Что должен уметь верстальщик, чтобы его все хотели / Хабр
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
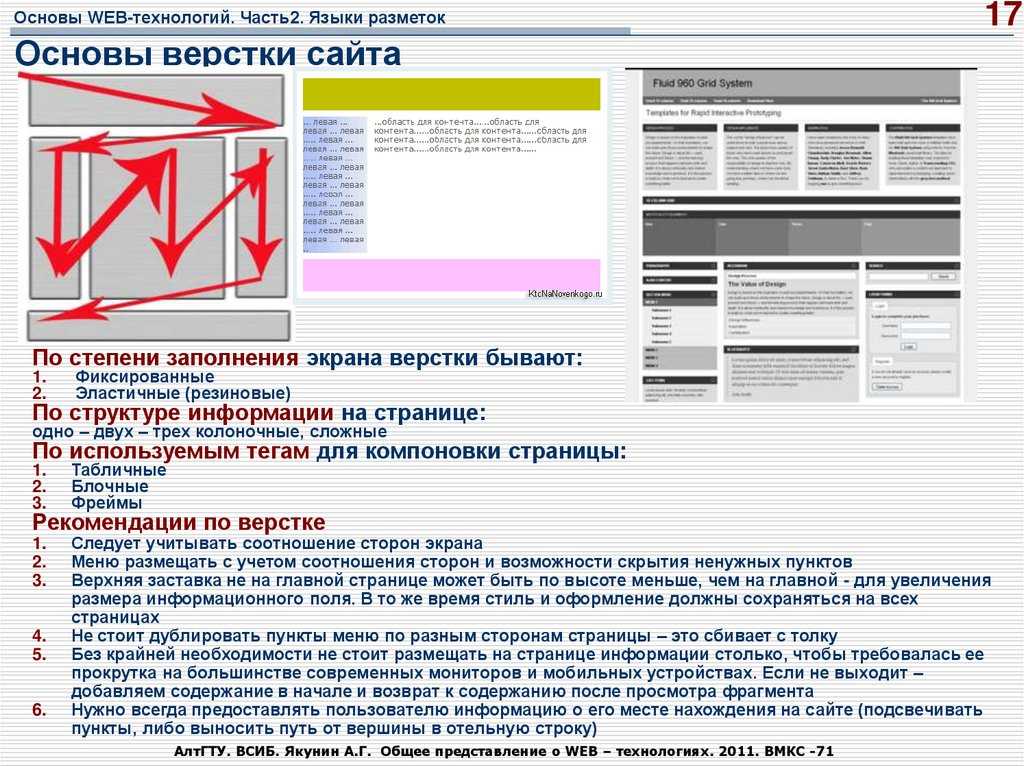
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скипты, Autoprefixer, Gulp или Webpaсk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
PUG — шаблонизатор HTML, написанный на JavaScript для Node. js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Git — система контроля версий, чтобы не делать Макет_2_Финальный_СПравками_final_наревью.html. Айтишники любят Git и написали про него много статей.
Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
jQuery — популярное нечто решение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
Катя Иванова, перевела бабушку на React
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
Фух, вроде всё. Всех метафизически обнял.
Что должен уметь верстальщик, чтобы его все хотели — Карьера на vc.ru
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
5956 просмотров
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
(читать дальше)
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью Pug.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с node.js, npm-скрипты, Autoprefixer, Gulp или WebPaсk.
- Уверенно владеет Figma, Sketch, Photoshop и Illustrator.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок.

Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas — сущность в HTML, на которой можно рисовать.
PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует. Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка™.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Екатерина Иванова, фронтенд-разработчик
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, мы рассказывали в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
14 основных навыков, которые должен получить каждый веб-дизайнер 2022
2020 радикально изменил способ работы дизайнеров, и больше людей, чем когда-либо, работают удаленно из соображений безопасности.![]() Если вы веб-дизайнер (или начинающий веб-дизайнер), многие из этих навыков удаленной работы будут по-прежнему востребованы в обозримом будущем.
Если вы веб-дизайнер (или начинающий веб-дизайнер), многие из этих навыков удаленной работы будут по-прежнему востребованы в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, существует множество других навыков, необходимых для того, чтобы стать веб-дизайнером в условиях современного меняющегося ландшафта.
Независимо от того, ищете ли вы отличную работу в области веб-дизайна или просто хотите начать свою карьеру в качестве веб-дизайнера, ниже вы найдете контрольный список навыков, необходимых для достижения успеха.
