Twitter Bootstrap что это? | Vaden Pro
Самым лаконичным ответом на вопрос что такое Twitter Bootstrap будет «это самый популярный на сегодняшний день CSS/HTML фреймворк»
Ну а теперь разберем данный ответ подробнее:
Фреймворк — это подборка готовых решений наиболее часто встречающиеся в практике веб-разработки задач.
Говоря о CSS/HTML примером таких решений могут быть типичные оформления кнопок на сайте, схожие стили заголовков, одинаковая первичная HTML структура страницы и т.д. Чтобы не набирать код для подобных вещей каждый раз в ручную, мы можем подключить фреймворк и использовать готовые решения.
Bootstrap был создан в закромах компании Twitter и использовался изначально для внутренних нужд разработчиков этой компании. В определенный момент создатели компании решили отправить данный фреймворк в свободное плавание, за что мы все им и признательны.
Преимущества Twitter Bootstrap
- В наше распоряжение поступает огромное количество качественных готовых решений типичных задач при верстке макета.
 Это позволяет значительно сэкономить наше время и сконцентрироваться на решении более сложных задач.
Это позволяет значительно сэкономить наше время и сконцентрироваться на решении более сложных задач. - Разработчики Twitter знатно над ним поработали- предлагаемые макеты отлично совместимы со всеми популярными браузерами.
- Благодаря своей простоте и гибкости у мы можем применять его практически на любой платформе для создания сайтов (Drupal, WordPress и тд) и даже на самописных сайтах.
- Продуманная структура позволяет не переживать нам за то, что добавление новых элементов в дизайн нарушит общую структуру страницы.
- Большое и дружное сообщество веб-разработчиков собравшееся вокруг данного фреймворка уже само по себе является большим подспорьем в его выборе. Ведь ничто так не упрощает освоение новых горизонтов, как возможность получения своевременного совета от своих коллег.
- Для применения CSS заготовок нам достаточно просто подключить классы и стили Bootstrap к документу.
- Мы можем спокойно изменять готовые шаблоны под свои нужды внося необходимые нам правки.

- Не требуется каких-то специфических знаний для освоения данного инструмента. Тем, кто хочет воспользоваться всеми вышеперечисленными преимуществами на практике, достаточно простого знания основ HTML и CSS.
- Ну и последнее, что во многом послужило залогом такого быстрого распространения Bootstrap во всем мире, это открытость кода (мы можем его бесплатно скачать и спокойно поколупаться в исходниках). Как говорится мелочь, а приятно.
Из чего состоит Bootstrap?
Bootstrap включает в себя html и css заготовки, js-компоненты и иконочные шрифты, которые совместно предоставляют нам следующие инструменты для работы:
Шаблоны для блочной верстки страниц
Позволяют быстро создавать резиновые макеты сайтов, мобильные версии и многое другое.
Исходно BS разделяет страницу (или родительский блок, в зависимости от того, на каком уровне вложенности мы используем данный шаблон) на 12 равных блоков. Для обозначения каждого блока мы используем класс .
Для того, чтобы создавать более широкие блоки мы просто меняем цифру в конце данного класса, зная что в конечном итоге у нас в ряду должно быть 12 условных ячеек. К примеру, чтобы разбить родителя на две равные части нам необходимо 2 элемента с классами .col-md-6:
В коде этот пример будет выглядеть следующим образом:
<div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> <div>1/12 часть экрана</div> </div> <div> <div>1/2 часть экрана</div> <div>1/2 часть экрана</div> </div>
В целом это очень похоже на табличную верстку с ее colspan атрибутом тега td.
Для наиболее качественного отображения нашего макета на различных разрешениях экранов мы можем применять разные классы у ячеек.
В примере у нас использован класс md (пара символов идущая перед цифрой). Он применяется для экранов с разрешением 992—1199 px. Есть еще 3 категории классов ячеек:
- xs — 766 px и менее;
- sm — 768-991 px;
- lg — 1200+ px;
Подробнее о этом инструменте будет рассказано в уроке по блочной верстке макетов на Bootstrap.
Типографика
Используется для красивого оформления текстов ( абзацные отступы, заголовки, цитаты, списки и тд).
К примеру, чтобы задать обычному div такое-же оформление как у h2 и при этом не испортить семантику документа мы можем использовать класс h2:
<div class=”h2”>Наш заголовок</div>
Отлично подходит для начала освоения фреймворка, чтобы понять как это вообще работает.
