предлагаемых браузерами, может ускорить отладку и сократить разочарование.
Chrome и Firefox предлагают популярные инструменты разработки. Инструменты веб-разработки позволяют увидеть, какие стили применяются к каждому элементу, позволяют анализировать JavaScript и предоставляют дополнительную информацию об ошибках.
API
Отличный способ создать веб-сайт — использовать существующие данные и службы. Интерфейсы прикладного программирования (API) предоставляют вам доступ к сторонним данным и функциям. Если вы новичок в API, начните с Google.
Google предлагает множество различных API, включая аналитику, YouTube, карты и перевод. Он также очень популярен, поэтому существует множество руководств по его различным API. Большинство основных социальных сетей и торговых площадок также будут иметь API, которые предоставят вам доступ как к функциям приложения, так и к пользовательской информации.
SEO
Создание веб-сайта бессмысленно, если никто не может его найти. По мере роста числа веб-сайтов становится все более важным повысить видимость и удобочитаемость вашего веб-сайта для поисковых роботов, и вы делаете это с помощью поисковой оптимизации (SEO).
По крайней мере, вам нужно знать, как поисковые роботы используют информацию для ранжирования сайта и что они могут и не могут читать. Это поможет вам получить максимальную отдачу от добавления метаданных на ваш сайт и элементов сайта, которые поисковые роботы не могут просматривать.
Это поможет вам получить максимальную отдачу от добавления метаданных на ваш сайт и элементов сайта, которые поисковые роботы не могут просматривать.
Контроль версий
Для разработки большинства проектов веб-сайтов требуется команда разработчиков. Работа с другими приносит много проблем с координацией. К счастью, инструменты контроля версий могут справиться с этими проблемами.
Все инструменты контроля версий ведут учет изменений, внесенных в репозиторий кода. Это позволяет отслеживать изменения и даже выполнять откат к предыдущим версиям. Git — одна из самых популярных систем контроля версий, поэтому, если вы новичок в управлении версиями, попробуйте Git.
Управление проектами
Одним из важнейших навыков веб-разработки, о котором часто забывают, является управление проектами. Недостаточно знать, как программировать; вам нужно знать, как воплотить вашу идею в продукт. Ваш проект требует водопада или гибкого рабочего процесса?
Если это большой проект, как вы распределите работу между командой? Поймут ли пользователи интерфейс? Как веб-разработчик, ваша роль может не включать ответы на эти вопросы, но важно иметь представление о том, как решения по управлению проектом влияют на разработку и ваш рабочий процесс.
Заключение
Сообщество разработчиков предлагает огромную поддержку при повышении ваших навыков. Вы можете подключиться лично или онлайн. Reddit и Stack Overflow содержат крупные сообщества разработчиков. Может быть много вещей, которым можно научиться, но вы не одиноки, и есть много руководств, из которых можно учиться. Обучение с другими разработчиками и у них — лучший способ улучшить свои навыки.
Каждому из этих навыков потребуется время, чтобы научиться и улучшить их. Но чтобы стать хорошим веб-разработчиком, нужно постоянно учиться и совершенствоваться. Даже после того, как вы овладеете этими навыками, вы захотите добавить в свой арсенал и другие. Один из самых полезных аспектов работы веб-разработчиком заключается в том, что он постоянно заставляет вас расти как разработчик.
Рекламные объявления
10 вещей, которые вы должны знать как веб-разработчик
Написание тысячи строк кода и превращение его в веб-сайт — одна из самых творческих и сложных задач для веб-разработчиков. Если вы взволнованы, видя множество красивых веб-сайтов и думая попробовать свои силы, тогда мы должны открыть вам глаза, рассказав вам о некоторых важных вещах, которые вы должны знать как веб-разработчик.
Если вы взволнованы, видя множество красивых веб-сайтов и думая попробовать свои силы, тогда мы должны открыть вам глаза, рассказав вам о некоторых важных вещах, которые вы должны знать как веб-разработчик.
