Свойство отображения · Bootstrap v5.1
Как это устроено
Измените значение свойства display property с помощью наших вспомогательных классов адаптивного отображения. Мы намеренно поддерживаем только подмножество всех возможных значений для display. Классы можно комбинировать для получения различных эффектов по мере необходимости.
Обозначение
Утилиты отображения классов, которые применяются ко всем контрольным точкам, от xs до xxl, не имеют в себе аббревиатуры контрольной точки. Это потому, что эти классы применяются начиная с min-width: 0; и выше, и поэтому не связаны медиа-запросами. Остальные контрольные точки, однако, содержат аббревиатуру контрольной точки.
Таким образом, классы именуются в следующем формате:
.d-{value}дляxs.d-{breakpoint}-{value}дляsm,md,lg,xlиxxl.
Где значение — одно из:
noneinlineinline-blockblockgridtabletable-celltable-rowflexinline-flex
Отображаемые значения можно изменить, изменив переменную $displays и перекомпилировав SCSS.
Медиа-запросы влияют на ширину экрана с заданной контрольной точкой или больше. Например, .d-lg-none устанавливает display: none; на экранах lg, xl и xxl.
Примеры
d-inline
d-inline
<div>d-inline</div> <div>d-inline</div>
d-block d-block
<span>d-block</span> <span>d-block</span>
Скрытие элементов
Для более быстрой разработки, удобной для мобильных устройств, используйте адаптивные классы отображения для отображения и скрытия элементов по устройствам. Избегайте создания совершенно разных версий одного и того же сайта, вместо этого скройте элементы в зависимости от размера экрана.
Избегайте создания совершенно разных версий одного и того же сайта, вместо этого скройте элементы в зависимости от размера экрана.
Чтобы скрыть элементы, просто используйте класс .d-none или один из классов .d-{sm,md,lg,xl,xxl}-none для любого варианта адаптивного экрана.
Чтобы отображать элемент только в заданном интервале размеров экрана, Вы можете объединить один класс .d-*-none с классом .d-*-*, например, .d-none .d-md-block .d-xl-none .d-xxl-none скроет элемент для всех размеров экрана, кроме средних и больших устройств.
| Размер экрана | Класс |
|---|---|
| Скрыто на всех | .d-none |
| Скрыто только на xs | .d-none .d-sm-block |
| Скрыто только на sm | .d-sm-none .d-md-block |
| Скрыто только на md | . |
| Скрыто только на lg | .d-lg-none .d-xl-block |
| Скрыто только на xl | .d-xl-none .d-xxl-block |
| Скрыто только на xxl | .d-xxl-none |
| Видно на всех | .d-block |
| Видно только на xs | .d-block .d-sm-none |
| Видно только на sm | .d-none .d-sm-block .d-md-none |
| Видно только на md | .d-none .d-md-block .d-lg-none |
| Видно только на lg | .d-none .d-lg-block .d-xl-none |
| Видно только на xl | .d-none .d-xl-block .d-xxl-none |
| Видно только на xxl | .d-none .d-xxl-block |
скрыть на lg и более широких экранах
скрыть на экранах меньше lg
<div>скрыть на lg и более широких экранах</div> <div>скрыть на экранах меньше lg</div>
Показать в печати
Измените значение display элементов при печати с помощью наших служебных классов отображения при печати. Включает поддержку тех же значений
Включает поддержку тех же значений display, что и наши адаптивные утилиты .d-*.
.d-print-none.d-print-inline.d-print-inline-block.d-print-block.d-print-grid.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
Классы печати и отображения можно комбинировать.
Только экран (Скрывать только при печати)
Только печать (скрыть только на экране)
Скрыть до большого размера на экране, но всегда показывать на печати
<div>Только экран (Скрывать только при печати)</div> <div>Только печать (скрыть только на экране)</div> <div>Скрыть до большого размера на экране, но всегда показывать на печати</div>
Sass
API утилит
Утилиты отображения объявлены в нашем API утилит в scss/_utilities.. Узнайте, как использовать API утилит. scss
scss
"display": (
responsive: true,
print: true,
property: display,
class: d,
values: inline inline-block block grid table table-row table-cell flex inline-flex none
),
370+ Большой набор Bootstrap элементов на сайт
Здесь собраны все необходимые bootstrap элементы которые облегчат жизнь в разработке любому разработчику. Доступно для скачивания.
