Урок 6. Знакомство с Bootstrap. Часть 1
Один из самых популярных наборов инструментов для создания веб-страниц — Bootstrap. Это набор шаблонов HTML и CSS для оформления навигационной панели, кнопок, форм и других элементов.
Подключение Bootstrap
Для того, чтобы использовать наборы Bootstrap, необходимо их подключить. Это делается точно так же, как и обычные css- и js-файлы.
˂link rel="stylesheet" href=".../bootstrap.css"˃˂script src=".../bootstrap.js"˃˂/script˃
Необязательно добавлять файлы bootstrap к себе в проект, достаточно указать ссылки. На самую последнюю версию всегда можно найти ссылку здесь.
Старайтесь подключать скрипты в конце вашего кода, потому что это влияет на скорость загрузки сайтов. То есть если подключать их в «голове» (˂head˃), то браузер должен будет сначала подгружать эти файлы. Гораздо быстрее сайт загрузиться, если подключать скрипты перед закрытием «тела» (˂body˃).
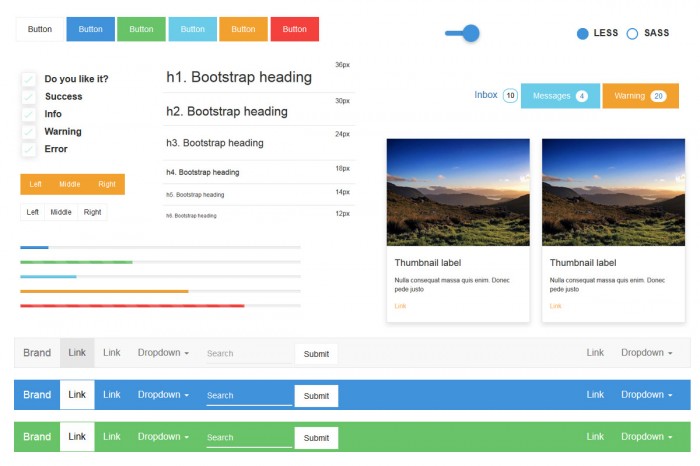
Основные инструменты Bootstrap
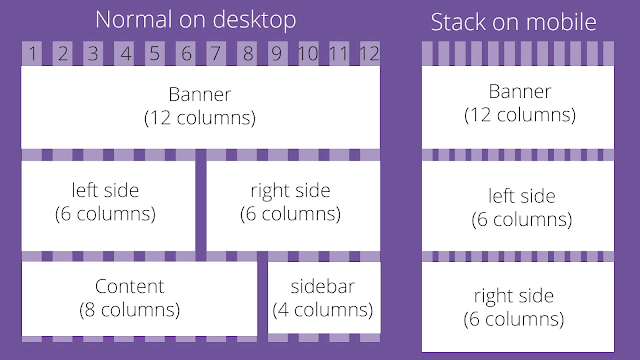
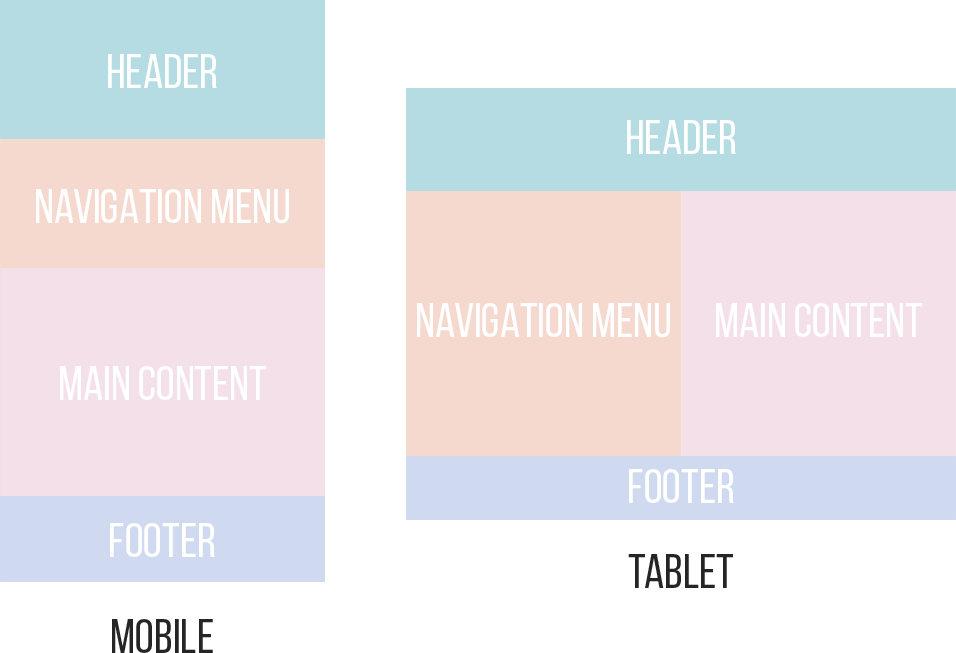
Сетки — это сплошное преимущество Bootstrap. По умолчанию сетка состоит из 12 колонок с заранее заданной шириной. Вы можете очень просто с помощью сетки регулировать размеры ваших элементов на странице. Также это позволит делать сайт сразу адаптивным, таким, чтобы он везде, в любом браузере, на любом устройстве отображался красиво.
