Отступы по вертикали, горизонтали | Bootstrap 4.0
Отступы по вертикали, горизонтали | Bootstrap 4.0последнее обновление: 17 января 2019
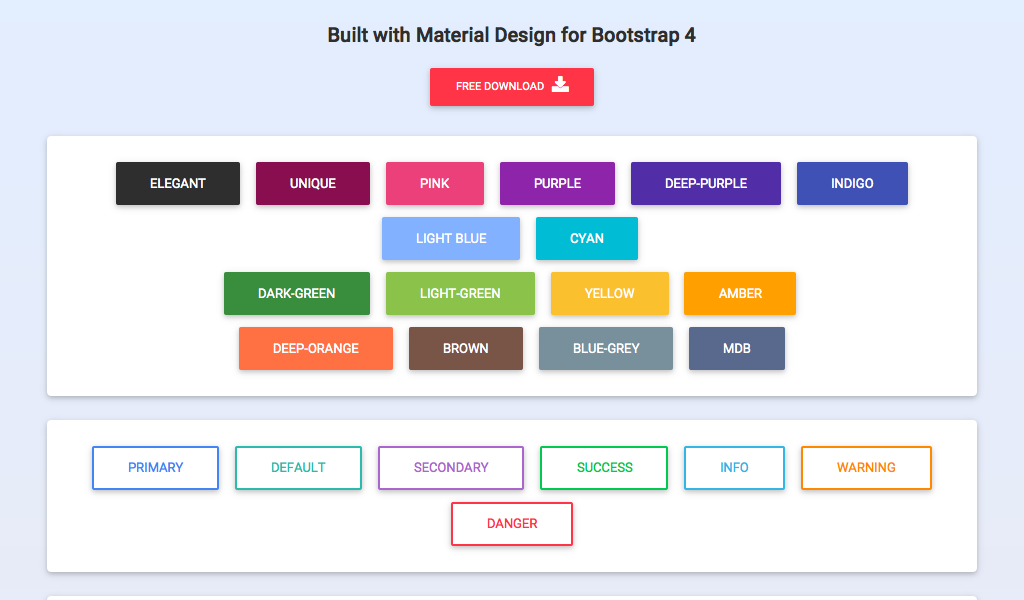
Примеры
class=»p-3» это padding отступ для всех сторон
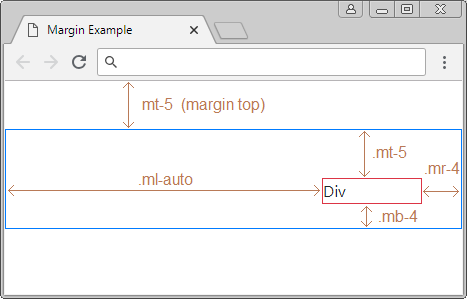
class=»ml-lg-3» это margin отступ для левой стороны
Подробнее читайте:
getbootstrap.com
itchief.ru/bootstrap/spacing-v4
class=»mr-auto» отодвинуть в правый край , отодвинуть в левый край | Bootstrap 4.0
WEB Сайты для изучения Bootstrap 4.0
 .. комментарии…
.. комментарии…
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)

База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и .
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Создания 2D графики для игры
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
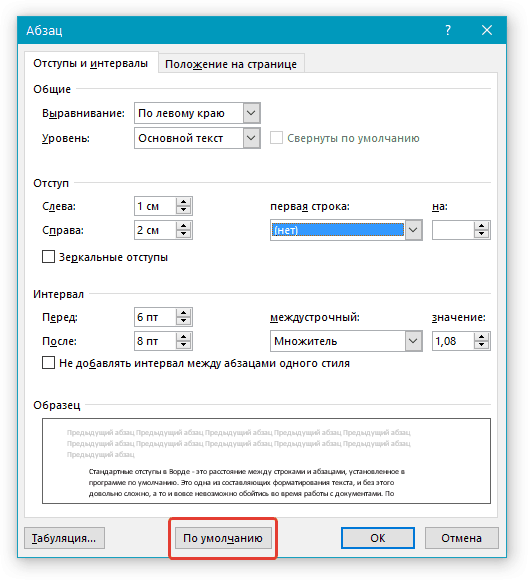
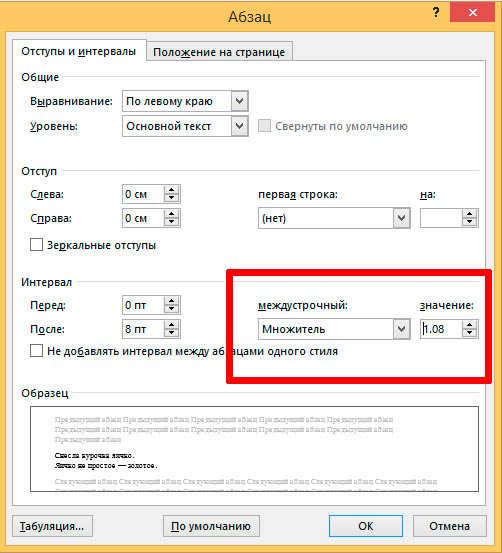
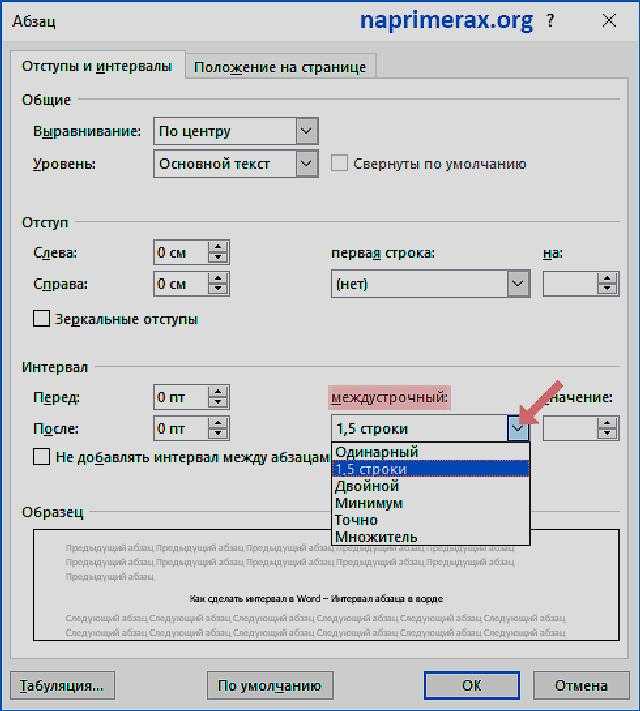
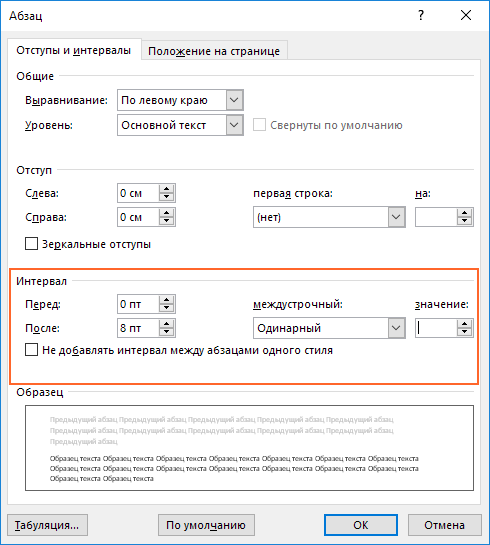
Как сделать отступ слева?
- Главная
- Вопросы
Здравствуйте. На уроке 2.2 Библиотека Bootstrap 4 делала все как Иван, но у меня почему-то на странице не было отступа слева и при подключении режима совместимости картинки не перестраивались, а наезжали друг на друга.https://yadi.sk/i/WQWArrVFjUsWvg https://yadi.sk/i/qxGXPtNuDwMDug
На уроке 2.2 Библиотека Bootstrap 4 делала все как Иван, но у меня почему-то на странице не было отступа слева и при подключении режима совместимости картинки не перестраивались, а наезжали друг на друга.https://yadi.sk/i/WQWArrVFjUsWvg https://yadi.sk/i/qxGXPtNuDwMDug
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap</title>
</head>
<body>
<nav>
<a href="#">Main page</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
<div>
<div>
<div>
<div>
<img src="https://cdn. pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn.
pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn. pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn.
pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn. pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
