Что такое сетка в Bootstrap.
Что такое сетка в Bootstrap.
Здравствуйте. В предыдущей статье по Bootstrap 3 мы с вами познакомились с возможностями этого фреймворка, узнали о том, как можно устновить и подключить Bootstrap 3.
Эта статья будет посвящена сеточной системе, используемой в Bootstrap 3. Из нее вы узнаете, какие размеры сеток можно применять, как они будут себя вести на устройствах с разным размером экрана и как самим можно создавать ряды и ячейки на основе одной или нескольких сеток. Все это будет рассмотрено на примерах, что, можно надеяться улучшит ваше восприятие.
Любой css-фреймворк имеет свою сетку. Практически, если мы рассматриваем, для чего вообще создается css-фреймворк, то во многом только для сетки, которая позволяет быстро и легко верстать адаптивные шаблоны. Остальные компоненты вроде кнопок, таблиц, форм и прочего можно сделать и самому, зачастую именно так и нужно.
Конечно, приятно, что Bootstrap есть все компоненты и можно использовать все готовое, но в первую очередь нас интересует именно сетка. Итак, давайте подробно рассмотрим сетку бутстрапа.
Итак, давайте подробно рассмотрим сетку бутстрапа.
12-ти колоночная сетка Bootstrap
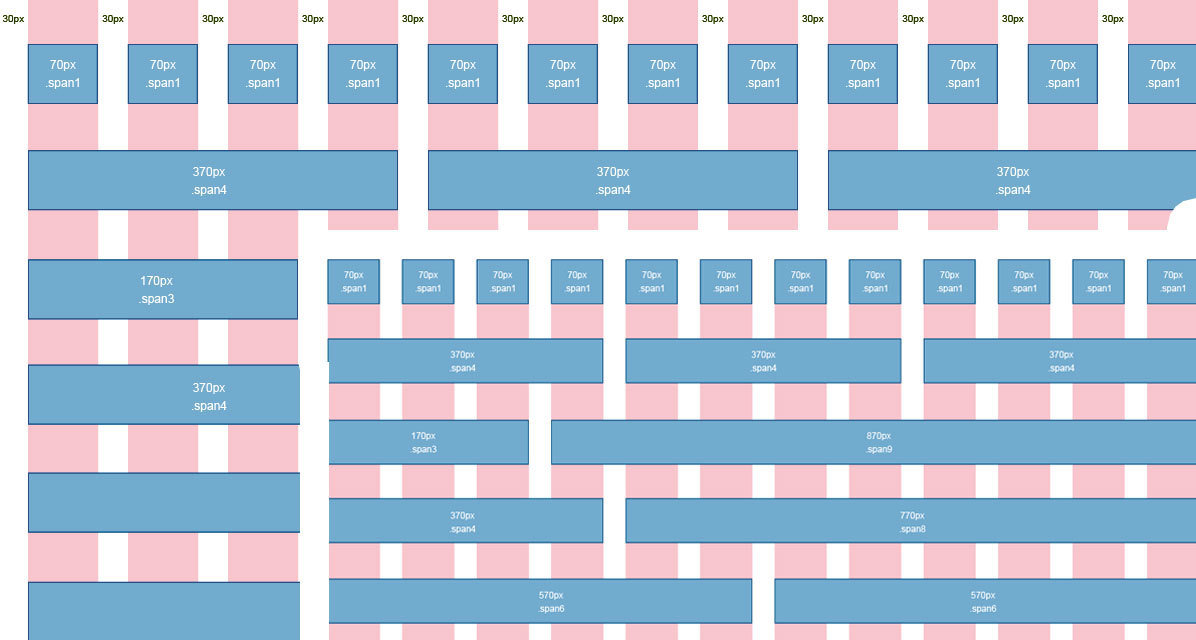
Итак, в сетке этого фреймворка по умолчанию 12 колонок. На самом деле при кастомизации фреймворка вы сможете выставить любое другое значение, но практически всегда вас будет устраивать 12 колонок. Число 12 делится на много других чисел, поэтому им очень удобно оперировать.