- 1. Пользовательский интерфейс и визуальный дизайн
- 2. Принципы проектирования
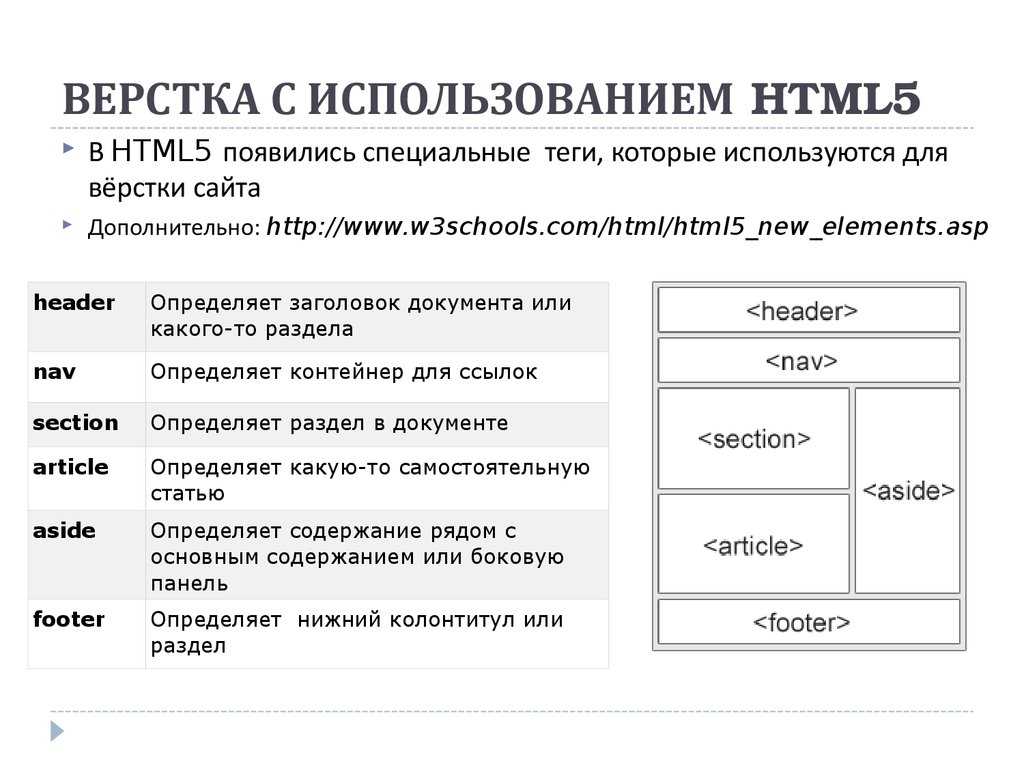
- 3. Базовые навыки работы с HTML и CSS
- 4. Знания UX
- 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программное обеспечение для проектирования
- 8.
 Интернет-маркетинг
Интернет-маркетинг - 9. Теория цвета
- 10. Типография
- 11. Управление проектами
- 12. Тайм-менеджмент
- 13. Креативное мышление
- 14. Общение и сотрудничество
Чем занимается веб-дизайнер?
Прежде всего — в чем заключается работа веб-дизайнера? Веб-дизайнеры несут ответственность за создание (а иногда и кодирование) различных веб-сайтов и веб-страниц. Основная роль веб-дизайнера заключается в определении внешнего вида веб-сайта путем объединения таких элементов, как цвет, типографика, макет, графика и визуальная иерархия.
Веб-дизайнеры часто работают с разными клиентами и брендами, чтобы создать свое присутствие в Интернете и передать желаемое сообщение.
1. Пользовательский интерфейс и визуальный дизайн
Основные навыки, необходимые веб-дизайнеру для достижения успеха в 2022 году, — это навыки создания пользовательского интерфейса (UI) и визуального дизайна. Хотя изучение основ того, что делает дизайн «хорошим», важно, вы узнаете больше всего на практике, методом проб и ошибок и анализируя другие проекты.
Хотя изучение основ того, что делает дизайн «хорошим», важно, вы узнаете больше всего на практике, методом проб и ошибок и анализируя другие проекты.
2. Принципы проектирования
Принципы дизайна являются важным ключом к созданию визуально привлекательного дизайна. Чаще всего они включают гармонию, баланс, повторение, акцент, выравнивание, контраст, пропорцию, движение и негативное пространство (хотя разные источники могут добавлять дополнительные принципы или опускать один или несколько из них).