Для того, чтобы задать ширину для элемента, используются классы. Например, я хочу чтобы у меня в строку были расположены три элемента. Причем, один занимал половину экрана, а другие два были одинаковой ширины и вместе занимали вторую часть экрана, когда я открываю сайт на компьютере, с большим разрешением экрана, и чтобы, когда я открывала на телефоне — каждый элемент был на всю ширину — один в ряду. Для этого я задаю следующие классы:
˂div˃
˂div ˃˂/div˃
˂div˃˂/div˃
˂div˃˂/div˃
˂/div˃С помощью тега
˂div˃можно выделять раздел или секцию в документе.
.row, в которой расположены три элемента:#element1, который в большом разрешении (.col-LG-6) займет 6 колонок из стандартных 12, т.е. половину,#element2и#element3, которые в большом разрешении займут по 3 колонки (.col-LG-3).Устройства / признаки Очень маленькие Телефоны (<768px)
Маленькие Планшеты (≥768px)
Средние (≥992px)
Большие (≥1200px)
Максимальная ширина контейнера Нет (auto) 750px 970px 1170px Префикс класса .  col-xs-
col-xs-.col-sm- .col-md- .col-lg- Максимальная ширина колонки Auto ~62px ~81px ~97px Шаблоны. Есть два вида шаблонов документа: фиксированный и резиновый. Фиксированный (задается классом
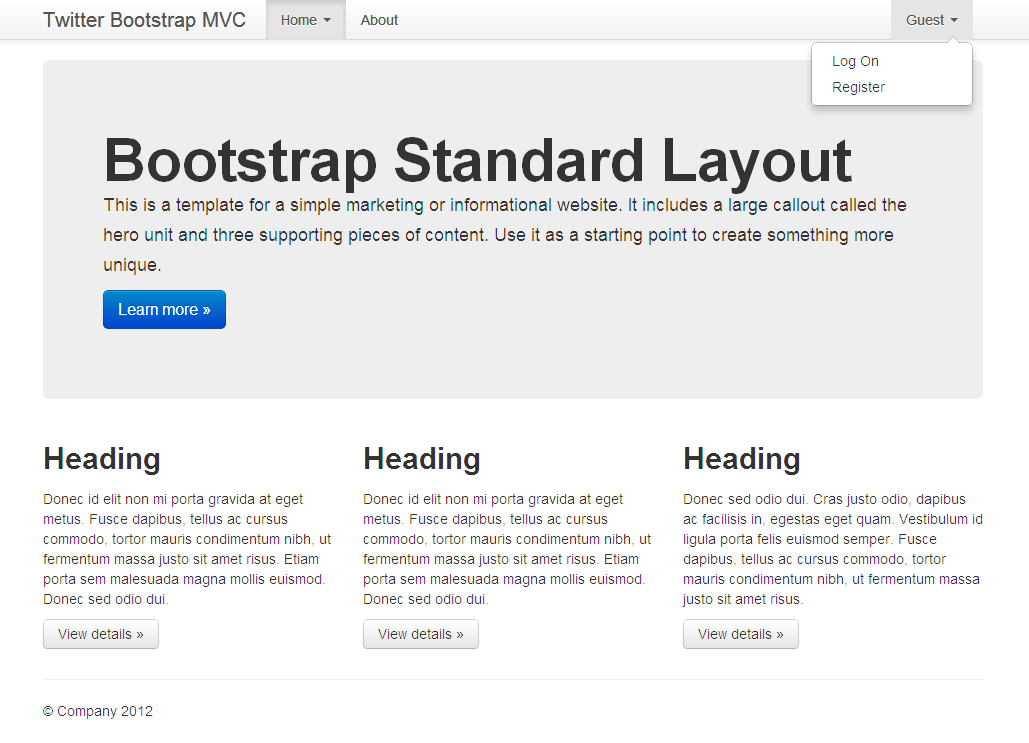
˂div˃) — самый основной и простой макет с шириной в 940px и отцентрованным содержимым. А резиновый (˂div˃) — это шаблон с плавающей структурой документа, который будет занимать 100% ширины окна браузера и подстраиваться под его изменения.Типографика. В описании стилей элементов Bootstrap уже заложены шрифты, цвета, размеры и т.д. для большинства случаев: цитат, заголовков, параграфов… Например, по умолчанию к элементу
˂body˃применяются правила о том, чтоfont-sizeравен 14px, аline-heightсоставляет 20px.
