Bootstrap 4. Flexbox
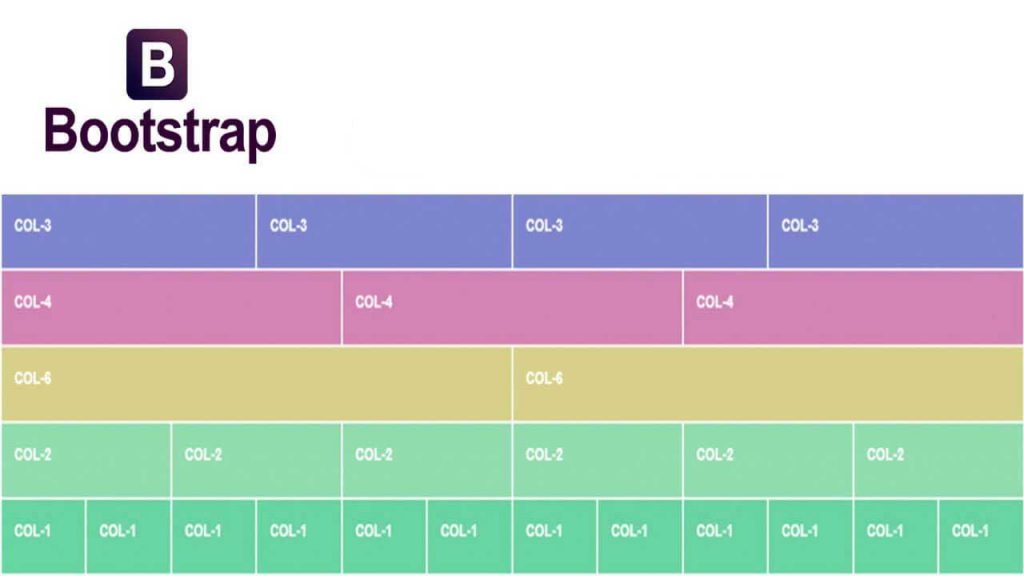
Раньше Bootstrap использовал 12-ти колоночную сетку. Теперь используется новый режим flexbox, но основные приёмы работы с сеткой остались с небольшими изменениями.
Режим flexbox позволяет макету автоматически вычислять размер каждой колонки.
<div>
<div>
<div>
Половинка
</div>
<div>
Половинка
</div>
</div>
<div>
<div>
Одна треть
</div>
<div>
Одна треть
</div>
<div>
Одна треть
</div>
</div>
</div>
Половинка
Половинка
Одна треть
Одна треть
Одна треть
Безразмерные колонки в сетке flexbox будут поровну делить доступное пространство, всегда заполняя весь ряд.
Можно указать размер для одной колонки, а остальные колонки равномерно распределят оставшееся пространство между собой. Укажем размер у среднего блока.
<div>
<div>
<div>
(12 - 6) / 2 = 3
</div>
<div>
6 колонок
</div>
<div>
(12 - 6) / 2 = 3
</div>
</div>
<div>
<div>
</div>
<div>
5 колонок
</div>
<div>
</div>
</div>
<div>
<div>
</div>
<div>
4 колонки
</div>
<div>
</div>
</div>
</div>
(12 — 6) / 2 = 3
6 колонок
(12 — 6) / 2 = 3
5 колонок
4 колонки
Используя классы col-{breakpoint}-auto, можно создать блок, размер которого будет определяться его содержимым. Также для блока можно задать классы горизонтального выравнивания. В этом случае общий ряд будет сжат до необходимых размеров.
<div>
<div>
<div>
1 of 3
</div>
<div>
Слово
</div>
<div>
3 of 3
</div>
</div>
<div>
<div>
1 of 3
</div>
<div>
Два слова
</div>
<div>
3 of 3
</div>
</div>
<div>
<div>
1 of 3
</div>
<div>
Здесь три слова
</div>
<div>
3 of 3
</div>
</div>
</div>
1 of 3
Слово
3 of 3
1 of 3
Два слова
3 of 3
1 of 3
Здесь три слова
3 of 3
Можно оставить стандартное поведение, не сжимая общую ширину.
1 of 3
Два слова
3 of 3
<div>
<div>
<div>
1 of 3
</div>
<div>
Два слова
</div>
<div>
3 of 3
</div>
</div>
</div>
Вы можете использовать опорные точки для точного задания размеров колонок. В остальных случаях можно ограничиться классами col и col-*.
col
col
col
col
col-8
col-4
<div> <div>col</div> <div>col</div> <div>col</div> <div>col</div> </div> <div> <div>col-8</div> <div>col-4</div> </div>
Из стопки в ряд
Используя классы col-sm-*, вы можете создать базовую сеточную систему, которая разместит блоки в виде стопки на телефонах, а затем будет выводить блоки в один ряд.
col-sm-8
col-sm-4
col-sm
col-sm
col-sm
<div> <div>col-sm-8</div> <div>col-sm-4</div> </div> <div> <div>col-sm</div> <div>col-sm</div> <div>col-sm</div> </div>
Смешиваем все классы
Можете комбинировать все классы, как вам нужно.
.col .col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6
.col-6
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col .col-md-8</div> <div>.col-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>.col-6</div> <div>.col-6</div> </div>
Вертикальное выравнивание
Flexbox дает два способа вертикального позиционирования колонок.
Выравниваем колонки внутри ряда относительно верха, середины, низа, если позволяет высота. Указываем у

По верху
По верху
По верху
По центру
По центру
По центру
По низу
По низу
По низу
<div>
<div>
<div>
По верху
</div>
<div>
По верху
</div>
<div>
По верху
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По низу
</div>
<div>
По низу
</div>
<div>
По низу
</div>
</div>
</div>
Также можно выровнять колонки внутри одного ряда относительно друг друга, если колонки будут использовать классы align-self-start, align-self-center, align-self-end.
