Вступление. Начало работы · Bootstrap v5.2.2
Быстрый старт
Начните с включения готовых CSS и JavaScript Bootstrap через CDN без каких-либо шагов по сборке. Посмотрите это на практике с помощью этой демонстрации Bootstrap CodePen.
-
Создайте новый файл
index.htmlв корне вашего проекта. Включите также тег<meta name="viewport>для правильного отзывчивого поведения на мобильных устройствах.<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Демо Bootstrap</title> </head> <body> <h2>Привет мир!</h2> </body> </html> -
Включите CSS и JS Bootstrap. Поместите тег
<link>в<head>для нашего CSS и тег<script></body>. Узнайте больше о наших ссылках CDN.
Узнайте больше о наших ссылках CDN.
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Демо Bootstrap</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous"> </head> <body> <h2>Привет мир!</h2> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script> </body> </html>Вы также можете включить Popper и наш JS отдельно. Если вы не планируете использовать раскрывающиеся списки, всплывающие окна или всплывающие подсказки, сэкономьте несколько килобайт, не включая Popper.

<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
-
Привет мир! Откройте страницу в выбранном вами браузере, чтобы увидеть страницу с начальной загрузкой. Теперь вы можете начать сборку с помощью Bootstrap, создав свой собственный макет, добавив десятки компонентов и используя наши официальные примеры.
В качестве справки, вот наши основные ссылки CDN.
| Описание | URL-адрес |
|---|---|
| CSS | https://cdn.jsdelivr.net/npm/bootstrap@5. |
| JS | https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js |
Вы также можете использовать CDN для получения любой из наших дополнительных сборок, перечисленных на странице Содержание.
Следующие шаги
-
Узнайте больше о некоторых важных глобальных настройках среды, которые использует Bootstrap.
-
Прочитайте о том, что включено в Bootstrap, в нашем разделе содержания и списке компонентов, для которых требуется JavaScript ниже.
-
Нужно немного больше энергии? Рассмотрите возможность сборки с помощью Bootstrap, включив исходные файлы с помощью диспетчера пакетов.
-
Хотите использовать Bootstrap в качестве модуля с
<script type="module">? Пожалуйста, обратитесь к нашему разделу использование Bootstrap как модуля.
JS компоненты
Любопытно, какие компоненты явно требуют нашего JavaScript и Popper? Щелкните ссылку «Показать компоненты» ниже. Если вы совсем не уверены в общей структуре страницы, продолжайте читать пример шаблона страницы.
Если вы совсем не уверены в общей структуре страницы, продолжайте читать пример шаблона страницы.
- Уведомления (Alerts) для отклонений
- Кнопки (Buttons) для переключения состояний и функциональности флажка/радио
- Карусель (Carousel) для всех режимов слайдов, элементов управления и индикаторов
- Коллапс (Collapse) для переключения видимости содержимого
- Выпадающие списки (Dropdowns) для отображения и позиционирования (также требуется Popper)
- Модальные окна (Modals) для отображения, позиционирования и поведения прокрутки
- Панель навигации (Navbar) для расширения наших плагинов Collapse и Offcanvas для реализации адаптивного поведения
- Навигация (Navs) с плагином Tab для переключения панелей содержимого
- Offcanvases для отображения, позиционирования и поведения прокрутки
- Отслеживание прокрутки (Scrollspy) для поведения прокрутки и обновлений навигации
- Тосты (Toasts) для отображения и отклонения
- Всплывающие подсказки (Tooltips) и Всплывающие окна (Popovers) для отображения и позиционирования (также требуется Popper)
Важные глобальные переменные
Bootstrap использует несколько важных глобальных стилей и настроек, почти исключительно направленных на нормализацию кросс-браузерных стилей.![]() Давайте погрузимся.
Давайте погрузимся.
Тип текущего документа
Bootstrap требует использования типа документа HTML5. Без него вы увидите причудливый и незавершенный стиль.
<!doctype html> <html lang="ru"> ... </html>
Мета-теги для адаптивной вёрстки
Bootstrap разработан сначала для мобильных устройств, стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости, используя медиа-запросы CSS. Чтобы обеспечить правильный рендеринг и сенсорное масштабирование для всех устройств, добавьте метатег адаптивного окна просмотра в свой <head>.
<meta name="viewport" content="width=device-width, initial-scale=1">
Вы можете увидеть пример этого в действии в быстром старте.
Размеры ширины и высоты элемента (Box-sizing)
Для более простого определения размера в CSS мы переключаем глобальное значение box-sizing с content-box на border-box
 Это гарантирует, что
Это гарантирует, что padding не повлияет на окончательную вычисленную ширину элемента, но может вызвать проблемы с некоторыми сторонними программами, такими как Google Maps и Google Custom Search Engine.В редких случаях вам нужно переопределить его, используйте что-то вроде следующего:
.selector-for-some-widget {
box-sizing: content-box;
}
В приведенном выше фрагменте вложенные элементы, включая сгенерированный контент с помощью ::before и ::after, будут наследовать указанный box-sizing для этого .selector-for-some-widget.