Понимание того, как взаимодействуют эти принципы и какое влияние они оказывают на пользователей, жизненно важно для создания дизайнов, которые пользователи любят использовать. Они также важны, потому что могут упростить и оптимизировать процесс проектирования, помогая дизайнерам с чего начать и как комбинировать элементы.
3. Базовые навыки работы с HTML и CSS
Хотя не все дизайнеры будут работать непосредственно с HTML и CSS, важно хорошо понимать, как они работают. Если вы знаете, как использовать HTML и CSS, вы поймете ограничения того, на что они способны, и сможете создавать веб-дизайны, которые действительно работают и могут быть правильно закодированы.
Если вы знаете, как использовать HTML и CSS, вы поймете ограничения того, на что они способны, и сможете создавать веб-дизайны, которые действительно работают и могут быть правильно закодированы.
4. Знания UX
Пользовательский опыт (UX) является одной из наиболее важных частей разработки исключительного и эффективного веб-сайта. В более крупных проектах может быть специальный эксперт по UX (будь то дизайнер или исследователь), но в небольших проектах веб-дизайнер также может выполнять функции UX-дизайнера.
5. Адаптивный дизайн
Поскольку сейчас большинство людей во всем мире выходят в Интернет с мобильных устройств, адаптивный дизайн важен как никогда. Понимание того, как проектировать для разных размеров экрана, жизненно важно. Хотя создание отдельных настольных и мобильных версий сайта является вариантом, адаптивный дизайн может легче компенсировать широкий спектр размеров экрана на рынке, от небольших смартфонов до планшетов, экранов ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов создаются на базе системы управления контентом (CMS). Хотя WordPress является самым популярным, существуют сотни CMS. Вам не нужно учиться использовать их все, но изучение основ того, как они работают и что они делают, а затем овладение наиболее популярными из них — это хорошее место для начала.
7. Программное обеспечение для проектирования
Различные дизайнеры и проектные группы имеют разные предпочтения в отношении программного обеспечения для проектирования. Популярными вариантами являются Sketch, Adobe Photoshop, Illustrator или XD, Affinity Designer и Figma, хотя существует и другое программное обеспечение.
Несмотря на то, что особенности работы каждого приложения различаются, все они имеют схожие функции для создания и упорядочивания элементов и макетов. Какой из них вы выберете, зависит от личных предпочтений и, возможно, требований любых компаний, в которых вы работаете.
8. Интернет-маркетинг
Нет, чтобы стать веб-дизайнером, не обязательно быть экспертом в области интернет-маркетинга. Но понимание того, как работает онлайн-маркетинг и, что более важно, как разные виды графики работают в разных обстоятельствах, важно для любого веб-дизайнера.
От графики для социальных сетей до вспомогательного контента, инфографики и изображений для онлайн-рекламы — существует множество визуальных потребностей, которые могут запросить интернет-маркетологи. Если вы понимаете, какие изображения могут понадобиться и как создавать изображения, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает наибольшее влияние на удобство использования и взаимодействие с пользователем. Веб-дизайнерам необходимо освоить хотя бы основы теории цвета, чтобы добиться успеха. Это включает в себя понимание психологии цвета, как создать цветовую палитру и такие понятия, как контраст.
Чтобы стать настоящим экспертом в области теории цвета, нужны годы практики и обучения, но изучение основ можно сделать относительно быстро. Оттуда это вопрос экспериментирования и тестирования цветов в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на пользовательский опыт и удобство использования. Хорошая типографика делает письменный контент приятным для чтения, в то время как плохая типографика может сделать контент практически нечитаемым.
Типографские принципы включают в себя такие вещи, как масштаб, контрастность, разборчивость, удобочитаемость и комбинирование шрифтов. Для каждого из них существуют установленные принципы и рекомендации, но типографский дизайн также допускает множество экспериментов и творческого самовыражения.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учитывать
11. Управление проектами
Многие веб-дизайнеры могут выполнять двойную работу и управлять проектами, которые они разрабатывают. Это типично для небольших проектных групп или небольших проектов, где не требуется специальный менеджер проекта.
Это типично для небольших проектных групп или небольших проектов, где не требуется специальный менеджер проекта.
Изучение того, как управлять проектами, сроками и делегированием полномочий, является ключевым навыком для веб-дизайнеров. Вы захотите ознакомиться с распространенными методами управления проектами и приложениями, чтобы быть максимально эффективными. Управление проектом не должно быть сложным, но важно, чтобы дизайн-проект был завершен гладко и в срок.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны быть экспертами в управлении своим временем. Учитывая, сколько дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат делать это в обозримом будущем), управление собственным временем становится более важным, чем когда-либо.