Это была только первая часть. В следующий раз я расскажу о еще нескольких иструментах Bootstrap. Даю вам «домашнее задание»: загляните на этот сайт, поизучайте, что там есть, подключите к своему сайту (или тому, что мы начали делать в первых занятиях) css- и js-файлы bootstrap и jquery последней версии. Добавьте все содержимое вашего сайта в контейнер:
(не забудьте в конце поставить закрывающий тег˂div˃˂/div˃). Посмотрите, как изменится ваш сайт. Ну и, конечно, поэкспериментируйте!Если у вас после этого урока остались какие-то вопросы, смело задавайте их в комментариях или в личных сообщениях в Telegram, я обязательно на все отвечу!
образование программирование дашазэдевелопер урокиqqc урокиqqcфронтенд
Вам может быть интересно
🎲КриптоИГРЫ (котики)
Настоящая история Mafia II: как апельсины помогли создать американскую мафию
Настоящая история Mafia II: как итальянская мафия поссорилась с Муссолини и помогла американцам вторгнуться на Сицилию
Подробнее
Видео-уроки по CSS, JavaScript, Bootstrap, CSS Grid, 1С Битрикс
Видео-уроки по CSS, JavaScript, Bootstrap, CSS Grid, 1С БитриксПОДПИСКА на УРОКИ
Email*
Выбери свою темуJavaScript HTML/CSS с нуля CSS Grid / Flexbox Bootstrap PHP PhpStorm Верстка с нуля 1С-Битрикс
Предложи новую тему
Соглашение на обработку перс. данных *
данных *
Предоставлено SendPulse
В данном разделе Вашему вниманию предлагаются бесплатные видео уроки по «Управлению сайтом» на платформе 1С БИТРИКС, HTML, CSS и многое другое. Вы сможете пройти видео-обучение на БИТРИКС, узнать новые возможности в Веб-разработке и научится чему то новому. Сможете самостоятельно использовать платформу cms битрикс и разобраться в HTML, CSS, PHP и т.д.
Уроки не только освещают теорию, но и имеют практически примеры, которые будет полезны начинающему разработчику!
CSS3 Animation background-image | Практика CSS / HTML5
Разберем пример как вывести изображение через свойство background-image и сделать предварительную анимацию по наведению. Из урока вы узнаете как задействовать background, анимировать псевдо элементы ::before и ::after, и покажу как скрывать элементы …
- Денис Горелов
- 05.02.2020
- CSS и CSS3
- Просмотров: 0
7 урок: Описание в description (1C-Bitrix)
Мы с вами написали общий план и далее с чего начать разработать компонент в 1С-Битрикс? Первым делом нужно отобразить компонент в виртуальном дереве редактора. Как это сделать? Смотрите в данном обучающем видео по описанию компонента в файле .descrip…
Как это сделать? Смотрите в данном обучающем видео по описанию компонента в файле .descrip…
- Денис Горелов
- 08.10.2018
- Создание сайта
- Урок: 7
- Просмотров: 0
6 урок: План разработки компонента 1С-Битрикс
После того как установили 1С-Битрикс, внедрили в него HTML шаблон верстки сайта который писали сами или скачали с сети. Что делать дальше? Ведь сайт у нас отображается и перед нами стоит вопрос какой дальнейший план работ нужно провести. Так вот, в д…
- Денис Горелов
- 03.10.2018
- Создание сайта
- Урок: 6
- Просмотров: 0
5 урок: Устанавливаем наш ШАБЛОН в 1С-Битрикс
В данном выпуске покажу как зарегистрировать бесплатно Хостинг на 93 дня. Проведем его предварительную настроем под 1С-Битрикс, затем установим на него саму CMS и далее перенесем в нее шаблон из предыдущего урока с данной рубрики.
