css — Отступ между блоками в bootstrap
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 21k раз
Привет всем, есть страница с тремя блоками с фиксированной высотой. Для адаптации блоков использую bootstrap. Если я задаю отступ между блоками, например: margin: 5px; то третий блок уходит под остальные блоки. Как решить такую проблему?
http://codepen.io/zagonicb/pen/YGbXXy
<html> <head> <meta charset="UTF-8" /> <title>first page</title> <link href='https://fonts.googleapis.com/css?family=Roboto:300,400,700' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> </head> <body> <div> <div> <!-- first block --> <div> <p>MARK MANSON</p> <p>The darkside of the digital normad</p> <a href="#">Travel</a> <a href="#">close</a> </div> <!--second block--> <div> <p> The acknowledgement that something came from another source. The following sentence properly attributes an idea to its original author: </p> <p> Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators. </p> </div> <!--third block--> <div> <p>comments(45)</p> <ul> <li>comment 1</li> <li>comment 1</li> <li>comment 1</li> <li>comment 1</li> </ul> </div> </div> </div> </body> </html> .
flex-container { display: flex; align-items: center; height: 600px; } .block { height: 300px; margin-left: 5px; }
- css
- bootstrap
1
Как решить такую проблему?
Не добавлять стили bootstrap блокам формирующим сетку. Создайте блок с class="block" внутри col- и добавляйте им нужные стили.
Например так:
.container {
height: 600px;
}
.block {
height: 300px;
}
@media (min-width: 992px){
.container {
width: 1200px;
}
}<link href='https://fonts.googleapis.com/css?family=Roboto:300,400,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<div>
<div>
<!-- first block -->
<div >
<div>
<p>MARK MANSON</p>
<p>The darkside of the digital normad</p>
<a href="#">Travel</a>
<a href="#">close</a>
</div>
</div>
<!--second block-->
<div >
<div>
<p>
The acknowledgement that something came from another source. The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
</div>
<!--third block-->
<div >
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</div>
The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
</div>
<!--third block-->
<div >
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</div>Или же, если с фоном ячеек нужен изначальный вариант, то так:
.container { height: 600px; } .block { height: 300px; } @media (min-width: 992px){ .container { width: 1200px; } }
<link href='https://fonts.googleapis.com/css?family=Roboto:300,400,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<div>
<div>
<!-- first block -->
<div>
<div >
<p>MARK MANSON</p>
<p>The darkside of the digital normad</p>
<a href="#">Travel</a>
<a href="#">close</a>
</div>
</div>
<!--second block-->
<div>
<div >
<p>
The acknowledgement that something came from another source. The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
</div>
<!--third block-->
<div>
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</div>
The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
</div>
<!--third block-->
<div>
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</div>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через FacebookРегистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Margin после row Bootstrap
Вопрос задан
Изменён 6 лет 4 месяца назад
Просмотрен 917 раз
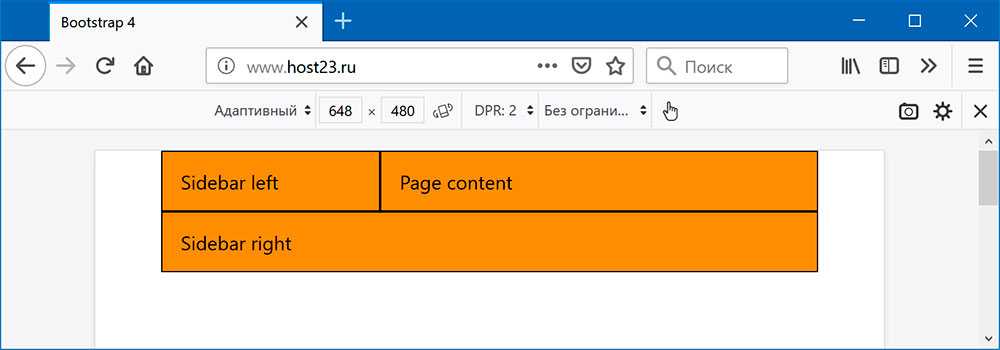
Ребят, не получается сделать margin-top для . класса, т.е.  row
rowmargin для второго .row идет не от предыдущего .row, а от самого верха страницы.
Структура:
<div>
<div>
<div>
...
</div>
</div>
<div>
<div>
...
</div>
</div>
</div>
- html
- css
- bootstrap
1
Предположу, что не «от самого верха страницы» а от предыдущего блока.
Эффект схлопывания.
При рассмотрении блочной модели была затронута тема схлопывания отступов. Этот эффект наблюдается, когда у блочных элементов расположенных рядом друг с другом по вертикали, отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один.
Этот эффект работает только для блоков, у которых не заданы поля и границы. Для отступов слева и справа схлопывание никогда не применяется.
Пример:
.row {
border: 1px solid #000;
margin-top: 20px;
margin-bottom: 30px;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" />
<div>
<div>
<div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa, assumenda?
</div>
</div>
<div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis deserunt temporibus aspernatur.
</div>
</div>
</div>
</div> Решение: Применять один margin (margin-top; или margin-bottom;) . Или заменить на padding.
2
Скорее всего, вы имеете дело со «схлопыванием отступов». Почитайте эту статью, в ней указано, из-за чего возникает и как справить.
https://habrahabr.ru/post/257327/
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Bootstrap Spacing — примеры и руководство
Расстояние
MDB включает в себя широкий спектр служебных классов полей и отступов, которые можно модифицировать. внешний вид элемента.
внешний вид элемента.
