За и против использования bootstrap? — Хабр Q&A
Ну во первых ошибка многих в том, что подключают бутстрап по любому чиху, даже если нужно просто грид сетка. В первую очередь bootstrap это компоненты, поэтому лучше всего взять только то, что нужно: getbootstrap.com/customize
А так вообще плюсы и минусы следующие:
+ стандартизация. Все кто работают с bootstrap понимают вашу верстку, что и как делать.
+ экономия времени
— в любом случае под свой кастомный дизайн придется перекрывать стили
— полная зависимость в js компонентах от jquery (ну это такое)
— некоторые неловкости при работе с методологиями.
Соответственно если у вас большая компания, мы делаете серьезный высококачественный продукт, то вы вполне должны обойтись без bootstrap.
И б, если вы фрилансер и делаете обычные средние или мелкие проекты, то bootstrap отличный выбор, я бы даже сказал обязательный выбор в пользу некой стандартизации.
Ответ написан
Бутстрап на 99% проектов абсолютно не нужен. Чистейшее говнокодерство, в основном для тех, кто по прямой профессии не является фронтендом/верстальщиком. Те люди, которые распиарили бутстрап, как некий «стандарт» вёрстки (а всякая школота потом подхватила), должны гореть в аду. Даже их хвалёные сетки уже особо не нужны после активной интеграции флексбокса в браузеры. Видимо, пост такие же говнокодеры и лайкали
Ответ написан
бутстрап — это инструмент и он должен использоваться там, где это разумно.
грубо можно сравнить: есть пассатижи, ими тоже можно гайки откручивать, но зачем, когда есть гаечные ключи?
ответ зависит от начальных условий, а универсальных вещей нет вообще, каждая вещь создана под определенные цели
Ответ написан
Комментировать
SEO развивается крайне быстро, многие пользуясь устаревшими данными и основываясь на своем незнании современных технологий отвергают framework.
Но я не вижу проблем для SEO в bootstrap (говорю о 3 версии, 4 еще альфа там наверняка много косяков еще и не ковырял е глубоко пока). В bootstrap есть пара моментов, которые не совсем валидны в виде role=»», но как в всегда вопрос seo больше связан с криворукостью верстающего, нежели с framework.
Ответ написан
Повторю здесь в виде ответа.
Бутстрап может хорошо подойти для одноразовой, шаблонной работы (примерно то, чем в стиле конвеера занимаются веб-студии).
Для продуктов с длительным существованием и сопровождением (поддержкой, доработкой) рано или поздно приходится задумываться о поддерживаемости, модульности, устойчивости кода к изменениям.
Бутстрап — это 600+ глобальных переменных. Если это на мысли не наталкивает, значит, вероятно, вы не делали больших продуктов с длительным сроком жизни.
А стиль кодирования и методологию верстки нужно не фреймворком навязывать, а принципами, от фреймворка не зависящими (и уже под них подбирать фреймворк, если потребуется — а зачастую разрабатывать его самостоятельно).
Ответ написан
Комментировать
Мне всегда было интересно, почему именно bootstrap? Почему ни какой-то другой? Я после первого проекта от него отказался! Мое личное мнение что он глючный, тяжелый, и уже заезженный))) (сугубо мое мнение, и я его не навязываю никому!!!)
пс: использую либо же UIkit или же Semantic UI
Ответ написан
Комментировать
Уже нет в нём особо смысла. Все использовали его в основном из-за сетки в своё время. Сейчас есть замечательный Flexbox. Остальное можно подключать отдельно, что надо.
Ответ написан
Если возникают подобного рода вопросы, то да, используйте бутстрап. Установите nodejs, установите gulp, разберитесь с less, потом откомпилируйте бутстрап так как вам нужно. После 3-4 проекта придет понимание и таких вопросов возникать не будет.
Ответ написан
Использую только сетку, меня все устраивает.
Ответ написан
Комментировать
Фреймворк это не благо. Благо это понимание, когда фреймворк нужен, а когда нет. Базовые возможности бутстрапа реализуются на коленке за 30 минут, и нет нужды тащить десятки килобайты стилей, которые вы никогда не будете использовать. Если проект серьезный, то разработчик нужен, а бутстрап нет.
Ответ написан
Комментировать
Если нужно быстро собрать простой, но приятно выглядящий интерфейс на свой вкус, то бутстрап — отличный выбор! Можно даже не кастомизировать, стандартные элементы выглядят неплохо, многим уже привычны и понятны.
Для каждой задачи есть свой наиболее подходящий инструмент, важно понять какой именно в каждом конкретном случае.