Урок по оформлению текстов с Bootstrap
Алерты
Используется для стилизации различных диалоговых окон.
<div role="alert">Пример оформления подсказки</div>
Есть четыре типичных оформления:
- success
- info
- warning
- danger
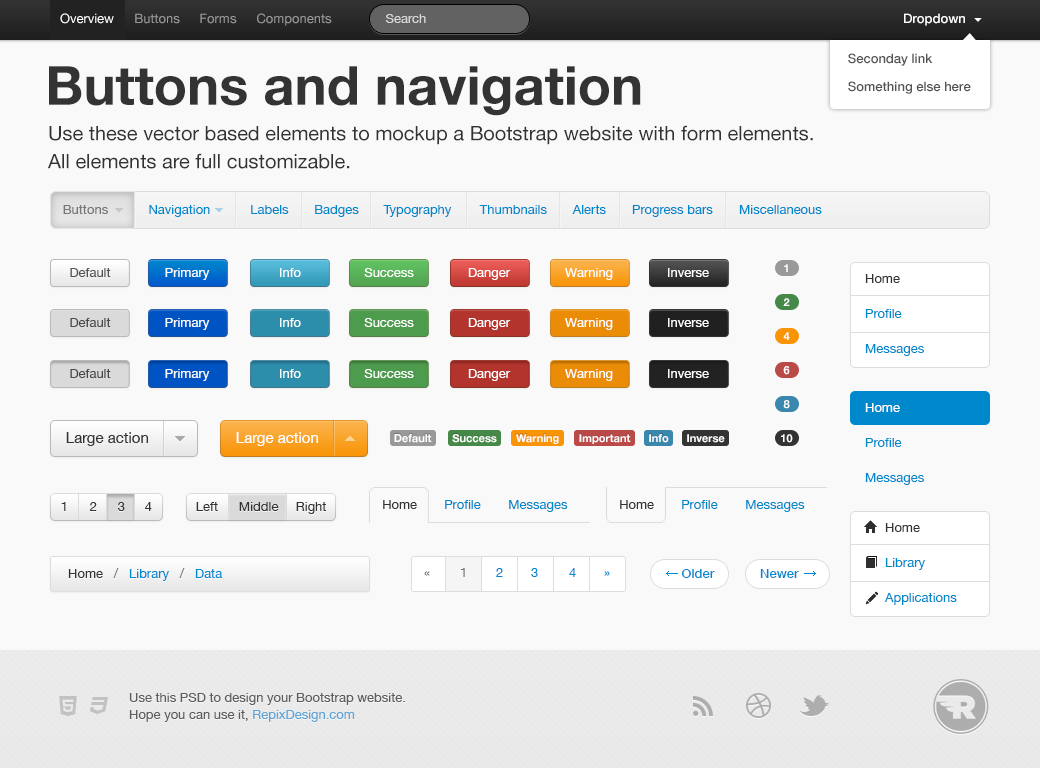
Навигация
Различного рода выпадающие меню, переходы между страницами и им подобные вещи вечно зачастую становятся одними из наиболее проблемных мест в верстке страницы.
Чтобы с этим не заморачиваться, узнаем какими классами навесить необходимое нам оформление и все, профит.
К примеру для оформления постраничной навигации следующим образом:
Достаточно на наш ul со ссылками навесить класс pagination.
Формы
Нам предоставляются классы для оформления любых элементов, которые может содержать тег form. Будь то вездесущие <input type=”text” …> или же значительно более редкие случаи с полями для загрузки файлов и радио кнопками.
Подробнее о создании формы обратной связи на PHP
Мы можем их группировать и располагать как нам в голову взбредет. Вплоть до различного оформления полей содержащих ошибки и нормально заполненных.
Вплоть до различного оформления полей содержащих ошибки и нормально заполненных.
Подробнее о этом инструменте рассказывается в уроке по оформлению форм на Bootstrap.
Кнопки
Берем нашу кнопку, выбираем подходящее нам оформление, вешаем на нее класс. Все, дело сделано.
Подробный разбор работы с кнопками на Bootstrap
Таблицы
Выбираем подходящее нам оформление, добавляем соответствующий класс тегу table, все, таблица оформлена…
К примеру:
<table>
Получим:
Урок по работе с таблицами Bootstrap
JS-компоненты
Мы можем задавать красивое выплывание всплывающих окон, создавать не совсем стандартные слайдеры и прочие динамичные части оформления.
Только чтобы все работало проверьте, что библиотека jquery подключена раньше bootstrap.js, иначе ничего не выйдет.