# Разработка 12 Сентября 2020Комментариев: 10
Здесь мы собрали большой набор готовых элементов для bootstrap 3 и bootstrap 4, включающий в себя более 370 готовых решений, которые подойдут каждому. Скачав и разместив код того или иного элемента на своём сайте, можно сэкономить реально кучу времени, не собирая ничего с нуля.
Обязательно добавляйте данную страницу в закладки, чтобы нужные элементы из bootstrap были всегда под рукой.
Эта сборка bootstrap элементов включает следующий функционал
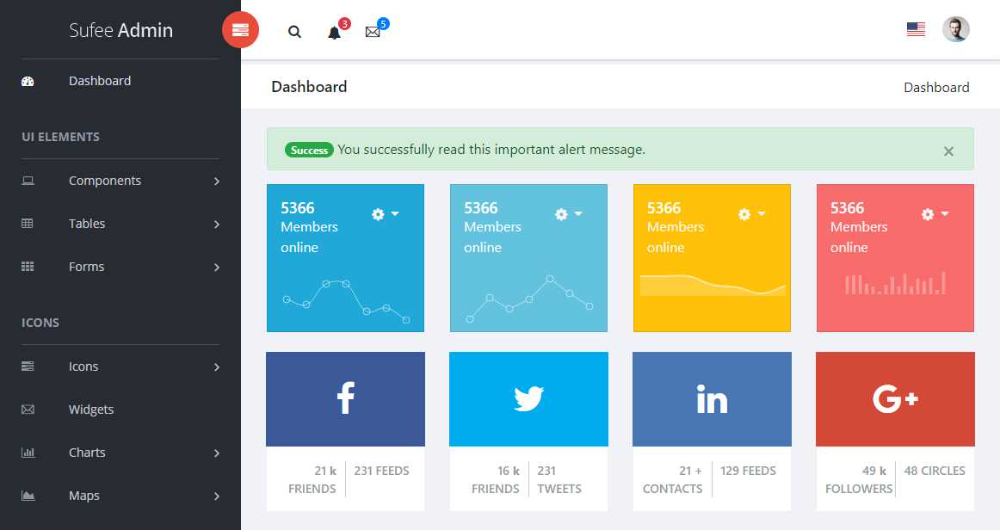
- Виджеты bootstrap
- Чарты, статистики, граффики bootstrap
- Навигация bootstrap
- Оформление для личного кабинета bootstrap
- Готовые якоря bootstrap для landing page
- Toggle меню bootstrap
- Мобильное меню bootstrap
- Оформление карточки товаров bootstrap
- Фотогалерея bootstrap
- Оформление статей для блога
- bootstrap инфографика
- Резюме на базе bootstrap
- Форма логин-пароль для bootstrap
- Форма регистрации на сайте bootstrap
- Иконки bootstrap
- Блок поделиться в соц сетях
- Интересные анимации и различные переходы
- Кнопка меню гамбургер, открывающая целый блок
- Табы bootstrap
- Галерея изображений с переворотом фото к описанию
- Адаптивная bootstrap таблица
- Карточка с ценами для сайта
- Плавно всплывающие блоки с описанием
- Статусы посещений и различной статистикой
- Дизайн блоки чтобы сайт выглядел более современно
- bootstrap календарь событий
- bootstrap меню с бесконечным списком пунктов
- Блок наша команда с анимациями и описаниями
- Красивые адабптивные виджеты соцсетей bootstrap
- Красиво оформленные текстовые блоки
- Тени box-shadow bootstrap
- Виджет погоды
- Свадебные приглашения
