Bootstrap
Bootstrap — фронтэнд-фреймворк, упрощающий создании веб-страниц благодаря использованию готовых компонентов.
Бутстрап отлично подходит для прототипирования и для реализации административных интерфейсов, но в разработке индивидуальных проектов работать с ним становится сложнее — объём работы по кастомизации получается сопоставимым с написанием идентичного функционала на более низком уровне, а уровень сопровождаемости кодовой базы при работе на более низком уровне получается выше.
С 2004 года мы успели поработать с очень разными платформами и технологиями. И первые 9 лет мы занимались разработкой проектов только на PHP. Это дало нам много опыта и хорошее понимание внутреннего устройства многих технологий и платформ.
В 2013 году мы приняли решение обновить наш технологический стек для разработки новых проектов. Цель была достаточно простая — нам нужны были технологии, которые были бы более перспективными с точки зрения возможностей и качества разработки. И эта цель была достигнута благодаря переходу на Ruby on Rails.
И эта цель была достигнута благодаря переходу на Ruby on Rails.
Но мы по-прежнему работаем со многими технологиями и платформами, которые сами сейчас уже не используем для создания новых проектов. В основном, это проекты на технологиях из экосистемы PHP.
Узнать больше →Мы по-прежнему работаем со многими технологиями и платформами, которые больше не используем для создания новых проектов. В основном, это проекты из экосистемы языка программирования PHP.
Тематические технологии:
Cтатьи по теме:
Все технологии фронтенд-разработки: язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
04.03.2014 | Статьи — фронтенд-разработка / CSS / HTML / JavaScript / веб-разработка
Содержание и внешний вид каждой страницы сайта определяется HTML-кодом и содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Валидность и семантичность HTML
04.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Адаптивный и отзывчивый дизайн
06.08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Поддержка устаревших браузеров
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Поддержка устаревших браузеров, как правило, накладывает ограничения на функционал и гарантированно увеличивает стоимость разработки и сопровождения.
Кроссбраузерность — корректная работа сайта в разных браузерах
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Браузеров много и они несколько по-разному отображают страницы. Способность сайта корректно отображаться в разных браузерах называется кроссбраузерность.
Способность сайта корректно отображаться в разных браузерах называется кроссбраузерность.
HTML5 — новая версия стандарта
08.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
