Сервисы
- FantasyDesign
- Полезное
- Сервисы
Генераторы
Генераторы CSSГенераторы IMGВеб-сервер Apache
Генераторы CSS
-
Border radius
Удобный генератор стилей css для свойства border-radius
Ссылка: border-radius.com→
-
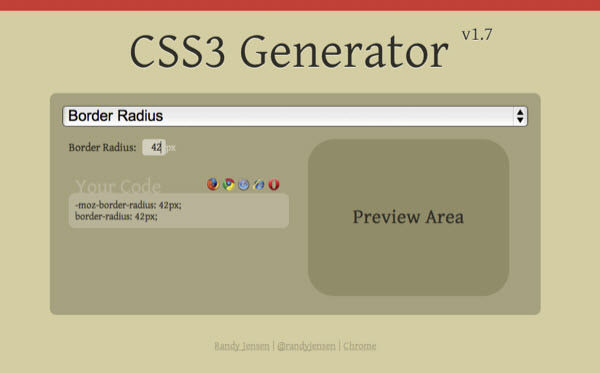
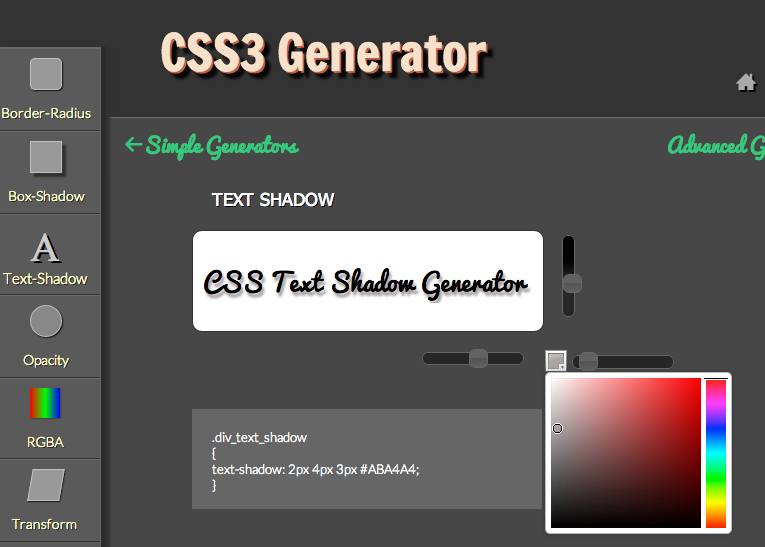
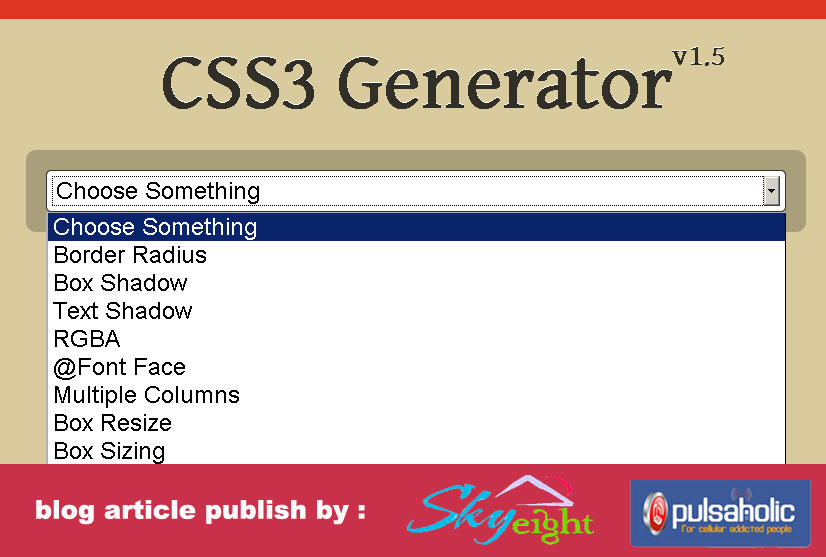
CSS3 Generator
Генератор CSS3 стилей для всех основных свойств
Ссылка: css3generator.com→
-
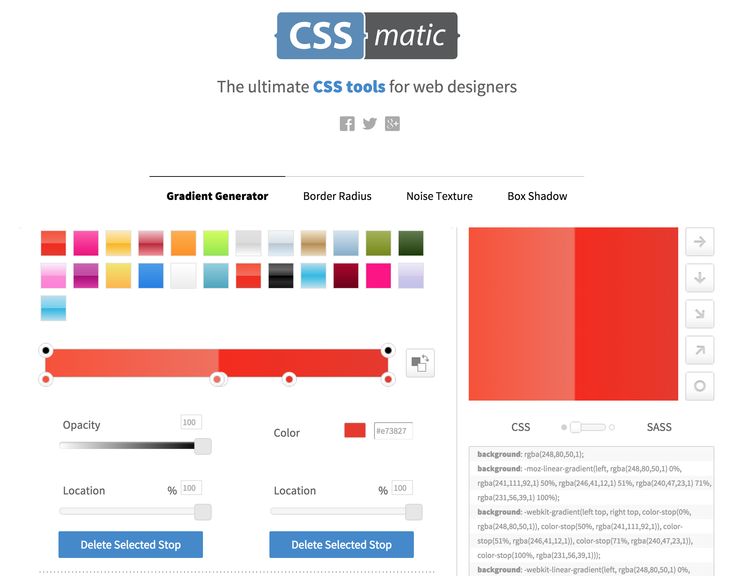
CSSmatic
The ultimate CSS tools for web designers (gradient, border-radius, box shadow, noise texture)
Ссылка: cssmatic.
 com→
com→
-
Ultimate CSS Gradient Generator
Лучший или один из лучших генераторов линейного градиента на CSS.