Узнайте больше о блочной модели и размерах в CSS Tricks.
Reboot (библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшения кросс-браузерного рендеринга мы используем Reboot для исправления несоответствий между браузерами и устройствами, обеспечивая при этом несколько более самостоятельный сброс общих элементов HTML.
Будьте в курсе развития Bootstrap и обращайтесь к сообществу с помощью этих полезных ресурсов.
- Прочтите и подпишитесь на Официальный блог Bootstrap.
- Присоединяйтесь к официальной комнате Slack.
- Общайтесь с другими загрузчиками в IRC. На сервере
irc.libera.chat, в канале#bootstrap. - Справку по реализации можно найти в Stack Overflow (с тегом
bootstrap-5). - Разработчики должны использовать ключевое слово
bootstrapв пакетах, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальная обнаруживаемости.
Вы также можете подписаться на @getbootstrap в Twitter, чтобы быть в курсе последних сплетен и потрясающих музыкальных клипов.
BootstrapVue
BootstrapVue- v2.22.0
- GitHub
- Telegram
- Discord
- Open Collective
С помощью BootstrapVue Вы можете создавать в Интернете адаптивные,
ориентированные на мобильные устройства и доступные ARIA проекты, используя
Vue. js и самую популярную в мире интерфейсную CSS-библиотеку CSS —
Bootstrap v4.
js и самую популярную в мире интерфейсную CSS-библиотеку CSS —
Bootstrap v4.
Bootstrap v4 самый популярный в мире фреймворк для создания адаптивных сайтов, ориентированных в первую очередь на мобильные устройства.
Vue.js logoVue.js (произносится как /vjuː/, как view) это прогрессивный фреймворк для создания пользовательских интерфейсов.
Текущая версия
v2.22.0
Обзор
BootstrapVue, состоящий из более чем 85 компонентов, более 45 доступных плагинов, нескольких директив и более 1200+ иконок,
обеспечивает одну из наиболее полных реализаций компонента BootstrapVue Bootstrap v4 и системы сеток, доступных для
Vue.js v2.6, вместе с обширным и автоматизированным повышением доступности WAI-ARIA.
Начать
Плейграунд
GitHub
Причины выбрать BootstrapVue
Отзывчивый
Сначала мобильный отзывчивый макет
Модульный
Импортируйте только те функции, которые Вам нужны
Доступный
Автоматическая разметка доступности WAI-ARIA
Современный
Создан с использованием Vue.js v2.6 и Bootstrap SCSS v4.6
Настраиваемый
Создавайте темы с SCSS переменными и глобальными параметрами
Бесплатный
Открытый исходный код на GitHub, MIT Лицензия
Интеграция с Nuxt.
 js Nuxt.js logo
js Nuxt.js logo+
BootstrapVue logoЛегко интегрируйте BootstrapVue в свои проекты Nuxt.js с помощью нашего включенного модуля Nuxt.js. При желании Вы можете указать только необходимые компоненты, директивы и/или плагины.
Модуль BootstrapVue Nuxt.jsДокументация BootstrapVue создается с использованием BootstrapVue и генерируется с помощью Nuxt.js
Open Collective logo Поддержка BootstrapVue в Open Collective
Стать спонсором Стать сторонником ПожертвоватьПартнеры
BootstrapVue благодарит наших партнеров
Примеры · Bootstrap v5.2
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с пользовательским CSS и т. д.
д.
Заголовки
Покажите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка
героев
Создайте сцену на своей главной странице с героями, которые содержат четкие призывы к действию.
Особенности
Объясните особенности, преимущества или другие детали вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации, идеально подходящие для макетов вне холста или с несколькими столбцами.
Нижние колонтитулы
Завершите каждую страницу эффектным нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, пользовательских стилей и многого другого.
Список групп
Расширьте группы списков утилитами и пользовательскими стилями для любого контента.
