Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.

Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.![]()
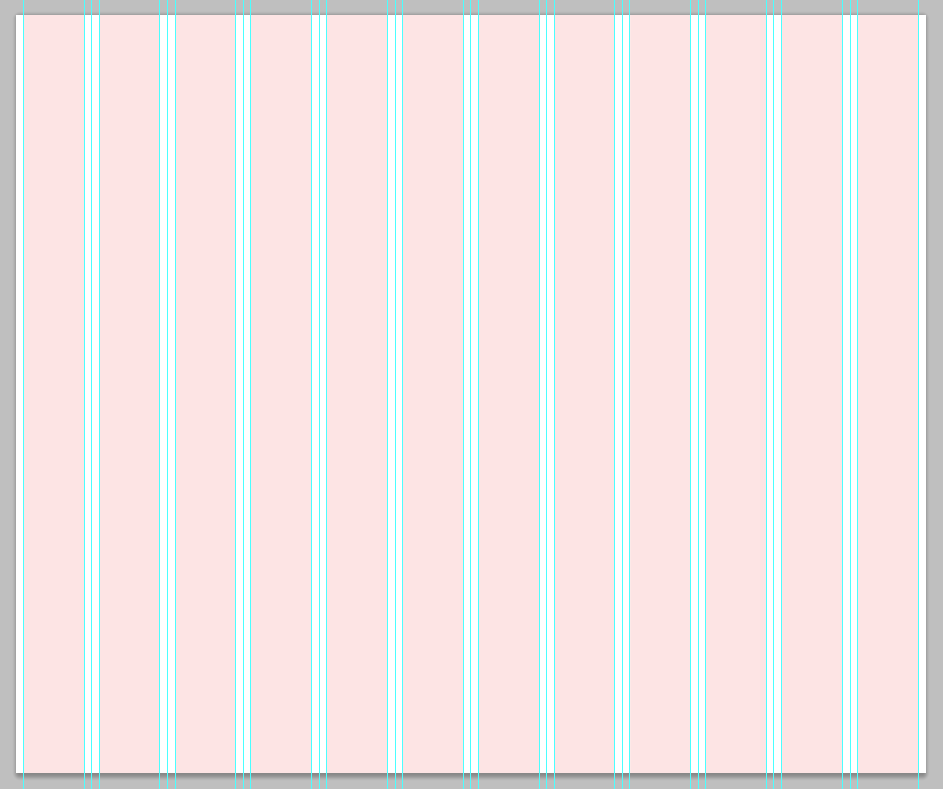
Параметры стандартной Bootstrap сетки в PSD формате.
Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.
Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.

2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна. Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Библиотека систем сеток для iOS, Android и Bootstrap (.xd, .psd, .ai, .sketch, .fig)
Огромная библиотека систем сеток для iOS, Android и Bootstrap. С ней вы получите, 26 сеток с 6 и 12 колонками для 15 различных устройств, в файлах совместимых с популярными графическими инструментами: Adobe XD, Photoshop, Illustrator, Sketch и Figma. Легкий способ начать свой проект с помощью данного набора.
Легкий способ начать свой проект с помощью данного набора.