Много готовых пресетов.Ссылка: colorzilla.com/gradient-editor→
Генераторы IMG
-
Ajax loading gif generator
Простой генератор иконок загрузки для AJAX форм или иных целей.
Есть несколько инокон на выбор, можно выбрать цвет иконки и цвет фона, в то числе и прозрачный.Ссылка: ajaxload.info→
-
Loading.io
Build Your Ajax Loading Icons with SVG / CSS / GIF
Очень функциональный конструктор прелоадеровСсылка: loading.
 io→
io→
Веб-сервер Apache
-
Htpasswd Generator
Генератор .htpasswd файла
Ссылка: htaccesstools.com/htpasswd-generator→
-
Htaccess Authentication
Генератор .htaccess файла с HTTP авторизацией
Ссылка: htaccesstools.com/htaccess-authentication→
-
Генератор .htaccess
Удобный генератор некоторых директив (редиректы, страницы ошибок, options)
Ссылка: htaccess.ru/generator→
-
.htaccess Generator
Более продвинутый вариант — есть настройка кеширования, защита от hotlinking , блокировка IP и ботов
Ссылка: htaccessredirect.
 net→
net→
Конвертеры
-
Font2Web
Преобразование TTF шрифта в веб форматы (лучший по удобству)
Ссылка: font2web.com→
-
Font Squirrel Webfont Generator
Преобразование TTF шрифта в веб форматы (лучший по удобству)
Ссылка: fontsquirrel.com/tools/webfont-generator→ -
Online Font Converter
Преобразование шрифта в другой формат
Ссылка: onlinefontconverter.com→
Конструкторы
Конструкторы, где вы сами можете сделать хороший сайт бесплатно или за определенную плату
-
Конструктор сайтов uKit
Конструктор сайтов для бизнеса.

Ссылка: affiliates.ukit.com/?flow=1033→
-
Конструктор сайтов Wix
Есть все необходимое для создания отличного сайта
-
Конструктор сайтов Redham
Простое управление дизайном сайта и информацией на сайте. Бесплатный тестовый период —14 дней. Домен в зоне .ru/.рф в подарок после публикации сайта.
Ссылка: redham.ru/?s=fantasydesign→
-
Онлайн-платформа Vigbo
Готовое решение для воплощения любой идеи
Ссылка: vigbo.
 com→
com→
Оптимизация
-
Clean CSS
Целый набор инструментов для оптимизации
Ссылка: cleancss.com→ -
CSS Compressor
Оптимизатор CSS с дополнительными параметрами
Ссылка: iceyboard.no-ip.org/projects/css_compressor→
-
CSS Resizer
Сервис для оптимизации (минимизации) CSS
Один из лучших по мнению Хабра
Умеет делать также декомпрессиюСсылка: cssresizer.com→
-
CSSO – CSS optimizer
Достойный и удобный минимизатор
Ссылка: css.

-
CY-PR.com
Анализ сайта, советы по оптимизации, позиции в поисковых системах
Ссылка: cy-pr.com→
-
JSmin
Минимизатор JS из командной строки
Ссылка: crockford.com/javascript/jsmin.html→
Скачать↓
-
PageSpeed Insights от Google
Один из лучших инструментов для анализа быстродействия сайта
Ссылка: developers.google.com/speed/pagespeed/insights→
-
Unminify
Ссылка: unminify.
 com→
com→
Валидация
-
W3C Markup Validation Service
Официальный валидатор HTML разметки
Ссылка: validator.w3.org→
-
Валидатор HTML
Помогает найти ошибочные (незакрытые) теги
Ссылка: find-xss.net/findtags→
Управление проектами
Разное
Разные интересные ссылки. Чтобы не потерять
-
Сервис для определения на какой CMS работает сайт
-
Конструктор политики конфиденциальности и обработки персональных данных от Tilda
Ссылка: tilda.
