Что должен уметь верстальщик, чтобы его все хотели / Хабр
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скипты, Autoprefixer, Gulp или Webpaсk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
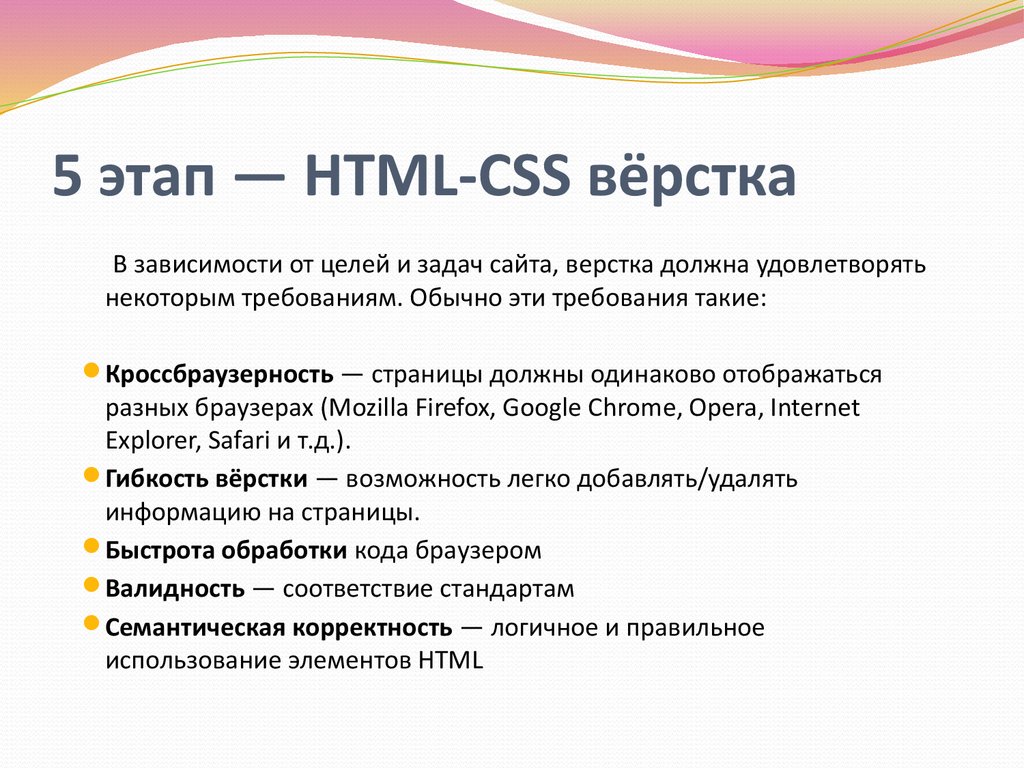
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
PUG — шаблонизатор HTML, написанный на JavaScript для Node. js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Git — система контроля версий, чтобы не делать Макет_2_Финальный_СПравками_final_наревью.html. Айтишники любят Git и написали про него много статей.
Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
Bootstrap
jQuery — популярное нечто решение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
Катя Иванова, перевела бабушку на React
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
Фух, вроде всё. Всех метафизически обнял.
Что должен уметь верстальщик, чтобы его все хотели — Карьера на vc.ru
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
6153 просмотров
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
(читать дальше)
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью Pug.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с node.js, npm-скрипты, Autoprefixer, Gulp или WebPaсk.
- Уверенно владеет Figma, Sketch, Photoshop и Illustrator.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок.

Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas — сущность в HTML, на которой можно рисовать.
PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует. Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка™.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Екатерина Иванова, фронтенд-разработчик
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, мы рассказывали в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
14 основных навыков, которые должен получить каждый веб-дизайнер 2022
2020 радикально изменил способ работы дизайнеров, и больше людей, чем когда-либо, работают удаленно из соображений безопасности. Если вы веб-дизайнер (или начинающий веб-дизайнер), многие из этих навыков удаленной работы будут по-прежнему востребованы в обозримом будущем.
Если вы веб-дизайнер (или начинающий веб-дизайнер), многие из этих навыков удаленной работы будут по-прежнему востребованы в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, существует множество других навыков, необходимых для того, чтобы стать веб-дизайнером в условиях современного меняющегося ландшафта.
Независимо от того, ищете ли вы отличную работу в области веб-дизайна или просто хотите начать свою карьеру в качестве веб-дизайнера, ниже вы найдете контрольный список навыков, необходимых для достижения успеха.