Если вы ранее создавали с помощью html тегов таблицы, то следующее сравнение будет для вас как нельзя кстати. Ведь сетку фреймворка можно сравнить с обычной таблицей.
Вся сетка должна располагаться в общем контейнере. Это должен быть блок с классом container или container-fluid. Отличие у классов в том, что первый имеет максимальные фиксированные размеры, а именно 1170 пикселей. То есть ширина сайта не будет больше этого значения.
Container-fluid – это полностью резиновый контейнер, который растягивается всегда на 100% ширины окна, поэтому если у вас полностью резиновый сайт, вам нужен именно такой контейнер. Если мы говорим о таблицах, то там тоже есть свой глобальный контейнер – table.
Если мы говорим о таблицах, то там тоже есть свой глобальный контейнер – table.
Внутри этого контейнера должен быть еще один блок с классом row, то есть одна строка сетки. И опять же, если сравниваем с таблицами, то там за вывод одного табличного ряда отвечает тег tr. Ряды сетки и таблицы очень похожи, потому что в обоих случаях они просто выступают контейнерами для основного содержимого – в них самих никакой контент не размещается, да и стили к ним не применяются.
Например, если мы говорим о простом сайте, то можно разделить его на три ряда – шапка сайта, блок для основного контента и боковая колонка и подвал. Заметьте, что контент и сайдбар мы поместили в один ряд, потому что это действительно так.
В самом ряду располагаются уже непосредственно ячейки ил колонки, как принято говорить при верстке на Bootstrap. Колонка имеет класс col-x-x, где первый x – обозначение устройства, а второй – кол-во колонок от 1 до 12. Как это работает, мы с вами сейчас посмотрим. Если вам удастся это понять, то вы также быстро поймете, почему так легко делать адаптивные сайты на Bootstrap.
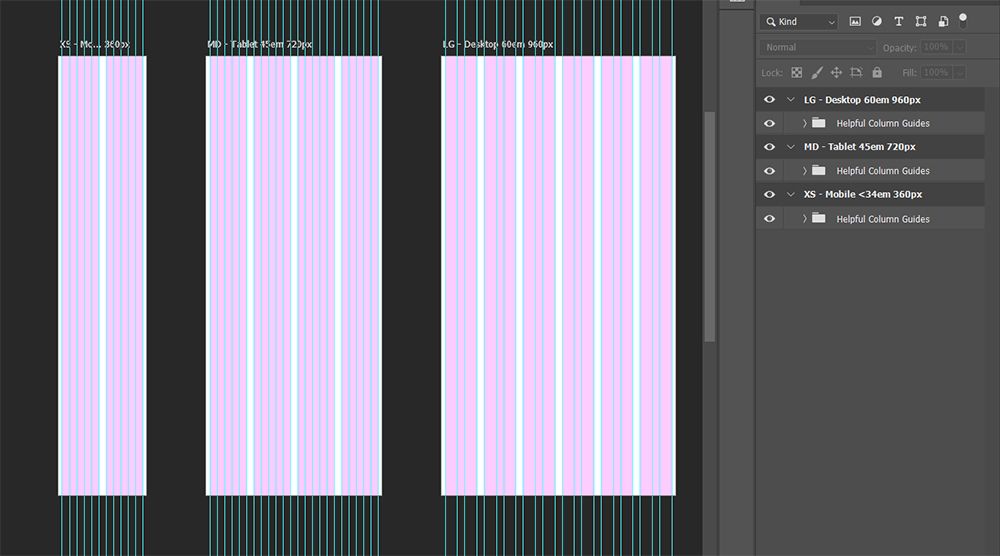
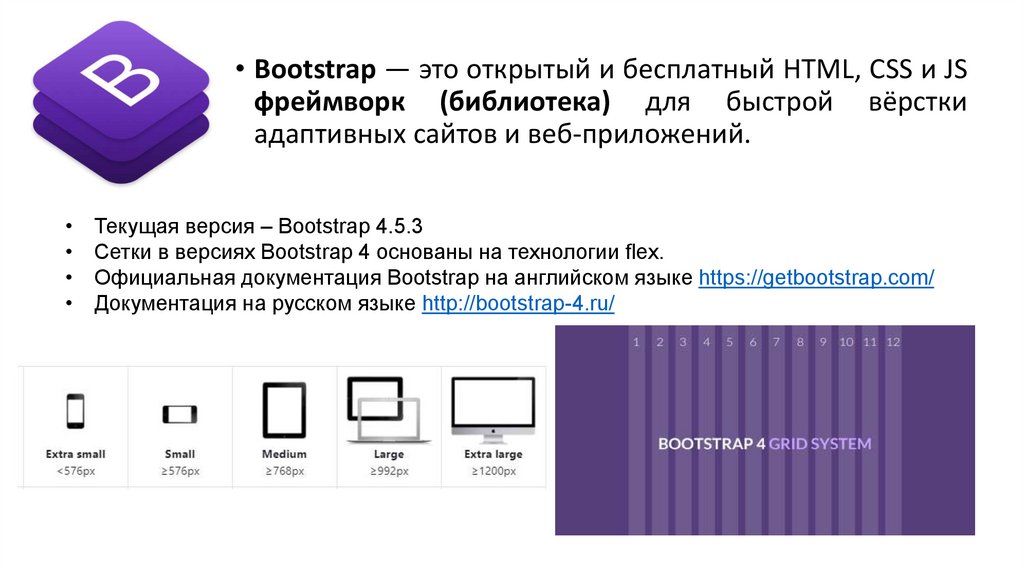
Итак, разработчики фремворка при создании сетки выделили 4 основных типа устройств по ширине экрана.