Создание веб-сайта, который привлекает много внимания пользователей, — это не только изучение различных языков программирования, вам также необходимо изучить некоторые другие концепции, такие как DevTools, форматы данных, тестирование, API, аутентификация и многое другое. однажды вы будете копаться в этом поле. Здесь мы расскажем о некоторых важных вещах, которые вы должны изучить как веб-разработчик.
Самый важный навык или знание, которые каждый разработчик должен освоить в первую очередь, — это три основных строительных блока, т. е. HTML, CSS, и JavaScript . Вы будете использовать HTML и CSS во внешнем интерфейсе для интерфейсов. Просто щелкните правой кнопкой мыши в веб-браузере и выберите параметр просмотра исходного кода страницы. Вы найдете структуру своего веб-сайта, где множество тегов HTML используются для разных целей.
Вы найдете структуру своего веб-сайта, где множество тегов HTML используются для разных целей.
CSS также используется во внешнем интерфейсе, который определяет стиль, дизайн, макет и то, как HTML-элементы должны отображаться на экране.
В настоящее время Javascript пользуется большим спросом, и именно он отвечает за то, чтобы сделать ваши HTML-страницы динамичными и интерактивными. Javascript также поставляется с различными языками, такими как PHP, Python, ASP.Net, чтобы сделать ваш сайт более интерактивным. Если вы собираетесь специализироваться на javascript, таком как стек MEAN или MERN, вам нужно глубоко погрузиться в этот язык, потому что он будет вашим интерфейсом, а также языком бэкенда.
Git — одна из самых популярных систем контроля версий, которая используется в большинстве организаций. Скорее всего, вам придется работать над этим контролем версий, если вы устроитесь на работу веб-разработчиком. Вот почему вам обязательно нужно потратить некоторое время на изучение Git и некоторых основных команд, таких как клонирование, отправка в репозитории, создание запроса на включение, слияние веток и т. д.
д.
GitHub — это служба, в которой вы можете разместить свой код в своих репозиториях Git. Он используется для совместной работы или, можно сказать, позволяет разработчикам совместно работать над проектами.
3. Инструменты разработчика браузера
С помощью инструментов разработчика браузера вы можете делать множество вещей, таких как отладка, редактирование элементов HTML, редактирование свойств CSS, проверка устройств, отслеживание ошибок javascript и т. д. Каждый разработчик должен знать об использовании различных вкладок (элементы, консоль, сеть и т. д.) в DevTools, чтобы сделать их работу проще и быстрее. В зависимости от вашего браузера вы можете использовать любые DevTools, такие как Chrome DevTools, Firefox DevTools или любой другой браузер, который вы используете. Обычно люди предпочитают использовать Chrome DevTools для разработки, тестирования и отладки веб-приложения, но опять же разработчик выбирает, какой браузер он использует для разработки веб-сайта.
4. API (интерфейс прикладного программирования)
В веб-разработке вы будете много работать с API, которые в основном имеют дело со сторонними данными. Это позволяет разработчикам использовать некоторые функции без совместного использования кода. Существует отличный репозиторий API на GitHub, который вы можете использовать для разных целей, и он также дает вам множество идей для проектов. Вы можете проверить ссылку Public APIs end, чтобы изучить ее.
Мы рекомендуем вам узнать об использовании Rest API, методах HTTP-запросов (GET, POST, PUT, PATCH и DELETE), создании Rest API и операциях CRUD (создание, чтение, обновление, удаление). Различные коды состояния, форматы данных (JSON, HTML или XML), используемые в запросе, и т. д.
5. Аутентификация
Существует огромная вероятность того, что вы будете иметь дело с аутентификацией пользователей для отслеживания пользователей на определенном веб-сайте. Например, разрешить пользователям входить в систему, выходить из нее или создавать некоторые ресурсы из своей личной учетной записи, какой пользователь создал какой ресурс или блокировать некоторые страницы для тех пользователей, которые не вошли в систему. Безопасность учетной записи пользователя сильно зависит от аутентификации. Поэтому важно знать, как работать с такими функциями в вашем веб-приложении.
Безопасность учетной записи пользователя сильно зависит от аутентификации. Поэтому важно знать, как работать с такими функциями в вашем веб-приложении.
