Компоненты | Bootstrap 5: Основы верстки
Компоненты — это готовые блоки, которые содержат частоиспользуемые элементы страницы. Например: карточки товара, формы, кнопки.
Так как компоненты являются частью Bootstrap, то они хорошо оптимизированы и имеют разные варианты использования.
Основные особенности готовых компонентов в Bootstrap:
Адаптивность. Компоненты адаптированы для разных разрешений экрана в рамках сетки Bootstrap
Модульность. Компоненты независимы и могут комбинироваться друг с другом в разных последовательностях. Их часто можно использовать внутри друг друга. Например, внутри компонента шапки могут использоваться компоненты кнопок
Настройка. Для многих компонентов существует несколько вариантов использований и дизайна. Для этого используются дополнительные классы, которые описаны в документации
Рассмотрим использование компонентов на примере кнопок.
Компонент «Кнопка»
Кнопки — одни из самых распространенных компонентов в Bootstrap.
Как и большинство компонентов, кнопки создаются с помощью нескольких типов классов:
Так добивается отделение структуры компонента от его оформления. Такой подход в способах организации стилей называется OOCSS или Объектно-ориентированный CS. Подробнее о подходе вы можете прочитать в нашем блоге, ссылка на статью будет в конце урока.
Структурный класс для кнопок — btn. Применив его на любой участок верстки, вы добавите стили, которые характерны для кнопок в Bootstrap: отступы, стили при наведении и нажатии, размер шрифта, выравнивание:
<button type="button">Я — базовая кнопочка</button>
See the Pen bootstrap_basic_course_utilities_example by Hexlet (@hexlet) on CodePen.
Нажмите на кнопку, чтобы увидеть стили, которые применяются при активном псевдоклассе :active.
Такая кнопка вряд ли будет использоваться на странице, хотя дизайнерская жилка может выдать что угодно. Для оформления кнопок используются специальные классы, которые отвечают только за оформление.
Например, чтобы покрасить кнопку, используется дополнительный класс btn-цвет. В Bootstrap используется несколько основных цветов, которые названы по их смыслу:
primarysecondarysuccessdangerwarninginfolightdark
Подставим разные классы и посмотрим, как изменится внешний вид кнопок:
See the Pen bootstrap_basic_course_components_button-2 by Hexlet (@hexlet) on CodePen.
Второстепенные классы могут менять не только расцветку компонента, но и изменять его общую структуру. Для кнопок одни из таких классов — это
Для кнопок одни из таких классов — это btn-lg и btn-sm. Они изменяют отступы, размер шрифта и их базовый размер:
See the Pen bootstrap_basic_course_components_button-2 by Hexlet (@hexlet) on CodePen.
На примере выше видно, что классы можно комбинировать. Это позволяет придавать разную стилистику компонентам как в расцветке, так и в размерах.
370+ Большой набор Bootstrap элементов на сайт
Здесь собраны все необходимые bootstrap элементы которые облегчат жизнь в разработке любому разработчику. Доступно для скачивания.
# Разработка 12 Сентября 2020Комментариев: 10
Здесь мы собрали большой набор готовых элементов для bootstrap 3 и bootstrap 4, включающий в себя более 370 готовых решений, которые подойдут каждому. Скачав и разместив код того или иного элемента на своём сайте, можно сэкономить реально кучу времени, не собирая ничего с нуля.
Обязательно добавляйте данную страницу в закладки, чтобы нужные элементы из bootstrap были всегда под рукой.
