Варианты построения сетки Bootstrap 4
Вы здесь: Главная » Bootstrap » Варианты построения сетки Bootstrap 4
11.01.2018 От Админ Оставить комментарий
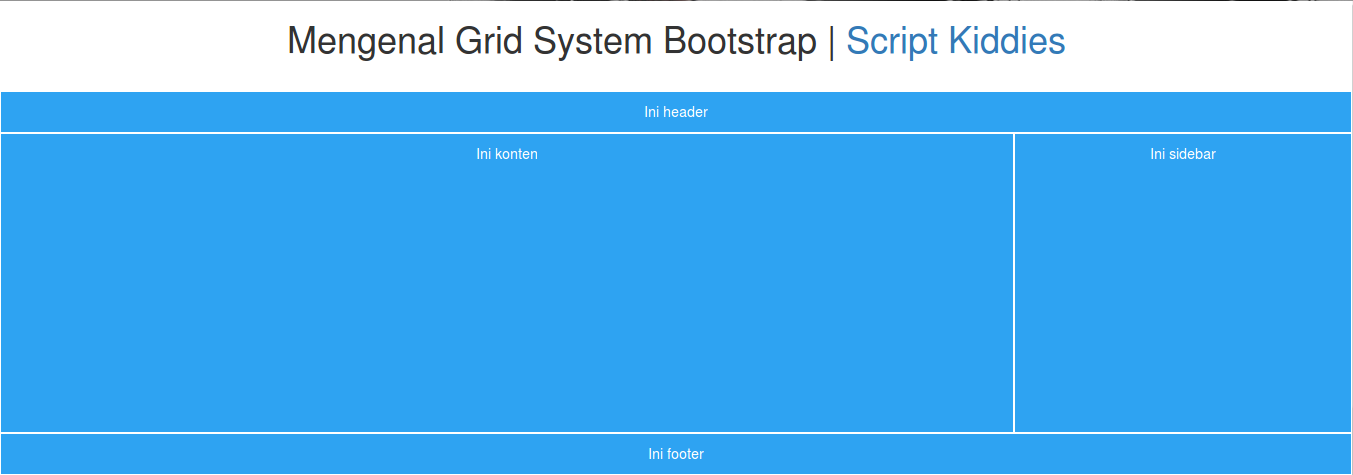
Совсем необязательно использовать только один класс для построения сетки Bootstrap 4. Их можно сочетать в различных вариантах, для того чтобы на одном разрешении экрана (бОльшем, как правило) было, например, 4 колонки, а на меньшем разрешении оставалось 2 колонки.
Комбинация классов
Рассмотрим приведенный выше пример. Для экранов с разрешением от 768px будет действовать класс col-md-3, формирующий 4 колонки. Когда экран станет менее 768px, внешний вид перестроится, сформировав 2 колонки в 2 ряда. И для экранов с разрешением менее 576px колонки разместятся по вертикали друг под другом.
Комбинация колонок
<div>
<div>
<h4>. col-md-3+.col-sm-6</h4>
</div>
<div>
<h4>.col-md-3+.col-sm-6</h4>
</div>
<div>
<h4>.col-md-3+.col-sm-6</h4>
</div>
<div>
<h4>.col-md-3+.col-sm-6</h4>
</div>
</div><!— /.row —>
col-md-3+.col-sm-6</h4>
</div>
<div>
<h4>.col-md-3+.col-sm-6</h4>
</div>
<div>
<h4>.col-md-3+.col-sm-6</h4>
</div>
<div>
<h4>.col-md-3+.col-sm-6</h4>
</div>
</div><!— /.row —>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div> <div> <h4>.col-md-3+.col-sm-6</h4> </div> <div> <h4>.col-md-3+.col-sm-6</h4> </div> <div> <h4>.col-md-3+.col-sm-6</h4> </div> <div> <h4>.col-md-3+.col-sm-6</h4> </div> </div><!— /.row —> |
See the Pen Bootstrap 4 Different Cols by Elen (@ambassador) on CodePen. dark
dark
Второй блок колонок в примере выше имеет несколько разные соотношения на экранах с разрешением от 768px (9 и 3 из 12 колонок), а на экранах от 576px до 768px колонки распределяются как 8+4. Как видно из скриншота Инспектора свойств, ширина большей колонки меняется с 75% до 66.67%.
Большая и меньшая колонка
<div> <div> <h4>.col-md-9+.col-sm-8</h4> </div> <div> <h4>.col-md-3 + .col-sm-4</h4> </div><!— /.row —>
1 2 3 4 5 6 7 | <div> <div> <h4>.col-md-9+.col-sm-8</h4> </div> <div> <h4>.col-md-3 + .col-sm-4</h4> </div><!— /.row —> |
Третий блок колонок в примере вообще не имеет цифры после класса col-sm, формируя 3 одинаковые колонки на экранах с разрешением от 576px. Для меньших экранов внешний вид перестраивается в 2 колонки сверху (класс
Для меньших экранов внешний вид перестраивается в 2 колонки сверху (класс col-6) и одну колонку внизу (col-12).