- 1. Пользовательский интерфейс и визуальный дизайн
- 2. Принципы проектирования
- 3. Базовые навыки работы с HTML и CSS
- 4. Знания UX
- 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программное обеспечение для проектирования
- 8.
 Интернет-маркетинг
Интернет-маркетинг - 9. Теория цвета
- 10. Типография
- 11. Управление проектами
- 12. Тайм-менеджмент
- 13. Креативное мышление
- 14. Общение и сотрудничество
Чем занимается веб-дизайнер?
Прежде всего — в чем заключается работа веб-дизайнера? Веб-дизайнеры несут ответственность за создание (а иногда и кодирование) различных веб-сайтов и веб-страниц. Основная роль веб-дизайнера заключается в определении внешнего вида веб-сайта путем объединения таких элементов, как цвет, типографика, макет, графика и визуальная иерархия.
Веб-дизайнеры часто работают с разными клиентами и брендами, чтобы создать свое присутствие в Интернете и передать желаемое сообщение.
1. Пользовательский интерфейс и визуальный дизайн
Основные навыки, необходимые веб-дизайнеру для достижения успеха в 2022 году, — это навыки создания пользовательского интерфейса (UI) и визуального дизайна. Хотя изучение основ того, что делает дизайн «хорошим», важно, вы узнаете больше всего на практике, методом проб и ошибок и анализируя другие проекты.
Хотя изучение основ того, что делает дизайн «хорошим», важно, вы узнаете больше всего на практике, методом проб и ошибок и анализируя другие проекты.
2. Принципы проектирования
Принципы дизайна являются важным ключом к созданию визуально привлекательного дизайна. Чаще всего они включают гармонию, баланс, повторение, акцент, выравнивание, контраст, пропорцию, движение и негативное пространство (хотя разные источники могут добавлять дополнительные принципы или опускать один или несколько из них).
Понимание того, как взаимодействуют эти принципы и какое влияние они оказывают на пользователей, жизненно важно для создания дизайнов, которые пользователи любят использовать. Они также важны, потому что могут упростить и оптимизировать процесс проектирования, помогая дизайнерам с чего начать и как комбинировать элементы.
3. Базовые навыки работы с HTML и CSS
Хотя не все дизайнеры будут работать непосредственно с HTML и CSS, важно хорошо понимать, как они работают. Если вы знаете, как использовать HTML и CSS, вы поймете ограничения того, на что они способны, и сможете создавать веб-дизайны, которые действительно работают и могут быть правильно закодированы.
Если вы знаете, как использовать HTML и CSS, вы поймете ограничения того, на что они способны, и сможете создавать веб-дизайны, которые действительно работают и могут быть правильно закодированы.
4. Знания UX
Пользовательский опыт (UX) является одной из наиболее важных частей разработки исключительного и эффективного веб-сайта. В более крупных проектах может быть специальный эксперт по UX (будь то дизайнер или исследователь), но в небольших проектах веб-дизайнер также может выполнять функции UX-дизайнера.
5. Адаптивный дизайн
Поскольку сейчас большинство людей во всем мире выходят в Интернет с мобильных устройств, адаптивный дизайн важен как никогда. Понимание того, как проектировать для разных размеров экрана, жизненно важно. Хотя создание отдельных настольных и мобильных версий сайта является вариантом, адаптивный дизайн может легче компенсировать широкий спектр размеров экрана на рынке, от небольших смартфонов до планшетов, экранов ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов создаются на базе системы управления контентом (CMS). Хотя WordPress является самым популярным, существуют сотни CMS. Вам не нужно учиться использовать их все, но изучение основ того, как они работают и что они делают, а затем овладение наиболее популярными из них — это хорошее место для начала.
