10 бесплатных уроков по основам
Сегодня мы для вас подготовили полезный обзор – курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты.
Работаете ли вы с JavaScript, фреймворком Django, CRM типа Salesforce – Bootstrap – это must-have для вас.
Bootstrap 4 представляет собой полностью переписанную библиотеку, которая несет в себе несколько новых функций и концепций. Изменения в этой версии впечатляют, поэтому стоит перейти в документацию, чтобы ее изучить.
В этой статье мы рассмотрим курс по Bootstrap из 10 лекций, к которым вы можете приступить в любой момент: просто перейдите на страницу курса, и уже через час вы освоите Bootstrap!
В первой части скринкаста будет обзор самого Bootstrap, а также вы узнаете, какие утилиты и компоненты он в себе несет. Bootstrap – это самый популярный фреймворк для создания быстродействующих сайтов с массой шаблонов. Автор рассматривает основные преимущества, которые можно получить, используя v4.
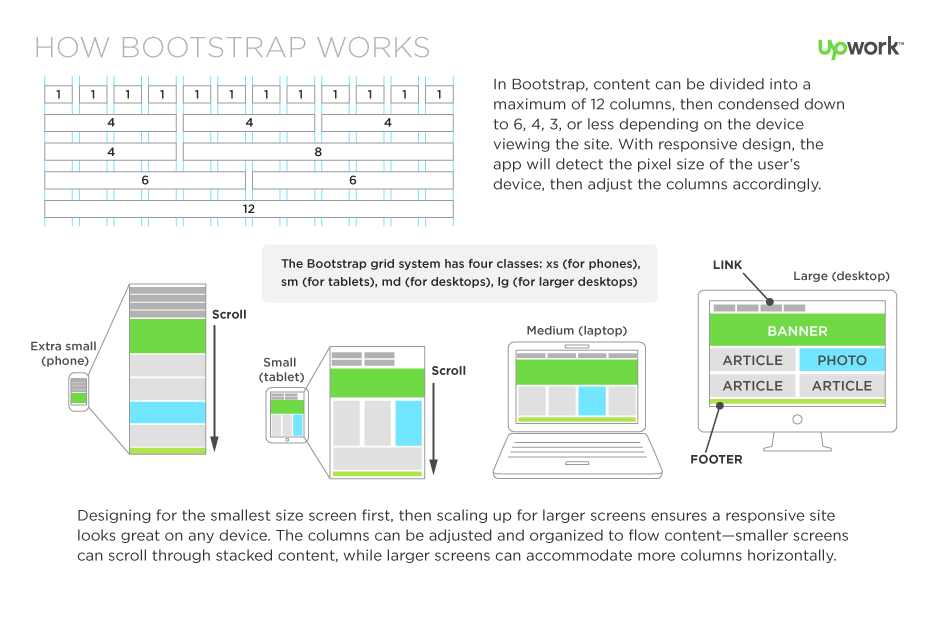
Этот курс по Bootstrap затрагивает важнейшие компоненты, в т. ч. систему гибких сеток. Этот элемент разметки дает большие преимущества для пользователей мобильных устройств благодаря 12-ти колонкам и 5-ти адаптивным ярусам. Автор объясняет, как использовать различные сетки, брейкпоинты, размеры колонок и офсеты.