<div> <div> <h4>.col-sm + .col-6</h4> </div> <div> <h4>.col-sm+.col-6</h4> </div> <div> <h4>.col-sm+.col-12</h4> </div> </div><!— /.row —>
1 2 3 4 5 6 7 8 9 10 11 | <div> <div> <h4>.col-sm + .col-6</h4> </div> <div> <h4>.col-sm+.col-6</h4> </div> <div> <h4>.col-sm+.col-12</h4> </div> </div><!— /.row —> |
Предупреждение
Не указывайте несколько классов с одной цифрой для одного и того же элемента, т. к. это не имеет смысла: все классы имеют одну и ту же ширину в своих свойствах, но для разных разрешений экранов:
к. это не имеет смысла: все классы имеют одну и ту же ширину в своих свойствах, но для разных разрешений экранов:
Поэтому выберите то разрешение экрана, на котором колонки должны перестроится в вертикальный ряд и оставьте только его взамен перечисления нескольких, например:
See the Pen Используем один класс вместо нескольких by Elen (@ambassador) on CodePen.dark
Основой этого примера является следующий код:
Избыточные классы
<div>
<div>
.col-lg-6 .col-md-6 .col-sm-6
</div>
<div>
.col-lg-6 .col-md-6 .col-sm-6
</div>
</div><!— /.row —>
<div>
<div>
.col-md-4 + .col-sm-12
</div>
<div>
. col-md-4 + .col-12
</div>
<div>
.col-md-4
</div>
</div>
col-md-4 + .col-12
</div>
<div>
.col-md-4
</div>
</div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div> <div> .col-lg-6 .col-md-6 .col-sm-6 </div> <div> .col-lg-6 .col-md-6 .col-sm-6 </div> </div><!— /.row —> <div> <div> .col-md-4 + .col-sm-12 </div> <div> .col-md-4 + .col-12 </div> <div> .col-md-4 </div> </div> |
При изменение ширины экрана визуально разницы между использованием одного класса и нескольких НЕТ. И добавлять класс . не имеет смысла, т.к. если посмотреть на свойства этих классов, то один из вариантов назначения ширины (
width, max-width или flex) имеет значение 100%.
Установка ширины одной колонки
Еще одна фишка Bootstrap 4 — это возможность создать колонки, в которых явно (с помощью соответствующего класса) указывается только ширина одной из колонок, а другие колонки имеют ширину, которая рассчитывается браузером автоматически.
Ширина одной колонки
<div>
<h3>Установка ширины одной колонки</h3>
<div>
<div>
1 из 3
</div>
<div>
2 из 3 (широкая) .col-8
</div>
<div>
3 из 3
</div>
</div><!— /.row —>
<div>
<div>
1 из 3
</div>
<div>
2 из 3 (широкая) .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <div> <h3>Установка ширины одной колонки</h3> <div> <div> 1 из 3 </div> <div> 2 из 3 (широкая) . </div> <div> 3 из 3 </div> </div><!— /.row —> <div> <div> 1 из 3 </div> <div> 2 из 3 (широкая) .col-6 </div> <div> 3 из 3 </div> </div><!— /.row —> <div> <div> 1 из 3 </div> <div> 2 из 3 (широкая) .col-5 </div> <div> 3 из 3 </div> </div><!— /.row —> </div><!— /.container —> |
В примере явно прослеживается, что средняя колонка становится меньше при уменьшении цифры после префикса col- в используемом класса.
See the Pen Bootstrap 4 . col-auto-* class by Elen (@ambassador) on CodePen.dark
col-auto-* class by Elen (@ambassador) on CodePen.dark
Если мы поменяем класс .col на один из классов с префиксами (-lg-, -md-, -sm-), то колонки будут перестраиваться в зависимости от разрешений экранов в одну колонку. Но на больших разрешениях визуально примеры выглядят одинаково.
Использование колонок адаптивной ширины
В Bootstrap 4 появился классcol-{breakpoint}-auto , который имеет следующие css-правила:
Колонка автоматической ширины
.col-md-auto { -ms-flex: 0 0 auto; flex: 0 0 auto; width: auto; max-width: none; }
1 2 3 4 5 6 | . -ms-flex: 0 0 auto; flex: 0 0 auto; width: auto; max-width: none; } |
Т.е. его можно использовать для создания колонок, изменяющих свою ширину по ширине содержимого. Но при этом необходимо следить за количеством контента, который будет находится в такой колонке, т.к. свойство max-width: none подразумевает, что ограничения по ширине нет. Поэтому большое количество текста изменит внешний вид колонок не в лучшую сторону. А вот для небольшого количества контента этот класс отлично подходит.