</div>
<div data-ride="carousel">
<div>
<div>
<img src="https://cdn.
pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
<div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
<div>
<h5>Card title</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#">Go somewhere</a>
</div>
</div>
</div>
</div>
<div data-ride="carousel">
<div>
<div>
<img src="https://cdn. pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
</div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
</div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
</div>
</div>
<a href="#carouselExampleControls" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleControls" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.
pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
</div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
</div>
<div>
<img src="https://cdn.pixabay.com/photo/2020/06/11/13/56/lighthouse-5286823_1280.jpg" alt="...">
</div>
</div>
<a href="#carouselExampleControls" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleControls" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper. js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>Наталья Макарова
2 years ago
- Активные
- Старые
- Голоса
Спасибо большое. Получилось, а игра — супер!!!
Наталья Макарова
2 years ago
проверьте пожалуйста написание классов допустим класс container, а у Вас написан класс conteiner так как Bootstrap имеет ряд зарезервированных названий классов верстка может отличаться от результата Ивана.
я так же рекомендую вам поиграть в увлекательную игру https://flexboxfroggy.com/#ru для понимания того как управлять элементами на странице с помощью флекс, так как Bootstrap это библиотека построенная на этом.
и еще вот тут тоже очень понятно все про флекс https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Alex B
2 years ago
2 ответов
Bootstrap Spacing — примеры и руководство
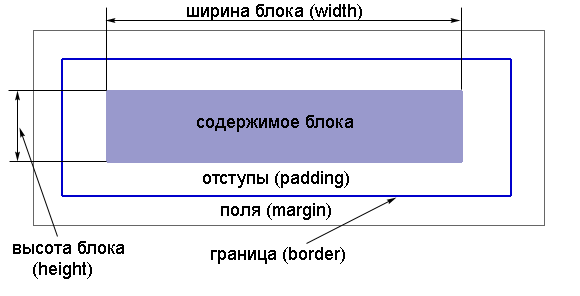
Расстояние
MDB включает в себя широкий спектр служебных классов полей и отступов, которые можно модифицировать. внешний вид элемента.