Вот скриншот этой таблицы. Итак, мы видим, что для самых маленьких устройств, у которых ширина экрана менее 768 пикселей, префикс класса – col-xs- или если отбросить col, просто xs. Далее идет sm (small-devices, ширина от 768 до 991 пикселей), md (medium-devices, ширина от 992 до 1199 пикселей) и large-devices, с шириной более 1200 пикселей.
Как же все это работает? Разбор на примерах
Пока, возможно, вы ничего не поняли, но это нормально. Сейчас я предлагаю вам попрактиковаться: открыть редактор кода, браузер и начать писать код. Естественно, перед этим подключите к html-файлу фреймворк Bootstrap, в прошлых статьях этот вопрос подробно рассматривался.
Итак, давайте рассмотрим этот кусок кода:
<div class = "container"> <div class = "row"> <div class = "col-md-3 col-sm-6">Первый</div> <div class = "col-md-1 col-sm-6">Первый</div> </div> </div>
Если вы внимательно читали предыдущий текст, то уже понимаете, что мы сейчас создаем свои первые блоки в сетке. =col]{
background: #8CC7D9;
border: 1px solid #6B6ACD;
}
=col]{
background: #8CC7D9;
border: 1px solid #6B6ACD;
}
Отлично, вот что мы видим в браузере:
Отмечу, что я просматриваю результат на своем компьютере, у которого ширина экрана более 1200 пикселей, а значит Bootstrap классифицирует его как large-устройство.
Итак, первый блок занимает 25% ширины контейнера (если 12 колонок считается за 100% ширины, то 3, соответственно, за 25%). Ну а второй примерно 8-8,5%, точные расчеты нам ни к чему. Остальные 66% ширины контейнера будут пусты. Конечно, на скриншоте вы этого не видите, так как я просто не могу запихнуть в статью скриншот всего моего экрана, так как он слишком велик, поэтому я и советовал вам повторять все за мной.
А теперь давайте проверим, как поведут себя блоки на ширине менее 992 пикселя. Начните сужать окно. В Google Chrome после нажатия F12 при сужении вы будете видеть в правом верхнем углу точную ширину окна.
Ну а я, пожалуй, воспользуюсь браузером Internet Explorer. Вот так блоки выглядят на ширине чуть-чуть больше 768 пикселей, то есть на small-экранах.
Вот так блоки выглядят на ширине чуть-чуть больше 768 пикселей, то есть на small-экранах.