7. Программное обеспечение для проектирования
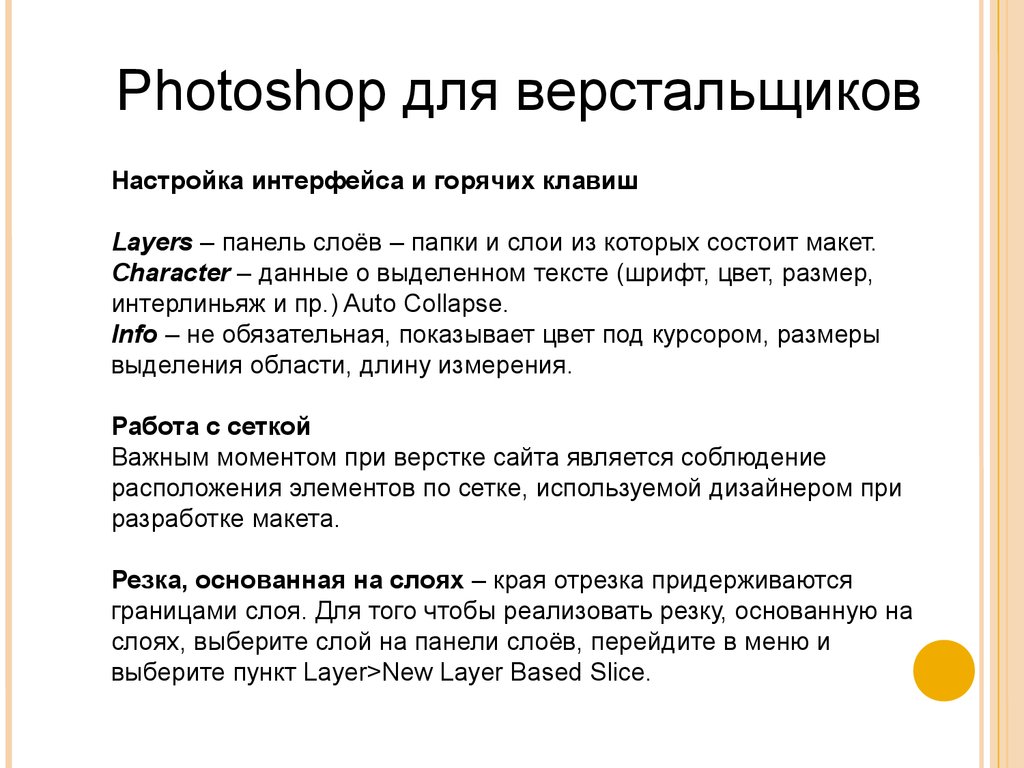
Различные дизайнеры и проектные группы имеют разные предпочтения в отношении программного обеспечения для проектирования. Популярными вариантами являются Sketch, Adobe Photoshop, Illustrator или XD, Affinity Designer и Figma, хотя существует и другое программное обеспечение.
Несмотря на то, что особенности работы каждого приложения различаются, все они имеют схожие функции для создания и упорядочивания элементов и макетов. Какой из них вы выберете, зависит от личных предпочтений и, возможно, требований любых компаний, в которых вы работаете.
8. Интернет-маркетинг
Нет, чтобы стать веб-дизайнером, не обязательно быть экспертом в области интернет-маркетинга. Но понимание того, как работает онлайн-маркетинг и, что более важно, как разные виды графики работают в разных обстоятельствах, важно для любого веб-дизайнера.
От графики для социальных сетей до вспомогательного контента, инфографики и изображений для онлайн-рекламы — существует множество визуальных потребностей, которые могут запросить интернет-маркетологи. Если вы понимаете, какие изображения могут понадобиться и как создавать изображения, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает наибольшее влияние на удобство использования и взаимодействие с пользователем. Веб-дизайнерам необходимо освоить хотя бы основы теории цвета, чтобы добиться успеха. Это включает в себя понимание психологии цвета, как создать цветовую палитру и такие понятия, как контраст.
Чтобы стать настоящим экспертом в области теории цвета, нужны годы практики и обучения, но изучение основ можно сделать относительно быстро. Оттуда это вопрос экспериментирования и тестирования цветов в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на пользовательский опыт и удобство использования. Хорошая типографика делает письменный контент приятным для чтения, в то время как плохая типографика может сделать контент практически нечитаемым.
Типографские принципы включают в себя такие вещи, как масштаб, контрастность, разборчивость, удобочитаемость и комбинирование шрифтов. Для каждого из них существуют установленные принципы и рекомендации, но типографский дизайн также допускает множество экспериментов и творческого самовыражения.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учитывать
11. Управление проектами
Многие веб-дизайнеры могут выполнять двойную работу и управлять проектами, которые они разрабатывают. Это типично для небольших проектных групп или небольших проектов, где не требуется специальный менеджер проекта.
Это типично для небольших проектных групп или небольших проектов, где не требуется специальный менеджер проекта.