 cc/ru/privacy-generator→
cc/ru/privacy-generator→
Какие CSS-генераторы можно использовать в 2021 году / Хабр
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее
2. Smooth Shadow generator
Это генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее
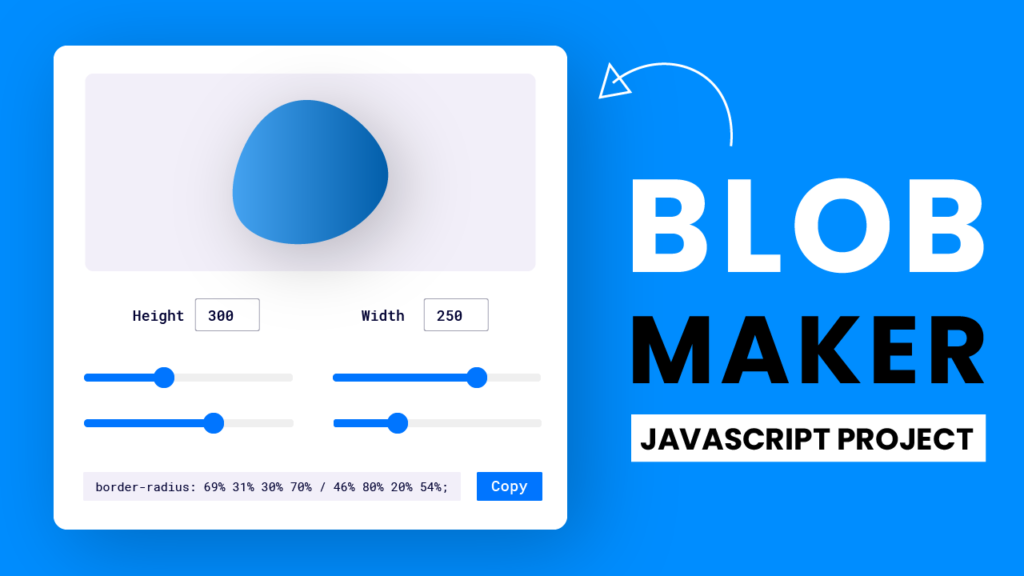
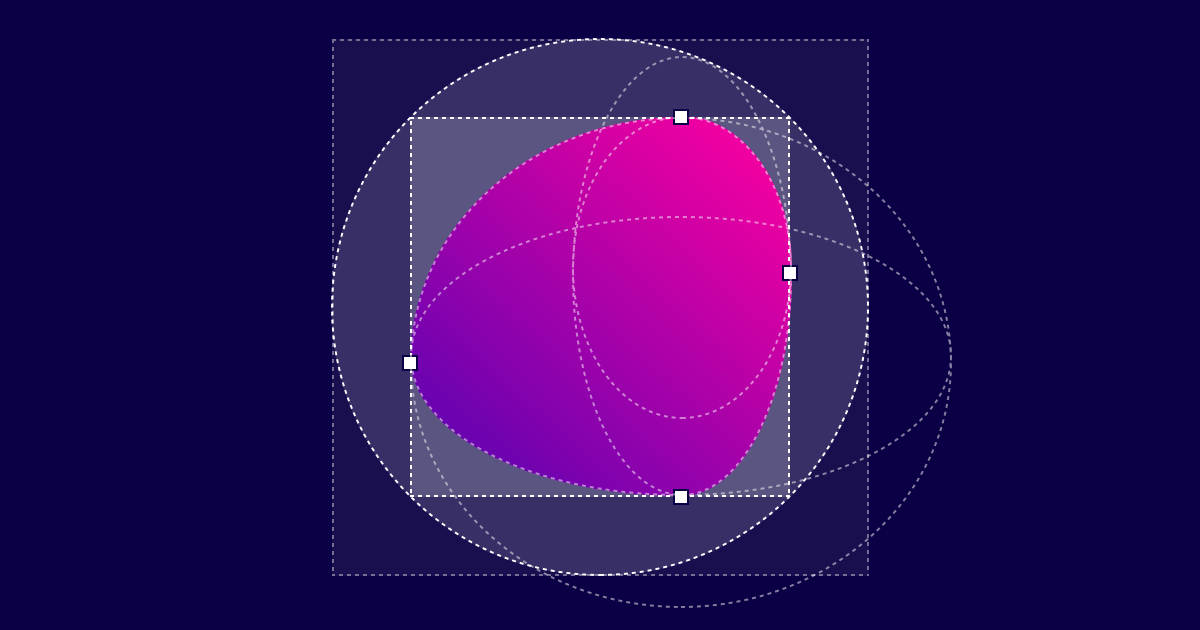
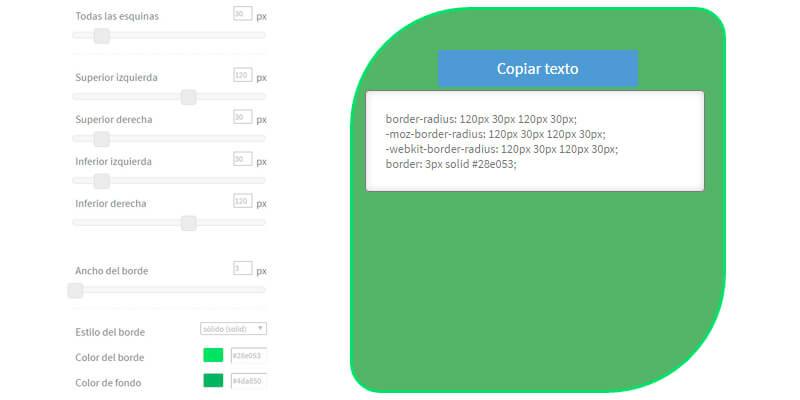
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.
Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее
5. Data Viz Color Palette Generator
Особенно хочется отметить, что с его помощью можно создавать гармоничные цветовые палитры с произвольным количеством базовых цветов. Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Подробнее
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
Подробнее
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.
Подробнее
9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.
Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее
Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только!Быстрые VDS на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.