Как видите, вместо 25% и 8% каждый блок занимает теперь ровно по 50% ширины ряда. А все благодаря этим инструкциям:
.col-md-3 col-sm-6 .col-md-1 col-sm-6
То есть с помощью этих классов мы как бы говорим бутстрапу: на средних и больших устройствах дай первому блоку ширину в 3 колонки из 12, а второму – 1 из 12. А вот на маленьких, будь добр, оба блока показать на 50% ширины ряда.
А что же произойдет на самых маленьких экранах? Вот я совсем сузил окно, как будто мы смотрим сайт с телефона:
Как видите, инструкция, которая действовала для small-устройств, отменилась для extra-small и каждый блок стал занимать по 100% ширины в ряде. Запомните, что это поведение блоков по умолчанию – занимать 100% ширины в своем контейнере.
Из этого всего следует несколько выводов, можете перечитать их несколько раз, потому что понять эти вещи крайне важно:
Если мы задаем, например, col-sm-6, то такая ширина сохраниться у блока и на md и lg, если для этих устройств ничего не прописано.
Возьмем этот же пример (col-sm-6). А вот на xs, то есть на экстра-маленьких устройствах, ширина блока будет 100%, а не 50%. То есть наследование прописанной ширины происходит только для больших устройств, но ни в коем случаев не для меньших. Например, если вы напишите такой класс: col-lg-6, то такая ширина у блока будет только на экранах более 1200 пикселей. На md, sm, xs устройствах будет другая ширина.
Вы можете указывать блоку не один, а несколько классов. Например, col-xs-6 col-md-4. Попробуйте сами в уме ответить, какой будет ширина блока на разных устройствах? Не читайте дальше)
А ответ таков:
На xs-экранах будет 50%, то есть половина ширины контейнера
На sm то же самое – 50%. Почему? Как я уже сказал выше, значение наследуется для устройств с большей шириной.
На md блок займет треть ширины.
На самых больших экранах тоже треть. Опять же, значение наследуется из md.
Но Bootstrap ничем вас не ограничивает и вы можете прописать даже так:
<div class = "col-xs-10 col-sm-8 col-md-6 col-lg-4"></div>
То есть вообще для каждого типа устройств задать свое отображение. Тут вы уже сами можете понять, насколько широким будет блок на разной ширине экранов.
Тут вы уже сами можете понять, насколько широким будет блок на разной ширине экранов.
ВНИМАНИЕ! Никогда не допускайте ситуации, чтобы у вас в одном ряду было более 12-ти колонок, иначе ваш сайт может развалиться.
Дальше – интереснее! Вложенные сетки
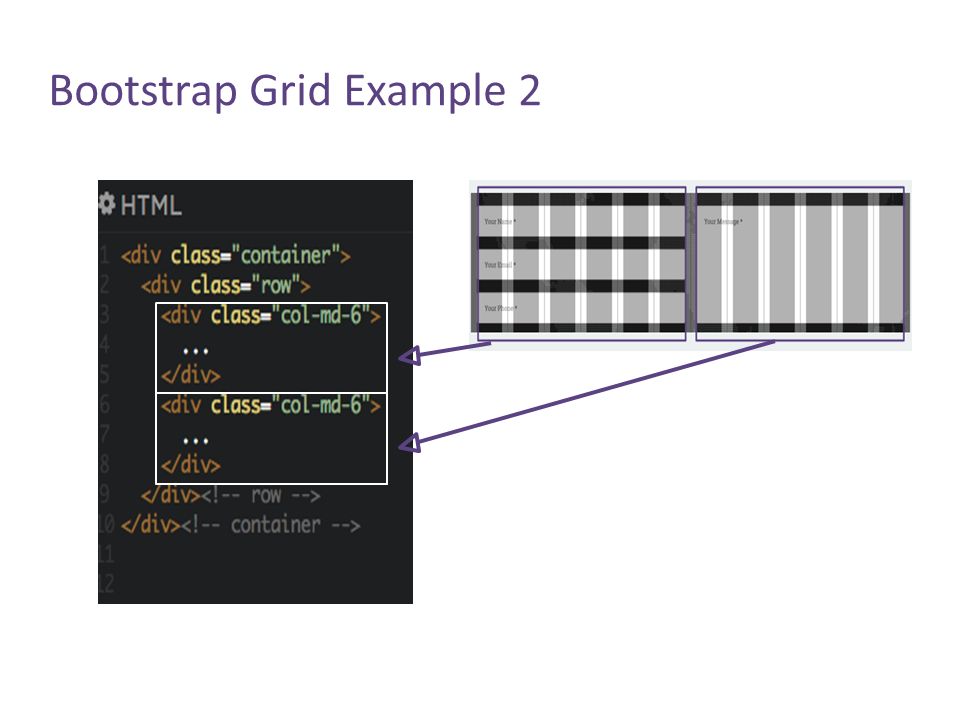
Но мощь сетки Bootstrap не только в том, что вы можете задать разное отображение блоков на разной ширине. А еще в том, что можно вкладывать сетку в какой-угодно блок. Давайте рассмотрим такой пример кода:
<div class = "container"> <div class = "row"> <div class = "col-sm-8 col-md-6"> <div class = "row"> <div class = "col-sm-4 col-md-3">1</div> <div class = "col-sm-4 col-md-3">2</div> <div class = "col-sm-4 col-md-3">3</div> </div> </div> </div> </div>