Изучение того, как управлять проектами, сроками и делегированием полномочий, является ключевым навыком для веб-дизайнеров. Вы захотите ознакомиться с распространенными методами управления проектами и приложениями, чтобы быть максимально эффективными. Управление проектом не должно быть сложным, но важно, чтобы дизайн-проект был завершен гладко и в срок.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны быть экспертами в управлении своим временем. Учитывая, сколько дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат это делать в обозримом будущем), управление собственным временем становится более важным, чем когда-либо.
Один из ключей к правильному управлению своим временем — выяснить, когда вы наиболее креативны и продуктивны. Обходя эти ключевые моменты времени, вы можете значительно повысить свою производительность и производительность без необходимости работать больше часов.
Вам также необходимо понять, как разбивать большие проекты на более мелкие задачи, чтобы вы могли добиться стабильного прогресса в них, а не ждать до последней минуты или пытаться решить слишком много за слишком короткое время.
13. Креативное мышление
Навыки творческого мышления жизненно важны для любого дизайнера. Способность подходить к проблемам дизайна с творческой точки зрения делает дизайнеров более ценными и востребованными.
Улучшить навыки творческого мышления можно разными способами. Однако один из лучших способов — это просто практика. Думайте о творчестве как о мускуле. Если вы не используете эту мышцу, она атрофируется и становится менее мощной. Но, используя его регулярно, вы можете укрепить свои способности творческого мышления.
14. Коммуникация и совместная работа
Поскольку многие проектные группы работают удаленно, навыки общения и совместной работы стали еще более важными. Когда дизайнеры не работают в одном офисе, им нужно более тщательно подходить к тому, как они общаются и работают вместе.
В дополнение к базовым навыкам общения и совместной работы вам необходимо убедиться, что вы знакомы с приложениями, платформами и технологиями, используемыми в распределенных командах для облегчения этих задач. Это включает в себя такие приложения, как Slack, а также такие вещи, как контроль версий.
10 невероятно полезных инструментов для удаленных творческих групп
Навыки, необходимые для того, чтобы стать профессиональным веб-дизайнером
Независимо от того, как вы работаете дизайнером, наемным работником или фрилансером, лично или удаленно, эти навыки помогут вам добиться большего успеха в этом году и в будущем. Готовы приступить к работе? Ознакомьтесь с вакансиями в области веб-дизайна на Dribbble. ■
Об авторе — Кэмерон Чепмен: Редактор. Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Что у большинства из них общего, так это повествование.
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Какие навыки нужны веб-дизайнеру? (Руководство 2023 г.)
Чтобы преуспеть в качестве веб-дизайнера, вам действительно необходимо неуловимое сочетание технических или профессиональных навыков, а также социальных навыков, поскольку эта работа требует первоклассного общения и отличных навыков совместной работы.
Веб-дизайнер должен знать теорию веб-дизайна и лучшие отраслевые практики, тактику поисковой оптимизации (SEO) и способы совместной работы с клиентами и заинтересованными сторонами, чтобы убедиться, что вы удовлетворяете их потребности.
Изучение теории веб-дизайна важно, потому что существуют определенные основополагающие принципы создания превосходных веб-сайтов, включая теорию цвета, структуру и взаимодействие с пользователем. Если вы не учитесь в колледже, вы все равно можете изучать эту теорию на курсах по программированию или онлайн-курсах.
SEO становится все более востребованным навыком. Как визуальный архитектор вашего сайта, вы будете нести ответственность за то, чтобы на нем были все элементы, необходимые для высокого рейтинга в поиске.
Управление клиентами и заинтересованными сторонами — еще один навык, необходимый веб-дизайнеру. Веб-дизайнеры редко имеют полную автономию в своих творениях, и им необходимо работать совместно, чтобы обеспечить заинтересованность в новом дизайне.
Кроме того, большинству веб-дизайнеров необходимо хотя бы немного знать широко используемые языки программирования, такие как HTML, CSS, JavaScript и jQuery. Это, вероятно, наиболее важно для фрилансеров, в то время как веб-дизайнеры, работающие в крупных компаниях или агентствах, скорее всего, будут работать в команде, в которую входят программисты и графические дизайнеры.
Существует ряд технических навыков, необходимых любому веб-дизайнеру для достижения успеха, в том числе:
Визуальный дизайн
Визуальный дизайн — это искусство выбора правильных принципов дизайна для улучшения внешнего вида и улучшения восприятия веб-сайта. Веб-дизайнеры с продвинутыми навыками визуального проектирования, как правило, преуспевают. Визуальный дизайн тесно связан с пользовательским опытом, только он больше связан с эстетическими элементами.
