Что такое Bootstrap OTUS
При программировании приходится часто использовать разнообразные фреймворки, библиотеки, шаблоны. Это готовые элементы кода, способные ускорить разработку.
Огромной популярностью при создании сайтов и web-приложений пользуются языки JavaScript, HTML и CSS. Они имеют поддержку работы с Bootstrap. Именно об этом компоненте зайдет речь далее в статье.
Определение
Bootstrap – своеобразный набор инструментов со свободным распространением, используемый для создания веб-приложений и сайтов. Носит название Twitter Bootstrap. Предусматривает в своем составе шаблоны для:
- кнопок;
- веб-форм;
- меток;
- навигационных элементов;
- интерфейсных составляющих.
Поддерживает HTML и CSS. Bootstrap совместим с Java-расширениями. Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Немного истории
Рассматриваемая библиотека изначально разрабатывалась компанией Twitter. Предполагалось, что она будет внутренним фреймворком. Первое название – Twitter Bootstrap. Чуть позже, после нескольких месяцев разработки, проект получил новое имя. Оно известно по сегодняшний день. Имя Бутстрапа продвигается с 19 августа 2011 года. Это – первый релиз библиотеки.
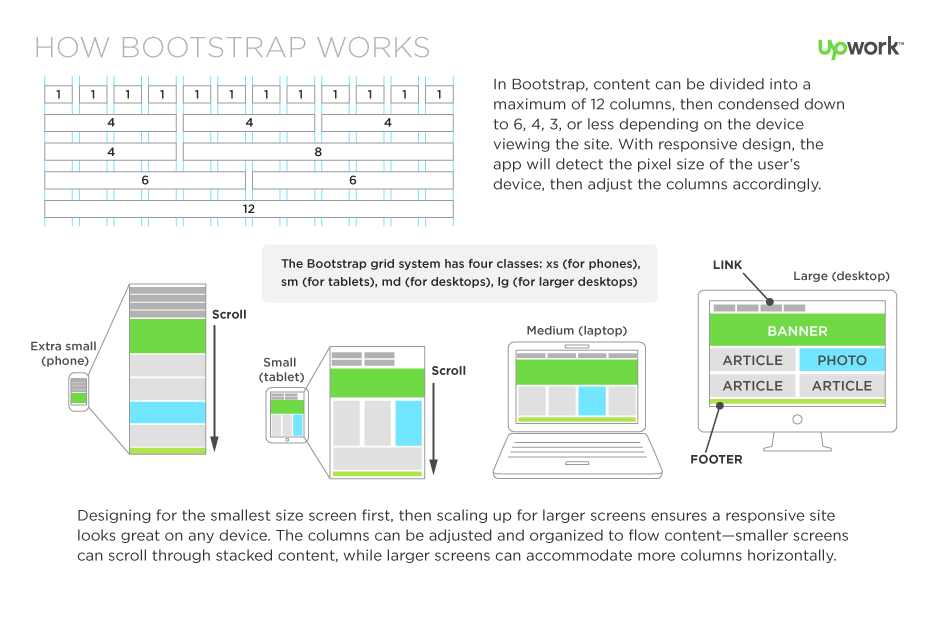
К концу 2012 года вышла вторая версия фреймворка. Она получила 12-колоночную сетку и поддержку адаптивности. Другие корректировки были не столь значительными.
Чуть больше чем через полгода, к августу 2013, появилась 3 версия of Bootstrap. В ней:
- продолжили развивать адаптивность;
- реализовали переход к концепции типа mobile first;
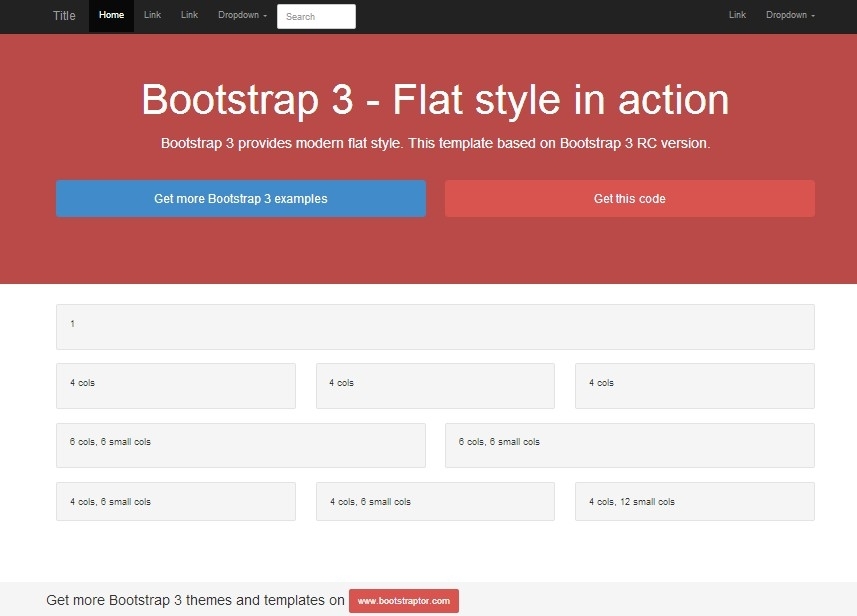
- дизайн получил «по умолчанию» плоскость.