Итак, у нас есть общий контейнер, а в нем один ряд. В ряд вложен блок, который занимает половину ширины контейнера на средних и больших экранах, две трети на маленьких и 100% на самых маленьких.
Но ведь мы можем спокойно представить себе, что этот блок является тоже контейнером, почему нет? По сути, так и есть при разработке сайта. Есть общий контейнер для всего сайта, контейнер для контента, сайдбара, шапки и т.д.
Можно представить, что этот блок – контейнер для основного блока с текстом на сайте, в него мы помещаем, в свою очередь, ряд (обязательно придерживайтесь в коде структуры – контейнер – ряд — ячейки).
В этом ряду, как видите, 3 блока и для каждого задано поведение на разных устройствах. По сути, мы получили сетку внутри основной сетки! И эта вложенная сетка тоже будет иметь 12 колонок.
Я вам скажу даже больше. Вложенных сеток может быть неограниченное количество. Например, эти три блока – это три карточки товара в интернет-магазине. Структура самой карточки может быть тоже достаточно сложной. Кто знает, может и там вы используете вложенную сетку.
Таким образом, фреймворк Bootstrap попросту стирает перед вами любые препятствия при верстке веб-страниц: вы можете создать как простые типовые шаблоны, так и сложнейшие страницы с тысячей элементов на них. Ведь сетка – это не просто общий контейнер сайта, систему сетки можно применить даже при разметке очень незначительных блоков.
Ведь сетка – это не просто общий контейнер сайта, систему сетки можно применить даже при разметке очень незначительных блоков.
Адаптивные утилиты
Еще одна потрясающая возможность фреймворка – адаптивные утилиты. Сейчас объясню. Наверняка вы не планируете на мобильных устройствах отображать 100% элементов сайта, которые видны на больших десктопах – вам попросту некуда будеть все это впихнуть. Очень часто на мобильных устройствах полностью убирают боковую колонку, сворачивают меню, удаляют какие-то большие декоративные элементы и т.д.
В Bootstrap все это очень легко делать с помощью классов, которые называют адаптивными утилитами.
Вот список этих классов. Чтобы скрыть элемент на нужном устройстве, достаточно всего лишь использовать один из четырех классов: hidden-xs|sm|md|lg. Хочу отметить, что элемент будет скрыт только на указанной ширине экрана, на всех остальных он останется видимым.
Если вам нужно сделать элемент видимым только на одном из четырех типов устройств, удобнее использовать классы visible-xs|sm|md|lg- block|inline|inline-block.
Кроме самого ключевого слова и типа устройств тут еще нужно указать, как именно отображать элемент: как блочный, строчный или блочно-строчный. Примеры:
visible-xs-inline – элемент будет виден только на самых маленьких экранах и будет отображаться как строка;
visible-lg-block – будет виден только на самых больших экранах и будет блочным;
Адаптивные утилиты позволяют как угодно трансформировать сайт на всех типах устройств. Используйте их по мере необходимости в своей верстке.