Как это работает
Назначьте адаптивные значения margin или padding элементу или
подмножество его сторон с сокращенными классами. Включает поддержку отдельных свойств, всех
свойства, а также вертикальные и горизонтальные свойства. Классы строятся из карты Sass по умолчанию.
от . до  25rem
25rem 3rem .
Примечание: Если вы хотите добавить поле к левой стороне , вы должны использовать класс мс-* (начальное поле) вместо мл-* (левое поле).
Аналогично для поля справа : вместо этого вы должны использовать класс me-* (конец поля) мр-* (поле справа).
Ниже приведен пример использования классов для правое поле с визуальным представлением их размеров. Одни и те же размеры применяются ко всем направлениям (влево, вправо, вверх, вниз), а также к полям и отступам.
| Название класса | Размер | Визуальное представление |
|---|---|---|
.me-1 | 0,25 бэр | |
. | 0,5рем | |
.me-3 | 1рем | |
.me-4 | 1,5рем | |
.me-5 | 3рем |
Обозначение
Утилиты интервалов, которые применяются ко всем точкам останова, от xs до xxl ,
в них нет аббревиатуры точки останова. Это потому, что эти классы применяются из min-width: 0 и выше, и поэтому не связаны медиа-запросом. Остальные
точки останова, однако, содержат аббревиатуру точки останова.
Классы именуются в формате {свойство}{стороны}-{размер} для xs и {свойство}{стороны}-{точка останова}-{размер} для см , мкр , lg , xl и xxl .
Где свойство является одним из:
-
м— для классов, которые устанавливаютзапас -
p— для классов, которые устанавливаютpadding
Где сторон является одной из:
-
t— для классов, которые устанавливаютmargin-topилиобивка -
b— для классов, которые устанавливаютmargin-bottomилинабивка-дно -
s— (начало) для классов, которые устанавливаютmargin-leftилизаполнение слева -
e— (конец) для классов, которые устанавливаюткрай-справаилизаполнение справа -
x— для классов, которые устанавливают оба*-leftи*-справа -
y— для классов, которые устанавливают как*-top, так и*-низ - пусто — для классов, которые устанавливают
полейилиотступовна всех 4-х сторонах элемент
Где размер является одним из:
-
0— для классов, исключающих полядополнение, установив его на0 -
1— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * . 25
25 -
2— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * .5 -
3— (по умолчанию) для классов, которые устанавливают маржуотступы отдо$spacer -
4— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * 1,5 -
5— (по умолчанию) для классов, которые устанавливают маржупрокладка отдо$spacer * 3 -
auto— для классов, которые устанавливают маржу
(Вы можете добавить больше размеров, добавив записи в переменную карты $spacers Sass. )
)
Примеры
Вот несколько репрезентативных примеров этих классов:
Показать код Изменить в песочнице
.mt-0 {
верхняя граница: 0 !важно;
}
.мс-1 {
левое поле: ($spacer * .25) !важно;
}
.px-2 {
padding-left: ($spacer * .5) !важно;
padding-right: ($spacer * .5) !важно;
}
.p-3 {
заполнение: $спейсер !важно;
}
Горизонтальное центрирование
Кроме того, Bootstrap также включает класс .mx-auto для горизонтального
центрирование контента на уровне блока фиксированной ширины, т. е. контента,
Отображение : блок и установка ширины — путем установки горизонтальных полей
до авто .
Центральный элемент
Показать код Изменить в песочнице
Элемент по центру
Отрицательное поле
В CSS свойства margin могут использовать отрицательные значения ( padding не может). Эти отрицательные поля отключены по умолчанию , но могут быть включены
в Sass, установив $enable-negative-margins: true .
Синтаксис почти такой же, как у утилит с положительной маржой по умолчанию, но с
добавление n перед запрошенным размером. Вот пример класса, который
напротив .mt-1 :
Показать код Изменить в песочнице
. mt-n1 {
margin-top: -0.25rem !важно;
}
mt-n1 {
margin-top: -0.25rem !важно;
}
Зазор
При использовании display: grid вы можете использовать утилиты gap на
контейнер родительской сетки. Это может сэкономить на необходимости добавлять маржинальные утилиты к отдельной сетке.
элементы (дочерние элементы дисплея : контейнер grid ). Утилиты Gap реагируют на
по умолчанию и генерируются через API наших утилит на основе $spacers Sass
карта.
Элемент сетки 1
Элемент сетки 2
Элемент сетки 3
Показать код Изменить в песочнице
<дел>
Элемент сетки 1
Элемент сетки 2
Элемент сетки 3

 me-2
me-2  Здесь нет
Здесь нет  float-right
float-right  mx-auto
mx-auto  Они работают для всех точек останова:
Они работают для всех точек останова:  25rem
25rem  5rem
5rem  m-# / m-*-#
m-# / m-*-#  pt-# / pt-*-#
pt-# / pt-*-#