Начиная с 3 версии Бутстрапа, библиотека стала пользоваться спросом на JS и HTML при создании ПО кроссплатформенного типа. Ключевой задачей инструментария является адаптация в первую очередь под мобильные устройства.
Четвертая версия фреймворка вышла лишь 18 января 2018 года, хотя работа над ней началась в конце октября 2014. В процессе пользователи видели альфа-версию и две беты. А в середине июля 2020 года появилась новая разработка. Речь идет о Bootstrap 5.
Ключевые инструменты
Соответствующий фреймворк – это удобное средство работы с CSS и HTML. Оно имеет в своем составе огромное множество инструментов, облегчающих веб-разработку. Среди основных компонентов выделяют:
- медиа – возможность управлять видео, а также разнообразными изображениями;
- таблицы – средства для оформления табличек, включая функциональность сортировки;
- типографика – содержит шрифты и их описания, определения некоторых классов для шрифтов;
- шаблоны – здесь находятся резиновые или фиксированные шаблоны документации;
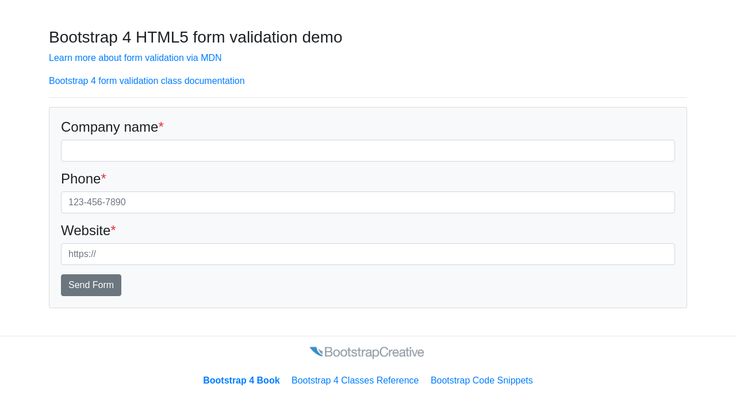
- формы – классы, необходимые для грамотного оформления веб-форм и разнообразных сопутствующих событий;
- навигация – классы, помогающие оформлять панели, вкладки, переходы от страниц к страницам, меню, инструментальную панель;
- аперты – раздел, в котором можно найти все необходимое для создания диалогового окна, подсказки или всплывающих окошек.

Также среди ключевого функционала of the Бутстрапа выделяют пункт «Сетки». Это – заблаговременно заданные параметры колонок. Их используют как сразу, так и после корректировок. Применяются в CSS описаниях документов/файлов.
Почему Bootstrap
Данный фреймворк популярен среди веб-разработчиков, особенно тех, кто осваивает HTML и CSS. Он имеет ряд преимуществ:
- Разнообразие функционала. За счет встроенных возможностей веб-разработка станет в несколько раз быстрее.
- Позволяет настраивать размеры блоков имеющегося сайта в зависимости от используемого устройства. Данный прием обеспечивает кроссплатформенность.
- Огромное количество туториалов, литературы и уроков to the Bootstrap. Получить помощь можно в дружественном сообществе. Там охотно отвечают на вопросы новичков.
- Поддержка различных CMS. Пример – WordPress, Opencart, Joomla.
А еще соответствующий набор инструментов совместим со всеми популярными языками web-разработки. Это делает его универсальным и удобным.
Это делает его универсальным и удобным.
Как использовать
Использование Бутстрапа – не слишком трудное занятие для тех, кто уже знаком с интернет-программированием. Для того, чтобы внедрить соответствующий инструментарий в проект, можно использовать jsDelivr, бесплатную CDN с открытым исходным кодом. Сначала нужно link to getbootstrap. Загрузить пакет можно тут. Далее все зависит от способа подключения.
В CSS
Если при разработке используется CSS, потребуется скопировать и ставить часть кода link в свой head. Сделать это необходимо перед иными таблицами стилей. Прием поможет загрузить CSS.
В JavaScript
В конце имеющейся страницы на JS необходимо поместить тег script перед закрывающимся body. Строчка для формирования соответствующего запроса находится на официальной страничке загрузки инструмента.
Пакетное и раздельное подключение
При пакетном подключении каждый плагин Bootstrap включается в один из нескольких пакетов. Оба файла (bootstrap. bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
Если хочется использовать отдельные скрипты, сначала необходимо подключить Popper. Лишь после этого осуществлять подключение плагинов JavaScript.