Веб-дизайнеры с продвинутыми навыками визуального проектирования, как правило, преуспевают. Визуальный дизайн тесно связан с пользовательским опытом, только он больше связан с эстетическими элементами.
Наиболее распространенными инструментами, используемыми в визуальном дизайне, являются системы сетки, типографика интервалов, психология цвета и иерархия шрифтов.
UX
Пользовательский опыт (UX) веб-сайта можно описать как ощущения, которые посетители испытывают во время непрерывного взаимодействия с вашим веб-сайтом. UX — один из важнейших факторов, определяющих успех веб-сайта, тем более что философия дизайна становится все более ориентированной на пользователя.
Веб-дизайнер, который разбирается в методах UX, всегда будет подходить к своим проектам с точки зрения пользователя. Проведение исследований является важной частью процесса UX, а затем использование этих идей для улучшения таких вещей, как навигация, контент, цвета и так далее.
В наши дни пользователи слишком важны, чтобы заниматься этим исключительно специалистом по UX. Любой веб-дизайнер должен думать о том, как онлайн-пользователь будет взаимодействовать с его сайтом.
Любой веб-дизайнер должен думать о том, как онлайн-пользователь будет взаимодействовать с его сайтом.
Программное обеспечение для проектирования
Как и любому другому профессионалу, вам нужны правильные инструменты для выполнения работы. У веб-дизайнеров нет недостатка в программном обеспечении, которое поможет им преуспеть в бизнесе, и вам обязательно следует ознакомиться со всем стандартным программным обеспечением для дизайна. Такие инструменты, как Adobe Photoshop, Illustrator и Sketch, — это те, которые почти все дизайнеры используют для важных частей своей работы, таких как создание макетов, разработка логотипов и изображений и, конечно же, изменение и улучшение фотографий.
Хороший веб-дизайнер должен научиться их использовать.
HTML
Долгое время веб-дизайнеры считали, что программирование — это то, с чем им не придется иметь дело. Если это когда-то и было правдой, то сейчас это не так: ожидается, что веб-дизайнеры как минимум понимают HTML (язык гипертекстовой разметки).
HTML помогает размещать и оптимизировать контент в Интернете, придавая ему структуру и форму. Он понадобится вам для размещения контента на вашем сайте.
УС
CSS или каскадные таблицы стилей — это специальный код, который сообщает веб-браузерам, как форматировать и стилизовать HTML-компоненты страницы.
Проще говоря, CSS помогает улучшить эстетическую привлекательность вашего контента. Используя этот язык кодирования, вы можете изменять шрифты, настраивать цвета, добавлять/удалять фон и многое другое.
Тайм-менеджмент
В мире сжатых сроков навыки тайм-менеджмента имеют решающее значение. Быстрый темп итераций проектов означает, что проекты должны быть гибкими и быстро реагировать на запросы об изменениях. Хорошие веб-дизайнеры должны управлять своим графиком и следить за потребностями проекта. Они также должны быть максимально эффективными в своем рабочем процессе.
Коммуникабельность
Навыки общения — это актив, который должен развивать каждый профессионал в любой области, но особенно они важны для веб-дизайнеров. Вы должны уметь эффективно излагать свои идеи ясным языком, чтобы вы и ваши клиенты или заинтересованные стороны могли обсуждать, работать и быть на одной волне.
Вы должны уметь эффективно излагать свои идеи ясным языком, чтобы вы и ваши клиенты или заинтересованные стороны могли обсуждать, работать и быть на одной волне.
Точно так же, поскольку вы определенно собираетесь работать совместно с другими командами, вы должны иметь возможность постоянно обновлять информацию о ходе проекта.
Цифровой маркетинг
Навыки цифрового маркетинга являются огромным преимуществом для веб-дизайнера. Вы являетесь жизненно важной частью стратегии цифрового маркетинга, и если вы сможете использовать имеющиеся у вас знания и навыки и научиться адаптироваться к рынку, вы сделаете себя очень ценным для потенциального работодателя.
Улучшите свои навыки SEO и маркетинга в социальных сетях, и ваш голос станет более весомым при разработке дизайна.
Управление клиентами
Независимо от того, являетесь ли вы сотрудником или фрилансером, вам придется работать с клиентами или заинтересованными сторонами, чтобы создавать веб-сайты, которые они считают привлекательными и функциональными.