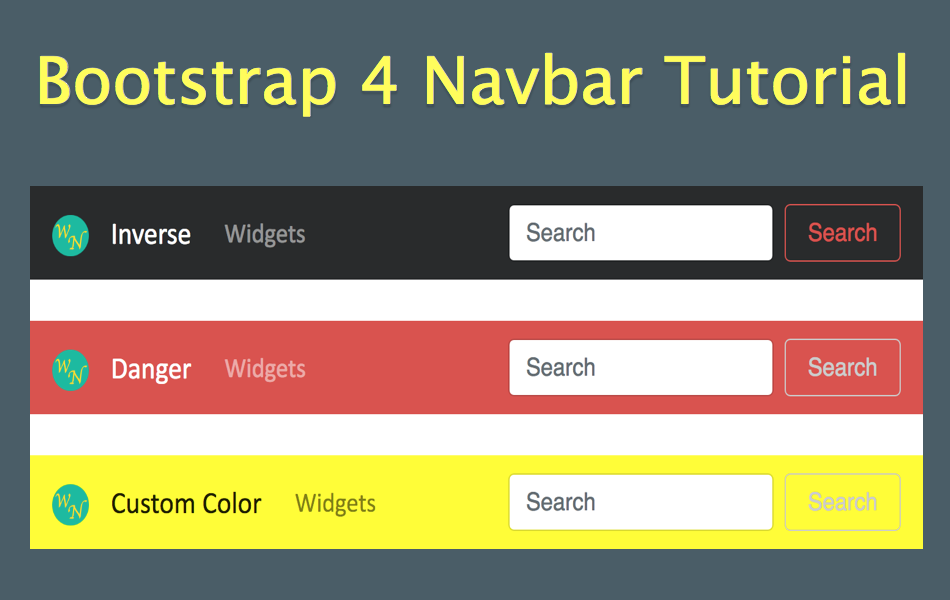
Многие используют Bootstrap именно из-за этого элемента. В данной лекции, вы научитесь создавать отзывчивый и гибкий navbar, который сворачивается в бургер-меню на маленьком экране. Навбары поддерживают брендинг, навигацию и могут настраиваться при помощи встроенных классов и плагинов.
Bootstrap позволяет очень просто создавать модальные окна. В четвертом уроке, вы научитесь создавать их шаг за шагом. Использование модальных окон позволит реализовать удобный диалог, лайтбокс или уведомление для пользователя.
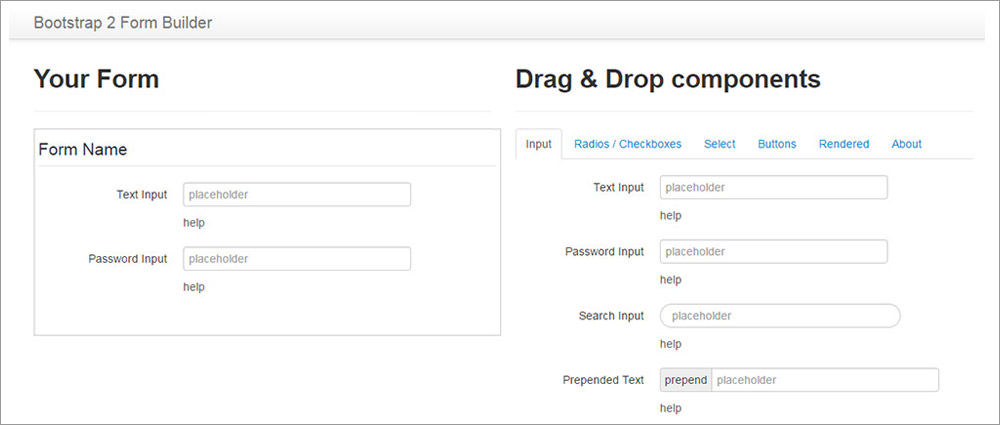
Формы являются критически важными элементами для любого сайта, поэтому о них следует знать все. Курс по Bootstrap поможет вам научиться создавать отзывчивую форму регистрации. Тут пригодятся знания о гибких сетках и их настройке.
Тут пригодятся знания о гибких сетках и их настройке.
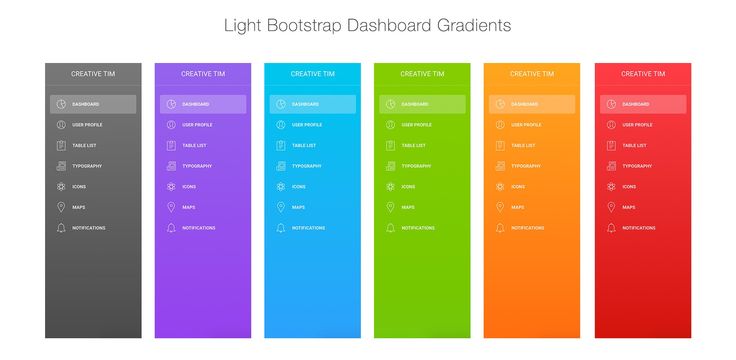
Группы списков могут быть использованы в различных ситуациях. Они могут находиться в сайдбаре, в главном меню, а могут представлять, например, список статей. Это очень полезный и мощный инструмент, который можно гибко настроить.