Ответ написан
Комментировать
Отвечу со своей колокольни (за бутстрап, т.к. сам использую).
Скорость загрузки: берёте не компилированные стили, а less-файлы и любым сборщиком это собираете. Что не нужно — отключаете в bootstrap.less + минификатор и на выходе получаете нормальную css.
 С js-файлами аналогично.
С js-файлами аналогично.Избыточность: скорее наоборот, иногда тут не хватает, иногда там, но опять же, при правильной готовке — всё выходит хорошо.
По минусам могу сказать следующее:
1. Scrollspy плагин глючит, придётся повозиться.
2. Вёрстка форм «увлекательное» занятие… вот тут имеется избыточность.
3. Название переменных для цветов (primary, warning, danger, success, info) подходит не для всех проектов. Т.е. если у проекта цветовая палитра определена как основной1, основной2, контраст, акцент и прочее, то можно немного запутаться.
Ответ написан
Комментировать
1) Мне ничего не нравится в Bootstrap, кроме адаптивной вёрстки.
2) Я понял, что самый лучший дизайн получается, когда его создают в Photoshop, c Bootsrtap в Photoshop не пофантазируешь, только если макет нарисовать.
3) SEO думаю не против, google уж точно. Главное контент не тырить.
4) Загрузка будет медленней, но это не критично, счёт на миллисекунды
Ответ написан
Что касается плюсов, то все верно. Не соглашусь пожалуй только с адаптивом — при грамотном подходе нет никаких костылей.
Что касается SEO, это вообще отдельная тема и тут наверное нет никакой специфики. Скорость загрузки тоже можно в любом случае поднять до максимума.
Ответ написан
Мне в бутстрап не нравится то, что в нём высокий уровень связанности кода (high cohesion). Т.е. вы управляете однотипными элементами не из одного места через css, применяя в т.ч. наследование, а из непосредственно html-кода через классы элементов. Мне кажется, это главный недостаток.
Ответ написан
Комментировать
Плюсы и минусы Bootstrap – База знаний Timeweb Community
Введение
Bootstrap — один из самых популярных инструментов, который используется при создании сайтов и веб-приложений.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Релиз состоялся в 2011 году, затем в 2012 вышла вторая версия, в 2013 — третья и, наконец, в 2018 — четвертая. Каждая из версий имеет существенные изменения.
Каждая из версий имеет существенные изменения.
Изначально Bootstrap носил название Twitter Blueprint, так как создавался компанией Twitter. Это отличный пример того, как разрабатываемый для внутреннего использования инструмент становится в итоге востребованным по всему миру.
Основатели Bootstrap — сотрудники компании Twitter Марк Отто (Mark Otto) и Якоб Торнтон (Jacob Thornton) — по мере разработки поняли, что проект может стать чем-то бОльшим, чем просто одним из внутренних инструментов компании:
Through that process, we saw ourselves build something much more substantial than another internal tool. Months later, we ended up with an early version of Bootstrap as a way to document and share common design patterns and assets within the company.
После того, как проект был выложен в открытый доступ, его стали использовать многие разработчики.
Официальный сайт: https://getbootstrap.com/
Преимущества Bootstrap
Уменьшение количества времени, затрачиваемого на разработку
Использование фреймворков и библиотек значительно облегчает работу разработчикам и позволяет разрабатывать проекты быстрее. Bootstrap дает готовые решения: их использование позволяет сократить время, затрачиваемое на создание макета сайта.
Bootstrap дает готовые решения: их использование позволяет сократить время, затрачиваемое на создание макета сайта.
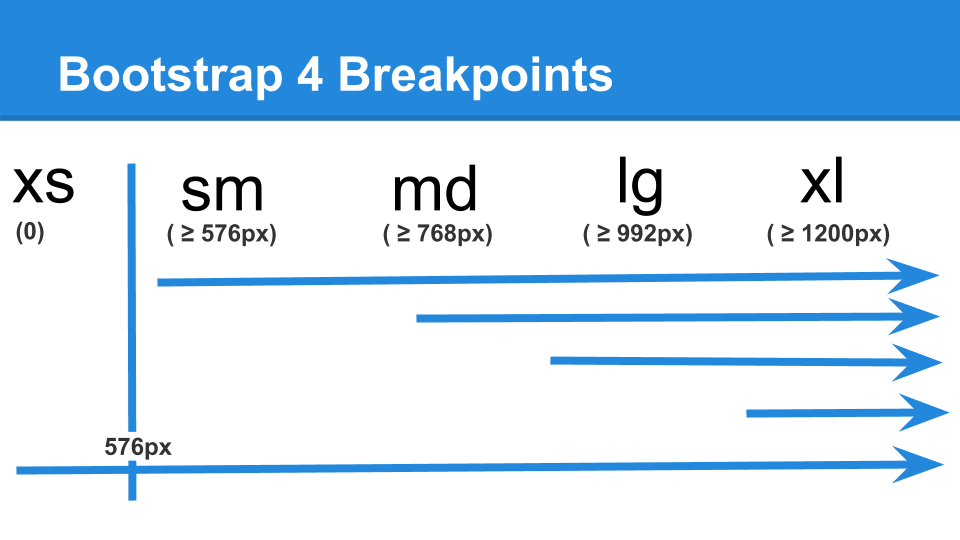
Адаптивность
Bootstrap позволяет создавать адаптивные сайты. Дизайн сайта будет корректно отображаться на экранах устройств разных размеров вне зависимости от их диагонали.