HTML — это язык для структурирования и представления содержимого, HTML5 (HyperText Markup Language, version 5) — это пятая версия стандарта, которая ещё находится в разработке, но уже является вполне рабочей. Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
Twitter Bootstrap — фронтенд-фреймворк
08.03.2014 | Статьи — фронтенд-разработка / веб-разработка
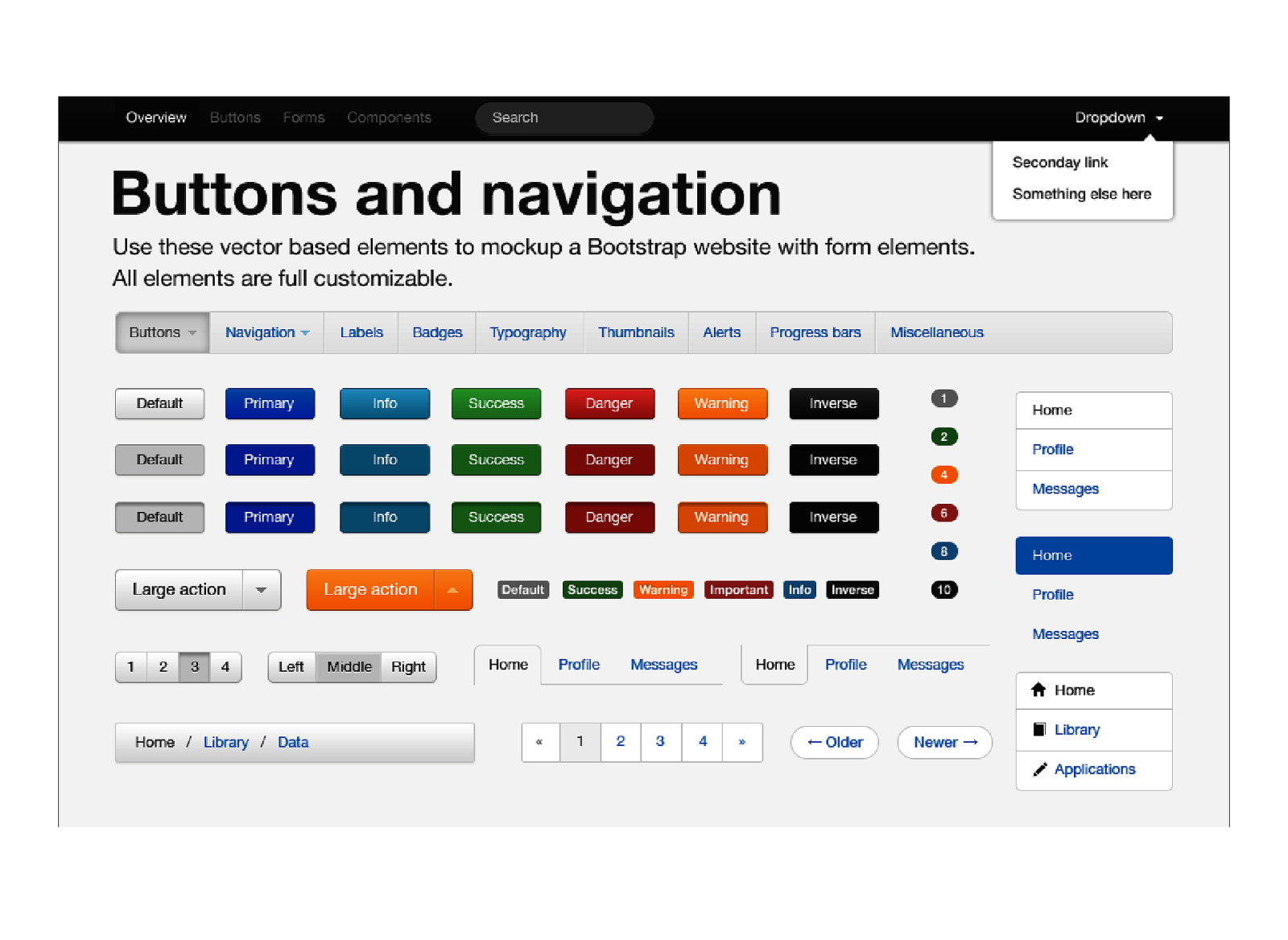
Клиентский html-, css- и js-фреймворк, использование которого позволяет существенно ускорить разработку клиентской части сайта или веб-приложения. Из основных возможностей — динамический дизайн по сетке, типографика, множество компонентов (веб-формы, таблицы, навигационные элементы, кнопки и прочие контролы), javascript-плагины (выпадающие меню, слайдеры, оповещения и прочее). ..
..
Что нового в Бутстрапе 5
Когда мы собирали учебные проекты на Бутстрапе, то использовали четвёртую версию — актуальную на тот момент. С тех пор вышла пятая версия — мы собрали самое интересное, что там появилось по сравнению с четвёртой.
👉 Вот коротко про Бутстрап:
- Бутстрап (Bootstrap) — это фреймворк для создания сайтов.
- Можно представить, что фреймворк — это конструктор: набор готовых компонентов и правил, из которых сайт собрать быстрее, чем написать с нуля.
- Главное, за что любят Бутстрап, — простота и адаптивность. На нём можно сделать сайт, который будет выглядеть одинаково хорошо и на компьютере, и на телефоне.
- Бутстрап — бесплатный фреймворк, который подключается к странице одной строчкой кода:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
Боковые навигационные панели
Offcanvas — это панель, которая выезжает слева или справа. На ней можно разместить любой дополнительный контент: боковое меню, панель инструментов, подсказки, базу знаний или даже сверстать отдельную страницу.
На ней можно разместить любой дополнительный контент: боковое меню, панель инструментов, подсказки, базу знаний или даже сверстать отдельную страницу.
Работает панель так: вы объявляете класс offcanvas и внутри этого блока верстаете всё, что нужно. Потом привязываете появление панели к любому инструменту на сайте, чтобы она выезжала при нажатии:
Аккордеон (схлопывающееся меню)
Аккордеон — популярный приём для организации ответов на вопросы. Идея простая: заранее пишем в каждой карточке название и описание, а потом используем аккордеон для наведения порядка. Раньше это в Бутстрапе работало с ошибками, и приходилось сильно переделывать код, а сейчас всё хорошо:
Ещё можно настроить так, чтобы карточки не сворачивались, а оставались все открытыми:
Формы
Задача формы на странице — собрать от пользователя какую-то информацию: электронную почту, телефон и т. д.