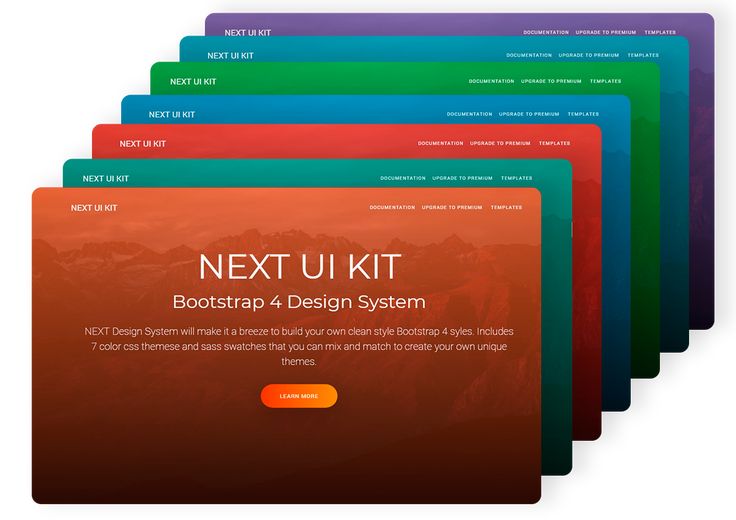
В Bootstrap 4 ввели совершенно новый элемент – карты (гибкий расширяемый контейнер содержимого). Он включает в себя well-блоки с закругленной границей вокруг элемента и тамбнейлы. Карты – очень гибкий и масштабируемый элемент. Для настройки параметров карточки вы можете использовать как обычный CSS, так и утилиты размеров, в _variables.scss.
В четвертой версии появилось много новых классов для изменения таблиц, и в этой лекции будут рассмотрены основные из них. Из-за широкого применения таблиц в различных виджетах, разработчики упростили процесс их подключения – просто добавьте базовый класс .table в любой таблице.
С предыдущей версии фреймворка этот инструмент не поменялся. Если вы использовали Бутстрап второй или третьей версии, то эта тема вам хорошо знакома. Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
Применять уведомления удобно, например, для отправки сообщений пользователям или интерактивных уведомлений, что поможет сделать сайт более дружелюбным.
Важно уметь делать меню. Мы это прошли в третьем уроке, а вот десятый ориентирован на закрепление материала и подробное рассмотрение некоторых функций.
Следуя всем этим лекциям, вы сможете начать создавать сайты используя Бутстрап 4. Рассматриваемый фреймворк достаточно прост и понятен, но для хороших результатов, как и везде, нужна практика. Тренируйтесь, пишите код, экспериментируйте, и Bootstrap 4 обязательно поддастся.
- Аппетитный интерфейс: 7 трюков, которые выделят приложение
- Веб-разработчик и путь его развития в 2018 году
- Почему CSS Grid лучше, чем фреймворк Bootstrap?
10 Советов По Изучению Bootstrap
Bootstrap — это интерактивный фреймворк для фронт-енд веб-разработки, который был создан для упрощения процесса разработки веб-приложений и других элементов сайта. Если вы в будущем планируете стать веб-разработчиком, то мы настоятельно рекомендуем вам пройти некоторые Bootstrap уроки, чтобы освоиться с его основными функциями и возможностями. Они помогут вам выполнять свою работу быстро и эффективно.
Они помогут вам выполнять свою работу быстро и эффективно.
Последняя версия Bootstrap, Bootstrap 4, сочетает в себе HTML, CSS и JavaScript, позволяя вам создавать адаптивные сайты без лишней рутины. По сути, именно адаптивный дизайн является основной особенностью Bootstrap и именно он ставит данный фреймворк на ступень выше всех остальных.