See the Pen Bootstrap 4 .col-*-auto class by Elen (@ambassador) on CodePen.dark
Перенос колонок с помощью класса w-100
Для того чтобы колонки размещались по горизонтали, необходимо помещать классы .col- в <div>. Фактически класс row формирует строку или ряд с колонками. И для создания нового ряда нужно опять-таки создавать для классов
Фактически класс row формирует строку или ряд с колонками. И для создания нового ряда нужно опять-таки создавать для классов .col-* обертку из класса .row. Если же вы не хотите это делать, можно использовать класс w-100 для переноса следующего блока колонок на новую строку (ряд).
Класс w-100 имеет одно единственное свойство width: 100% !important;, которое работает «на разрыв» ряда колонок.
Перенос (разрыв) колонок по горизонтали
<div> <h3>Разрыв колонок с помощью класса w-100</h3> <div> <div>Колонка</div> <div>Колонка</div> <div></div> <div>Колонка</div> <div>Колонка</div> <div>Колонка</div> <div>Колонка</div> <div></div> <div>Колонка</div> <div>Колонка</div> <div>Колонка</div> </div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div> <h3>Разрыв колонок с помощью класса w-100</h3> <div> <div>Колонка</div> <div>Колонка</div> <div></div> <div>Колонка</div> <div>Колонка</div> <div>Колонка</div> <div>Колонка</div> <div></div> <div>Колонка</div> <div>Колонка</div> <div>Колонка</div> </div> </div> |
Вот как это выглядит на примере:
See the Pen Разрыв колонок Bootstrap 4 by Elen (@ambassador) on CodePen. dark
dark
Просмотров: 1 142
Метки: Bootstrap-4 cols Grid колонки
Автор: Админ
на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Необходим HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства для которых необходимо использовать HTML5 doctype. Убедитесь в использовании HTML5 doctype на каждой за’Bootstrap’енной странице Вашего проекта..
<!DOCTYPE html> <html lang="ru"> ... </html>
Оформление и ссылки
Bootstrap выставляет основные и глобальные значения для шрифтов, ссылок и бекграунда. В частности, мы:
- Избавились от
marginвнутриbody-элемента - Выставили
background-color: white;дляbody-элемента - Используем аттрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основу для шрифтов и типографии - Выставили основной цвет ссылок через