Стандартными средствами HTML нарисовать нормальную форму сложно: нужно самому продумывать дизайн, расположение элементов и их реакцию на разные действия пользователя.
В новой версии Бутстрапа все компоненты форм привели к единому стилю, чтобы они вместе выглядели однородно. Ещё там подтянули стандартные возможности многих компонентов — автоскрытие и предложение сохранения пароля, проверку адресов, чисел и телефонов, встроили адаптивность и выпадающие меню:
Пример формы с электронной почтой и паролемТак выглядит пустая форма — аккуратно и всё в одном стилеА так — форма с валидацией, где пользователь не заполнил все необходимые поляЧекбоксы и переключатели
Кроме стандартных галочек и радиокнопок, в пятом Бутстрапе появились красивые переключатели, как в телефонах. Они сразу показывают, установлен тот или иной параметр или нет.
Плюс ещё в том, что если открыть такой сайт в очень старом браузере, то там пользователь вместо переключателей увидит обычные чекбоксы. Будет не так красиво, зато всё будет работать как нужно.
Плавающие подсказки в полях ввода
Смысл плавающей подсказки — рассказать пользователю, что нужно написать в этом поле ввода, а когда он поставит туда курсор — сразу уйти наверх, чтобы не мешать. Раньше приходилось это настраивать отдельно через кастомный CSS, теперь всё гораздо проще.
Раньше приходилось это настраивать отдельно через кастомный CSS, теперь всё гораздо проще.
Вот как это работает:
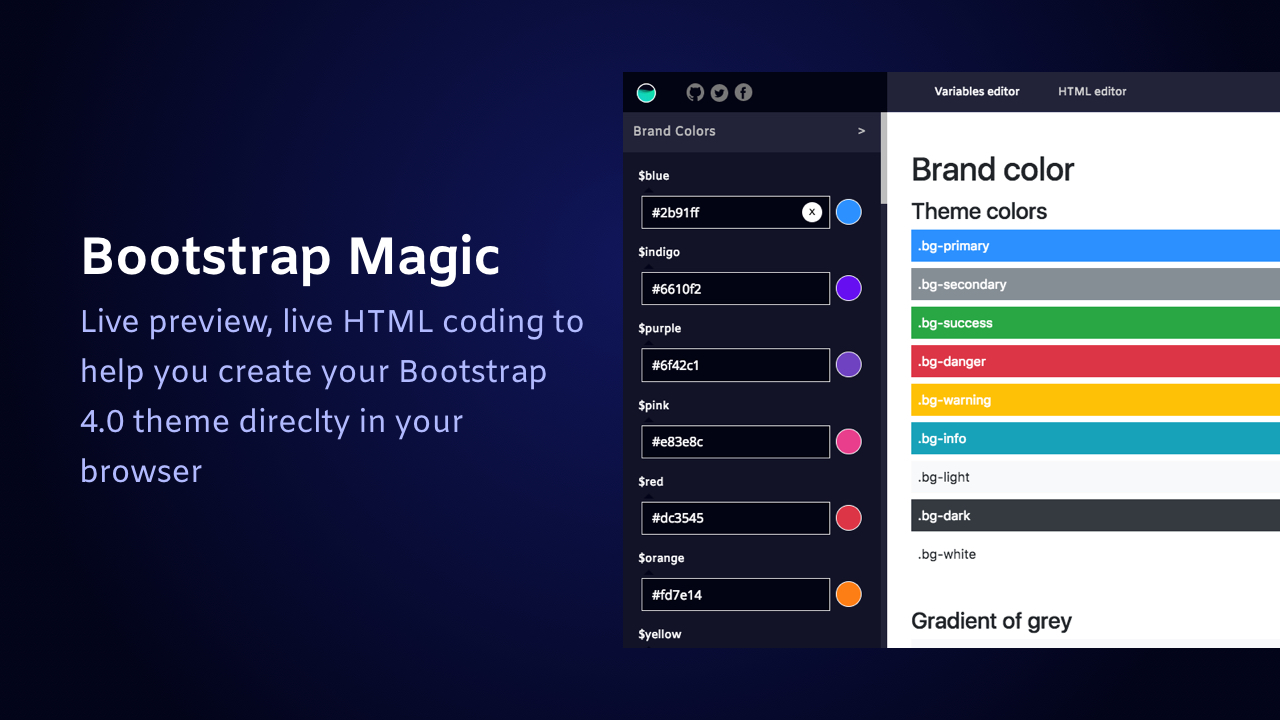
Дизайн и палитра
Здесь всё просто: немного поправили типографику и вёрстку, чуть поменяли отступы и визуальное взаимодействие элементов, как это принято в современном вебе.