Как мы уже говорили, вы должны пройти хотя бы базовое Bootstrap обучение, если вы всерьёз задумались о карьере веб-разработчика. Хотя надо отметить, что процесс обучения не всегда прост, особенно, если у вас нет определённого опыта в этой сфере. Именно по этой причине мы решили составить список, который вобрал в себя Bootstrap уроки и советы, способные помочь вам в обучении.
Если по окончанию данного руководства у вас останутся какие-либо вопросы, то вы можете просто перейти на нашу справочную страницу для более подробного изучения Bootstrap 4. Давайте приступать!
Содержание
- 1. Убедитесь, Что Достаточно Хорошо Владеете HTML, CSS и JavaScript
- 2.
 Запишитесь На Онлайн-Курс, Чтобы Начать Изучение
Запишитесь На Онлайн-Курс, Чтобы Начать Изучение - 3. Убедитесь, Что у Вас Установлена Последняя Версия Bootstrap
- 4. Узнайте о Плагинах и Научитесь Их Использовать
- 5. Практикуйтесь Создавая Простые Сайты
- 6. Подпишитесь На Популярный Блог По Bootstrap
- 7. Используйте Мобильные Возможности Bootstrap
- 8. Всегда Имейте Под Рукой Справочное Руководство
- 9. Не Недооценивайте Полезность Видео
- 10. Общайтесь с Другими Пользователями Bootstrap
- 11. Заключение
1. Убедитесь, Что Достаточно Хорошо Владеете HTML, CSS и JavaScript
Перед тем как начать изучать Bootstrap (в особенности для чайников), вы должны убедиться, что у вас есть достаточные знания об основных языках фронт-енд разработки – HTML, CSS и JavaScript. Использование Bootstrap лишь помогает вам более просто создавать и редактировать сайты с помощью этих трёх языков. Если у вас не будет хотя бы базовых знаний HTML и CSS, то нет никакого смысла начинать изучать Bootstrap.
К счастью для вас, эти языки принято считать одними из самых простых, поэтому их освоение не должно занять длительное время. Попробуйте начать с HTML и CSS. Если вы никогда не проходили курсы по этим языкам, то рекомендуем начать с Интерактивного курса: Программирование для Начинающих. С помощью него вы сможете изучить основы HTML и CSS. Вы узнаете, как эти два языка используются вместе для создания адаптивных сайтов и даже сможете попрактиковаться в создании своей собственной веб-страницы. Это тот необходимый минимум, перед тем как начать непосредственно само обучение Bootstrap.
Как только ваши навыки в HTML и CSS будут на необходимом уровне, то вы можете перейти к JavaScript. Несмотря на то, что начать изучать Bootstrap уроки можно без каких-либо знаний в JavaScript, но в таком случае у вас не будет возможности изменять или создавать ваши собственные интерактивные веб-элементы. Поэтому мы рекомендуем вам пройти другой Интерактивный курс по JavaScript для начинающих, перед тем как начать Bootstrap уроки.
Как только ваши навыки работы с HTML и CSS достигнут практического уровня, пришло время перейти к JavaScript. Хотя Bootstrap можно изучить без каких-либо знаний JavaScript, вы не сможете полностью настраивать вещи или создавать интерактивные веб-элементы, если вы не знаете хотя бы базовый JavaScript. Прежде чем погрузиться в Bootstrap, взгляните хотя бы на интерактивное руководство по JavaScript.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
2. Запишитесь На Онлайн-Курс, Чтобы Начать Изучение
Если вашим единственным опытом взаимодействия с этим фреймворком были Bootstrap примеры, и вы не знаете даже самых основ, то лучше всего будет начать с онлайн-курса. Онлайн-курсы являются отличным материалом для изучения Bootstrap, которые чаще всего даже стоят меньше, чем традиционные курсы в образовательных учреждениях. Давайте рассмотрим некоторые преимущества изучения Bootstrap с помощью онлайн-курсов:
- Вы не ограничены по времени, как на традиционных занятиях.