Стартовый шаблон
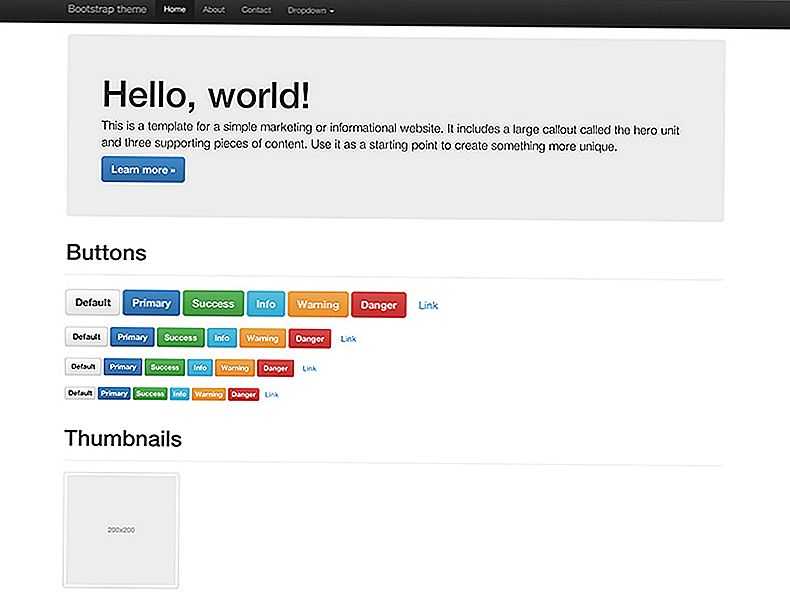
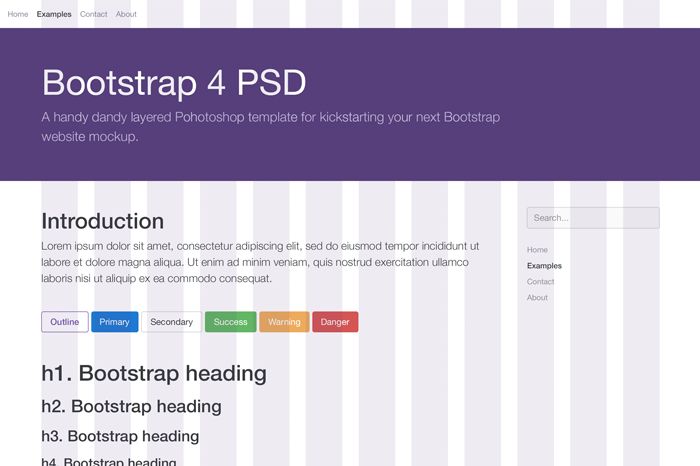
Ниже – стартовый шаблон для странички, отвечающий последним стандартам дизайна. Реализован в 4 версии фреймворка. Использование HTML5 и активация метатега области просмотра нужны для грамотного поведения страниц:
Здесь можно посмотреть туториалы по Bootstrap HTML. Но быстрее и лучше освоить данный фреймворк помогут специализированные дистанционные компьютерные курсы. Программы рассчитаны на срок от нескольких месяцев до года. Подходят новичкам и опытным разработчикам. В конце успешно завершенного курса пользователь получит электронный сертификат, подтверждающий знания.
Bootstrap 5: преимущества и обновления
Bootstrap 5: преимущества и обновления
А вы слышали, что самый популярный среди веб-разработчиков фреймворк обновлен до новой версии и имеет еще больше полезных функций? В статье разбираемся, что такое Bootstrap и какие новые фишки внесли разработчики в 5 версию.
Веб-разработка
2 апр. 2021
Bootstrap — это большая коллекция удобных фрагментов кода, написанных на HTML, CSS и JavaScript, которая позволяет разработчикам и дизайнерам быстро создавать полностью адаптивные веб-сайты.
Почему веб-разработчики любят Bootstrap?
- Bootstrap ускоряет процесс верстки сайтов благодаря большому количеству готовых компонентов.
- Фреймворк позволяет настраивать размеры блоков сайта в зависимости от ширины устройства как для компьютера, так и для телефона.
- Bootstrap очень популярен среди разработчиков, поэтому в интернете существует большое количество статей и уроков, а также форумов.
- Bootstrap можно использовать для создания сайтов с различными CMS — WordPress, Joomla, Opencart.
История важных обновлений
Bootstrap был создан бывшими сотрудниками Twitter Марком Отто и Джейкобом Торнтоном в 2011 году. За 8 лет существования было выпущено 5 версий с нововведениями:
За 8 лет существования было выпущено 5 версий с нововведениями:
- 31 января 2012 года в Bootstrap появилась 12-колоночная сетка и поддержка адаптивности;
- Версия от 19 августа 2013 года получила дальнейшее развитие адаптивности. Был осуществлён переход к концепции mobile first — оптимизации прежде всего под мобильные устройства;
- 18 января 2018 года выпущена первая стабильная версия Bootstrap 4, которой предшествовали 2 бета-версии;
- 16 июня 2020 года разработчики выпустили новейшую версию Bootstrap альфа 5.
Что нового в 5 версии?
Отказ от jQuery в пользу классического JS
Сегодня сообщество веб-разработчиков чаще используют такие фреймворки, как Angular, Vue и React, поэтому разработчики Bootstrap 5 решили сделать переход с jQuery на Vanilla JavaScript.
Отключена поддержка браузера Internet Explorer версий 10 и 11
Команда Bootstrap решила отказаться от поддержки Internet Explorer 10 и 11, что является хорошим шагом, поскольку это позволит веб-дизайнерам и разработчикам больше сосредоточиться на разработке современных веб-страниц, не беспокоясь о том, что можно повредить какой-либо фрагмент кода или увеличить размер проекта.