Другие возможности сетки и итог
Друзья, очень много еще можно написать о сетке бутстрапа, потому что мы рассмотрели примерно только половину теории. С остальными классами и примерами вы можете ознакомиться в документации.
Почему я настоятельно вам его рекомендую? Потому что теория, это теория. Вы можете прочитать эту статью вместе с документацией хоть по 10 раз, но если не закрепите все примеры на практике, это будет практически бесполезно. Мы обожаем практику и считаем, что именно она – залог успеха. Даже если из теории что-то вы не поймете, то потом, во время верстки реального макета вы увидите своими глазами, как работает сетка, и уже никто из вас это понимание не выбьет.
Даже если из теории что-то вы не поймете, то потом, во время верстки реального макета вы увидите своими глазами, как работает сетка, и уже никто из вас это понимание не выбьет.
Мало того, в курсе не просто объясняется теория и верстается простой макет. Наша с вами цель – стать профессиональными разработчиками, а для этого нужно верстать уже макеты повышенного уровня сложности, чем мы с вами и займемся во второй части курса, сверстав интернет-магазин и лендинг.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 123 times, 1 visits today)
Сетка из 3-х колонок Bootstrap 3 • freelance job for a specialist • category HTML and CSS ≡ Client Maksim Harkovsky
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 of 3
project expired
publication
open for proposals
project expired
Необходимо составить сетку на Bootstrap 3 с адаптивной сменой позиций блоков местами.
Как на этом примере: https://itchief.ru/bootstrap/grid-column-ordering-v3
Пример сетки, которая нужна
Publish a similar project
The client does not want to make a prepayment? Payment via Safe help avoid possible fraud.
- Proposals 22
- Withdrawn 1
- Discussion 10
date online rating cost time to complete
freelancer isn’t working in the service any longer
1 day100 UAH
1 day100 UAH
Обращайтесь, сделаю быстро и качественно. Работаю с бутстрапом постоянно, сделаю за пару минут
1 day100 UAH
1 day100 UAH
Делал такое много раз.

Сделаю сейчас. В течении 30 минут.Мои работы:
https://www.noleggioferrari.com/
http://cherkasskaya.com/
https://partinchem.com/
https://exprespobyt.pl/
https://tdventz.ru/
… https://bonny.mx-studio.pl/
https://www.reapps.com.au/
http://modernchef.pro/Контакты:
Skype: oleg_mor92
Email: [email protected]
Telegram: https://t.me/morozovoleg921 day100 UAH
1 day100 UAH
Здравствуйте , Максим!
Ознакомился с Вашим заданием. С удовольствием выполню этот заказ за 100 грн.
Bootstrap знаю очень хорошо, поэтому выполню ваш заказ так что вы останетесь довольны.
Так как задание не сложное , оно будет выполнено в кратчайшие сроки.
Пишите обязательно договоримся.
email: daniil_krainyuk[email protected]
vk: https://vk. com/id549373704
com/id549373704
viber: 0950666302
telegram:@Danilkr45freelancer isn’t working in the service any longer
1 day100 UAH
1 day100 UAH
Здравствуйте, готов сделать на 4 , работы на 10 минут.
Пишите, буду рад помочь1 day100 UAH
1 day100 UAH
Здравствуйте. Сделаю быстро и качественно! Пишите в личку или в телеграмм https://t.me/slembo02/ Работаю на бирже фриланс https://studlance.ru/studlancer/16343, выполнил 350 и более заказов
1 day100 UAH
1 day100 UAH
Здравствуйте.

Сделаю на Bootstrap 4.3, подключу лишь 2 файла: bootstrap-grid / bootstrap-reboot.
P.S. Bootstrap 3 — устарел, верстать на float — не круто 🙂
Буду рад сотрудничеству.Обращайтесь.
1 day100 UAH
1 day100 UAH
Сделаю легко. Уже практиковал такой способ перестраивания блоков.