Эта сборка bootstrap элементов включает следующий функционал
- Виджеты bootstrap
- Чарты, статистики, граффики bootstrap
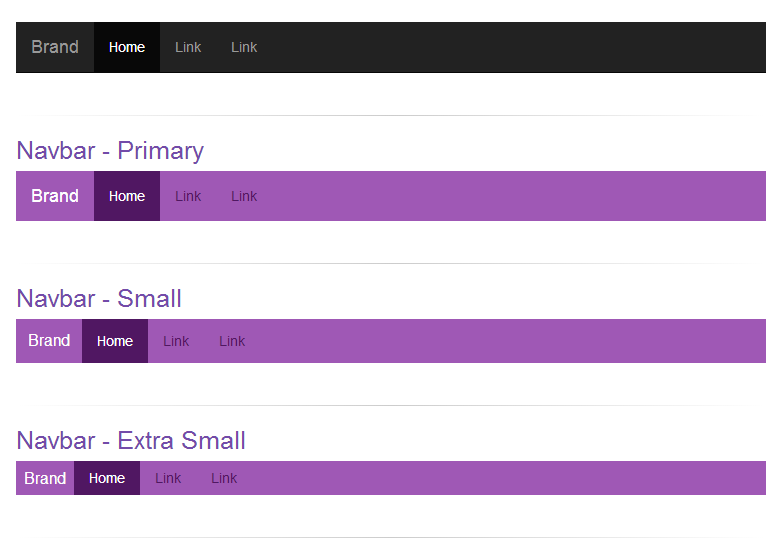
- Навигация bootstrap
- Оформление для личного кабинета bootstrap
- Готовые якоря bootstrap для landing page
- Toggle меню bootstrap
- Мобильное меню bootstrap
- Оформление карточки товаров bootstrap
- Фотогалерея bootstrap
- Оформление статей для блога
- bootstrap инфографика
- Резюме на базе bootstrap
- Форма логин-пароль для bootstrap
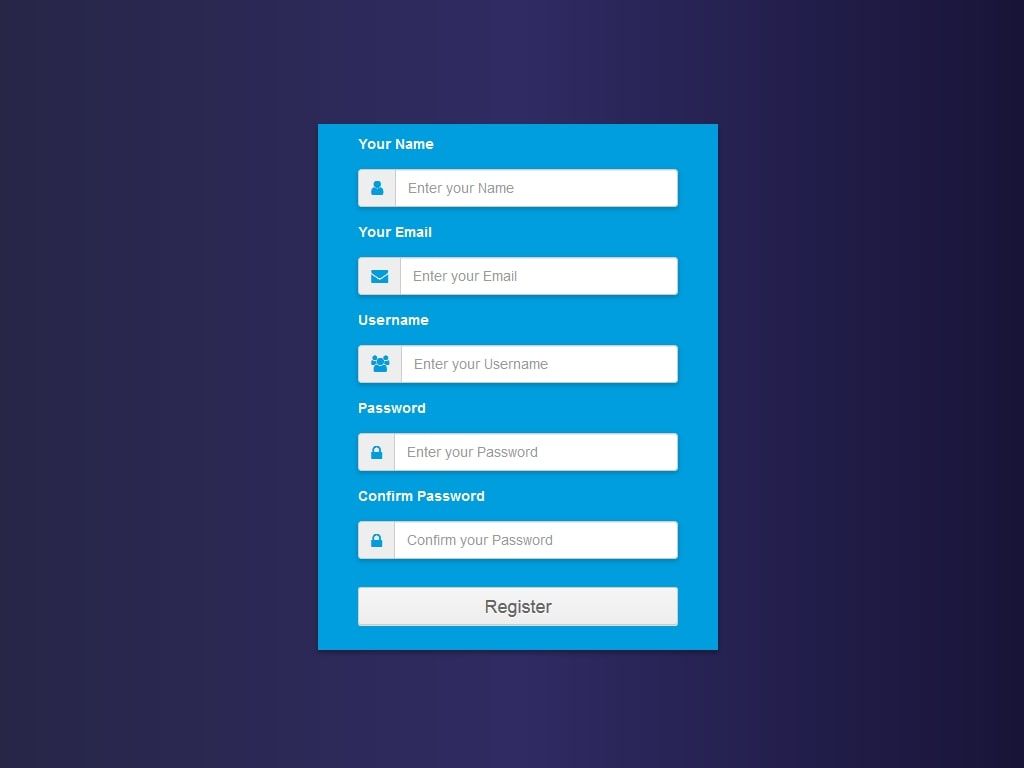
- Форма регистрации на сайте bootstrap
- Иконки bootstrap
- Блок поделиться в соц сетях
- Интересные анимации и различные переходы
- Кнопка меню гамбургер, открывающая целый блок
- Табы bootstrap
- Галерея изображений с переворотом фото к описанию
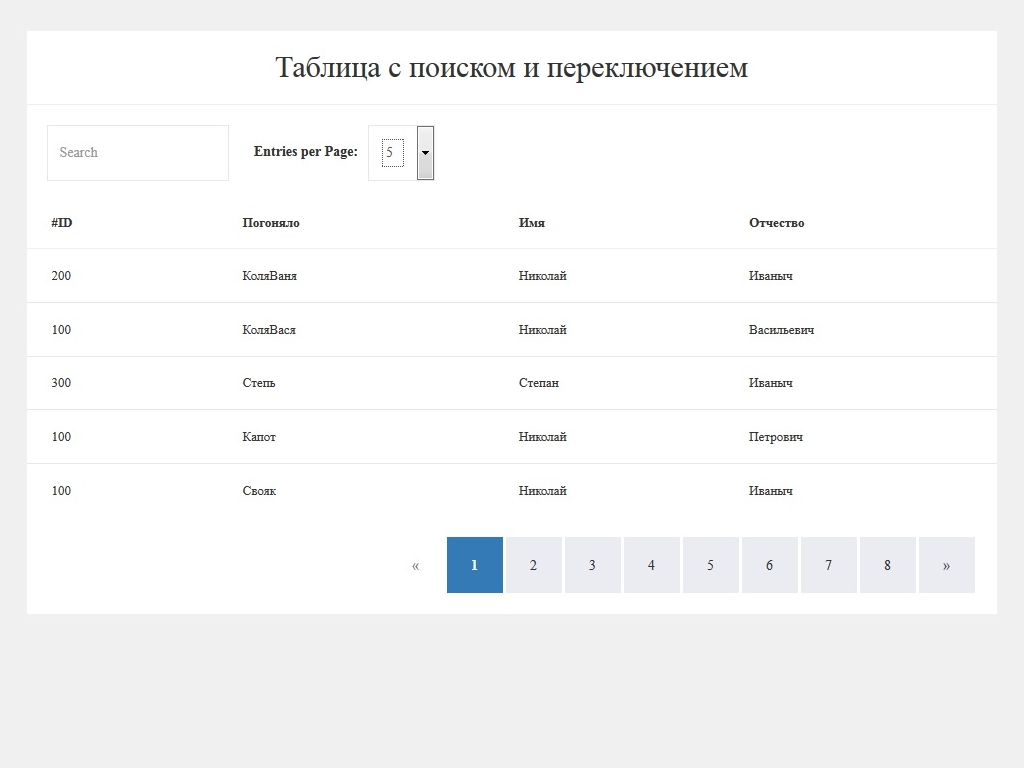
- Адаптивная bootstrap таблица
- Карточка с ценами для сайта
- Плавно всплывающие блоки с описанием
- Статусы посещений и различной статистикой
- Дизайн блоки чтобы сайт выглядел более современно
- bootstrap календарь событий
- bootstrap меню с бесконечным списком пунктов
- Блок наша команда с анимациями и описаниями
- Красивые адабптивные виджеты соцсетей bootstrap
- Красиво оформленные текстовые блоки
- Тени box-shadow bootstrap
- Виджет погоды
- Свадебные приглашения
- Граффики для фондовых бирж
- Списки множественного выбора bootstrap
- Функция уведомлений на сайте
- Текстовый редактор на bootstrap
- bootstrap эмулятор смартфона
- Оформление страницы с ценами сайта
- Функциональная корзина, с возможностью редактирования количества товаров
- Табы навигации bootstrap
- Различные кнопки для сайта button
- Загрузчик файлов на сервер bootstrap
- Различные выпадающие меню dropdown-menu
- Прогресс бар bootstrap
- Виджет поста на сайт
- Таймлайн для описания деятельности по месяцам/годам
- Фильтр товаров на bootstrap
- Кнопка отправить на печать bootstrap
- Факты о нас в цифрах
- Адаптивная таблица сравнения товаров
- Формы обратной связи для сайта
- Установка рейтинга для чего либо на bootstrap
- Форма заполнения для кредитных карт
- Планировщик задач на bootstrap
- Оформление и дизайн купонов
- Тема продажи приложений
- Блок отзывов на сайте
- Блок отзывов каруселью для сайта
- Записи для оформления блога
- Виджет музыкального плеера bootstrap
- Галерея с возможностью открыть фото во весь экран
- Красивое разделение блоков dividers