 Это означает, что вы можете проводить на сложных темах столько времени, сколько вам для этого потребуется.
Это означает, что вы можете проводить на сложных темах столько времени, сколько вам для этого потребуется. - Если вы столкнётесь с кодом CSS или JavaScript, который вы не понимаете, то вы можете отложить Bootstrap уроки на время, чтобы разобраться с новым синтаксисом.
- Онлайн обучение позволяет вам изучать Bootstrap в любое время дня и ночи. Это означает, что вы можете провести несколько часов за обучением после работы или заняться этим в свободное время.
Как вы понимаете, онлайн-курсы имеют потенциал стать отличным источником, который поможет вам начать использовать Bootstrap правильно. Тем не менее, очень важно убедиться в том, что вы выберите качественный курс. Если вы подойдёте к выбору без особой осторожности, то рискуете зря потратить своё время и деньги. Так как, возможно, что информация будет устаревшей или даже неправильной!
К счастью для вас, у нас есть отличный курс по Bootstrap для чайников. Взгляните на наш Интерактивный курс по Bootstrap 4.
Если у вас возникнут какие-либо проблемы, то вы всегда можете найти другой источник информации. Сейчас существует просто огромное количество ресурсов, которые предоставляют информацию по той или иной отдельной теме.
3. Убедитесь, Что у Вас Установлена Последняя Версия Bootstrap
Если вы уже планировали начать изучать Bootstrap уроки в прошлом, то на вашем компьютере может иметься устаревшая версия этого фреймворка. Самая последняя версия, Bootstrap 4, был выпущена в 2017 году. Она включает в себя целый список обновлений и дополнительных функций по сравнению с Bootstrap 3 (и более ранними версиями):
- Bootstrap 4 имеет гораздо более удобный интерфейс и внешний вид.

- Bootstrap 4 предлагает улучшенную версию функции Normalize.css под названием Reboot. Она создана для рендера всех элементов HTML, чтобы они соответствовали внешнему виду.
- Flexbox является одной из новых функций Bootstrap 4. Он позволяет вам масштабировать или выравнивать даже самые сложные элементы в простой и понятной манере.
- Bootstrap 4 предлагает целый ряд новых служебных классов. Некоторые из них включают в себя адаптивное встраивание, адаптивное выравнивание текста и адаптивные плавающие элементы. Эти новые классы дают вам гораздо больше свободы в дизайне и позволяют гораздо более проще начать Bootstrap обучение.
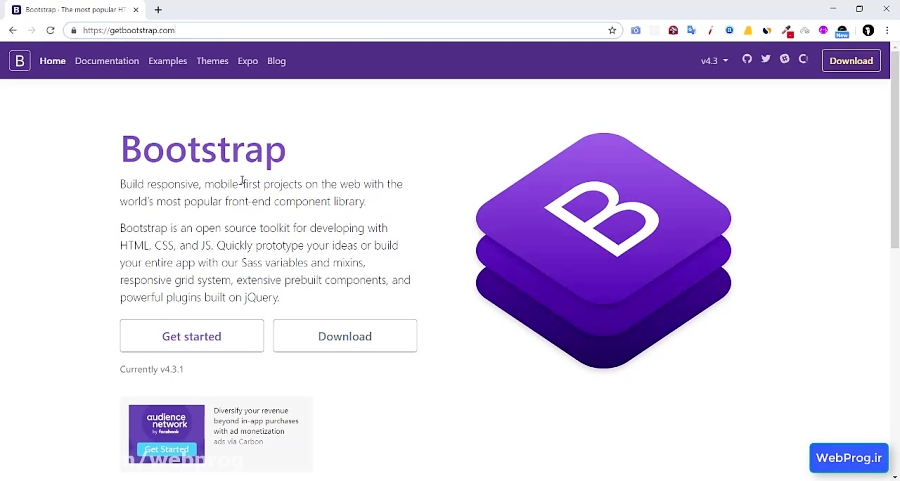
Несмотря на то, что есть некие разногласия между сторонниками Bootstrap 3 и Bootstrap 4, более новая версия предлагает гораздо больше, чем её предшественница. Если вы не уверены, какая версия у вас установлена, то можете перейти на страницу скачивания Bootstrap и установить последнее обновление.