- Граффики для фондовых бирж
- Списки множественного выбора bootstrap
- Функция уведомлений на сайте
- Текстовый редактор на bootstrap
- bootstrap эмулятор смартфона
- Оформление страницы с ценами сайта
- Функциональная корзина, с возможностью редактирования количества товаров
- Табы навигации bootstrap
- Различные кнопки для сайта button
- Загрузчик файлов на сервер bootstrap
- Различные выпадающие меню dropdown-menu
- Прогресс бар bootstrap
- Виджет поста на сайт
- Таймлайн для описания деятельности по месяцам/годам
- Фильтр товаров на bootstrap
- Кнопка отправить на печать bootstrap
- Факты о нас в цифрах
- Адаптивная таблица сравнения товаров
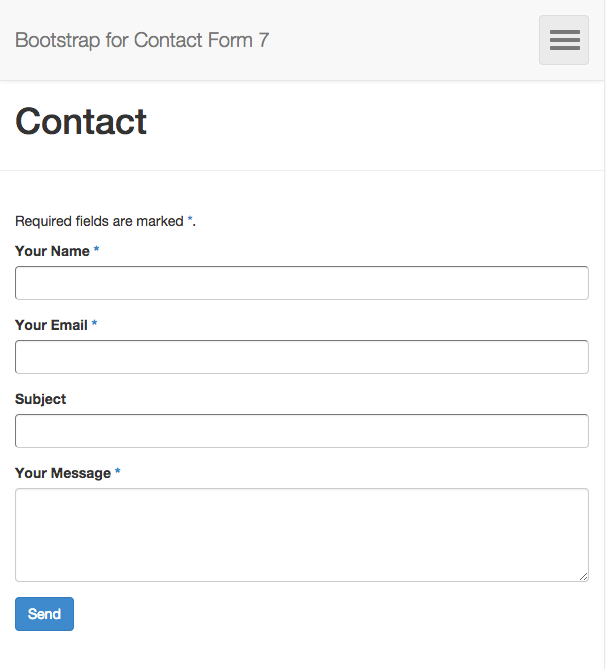
- Формы обратной связи для сайта
- Установка рейтинга для чего либо на bootstrap
- Форма заполнения для кредитных карт
- Планировщик задач на bootstrap
- Оформление и дизайн купонов
- Тема продажи приложений
- Блок отзывов на сайте
- Блок отзывов каруселью для сайта
- Записи для оформления блога
- Виджет музыкального плеера bootstrap
- Галерея с возможностью открыть фото во весь экран
- Красивое разделение блоков dividers
И это не весь список элементов которые присутствуют в данной сборке. Вы можете самостоятельно открать и опробывать каждый элемент
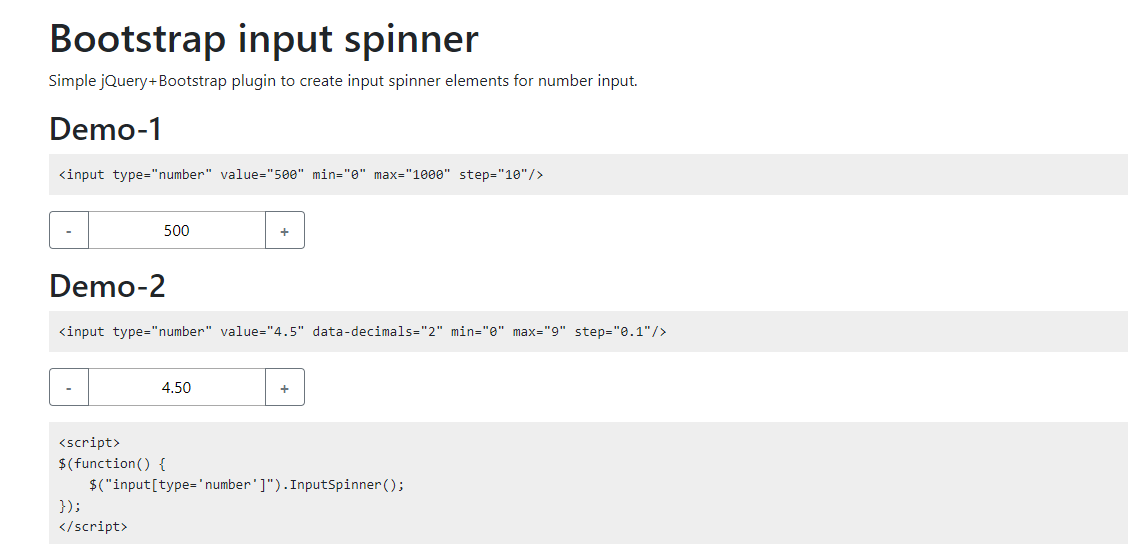
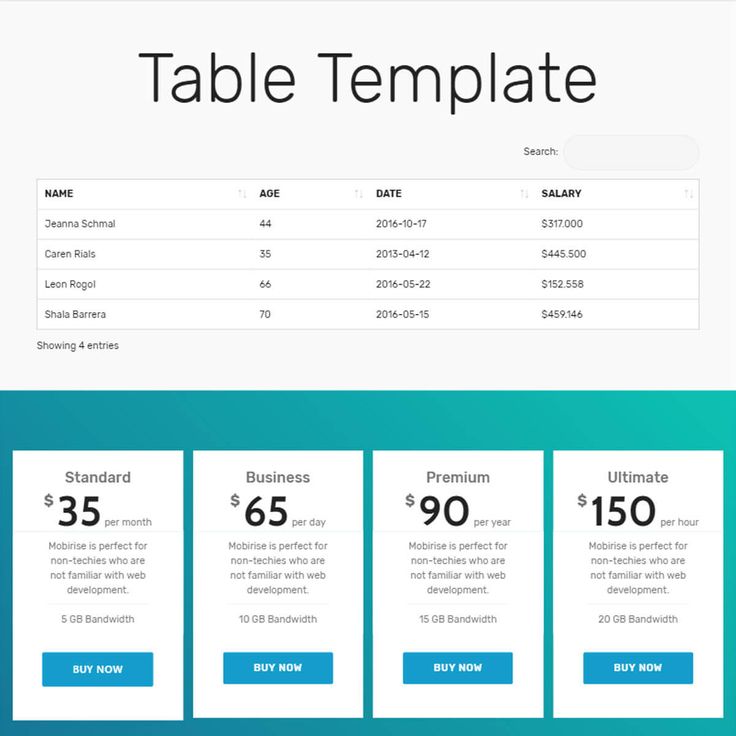
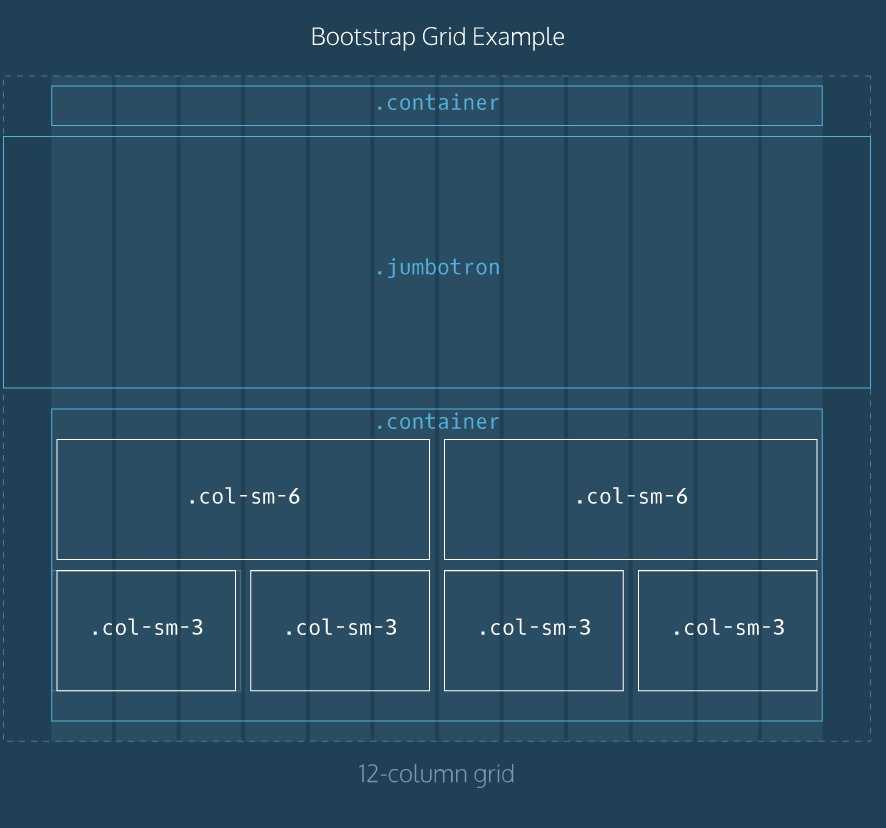
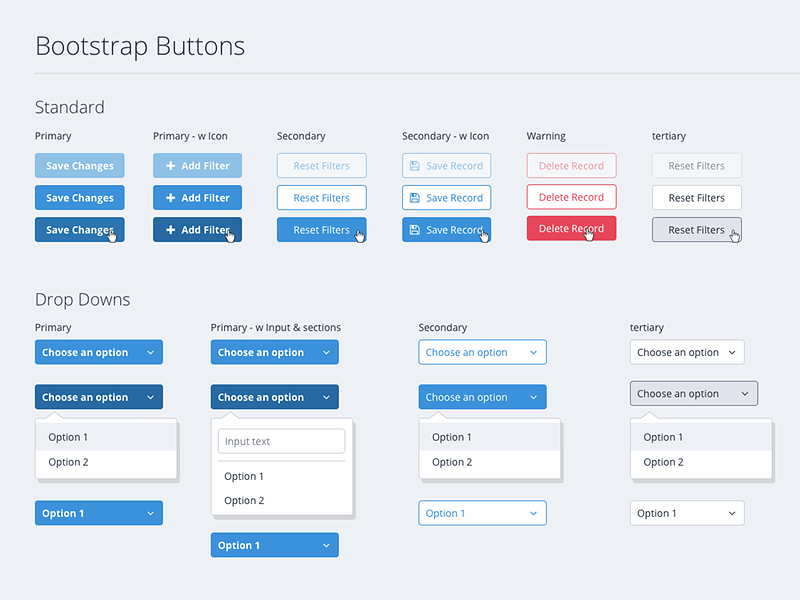
Вы можете самостоятельно открать и опробывать каждый элемент
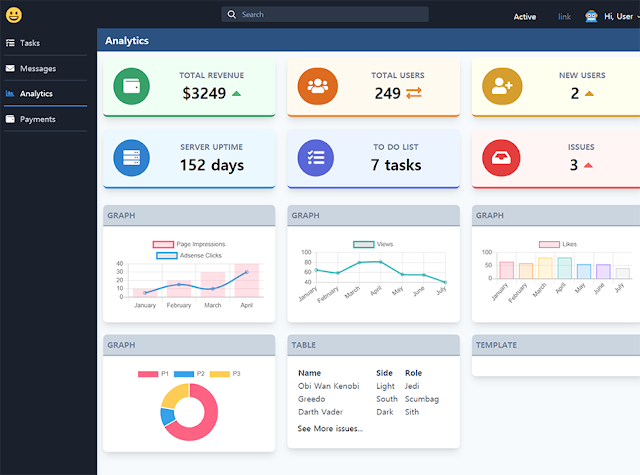
Widgets
Mini Blocks
Chart Block
Chart Block
Status UI
Resume
Team Block
Mini Site
Mini Chart
Mini Chart
Menu
Image Block
Mini Resume
Login/Reg Form
Icon Block
User Block