Генератор радиуса границы CSS
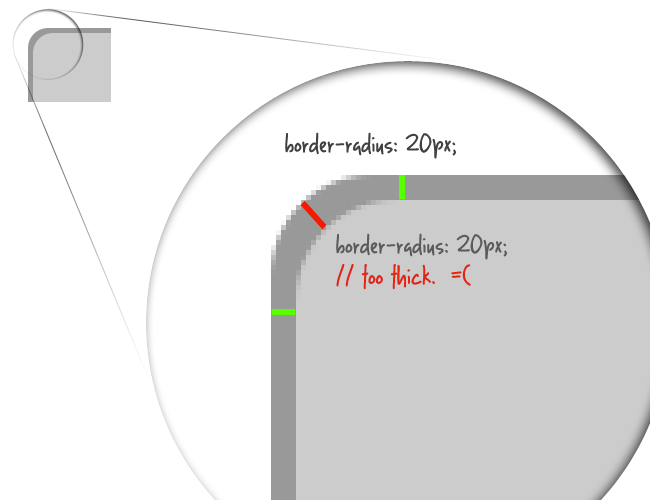
Почему Border-Radius важен в CSS? ✍️
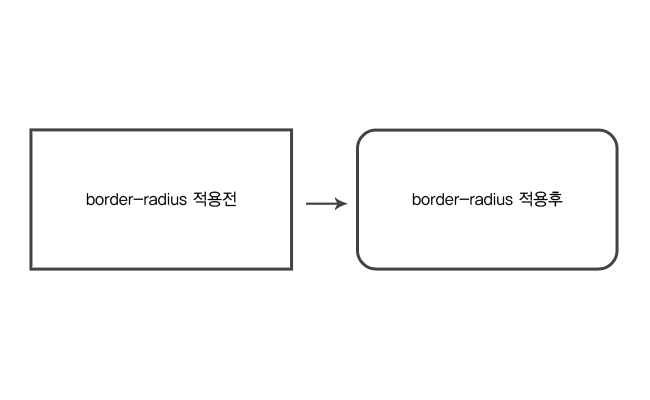
Что такое радиус границы?
Радиус границы — это сокращение для свойств border-top-left-radius , border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius, используемых для установки четырех углов элемент по отдельности. Свойство CSS border — это формат для настройки радиусов с четырьмя свойствами: border-top-left, border-top-right, border-bottom-right и border-bottom-left.
Свойство CSS border — это формат для настройки радиусов с четырьмя свойствами: border-top-left, border-top-right, border-bottom-right и border-bottom-left.
Любое свойство радиуса границы будет принимать одно или два значения, представленные либо длиной, либо процентом (процент относительно рассматриваемых размеров рамки). Свойство CSS3 border-radius будет охватывать один или два набора значений, каждое из которых состоит из от одной до четырех длин или процентов.
Как работает свойство радиуса границы WebKit?
Свойство радиуса границы WebKit принимает одно или два значения и использует их для оформления всех четырех углов, создавая красивую симметричную форму. 9Свойство 0008 border radius Генератор CSS принимает от одного до четырех значений длины или процентов, причем одно задает радиус сразу для всех четырех углов, а четыре — для каждого отдельного угла. Как и многие свойства CSS, связанные с полями, отступами и границами, существует четыре отдельных свойства — по одному для каждого угла элемента коробки — и одно сокращенное свойство.
Как и многие свойства CSS, связанные с полями, отступами и границами, существует четыре отдельных свойства — по одному для каждого угла элемента коробки — и одно сокращенное свойство.
Свойство CSS border-radius можно использовать вместе со свойством границы (или другим свойством, связанным с границей) для установки фактической границы, однако его также можно использовать без явного задания этих свойств. это вообще генератор радиуса границы , и на самом деле не нуждается в границе, чтобы иметь эффект. Браузерная поддержка сильна для border-radius, он поддерживается всеми основными браузерами в течение многих лет (например, он поддерживается еще в версии 9 Internet Explorer) и не требует никаких префиксов, таких как -webkit- и -moz- .
как ограничить радиус только с одной стороны в css✍️
Чтобы применить радиус границы только к одной стороне элемента в CSS, вы можете использовать границы верхнего левого радиуса, границы верхнего правого радиуса, границы нижнего левого радиуса и границы нижнего правого края. свойства радиуса. Эти свойства позволяют указать разные радиусы для каждого угла элемента. В целом, используя свойства border-top-left-radius , border-top-right-radius, border-bottom-left-radius и border-bottom-right-radius или генератор радиуса границы с конкретными значениями позволяют вам применить радиус границы только к одной стороне элемента в CSS.
свойства радиуса. Эти свойства позволяют указать разные радиусы для каждого угла элемента. В целом, используя свойства border-top-left-radius , border-top-right-radius, border-bottom-left-radius и border-bottom-right-radius или генератор радиуса границы с конкретными значениями позволяют вам применить радиус границы только к одной стороне элемента в CSS.
Если вы хотите скруглить только один угол, вы можете, например, установить одно из следующих свойств CSS. Каждое из этих свойств также может иметь значение, разделенное пробелами, например 5px 10px, которое работает так же, как значение, разделенное косой чертой в сокращенной форме (горизонтальный-радиус>[пробел]вертикальный-радиус>). Их называют физическими свойствами, поскольку они задают радиус в соответствии с физическим положением угла.