4. Узнайте о Плагинах и Научитесь Их Использовать
Bootstrap предлагает широкий спектр плагинов и функций, которые вы можете использовать при создании вашего сайта. Большая часть плагинов для Bootstrap создана с помощью jQuery и написана на JavaScript. Однако они разработаны таким образом, что вы можете начать их использовать даже без определённых знаний в JavaScript – по крайней мере в теории!
Большая часть плагинов для Bootstrap создана с помощью jQuery и написана на JavaScript. Однако они разработаны таким образом, что вы можете начать их использовать даже без определённых знаний в JavaScript – по крайней мере в теории!
Существует сотни тысяч плагинов для тех, кто только начинает изучать Bootstrap уроки. Конечно, многие из них не являются официальными, но всё равно могут быть полезными и стать неотъемлемой частью вашего сайта.
5. Практикуйтесь Создавая Простые Сайты
Если вы хотите эффективно пройти Bootstrap обучение, то вы должны воспринимать его как любой другой фреймворк или инструмент разработки. Поэтому самым лучшим способом для освоения его использования будет практика.
Так как Bootstrap создан, чтобы помочь вам создавать ваши собственные сайты с нуля, то самым лучшим способом практики станет… что же, разработка сайтов. Перед тем как вы начнёте, вам нужно будет убедиться в том, что вы используете последнюю версию Bootstrap (как говорилось выше), иначе вы рискуете начать осваивать устаревшие концепты.
Опираясь на свои знания CSS, HTML и Bootstrap, вы сможете начать по частям собирать ваш собственный веб-сайт. Для начала это не должно быть чем-то необычным – помните, вы всегда можете изменить любую его часть позже – но постарайтесь, чтобы дизайн выглядел достойно. Хорошей идеей станет создание портфолио, чтобы вы смогли показать свои работы в будущем.
6. Подпишитесь На Популярный Блог По Bootstrap
Для веб-разработчика, который изучает Bootstrap уроки, подобные блоги могут стать отличным источником информации. Там всегда могут найтись интересные концепты или новые функции, которые стоит использовать. Даже самые опытные пользователи Bootstrap не всегда знают о всех особенностях этого фреймворка.
Если вы хотите постоянно узнавать что-то новое, то вам явно стоит следить за каким-нибудь блогом по Bootstrap. На подобных ресурсах вы сможете найти для себя различные Bootstrap примеры и шаблоны. Просто просматривайте некоторые из записей время от времени, и вы несомненно найдёте нечто новое, что сможете применить для своего проекта.
По сути, именно такого рода блоги позволяют вам узнавать о работе Bootstrap на практике. Так как чаще всего в качестве примеров используются реальные проекты и сайты.
7. Используйте Мобильные Возможности Bootstrap
Одной из самых главных особенностей Bootstrap является его направленность на адаптивность, а в современном мире адаптивность не может обойтись без учёта мобильных устройств. Если вы не уделите этому должного внимания, то ваш сайт будет ждать две вещи:
- Вы потеряете множество пользователей. С начала 2017 более половины трафика в сети Интернет поступало с мобильных устройств. Если у вас не будет мобильной версии сайта, то вы будете терять половину своих потенциальных посетителей. Они могут перейти на ваш сайт, но вряд-ли смогут с удобством им пользоваться и вскоре покинут его.
- Ваши усилия, направленные на SEO, будут бесполезными. Поисковая оптимизация или SEO является важным аспектом для владельцев сайтов по всему миру.

К счастью для вас, адаптивный дизайн является главной особенностью Bootstrap 4. Убедитесь, что вы знаете и умеете пользоваться всеми функциями для адаптивного дизайна вашего сайта на Bootstrap.
