Особенности верстки сайта: что нужно знать веб-дизайнеру
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
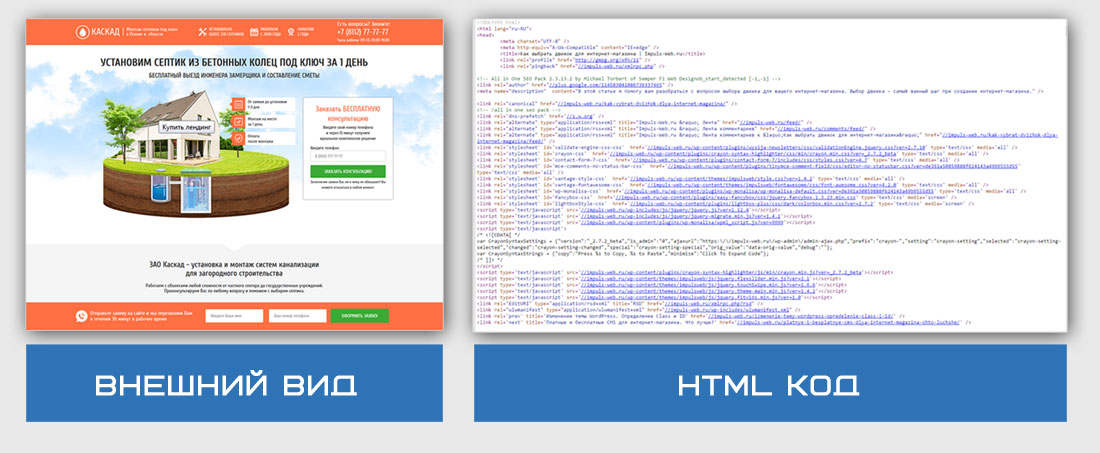
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
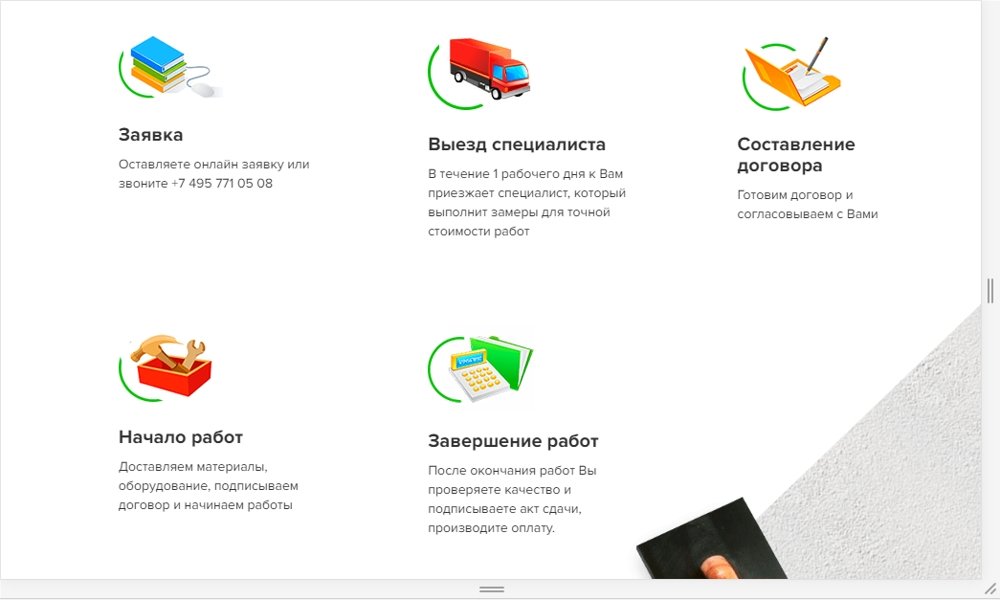
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.

Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта. Решить проблему взаимодействия с разработчиками можно несколькими способами:
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
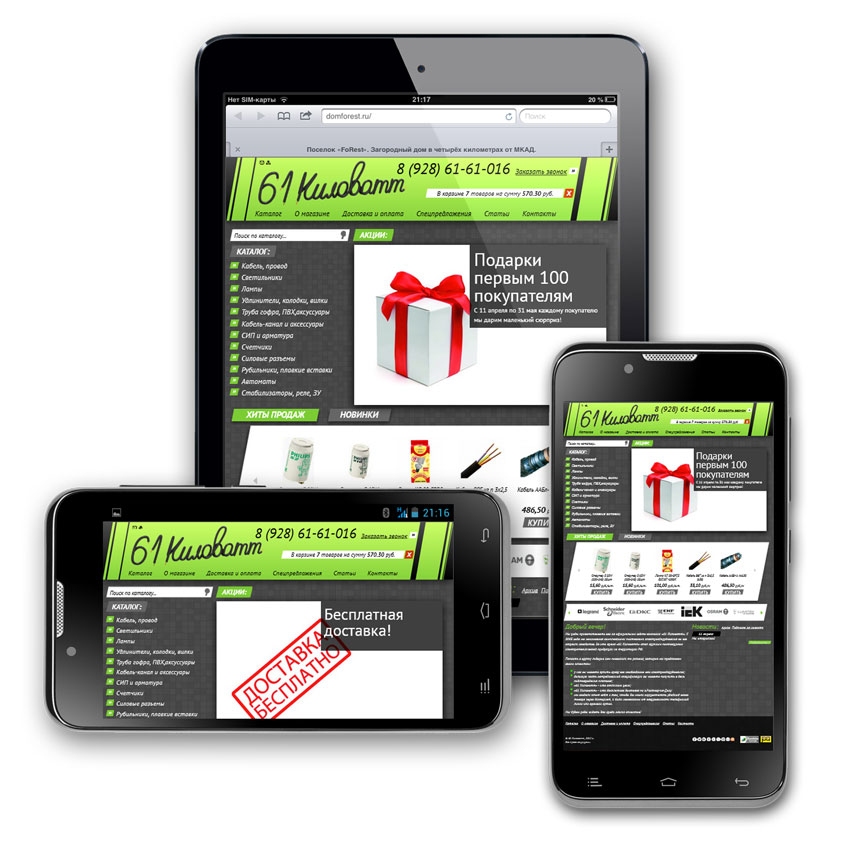
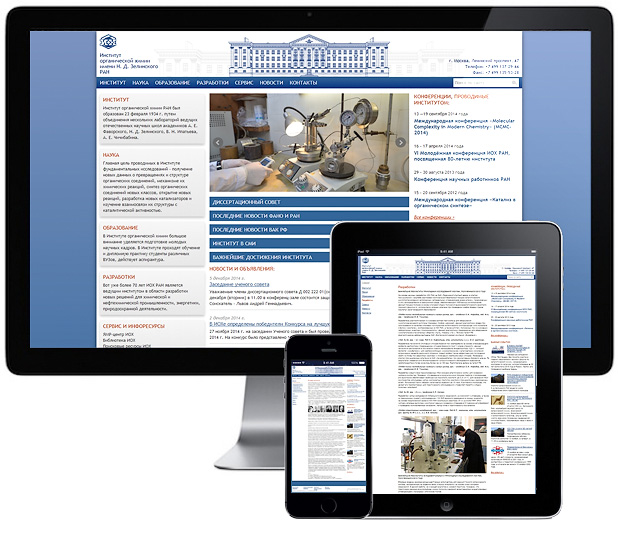
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
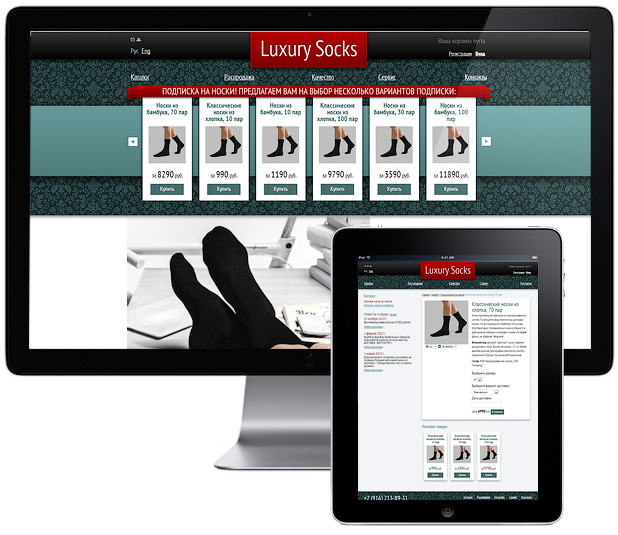
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Правила верстки сайта: что нужно знать, с чего начать, список советов
Итак, вы дошли до интересной задачи — при помощи кода создать визуальную часть своего будущего сайта. Сам процесс называется версткой. Для того, чтобы у вас получился достойный проект, нужно соблюдать определенные правила верстки для сайта.