Один из ключей к правильному управлению своим временем — выяснить, когда вы наиболее креативны и продуктивны. Обходя эти ключевые моменты времени, вы можете значительно повысить свою производительность и производительность без необходимости работать больше часов.
Вам также необходимо понять, как разбивать большие проекты на более мелкие задачи, чтобы вы могли добиться стабильного прогресса в них, а не ждать до последней минуты или пытаться решить слишком много за слишком короткое время.
13. Креативное мышление
Навыки творческого мышления жизненно важны для любого дизайнера. Способность подходить к проблемам дизайна с творческой точки зрения делает дизайнеров более ценными и востребованными.
Улучшить навыки творческого мышления можно разными способами. Однако один из лучших способов — это просто практика. Думайте о творчестве как о мускуле. Если вы не используете эту мышцу, она атрофируется и становится менее мощной. Но, используя его регулярно, вы можете укрепить свои способности творческого мышления.
14. Коммуникация и совместная работа
Поскольку многие проектные группы работают удаленно, навыки общения и совместной работы стали еще более важными. Когда дизайнеры не работают в одном офисе, им нужно более тщательно подходить к тому, как они общаются и работают вместе.
В дополнение к базовым навыкам общения и совместной работы вам необходимо убедиться, что вы знакомы с приложениями, платформами и технологиями, используемыми в распределенных командах для облегчения этих задач. Это включает в себя такие приложения, как Slack, а также такие вещи, как контроль версий.
10 невероятно полезных инструментов для удаленных творческих групп
Навыки, необходимые для того, чтобы стать профессиональным веб-дизайнером
Независимо от того, как вы работаете дизайнером, наемным работником или фрилансером, лично или удаленно, эти навыки помогут вам добиться большего успеха в этом году и в будущем. Готовы приступить к работе? Ознакомьтесь с вакансиями в области веб-дизайна на Dribbble. ■
Об авторе — Кэмерон Чепмен: Редактор. Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Что у большинства из них общего, так это повествование.
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
10 навыков веб-дизайна, которые нужны КАЖДОМУ дизайнеру
Итак, вы хотите стать веб-дизайнером. Прохладный!
Но готовы ли вы приложить усилия, чтобы стать одним из них?
Потому что это действительно требует много работы. Я не собираюсь приукрашивать для тебя вещи.
В ходе исследований для этого поста мне стало совершенно ясно кое-что. Существует много дезинформации о том, какие у вас навыки нужно иметь для разработки веб-сайтов.
Большая часть этой информации включала такие вещи, как «HTML!», «CSS!» и «Явакрипт!»
Давайте, ребята. Сейчас не 2002 год. Вам не нужно ничего знать, чтобы создавать отличные веб-сайты. Или даже построить свой собственный бизнес веб-дизайна.
И вам уж точно не нужно тратить кучу денег на какой-то причудливый курс веб-дизайна.
Однако есть несколько очень важных навыков, которыми вы должны овладеть. Важнейшие навыки, которые я считаю, недостаточно обсуждаются.
Некоторые из них могут быть даже неожиданными. Но эй, вот почему я здесь. ????
Вот 10 самых важных навыков веб-дизайнера, которые необходимо развивать:
Прочный фундамент веб-дизайнера, с которым люди хотят работать , они, естественно, думают о технических вещах. Пользовательский опыт, SEO, оптимизация скорости, процессы, контент-маркетинг и т. д.
Но они смотрят на вещи задом наперёд.
Независимо от того, хотите ли вы просто получить работу в области веб-дизайна или начать свой собственный бизнес в области веб-дизайна (я настоятельно рекомендую последнее), развитие следующих навыков сделает вас более привлекательными для работы и бесконечно более продуктивными.
Возможно, это даже сделает вас более счастливым человеком…
1) Настойчивость
«Разница между победой и поражением чаще всего заключается не в том, чтобы сдаться».
– Макс Левчин (соучредитель PayPal)
Независимо от того, занимаетесь ли вы поиском работы или строите бизнес, развитие необходимых навыков для совершенствования себя как веб-дизайнера, безусловно, является долгосрочной игрой .
Возможно, это чертовы миллениалы или мгновенные циклы удовлетворения, которые мы постоянно получаем от социальных сетей, но, похоже, люди ожидают результатов слишком быстро в наши дни.
Мы так привыкли получать то, что хотим, и тогда, когда хотим.