Генератор радиуса границы css в CSS является важным инструментом как для веб-разработчиков, так и для дизайнеров. Это позволяет им легко создавать закругленные углы элементов, придавая их веб-страницам более изысканный и профессиональный вид. Кстати, не стесняйтесь проверить наш генератор кнопок!
Это позволяет им легко создавать закругленные углы элементов, придавая их веб-страницам более изысканный и профессиональный вид. Кстати, не стесняйтесь проверить наш генератор кнопок!
Одним из ключевых преимуществ использования свойства border-radius является то, что оно позволяет лучше контролировать внешний вид веб-страницы. С его помощью разработчики могут создавать самые разные формы и размеры углов своих элементов, включая круги и эллипсы. Это может быть особенно полезно для создания кнопок и других интерактивных элементов, которые должны выделяться на странице.
В дополнение к своим эстетическим преимуществам, свойство генератор радиуса границы также может улучшить взаимодействие с пользователем на веб-странице. Закругленные углы могут сделать элементы более мягкими и доступными, что может побудить пользователей взаимодействовать с ними. Это может быть особенно важно для сайтов электронной коммерции, где кнопки и другие интерактивные элементы имеют решающее значение для повышения конверсии.
Кроме того, радиус границы 9Свойство 0009 поддерживается всеми современными браузерами, поэтому разработчики могут быть уверены, что их закругленные углы CSS будут видны большинству их пользователей. Это отличается от других методов проектирования, которые могут не поддерживаться старыми браузерами, что может привести к ухудшению работы некоторых пользователей.
В заключение, свойство border-radius в CSS является ценным инструментом для веб-разработчиков и дизайнеров. Он позволяет лучше контролировать внешний вид веб-страницы, может улучшить взаимодействие с пользователем и поддерживается всеми современными браузерами. Таким образом, это важный инструмент, с которым должен ознакомиться каждый, кто работает в области веб-разработки.
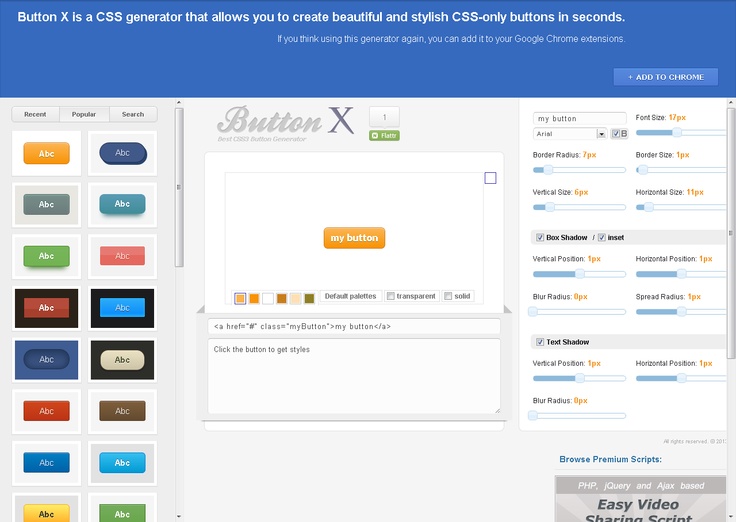
Лучший генератор
css border shape ? Свойство border-radius в CSS — это мощный инструмент для создания закругленных углов элементов. Однако указание вручную значений для каждого угла элемента может занять много времени и привести к ошибкам.
Однако указание вручную значений для каждого угла элемента может занять много времени и привести к ошибкам.
Здесь на помощь приходит генератор CSS с радиусом границы . Генератор радиуса границы — это инструмент, который позволяет разработчикам и дизайнерам легко и быстро генерировать код CSS для желаемого закругленные углы эффект. Это может сэкономить время и усилия, а также обеспечить правильное применение к элементу CSS border-radius .
Чтобы использовать генератор радиуса границы , просто укажите желаемый радиус для каждого угла элемента или используйте предустановленный параметр, например «круглый» или «квадратный». Затем генератор сгенерирует соответствующий код CSS, который можно легко скопировать и вставить в таблицу стилей.
Кроме того, некоторые генераторы border-radius также могут обеспечивать предварительный просмотр сгенерированного эффекта border-radius , чтобы вы могли точно увидеть, как он будет выглядеть на вашем элементе. Это может быть особенно полезно для точной настройки значений радиуса для получения желаемого эффекта.
Это может быть особенно полезно для точной настройки значений радиуса для получения желаемого эффекта.
В целом, генератор css border shape — ценный инструмент для всех, кто работает со свойством border-radius в CSS. Это позволяет быстро и легко генерировать код CSS и может сэкономить время и усилия в процессе разработки.
CSS Generators — Smashing Magazine
- 20 минут чтения
- CSS, Генераторы, Инструменты, Обзоры новостей
- Поделиться в Twitter, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой … Больше о Iris ↬
В новой короткой серии сообщений мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS.
На прошлой неделе мы рассмотрели инструменты аудита CSS, а на этой неделе мы рассмотрим полезные генераторы для всего CSS: от градиентов до теней и кривых Безье, треугольников и шкал шрифтов. Всего несколько полезных инструментов для вашего пояса инструментов, которые всегда будут под рукой.