8. Всегда Имейте Под Рукой Справочное Руководство
Качественное справочное руководство всегда было лучшим другом для многих разработчиков. Оно должно содержать информацию практически о каждом аспекте этого фреймворка, включая примеры кода Bootstrap, объяснение концептов и синтаксиса, а также относящейся к ней информации.
Хорошей идеей будет иметь под рукой подобные справочные руководства для других языков, которые вы собираетесь использовать. Изучая Bootstrap уроки, вы не раз будете сталкиваться с незнакомым вам кодом и синтаксисом.
- HTML
- CSS
- JavaScript
Загляните в каждый из них и научитесь правильно ими пользоваться. Они не раз помогут вам разобраться в сложных аспектах и незнакомом синтаксисе, поэтому они являются незаменимыми источниками информации для любого веб-разработчика.
9. Не Недооценивайте Полезность Видео
Если какие-то концепты или текстовые Bootstrap уроки окажутся слишком сложными для понимания, то не стоит сдаваться. Вам нужно просто попытаться подойти к изучению этой темы с другой стороны.
Обучающие видео на YouTube являются отличными обучающим материалом, когда вы не совсем понимаете какой-то определённый аспект Bootstrap. Качественные видео зачастую используют Bootstrap примеры для объяснения сложных концептов. Вы будете удивлены насколько простой может оказаться сложная для вас тема, когда объяснение проходит наглядно и с помощью соответствующих примеров.
10. Общайтесь с Другими Пользователями Bootstrap
В каком-то смысле изучение Bootstrap для чайников похоже на изучение любого другого языка программирования. Рано или поздно вам может наскучить постоянное обучение, и вы рискуете потерять должную мотивацию для этого. По нашему мнению, самым лучшим способом для преодоления этой проблемы будет присоединение к сообществу и общение с другими пользователями, которые также изучают Bootstrap уроки.
Существует два способа налаживания коммуникации с другими пользователями Bootstrap:
- Проявите активность в сети. Начните с присоединения к форуму веб-разработчиков. Задавайте вопросы, когда вам нужно какая-либо помощь и старайтесь сами отвечать на вопросы других людей. По сути, это тоже является формой практики и укрепления ваших знаний о Bootstrap
- Найдите локальное сообщество. Другим вариантом станет присоединение к локальной группе. Ищите группы на сайтах вроде Facebook и Meetup, присоединяйтесь к ним и общайтесь с участниками!
Постарайтесь найти баланс между этими двумя вариантами, так как каждый из них имеет своим преимущества. К примеру, онлайн сообщества являются незаменимыми, если вы хотите оперативно получить ответ на интересующий вас вопрос.
К примеру, онлайн сообщества являются незаменимыми, если вы хотите оперативно получить ответ на интересующий вас вопрос.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Bootstrap — это один из самых лучших инструментов для фронт-енд разработчика. Он предоставляет структурированный фреймворк, огромную библиотеку CSS и JavaScript кода, который вы можете использовать для создания вашего собственного сайта. Он позволяет вам внедрять интерактивные плагины JavaScript и другой код с внешних источников – даже если у вас нет обширных знаний в JavaScript! В наше время адаптивный дизайн является важным фактором и последнее обновление (Bootstrap 4) предлагает ещё больше возможностей для его комфортной реализации.
Если вас интересуют Bootstrap уроки, то лучше всего начать с интерактивных онлайн-курсов. Убедитесь, что вы имеет достаточно знаний в HTML, CSS и JavaScript, а также умеете пользоваться справочным руководством в случае чего. Используйте последнюю версию Bootstrap, узнавайте про различные плагины и практикуйте ваши навыки с помощью создания своих сайтов. Также не забывайте про другие источники информации, вроде тематических блогов, видео и форумов, так как они также могут стать источником полезной информации.
Убедитесь, что вы имеет достаточно знаний в HTML, CSS и JavaScript, а также умеете пользоваться справочным руководством в случае чего. Используйте последнюю версию Bootstrap, узнавайте про различные плагины и практикуйте ваши навыки с помощью создания своих сайтов. Также не забывайте про другие источники информации, вроде тематических блогов, видео и форумов, так как они также могут стать источником полезной информации.