@linkColorи применили подчеркивание только для селектора:hover
Данные стили вы можете найти в файле scaffolding. less.
less.
Сбрасывание браузерных дефолтов через Normalize
В Bootstrap 2 мы применили ставший обыденным сброс браузерных дефолтов с помощью Normalize.css, проект от Nicolas Gallagher (Николаса Галлагера) так же мы включили все плюсы от HTML5 Boilerplate. Сброс дефолтных стилей находится в reset.less, мы многое изменили для большей совместимости.
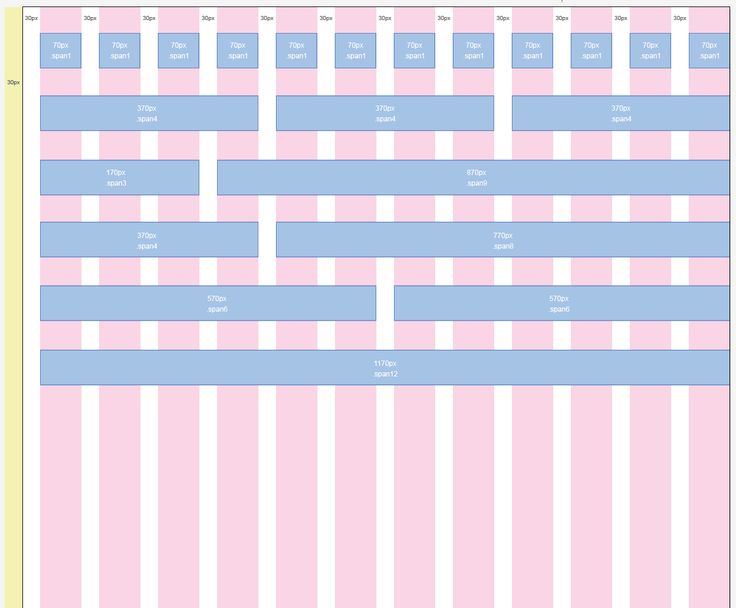
Живой пример сетки
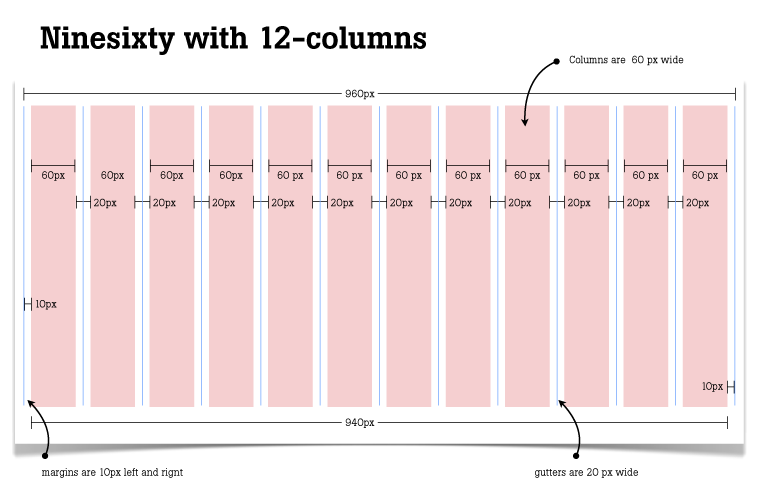
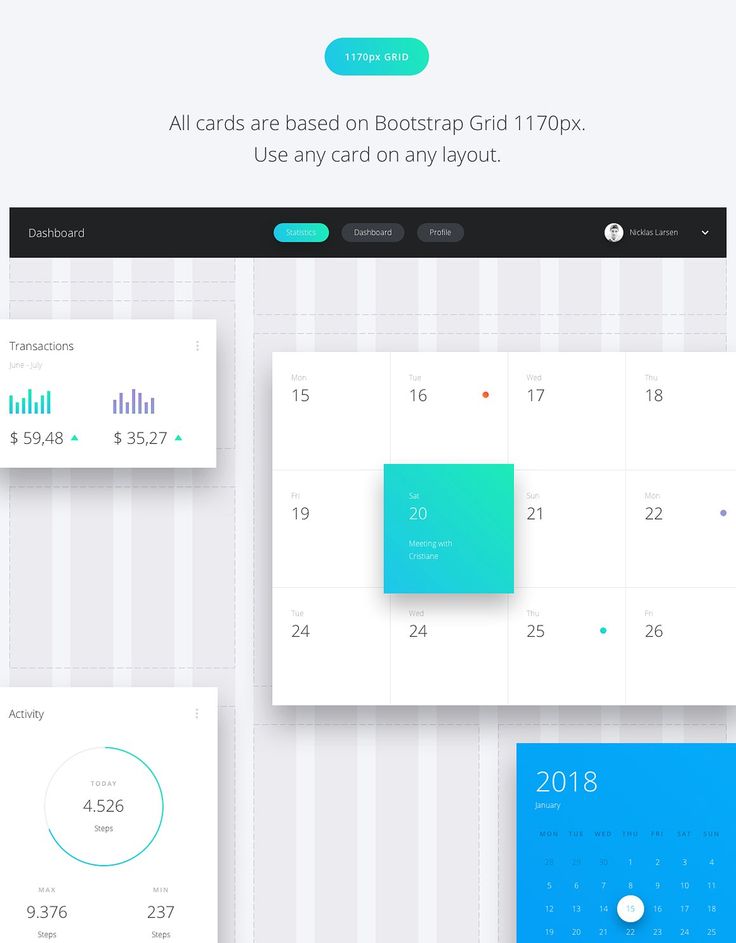
По умолчанию сетка состоит из 12 columns, с установленной шириной в 940px без использования динамических (респонсив) запросов. При использвании динамических CSS-запросов, сетка и элементы адаптируются под экраны шириной в 724px и 1170px в зависимости от вьюпорта (viewport). Вьюпорты менее 767px, делают сетку резиновой, а расположение элементов вертикальным.
1
1
1
1
1
1
1
1
1
Основа HTML-сетки
Для создания простой двух-колонной странички,- создайте элемент с классом .row и добавьте соотвествующий номер для задания размера колонки от 1 до 12, например . где  span*
span** значение от 1 до 12. Так как это 12 колонная сетка, число «spanning или span(x)’ов должно равняться 12 основным колонкам, которые определенны как часть основной сетки. Или не сумма span(x)’ов не должна превышать номер родительской span-колонки.
<div> <div>...</div> <div>...</div> </div>
В этом примере: .span4 и .span8, в сумме составляют 12 колон и выглядят как законченный ряд.
Отключение колонок
Отключить колонку сохраняя за ней место можно с помощью класса .offset*. Каждый такой класс увеличивает левый margin от колонки имитируя отключение или отсутвие колонны. На пример: .offset4 сдвигает .span4 на 4 колонны.
4
3 offset 2
3 offset 1
3 offset 2
6 offset 3
<div> <div>...</div> <div>...</div> </div>
Вложенные колонки
Со статическими колонками (не плавающими) в Bootstrap легко можно создать вложенные колонки. Для вложения одной группы колон в другую колонку просто добавьте новую
Для вложения одной группы колон в другую колонку просто добавьте новую .row (строку) и включите в неё .span(x) колонки.