Генератор теней CSS
Ищете инструмент, который будет автоматически генерировать код CSS для действительно гладких многослойных теней ? Что ж, вам понравится SmoothShadow. Вдохновленный статьей, написанной Тобиасом Ахлином Бьерроме, этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Philipp Brumm (Большой превью) После того, как вы попробуете его, будет трудно не использовать его. Небольшой инструмент позволяет визуально создавать многослойную гладкую коробчатую тень, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых смягчения. И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
Генератор радиуса границы CSS
Когда мы думаем о border-radius , мы обычно думаем о нескольких простых значениях — возможно, 8px или 11px, или, может быть, 16px. Тем не менее, border-radius может быть довольно причудливым, и генератор fancy-border-radius позволяет легко их генерировать. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм, используя комбинацию восьми значений. По сути, мы создаем перекрывающиеся эллипсы, которые создают окончательную форму. Инструмент также доступен как инструмент командной строки, поэтому вы также можете запускать его локально.
Генератор кубических кривых Безье
Иногда анимация просто кажется неправильной, не так ли? Возможно, продолжительность отключена, или смягчение причудливое, и выяснение этого может занять довольно много времени. С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
А если вам нужна базовая или сложная анимация CSS @keyframe, Keyframes.app предоставляет визуальный редактор временной шкалы , похожий на программное обеспечение для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также использовать CSS для копирования и вставки. Ну и не забудьте панель анимации в Chrome и Firefox для отладки.
Ослабление градиентов
При работе с градиентами мы часто полагаемся на линейные градиенты, переходя от одного цвета к другому. Однако линейные градиенты имеют четкие края в начале или конце. Есть способ немного улучшить градиенты с помощью функций плавности. Итак, Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать плавные градиенты в CSS. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Цветовые палитры для визуализации данных
Иногда вам нужен очень специфический тип цвета для очень специфической задачи. Например, если вы работаете над проектом визуализации данных — т.е. круговые диаграммы, сгруппированные гистограммы, карты — вам, вероятно, понадобится набор цветов, которые визуально равноудалены . Вот когда палитра цветов данных LearnUI может стать очень полезной. В таких случаях лучше использовать 9Диапазон оттенков 0008, , чтобы пользователи могли быстрее определять различия. Действительно, легче отличить желтый от оранжевого , чем синий от синего, но на 15% светлее .
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого определения различий. (Большой предварительный просмотр)
(Большой предварительный просмотр)С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, а также выбираете, хотите ли вы палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив его, вы можете скопировать шестнадцатеричные значения и экспортировать их в формате SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста. (Большой предварительный просмотр)LearnUI также предоставляет доступный генератор цвета и довольно необычный генератор градиента с различными типами градиента, интерполяцией, углом, замедлением и желаемой плавностью градиента.
Больше после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
С Брэдом Фростом, Кристин Валлор и многими другими.
Перейти к семинарам ↬
От цветовых оттенков CSS к треугольникам и поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного усовершенствовать цветовую палитру, исследуя оттенков и оттенков данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.
От CSS-градиентов к поддельным данным (большой предварительный просмотр) Omatsuri означает фестиваль на японском языке, и сайт представляет собой прекрасный маленький фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, конвертер SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Наложение CSS с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне изображения, есть небольшая хитрость: вы можете использовать наложение CSS с линейным градиентом с определенной непрозрачностью поверх изображения, чтобы улучшить цветовой контраст. Spotify, например, использует эту технику.
Хотя для всего этого требуется всего одна строка кода, остается ответить на один вопрос: как определить непрозрачность, используемую для наложения? Поиск оптимального наложения поможет вам это выяснить. Вы загружаете изображение, вводите свой текст и выбираете наложение и цвета текста, и инструмент показывает вам предварительный просмотр того, как выглядит наложение применительно к вашему изображению, а также оптимальную прозрачность наложения. Маленькая деталь, которая имеет большое значение.
Генератор цветовой палитры CSS
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors.co — это небольшой изящный инструмент, который делает достаточно для создания палитр и изучения различных оттенков цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, проверить на дальтонизм и быстро настроить оттенок, насыщенность, яркость и температуру. Очевидно, что он также имеет трендовые цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов. (большой превью)Вы также можете создать палитру градиентов между двумя цветами, а также создать и экспортировать собственный градиент в формате CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения для Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения для Chrome. (Большой предварительный просмотр) И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient. io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
Кроме того, Gradient Generator создает от 1 до 40 ступенчатых градиентов из двух выбранных вами цветов. Каждый градиент автоматически представляется в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в ваш буфер обмена.
Генератор цветовых градиентов CSS
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.
Генератор цветовых градиентов (большой предварительный просмотр) На основе алгоритмов цветовых градиентов генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
CSS Type Scale Generator
А что, если вы хотите создать надежную типографскую систему, которая хорошо работает как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scale от Джереми Черча — фантастический небольшой инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. Небольшие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы хорошо подходят для просмотра на настольных компьютерах, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Инструмент предоставляет 8 предопределенных шкал гармонического типа (но вы также можете определить собственную), от Major Third до Perfect Fifth, и генерирует последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как высота строки и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.com Тима Брауна.