Ваша цель при верстке — это создать такой продукт, чтобы он одинаково хорошо смотрелся на разных устройствах пользователей. Что нужно знать для такой верстки — мы опишем в нашей статье.
Процесс верстки сайта
Среди зрелых программистов часто бытует мнение, что процесс верстки сайта — это сущий пустяк. Возможно, это так, если сравнивать с разработкой сложного программного обеспечения на основе нейронной сети.
Но это никак не снимает ответственности с верстальщика за соответствие его проекта определенным современным критериям. А именно:
скорость загрузки сайта должна быть максимально высокой;
сайт должен быть сверстан по последним стандартам HTML;
сайт должен корректно отображаться в разных браузерах;
сайт должен корректно выводиться на разных экранах;
проект должен соответствовать СЕО-требованиям поисковых систем
и др.
Плюс ко всему должен быть соблюден процесс корректной валидности. То есть в конце работы сайт должен быть «пропущен» через валидатор, который проверяет на наличие ошибок в коде. И, естественно, ошибок быть не должно.
Основные правила верстки сайта
Итак, для того, чтобы проект получился жизнеспособным и успешным, нужно соблюдать следующие основные правила верстки сайта:
Кроссбраузерность.
Сайт обязательно должен быть сверстан таким образом, чтобы одинаково хорошо смотреться во всех популярных браузерах.
Успешная валидность. В конце ресурс должен успешно пройти валидацию. И желательно, чтобы это сделали все страницы сайта.
Соответствие дизайна. Если сайт верстается по определенному макету дизайнера, то он должен быть выполнен со 100%-м сходством и соблюдением шрифтов, цвета, отступов и т. д.
Несколько документов. Если проект занимает больше одной страницы, то CSS стили и JavaScript скрипты должны быть вынесены в отдельные документы.
Величины. В таблице CSS нужно использовать одинаковые измерения величин. Если это «px», то «рх» везде, если «еm», то «em» везде и т. д.
Корректность. Сайт должен быть сверстан таким образом, чтобы после вас в коде мог разобраться другой разработчик.
Комментарии. Если проводите какие-то эксперименты с кодом или просто на странице большое разнообразие элементов, не забывайте комментировать их и для себя, и для других.
Имена. Имя идентификатора и имя класса должны быть написаны интуитивно понятным языком с использованием только латинских букв.
Нормы. Нужно соблюдать нормы современного HTML и негласные нормы программистов в написании кода.
Оформление. Должно быть однообразное оформление кода с соблюдением необходимых отступов, табуляций, пробелов, комментариев. Не только сама страница должна быть красивой, но и написанный код должен быть красивым и легко читаться.
Минимизация. Нужно стремиться к тому, чтобы код был минимальным. Не нужно создавать лишних блоков и лишних строк кода, если все можно писать короче.
Это касается и таблиц стилей.
Любая верстка должна быть адаптивной или отзывчивой, чтобы смотреться на разных экранах красиво. Поэтому в той или иной реализации можно экспериментировать не только со свойствами блоков, но и с самим макетом. То есть может получиться так, что версии сайта — десктопная от мобильной — будут отличаться не только способом размещения и размерами элементов, но и вообще их наличием на экране. Это могут быть два совершенно разных сайта на первый взгляд.