Голоден? Нажмите кнопку на своем телефоне, и еда будет доставлена лично к вашей двери менее чем за 30 минут.
Скучно? Просмотрите весь телесезон за одну ночь.
Хотите прочитать новую книгу сегодня вечером? Закажите его в один клик на Amazon, и он будет доставлен к обеду.
Хотите стать веб-дизайнером? Медленно и методично развивайте необходимые навыки посредством последовательного личного и профессионального развития и достигайте удовлетворительных результатов за несколько лет.
Э-э… может быть, я просто вернусь в Нетфликс…
Ничего не поделаешь. Время + усилия = результат. Настойчиво!
2) Тайм-менеджмент
«Нет ничего более бесполезного, чем эффективно делать то, что делать вообще не следует». – Питер Друкер (Автор)
Вы уже знаете это.
Мы живем в новую эру. Экономика внимания. Все и вся постоянно борются за ваши глазные яблоки. Больше просмотров = больше рекламы/подписчиков = больше денег в карманах.
Кабельное телевидение, спорт, Netflix, Amazon Prime, Hulu, HBO, Spotify, Apple Music, YouTube, Playstation, Xbox, Facebook, Twitter, Instagram, Snapchat, радио, рекламные щиты… Я мог бы продолжать и продолжать…
И это только варианты развлечений. Не говоря уже о вещах, которые действительно имеют значение в жизни: семья, друзья, духовность, образование, диета, физические упражнения, личностный рост…
Глядя на эти два списка, можно легко сказать, что на что-то еще не осталось времени. Но все сводится к такому принципу:
Но все сводится к такому принципу:
Вам нужно время, чтобы найти время.
Если вам нужно больше времени для развития навыков веб-дизайна, вам нужно использовать это время для другого занятия. (могу ли я предложить Netflix?)
ЗАДАЧА: Загрузите одно из этих приложений для отслеживания времени на свой телефон и компьютер и позвольте им отслеживать вашу активность в течение месяца. Вы будете совершенно потрясены тем, сколько времени вы тратите впустую ежедневно.
3) Эмпатическое общение
Для этого я воспользуюсь замечательной небольшой иллюстрацией из книги Стивена Р. Кови «7 навыков высокоэффективных людей».
Предположим, у вас возникли проблемы со зрением, и вы решили обратиться за помощью к окулисту. Кратко выслушав вашу жалобу, он снимает очки и протягивает их вам.
«Наденьте это», — говорит он. «Я ношу эти очки уже десять лет, и они мне очень помогли. У меня дома есть лишняя пара, можешь надеть эти».
Вы их надеваете, но это только усугубляет проблему.
«Это ужасно!» — восклицаешь ты. «Я ничего не вижу!»
«Ну, что не так?» он спросил. «Они отлично работают для меня. Стараться.»
«Я пытаюсь». вы настаиваете. «Все размыто».
«Ну что с тобой? Думай позитивно.»
“ ОК . Я положительно ничего не вижу.
«Мальчик, ты неблагодарный! И после все я сделал, чтобы помочь тебе!»
Каковы шансы, что вы вернетесь к этому парню?
Как быстро мы пытаемся прописать решения без предварительной диагностики проблемы? Сегодня эта проблема широко распространена в нашем обществе. Все кричат о своих решениях с крыш, не пытаясь сначала по-настоящему понять проблемы тех, на кого они кричат.
Эмпатия — это сила. Это делает вас лучшим слушателем. Это дает вам здоровую дозу перспективы. Это способствует более ясному мировоззрению. И да, это также сделает вас лучшим веб-дизайнером.
Клиенты приходят к вам, потому что сами не умеют создавать сайты. Зачастую они даже не знают, чего хотят. Они не знают, как это описать. Все, что они могут предложить, — это расплывчатые идеи и запутанные интерпретации.
Вы собираетесь диагностировать проблему? Или сделать поспешный вывод?
4) Эмоциональный интеллект
Вы слышали об IQ, но знаете ли вы о EQ ?
EQ, или эмоциональный интеллект, определяется как «способность осознавать, контролировать и выражать свои эмоции, а также вести межличностные отношения разумно и с сочувствием».
Эмпатия играет важную роль в здоровом эмоциональном интеллекте, но это еще не все.
Можно спорить об истинном определении EQ, но общепризнано, что это 5 основных принципов, составляющих здоровый эмоциональный интеллект:
- Самосознание
- Саморегулирование
- Мотивация
- Эмпатия
- Социальные навыки
Чем больше вы управляете каждой из этих областей, тем выше ваш эмоциональный интеллект. Давайте немного разберем их:
Давайте немного разберем их:
4a) Самосознание
Знайте свои сильные и, что более важно, свои слабые стороны. Если вы обладаете самосознанием, вы знаете, как ваши эмоции и действия могут повлиять на окружающих вас людей.