А ещё разработчики обновили палитру цветов. Теперь можно указывать насыщенность конкретного цвета вместо его шестнадцатеричного значения, например:
$red-100 ← самый бледный красный
$red-900 ← самый насыщенный красный
Отказ от jQuery
Раньше под капотом Бутстрапа было много jQuery-кода — с его помощью фреймворк получал контроль над разными элементами на странице. Пользователю достаточно было указать, например, количество отступов в текущей колонке или поведение элементов в мобильной версии, а Бутстрап через jQuery делал всю остальную работу.
Зачем вам jQuery
Сейчас вместо jQuery в Бутстрапе используют чистый JavaScript. Время прошло, JavaScript научился делать всё то, ради чего создавали jQuery: получать доступ к элементам, на лету создавать разные компоненты и быстро делать разные простые штуки. Поэтому теперь Бутстрап будет работать чуть быстрее и не тратить время на подгрузку дополнительной библиотеки.
Время прошло, JavaScript научился делать всё то, ради чего создавали jQuery: получать доступ к элементам, на лету создавать разные компоненты и быстро делать разные простые штуки. Поэтому теперь Бутстрап будет работать чуть быстрее и не тратить время на подгрузку дополнительной библиотеки.
Зачем это всё?
Весь смысл таких обновлений — подтянуть дизайн и возможности фреймворка, чтобы он выглядел современно и свежо. То, что было визуально хорошо пять лет назад, сейчас уже устарело, поэтому ребята молодцы, что обновляют свой продукт.
В следующий раз попробуем применить всё это на практике — обновим текущий сайт с котиками и посмотрим на него в новом дизайне.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Алексей Сухов
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Виталий Вебер
Что такое Bootstrap? Объяснил! — KnownHost
Большинство новичков, которые хотят начать свое путешествие в области разработки или ищут информацию о HTML, CSS и сценариях Java, могут услышать о концепции Bootstrap. Тем не менее, многие разработчики, энтузиасты разработки исследуют и знакомятся с Bootstrap. Для этих разработчиков и энтузиастов разработки мы рассмотрим подробную статью Что такое Bootstrap?
Тем не менее, многие разработчики, энтузиасты разработки исследуют и знакомятся с Bootstrap. Для этих разработчиков и энтузиастов разработки мы рассмотрим подробную статью Что такое Bootstrap?
Определение и введение
Каждый раз, когда вы изучаете новое понятие, сначала узнайте его определение и основную информацию; мы называем это Д&И. D&I даст вам более широкое представление о конкретной концепции и поможет понять ее предварительную работу. Давайте изучим D&I Bootstrap!
Фреймворк CSS, который используется во фронтенд-разработке, называется начальной загрузкой. Он написан в основном на CSS, HTML, Javascript. Bootstrap был создан Twitter еще в середине 2010 года как свободно доступный фреймворк с открытым исходным кодом для решения проблемы сложности и быстродействия разработки внешнего интерфейса. Как указано в определении, начальная загрузка – это комбинация HTML, CSS и Javascript. Ниже мы рассмотрим каждый из сегментов один за другим, чтобы понять.
Что такое разработка переднего плана?
Известно, что для упрощения фронтенд-разработка разрабатывает графический пользовательский интерфейс веб-сайта/приложения с использованием HTML, CSS и Javascript, с которым пользователи взаимодействуют и просматривают.
Что включает в себя бутстрап?
Bootstrap — одна из ведущих платформ разработчиков по приоритету. Bootstrap был в первую очередь разработан для легкого ускорения разработки. Он обладает свойством отзывчивости, что помогает пользовательскому интерфейсу регулировать ширину и высоту в соответствии с размером устройства (пример: планшет, мобильный телефон, ноутбук, настольный компьютер). Им легко управлять и поддерживать с помощью обновлений, и это помогает поддерживать согласованность кода во время разработки. При установке бутстрапа для разработки будут использоваться два важных файла,
- Bootstrap.css
- Bootstrap.js
Bootstrap.css
 С другой стороны, HTML работает со структурой и структурой веб-страницы/приложения.