Добавлена библиотека пользовательских иконок SVG
Марк Отто создал и внедрил в 5-ю версию Bootstrap новую библиотеку иконок с поддержкой SVG.
Переход от Jekyll на Hugo
Jekyll — это бесплатный генератор статических сайтов с открытым исходным кодом. Jekyll используется для создания веб-сайтов с простой в использовании навигацией, компонентами веб-сайтов и генерирует весь контент сразу. Bootstrap 4 был отличным инструментом для интеграции с Jekyll через Sass (Syntactically Awesome Style Sheets), но в Bootstrap 5 ожидается переход с Jekyll на Hugo.
Hugo описывается как «быстрый и гибкий генератор статических сайтов, созданный на GoLang». Возможная причина перехода в том, что Hugo прост в использовании. По сравнению с Jekyll, он имеет отличную интеграцию с популярным веб-хостингом и может организовать ваш контент с любой структурой URL-адресов.
Обновление классов
Из Bootstrap 5 будут удалены некоторые CSS-классы и добавлены новые. Согласно официальным данным из Bootstrap 5 уже удалены классы:
Согласно официальным данным из Bootstrap 5 уже удалены классы:
- form-row
- form-inline
- list-inline
- card-deck
Список добавленных классов:
- gx*- пространство между ячейками по горизонтали
- gy*- пространство между ячейками по вертикали
- g*- пространство между ячейками по горизонтали и вертикали
- row-cols-auto — автоматическое распределение колонок сетки
Адаптивные шрифты
Bootstrap 5 по умолчанию включает адаптивные размеры шрифтов, которые автоматически изменяют размер элемента типографики в соответствии с размером области просмотра пользователя с помощью механизма RFS (механизма изменения размера единиц).
RFS предлагает возможность изменять размер практически любого значения для любого свойства CSS с такими единицами измерения, как margin, padding, border-radius или box-shadow.
Добавлен новый контейнер
Контейнеры используются для размещения в них содержимого, дополнений и центрирования содержимого внутри них.
Bootstrap использует 3 разных типа контейнеров:
- container, который устанавливает максимальную ширину max-width в каждой отзывчивой контрольной точке;
- container-fluid, ширина которого width: 100% на всех контрольных точках;
- container-{breakpoint}, то есть ширина width: 100% до указанной контрольной точки.
В 5 версии добавился еще один размер контейнера. Теперь у пользователей с шириной экрана больше 1400px будет контейнер на 1320px.
Как начать работу с Bootstrap?
Перейдите на официальный сайт и на главной странице нажмите кнопку «скачать». Далее следуйте инструкции исходя из удобного для вас способа загрузки.
Читайте другие статьи
Чем умный Frontend-разработчик отличается от мудрого?
Хороший веб-разработчик силен в написании и редактировании кода и обладает еще дюжиной важных скилов. Но что отличает умного разработчика от мудрого, с которым хотят работать ведущие IT-компании и заказчики на фрилансе?
Но что отличает умного разработчика от мудрого, с которым хотят работать ведущие IT-компании и заказчики на фрилансе?
Веб-разработка
28 февр. 2023
Как понять, вы еще джун или уже миддл-разработчик?
Разбираем требования к джуниорам и мидл-разработчикам и учимся определять собственный профессиональный уровень. А также составляем список скилов, которые нужно прокачать для перехода на более высокую позицию.
Веб-разработка
5 июля 2022
Недооцененные теги HTML
В мире веб-программирования такие теги, как body, div, table, являются одними из самых популярных и часто используемых, однако существуют недооцененные теги, которые не менее полезны и функциональны, и именно о них мы расскажем в этой статье.
Веб-разработка
15 мая 2020
Почему вы должны использовать Bootstrap?
Что такое Bootstrap? Bootstrap — это огромная коллекция повторно используемых фрагментов кода, которые могут быть весьма полезны разработчикам. Это среда разработки внешнего интерфейса, написанная на HTML, CSS и JavaScript. Bootstrap позволяет дизайнерам и разработчикам быстро создавать полностью адаптивные веб-сайты. Его можно считать самым популярным CSS-фреймворком для разработки адаптивных и мобильных приложений. Основные возможности Bootstrap можно описать следующим образом:
Это среда разработки внешнего интерфейса, написанная на HTML, CSS и JavaScript. Bootstrap позволяет дизайнерам и разработчикам быстро создавать полностью адаптивные веб-сайты. Его можно считать самым популярным CSS-фреймворком для разработки адаптивных и мобильных приложений. Основные возможности Bootstrap можно описать следующим образом:
- Bootstrap — это бесплатный интерфейсный фреймворк, цель которого — ускорить и упростить веб-разработку.
- Он также включает шаблоны дизайна на основе HTML и CSS для форм, типографики, кнопок, навигации, таблиц, модальных окон, каруселей изображений и многих других компонентов, а также другие дополнительные плагины JavaScript.
- Bootstrap также предоставляет пользователям возможность легко создавать адаптивные дизайны.
- Адаптивный CSS Bootstrap также легко адаптируется к телефонам, планшетам и настольным компьютерам.
- Он совместим со всеми современными браузерами, такими как Chrome, Firefox, Internet Explorer, Edge, Safari и Opera.