Slide Status
Chart Block
Flip Image
Pricing table
Report Block
Chart UI
Text Block
Status UI
Mini Blocks
Menu
Widget
Text Block
Status
Icon Block
Icon Block
Status Table
Menu
Menu
Team Block
Pricing Table
Pricing Table
Image Block
Social Media
Form
Ecommerce Item
Social Media
Icon Block
Text Block
Wedding
Status Block
Menu
Select UI
Notification
Select UI
Editor
Mobile UI
Pricing Table
Icon Block
Ecommerce Cart
Icon Block
Chart
Sliding Status
Button
File UI
Menu
Chart
Chart
Dropdown
Changelog
Social Media
Number Block
Icon Block
Status UI
Company Details
Widget
Login
Icon Block
Team Block
Facts in Number
Chart Block
Status Table
Post Its
File UI
Pricing Table
Notebook UI
Menu
Social Media
Wedding Theme
Progress Block
Resume
Post Widget
Image Block
Events
Button
Twitter Widget
Chart
Chart Block
Settings Widget
User Theme
Menu
Mini Theme
User Block
Icon Block
Widget
Icon Block
Menu
Colorful Menu
Chart Block
Timeline
Social Sharing
Icon Block
Info Block
Sliding Status
Text Block
Sliding Menu
Team Block
Report Block
Team Block
Menu Block
Team Block
Team Block
Team Block
Team Block
Pricing Table
Progress Block
Forms UI
Filter UI
Timeline
Letterhead
Invoice
Status UI
Mini Resume
Image Block
Image Block
Image Block
Image Block
Icon Block
Icon Block
Icon Block
Icon Block
Facts in Numbers
Image Block
Food Menu
Coming Soon
Team
Team Block
Item Comparison
Ecom Item UI
Real Estate List
Counter UI
Counter UI
Masonry Grid
Icon Block
Text Block
To Do List
Items Editor
Mini Chart
Counter
Contact
Pricing Table
Icon Block
Weather Block
Login/Reg Form
Menu
Team Block
Social Media
Icon Block
Image Block
Pricing Table
Timeline
Icon Block
Resume
Text Effect
Text Block
