Сайты на Bootstrap
Bеб платформа Bootstrap является фреймворком, разработанным Twitter и представляет собой набор инструментов для разработки качественного бизнес сайта.
- Дизайн для бизнеса
- Раздел: Обзор HTML страниц
- Bootstrap
Разработка HTML сайтов на Bootstrap
Разработка HTML сайтов на Bootstrap, которые очень хорошо подходят для представления вашей компании.
Вы можете рассказать о своем коллективе, услугах, показать товары, разместить контактные данные.
HTML сайты Bootstrap по категориям
Искусство и культура
- Арт и фотография
- Дизайн
- Музыка
- Рукоделие
Спорт, природа, животные и путешествия
- Спорт
- Животные
- Путешествия
- Гостиницы
Мода, красота, праздник, подарки
- Мода
- Красота
- Ювелирные изделия
- Праздник, цветы
- Подарки
Дом и семья
- Свадьба
- Семья
- Архитектура
- антиквариат
- Ландшафт
- Интерьер и мебель
Игры и развлечения
- Игры
- Развлечения
- Ночной клуб
Еда и ресторан
- Кафе и рестораны
- Еда и напитки
- Про пиво
Образование и книги
- Книги
- Образование
- Наука
Общество, люди
- Общество и культура
- Медиа-сайт
- Религия
- Благотворительность
- Знакомства
- Персональные страницы
Бизнес
- Бизнес
- Безопасность
- Юрист
- Сельское хозяйство
Индустрия
- Транспорт
- Промышленность
- Техническое обслуживание
- Автомобили
- Недвижимость
Электроника, компьютеры, интернет
- Электроника
- Компьютеры
- Хостинг
- Интернет
- Программное обеспечение
- Коммуникации
Медицина и здоровье
- Медицина и здоровье
Создание сайта на Bootstrap
Создание сайта-визитки Bootstrap – готовые скрипты, благодаря которым на сайте можно сделать красивые галереи, выпадающие списки, модальные окна.
Веб-дизайн Bootstrap
6 полезных инструментов / Хабр
Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
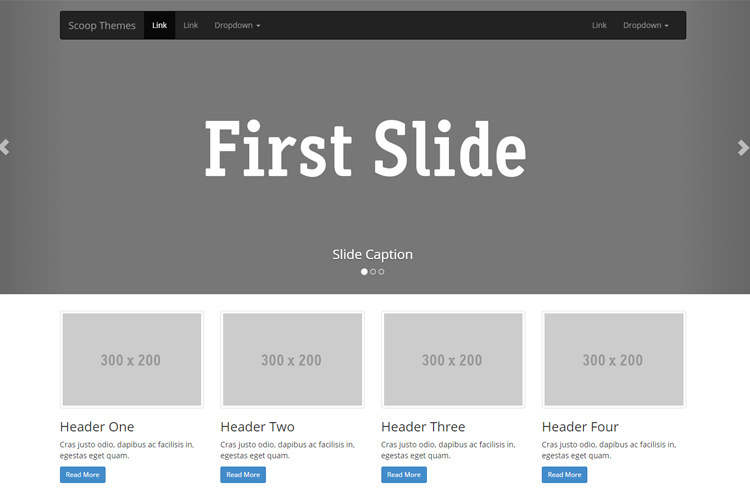
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.
При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т. п.
п.
Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
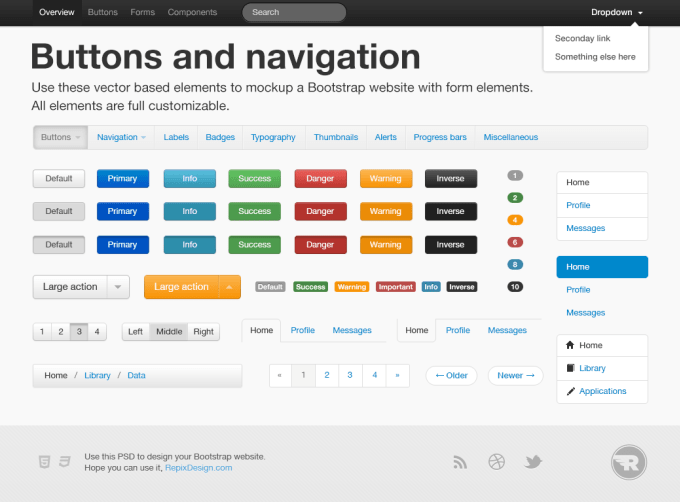
Еще один инструмент создания тем для Bootstrap 4.0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.
Все это позволяет его использование для людей с небольшим опытом веб-разработки.
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.
Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.
Начните работу с Bootstrap · Bootstrap v5.3
Быстрый старт
Начните работу, включив готовые CSS и JavaScript Bootstrap через CDN без каких-либо шагов по сборке. Посмотрите это на практике с помощью этой демонстрации Bootstrap CodePen.
Создайте новый файл
index.в корне проекта. Включите также тег html
html <голова> <мета-кодировка="utf-8">Демо Bootstrap <тело>Привет, мир!
Включить CSS и JS Bootstrap. Поместите тег
<голова> <мета-кодировка="utf-8">Демо Bootstrap Привет, мир!
Вы также можете включить Popper и наш JS отдельно. Если вы не планируете использовать раскрывающиеся списки, всплывающие окна или всплывающие подсказки, сэкономьте несколько килобайт, не включая Popper.
min.js" целостность="sha384-mQ93GR66B00ZXjt0YO5KlohRA5SY2XofN4zfuZxLkoj1gXtW8ANNCe9d5Y3eG5eD" crossorigin="anonymous">
Привет, мир! Откройте страницу в выбранном вами браузере, чтобы просмотреть страницу с начальной загрузкой. Теперь вы можете начать работу с Bootstrap, создав собственный макет, добавив десятки компонентов и используя наши официальные примеры.
В качестве справки, вот наши основные ссылки CDN.
| Описание | URL-адрес |
|---|---|
| СС | https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css |
| JS | https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js |
Вы также можете использовать CDN для получения любой из наших дополнительных сборок, перечисленных на странице «Содержание».
Следующие шаги
Прочтите немного больше о некоторых важных глобальных настройках среды, которые использует Bootstrap.

Прочтите о том, что включено в Bootstrap, в нашем разделе содержания и списке компонентов, для которых требуется JavaScript ниже.
Нужно немного больше энергии? Подумайте о сборке с помощью Bootstrap, включив исходные файлы через менеджер пакетов.
Хотите использовать Bootstrap в качестве модуля с

 html
html