И это не весь список элементов которые присутствуют в данной сборке. Вы можете самостоятельно открать и опробывать каждый элемент
Вы можете самостоятельно открать и опробывать каждый элемент
Widgets
Mini Blocks
Chart Block
Chart Block
Status UI
Resume
Team Block
Mini Site
Mini Chart
Mini Chart
Menu
Image Block
Mini Resume
Login/Reg Form
Icon Block
User Block
Slide Status
Chart Block
Flip Image
Pricing table
Report Block
Chart UI
Text Block
Status UI
Mini Blocks
Menu
Widget
Text Block
Status
Icon Block
Icon Block
Status Table
Menu
Menu
Team Block
Pricing Table
Pricing Table
Image Block
Social Media
Form
Ecommerce Item
Social Media
Icon Block
Text Block
Wedding
Status Block
Menu
Select UI
Notification
Select UI
Editor
Mobile UI
Pricing Table
Icon Block
Ecommerce Cart
Icon Block
Chart
Sliding Status
Button
File UI
Menu
Chart
Chart
Dropdown
Changelog
Social Media
Number Block
Icon Block
Status UI
Company Details
Widget
Login
Icon Block
Team Block
Facts in Number
Chart Block
Status Table
Post Its
File UI
Pricing Table
Notebook UI
Menu
Social Media
Wedding Theme
Progress Block
Resume
Post Widget
Image Block
Events
Button
Twitter Widget
Chart
Chart Block
Settings Widget
User Theme
Menu
Mini Theme
User Block
Icon Block
Widget
Icon Block
Menu
Colorful Menu
Chart Block
Timeline
Social Sharing
Icon Block
Info Block
Sliding Status
Text Block
Sliding Menu
Team Block
Report Block
Team Block
Menu Block
Team Block
Team Block
Team Block
Team Block
Pricing Table
Progress Block
Forms UI
Filter UI
Timeline
Letterhead
Invoice
Status UI
Mini Resume
Image Block
Image Block
Image Block
Image Block
Icon Block
Icon Block
Icon Block
Icon Block
Facts in Numbers
Image Block
Food Menu
Coming Soon
Team
Team Block
Item Comparison
Ecom Item UI
Real Estate List
Counter UI
Counter UI
Masonry Grid
Icon Block
Text Block
To Do List
Items Editor
Mini Chart
Counter
Contact
Pricing Table
Icon Block
Weather Block
Login/Reg Form
Menu
Team Block
Social Media
Icon Block
Image Block
Pricing Table
Timeline
Icon Block
Resume
Text Effect
Text Block
Pricing Table
Mini Chart
Image UI
Icon Block
Carousel
Image Block
Social Media
Pricing Table
Team Block
Report Block
Mini Resume
Map Block
Weather Block
Image Block
To Do List
Sliding Report
Air Ticket
Login & Registration
Contact Block
Report Block
Accordion UI
Mini Chart
Chart Block
Schedule UI
Credit Card UI
Mini Dashboard
Team Block
Growth Chart
Counter Block
Status Chart Block
Pricing Table
Image Icon Block
On Off Switch
Menu UI