Еще один прекрасный инструмент — калькулятор типографской шкалы от Жана-Лу Дезире, который, в отличие от инструментов Тима и Джереми, создает модульную шкалу, используя три определяющих свойства (начальный термин, коэффициент приращения и количество размеров в шкала) аналогична музыкальной гамме. Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Калькулятор высоты строки
Если вы строите шкалу шрифта на основе базовой сетки, необходимо ответить на сложный вопрос: какова правильная высота строки для каждого размера текста в вашей шкале? Калькулятор Good Line-Height от Fran Pérez посчитает за вас.
Рассчитайте идеальную высоту линии для базовой сетки. (Большое превью)Для расчета результатов нужно ввести всего три параметра: размер шрифта, множитель и высоту строки сетки. Размер шрифта является ключом к тому, чтобы ваш текст хорошо располагался на базовой сетке, независимо от размера текста, множитель дает вам контроль над расстоянием между строками, а высота строки сетки определяет высоту каждой строки в вашей базовой сетке.
Генератор жидких заголовков
Благодаря функции clip() вы можете установить размер шрифта, который увеличивается вместе с областью просмотра, но не становится ниже или выше заданного вами минимального и максимального размера шрифта. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
clip() , чтобы сделать ваши заголовки плавными. (Большой предварительный просмотр)Вы вводите минимальный и максимальный размер шрифта, а также минимальную и максимальную ширину области просмотра, и инструмент вычисляет не только
0109 clip() для вас, но также показывает демонстрацию того, как выглядят спецификации применительно к реальному заголовку.
Еще один полезный генератор, который поможет вам определить правило clip() для вашего проекта, принадлежит Максиму Рудье. Он работает аналогично инструменту Эрика, но также позволяет вам выбрать семейство шрифтов и диапазон, который вы настраиваете с помощью ползунка, вместо того, чтобы вводить конкретные минимальные и максимальные значения.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие изменения макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
По умолчанию многие шрифты поставляются с предопределенными полями и интерлиньяжами, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsize регулирует размер шрифта, чтобы высота заглавных букв была кратной вашей сетке. Это достигается путем обрезки пространства над заглавными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы обеспечить плавное переключение.
Генератор сложных селекторов CSS
Представьте, что вам нужно создать таблицу элементов. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Для этой цели Дрю Миннс создал генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам на основе количества родственных элементов. Например, когда вы хотите применить стили ко всем элементам, когда имеется , по крайней мере, 5 элементов и одноуровневых элементов, или не более 10, или, возможно, от 3 до 5 элементов.
Конечный селектор может быть непростым для понимания, поэтому стоит убедиться, что вы предоставили правильное объяснение в коде того, на что он должен нацеливаться.
CSS
clip-path Generator Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже SVG-источник. CSS clip-path Maker Clippy — это визуальный инструмент, который помогает вам создавать и настраивать клип-пути прямо в вашем браузере.
Для начала вы выбираете фигуру и демонстрационный фон в меню Clippy. Затем вы можете перетаскивать точки фигуры, чтобы создать любую понравившуюся вам фигуру — CSS с цветовой кодировкой не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Если вся штука clip-path все еще кажется вам немного абстрактной или если вы ищете классный пример того, как использовать ее в реальном проекте, обязательно ознакомьтесь с всплывающим эффектом, который Микаэль Ainalem создан с clip-path .
Генератор CSS Grid Layout Generator
CSS Grid Layout может быть довольно простым, но иногда вам может понадобиться поиграть со свойствами Grid, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid Generator Сары Драснер, Griddy Дрю Миннса, CSS Grid Cheat Sheet Generator Али Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также промежутки и он сразу генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный инструмент для экспериментов с CSS Grid Layout. (Большой предварительный просмотр) Или вы можете использовать одну строку решений CSS. Уна Кравец создала 1-Line Layouts, набор из десяти современных методов компоновки CSS и размеров. Начиная с самой большой загадки из всех (центрирование) и охватывая все, от классического макета Святого Грааля и «Деконструированного блина» до применения clip() и соблюдения соотношения сторон, коллекция Уны полна маленьких лакомых кусочков, которые связаны между собой. чтобы сделать вашу жизнь как разработчика проще.
чтобы сделать вашу жизнь как разработчика проще.
Каждый метод поставляется с демонстрацией, CodePen для экспериментов и информацией о поддержке браузерами. Уна также записала видео , в котором она более подробно объясняет каждое однострочное чудо. Независимо от того, новичок вы или профессионал, этот ресурс обязательно вам пригодится.
Генератор составных сеток CSS
Составные сетки обеспечивают невероятную гибкость и широкие возможности для творчества. Состоящие из двух или более сеток любого типа (столбчатых, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток (Большой предварительный просмотр) Небольшой инструмент, который поможет вам создавать составные сетки и экономить время, рисуя бесконечные варианты, теперь исходит от Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой из ваших сеток, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Генератор CSS-фильтров и режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но довольно недооценен — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени, разбираясь с box-shadow .
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет использовать значения для смещения по оси x, смещения по оси y, радиуса размытия и цвета — точно так же, как его более выдающийся брат коробка-тень . Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow ), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Существует множество фильтров CSS, поэтому, если вам нужно найти именно тот набор фильтров, который подходит для вашего проекта, воспользуйтесь редактором фильтров CSS от Mads Stoumann для тестирования всех 9 фильтров.0008 поддерживает фильтры , а также некоторые подарки, которые также предоставил Мэдс. Очевидно, что CSS тоже генерируется на лету.