Pricing Table
Mini Chart
Image UI
Icon Block
Carousel
Image Block
Social Media
Pricing Table
Team Block
Report Block
Mini Resume
Map Block
Weather Block
Image Block
To Do List
Sliding Report
Air Ticket
Login & Registration
Contact Block
Report Block
Accordion UI
Mini Chart
Chart Block
Schedule UI
Credit Card UI
Mini Dashboard
Team Block
Growth Chart
Counter Block
Status Chart Block
Pricing Table
Image Icon Block
On Off Switch
Menu UI
Status UI
Progress Status
Our Process
App Site Landing Page
File List UI
Text Block
Text Block
Icon Block
Resume
Progress Report
Coupon UI
Chart Block
Image Block
App Theme
Pricing Table
Report UI
Social Media
Icon Block
Pricing Table
Progress UI
Testimonials
Testimonials
Pricing Table
Icon Block
Button
Mini Timeline
Blog UI
Text Block
Report Block
Icon Block
Mini Chart
Weather UI
Report Block
Chart Block
Flip Content
Chart UI
V Card
Bio Data
Quote Block
Icon Carousel
Testimonials
Twitter Block
Icon Block
Chart Block
Contacts List
Info Block
Chat Block
Chart Block
Social Media
Social Media
Quick Links
Quick Links
Music Player
Icon Block
Report Block
Social Media
Chart Block
Call UI
Menu Block
Map block
Image Carousel
Chart Block
Select Table
Chart Block
Image Gallery
Social Feed
Social Feed
Slide Content
Image Block
Timeline
Login Register
Social Media
Music Player
Report
Select UI
Icon Block
Team UI
Resume Mini
Text Block
Resume Block
Team Block
404
Box Shadow
Shadow Block
Dropcap
Coming Soon
Dividers
Login
Timeline
Report Block
Report Block
Menu
Text Block
Number Block
Team Block
Image Block
Login & Register
Скачать
Вот собственно и все! будем надеяться что данный набор элементов и графики сильно поможет вам в быстрой разработке ваших сайтов на bootstrap