Однако самое главное, не ожидайте, что вы сможете освоить Bootstrap за короткое время. Некоторые люди работали с Bootstrap многие годы, поэтому вы не сможете пользоваться им настолько же хорошо без должной практики. Уделите этому определённое время, будьте терпеливы и, самое главное, получайте от этого удовольствие!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Bootstrap 4 карты
❮ Предыдущая Далее ❯
Карточки
Карточка в Bootstrap 4 представляет собой прямоугольник с рамкой и некоторым отступом вокруг его содержимого. Он включает параметры верхних и нижних колонтитулов, содержимого, цветов и т. д.
John Doe
Пример текста Пример текста. Джон Доу — архитектор и инженер
См. профиль
Базовая карточка
Базовая карточка создается с помощью класса .card и содержимого внутри
карта имеет .card-body класс:
Базовая карта
Пример
Попробуйте сами »
Если вы знакомы с Bootstrap 3, карточки заменят старые панели, колодцы и эскизы.
Верхний и нижний колонтитулы
Содержимое
Класс . добавляет к карточке заголовок, а класс  card-header
card-header .card-footer добавляет к карточке нижний колонтитул:
Пример
Попробуйте сами »
Контекстные карточки
.bg-success , .bg-info , .bg-warning , .bg-danger , .bg-secondary , .bg-dark и .bg-light .
Example
Basic card
Primary card
Success card
Info card
Warning card
Danger card
Secondary card
Dark card
Light card
Try это сам »
Заголовки, текст и ссылки
Название карты
Пример текста. Какой-то пример текста.
Ссылка на картуДругая ссылка
Используйте .card-title , чтобы добавить названия карт к любой
элемент заголовка.
Класс .card-text используется для удаления нижних полей для элемента
, если он
последний ребенок (или единственный) внутри .card-body . Класс .card-link добавляет синий
цвет любой ссылки и эффект наведения.
Пример
Попробуйте сами »
Изображения карт
John Doe
Пример текста Пример текста. Джон Доу — архитектор и инженер
См. профиль
Джейн Доу
Пример текста Пример текста. Джейн Доу — архитектор и инженер
См. профиль
профиль
Добавить .card-img-top или .card-img-bottom на , чтобы разместить изображение вверху или внизу внутри карточки. Примечание
что мы добавили изображение за пределами
.card-body , чтобы охватить всю ширину:
Пример
Попробуйте сами »
Растянутая ссылка
Добавьте класс .stretched-link к ссылке внутри карточки, и это сделает всю карточку доступной для кликов и наведения (карта будет действовать как ссылка):
John Doe
Пример текста Пример текста. Джон Доу — архитектор и инженер
См. профиль
Джейн Доу
Пример текста Пример текста. Джейн Доу — архитектор и инженер
Джейн Доу — архитектор и инженер
См. профиль
Пример
Попробуйте сами »
Наложение изображения карты
John Doe
Пример текста. Пример текста Пример текста. Пример текста Пример текста. Пример текста Пример текста.
См. профиль
Превратите изображение в фон карты и используйте .card-img-overlay чтобы добавить текст поверх изображения:
Пример
Попробуйте сами »
Колонки карточек
Некоторый текст внутри первой карточки
Некоторый текст внутри второй карточки
Некоторый текст внутри третья карта
Некоторый текст внутри четвертой карточки
Некоторый текст внутри пятой карточки
Класс . создает сетку из карточек, похожую на каменную кладку (как в pinterest). Макет будет автоматически корректироваться по мере того, как вы будете вставлять новые карты. card-columns
card-columns
Примечание: Карточки отображаются вертикально на маленьких экранах (менее 576 пикселей):
Пример
Некоторые текст внутри первой карточки
Некоторый текст внутри второго карта
Некоторый текст внутри третьего карта
Некоторый текст внутри четвертого карта
<дел >
Некоторый текст внутри пятого карта
Некоторый текст внутри шестого card

 card-deck
card-deck  card-group
card-group 

 контейнер-см
контейнер-см  контейнер-xl
контейнер-xl  container
container