==========
★ Skype: klayss4
★ Telegram: @vladislav_pshenichniy
★ Портфолио: Freelancehunt1 day100 UAH
1 day100 UAH
Здравствуйте Максим.
Без лишних слов: выполню за 10 минут. Задание очень лёгкое1 day500 UAH
1 day500 UAH
Доброго времени суток.
 Задача очень простая и ее можно сделать в течении чата.
Задача очень простая и ее можно сделать в течении чата.
Вот мой телеграмм https://t.me/Jeka_Pr1 day100 UAH
1 day100 UAH
Здравствуйте, Максим!
Работа достаточно простая,и я готов ее выполнить всего за пол цены , качество гарантирую. Есть опыт работи с bootstrap3, bootstrap4.
Пишите в телеграм Дмитрий Левченко +380 97 653 94 28. ссылка https://web.telegram.org/#/im.2 days150 UAH
2 days150 UAH
Здраствуйте. Сделаю все качественно. Много сделала проектов на bootstrap.
1 day100 UAH
1 day100 UAH
Готов выполнить задание без каких-либо промедлений и сложностей!
- 085″ data-days=»1″ data-lastactivity=»1569344838″>
1 day700 RUB
1 day700 RUB
Добрый день, Максим.
Задача ясна. Сроки не более 3 часов.
Приступлю сразу после резюмирования задания и оплаты.Пишите в лс или на контакты:
вк — https://vk.com/id312382019
email — [email protected]
telegram — @deniMeka
whatsapp — 89089345573 1 day100 UAH
1 day100 UAH
Здравствуйте, Максим!
Работа легкая, сделаю за час, качество гарантрую. Есть опыт работы с bootstrap3,4(3 года).freelancer isn’t working in the service any longer
1 day100 UAH
1 day100 UAH
Доброго времени суток, готов приступить к выполнению заказа
Имею достаточный опыт работы с вёрсткой
Сделаю красиво, быстро и качественно1 day100 UAH
1 day100 UAH
Здравствуйте.
 Есть опыт работы с bootstrap 3. Сделаю где-то за 10 минут.
Есть опыт работы с bootstrap 3. Сделаю где-то за 10 минут. 1 day100 UAH
1 day100 UAH
Добрый день. Я занимаюсь версткой сайтов по psd-макетам на Bootstrap. Посмотрел задание — удивился, оно очень легкое и ее можно выполнить за 5 минут. Очень заинтересован вашим заказом, ведь я очень хорошо умею делать то, что вы хотите. Очень надеюсь, что исполнителем этого задания окажусь я. Буду рад сотрудничеству. Уверен, что я вас не подведу.
Примеры моих работ:
https://psdsite1.000webhostapp.com/projects/luxury/
https://psdsite1.000webhostapp.com/projects/tankapp/
https://psdsite1.000webhostapp.com/projects/nike/
https://psdsite1.000webhostapp.com/projects/playmouse/
Связь со мной:
telegram: @fisherj
email: [email protected]
… vk: https://vk. com/id139418527
com/id139418527 1 day100 UAH
1 day100 UAH
Готов взяться за роботу.
Есть опыт в верстке страниц. Сделаю все акуратно и качествено.
Мой TELEGRAM : @razvan332freelancer isn’t working in the service any longer
proposal concealed by freelancer
3 years ago
375 views
Bootstrap 3 основы
См. официальную документацию по начальной загрузке для получения исчерпывающей информации.
См. также документацию bootstrap-ui.
официальную документацию по начальной загрузке для получения исчерпывающей информации.
См. также документацию bootstrap-ui.
Фреймворк начальной загрузки состоит из ресурсов css для макета и адаптивного дизайна сетки; и javascript для интерактивные или анимированные компоненты. Благодаря плоскому и понятному дизайну фреймворк Bootstrap (версия 3) отличная помощь для построения структуры ваших представлений.
Библиотека Ui Bootstrap предлагает тесную интеграцию Bootstrap с AngularJS с помощью специальных директив, которые включены в W20.
Bootstrap загружается естественным образом всякий раз, когда вы включаете модуль w20-ui .
Просмотрите этот раздел для получения информации о макете сетки Bootstrap и основных компонентах.