Иконочный шрифт
Мы можем использовать наборы бесплатных иконок для оформления сайтов.
Найти их можно как на сайте самого Бутстрапа, так и на сторонних сервисах предлагающих нам скачать или кастомизировать иконочные шрифты.
Преимущество шрифтов перед обычными картинками для оформления заключается в том, что они гораздо компактнее и легко масштабируются под любой размер. Спасибо векторной графике.
Как подключить Bootstrap?
Для начала работы нам необходимо просто зайти на официальный сайт Bootstrap, галочками отметить компоненты необходимые для работы над текущим проектом.
Урок по настройке Bootstrap перед скачиванием
После пролистать вниз страницы и скачать архив кликнув на:
После распаковываем полученные файлы в папку с нашим сайтом
И подключаем их в шаблон страницы используя
<link rel='stylesheet' href='/css/bootstrap.min.css' type='text/css' media='all'>
Чтобы все работало важно соблюдать 2 вещи:
- Обязательно должен быть подключен файл bootstrap.min.css. Это минимальное требование для работоспособности фреймворка.
- Сохраняйте структуру папок из архива, если хотите, чтобы у Вас все работало корректно.

Подводя итоги
Пользоваться или нет фреймворками в своей работе это конечно же Ваш выбор… Но если Вы человек, который привык ценить свое время и силы, то освоение фреймворков станет большим шагом к освобождению своего дня от решения рутинных задач.
Особое внимание на Bootstrap стоит обратить тем, у кого часто в работе попадаются заказы на лендинги. Так вы можете сократить время на верстку качественной посадочной страницы до считанных часов и больше времени уделить ее юзабилити и конверсионности.
Bootstrap – инструменты для создания веб-приложений и сайтов
Бутстрап — это бесплатный инструмент на основе HTML, CSS, JavaScript, который применяют веб-разработчики для создания адаптивных веб-сайтов и веб-приложений.
Создание адаптивных веб-сайтов — это основной критерий успешного дальнейшего продвижения в поисковых системах. Поисковые системы уже высказали свою позицию: предпочтение будет отдаваться сайтам, которые адаптивны и качественно показываются на мобильных экранах.
Создание сайтов на Бутстрап полностью соответствует этим требованиям. На этом фреймворке изначально создается мобильная версия программы, которая потом адаптируется под большие экраны.Напомним, адаптивность веб-ресурса — это способность корректно отражаться на устройствах с экранами разных размеров. Причем качество и контент ресурса должны оставаться неизменными. То есть все, что доступно на компьютерной версии веб-ресурса, должно быть доступно и в мобильной версии, а также наоборот.
Что такое Бутстрап?
Отвечая на вопрос, что такое Bootstrap, можно сказать так: это один из самых популярных фреймворков среди веб-разработчиков. В своих проектах его используют не только независимые разработчики или веб-студии, но и крупные компании, такие как:
Spotify;
NASA;
Банк Америки; Dropbox;
и др.
Бутстрап — это инструмент для фронтенда. Похожих на него систем много, например UIKit, Semantic UI, InK и др., но он всех их превзошел по популярности. Почему так? Ответ связан с его особенностями.
Особенности Бутстрап
Скорость разработки. На нем верстать новые сайты намного быстрее, чем на «чистых» технологиях CSS и JS. А экономия времени — это важно в процессе разработки.
Доступность инструмента. Бутстрап бесплатен, плюс он достаточно прост в изучении. Такая «смесь» позволяет даже начинающим веб-разработчикам использовать его. Доказано, что необязательно владеть глубокими знаниями CSS, JS, HTML, чтобы верстать на Бутстрап, — знания основ этих технологий хватает.
Набор готовых решений. Бутстрап представляет собой не просто лаконичный синтаксис, а набор готовых компонентов для веб-сайта.
Чтобы ими воспользоваться, нужно просто подключить фреймворк к веб-странице одной строчкой кода.
Широта применения. Проектам на Бутстрап свойственна кроссбраузерность и кроссплатформенность. То есть веб-сайт на Бутстрап корректно отразится в каждом браузере и каждой операционной системе.
Индивидуальность настройки. Проект Бутстрап можно собрать из готовых компонентов. Но никто не мешает адаптировать эти компоненты под свои требования.
Однородность компонентов. Все компоненты в Бутстрап выполнены в одном стиле, поэтому смотрятся однородно.
Поддержка инструмента. В Bootstrap присутствует документация на русском. Плюс развита система сообществ и форумов, в которых всегда можно найти ответ на проблему с фреймворком.