Вложенные колонки не могут превышать размер родительской колонны т.е. в .span5 можно вложить пять .span1 или два .span2 и один .span1
Уровень 1
Уровень 2
Уровень 2
<div>
<div>
Уровень 1
<div>
<div>Уровень 2</div>
<div>Уровень 2</div>
</div>
</div>
</div>
Живой пример резиновых колонок
Плавающая колонка использует проценты в качестве ширины, в отличии от фиксированного количества пикселей. Плавающие колонки имеют ту же динамичность, что и фиксированные колонки, обеспечивая одинаковую пропорцию на различных устройствах и дисплеях.
1
1
1
1
1
1
1
1
1
1
1
1
HTML-Основа для плавающей сетки шаблона
Сделать плавающую строку можно просто изменив . на  row
row.row-fluid. Колонки (.span*) останутся прежними. Это позволяет с невероятной легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
<div> <div>...</div> <div>...</div> </div>
Отключение колонн в плавающей сетке
Точно так же как и в случае с фиксированной шириной шаблона: добавьте класс .offset* к любой колонке, с цифрой соотвествующей количеству отключаемых колонок слева.
4
Отступ на 4 колонки слева
Отступ на 3 колонки слева
Отступ на 3 колонки слева
Отступ на 6 колонок слева
<div> <div>...</div> <div>...</div> </div>
Вложение колонн в плавающую сетку
Вложение в плавающую сетку немного отличается: номер и сумма span(x)’ов может не совпадать с размером родительской колонки, так как вложенные колонны на каждом уровне вложения занимают 100% родительской колонки.
Fluid 12
Fluid 6
Fluid 6
<div>
<div>
Уровень 1
<div>
<div>Уровень 2</div>
<div>Уровень 2</div>
</div>
</div>
</div>
Фиксированный шаблон
Основной и простой макет с шириной в 940px, отцентрованное расположение элементов для простого сайта с основным родительским <div>.
<body>
<div>
...
</div>
</body>
Плавающий (резиновый) шаблон
<div> предоставляет плавающую структуру страницы, min- и max-widths, с левым сайдбаром для меню. Этот макет отлично подходит для текстов и приложений.
<div>
<div>
<div>
<!--Sidebar content-->
</div>
<div>
<!--Body content-->
</div>
</div>
</div>
Как использовать?
Для активации responsive-дизайна добавьте CSS-файл и meta-тег в <head> вашей страницы. Если вы компилировали Bootstrap со страницы Изменить и скачать, Вам необходимо включить только meta-тег.
Если вы компилировали Bootstrap со страницы Изменить и скачать, Вам необходимо включить только meta-тег.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Внимание! В Bootstrap по умолчанию не входят responsive-файлы так как не все страницы и элементы нуждаются в этих возможностях. Вместо того чтобы обременять разработчиков удалением responsive-дизайна и его элементов, мы считам что лучше предоставить возможность включения взамен.
Подробнее о Динамическом дизайне
Медиа-запросы позволяют изменять CSS «на лету», в зависимости от размера экрана, соотношения ширины и высоты экрана, типа устройства, и т.д., но обычно используется для изменения min-width и max-width элементов.
- Изменяется ширина колонок в сетке шаблона
- Заменяются плавающие элементы на фиксированные при необходимости
- Изменяется размер заголовков и основного шрифта на разных устройствах
Используйте динамические возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Что включено:
| Категория | Ширина шаблона | Ширина колонок | Отступ колонок |
|---|---|---|---|
| Смартфоны | 480px и меньше | Плавающие колонки без фиксированной ширины | |
| Планшеты | 767px и меньше | Плавающие колонки без фиксированной ширины | |
| Портретные планшеты | 768px и больше | 42px | 20px |
| По умолчанию | 980px и больше | 60px | 20px |
| Большие дисплеи | 1200px и больше | 70px | 30px |
/* Ландшафтный экран телефоны */
@media (max-width: 480px) { . .. }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Большой дисплей */
@media (min-width: 1200px) { ... }
.. }
/* От ландшафтного экрана телефона до потретного планшета */
@media (max-width: 767px) { ... }
/* От портретного планшета до ландшафтного экрана и настольных дисплеев */
@media (min-width: 768px) and (max-width: 979px) { ... }
/* Большой дисплей */
@media (min-width: 1200px) { ... }
Поддерживаемые классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы находятся в responsive.less.
| Класс | Телефоны 480px и меньше | Планшеты 767px и меньше | Ноутбуки и десктопы 768px и больше |
|---|---|---|---|
.visible-phone | Виден | Скрыто | Скрыто |
.visible-tablet | Скрыто | Виден | Скрыто |
.visible-desktop | Скрыто | Скрыто | Виден |
. | Скрыто | Виден | Виден |
.hidden-tablet | Виден | Скрыто | Виден |
.hidden-desktop | Виден | Виден | Скрыто |
Когда использовать?
Использование данного функционала позволяет не создавать разные версии одного и того же сайта под разные устройства. Вместо этого можно управлять показом и скрытием контента в зависимости от устройства.