При изучении того же HTML и CSS часто говорят о красоте, легкости и минимализме в написании кода. Не ленитесь использовать эти советы и правила верстки сайтов, чтобы получить достойный проект. Изначально может показаться, что это только отнимает лишнее время, но это не так. Поймете это только со временем. Поэтому учите себя сразу писать корректно, правильно и красиво.
Схожие статьи
Другое
Характеристики и описание маршрутизатора ASUS RT-N10, настройка роутера
Другое
Анализ данных с помощью Python для чайника и начинающего программиста
Другое
Воспроизведение звука в Unity и добавление музыки в приложение
Другое
Перехват сообщений WhatsApp: как читать чужую переписку в WhatsApp
10 вещей, которые вы должны знать как веб-разработчик
Написание тысячи строк кода и превращение его в веб-сайт — одна из самых творческих и сложных задач для веб-разработчиков.![]() Если вы взволнованы, видя множество красивых веб-сайтов и думая попробовать свои силы, тогда мы должны открыть вам глаза, рассказав вам о некоторых важных вещах, которые вы должны знать как веб-разработчик.
Если вы взволнованы, видя множество красивых веб-сайтов и думая попробовать свои силы, тогда мы должны открыть вам глаза, рассказав вам о некоторых важных вещах, которые вы должны знать как веб-разработчик.
Создание веб-сайта, который привлекает много внимания пользователей, — это не только изучение различных языков программирования, вам также необходимо изучить некоторые другие концепции, такие как DevTools, форматы данных, тестирование, API, аутентификация и многое другое. однажды вы будете копаться в этом поле. Здесь мы расскажем о некоторых важных вещах, которые вы должны изучить как веб-разработчик.
Самый важный навык или знание, которые каждый разработчик должен освоить в первую очередь, — это три основных строительных блока, т. е. HTML, CSS, и JavaScript . Вы будете использовать HTML и CSS во внешнем интерфейсе для интерфейсов. Просто щелкните правой кнопкой мыши в веб-браузере и выберите параметр просмотра исходного кода страницы. Вы найдете структуру своего веб-сайта, где множество тегов HTML используются для разных целей.
Вы найдете структуру своего веб-сайта, где множество тегов HTML используются для разных целей.
CSS также используется во внешнем интерфейсе, который определяет стиль, дизайн, макет и то, как элементы HTML должны отображаться на экране.
В настоящее время Javascript пользуется большим спросом, и именно он отвечает за то, чтобы сделать ваши HTML-страницы динамичными и интерактивными. Javascript также поставляется с различными языками, такими как PHP, Python, ASP.Net, чтобы сделать ваш сайт более интерактивным. Если вы собираетесь специализироваться на javascript, таком как стек MEAN или MERN, вам нужно глубоко погрузиться в этот язык, потому что он будет вашим интерфейсом, а также языком бэкенда.
Git — одна из самых популярных систем контроля версий, которая используется в большинстве организаций. Скорее всего, вам придется работать над этим контролем версий, если вы устроитесь на работу веб-разработчиком. Вот почему вам обязательно нужно потратить некоторое время на изучение Git и некоторых основных команд, таких как клонирование, отправка в репозитории, создание запроса на включение, слияние веток и т. д.
д.
GitHub — это служба, в которой вы можете разместить свой код в своих репозиториях Git. Он используется для совместной работы или, можно сказать, позволяет разработчикам совместно работать над проектами.
3. Инструменты разработчика браузера
С помощью инструментов разработчика браузера вы можете делать множество вещей, таких как отладка, редактирование элементов HTML, редактирование свойств CSS, проверка устройств, отслеживание ошибок javascript и т. д. Каждый разработчик должен знать об использовании различных вкладок (элементы, консоль, сеть и т. д.) в DevTools, чтобы сделать их работу проще и быстрее. В зависимости от вашего браузера вы можете использовать любые DevTools, такие как Chrome DevTools, Firefox DevTools или любой другой браузер, который вы используете. Обычно люди предпочитают использовать Chrome DevTools для разработки, тестирования и отладки веб-приложения, но опять же разработчик выбирает, какой браузер он использует для разработки веб-сайта.