Status UI
Progress Status
Our Process
App Site Landing Page
File List UI
Text Block
Text Block
Icon Block
Resume
Progress Report
Coupon UI
Chart Block
Image Block
App Theme
Pricing Table
Report UI
Social Media
Icon Block
Pricing Table
Progress UI
Testimonials
Testimonials
Pricing Table
Icon Block
Button
Mini Timeline
Blog UI
Text Block
Report Block
Icon Block
Mini Chart
Weather UI
Report Block
Chart Block
Flip Content
Chart UI
V Card
Bio Data
Quote Block
Icon Carousel
Testimonials
Twitter Block
Icon Block
Chart Block
Contacts List
Info Block
Chat Block
Chart Block
Social Media
Social Media
Quick Links
Quick Links
Music Player
Icon Block
Report Block
Social Media
Chart Block
Call UI
Menu Block
Map block
Image Carousel
Chart Block
Select Table
Chart Block
Image Gallery
Social Feed
Social Feed
Slide Content
Image Block
Timeline
Login Register
Social Media
Music Player
Report
Select UI
Icon Block
Team UI
Resume Mini
Text Block
Resume Block
Team Block
404
Box Shadow
Shadow Block
Dropcap
Coming Soon
Dividers
Login
Timeline
Report Block
Report Block
Menu
Text Block
Number Block
Team Block
Image Block
Login & Register
Скачать
Вот собственно и все! будем надеяться что данный набор элементов и графики сильно поможет вам в быстрой разработке ваших сайтов на bootstrap
Компоненты начальной загрузки
Разработчик Командная лицензияСколько человек?
Мы рассчитаем стоимость лицензии.
ежемесячно
$24/месяцна 1 аккаунт
Самый популярный
годовой
на 1 аккаунт
срок службы
$249/оплачивается один разна 1 аккаунт
Выбранный план включает пожизненный годовой месячный доступ к редактору для Tailwind CSS, Bulma, Bootstrap и Material-UI.
Пожизненная лицензия лучше всего для тех, кто живет словами «Front-end for Life!»
Годовая подписка лучше всего подходит для тех, кто создает несколько проектов в год.
Ежемесячная подписка лучше всего подходит для тех, кто в настоящее время планирует только один проект.
Месячная подписка для команды Годовая подписка для команды Пожизненная командная лицензияСоздать учетную запись
Оплата картой
Оплата через PayPal™
Я согласен с условиями использования и политикой конфиденциальности.Вы должны согласиться перед отправкой.
Выставляем счета-фактуры с НДС.
Более 50 красивых библиотек пользовательского интерфейса
Переключайтесь между библиотеками пользовательского интерфейса и каждый раз создавайте уникальные проекты. В вашем распоряжении более 8000 компонентов пользовательского интерфейса.