Bootstrap предоставляет целый баррельфул компонентов, которые можно легко включить в наши веб -приложения, такие как:
- Выпадающие
- Forms
- Навигационные бары
- TOBLES
- .
- Thumbnails
Таким образом, добавление привлекательных элементов дизайна в наши приложения очень просто, и мы можем быть уверены, что все компоненты будут выглядеть великолепно, независимо от размера экрана или устройства, используемого для их просмотра. Таким образом, он предоставляет множество готовых функций под рукой.
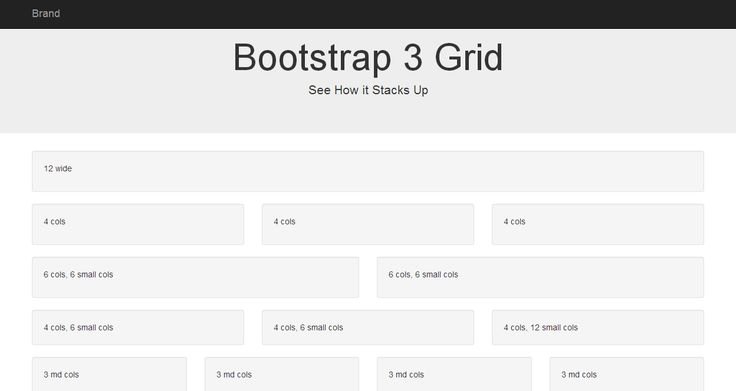
2. Отзывчивая сеткаBootstrap имеет собственную предустановленную систему сетки. Мы можем сразу же наполнить ваши контейнеры необходимым содержимым.
Пользователи могут определить определенные настраиваемые точки останова для каждого столбца, используя их очень маленькие, малые, средние, большие и очень большие разрывы. Он также имеет параметр по умолчанию, который можно использовать в большинстве сценариев. Таким образом, адаптивная сетка этого фреймворка облегчает жизнь разработчикам.
Он также имеет параметр по умолчанию, который можно использовать в большинстве сценариев. Таким образом, адаптивная сетка этого фреймворка облегчает жизнь разработчикам.
Когда мы ограничены во времени для создания веб-приложения или мобильного приложения, мы можем легко воспользоваться преимуществами платформы Bootstrap и без труда реализовать наш проект. Это связано с готовыми блоками, которые созданы для того, чтобы мы могли их использовать. Очевидно, нам не нужно начинать все с нуля, и мы можем изменить некоторые элементы, чтобы сделать их уникальными с входными данными.
Когда мы загружаем и устанавливаем Bootstrap, он распаковывает готовые темы и шаблоны. Мы можем выбрать из него или также можем включить входные данные из других источников. Но мы также должны знать, что есть много людей, которые делают то же самое. Следовательно, чтобы выглядеть уникальным на фоне остальных веб-сайтов с той же темой или шаблоном, нам нужно проявить немного творчества и изменить определенные компоненты, чтобы они однозначно определяли наш веб-сайт или приложение.
Пользователи всегда могут изменить файл CSS, если их не устраивает шаблон дизайна Bootstrap. Также его можно комбинировать с существующими конструкциями, и таким образом они могут дополнять функции друг друга. Это очень полезно, когда мы хотим придать нашему приложению уникальный вид, но у нас нет достаточно времени, чтобы изучить или написать собственный CSS с нуля.
Используя страницу настройки Bootstrap, мы можем дополнительно настроить ее, чтобы создать собственную тему. Мы также должны определить и удалить все плагины и компоненты, которые не требуются для веб-проекта. Более того, у нас также есть специальный раздел, в котором мы можем настроить наш шаблон, изменив значения переменных.
5. Совместимость Фреймворк начальной загрузки также поддерживает совместимость. Команда разработчиков Bootstrap обеспечивает совместимость фреймворка со всеми современными браузерами, версиями и платформами. Этот фреймворк не поддерживает прокси-браузеры и старые браузеры, но это не влияет на его отображение или функциональность.
Этот фреймворк не поддерживает прокси-браузеры и старые браузеры, но это не влияет на его отображение или функциональность.
Были определенные несоответствия между командами разработчиков Front-end и Backend. Создатели Bootstrap хотели найти решение для обеспечения согласованности между этими командами. Поэтому они разработали эту платформу Bootstrap, которая исключает использование библиотек, которые различаются от разработчика к разработчику. Таким образом, независимо от того, кто занимается проектом, структура обеспечивает согласованность на протяжении всего проекта. Поскольку он также совместим с несколькими браузерами, независимо от того, какой браузер мы используем для нашей цели разработки, он последовательно выдает один и тот же результат во всех браузерах.
Bootstrap предоставляет множество ресурсов и материалов на своем официальном веб-сайте, а некоторые другие веб-сайты также предлагают определенные ресурсы, которые облегчат процесс разработки интерфейса. Наряду с этим, официальный сайт также предлагает невероятную документацию, которая значительно упрощает создание веб-сайта. Более того, мы можем получить доступ к их шаблонам и темам, в которые мы можем внести необходимые изменения.