4. API (интерфейс прикладного программирования)
В веб-разработке вы будете много работать с API, которые в основном имеют дело со сторонними данными. Это позволяет разработчикам использовать некоторые функции без совместного использования кода. Существует отличный репозиторий API на GitHub, который вы можете использовать для разных целей, и он также дает вам множество идей для проектов. Вы можете проверить ссылку Public APIs end, чтобы изучить ее.
Мы рекомендуем вам узнать об использовании Rest API, методах HTTP-запросов (GET, POST, PUT, PATCH и DELETE), создании Rest API и операциях CRUD (создание, чтение, обновление, удаление). Различные коды состояния, форматы данных (JSON, HTML или XML), используемые в запросе, и т. д.
5. Аутентификация
Существует огромная вероятность того, что вам придется иметь дело с аутентификацией пользователей для отслеживания пользователей на определенном веб-сайте. Например, разрешить пользователям входить в систему, выходить из нее или создавать некоторые ресурсы из своей личной учетной записи, какой пользователь создал какой ресурс или блокировать некоторые страницы для тех пользователей, которые не вошли в систему. Безопасность учетной записи пользователя сильно зависит от аутентификации. Поэтому важно знать, как работать с такими функциями в вашем веб-приложении.
Безопасность учетной записи пользователя сильно зависит от аутентификации. Поэтому важно знать, как работать с такими функциями в вашем веб-приложении.
Существует множество способов аутентификации пользователей, и это зависит от того, какой язык программирования или технологию вы используете. Если вы используете React на внешнем интерфейсе и Node с Express в бэкэнде, вы можете использовать JWT (веб-токены JSON) для аутентификации, если вы используете Php, вам придется работать с сеансом и файлами cookie, вы также можете использовать третьи стороны, такие как Google или Twitter для входа. Таким образом, существует несколько способов работы с аутентификацией, но это важная концепция в веб-разработке, которую необходимо изучить и внедрить.
MVC — это шаблон проектирования, который позволяет разработчикам сэкономить много времени, чтобы разделить все приложение на три разных раздела. Работа с шаблоном MVC делает разработку быстрее и проще. Многие фреймворки более высокого уровня, такие как Laravel, Django (на основе MVT, близкого к MVC) и Angular, основаны на шаблонах MVC. В MVC модель полностью связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер действует как интерфейс между моделью и представлением. Изучение MVC поможет вам легко понять фреймворки для любого языка программирования.
В MVC модель полностью связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер действует как интерфейс между моделью и представлением. Изучение MVC поможет вам легко понять фреймворки для любого языка программирования.
7. Языки программирования (внутренняя часть)
Компьютеры не понимают человеческие языки, поэтому вам нужно общаться с вашей системой с помощью языков программирования. В веб-разработке языки программирования являются обязательными для изучения, и всю логику вы можете применить, используя широкий спектр языков программирования. Веб-разработчики используют различные языки, такие как PHP, Python, Java, Ruby и, в последнее время, Javascript, что также создает конкуренцию для обработки серверной части. Как веб-разработчик, вы должны знать хотя бы один язык программирования для создания своего веб-приложения.
8. Решение проблем и поиск
Если вы хотите стать веб-разработчиком, у вас должны быть естественные навыки решения проблем и поиска. Навыки решения проблем и поиска можно развить с помощью некоторых проектов, структур данных и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковаться в том, что вы выберете. Независимо от того, новичок вы или опытный, в веб-разработке вы будете много искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы обязательно столкнетесь с некоторыми странными ошибками, о которых вы совершенно не подозреваете, и вам нужно воспользоваться помощью сообществ Google или StackOverflow для решения проблемы.