С другой стороны, HTML работает со структурой и структурой веб-страницы/приложения.Включая макеты, глобальный файл CSS начальной загрузки также содержит множество классов, отвечающих за отзывчивость веб-страниц/приложений; при этом он также помогает разработчикам создавать веб-страницы с единообразными макетами, что сокращает ручную работу разработчика.
Bootstrap.js
Существует множество готовых к использованию плагинов, которые вы можете использовать из библиотеки Jquery и которые вы можете получить через файл bootstrap.js, и это также улучшает взаимодействие с веб-сайтом. Bootstrap.js состоит из всех файлов JavaScript, что помогает разработчикам обогатить интерактивность веб-сайта.
Ниже приведены некоторые варианты использования bootstrap.js,
- Модели.
- Карусельные слайдеры.
- Расширяемые списки.
- Динамические вкладки.
- Подсказки.

- Аккордеоны.
Особенности Bootstrap
Отзывчивость: Эта особенность бутстрапа просто бросается в глаза. Как мы уже говорили выше, он может разместить пользовательский интерфейс веб-сайта/приложения на экране любого размера (мобильный, планшет, ноутбук, рабочий стол). В результате разработчикам не нужно беспокоиться о работе над каждым классом, чтобы сделать его удобным для устройств.
Простота использования: В Интернете вы можете найти множество бесплатных уроков, видео и статей по изучению начальной загрузки и ее практическому использованию в проекте разработки. Из-за его популярности и использования вы также можете получить возможность сотрудничать с другими разработчиками для проектов в сообществе.
Поддержка сообщества: Поддержка сообщества через начальную загрузку огромна, и она постоянно расширяется за счет общения на общественных собраниях, выставках, мероприятиях и т. д. Существует множество бесплатных проектов, тем, элементов/фрагментов, доступных через Интернет, который разработчики могут использовать без каких-либо затрат на проект.
д. Существует множество бесплатных проектов, тем, элементов/фрагментов, доступных через Интернет, который разработчики могут использовать без каких-либо затрат на проект.
Снижение суеты: Используя загрузку, разработчикам не нужно работать отдельно для каждой страницы. Например, разработчик может использовать глобальные классы CSS в boostrap.css, которые можно использовать для всех страниц. Точно так же вы также можете изменить глобальные классы для пользовательской модификации в соответствии с требованиями.
Открытый исходный код и бесплатно: Bootstrap полностью бесплатен и имеет открытый исходный код, который вы можете использовать и модифицировать в соответствии с требованиями проекта. Лучшая часть открытого исходного кода заключается в том, что вы можете полностью изменить основную часть проекта в соответствии с потребностями разработки.
Загрузка и установка Bootstrap
Исходные файлы начальной загрузки можно загрузить по следующему URL-адресу:
https://getbootstrap. com/docs/4.0/getting-started/download/
com/docs/4.0/getting-started/download/
Установка с использованием пакетов npm приведена ниже. : руководство по началу работы с npm
Если вы используете услуги веб-хостинга KnownHost, которые включают в себя установщик приложений Softaculous, вы можете установить загрузчик несколькими щелчками мыши,
Перейти к cPanel ? Программное обеспечение ? Установщик приложений Softaculous? Рамки? Начальная загрузка? Установить.
После того, как вы установили загрузчик, он поставляется с темой по умолчанию,
Что включено
Вы найдете следующие каталоги и файлы в загрузке, логически сгруппированные общие ресурсы и предоставляющие как скомпилированные, так и минимизированные варианты. Вы увидите что-то вроде этого,
bootstrap/ |-- CSS/ | |-- bootstrap.css | |-- bootstrap.css.map | |-- bootstrap.min.css | |-- bootstrap.min.css.map | |-- bootstrap-grid.css | |-- bootstrap-grid.css.map | |-- bootstrap-grid.min.css | |-- bootstrap-grid.min.css.map | |-- bootstrap-reboot.css | |-- bootstrap-reboot.css.map | |-- bootstrap-reboot.min.css | |-- bootstrap-reboot.min.css.map |-- js/ |-- bootstrap.bundle.js |-- bootstrap.bundle.min.js |-- bootstrap.js |-- bootstrap.min.js
Важные официальные ссылки
- Введение в Bootstrap.
- Загрузка начальной загрузки.