Эти особенности Бутстрап относятся и к его достоинствам.
Однако может возникнуть вопрос: «Раз Бутстрап настолько классный, тогда почему его не используют все подряд?».
Почему Бутстрап не используют все веб-разработчики?
Бутстрап, безусловно, хороший фреймворк для веб-разработки. Но он не может полностью занять нишу фронтенда по нескольким причинам. Например:
Он не подходит для уникальных проектов. Создать полностью уникальный дизайн на Бутстрап — сложное занятие. Придется лезть глубоко в код, а это займет много времени. Быстрее будет создать дизайн на «чистых» CSS, HTML, JavaScript.
Большой размер конечных файлов. Код Бутстрап — это универсальные скрипты для всего и сразу. В собственном проекте используется лишь небольшая его часть, а остальная «висит мертвым грузом». Поэтому использовать Бутстрап в небольших проектах нелогично.
Плюс большинство разработчиков отлично владеют технологиями CSS и JS, поэтому способны самостоятельно создавать собственные проекты без дополнительных инструментов типа Бутстрап.
Часть заказчиков готова платить за «чистые» проекты и за время, потраченное на них. В совокупности это дает ситуацию, что Бутстрап используют не все и не всегда.
Что внутри Бутстрап
Сегодня Бутстрап представлен в 3-х ветках:
Bootstrap 3;
Bootstrap 4;
Bootstrap 5.
Если использовать Бутстрап в своем проекте, то это должна быть последняя версия, так как она наиболее адаптирована под нынешние реалии интернет-технологий. Не будем подробно описывать отличия между ветками. Напишем несколько важных моментов:
Третья версия более старая. В ней еще включена поддержка старых версий IE, поэтому ее имеет смысл применять для проектов под старые браузеры. Но нужно знать, что в ней применяется технология «float», которая не такая гибкая, как «flexbox».
В 4 и 5 версиях применяется современная технология «flexbox», которая позволяет создавать более гибкие и настраиваемые сайты.
Четвертая версия считается более современной, чем третья, но в ней еще поддерживается IE 10+.
Пятая версия не поддерживает IE и старые версии всех популярных браузеров. Внутри Бутстрап больше не используется jQuery, а только чистый JavaScript, что сделало работу фреймворка несколько стабильнее и быстрее.
Заключение
Бутстрап — интересный инструмент, который идеально подходит для начинающих веб-разработчиков, чтобы быстро стартовать в веб-нише. На нем написано достаточно проектов. Если заглянуть на ресурсы по поиску работы, тогда можно заметить, что веб-разработчики по Бутстрап востребованы.
Однако, изучив этот фреймворк, не останавливайтесь в профессиональном росте, а совершенствуйте собственные знания в «чистых» веб-технологиях, ведь проектов, написанных на них, еще больше, чем на Бутстрап и ему подобных инструментах.
Bootstrap Tutorial
Bootstrap — это широко используемая интерфейсная среда с открытым исходным кодом для веб-разработки, предоставляющая набор компонентов и инструментов HTML, CSS и JavaScript, которые позволяют разработчикам легко создавать адаптивные веб-сайты для мобильных устройств.
Этот учебник Bootstrap предназначен для начинающих и опытных профессионалов и охватывает основы и дополнительные концепции, включая работу с CSS-классами Bootstrap, включение плагинов JavaScript и многое другое. Этот учебник поможет вам получить знания и навыки для создания потрясающих и отзывчивых веб-сайтов.
К концу этого руководства вы будете иметь четкое представление о возможностях Bootstrap и сможете эффективно применять их в своих проектах веб-разработки.
Предварительные требования: Для работы с Bootstrap в качестве предварительных условий рекомендуются базовые знания HTML, CSS и JavaScript.
Что такое Bootstrap?
Bootstrap — это бесплатный набор инструментов с открытым исходным кодом для создания адаптивных веб-сайтов и веб-приложений. Это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. В настоящее время веб-сайты идеально подходят для всех браузеров (IE, Firefox и Chrome) и для всех размеров экранов (настольных ПК, планшетов, фаблетов и телефонов). Все благодаря разработчикам Bootstrap — Марку Отто и Джейкобу Торнтону из Twitter, хотя позже он был объявлен проектом с открытым исходным кодом.
Почему мы используем Bootstrap?