Навыки решения проблем и поиска можно развить с помощью некоторых проектов, структур данных и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковаться в том, что вы выберете. Независимо от того, новичок вы или опытный, в веб-разработке вы будете много искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы обязательно столкнетесь с некоторыми странными ошибками, о которых вы совершенно не подозреваете, и вам нужно воспользоваться помощью сообществ Google или StackOverflow для решения проблемы.
9. Написание тестов
Многие разработчики считают это бесполезным и пустой тратой времени. Для небольшого приложения вы можете игнорировать написание тестов, но если вы создаете большое приложение, мы рекомендуем вам писать тесты, такие как модульные тесты и другие типы тестов, потому что это помогает сделать весь ваш процесс надежным и упрощает отладку. Поначалу вам будет казаться, что вы тратите свое время впустую, но позже вы поймете, что это на самом деле экономит ваше время, поэтому возьмите за привычку писать тесты при создании приложения.
10. DevOps и развертывание
И последнее, но не менее важное: как веб-разработчик вы должны обладать знаниями в области обслуживания, масштабирования, переноса и развертывания своего кода на различных платформах, таких как облако, AWS, Heroku, Netlify и т. д. A существует множество вариантов, поэтому потратьте некоторое время на изучение этих платформ, как работают эти службы и как развертывать или поддерживать свой код на этих платформах.
Бонусный балл: SEO
SEO или поисковая оптимизация является одним из наиболее важных аспектов создания веб-сайта. Без SEO веб-сайт бессмысленен, поэтому важно, чтобы перед созданием любого веб-сайта были получены все знания о SEO, чтобы повысить видимость и удобочитаемость для поисковых роботов. Если веб-сайт не имеет надлежащей поисковой оптимизации, он может серьезно потерпеть неудачу. Например, если созданный вами веб-сайт не имеет надлежащей структуры ссылок, поисковые системы не смогут его просканировать, следовательно, он будет иметь низкий рейтинг. Поэтому, если вы не хотите, чтобы эта проблема возникла, сделайте правильное SEO на своем сайте.
Поэтому, если вы не хотите, чтобы эта проблема возникла, сделайте правильное SEO на своем сайте.
Заключение
Если вы хотите улучшить свои навыки, все сообщество разработчиков окажет вам огромную поддержку. Тем не менее, требуется время, чтобы изучить все эти вышеупомянутые навыки, но постоянное чтение и совершенствование приведут вас к высотам. Поэтому, если вы хотите стать успешным веб-разработчиком , изучите эти лайфхаки, поскольку они определенно помогут вам расти как разработчику.
Краткое руководство по квалификации веб-разработчика
Веб-разработчик: два маленьких слова, которые могут значительно повысить ценность вашей должности.
Занимая 8-е место среди лучших должностей в области технологий (с аналогичной ролью инженера-программиста на первом месте), веб-разработка известна как хорошо оплачиваемая, умственно стимулирующая и, в свете быстрого роста рынка, довольно безопасная ставка с точки зрения выбор профессии.
Бюро статистики труда США прогнозирует рост занятости веб-разработчиков примерно на 8% к 2029 году, что вдвое превышает средний показатель по США. Неудивительно, что квалификация в области веб-разработки становится все более востребованной.
Нет никаких сомнений в том, что это очень привлекательный выбор карьеры, но как пробиться в столь заманчивую отрасль?
Если вы мечтаете о куске пирога, но не знаете, с чего начать, это для вас. Давайте посмотрим, кто, что, как и почему карьера в программировании. Если вы хотите перейти к разделу, который вас больше интересует, просто воспользуйтесь интерактивным меню:
- Кто может стать веб-разработчиком?
- Как узнать, подходит ли мне карьера в веб-разработке?
- Какие ключевые навыки мне понадобятся для получения квалификации веб-разработчика?
- Нужна ли мне сертификация или официальная квалификация веб-разработчика?
- Дополнительная литература
1. Кто может стать веб-разработчиком?
Каждый может стать веб-разработчиком. Вам не нужно быть техническим волшебником или обладать бесконечным списком формальных квалификаций; если вы увлечены этой областью и готовы учиться, карьера в веб-разработке вполне доступна.