Кросс-браузерность
Сайты, сделанные с использованием Bootstrap, будут одинаково отображаться во всех современных браузерах.
Легкость в использовании и быстрота в освоении
Bootstrap легко использовать в разработке, в нем легко разобраться.
А те, кто еще не знаком с Bootstrap, смогут быстро научиться работать с этим инструментом. И дело не только в его простоте, но и в большом количестве уроков и инструкций, которые можно найти на просторах сети.
Понятный код
Bootstrap позволяет писать качественный и понятный код, который легко поймет другой разработчик. Это значительно упрощает разработку в команде.
Единство стилей
Элементы Bootstrap смотрятся гармонично между собой и позволяют создавать страницы и сайты в едином стиле.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Недостатки Bootstrap
Шаблонность
Сайты, разработанные при помощи Bootstrap, похожи друг на друга: одинаковая структура, навигация, кнопки. Каждый новый сайт похож на множество уже созданных — и это не очень хорошо. Решить проблему можно — надо отказаться от использования готовых решений и максимально изменять шаблон в зависимости от пожеланий заказчика и идей дизайнеров. По этой причине важно разобраться во всех инструментах, предлагаемых Bootstrap, для того, чтобы максимально использовать их при разработке.
Отсутствие гибкости
Несмотря на все преимущества, Bootstrap — инструмент, имеющий свои ограничения (возвращаемся к предыдущему пункту о том, что все сайты на нем похожи друг на друга). Поэтому Bootstrap может не подойти для реализации каких-то проектов.
Поэтому Bootstrap может не подойти для реализации каких-то проектов.
Старые браузеры
Так как Bootstrap старается идти в ногу с временем и постоянно обновляется, в старых браузерах сайты на Bootstrap могут отображаться некорректно.
Вывод
Bootstrap — инструмент, позволяющий быстро создать сайт из стандартных блоков. В этом заключается и его преимущество, и его недостаток — можно быстро получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Bootstrap отлично подходит для маленьких проектов, где нужно быстро собрать верстку, но в целом он используется на сайтах разного масштаба: на сентябрь 2018 года Bootstrap используют 17,8% сайтов в сети (и их количество постоянно растет).
Обзоры Bootstrap — плюсы и минусы 2022
Самая популярная библиотека HTML, CSS и JS в мире.
31отзыв
1. 1K
1K
голосов за
8
подписчиков
Посетите веб-сайт
Сообщество отправило 31 отзыв, чтобы рассказать нам, что им нравится в Bootstrap, что Bootstrap может сделать лучше, и более.
Оставить отзыв
Общие оценки
2 оценки
Высоко оценено для:
Служба поддержки
Дизайн
Простота использования
31 отзыв
Самый полезный
Мощный, расширяемый и многофункциональный интерфейсный инструментарий. Поделиться Мне нравятся их служебные классы.
Простота использования
Поделиться
Michal Szymanski
Рекомендовал этот продукт
Обзор Bootstrap 5
Наконец-то 😍 Отказ от поддержки jQuery и IE11 огромен!
И мне нравится переход к подходу, ориентированному на полезность ❤️
Не говоря уже о поддержке RTL, темной теме, новых компонентах и новом API утилит. Отличная работа!
Похоже на Возвращение короля 🚀
Отличная работа!
Похоже на Возвращение короля 🚀
Поделиться
Михал Шимански
Рекомендуем этот продукт
Обзор Bootstrap 5 Alpha
Bootstrap 5 меняет правила игры. Отказ от jquery и переход на vanilla js — действительно большой шаг. Это как Возвращение Короля! Кстати, мы уже внедрили Material Design в Bootstrap 5 и создали мощный MDB UI KIT. Вы можете скачать его бесплатно здесь: https://mdbootstrap.com/docs/standard/
Поделиться
Sebastian Kaczmarek
Рекомендовал этот продукт
Обзор Bootstrap 5
Удаление jQuery — это золотой шаг, но я все же предпочитаю значки FA новым значениям по умолчанию в Bootstrap.