Гибкое решение
Работайте в своих любимых технологиях: Tailwind CSS, Bootstrap, Bulma или Material‑UI (React).
Постоянное обновление
Вы будете получать новые библиотеки пользовательского интерфейса каждый месяц.
Без ограничений
Создавайте и экспортируйте неограниченное количество проектов для себя или своих клиентов.
Поддержка плагинов
Работайте так, как вам удобно. После экспорта улучшите свою работу в любой IDE. Зарегистрированные пользователи могут использовать наше расширение Visual Studio Code!
Основные элементы Bootstrap
В этом уроке мы узнаем, как реализовать несколько наиболее распространенных ресурсов и стилей Bootstrap. Эти ресурсы сделают наши проекты значительно лучше без дополнительной работы. Мы также узнаем, как добавлять собственные стили вместе со стилями из Bootstrap.
Эти ресурсы сделают наши проекты значительно лучше без дополнительной работы. Мы также узнаем, как добавлять собственные стили вместе со стилями из Bootstrap.
Настройка проекта
Мы создадим веб-сайт, чтобы обобщить все, что мы узнали в этом разделе, и по ходу дела добавим стили Bootstrap.
Начните с создания нового каталога проекта с именем section-in-review . Он будет содержать файл .html с именем index.html и каталог css .
Теперь добавим стартовый код в index.html :
index.html
<голова>Моя первая секция в Эпикоде <тело>Моя первая секция в Эпикоде
<р> Я почти закончил свой первый раздел курса в Эпикодусе. Вот некоторые вещи, которые я узнал до сих пор:Командная строка
<ул>

Git и GitHub
<ул>HTML
<ул>
CSS
<ул>Автозагрузка
<ул>Давайте посмотрим на наш сайт:
Пока не очень интересно. Пришло время добавить Bootstrap!
Добавление Bootstrap
Как описано в уроке Bootstrap: загрузка и установка, давайте загрузим копию Bootstrap версии 5.2 и поместим таблицу стилей bootstrap. в папку  css
css css нашего проекта.
Примечание: Мы используем этот подход вместо CDN, потому что может быть полезно взглянуть на файл bootstrap.css для целей разработки. Вот почему мы не используем уменьшенную версию.
Наш каталог проектов должен быть организован следующим образом:
раздел на рассмотрении ├── CSS │ └── bootstrap.css └── index.html
Затем мы свяжем эту таблицу стилей Bootstrap с тегами
index.html
... <голова>Моя первая секция в Эпикоде ...
Помните, когда ... находится в фрагменте кода, это просто означает, что мы опустили код из файла, который мы изображаем, чтобы было яснее увидеть, где произошли изменения.
Стили Bootstrap
Если мы обновим нашу страницу, мы увидим, что наш веб-сайт уже выглядит по-другому:
Это показывает, что просто загрузив Bootstrap в наш проект, мы можем значительно улучшить внешний вид нашего веб-сайта. Если вам не нравится стилизация ваших веб-сайтов, установка Bootstrap в ваш проект — это хорошая основа для ваших веб-сайтов.
Если вам не нравится стилизация ваших веб-сайтов, установка Bootstrap в ваш проект — это хорошая основа для ваших веб-сайтов.
Однако мы едва коснулись того, что мы можем сделать. Bootstrap предоставляет множество правил стилизации, которые мы можем применить к нашему HTML. Давайте добавим один сейчас.
Контейнеры
Одним из наиболее часто используемых элементов Bootstrap является контейнер. Контейнеры оборачивают наш контент и добавляют отступы, которые динамически увеличиваются или уменьшаются в размере в зависимости от области просмотра пользователя.
Мы можем добавить контейнер в наш HTML следующим образом:
index.html
<голова>Моя первая секция в Эпикоде <тело> <дел> ...

 Обратите внимание, что
Обратите внимание, что  Все, что нам нужно сделать, это добавить этот класс, чтобы использовать CSS в
Все, что нам нужно сделать, это добавить этот класс, чтобы использовать CSS в  Стили Bootstrap добавляются через классы, которые мы применяем к элементам:
Стили Bootstrap добавляются через классы, которые мы применяем к элементам: 


 Это правильный способ настроить наши стили. Никогда не заходите в файл Bootstrap CSS или JS и не настраивайте там код. Хотя технически это будет работать, это очень плохая практика — напрямую редактировать внешнюю структуру.
Это правильный способ настроить наши стили. Никогда не заходите в файл Bootstrap CSS или JS и не настраивайте там код. Хотя технически это будет работать, это очень плохая практика — напрямую редактировать внешнюю структуру.
 ..
..