Как это работает
Назначьте адаптивные значения margin или padding элементу или
подмножество его сторон с сокращенными классами. Включает поддержку отдельных свойств, всех
свойства, а также вертикальные и горизонтальные свойства. Классы строятся из карты Sass по умолчанию.
от .25rem до 3rem .
Примечание: Если вы хотите добавить поле к левой стороне , вы должны использовать класс мс-* (начальное поле) вместо мл-* (левое поле).
Аналогично для поля справа : вместо этого вы должны использовать класс me-* (конец поля) мр-* (поле справа).
Ниже приведен пример использования классов для правое поле с визуальным представлением их размеров. Одни и те же размеры применяются ко всем направлениям (влево, вправо, вверх, вниз), а также к полям и отступам.
Одни и те же размеры применяются ко всем направлениям (влево, вправо, вверх, вниз), а также к полям и отступам.
| Название класса | Размер | Визуальное представление |
|---|---|---|
.me-1 | 0,25 бэр | |
.me-2 | 0,5рем | |
.me-3 | 1рем | |
.me-4 | 1,5рем | |
.me-5 | 3рем |
Обозначение
Утилиты интервалов, которые применяются ко всем точкам останова, от xs до xxl ,
в них нет аббревиатуры точки останова. Это потому, что эти классы применяются из
Это потому, что эти классы применяются из min-width: 0 и выше, и поэтому не связаны медиа-запросом. Остальные
точки останова, однако, содержат аббревиатуру точки останова.
Классы именуются в формате {свойство}{стороны}-{размер} для xs и {свойство}{стороны}-{точка останова}-{размер} для см , мкр , lg , xl и xxl .
Где свойство является одним из:
-
м— для классов, которые устанавливаютзапас -
p— для классов, которые устанавливаютpadding
Где сторон является одной из:
-
t— для классов, которые устанавливаютmargin-topилиобивка -
b— для классов, которые устанавливаютmargin-bottomилинабивка-дно -
s— (начало) для классов, которые устанавливаютmargin-leftилизаполнение слева -
e— (конец) для классов, которые устанавливаюткрай-справаилизаполнение справа -
x— для классов, которые устанавливают оба*-leftи*-справа -
y— для классов, которые устанавливают как*-top, так и*-низ - пусто — для классов, которые устанавливают
полейилиотступовна всех 4-х сторонах элемент
Где размер является одним из:
-
0— для классов, исключающих полядополнение, установив его на0 -
1— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * . 25
25 -
2— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * .5 -
3— (по умолчанию) для классов, которые устанавливают маржуотступы отдо$spacer -
4— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * 1,5 -
5— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * 3 -
auto— для классов, которые устанавливают маржу
(Вы можете добавить больше размеров, добавив записи в переменную карты $spacers Sass. )
)
Примеры
Вот несколько репрезентативных примеров этих классов:
Показать код Изменить в песочнице
.mt-0 {
верхняя граница: 0 !важно;
}
.мс-1 {
левое поле: ($spacer * .25) !важно;
}
.px-2 {
padding-left: ($spacer * .5) !важно;
padding-right: ($spacer * .5) !важно;
}
.p-3 {
заполнение: $спейсер !важно;
}
Горизонтальное центрирование
Кроме того, Bootstrap также включает класс .mx-auto для горизонтального
центрирование контента на уровне блока фиксированной ширины, т. е. контента,
Отображение : блок и установка ширины — путем установки горизонтальных полей
до авто .
Центральный элемент
Показать код Изменить в песочнице
Элемент по центру
Отрицательное поле
В CSS свойства margin могут использовать отрицательные значения ( padding не могу). Эти отрицательные поля отключены по умолчанию , но могут быть включены
в Sass, установив $enable-negative-margins: true .
Синтаксис почти такой же, как у утилит с положительной маржой по умолчанию, но с
добавление n перед запрошенным размером. Вот пример класса, который
напротив .mt-1 :
Показать код Изменить в песочнице
. mt-n1 {
margin-top: -0.25rem !важно;
}
mt-n1 {
margin-top: -0.25rem !важно;
}
Зазор
При использовании display: grid вы можете использовать утилиты gap на
контейнер родительской сетки. Это может сэкономить на необходимости добавлять маржинальные утилиты к отдельной сетке.
элементы (дочерние элементы дисплея : контейнер grid ). Утилиты Gap реагируют на
по умолчанию и генерируются через API наших утилит на основе $spacers Sass
карта.
Элемент сетки 1
Элемент сетки 2
Элемент сетки 3
Показать код Изменить в песочнице
<дел>
Элемент сетки 1
Элемент сетки 2
Элемент сетки 3

 7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
</head>
<body>
<div>
<div>
<!-- first block -->
<div>
<p>MARK MANSON</p>
<p>The darkside of the digital normad</p>
<a href="#">Travel</a>
<a href="#">close</a>
</div>
<!--second block-->
<div>
<p>
The acknowledgement that something came from another source. The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
<!--third block-->
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</body>
</html>
.
7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
</head>
<body>
<div>
<div>
<!-- first block -->
<div>
<p>MARK MANSON</p>
<p>The darkside of the digital normad</p>
<a href="#">Travel</a>
<a href="#">close</a>
</div>
<!--second block-->
<div>
<p>
The acknowledgement that something came from another source. The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
<!--third block-->
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</body>
</html>
.

 Здесь нет
Здесь нет  float-right
float-right  mx-auto
mx-auto  Они работают для всех точек останова:
Они работают для всех точек останова:  25rem
25rem  5rem
5rem  m-# / m-*-#
m-# / m-*-#  pt-# / pt-*-#
pt-# / pt-*-#