Вам не нужно быть техническим волшебником или обладать бесконечным списком формальных квалификаций; если вы увлечены этой областью и готовы учиться, карьера в веб-разработке вполне доступна.
Не верите мне? Просто посмотрите на Сэма, который был нашим руководителем веб-разработки здесь, в CareerFoundry. Первоначально он учился на музыканта, прежде чем заменить аккорды на код и записаться на программу веб-разработки. Не имея предварительных знаний или опыта, он с головой окунулся в отрасль и никогда не оглядывался назад.
Это не значит, что сделать успешную карьеру в веб-разработке легко. Изучение необходимых навыков требует времени и самоотверженности, и будут моменты, когда ваш мозг будет болеть. Но дело в том, что веб-разработка предназначена не для одного типа людей — и четкого маршрута в поле нет. Кто хочет, тот может.
2. Как узнать, подходит ли мне карьера в веб-разработке?
Не существует волшебной формулы, которая сделает вас успешным веб-разработчиком. — Как мы видели, каждый может научиться программировать! Однако, если вы умеете решать проблемы с умением создавать вещи и заставлять их работать, вы, вероятно, окажетесь как дома в индустрии веб-разработки. Есть целый ряд вопросов, которые вы можете задать себе, чтобы понять, подходите ли вы для карьеры веб-разработчика, но если вам нравятся головоломки, загадки или логические тесты, вполне вероятно, вам понравится и программирование.
— Как мы видели, каждый может научиться программировать! Однако, если вы умеете решать проблемы с умением создавать вещи и заставлять их работать, вы, вероятно, окажетесь как дома в индустрии веб-разработки. Есть целый ряд вопросов, которые вы можете задать себе, чтобы понять, подходите ли вы для карьеры веб-разработчика, но если вам нравятся головоломки, загадки или логические тесты, вполне вероятно, вам понравится и программирование.
Еще один показательный признак — терпение и настойчивость. Как веб-разработчик, вы будете проводить большую часть своего времени, разбираясь с тем, что не работает, и пытаясь найти способы это исправить. Как объясняет Сэм, наш руководитель веб-разработки: «При программировании вы постоянно сталкиваетесь с препятствиями. Для некоторых людей это вызов, который мотивирует их. Для других это становится источником разочарования, которое на самом деле лишает их работы удовольствия». Если вы можете относиться к первому, веб-разработка вполне может стать вашим призванием.
Важно отметить, что карьера в веб-разработке заключается не только в том, чтобы сидеть за экраном и копаться в коде. Вам также нужно быть отличным коммуникатором, особенно если вы работаете в компании. Также помогает, если вы можете мыслить стратегически и научиться создавать решения, которые приносят пользу как пользователю, так и бизнесу.
Если вы хотите окунуться в мир, это видео будет хорошей пробой. Абхишек, один из наших штатных веб-разработчиков, предлагает вам создать собственный веб-сайт:
Все еще заинтересованы? Давайте рассмотрим некоторые из основных навыков, которые вам необходимо освоить.
3. Какие ключевые навыки мне понадобятся для получения квалификации веб-разработчика?
Важно помнить, что на самом деле делает веб-разработчик в рамках своей повседневной работы. Итак, прежде чем вы сможете назвать себя таковым и начать подавать заявки на работу, вам необходимо освоить следующие навыки:
Языки: HTML, CSS и JavaScript
Невозможно начать карьеру в веб-разработке, если вы не владеет этими тремя основными языками. HTML — это язык, используемый для создания веб-сайтов и приложений; вы будете использовать его для описания структуры страницы.
HTML — это язык, используемый для создания веб-сайтов и приложений; вы будете использовать его для описания структуры страницы.
CSS используется для описания визуального представления этих страниц, определяя такие вещи, как макет, цвета и шрифты. JavaScript используется, чтобы сделать эти страницы интерактивными.
Это не единственные языки программирования — , мы рекомендуем вам ознакомиться с нашим руководством по 10 самым популярным языкам — , но они наиболее полезны для начинающих.