Сеточная система Bootstrap 3.x, в отличие от своего предшественника Bootstrap 2.x, предназначена в первую очередь для мобильных устройств.
Системы сеток используются для создания макетов страниц с помощью ряда строк и столбцов, в которых размещается ваш контент. Вот
как работает система сетки Bootstrap:
Вот
как работает система сетки Bootstrap:
- Строки должны быть помещены в
.container(фиксированной ширины) или.container-fluid(полная ширина) для правильного выравнивания и заполнения. - Используйте строки для создания горизонтальных групп столбцов.
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными дочерними элементами строк.
- Предопределенные классы сетки, например
.rowи.col-xs-4, доступны для быстрого создания сетка макеты. Меньше миксинов также можно использовать для более семантических макетов. - Столбцы создают желоба (промежутки между содержимым столбца) через
заполнение. Это дополнение смещено в ряды для первого и последнего столбца через отрицательное поле на.rows. - Столбцы сетки создаются путем указания числа из двенадцати доступных столбцов, которые вы хотите охватить.
 Например,
три равных столбца будут использовать три
Например,
три равных столбца будут использовать три .col-xs-4.
В зависимости от размера устройства сетка примет соответствующий класс CSS. Вот краткое изложение другой доступный размер:
.col-xs-$ | Очень маленький | Телефоны Менее 768 пикселей |
.col-sm-$ | Малые устройства | Планшеты 768px и выше |
.col-md-$ | Средние устройства | Настольные компьютеры 992px и выше |
.col-lg-$ | Большие устройства | Большие настольные компьютеры с разрешением 1200 пикселей и выше |
Иногда вы просто хотите скрыть/показать часть DOM в зависимости от размера устройства просмотра. Начальная загрузка
предлагаем для этого удобные классы: «visible-$» и «hidden-$».
-
.видимый-xs -
.видимый-см -
.visible-md -
.видимый-lg -
.скрытый-xs -
.скрытый см -
.скрытый-md -
.скрытый LG
Вот несколько примеров сеток, которые вы можете создать. Мы пройдемся по некоторым основным сайтам, которые некоторые люди может захотеть и показать, как легко создать этот сайт с сеткой Bootstrap 3.
Измените ширину браузера, чтобы увидеть различные сетки в действии.
Простой: большой компьютер или мобильный
Допустим, вы хотите, чтобы на сайте было 1 столбец на очень маленьком (телефон) и маленьком (планшет) устройств, 2 столбца на средних (средних настольных) устройствах и 4 столбца на больших (настольные) устройства.
Большие устройства!
Средние устройства!
Маленькие устройства!
Очень маленькие
Большие устройства!
Средние устройства!
Маленькие устройства!
Очень маленькие
Большие устройства!
Средние устройства!
Маленькие устройства!
Очень маленькие
Большие устройства!
Средние устройства!
Маленькие устройства!
Extra Small
Вот код для этого примера:
<дел>
<дел>
Большие устройства!
Средние устройства!
Маленькие устройства!
Очень маленькие и маленькие устройства

 Допустим, у вас есть сайт с
боковая панель и основной раздел контента. Для очень маленьких устройств вам нужен один столбец, основной контент
с
боковая панель сложена под ней. Для малых и средних устройств мы хотим, чтобы боковая панель и основной контент
сидеть
бок о бок. Теперь для больших устройств мы хотим использовать пространство на больших устройствах. Мы хотим
Добавить
дополнительная боковая панель, чтобы показать больше контента.
Допустим, у вас есть сайт с
боковая панель и основной раздел контента. Для очень маленьких устройств вам нужен один столбец, основной контент
с
боковая панель сложена под ней. Для малых и средних устройств мы хотим, чтобы боковая панель и основной контент
сидеть
бок о бок. Теперь для больших устройств мы хотим использовать пространство на больших устройствах. Мы хотим
Добавить
дополнительная боковая панель, чтобы показать больше контента.
 Кроме того, содержимое внутри каждого будет
приступить к укладке.
Кроме того, содержимое внутри каждого будет
приступить к укладке.
 ..
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
..
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...