- Содержимое начальной загрузки.
- Макет начальной загрузки.
Теперь вы должны иметь четкое представление о Bootstrap и о том, как он помогает разработчикам в их проектах. Разработка внутреннего проекта Twitter, который значительно повлиял на жизнь разработчиков и переросла в открытый и управляемый сообществом проект Bootstrap, прошла долгий путь.
Компания KnownHost предлагает услуги веб-хостинга для вашего следующего проекта начальной загрузки. Вы ищете информацию? Свяжитесь с нашей командой!
Руководство по Bootstrap для начинающих
Если вы рассматривали фронтенд-инжиниринг как вариант карьеры, то вы, вероятно, слышали о Bootstrap и его многочисленных версиях. Первоначально выпущенный в 2011 году разработчиками Twitter Марком Отто и Джейкобом Торнтоном, Bootstrap стал одним из самых популярных фреймворков CSS.
Первоначально выпущенный в 2011 году разработчиками Twitter Марком Отто и Джейкобом Торнтоном, Bootstrap стал одним из самых популярных фреймворков CSS.
Но что такое Bootstrap и зачем учиться его использовать? В этой статье мы рассмотрим краткий обзор Bootstrap, а также его сильные и слабые стороны.
Что такое Bootstrap?
Bootstrap — это платформа с открытым исходным кодом, используемая для создания адаптивных мобильных сайтов. Мы знаем, что это слишком много слов, поэтому давайте рассмотрим части этого определения одну за другой.
Bootstrap с открытым исходным кодом
Изначально Bootstrap создавался как внутренний инструмент, используемый Twitter, но быстро стал открытым исходным кодом (бесплатным и общедоступным для использования). Любой может получить Bootstrap для личного или коммерческого использования.
Bootstrap — это фреймворк
Частью проектирования веб-сайта является проектирование того, как различные фреймы и меню располагаются на странице и относительно друг друга. Взгляните на макеты меню и панелей на этой веб-странице. Все это запрограммировано с использованием каскадных таблиц стилей (CSS).
Взгляните на макеты меню и панелей на этой веб-странице. Все это запрограммировано с использованием каскадных таблиц стилей (CSS).
Но что, если вы хотите использовать одну и ту же базовую структуру веб-сайта несколько раз? В конце концов, многие веб-сайты компаний имеют одинаковый базовый макет: гладкая домашняя страница с главным меню, показывающим вам продукты и услуги, дополнительную информацию о компании и некоторую контактную информацию. Вот где на помощь приходит Bootstrap.
В качестве платформы Bootstrap представляет собой набор предварительно написанных фрагментов кода на CSS, HTML и JavaScript, что позволяет разработчикам создавать веб-сайты быстрее, чем если бы им приходилось создавать каждый бит кода с нуля. Bootstrap экономит время разработчиков, позволяя им сосредоточиться на других вещах, а не на кодировании CSS.
Bootstrap помогает создавать адаптивные веб-сайты
Адаптивные веб-сайты — это страницы, которые легко адаптируются к различным устройствам, платформам и размерам экрана. Независимо от того, посещаете ли вы веб-сайт в Chrome со своего телефона Android или с 27-дюймового iMac дома, вы должны увидеть версию страницы с размерами, кнопками и шрифтами, которые не выглядят слишком большими или слишком маленькими.
Независимо от того, посещаете ли вы веб-сайт в Chrome со своего телефона Android или с 27-дюймового iMac дома, вы должны увидеть версию страницы с размерами, кнопками и шрифтами, которые не выглядят слишком большими или слишком маленькими.
Это может быть сложно сделать правильно, когда вы разрабатываете веб-сайт с нуля, и Bootstrap выполняет здесь большую часть работы, поэтому вам не нужно (подробнее об этом ниже).
Что такое Bootstrap 4?
Начиная с первой версии в 2011 году, в Bootstrap было несколько обновлений, которые добавили основные функции (например, параметры навигации). Они также добавили поддержку браузеров и изменили некоторые фундаментальные части фреймворка (например, переключение с LESS на SASS для стилей).
Bootstrap 4, который был завершен в 2018 году, широко используется сегодня, и именно эту версию мы рекомендуем изучить, чтобы начать работу с Bootstrap.
Хорошие новости: преимущества Bootstrap
Теперь, когда вы знаете, что такое Bootstrap и для чего он используется, давайте рассмотрим его основные преимущества.