Существует множество способов реализации аутентификации пользователей, и это зависит от того, какой язык программирования или технологию вы используете. Если вы используете React на внешнем интерфейсе и Node с Express в бэкэнде, вы можете использовать JWT (веб-токены JSON) для аутентификации, если вы используете Php, вам придется работать с сеансом и файлами cookie, вы также можете использовать третьи стороны, такие как Google или Twitter для входа. Таким образом, существует несколько способов работы с аутентификацией, но это важная концепция в веб-разработке, которую необходимо изучить и внедрить.
MVC — это шаблон проектирования, который позволяет разработчикам сэкономить много времени, чтобы разделить все приложение на три разных раздела. Работа с шаблоном MVC делает разработку быстрее и проще. Многие фреймворки более высокого уровня, такие как Laravel, Django (на основе MVT, близкого к MVC) и Angular, основаны на шаблонах MVC. В MVC модель полностью связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер действует как интерфейс между моделью и представлением. Изучение MVC поможет вам легко понять фреймворки для любого языка программирования.
В MVC модель полностью связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер действует как интерфейс между моделью и представлением. Изучение MVC поможет вам легко понять фреймворки для любого языка программирования.
7. Языки программирования (внутренняя часть)
Компьютеры не понимают человеческие языки, поэтому вам нужно общаться с вашей системой с помощью языков программирования. В веб-разработке языки программирования являются обязательными для изучения, и всю логику вы можете применить, используя широкий спектр языков программирования. Веб-разработчики используют различные языки, такие как PHP, Python, Java, Ruby и, в последнее время, Javascript, что также создает конкуренцию для обработки серверной части. Как веб-разработчик, вы должны знать хотя бы один язык программирования для создания своего веб-приложения.
8. Решение проблем и поиск
Если вы хотите стать веб-разработчиком, у вас должны быть естественные навыки решения проблем и поиска. Навыки решения проблем и поиска можно развить с помощью некоторых проектов, структур данных и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковаться в том, что вы выберете. Независимо от того, новичок вы или опытный, в веб-разработке вы будете много искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы обязательно столкнетесь с некоторыми странными ошибками, о которых вы совершенно не подозреваете, и вам нужно воспользоваться помощью сообществ Google или StackOverflow для решения проблемы.
Навыки решения проблем и поиска можно развить с помощью некоторых проектов, структур данных и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковаться в том, что вы выберете. Независимо от того, новичок вы или опытный, в веб-разработке вы будете много искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы обязательно столкнетесь с некоторыми странными ошибками, о которых вы совершенно не подозреваете, и вам нужно воспользоваться помощью сообществ Google или StackOverflow для решения проблемы.
9. Написание тестов
Многие разработчики считают это бесполезным и пустой тратой времени. Для небольшого приложения вы можете игнорировать написание тестов, но если вы создаете большое приложение, мы рекомендуем вам писать тесты, такие как модульные тесты и другие типы тестов, потому что это помогает сделать весь ваш процесс надежным и упрощает отладку. Поначалу вам будет казаться, что вы тратите свое время впустую, но позже вы поймете, что это на самом деле экономит ваше время, поэтому возьмите за привычку писать тесты при создании приложения.
10. DevOps и развертывание
И последнее, но не менее важное: как веб-разработчик вы должны обладать знаниями в области обслуживания, масштабирования, переноса и развертывания своего кода на различных платформах, таких как облако, AWS, Heroku, Netlify и т. д. A существует множество вариантов, поэтому потратьте некоторое время на изучение этих платформ, как работают эти службы и как развертывать или поддерживать свой код на этих платформах.
Бонусный балл: SEO
SEO или поисковая оптимизация является одним из наиболее важных аспектов создания веб-сайта. Без SEO веб-сайт бессмысленен, поэтому важно, чтобы перед созданием любого веб-сайта были получены все знания о SEO, чтобы повысить видимость и удобочитаемость для поисковых роботов. Если веб-сайт не имеет надлежащей поисковой оптимизации, он может серьезно потерпеть неудачу. Например, если созданный вами веб-сайт не имеет надлежащей структуры ссылок, поисковые системы не смогут его просканировать, следовательно, он будет иметь низкий рейтинг.