Bootstrap – 4 сетки для 4 устройств
Desktop HD
12 колонок
1440x1024px
Offset: 165px
Gutter: 30px
Column: 65px
Desktop
12 колонок
1024x1024px
Offset: 47px
Gutter: 30px
Column: 50px
Tablet
6 колонок
768x1024px
Offset: 45px
Gutter: 30px
Column: 88px
Mobile
2 колонок
320x1024px
Offset: 15px
Gutter: 30px
Column: 130px
Android – 6 сеток для 3 устройств
Tablet 9″
6 колонок
768x1024px
Offset: 15px
Gutter: 12px
Column: 113px
Tablet 9″
12 колонок
768x1024px
Offset: 17px
Gutter: 10px
Column: 52px
Tablet 7″
6 колонок
600x960px
Offset: 17px
Gutter: 10px
Column: 86px
Tablet 7″
12 колонок
600x960px
Offset: 17px
Gutter: 10px
Column: 38px
Mobile
6 колонок
360x640px
Offset: 16px
Gutter: 8px
Column: 48px
Mobile
12 колонок
360x640px
Offset: 16px
Gutter: 8px
Column: 20px
iOS – 16 сеток для 8 устройств
iPad Pro
6 колонок
768x1024px
Offset: 15px
Gutter: 12px
Column: 113px
iPad Pro
12 колонок
1024x1366px
Offset: 15px
Gutter: 14px
Column: 70px
iPad
6 колонок
68x1024px
Offset: 15px
Gutter: 12px
Column: 113px
iPad
12 колонок
768x1024px
Offset: 17px
Gutter: 10px
Column: 52px
iPhone 8 Plus
6 колонок
414x736px
Offset: 15px
Gutter: 12px
Column: 54px
iPhone 8 Plus
12 колонок
414x736px
Offset: 15px
Gutter: 12px
Column: 21px
iPhone X
6 колонок
375x812px
Offset: 15px
Gutter: 9px
Column: 50px
iPhone X
12 колонок
375x812px
Offset: 13px
Gutter: 11px
Column: 19px
iPhone 8
6 колонок
375x667px
Offset: 15px
Gutter: 9px
Column: 50px
iPhone 8
12 колонок
375x667px
Offset: 13px
Gutter: 11px
Column: 19px
iPhone SE
6 колонок
320x568px
Offset: 15px
Gutter: 10px
Column: 40px
iPhone SE
12 колонок
320x568px
Offset: 15px
Gutter: 10px
Column: 15px
Watch 42mm
6 колонок
312x390px
Offset: 15px
Gutter: 12px
Column: 37px
Watch 42mm
12 колонок
312x390px
Offset: 12px
Gutter: 12px
Column: 13px
Watch 38mm
6 колонок
375x667px
Offset: 15px
Gutter: 10px
Column: 32px
Watch 38mm
375x667px
Offset: 15px
Gutter: 10px
Column: 11px
Скачать бесплатно
Как сделать руководство по столбцам в формате PSD для Bootstrap в Photoshop CC
Привет всем, это Дэн из компании «Принеси свой собственный ноутбук».
Мне задали вопрос о колонках и дизайне сайтов в фотошопе. Сейчас один из моих учеников на одном из онлайн-курсов, Керрен, спросил — у него есть страничка, которую он нарисовал в фотошопе. У него есть собственная страница, но ему трудно поддерживать единообразие на других страницах, которые он разрабатывает в фотошопе.
Теперь он спросил, могу ли я добавить сетку из 12 столбцов постфактум. Он спросил об этом, потому что, вероятно, самый известный или самый распространенный фреймворк для создания такой системы сетки на веб-сайте называется Bootstrap. Теперь Bootstrap использует сетку из 12 столбцов, поэтому он хочет знать, могу ли я добавить ее в фотошоп после того, как я ее сделал. Теперь, с точки зрения добавления его заранее, это очень просто — вы просто находите шаблон, в котором он есть. У меня есть один, который вы можете скачать, я оставлю ссылку здесь внизу. По сути, начните с чего-то подобного в фотошопе, и вы увидите, что если я включу сетку здесь, вы увидите, что во всех них 12 столбцов.