4b) Саморегулирование
Личная ответственность. Качество, которого так не хватает в нашем современном мире. Люди, которые эффективно контролируют себя, не нападают на других словесно, не принимают поспешных или эмоциональных решений, не обвиняют других в своих недостатках и не идут на компромисс со своими ценностями.
4c) Мотивация
Самомотивированные люди последовательно работают над достижением своих целей и предъявляют чрезвычайно высокие требования к качеству своей работы. Если вы сможете убедиться, что ваша мотивация не зависит от внешних факторов, находящихся вне вашего контроля, вы будете на пути к высокому EQ.
4d) Эмпатия
Как обсуждалось выше, это, вероятно, самое важное качество EQ. Человек, обладающий истинным сочувствием, может поставить себя на чье-то место, чтобы попытаться понять, откуда они исходят.
4e) Социальные навыки
Человек, который преуспевает в общении, является отличным коммуникатором. Они умеют справляться с плохими новостями, хорошо работают в команде, могут спокойно разрешать конфликты и готовы вмешаться и помочь, когда могут.
5) Терпение
«Дело не в том, что я такой умный. Дело в том, что я дольше остаюсь с проблемами». – Альберт Эйнштейн
При разработке веб-сайтов, построении бизнеса и работе с клиентами многое может пойти не так.
Чрезмерная реакция на сбой Photoshop в третий раз сегодня или использование пассивно-агрессивного тона с нуждающимся клиентом — это быстрый путь к провалу.
А по личному опыту могу сказать: люди реально ценю, когда вы проявляете терпение. Часто потенциальные клиенты или клиенты понимают, когда они перебарщивают, и именно в этот момент большинство других веб-дизайнеров отказываются от них.
Если вы готовы выслушать их, попытаться понять их проблему, а затем работать с ними над ее решением, вы легко выделитесь среди всех других ленивых дизайнеров.
Техническая сторона работы великим веб-дизайнером
Теперь, когда у вас есть базовые навыки, пришло время развивать «типичные» навыки веб-дизайнера. Знаете, то, что вы ожидали увидеть, когда пришли сюда.
Но знаете что? Нигде в этом списке вы не увидите ничего похожего на кодирование. HTML? Неа. CSS? Нада. Джаваскрипт? Ха, пожалуйста.
И это потому, что вам не нужно учиться программировать, чтобы стать великим веб-дизайнером . (Я уже слышу толпу разгневанных веб-дизайнеров, пытающихся сразиться со мной)
6) Дизайн взаимодействия с пользователем
Дизайн взаимодействия с пользователем — это технический навык №1, который вам необходимо освоить как веб-дизайнеру. Руки вниз. Игнорируйте все остальное, пока не разберетесь с этим.
Вам необходимо понимать, как посетители взаимодействуют с веб-сайтами. В частности, важно изучить основы разработки веб-сайта для пользователя .
Итак, многие веб-дизайнеры увлечены созданием чего-то уникального или художественного. Хотя, безусловно, важно создавать что-то визуально привлекательное, делать это за счет UX — большая ошибка .
Хотя, безусловно, важно создавать что-то визуально привлекательное, делать это за счет UX — большая ошибка .
Например, предположим, что на вашем веб-сайте есть потрясающее видео с индивидуальной иллюстрацией в качестве введения ко всему веб-сайту. Видео длится около 30 секунд и автоматически появляется независимо от того, на какой странице находится ваш пользователь.
Все, с кем вы разговариваете, соглашаются, что видео потрясающее. Однако, взглянув на Google Analytics, вы заметите, что большинство ваших посетителей фактически прекращают просмотр видео всего через 6-7 секунд.
Понятно, что большинству ваших посетителей видео неинтересно.
Чем ты сейчас занимаешься? Что ж, существует ряд причин, по которым это может происходить:
- Посетители не получают того, что ожидали, когда нажимают на вашу ссылку, и в результате немедленно уходят.
- Видео действительно удовлетворяет потребности большинства ваших посетителей, но оно загружается слишком медленно, поэтому люди уходят еще до того, как оно начнет воспроизводиться.

- Видео прекрасно отображается и загружается на настольных компьютерах, но обрывается на мобильных устройствах. Поскольку большинство ваших посетителей пользуются мобильными устройствами, они разочаровываются и уходят.