Наряду с этим, официальный сайт также предлагает невероятную документацию, которая значительно упрощает создание веб-сайта. Более того, мы можем получить доступ к их шаблонам и темам, в которые мы можем внести необходимые изменения.
Поскольку сообщество Bootstrap огромно, если мы столкнулись с какой-либо сложной ошибкой и не можем понять, почему это происходит с помощью Google, мы всегда можем опубликовать вопрос, где опытные разработчики, имеющие те же проблемы, могут нам помочь.
Есть ли недостатки?- Иногда могут быть определенные требования к различным переопределениям стилей или переписыванию файлов, что может привести к тому, что много времени будет потрачено на разработку и кодирование веб-сайта, если дизайн имеет тенденцию отклоняться от оригинального дизайна, используемого в Bootstrap.
- Возможно, нам придется приложить дополнительные усилия при создании дизайна, иначе все веб-сайты будут выглядеть одинаково, если мы не будем выполнять сложную настройку.

- Стили многословны и могут привести к большому количеству ненужного вывода в HTML.
- Из этой статьи мы узнали, что Bootstrap — это мощная CSS-инфраструктура, которая подняла веб-разработку, особенно интерфейсную разработку, и сообщество на новый уровень.
- Мы также поняли, что это улучшает процесс разработки, предлагая такие ресурсы, как шаблоны и темы, которые можно настроить в соответствии с потребностями проекта.
- Поскольку Bootstrap является фреймворком с открытым исходным кодом, мы можем модифицировать его, ничего не тратя.
Блог | Доска Бесконечность
В Board Infinity есть авторы, ведущие в своей профессии, которые делятся своими взглядами, идеями и вдохновением. Здесь влиятельные мыслители, создатели, создатели и исполнители находятся в одном месте.
Подпишитесь на нашу рассылку новостей
Получайте последние новости и обновления отрасли, а также эксклюзивные предложения прямо на свой почтовый ящик.
Пожалуйста, проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку.
Пожалуйста, введите действительный адрес электронной почты!
Произошла ошибка, повторите попытку позже.
компаний, использующих Bootstrap
Независимо от того, являетесь ли вы новичком или экспертом в области веб-дизайна и разработки, вы, вероятно, уже сталкивались с фреймворком Bootstrap. Bootstrap — одна из самых популярных платформ для создания адаптивных и удобных для мобильных устройств сайтов с использованием HTML, CSS и JavaScript. Есть много компаний, которые используют Bootstrap как часть своего технологического стека.
Bootstrap широко используется профессиональными веб-разработчиками, создающими приложения и сайты для компаний во многих секторах. По данным Similartech,
более полумиллиона веб-сайтов в США были созданы с использованием Bootstrap
. В этой статье мы поможем вам разобраться, что такое Bootstrap, и взглянем на крупнейшие компании, использующие Bootstrap.
По данным Similartech,
более полумиллиона веб-сайтов в США были созданы с использованием Bootstrap
. В этой статье мы поможем вам разобраться, что такое Bootstrap, и взглянем на крупнейшие компании, использующие Bootstrap.
Что такое бутстрап?
Bootstrap — это CSS-фреймворк, созданный бывшими разработчиками Twitter Марком Отто и Джейкобом Торнтоном. Цель заключалась в том, чтобы дать разработчикам возможность масштабировать и поддерживать приложения, сокращая объем необходимого обслуживания. Первоначально он назывался Twitter Blueprint, а затем был переименован в Bootstrap и выпущен как проект с открытым исходным кодом в 2011 году .
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Информационная безопасность
Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими
Условия использования
и
политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Bootstrap — это мощный набор инструментов для веб-разработки, включающий инструменты HTML, CSS и JavaScript, которые можно использовать для создания мобильных веб-сайтов и мобильных приложений. Он доступен в предварительно скомпилированной версии и версии с исходным кодом. Он бесплатен для всех и легко доступен на GitHub и на официальном сайте Bootstrap.
Каковы преимущества Bootstrap?
- Легко обучаема . Если вы хотите изучить Bootstrap , вам повезло, потому что это простая структура. Все, что вам нужно, это базовое понимание языков программирования и веб-макетов. Кроме того, доступно множество обучающих видеороликов, которые помогут вам быстро освоить Bootstrap.
- Многие компоненты интерфейса . Bootstrap поставляется с несколькими компонентами, пользовательскими свойствами CSS и внутренними инструментами, которые вы можете использовать на своих веб-страницах. Некоторыми примерами являются индикаторы выполнения, панели навигации, миниатюры и раскрывающиеся меню.

- Адаптивная сетка и изображения . Bootstrap экономит ваше время, потому что вам не нужно кодировать собственную сетку или создавать собственные изображения. Вы можете просто использовать предварительно написанные коды и изображения Bootstrap, а затем изменить элементы в соответствии с потребностями вашей веб-страницы.
- Много ресурсов . Bootstrap — один из самых простых в использовании фреймворков, и он упрощается благодаря всем доступным информационным ресурсам о фреймворке. Начальная документация сайт объясняет значение каждого фрагмента кода.
- Большое сообщество пользователей . Как и многие другие проекты с открытым исходным кодом, Bootstrap имеет большое сообщество дизайнеров и разработчиков. В результате пользователи Bootstrap могут изменять кодовую базу и вносить в нее свой вклад. Вы также можете взаимодействовать и сотрудничать с другими пользователями.