Итак, вы можете начать с чего-то подобного, но скажем, у вас есть существующий файл, и вы хотите добавить к нему. С точки зрения знания того, какие столбцы вам нужно добавить, это первая часть, поэтому, если вы используете что-то вроде Bootstrap, чтобы ваши сетки работали, даже если вы этого не делаете, это в любом случае хорошая отправная точка. Я использую эту версию 4, которая в настоящее время находится в альфа-тестировании, но скоро она будет запущена. Это будет жить в ближайшее время. Я иду в документацию, затем перехожу к макету, мы ищем это, называемое сеткой. Я прокручиваю здесь, прокручиваю, прокручиваю, прокручиваю. Это то, что я ищу, «Параметры сетки»
Допустим, мы делаем дизайн для этой домашней страницы здесь. Хорошо, или большой вид рабочего стола, который сейчас равен 60rem — пройти через rems сейчас не является целью этого курса, это в другом, который я сделал, но основы в 60 раз больше, независимо от того, что rem по умолчанию, которое обычно составляет 16 пикселей, что дает вам 960 пикселей в поперечнике. Итак, это ваша ширина для рабочего стола, то есть 960, поэтому вы хотите превратить ее в 12 столбцов. Итак, значение по умолчанию равно 12. Сейчас он добавляет по 15 пикселей с каждой стороны этих столбцов. Хорошо, так что вы делите свои 960 на 12, а затем вы должны разрешить 15 пикселей с каждой стороны ваших столбцов, что-то вроде небольшого буфера или ширины столбца. это то, что нам нужно сделать. Если вас это сбивает с толку, не волнуйтесь, меня это тоже сбивает с толку. Так что просто скопируйте то, что я делаю в фотошопе. Я проработал это заранее. Перейдем в фотошоп и создадим новый документ. Я собираюсь иметь ширину 960, высота не имеет большого значения, мы будем использовать 1800.
Итак, это ваша ширина для рабочего стола, то есть 960, поэтому вы хотите превратить ее в 12 столбцов. Итак, значение по умолчанию равно 12. Сейчас он добавляет по 15 пикселей с каждой стороны этих столбцов. Хорошо, так что вы делите свои 960 на 12, а затем вы должны разрешить 15 пикселей с каждой стороны ваших столбцов, что-то вроде небольшого буфера или ширины столбца. это то, что нам нужно сделать. Если вас это сбивает с толку, не волнуйтесь, меня это тоже сбивает с толку. Так что просто скопируйте то, что я делаю в фотошопе. Я проработал это заранее. Перейдем в фотошоп и создадим новый документ. Я собираюсь иметь ширину 960, высота не имеет большого значения, мы будем использовать 1800.
Давайте перейдем к разрешениям 72, так что скажем, у вас есть этот существующий сайт — вот этот. Теперь, что мы хотим сделать, мы хотим добавить к нему столбцы, так что долгий путь заключается в том, что вы можете включить свои линейки, — вы переходите к линейкам и можете начать перетаскивать это. Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один, который говорит «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле.
Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один, который говорит «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле. Поэтому я включаю поле — слева 15 пикселей, справа 15 пикселей — и нажимаю «ОК». У вас есть сетка из 12 столбцов с идеальными 15 пикселями с каждой стороны, с отступами или отступами между ними в существующем документе.
Поэтому я включаю поле — слева 15 пикселей, справа 15 пикселей — и нажимаю «ОК». У вас есть сетка из 12 столбцов с идеальными 15 пикселями с каждой стороны, с отступами или отступами между ними в существующем документе.
Теперь я люблю делиться и помогать, так что задавайте мне любые вопросы, которые могут у вас возникнуть, в примечаниях ниже.
Если вы серьезно относитесь к тому, чтобы научиться зарабатывать деньги на создании профессиональных макетов веб-сайтов в Photoshop, теперь вы можете посмотреть мой полный курс из более чем 50 видео, в описании есть ссылка. Как всегда ставьте лайк и подписывайтесь. Хаэр Ра хорошие люди. Я всегда машу в конце здесь, нет причин для этого.
Бесплатные сетки Bootstrap PSD для создания отличных дизайнов веб-сайтов
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколи
Шаблоны Натали Берч • 04 марта 2016 г. • 4 минуты ПРОЧИТАТЬ
• 4 минуты ПРОЧИТАТЬ
При создании веб-сайтов существует множество важных факторов, влияющих на рабочий процесс и конечный результат, включая время. Никто не может поспорить, что время и деньги тесно связаны: экономия времени означает получение дополнительных денег, поэтому каждый пытается использовать его более эффективно с помощью различных решений, позволяющих сэкономить работу. Здесь фреймворки для фронтенд-разработки занимают лидирующие позиции.