Это все проблемы UX. Когда вы сталкиваетесь с подобными проблемами, вам нужно определить, в чем проблема, откуда она исходит, а затем решить ее.
Есть одна вещь, которую вы, , точно не можете сделать. То есть оставить видео как есть, потому что лично вам оно нравится.
У меня лично были некоторые записи в блогах, которыми я очень гордился, с треском провалившиеся. Потребности и желания моих пользователей явно отличались от того, что я хотел сделать.
Собираетесь ли вы поставить опыт ваших пользователей выше собственного художественного самовыражения?
ВНИМАНИЕ! Загрузите мое Полное руководство по оценке веб-сайта и получите 5 контрольных списков, которым нужно следовать, чтобы убедиться, что ваш веб-сайт удобен для пользователей. Это действительно бесплатно. Электронная почта не требуется!
Это действительно бесплатно. Электронная почта не требуется!
7) Инструмент CMS
Ах, да. Моя любимая тема из всех. CMS. (Система управления контентом)
CMS — это просто инструмент, который вы используете для создания своего веб-сайта. В прошлом вам нужно было уметь программировать, если вы хотели создавать веб-сайты. Это означало изучение языков программирования, таких как HTML, CSS и Javascript.
В эти дни? Это больше не нужно. Существует множество онлайн-CMS, не требующих программирования.
Некоторые примеры популярных онлайн-CMS включают WordPress, Shopify, Weebly, Squarespace и Wix.
Тогда у вас есть более продвинутые CMS, такие как Drupal, Joomla и Webflow.
Чтобы выбрать правильный инструмент для веб-дизайна, необходимо учитывать:
- Ваша цель. Вы пытаетесь получить работу или создать свой собственный бизнес?
- Ваши текущие способности. У вас за плечами несколько лет опыта или вы абсолютный новичок?
- Ваш уровень терпения.
 Как быстро вы хотите увидеть результаты? Сколько времени вы можете посвятить обучению?
Как быстро вы хотите увидеть результаты? Сколько времени вы можете посвятить обучению?
Когда я начинал, я был полным новичком, поэтому начал с Weebly. По мере того, как мои навыки постепенно улучшались, я перешел на WordPress.
Нет правильного или неправильного выбора. Просто выберите инструмент, который лучше всего подходит для вашей текущей ситуации и будущих целей.
СОВЕТ ПРОФЕССИОНАЛА: Не обращайте внимания на ненавистников, которые говорят, что вы ДОЛЖНЫ научиться программировать, чтобы стать «НАСТОЯЩИМ» веб-дизайнером. Они просто расстроены тем, что технологии их обогнали.
8) Оптимизация производительности
Удивлены, что я поставил оптимизацию производительности выше SEO?
Интернет движется к миру производительности. Ваш рейтинг в Google будет сильно зависеть от вашего UX и производительности сайта.
Google и ваши посетители любят следить за такими вещами, как:
- Скорость загрузки
- Никаких всплывающих окон любого вида
- Очень мало и ненавязчивая реклама
- Множество уникальных визуальных эффектов
- Видео
- Различные стили и форматирование
- Легко просматривается с любого устройства
- Мобильный дизайн
Думаете, кто-нибудь захочет высидеть 1500 слов без всего этого, чтобы оживить его? Подумайте еще раз.
Просто посмотрите на этот пост в качестве примера!
9) Поисковая оптимизация
Веб-сайты без трафика — это одинокие места.
Это все равно, что заплатить тысячи долларов, чтобы установить рекламный щит на дне Марианской впадины.
Алгоритмы Google постоянно развиваются, поэтому SEO — это бесконечная игра. Тот, который становится все более сложным с каждым годом. Нужно постоянно быть на высоте.
Меня удивляет, как много людей не понимают, как работает Google. Даже если вы не планируете заниматься веб-дизайном, Google 101 следует преподавать в классах по всему миру.
Это непонимание — огромная причина, по которой мы живем в эпоху «фейковых новостей». Именно поэтому так много людей и компаний смогли манипулировать общественностью ради быстрой наживы.
Но об этом в другой раз. Для вас, нашего бесстрашного веб-дизайнера, вам просто нужно понять основы SEO, чтобы вы могли реализовать его на сайтах своих клиентов.
10) Графический дизайн
Я уже слышу, как ты нервничаешь. «Я должен изучать графический дизайн в дополнение к веб-дизайну ??»