 Bootstrap также имеет активный
Страница в Твиттере
с огромным количеством подписчиков, блогом и специальной комнатой Slack.
Bootstrap также имеет активный
Страница в Твиттере
с огромным количеством подписчиков, блогом и специальной комнатой Slack.
Лучшие веб-сайты, созданные с помощью Bootstrap
Bootstrap широко используется, несколько миллионов веб-сайтов используют этот фреймворк по всему миру. Внеся несколько изменений в предварительно написанный код, вы сможете создавать уникальные дизайны для своих веб-сайтов на Bootstrap. Ниже приведены несколько примеров веб-сайтов, созданных с помощью Bootstrap.
Apple Maps Connect
Apple Maps Connect позволяет владельцам бизнеса добавлять и изменять свои списки компаний на Apple Maps. С помощью учетной записи Apple Maps Connect вы можете управлять своей бизнес-информацией в Интернете, что позволяет целевой аудитории легко получать ваши данные и связываться с вами.
Форбс Индия
Forbes India — индийское издание журнала Forbes. Его целевая аудитория – люди, работающие в сфере бизнеса. Он предлагает точные и оригинальные статьи о бизнесе, промышленности, акциях и технологиях, а также статьи о стиле жизни.
Он предлагает точные и оригинальные статьи о бизнесе, промышленности, акциях и технологиях, а также статьи о стиле жизни.
Фокс Новости
Fox News входит в пятерку лучших новостных служб США и является одной из самых просматриваемых новостных станций. Он предоставляет глобальные последние новости, политические новости и деловые новости.
Рейтер
Reuters — глобальное информационное агентство, предоставляющее деловые, финансовые и международные новости средствам массовой информации и корпоративным рынкам. Он транслирует новости на 16 языках на различные темы, такие как политика, спорт, развлечения и терроризм, и это лишь некоторые из них.
Сделано вместе
Made Together — это студия брендов и продуктов, которая предлагает услуги по брендингу, цифровому дизайну продуктов и веб-разработке для современного бизнеса.
Крупнейшие компании, использующие Bootstrap: краткий обзор
Крупнейшие компании, использующие Bootstrap: пристальный взгляд
Мастеркард
Mastercard — глобальная компания, занимающаяся платежными технологиями, которая предлагает клиентам, предприятиям и организациям электронную платежную систему для совершения финансовых транзакций в более чем 150 различных валютах.
Спотифай
Spotify — еще одна компания, использующая платформу Bootstrap. Это цифровая потоковая платформа, где пользователи могут слушать музыку, видео и подкасты. Его можно использовать для прослушивания музыки на смартфонах, телевизорах, планшетах и даже в автомобильных аудиосистемах. Пользователи могут зарегистрироваться бесплатно или заплатить за премиум-пакет.
LinkedIn — крупнейшая профессиональная сетевая платформа в Интернете. Он также функционирует как цифровое резюме и база данных вакансий. Профессионалы используют LinkedIn, чтобы общаться и строить отношения с другими экспертами в своей отрасли. Вы также можете использовать LinkedIn, чтобы продемонстрировать свои важные навыки и узнать о вакансиях и стажировках.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Твиттер
Более 200 миллионов пользователей в день , Твиттер — одна из самых популярных социальных сетей. Он сочетает в себе блоги, текстовые сообщения и социальные сети. Твиты — это короткие сообщения, которые люди используют для общения, и любой, кто следит за вами, может ставить лайки, ретвитить и комментировать ваши твиты. До того, как он был выпущен для общего пользования в 2022 году, Bootstrap был эксклюзивным фреймворком для поддержки и обновления Twitter.
Люфт
Lyft — еще одна компания, которая использует платформу Bootstrap для своего веб-сайта и приложения. Приложение Lyft предлагает услуги совместного использования и связывает пассажиров с водителями, чтобы доставить их к месту назначения. Пассажиры могут использовать приложение Lyft, чтобы заказать поездку, отслеживать поездку и оплачивать поездку.
Щелчок
Snap — это компания, стоящая за Snapchat, одним из самых популярных в мире приложений для обмена фотографиями. Snapchat, как и другие приложения для социальных сетей, позволяет пользователям общаться и обмениваться фотографиями и видео. Однако сообщения доступны только в течение ограниченного времени, а затем исчезают. Он также работает как приложение для камеры с различными объективами, эффектами и наклейками.
Удеми
Веб-сайт Udemy был создан с использованием Bootstrap. Udemy — это крупный провайдер открытых онлайн-курсов (МООК) с тысячами занятий по широкому кругу тем. Он предлагает уникальный опыт обучения с курсовой работой, разделенной на модули, состоящие из тысяч видео. У него 35 миллионов пользователей в более чем 180 странах.
Апворк
Upwork — крупнейшая в мире торговая площадка, объединяющая фрилансеров с агентствами и работодателями по всему миру. Это помогает профессионалам находить новые проекты и места для выступлений.