Настройка и загрузка · Bootstrap
Выберите, какие файлы Less нужно скомпилировать в свою пользовательскую сборку Bootstrap. Не знаете, какие файлы использовать? Прочитайте страницы CSS и Компоненты в документации.
Не знаете, какие файлы использовать? Прочитайте страницы CSS и Компоненты в документации.
Общий код CSS
Стили печати
Типография
Код
Сеточная система
Столы
Формы
Кнопки
Отзывчивые утилиты
Компоненты
Глификоны
Группы кнопок
Входные группы
Навигация
Навбар
Панировочные сухари
Пагинация
Пейджер
Этикетки
Значки
Джамботрон
Миниатюры
Оповещения
Индикаторы выполнения
Медиа-элементы
Список групп
Панели
Адаптивная вставка
Уэллс
Значок закрытия
Компоненты JavaScript
Компонентные анимации (для JS)
(включая Collapse)
Падать
Подсказка
Трещать
Модальный
Карусель
Выберите, какие плагины jQuery должны быть включены в ваши пользовательские файлы JavaScript.
Связан с компонентами
Предупреждение об увольнении
Дополнительные кнопки
Функциональность карусели
Выпадающие списки
Модальные
Подсказки
Всплывающие окна (требуются всплывающие подсказки)
Переключаемые вкладки
Магия
Прикрепить
Крах
прокрутка
Переходы (обязательны для любого вида анимации)
Требуется jQuery
Для всех подключаемых модулей требуется последняя версия jQuery.
Настройте переменные Less, чтобы определить цвета, размеры и многое другое в ваших пользовательских таблицах стилей CSS.
Цвета
Серый и фирменные цвета для использования в Bootstrap.
@серая база
@серый-темнее
@серо-темный
@серый
@серо-светлый
@серо-светлый
@основной бренд
@успех бренда
@brand-info
@бренд-предупреждение
@бренд-опасность
Леса
Настройки для некоторых самых глобальных стилей.