Акция
Эндрю Лаурентиу
Рекомендуемый этот продукт
Обзор начальной работы 5 Alpha
9003
Обзор Bootstrap 5 Поделиться Давид Адах Рекомендовал этот продукт Обзор Bootstrap 5 Поделиться Вам также может понравиться HackerThemes UI/UX на основе Bootstrap. Сделано для веб-разработчиков Swift Bootstrap Разрабатывайте приложения для iOS быстрее Gatsby Создавайте невероятно быстрые современные приложения и веб-сайты с помощью React MD Bootstrap Дизайн материалов для Bootstrap. Bootstrap Zero Бесплатная коллекция шаблонов Bootstrap с открытым исходным кодом. Bootstrap Magic Легко создавайте темы Bootstrap 4.0 с помощью magic Подробнее Home Application and Data Languages & Frameworks Front-End Frameworks Simple and flexible HTML, CSS, and JS for popular UI components and interactions getbootstrap getbootstrap. Stacks54.8K Подписчики12.6K + 1 Голосов7.7K Bootstrap — самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. Bootstrap — это инструмент из категории Front-End Frameworks технологического стека. Bootstrap — это инструмент с открытым исходным кодом, набравший 160,5 тыс. звезд GitHub и 77,6 тыс. форков GitHub. Вот ссылка на открытый репозиторий Bootstrap на GitHub Компании 42957 компаний используют Bootstrap в своих технологических стеках, включая Spotify, Twitter, и Udemy . Разработчики 9252 Разработчики на StackShare заявили, что используют Bootstrap . Font Awesom с бутстрапом. Вот список всех инструментов 55 , которые интегрируются с Bootstrap. Pros of Bootstrap Responsiveness UI components Consistent Great docs Гибкий HTML, CSS и JS framework Открытый исходный код Широко используемый Настраиваемый HTML framework Популярные Mobile первая Easy Setup Great Grid System Great Community Future Compatibility Интеграция Очень мощные основополагающие фронтальные фронт-карт Стандарт Javascript Plugin Препроцессоры Подходит для тех, кто ненавидит CSS Быстрая разработка Простота установки и изучения Люблю это Отличный и простой в использовании Community Предоставьте Angular Gridper Great and Easy Boostrap Мощная сетка, быстрое разработка, настройка Отличная поддержка клиентов Чистый и быстрый фронта. Sprzedam opla Простота использования Адаптивный дизайн Безболезненная разработка интерфейса Независимость от дизайна Так чисто и просто Многочисленные компоненты Узнаваемость Интуитивность Не привязан к jQuery Material-ui Любите классы? Предварительно определенные компоненты Чувствительность, удобство, простота в использовании Слава Простая установка2 Это быстро Решения о Bootstrap Вот некоторые решения по стеку от компаний, распространенные варианты использования и обзоры выбрали Bootstrap в своем стеке технологий. Бабак Хадеми Frontend-разработчик на фрилансе · Поделились мнением на Tailwind CSSBootstrapAngular Material Какой самый лучший и быстро развивающийся UI CSS Framework для сопряжения с Angular Material ? В основном для создания отзывчивых компонентов и написания менее дерзких. Я имею в виду Bootstrap и Tailwind CSS. Подробнее Vasanth Vassie Поделились мнением на DjangoAngularJSPythonBootstrap Я начал заниматься веб-разработкой. прямо сейчас я знаю html, css, Bootstrap и разработал сайт с ними. я не знаю бэкэнд часть. У меня есть базовые знания Python. Я не хочу использовать только html и css. Хочу подтолкнуть себя к следующему шагу. предложите мне начать изучение AngularJS или Django дальше. Подробнее Vaibhav S Поделились мнением на ReactBootstrap Я хочу быстро разработать динамический интерфейс. Я работал с Bootstrap, но не с React. Должен ли я использовать Bootstrap или React? Какой из них поможет быстрее запустить MVP? Подробнее Navya V B Поделились мнением на BootstrapPrimeNgAngularJS Мы создаем PWA с использованием AngularJS для мобильных устройств, планшетов, ноутбуков и настольных компьютеров. Например, для маленьких и больших экранов. Это наш первый PWA и мой первый проект на Angular. Узнать больше Daniel Hernández Alcojor Frontend Developer в atSystemas · Поделились мнением на UIkItjQueryBootstrapJavaScriptBulmaReactNext.jsNew Relic Я создаю веб-приложение с нуля. Это будет панель инструментов для проверки наших приложений в New Relic и обновления Apdex из веб-приложения. Я только что выбрал Next.js в качестве нашего фреймворка, потому что мы уже используем React, и после изучения руководства мне просто понравились последние изменения, которые они внедрили. Но мы должны выбрать структуру CSS для пользовательского интерфейса. Я неравнодушен к Bulma, потому что мне нравится, что все это основано на CSS (и вы можете использовать SCSS с самого начала), что он довольно легкий и не содержит беспорядка JavaScript. Как вы думаете, что мы должны использовать? Может быть, у вас есть другое предложение? Подробнее Deep Shah Инженер-программист Amazon · Общие мнения на AWS LambdaAmazon Route 53GoDaddyMailchimpDockerAmazon EC2 Container ServiceAuth0Amazon DynamoDBSpring BootBootstrapAngularJSJava Мне нужна помощь в том, какие альтернативы я могу выбрать. Открыт для замены компонентов, услуг или инфраструктуры. PS: открыты для изучения вариантов полностью нативного использования (AWS Lambda, AWS Security, но необходимо изучить все) Подробнее Просмотреть все решения
Bootstrap — обзоры, плюсы и минусы
 com
com Что такое Bootstrap?