Тестирование
Измените размер окна или откройте данную страницу на мобильном устройстве для тестирование вышеуказанных классов в действии.
Виден на…
Зеленая отметка означает что блок виден в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
Скрыт на…
Здесь зеленая отметка блока означает что он скрыт в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
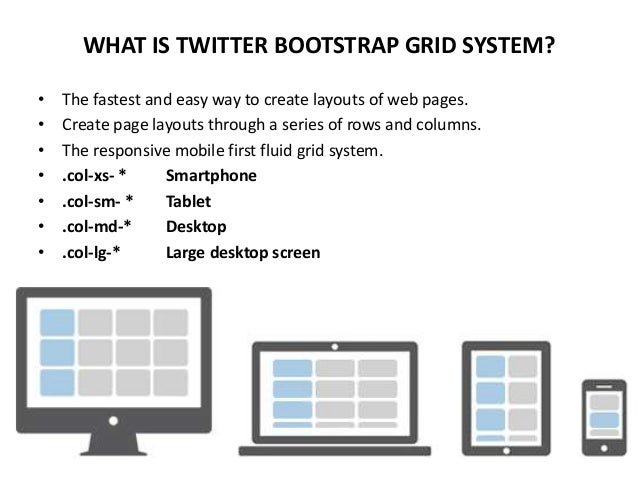
Система сеток Bootstrap Объяснение: Понимание столбцов Bootstrap
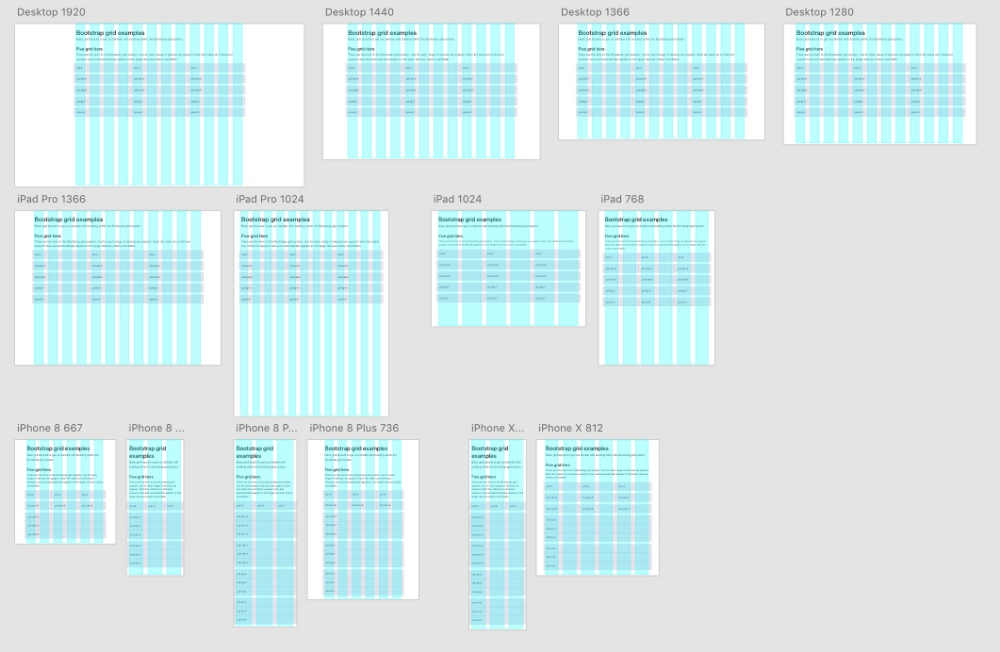
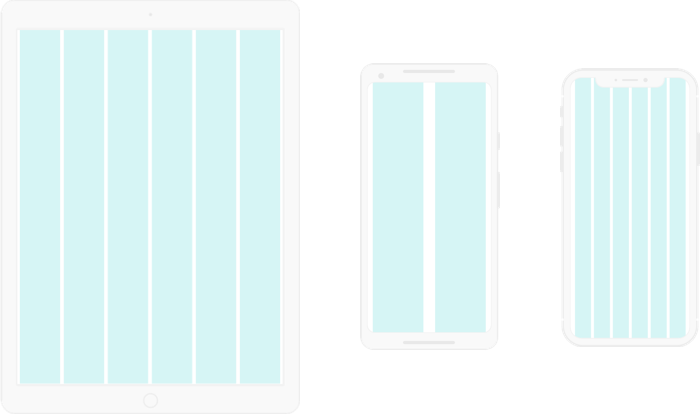
Система сеток Bootstrap — очень распространенный метод, используемый для создания веб-макетов, которые распознают размер экрана, который использует посетитель, и адаптируются к нему. Это чрезвычайно важно в наши дни, когда к Интернету можно легко подключить множество устройств разного размера.
Это чрезвычайно важно в наши дни, когда к Интернету можно легко подключить множество устройств разного размера.