Используя эту структуру, мы можем легко управлять стилем любой веб-страницы, например, стилем шрифта, цветом текста, цветом фона, гибкостью, системой сетки и т. д. Bootstrap Vesrion 4 и Vesrion 5 являются наиболее популярными версиями. Существует множество других фреймворков CSS, таких как Tailwind CSS, Bulma и Foundation, но среди них этот фреймворк является наиболее популярным из-за следующих функций:
- Это более быстрый и простой способ веб-разработки.

- Создает независимые от платформы веб-страницы.
- Создает адаптивные веб-страницы.
- Он также разрабатывает адаптивные веб-страницы для мобильных устройств.
- Это бесплатная платформа с открытым исходным кодом, доступная на сайте www.getbootstrap.com
Приложения Bootstrap

Как использовать Bootstrap на веб-странице?
Есть два способа включить Bootstrap на веб-сайте.
- Включить Bootstrap через ссылки CDN:
bootstrapcdn.com/bootstrap/4.3.1/css/ bootstrap.min.css» целостность = «sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T» crossorigin = «анонимный»>
< сценарий src="https://stackpath.bootstrapcdn .com/bootstrap/4.3.1/js/bootstrap.min.js» целостность = «sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM» crossorigin = «анонимный» >Пример:
<голова> <мета-кодировка="utf-8"> <мета имя="окно просмотра" контент = "ширина = ширина устройства, начальный масштаб = 1"> bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" целостность = "sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" перекрестное происхождение = "анонимный"> <источник сценария= "https://code.jquery.com/jquery-3.3.1.slim.min.js" целостность = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" перекрестное происхождение = "анонимный"> <источник сценария= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" целостность = "sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" перекрестное происхождение = "анонимный"> <источник сценария= "https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" целостность = "sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" перекрестное происхождение = "анонимный"> <тело> <дел>Гики для гиков
Портал информатики для гиков

 Это позволяет значительно сэкономить наше время и сконцентрироваться на решении более сложных задач.
Это позволяет значительно сэкономить наше время и сконцентрироваться на решении более сложных задач.




 com и используйте его:
com и используйте его: 
 Большинство людей и организаций начали развертывать веб-приложения, чтобы эффективно общаться с пользователями, которые находятся в разных браузерах, на разных устройствах и платформах. В результате оптимизация инструментов и методов, которые усиливают задачу фронтенд-разработки, становится все более важной.
Большинство людей и организаций начали развертывать веб-приложения, чтобы эффективно общаться с пользователями, которые находятся в разных браузерах, на разных устройствах и платформах. В результате оптимизация инструментов и методов, которые усиливают задачу фронтенд-разработки, становится все более важной.
 В настоящее время Bootstrap версии 4 используется для создания эффективных веб-приложений. Кроме того, ожидается, что Bootstrap версии 5 — с улучшенными функциями и улучшенным стилем — будет запущен где-то в следующем году.
В настоящее время Bootstrap версии 4 используется для создания эффективных веб-приложений. Кроме того, ожидается, что Bootstrap версии 5 — с улучшенными функциями и улучшенным стилем — будет запущен где-то в следующем году. Это позволит вам выбирать из широкого спектра предварительно разработанных тем, шаблонов и инструментов, чтобы вы могли создавать свой веб-сайт, не беспокоясь об эффективности, загружаемости и актуальности вашего дизайна. Тем не менее, вам необходимо обладать базовыми знаниями по Bootstrap CSS , HTML и JS, чтобы правильно использовать эту структуру.
Это позволит вам выбирать из широкого спектра предварительно разработанных тем, шаблонов и инструментов, чтобы вы могли создавать свой веб-сайт, не беспокоясь об эффективности, загружаемости и актуальности вашего дизайна. Тем не менее, вам необходимо обладать базовыми знаниями по Bootstrap CSS , HTML и JS, чтобы правильно использовать эту структуру. Каждый образец кода определен и объяснен для облегчения полного понимания и реализации. В довершение всего, плагин J-Query веб-дизайна Bootstrap еще больше расширяет возможности полных описаний. Он предлагает простые решения для таких проблем, как веб-переход, модальные всплывающие окна, карусели изображений и т. д., чтобы вы могли легко понять различные способы создания интерактивности.
Каждый образец кода определен и объяснен для облегчения полного понимания и реализации. В довершение всего, плагин J-Query веб-дизайна Bootstrap еще больше расширяет возможности полных описаний. Он предлагает простые решения для таких проблем, как веб-переход, модальные всплывающие окна, карусели изображений и т. д., чтобы вы могли легко понять различные способы создания интерактивности.