Помимо фильтров, существует множество вариантов режимов наложения CSS. Если вы хотите просмотреть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать CSS Duotone Generator Рика Мецгера. Инструмент включает параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Еще после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
Перейти к семинарам ↬
Генератор заполнителей размытого изображения
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и красивые заполнители изображений для Интернета, Джо Белл решил сам найти решение. Результат: Плейсхолдер.
Генератор заполнителей размытых изображений. (Большой предварительный просмотр)Plaiceholder, основанный на наборе помощников Node.js, превращает ваши изображения в легкие размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhash и экспериментальный Blurhash в CSS.
Генератор героев
Вы устали создавать одного и того же героя снова и снова? Генератор героев Сары Драснер здесь, чтобы помочь. Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
Вы сами решаете, какой градиент вы хотите применить к главному изображению, уменьшению градиента и интервалу между заголовками. И если вы хотите включить кнопку, генератор также предоставит вам возможность настроить цвета кнопки (включая цвет при наведении и градиент) и радиус кнопки. Как только вы будете довольны результатом, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
Генератор карт изображений
Карты изображений позволяют создавать интерактивные области на изображении. Если вы хотите создать карту изображения, но не хотите возиться с координатами для определения интерактивных областей, вам поможет imagemaps.net.
Создавайте аннотированные интерактивные изображения. (Большой предварительный просмотр) Сайт имеет графический пользовательский интерфейс, упрощающий процесс. После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
Генератор анимаций CSS
Довольно легко отличить анимацию, которая выглядит немного не так, и анимацию, которая сделана просто хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов , которую вы можете использовать из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов. (Большой предварительный просмотр) CSS Wand предоставляет анимаций наведения и загрузки , но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue. js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
Генератор прямоугольных фигур 3D CSS
Джей Томпкинс известен своими забавными 3D-творениями CSS. Может быть, вы уже видели его вертолет, который волшебным образом перемещается при движении мыши? Основой для вертолета и других подобных экспериментов являются адаптивные кубоиды CSS, которыми можно управлять с помощью настраиваемых свойств CSS с ограниченной областью действия.
Генератор для простого создания анимированных 3D-кубоидов. (Большой предварительный просмотр) Теперь, если вы хотите воплотить в жизнь свои 3D-идеи, Jhey’s 3D CSS Cuboid Generator поможет вам. Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Веселиться!
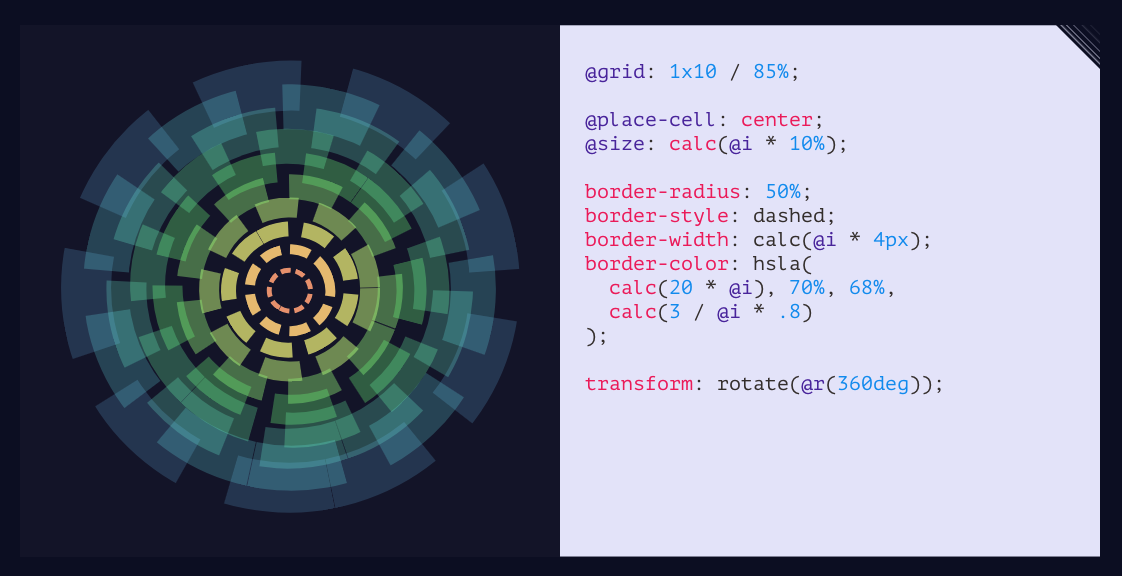
Генератор рисунков CSS
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать игривые рисунки и рисунки. Юань Чуан создал веб-компонент для рисунков с использованием CSS . Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку из 90 109 div 90 110 вместе с простым CSS. Исходный код также доступен на GitHub.
Рисование рисунков с помощью CSS? Конечно, спасибо Юань Чуаню. (большой превью)Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов в вашей жизни, к счастью, есть много старых добрых веб-разработчиков, собирающих свои любимые полезных инструментов в одном месте под названием Tiny Helpers. Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.

 com→
com→
 io→
io→
 net→
net→

 com→
com→

 com→
com→
 cc/ru/privacy-generator→
cc/ru/privacy-generator→