@body-bg
Цвет фона для .
@text-color
Глобальный цвет текста на .
@link-color
Глобальный цвет текстовой ссылки.
@link-hover-color
Цвет при наведении ссылки устанавливается с помощью функции darken() .
@link-hover-decoration
Украшение при наведении ссылки.
Типографика
Шрифт, высота строки и цвет для основного текста, заголовков и т. д.
@font-family-sans-serif
@font-family-serif
@font-family-monospace
Моноширинные шрифты по умолчанию для , и
@база семейства шрифтов
@база размера шрифта
@размер шрифта большой
@маленький размер шрифта
@размер шрифта-h2
@размер шрифта-h3
@размер шрифта-h4
@размер шрифта-h5
@размер шрифта-h5
@размер шрифта-h6
@line-height-base
Безразмерный line-height для использования в таких компонентах, как кнопки.
@line-height-computed
Вычисленная высота строки ( размер шрифта * высота строки ) для использования с margin , padding и т. д.
д.
@headamifont
По умолчанию наследуется от .
@заголовки-шрифт-вес
@высота строки заголовков
@цвет заголовков
Иконография
Укажите пользовательское местоположение и имя файла прилагаемого шрифта значков Glyphicons. Полезно для тех, кто включает Bootstrap через Bower.
@icon-font-path
Загрузите шрифты из этого каталога.
@icon-font-name
Имя файла для всех файлов шрифтов.
@icon-font-svg-id
Идентификатор элемента в файле значка SVG.
Компоненты
Определение общих размеров отступов и радиусов границ и многое другое. Значения основаны на тексте 14 пикселей и высоте строки 1,428 (~ 20 пикселей для начала).
@padding-base-vertical
@padding-base-horizontal
@padding-большой-вертикальный
@padding-большой-горизонтальный
@padding-small-vertical
@padding-small-horizontal
@padding-xs-vertical
@padding-xs-горизонтальный
@line-height-large
@line-height-small
@граница-радиус-база
@граница-радиус-большой
@border-radius-small
@component-active-color
Глобальный цвет для активных элементов (например, навигации или раскрывающихся списков).
@component-active-bg
Глобальный цвет фона для активных элементов (например, навигации или раскрывающихся списков).
@caret-width-base
Ширина границы для создания кареток, обозначающих раскрывающиеся списки.
@caret-width-large
Размер каретки немного увеличивается для более крупных компонентов.
Таблицы
Настройка таблицы .table с базовыми значениями, каждое из которых используется во всех вариантах таблицы.
@table-cell-padding
Заполнение для @table-уплотненная-ячейка-заполнение Заполнение для ячеек в @table-bg Цвет фона по умолчанию для всех таблиц. @table-bg-accent Цвет фона, используемый для @table-bg-hover Цвет фона, используемый для @table-bg-активный
@table-border-color Цвет границы для границ таблицы и ячеек. Для каждой кнопки Bootstrap определите цвет текста, фона и границы. @btn-шрифт-вес
@btn-цвет по умолчанию
@btn-default-bg
@btn-граница по умолчанию
@btn-основной-цвет
@btn-primary-bg
@btn-основная-граница
@btn-успех-цвет
@btn-success-bg
@btn-успех-граница
@btn-info-color
@btn-info-bg
@btn-информация-граница
@btn-предупреждающий-цвет
@btn-warning-bg
@btn-warning-border
@btn-опасный-цвет
@btn-danger-bg
@btn-danger-border
@btn-link-disabled-color
@btn-граница-радиус-база
@btn-граница-радиус-большой
@btn-border-radius-small
@input-bg @input-bg-disabled @input-color . @input-border @input-border-radius По умолчанию @input-border-focus Цвет границы для входных данных в фокусе @input-color-placeholder Цвет текста-заполнителя @input-height-base @input-height-large Large @input-height-small Small s и s. .table-уплотненная . . .  table-striped
table-striped .table-hover . Кнопки
Forms
<Ввод> Цвет фона <Вход отключен> Цвет фона  > s
> s цвет границы . Small .form-control радиус границы 2 .form-control
height .form-control height .form-control height 2





 0.1
0.1 


 list-group-item
list-group-item  радиус
радиус  между элементами хлебных крошек
между элементами хлебных крошек 