- Денис Горелов
- 03.10.2018
- Создание сайта
- Урок: 5
- Просмотров: 0
(УРОК — 3) Файловая структура простого компонента
Третий урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». В нем разберем более подробно файловую структуру компонентов. Познакомимся с содержанием таких файлов, как component, parameters, #description и разберем структуру фа…
- Денис Горелов
- 20.09.2018
- 1С-Битрикс
- Урок: 3
- Просмотров: 0
(УРОК-2) Размещение и подключение компонента
Второй урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». Тут рассмотрим, где компоненты размещаются в 1С-Битрикс. Как строится их наименование и что такое пространство имен. Как устанавливать компонент на странице, а также . ..
..
- Денис Горелов
- 20.09.2018
- 1С-Битрикс
- Урок: 2
- Просмотров: 0
(УРОК-1) Введение. Что такое компоненты?
Первый урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». В данном уроке познакомимся с компонентами и их видами. Рассмотрим принцип работы системы 1С-Битрикс, какие задачи компоненты выполняют в ней. Какие виды компонентов …
- Денис Горелов
- 18.09.2018
- 1С-Битрикс
- Урок: 1
- Просмотров: 0
Вывод СВОЙСТВ из инфоблока в 1С-БИТРИКС
Данный выпуск посвящен CMS 1С Битрикс. В нем разберем, как добавлять свои свойства к инфоблоку, и выводить их на страницу сайта. Практически вся информация отображаемая на сайте представлена при помощи компонентов, с помощью их мы выводим информацию .
- Денис Горелов
- 03.08.2018
- 1С-Битрикс
- Просмотров: 0
FORM — Анимация на transform (урок #7)
Это заключительный седьмой урок из серии уроков по форме. В нем закрепляем работу с псевдоэлементами, которые проходили в предыдущих уроках и на базе их, реализуем эффект анимированной обводки у социальных иконок.
- Денис Горелов
- 16.06.2018
- CSS и CSS3
- Урок: 7
- Просмотров: 0
FORM — анимация ЧЕКБОКСА (урок #6)
Это шестой урок по форме. В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику по нажатию на текст.
- Денис Горелов
- 25.05.2018
- CSS и CSS3
- Просмотров: 0
Bootstrap 5 Tutorial
❮ Главная Далее ❯
Попробуйте сами Примеры
Это руководство содержит сотни примеров Bootstrap 5.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Начальная загрузка 5 Пример
Попробуйте сами »Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Bootstrap 5 против Bootstrap 3 и 4
Bootstrap 5 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 5 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации,
и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в
их.
Bootstrap 5 Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте класс Bootstrap для центрирования следующего текста:
Привет, мир!
Начать упражнение
Викторина Bootstrap 5
Проверьте свои навыки работы с Bootstrap 5 в W3Schools!
Начать викторину Bootstrap 5!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать очки!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
❮ Дом
w3schools.com
Далее ❯
Начало работы с BS5
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Кнопки начальной загрузки
❮ Предыдущая Далее ❯
Стили кнопок
Bootstrap предоставляет различные стили кнопок:
Для достижения описанных выше стилей кнопок Bootstrap имеет следующие классы:
-
. btn
btn -
.btn-по умолчанию -
.btn-первичный -
.btn-успех -
.btn-info -
.btn-предупреждение -
.btn-опасность -
.btn-ссылка
В следующем примере показан код для различных стилей кнопок:
Пример
Попробуйте сами »
Классы кнопок можно использовать на , или element:
Пример
Попробуйте сами »
Почему мы помещаем # в атрибут href связь?
С
у нас нет страницы, на которую можно было бы связать, и мы не хотим получить «404»
сообщение, мы ставим # как ссылку в наших примерах. Это должен быть реальный URL-адрес
конкретная страница.
Это должен быть реальный URL-адрес
конкретная страница.
Размеры кнопок
Bootstrap предлагает четыре размера кнопок:
Классы, определяющие различные размеры:
-
.btn-lg -
.бтн-см -
.btn-xs
В следующем примере показан код для разных размеров кнопок:
Пример
Попробуйте сами »
Кнопки уровня блока
Кнопка уровня блока занимает всю ширину родительского элемента.
Добавьте класс .btn-block для создания кнопки блочного уровня:
Пример
Попробуйте сами »
Активные/Отключенные07 кнопок
Кнопка может быть установлена в активное (кажется нажатым) или отключенное (ненажимаемое) состояние:
Класс . заставляет кнопку казаться нажатой, а класс  active
active .отключено делает кнопку ненажимаемой:
Пример
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте класс Bootstrap, чтобы правильно оформить кнопку как «опасную».
Начать упражнение
Полный справочник кнопок начальной загрузки
Полный справочник всех классов кнопок см. в нашем полном Справочник по кнопкам начальной загрузки.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