Кто использует Bootstrap?
Spotify
Twitter
Udemy
Robinhood
LinkedIn
Postman
Lyft
Snapchat

Favorites
Node.js Web Stack
Buildtime Trend
novarac23
Pubu
ASP.NET Boilerplate
Cesar Gomez
Evandro Magalhães
Клан Cloud
Интеграции начальной загрузки
Font Awesome
D3.js
Select2
Ant Design
Ember.js
Spring MVC
Bootstrap Studio
JSHint
Kendo UI
 Отличный и простой в создании адаптивный веб-сайт
Отличный и простой в создании адаптивный веб-сайт
 Я готов приложить усилия, и трудности для меня не имеют значения. у него должен быть хороший размах в будущем, а также внештатные проекты….
Я готов приложить усилия, и трудности для меня не имеют значения. у него должен быть хороший размах в будущем, а также внештатные проекты…. Мы запутались между PrimeNg и Bootstrap. Я читал в статье, что в PrimeNg реализован Bootstrap из версии 5.x.x.
Какой фреймворк лучше всего подходит для этого?
Мы запутались между PrimeNg и Bootstrap. Я читал в статье, что в PrimeNg реализован Bootstrap из версии 5.x.x.
Какой фреймворк лучше всего подходит для этого? Одна из вещей, которые я ненавижу в Bootstrap, это то, что вы зависите от jQuery для использования части JavaScript. Мой босс любит UIkIt, но когда я использовал его в прошлом, он мне не нравился.
Одна из вещей, которые я ненавижу в Bootstrap, это то, что вы зависите от jQuery для использования части JavaScript. Мой босс любит UIkIt, но когда я использовал его в прошлом, он мне не нравился. Сообщения в блогах
Стек, который помог компании Opendoor покупать и продавать дома на сумму более 1 млрд долларов — Создание мониторинга состояния. ..
..
8 мая 2015 г., 16:27
StatusGator
Как Gusto обрабатывает миллиарды долларов в годовой платежной ведомости0260
Альтернативы и сравнения Bootstrap
Какие есть альтернативы Bootstrap?
Semantic UI
Semantic расширяет возможности дизайнеров и разработчиков, создавая общий словарь для пользовательского интерфейса.
jQuery
jQuery — это кросс-платформенная библиотека JavaScript, предназначенная для упрощения сценариев HTML на стороне клиента.
Material
Проявите свои творческие способности с помощью Material, анимационной и графической платформы для Material Design от Google и плоского пользовательского интерфейса Apple в Swift.
Многие люди используют React как V в MVC. Поскольку React не делает никаких предположений об остальном стеке ваших технологий, его легко опробовать на небольшой функции в существующем проекте.
Foundation
Foundation — самая продвинутая адаптивная интерфейсная среда в мире. Вы можете быстро создавать прототипы и создавать сайты или приложения, которые работают на любых устройствах, с помощью Foundation, который включает конструкции макета (например, полностью адаптивную сетку), элементы и рекомендации.
See all alternatives
Related Comparisons
Bootstrap
VS
Semantic UI
jQuery
VS
Bootstrap
Bootstrap
VS
Material
React
VS
Bootstrap
Bootstrap
VS
Foundation
Bootstrap
VS
Material Design
Просмотреть все сравнения
Подписчики Bootstrap
12619 Разработчики следят за Bootstrap , чтобы быть в курсе соответствующих блогов и решений.