Существует множество профессиональных шаблонов, но мы собираемся обратить внимание на один из самых популярных и востребованных инструментов — фреймворк Bootstrap. Благодаря хорошо продуманному подходу, ориентированному на мобильные устройства, использованию мощных препроцессоров Less и Sass, предопределенным компонентам HTML и подключаемым модулям jQuery, а также постоянным обновлениям, он уже поддерживает 2 процента всех веб-сайтов, обеспечивая проекты надежной базой.
Представляется, что фонд должен быть введен в действие на более поздних стадиях развития, однако, если вы намерены извлечь из него выгоду во всех отношениях, вам следует с самого начала приступить к удовлетворению его требований. Это начинается с прототипирования макета PSD в соответствии со всеми спецификациями.
Это начинается с прототипирования макета PSD в соответствии со всеми спецификациями.
Для этого есть полезные системы сетки начальной загрузки, представленные в формате PSD
Загрузочная сетка PSD
Bootstrap Responsive Grid Майкла Хеннинга
Бесплатный 12-колоночный шаблон сетки Bootstrap v3.0.0 PSD
Бесплатная система сетки Bootstrap 3 PSD
PSD-шаблоны Bootstrap Grid от Бенни Шуурмана
PSD-шаблон адаптивной сетки Bootstrap 3 от Квентина Старра
Indesign Bootstrap 3 Шаблон
Бесплатный шаблон каркаса Bootstrap для печати
Отзывчивые сетки Bootstrap
Bootstrap Responsive Grid by Michael Henning
Пакет включает в себя тщательно созданные сетки для создания макетов веб-сайтов в Adobe Photoshop, которые хорошо подходят для настольных компьютеров, планшетов и мобильных телефонов. Система полностью совместима с Bootstrap 3 и готова упростить рабочий процесс.
Система полностью совместима с Bootstrap 3 и готова упростить рабочий процесс.
Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD
Любители Bootstrap по достоинству оценят халяву от Himanshu Softtech. Это отличный шаблон сетки, который обеспечивает любой проект «надежной и надежной» основой. Он имеет оверлейный экран с 12 столбцами, который умело помогает в создании веб-сайтов Bootstrap 3 и проведет вас через всю рутину.
Free Bootstrap 3 PSD Grid System
Free Bootstrap 3 PSD Grid System — это расширяемая и обновленная версия предыдущей бесплатной. На этот раз автор выдает серию точно реконструированных сеток, подходящих для построения шаблонов для широких экранов настольных компьютеров, планшетов (в том числе в ландшафтном и портретном режимах) и небольших экранов мобильных телефонов. Инструмент, безусловно, позволяет вам избежать суеты и беспорядка, экономя драгоценное время.
PSD шаблоны Bootstrap Grid от Benny Schuurman
PSD шаблоны Bootstrap Grid выглядят немного грубыми, квадратными и скованно, слегка отрываясь от обычных элегантных и просторных систем. Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
Bootstrap 3 Адаптивный PSD-шаблон сетки от Квентина Старра
PSD-шаблон Bootstrap 3 Responsive Grid имеет общую ширину 1170 пикселей и 12 колонок, соответствующих требованиям Bootstrap 3. Автор учел все пропорции и размеры, чтобы вы могли безопасно использовать эту основу для любого проекта. .
Шаблон Indesign Bootstrap 3
Благодаря этой тщательно выполненной системе сеток Bootstrap 3 вы сможете без суеты создавать проекты в InDesign. Ультратонкие яркие направляющие четко очерчивают столбцы для создания оптимального макета.
Шаблон каркаса Bootstrap для бесплатной печати
Наряду с цифровыми решениями существуют бумажные носители для создания прототипов веб-сайтов, ориентированных на Bootstrap, с нуля.