Не волнуйтесь, вам не нужно быть графическим дизайнером. Но вам определенно следует изучить основы графического дизайна. Это значительно улучшит дизайн вашего сайта.
Познакомьтесь с некоторыми из удивительных и часто бесплатных инструментов графического дизайна, доступных вам.
Вы получите возможность оживить все изображения вашего веб-сайта, включая стоковые фотографии, стоковые видеоролики, векторные значки, изображения из социальных сетей и миниатюры YouTube.
В конце концов, вы даже сможете заняться дизайном логотипов, что необходимо почти всем малым предприятиям!
Лично мне больше всего нравится Canva. Я создаю множество своих изображений и значков, используя их доступный онлайн-инструмент для графического дизайна.
Заключение
Конечно, вы не должны рассматривать все эти навыки как линейный путь, медленно развивающийся один за другим. Люди так не работают. Вы можете развивать все это одновременно.
Люди так не работают. Вы можете развивать все это одновременно.
Но базовые, личные и «человеческие» навыки будут всегда козырные технические навыки и способности. Особенно общение и эмоциональный интеллект.
Я знаю очень много людей, обладающих потрясающими техническими навыками, но не способных эффективно общаться со своими потенциальными клиентами, понимать и решать их проблемы и проявлять истинное терпение, когда что-то идет не по плану на 100%.
Итак, да, всегда продолжайте оттачивать свои навыки в веб-дизайне, SEO, UX и тому подобном.
Но не забывайте об этих базовых навыках. Они проведут вас намного дальше в жизни.
Часто задаваемые вопросы
Это одни из самых частых вопросов, которые я получаю от людей, которые пытаются стать веб-дизайнером.
Чем занимается веб-дизайнер?
В то время как большинство людей натыкается на кучу запутанных модных словечек и отраслевого жаргона, вот что на самом деле делают веб-дизайнеры: веб-дизайнеры помогают людям и предприятиям продавать свои продукты и услуги в Интернете. Бум.
Бум.
Сколько зарабатывают веб-дизайнеры?
Невозможно точно узнать средний доход веб-дизайнера. Он широко варьируется. Лучшие агентства веб-дизайна зарабатывают десятки миллионов долларов в год, в то время как дизайнеры, работающие в этих агентствах, часто зарабатывают от 40 000 до 100 000 долларов. И это становится еще более разнообразным, когда речь идет о внештатных веб-дизайнерах, которые сами решают, сколько они хотят взимать плату.
Какие языки программирования мне нужно выучить, чтобы стать веб-дизайнером?
Нужен ? Никто. Вы можете стать веб-дизайнером, не умея написать ни строчки кода. Тем не менее, если вы хотите получить работу в агентстве веб-дизайна, вместо того, чтобы начинать свой собственный бизнес в области веб-дизайна, вы почти наверняка должны знать HTML и CSS.
Как веб-дизайнеру создать собственный личный бренд?
Я написал полное руководство по созданию нового бренда с нуля прямо здесь: Как создать новый, привлекающий внимание бренд с нуля
Как лучше продавать свои услуги веб-дизайна как агентство/компания или под своим именем?
Самое главное — быть аутентичным. Если вы работаете с одним человеком, будьте откровенны в этом. Не притворяйтесь, что вы больше, чем вы есть. Люди будут видеть сквозь фасад. Знайте свои ограничения. Не беритесь за работу, которая слишком сложна для вашего текущего набора навыков. Как правило, я считаю, что лучше всего использовать «я» вместо «мы» при общении с клиентами. Это более личное и менее корпоративное.
Если вы работаете с одним человеком, будьте откровенны в этом. Не притворяйтесь, что вы больше, чем вы есть. Люди будут видеть сквозь фасад. Знайте свои ограничения. Не беритесь за работу, которая слишком сложна для вашего текущего набора навыков. Как правило, я считаю, что лучше всего использовать «я» вместо «мы» при общении с клиентами. Это более личное и менее корпоративное.
Как я могу убедиться, что мне не нужно полагаться на платформы для фриланса, такие как Upwork?
Когда вы только начинаете, вы не можете. Скорее всего, вначале вы будете сильно полагаться на фриланс-платформы. Но это не обязательно плохо. Многие веб-дизайнеры заработали много денег на таких платформах, как Upwork, и неуклонно развивали свой бизнес до тех пор, пока они больше не нуждались в них для привлечения новых клиентов.
Должен ли я сообщать своим клиентам, какие инструменты я использую для создания веб-сайтов?
В этом нет необходимости. На самом деле, большинство клиентов даже не поймут, о чем вы говорите.