Использование сеточных систем Bootstrap избавляет от опасений неправильного отображения вашего веб-сайта на мобильных телефонах или планшетах, даже если вы создали его на персональном компьютере с широкоформатным монитором.
В этом уроке мы объясним, как работают столбцы и строки Bootstrap 4 и как манипулировать ими, чтобы создать адаптивный макет для вашего современного веб-сайта.
Содержание
- 1. Система сеток Bootstrap: основные советы
- 2. Колонки Bootstrap
- 3. Классы
- 4. Правила системы сеток Bootstrap
- 5. Параметры сетки 90 110 90 12
- 7. Сетка начальной загрузки Система: сводка
Система сетки Bootstrap: основные советы
- Сеточная система Bootstrap 4 — отличный способ создания адаптивных макетов.
- Система сеток предлагает хороший набор опций для того, чтобы макеты соответствовали размеру экрана и обеспечивали удобочитаемость.

Колонки Bootstrap
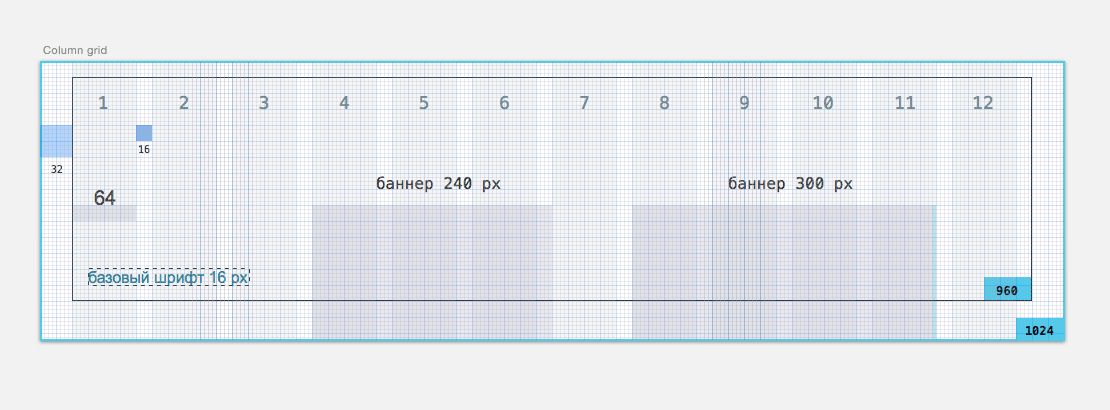
Система сеток Bootstrap 4 позволяет разделить строку на 12 колонок одинаковой ширины. Однако эти столбцы также можно комбинировать для создания более широких столбцов с другим расположением. Сетка также может быть адаптивной и перестраиваться в зависимости от ширины экрана или размера окна.
Например, вы можете захотеть отобразить макет из трех столбцов на экране компьютера. Однако это может стать трудным для просмотра на меньшем экране, поэтому вы можете использовать сетку из одного столбца с тремя столбцами, расположенными друг над другом. Это можно сделать, назначив столбцу соответствующий адаптивный класс.
Классы
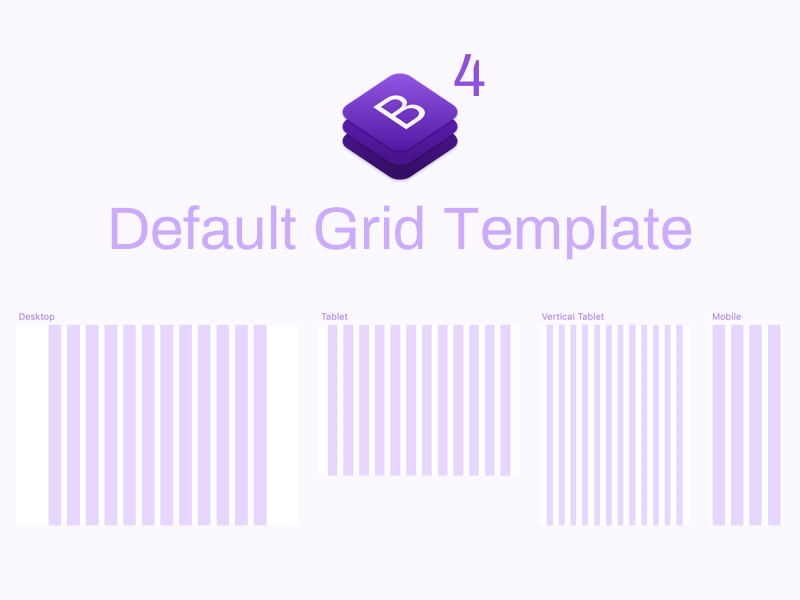
В Bootstrap 4 есть пять классов, которые определяют отзывчивость элемента сетки:
- .col-* — для экранов уже 576px.
- .col-sm-* — для экранов шире 576 пикселей.