Дуолинго
Bootstrap — важная часть технологического стека, определяющая внешний вид приложения Duolingo. Duolingo — это популярное языковое и образовательное приложение для изучения нового языка. Он предлагает самостоятельные упражнения и игры, которые позволяют пользователю легко освоить самые разные языки.
Почтальон
Postman — это инструмент, который разработчики могут использовать для создания, создания и изменения интерфейсов прикладного программирования (API). Это упрощает процесс создания API и упрощает создание более качественных API. Пользователи также могут создавать и сохранять HTTP-запросы и читать ответы.
Альтернативные сравнения Bootstrap
Bootstrap помогает дизайнерам с легкостью разрабатывать интерфейс адаптивных приложений и веб-сайтов. Есть также несколько других подобных фреймворков. Bootstrap — один из самых популярных интерфейсных фреймворков, и его выбирают многие разработчики. Но есть и другие фреймворки, которые также могут делать то же, что и Bootstrap, и могут даже лучше соответствовать требованиям вашего проекта. Ниже приведены некоторые альтернативы Bootstrap.
Ниже приведены некоторые альтернативы Bootstrap.
Фундамент
Foundation — одна из самых передовых программных сред для разработки переднего плана. Как и Bootstrap, он используется для создания адаптивных приложений и веб-сайтов. Он предлагает обширную коллекцию плагинов JavaScript, настроек, сеточных систем, типографики, компонентов пользовательского интерфейса, служебных классов и всего остального, что вам может понадобиться для создания вашего приложения.
Бульма
Bulma — это CSS-фреймворк с открытым исходным кодом, основанный на модуле гибкого дизайна коробок. Он предлагает множество элементов внешнего интерфейса, подобных Bootstrap, но не поставляется с плагинами JavaScript. Он предлагает классы CSS, компоненты макета, базовую типографику, настраиваемые темы и другие распространенные компоненты пользовательского интерфейса.
Попутный ветер CSS
Tailwind CSS — это низкоуровневая структура CSS с изменяемыми служебными классами, которые можно использовать для создания свойств CSS без использования встроенных стилей. Он доступен бесплатно в виде стартового набора Tailwind, или вы можете выбрать платный пользовательский интерфейс Tailwind.
Он доступен бесплатно в виде стартового набора Tailwind, или вы можете выбрать платный пользовательский интерфейс Tailwind.
Как лучше всего изучить Bootstrap?
Лучший способ изучить Bootstrap — посетить курсы по программированию. Учебные курсы по кодированию следуют практическому учебному плану, который позволяет студентам получить практический опыт во время обучения. Вы также можете изучить Bootstrap, пройдя онлайн-курсы от Udemy, Coursera или других поставщиков МООК.
Если вы предпочитаете структурированное обучение под руководством экспертов, вы можете записаться на Bootstrap буткемп . Программа интенсивной школы кода начнется с базовых знаний и закончится расширенными функциями фреймворка Bootstrap.
Вы также можете изучить Bootstrap самостоятельно, используя ресурсы на официальном сайте начальной загрузки. Страница документации содержит руководство, объясняющее каждую часть кода и облегчающее новичкам изучение работы Bootstrap. В зависимости от ваших предпочтений в обучении любой из этих вариантов является хорошим способом изучения Bootstrap.
Лучшие учебные курсы Bootstrap
- вдумчивый
- Кодирование Додзё
- Технический лифт
- ОбучениеFuze
- Эпикод
Стоит ли изучать Bootstrap?
Вы должны изучить Bootstrap, потому что это отличный фреймворк для создания внешнего интерфейса мобильного веб-сайта. Он упрощает процесс проектирования, предоставляя набор шаблонов, что позволяет разработчикам сосредоточиться на других деталях своей работы по разработке. Это также улучшает совместимость вашего веб-сайта с мобильными устройствами, снижает показатель отказов и позволяет вашему сайту занимать более высокие позиции в поисковых системах.
Часто задаваемые вопросы о компаниях, использующих Bootstrap
Сколько компаний используют Bootstrap?
Да, согласно StackShare,
более 40 000 компаний используют Bootstrap
. Яркими примерами являются Udemy, Spotify и LinkedIn.
Яркими примерами являются Udemy, Spotify и LinkedIn.
Компании все еще используют Bootstrap?
Компании до сих пор используют Bootstrap. Bootstrap существует уже некоторое время и до сих пор широко используется веб-дизайнерами. Разработчики, использующие фреймворк, получают регулярные обновления. Последняя версия Bootstrap 5 была выпущена в 2021 году.
Bootstrap слишком тяжелый?
Это зависит от того, как вы используете Bootstrap. Если вы используете весь пакет, вы будете иметь дело с множеством функций и шаблонов дизайна. Однако вы также получаете больший размер кода. Чтобы этого не произошло, вы можете выбрать из набора кодов только то, что вам нужно.
Какие приложения используют Bootstrap?
Instacart, Vogue, Karma, Apple Maps Connect и Lyft — яркие примеры приложений, использующих платформу Bootstrap.





 Bootstrap также имеет активный
Страница в Твиттере
с огромным количеством подписчиков, блогом и специальной комнатой Slack.
Bootstrap также имеет активный
Страница в Твиттере
с огромным количеством подписчиков, блогом и специальной комнатой Slack.