Библиотеки и фреймворки: Bootstrap и jQuery
Освоив базовые языки, вы можете приступить к изучению библиотек и фреймворков — , которые были созданы для упрощения и ускорения работы с HTML, CSS и JavaScript.
Существует множество библиотек и фреймворков для программирования, но Bootstrap и jQuery являются самыми популярными, поэтому знание этих двух даст вам огромное преимущество.
Бесплатная библиотека внешнего интерфейса с открытым исходным кодом, содержащая шаблоны дизайна на основе HTML и CSS. Bootstrap позволит вам создавать адаптивные, удобные для мобильных устройств веб-сайты, которые безупречно отображаются на любом устройстве.
Bootstrap позволит вам создавать адаптивные, удобные для мобильных устройств веб-сайты, которые безупречно отображаются на любом устройстве.
Итак, помните язык программирования JavaScript? Ну, jQuery — это просто библиотека JavaScript. Проще говоря, jQuery сжимает стандартные задачи JavaScript в меньшее количество строк кода.
Если вы хотите более подробно взглянуть на это, мы разработали различия между ними.
Git и GitHub
Git — это система контроля версий , которая позволяет вам отслеживать все изменения, внесенные в ваш код. GitHub является ключевым для разработчиков, выступая в качестве службы хостинга для ваших Git-репозиторий , позволяющий работать в команде и совместно работать над проектами.
Дополнительно: Программное обеспечение для проектирования — Sketch и Photoshop
При работе в веб-разработке не обязательно знать такие программы, как Sketch и Figma — , но это не помешает. Многие дизайнеры интерфейсов используют эти инструменты для представления макетов и прототипов веб-сайтов, и если вы когда-нибудь планируете работать внештатным веб-разработчиком, это, безусловно, даст вам преимущество.
Конечно, это только верхушка айсберга — существует множество других языков, инструментов и платформ, которые веб-разработчики используют в своей повседневной работе. Тем не менее, важно начать с основ и ходить, прежде чем вы сможете бегать!
4. Нужна ли мне сертификация или официальная квалификация веб-разработчика?
Это, пожалуй, одна из самых больших проблем для людей, которые думают о смене карьеры в сфере веб-разработки. Особенно, если ваши студенческие годы давно позади, мысль о том, чтобы вернуться и начать все сначала, может быть ужасно неприятной.
Хорошей новостью является то, что нет обязательной квалификации, степени или сертификата . Пока вы можете продемонстрировать свою работу и доказать, что овладели необходимыми практическими навыками, вы имеете право войти в мир веб-разработки!
Интернет полон бесплатных ресурсов, и вы, безусловно, можете получить преимущество, прочитав самое необходимое. Однако, когда так многому предстоит научиться, легко запутаться — и почти невозможно понять, с чего начать. Если вы действительно хотите сделать карьеру в этой области, вам необходимо структурировать свое обучение и практиковаться в реальных проектах. Если вы чувствуете, что хотите войти в эту часть мира с какой-либо формой аккредитации, ознакомьтесь с нашим руководством по лучшим программам сертификации веб-разработки.
Если вы действительно хотите сделать карьеру в этой области, вам необходимо структурировать свое обучение и практиковаться в реальных проектах. Если вы чувствуете, что хотите войти в эту часть мира с какой-либо формой аккредитации, ознакомьтесь с нашим руководством по лучшим программам сертификации веб-разработки.
Варианты развития кажутся бесконечными, и это только хорошо. Сертификационные онлайн-курсы, такие как программа веб-разработки CareerFoundry, предлагают лучшее из обоих миров. Вы можете учиться онлайн из любой точки мира, но при этом пользоваться всей структурой и руководством обучения в классе. Курс разбит на шесть достижений, так что вы освоите все основные навыки в логическом порядке. Более того, у вас будет репетитор и опытный наставник один на один — вы не просто предоставлены сами себе. Самое главное, курс подготовит вас к работе; вы создадите впечатляющее портфолио веб-разработчиков, а после окончания учебы мы поможем вам найти работу в течение шести месяцев.