- .col-md-* — для экранов шире 768px.

- .col-lg-* — для экранов шире 992px.
- .col-xl-* — для экранов шире 1200px.
Эти классы можно комбинировать, чтобы вы могли устанавливать макеты для разных размеров экрана.
Примечание: имейте в виду, что каждый из этих классов масштабируется вверх, а не вниз. Итак, если вам нужно указать класс для sm и больше, нужно указать только для sm .
Плюсы
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
3
1 Основные характеристики 9000 011 Программы наноградусовЭКСКЛЮЗИВ: СКИДКА 75%
Плюсы
- Простая навигация
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях 0012
- Бесплатные сертификаты об окончании
ОТ 12,99$
Плюсы
- Отличный пользовательский опыт
- Предлагает качественный контент
- Прозрачные цены
Основные характеристики
- Бесплатные сертификаты о прохождении обучения
- Ориентированы на навыки работы с данными
- Гибкий график обучения 028
Чтобы понять, как используется система сетки Bootstrap , вы должны знать правила, по которым он работает:
- Чтобы создать горизонтальные группы элементов, вы должны сначала создать класс .
 row . Для правильного выравнивания и заполнения их следует поместить в .container или .container-fluid контейнеры.
row . Для правильного выравнивания и заполнения их следует поместить в .container или .container-fluid контейнеры. - Содержимое размещается в столбцах, которые размещаются в строках. Только столбцы должны быть прямыми дочерними элементами контейнеров .row .
- Столбцы создают промежутки между собой, которые называются желобами . Они смещаются как отрицательное поле в первом и последнем столбцах строки. Промежутки обычно имеют ширину 15 пикселей с обеих сторон столбца.
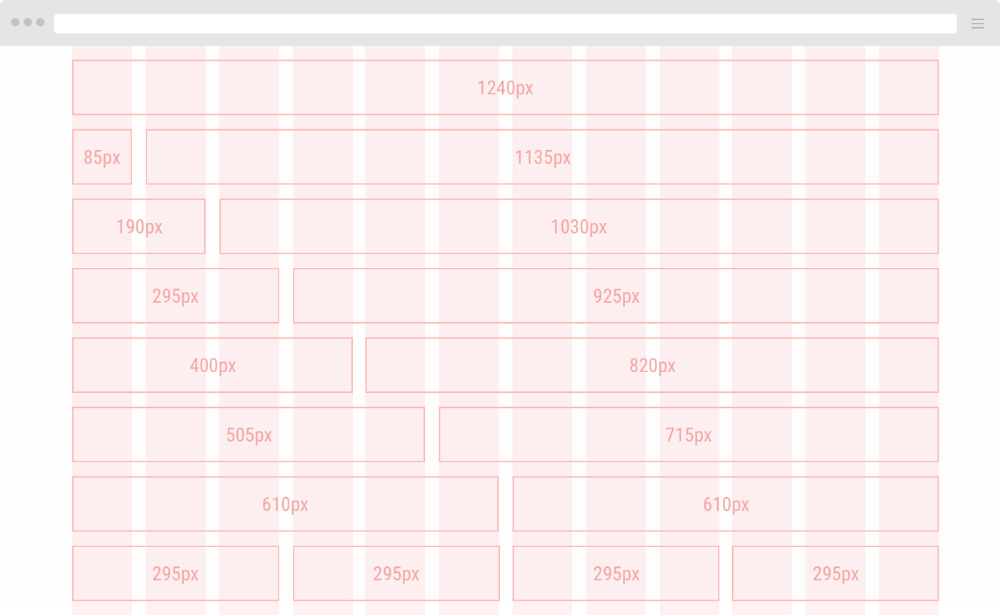
- Вы можете создать столбцы сетки, указав, сколько из 12 доступных столбцов они должны охватывать.
- Все значения ширины столбцов указаны в процентах. Это делает их отзывчивыми и плавными.
В отличие от Bootstrap 3, Bootstrap 4 использует flexbox вместо float. Это позволяет создавать одинаковые столбцы без указания их ширины. Примером этого может быть создание контейнеров с классом .
 col-sm , что приведет к трем столбцам шириной 33,33%.
col-sm , что приведет к трем столбцам шириной 33,33%.Структура сетки
Здесь у нас есть базовый пример структуры сетки Bootstrap:
Пример
<дел> <дел> <дел>
- Чтобы создать горизонтальные группы элементов, вы должны сначала создать класс .

 col-8
col-8 col-md-auto {
col-md-auto { hidden-phone
hidden-phone
 Возможен также порядок столбцов .
Возможен также порядок столбцов .
 Существуют и другие классы столбцов, которые можно использовать для указания определенной ширины столбцов вместо равномерного распределения пространства.
Существуют и другие классы столбцов, которые можно использовать для указания определенной ширины столбцов вместо равномерного распределения пространства.