Адаптивная сетка
Вероятно, это самое большое преимущество Bootstrap. Хорошо спроектированная система сетки — это то, что делает веб-страницы отзывчивыми на экранах разных размеров.
Как упоминалось выше, Bootstrap выполняет здесь всю работу, предоставляя мобильную сетку, которая может адаптироваться к любому устройству и разрешению экрана. А с помощью Bootstrap легко пометить элементы вашей веб-страницы, которые видны только пользователям настольных компьютеров, планшетов или мобильных устройств.
Совместимость
Веб-сайты, созданные с помощью Bootstrap, совместимы со всеми основными браузерами, включая:
- Chrome
- Firefox
- Сафари
- Край
- IE10
- Опера
Совместимость с платформами Bootstrap включает:
- Android
- iOS
- Windows 10 Mobile
- Mac
- Windows
Это избавляет от стресса при тестировании. Если у вас нет доступа к телефону с Windows, больше не нужно беспокоиться о проблемах совместимости с этой платформой или браузером.
Документация
Продукты с открытым исходным кодом великолепны, но что делать, если у вас возникла проблема? К счастью, Bootstrap поставляется с исчерпывающей документацией, так что легко посмотреть, как работает каждый фрагмент кода в деталях. В документацию даже включены образцы кода, что упрощает знакомство с Bootstrap для новичков.
Плохая новость: недостатки Bootstrap
Теперь, когда вы знаете о возможностях Bootstrap, вам может быть интересно, почему все больше людей и компаний не используют его. Как и все хорошие вещи, вам нужно рассмотреть пару компромиссов, прежде чем создавать веб-сайт с Bootstrap.
Повторяющийся стиль
Вы можете назвать Bootstrap жертвой собственного успеха. Люди повсюду используют Bootstrap для создания своих веб-сайтов, а это означает, что многие сайты создаются по одному и тому же шаблону.
Несмотря на то, что ваш сайт на Bootstrap можно настроить, большинство людей придерживаются основного макета дизайна.![]() Поэтому, если вы не готовы тратить дополнительное время и усилия на настройку Bootstrap, имейте в виду, что ваш веб-сайт будет выглядеть точно так же, как многие существующие веб-сайты.
Поэтому, если вы не готовы тратить дополнительное время и усилия на настройку Bootstrap, имейте в виду, что ваш веб-сайт будет выглядеть точно так же, как многие существующие веб-сайты.
Вес
Хотя Bootstrap позволяет легко создавать адаптивные сайты, это не обязательно самый эффективный вариант. На самом деле, веб-сайты Bootstrap известны как ресурсоемкие, что означает более длительное время загрузки и разрядку батареи для всех, кто посещает ваш сайт.
Можно использовать инструменты настройки Bootstrap для удаления кода и функций, которые вам не нужны, но это потребует некоторого времени и опыта Bootstrap.
Вывод: когда использовать Bootstrap
Bootstrap — это мощный инструмент, позволяющий быстро создавать привлекательные веб-сайты, которые отлично смотрятся на настольных компьютерах, телефонах и планшетах. Хотя у Bootstrap есть определенные недостатки, во многих случаях преимущества отзывчивости веб-сайта, широкой совместимости и экономии времени перевешивают недостатки. Вы даже можете устранить самые большие недостатки, потратив немного дополнительного времени и усилий.
Вы даже можете устранить самые большие недостатки, потратив немного дополнительного времени и усилий.
Если вы подумываете о карьере Front-End разработчика, вам обязательно нужно познакомиться с Bootstrap. Поскольку он так популярен в веб-разработке, есть большая вероятность, что он будет включен в технический стек вашего будущего работодателя.
С чего начать изучение Bootstrap
Bootstrap — это ценный навык, которым должен обладать фронтенд-инженер. Самое приятное в Bootstrap то, что он основан на других навыках разработки интерфейса, таких как CSS, HTML и JavaScript. Фактически, вы можете изучить Bootstrap с помощью наших курсов всего за несколько часов и начать создавать свой первый веб-сайт Bootstrap в кратчайшие сроки.
Курсы и учебные пособия по веб-разработке | Codecademy
Веб-разработка — это практика разработки веб-сайтов и веб-приложений, размещенных в Интернете. Независимо от того, заинтересованы ли вы во внешнем, внутреннем или полном стеке, контент в нашей области веб-разработки поможет вам в этом.