Модалы
Преобразуйте модальные окна для любых целей, от экскурсий по функциям до диалогов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Framework
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
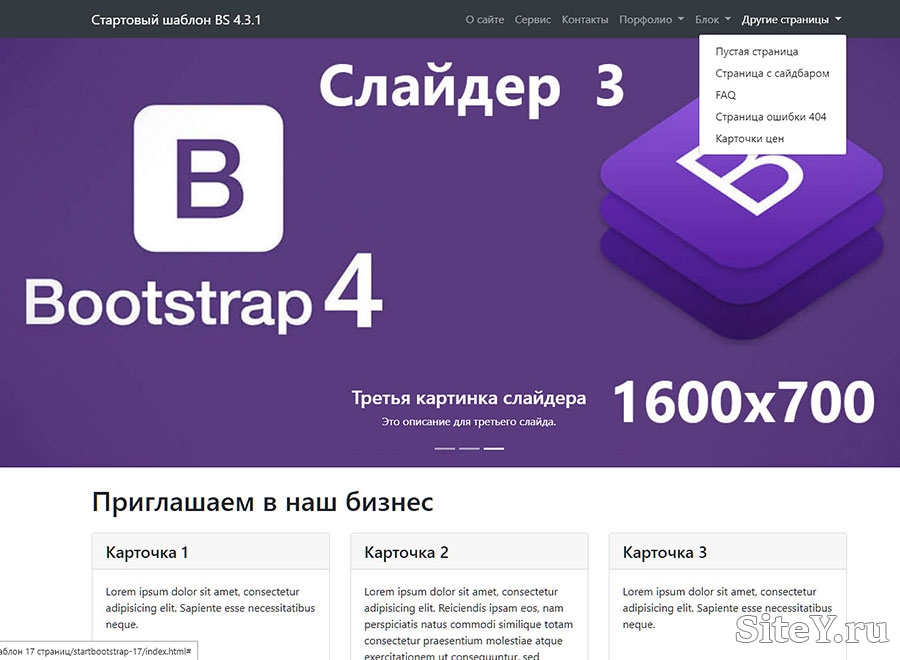
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Шпаргалка
Кухонная мойка из компонентов Bootstrap.
Шпаргалка RTL
Кухонная мойка из компонентов Bootstrap, RTL.
Панели навигации
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбары offcanvas
То же, что и в примере с Navbars, но с нашим компонентом offcanvas.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Панель навигации нижняя
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Панель навигации Offcanvas
Превратите свою расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
См. RTL-версию Bootstrap в действии с этими модифицированными примерами пользовательских компонентов.
RTL по-прежнему является экспериментальным и будет развиваться с учетом отзывов. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте вопрос.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Касса RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Интеграция
Интеграция с внешними библиотеками.
Кирпичная кладка
Объедините возможности сетки Bootstrap и макета Masonry.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Просмотр тем
Bootstrap 3 Tutorial
❮ Главная Далее ❯
Попробуйте сами Примеры
Это руководство по Bootstrap содержит сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Пример начальной загрузки
Моя первая загрузочная страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor..
Столбец 2
Lorem ipsum dolor..
Столбец 3
Lorem ipsum грусть..
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Упражнения по начальной загрузке
Проверьте себя с помощью упражнений
Упражнение:
Добавьте правильное имя класса, чтобы преобразовать приведенный ниже список в меню нумерации страниц.
<ул>
Начать упражнение
Тест-викторина Bootstrap
Проверьте свои навыки работы с Bootstrap в W3Schools!
Начать викторину Bootstrap!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Ссылки на Bootstrap
В W3Schools вы найдете полный справочник по Bootstrap всех классов CSS, Компоненты и плагины JavaScript — все с примерами «Попробуйте сами»:
Полный список всех классов BootstrapПопулярно
Bootstrap CSS текст/типографика
Кнопки Bootstrap CSS
Bootstrap CSS-формы
CSS-помощники Bootstrap
Bootstrap CSS-изображения
Bootstrap CSS-таблицы
Выпадающие списки компонентов Bootstrap
Навигация по компонентам Bootstrap
Компоненты Bootstrap Глификоны
Bootstrap JS-аффикс
Предупреждение Bootstrap JS
Кнопка Bootstrap JS
Карусель Bootstrap JS
Свернуть Bootstrap JS
Выпадающий список Bootstrap JS
Bootstrap JS модальный
Всплывающее окно Bootstrap JS
Bootstrap JS Scrollspy
Вкладка Bootstrap JS
Bootstrap JS Подсказка
Темы / шаблоны Bootstrap
Мы создали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Их можно использовать совершенно бесплатно:
Их можно использовать совершенно бесплатно:
Обзор тем
Обзор основных шаблонов
Bootstrap 5 против Bootstrap 3 и 4
Это руководство следует за Bootstrap 3 , выпущенным в 2013 году. Однако мы также охватываем более новые версии; Bootstrap 4 (выпущен в 2018 г.) и Bootstrap 5 (выпущен в 2021 г.).
Bootstrap 5 — новейшая версия Bootstrap; с новыми компонентами, более быстрыми таблицами стилей, большей отзывчивостью и т. д. Он поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации,
и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в
их.

 Узнайте больше о наших ссылках CDN.
Узнайте больше о наших ссылках CDN.
 2.2/dist/css/bootstrap.min.css
2.2/dist/css/bootstrap.min.css