One of three columns
One of three columns
One of three columns
<div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
</div>
Горизонтальное выравнивание
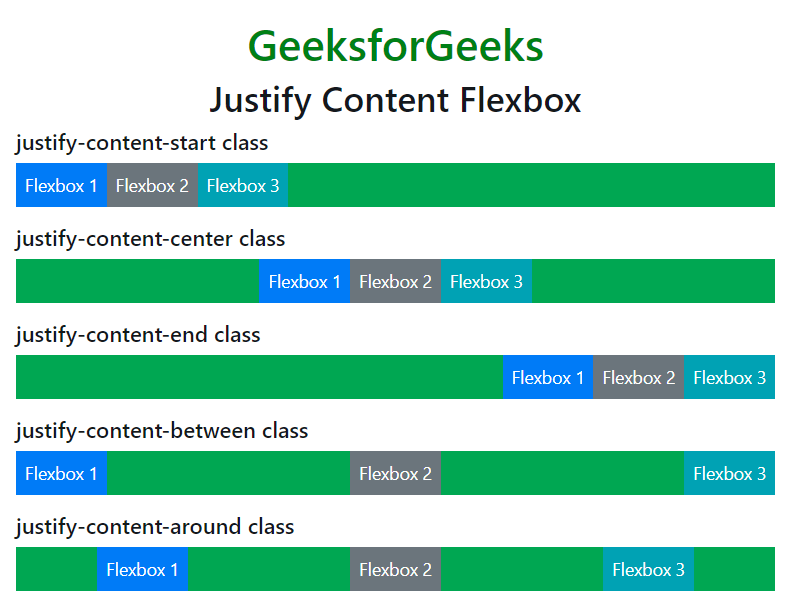
Создаём блоки, размер которых меньше 12 колонок. Дальше управляем их выравниванием из-за свободного места, указывая у ряда row классы justify-content-start, justify-content-center, justify-content-end. Также обратите внимание на классы justify-content-around, justify-content-between, которые окружают свободно место.
Дальше управляем их выравниванием из-за свободного места, указывая у ряда row классы justify-content-start, justify-content-center, justify-content-end. Также обратите внимание на классы justify-content-around, justify-content-between, которые окружают свободно место.
По левому краю
По левому краю
По центру
По центру
По правому краю
По правому краю
Around
Around
Between
Between
<div>
<div>
<div>
По левому краю
</div>
<div>
По левому краю
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По правому краю
</div>
<div>
По правому краю
</div>
</div>
<div>
<div>
Around
</div>
<div>
Around
</div>
</div>
<div>
<div>
Between
</div>
<div>
Between
</div>
</div>
</div>
Промежутки
Используйте класс . no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
.col-12 .col-sm-6 .col-md-8 no-gutters
.col-6 .col-md-4
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
Сортировка колонок
В обычной системе сеток, если нам необходимо поменять порядок колонок, нам нужно использовать push и pull.
Разработчики Bootstrap реализовали встроенное свойство flexbox order на основе трех классов сортировки, которые применим к колонкам col:
- .flex-first – отображается первым
- .flex-last – отображается последним
- .flex-unordered – отображается между первым и последним
Первый, но не первый и не последний
Второй, но последний
Третий, но первый
<div>
<div>
<div>
Первый, но не первый и не последний
</div>
<div>
Второй, но последний
</div>
<div>
Третий, но первый
</div>
</div>
</div>
Смещение колонок
Для сдвига колонок вправо используйте . offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>
Реклама
Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
</style>
<div>Текст</div>Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
Например:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div> margin: auto
Блок по горизонтали центрируется margin: auto:
<style>
.outer {
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
margin: auto;
}
</style>
<div>
<div>Текст</div>
</div>В отличие от width/height, значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV. Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto, то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине.
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50%:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height.
Приподнимем элемент на пол-высоты при помощи margin-top:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
margin-top: -0.625em;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>При стандартных настройках браузера высота строки line-height: 1.25, если поделить на два 1.25em / 2 = 0.625em.
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left.
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height:
<style>
.outer {
height: 5em;
line-height: 5em;
border: 1px solid blue;
}
</style>
<div>
<span>Текст</span>
</div>Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline- Значение по умолчанию.
middle,top,bottom- Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
<style>
table { border-collapse: collapse; }
td {
border: 1px solid blue;
height: 100px;
}
</style>
<table>
<tr>
<td>top</td>
<td>middle</td>
<td>bottom</td>
</tr>
</table>Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle, и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell. Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD. И, в том числе, работает vertical-align:
Пример центрирования:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table, которому и поставим ширину:
<div> <div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div> </div>
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов (display:inline/inline-block), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px. Укажем её в свойстве line-height:
<style> .outer { line-height: 120px; } .inner { display: inline-block; /* центрировать..*/ vertical-align: middle; /* ..по вертикали */ line-height: 1.25; /* переопределить высоту строки на обычную */ border: 1px solid red; } </style> <div> <span>Центрирован<br>вертикально</span> </div>
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner.
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align.
Если центрируются не-блочные элементы, например inline или inline-block, то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before).
Пример:
<style>
.before {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
</style>
<div>
<span></span>
<span>
Центрированный<br>Элемент
</span>
</div>- Перед центрируемым элементом помещается вспомогательный инлайн-блок
before, занимающий всю возможную высоту. - Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before:
<style>
.outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
/* добавим горизонтальное центрирование */
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>В пример выше добавлено также горизонтальное центрирование text-align: center. Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
Варианта два:
- Убрать лишний пробел между
divи началомinner, будет<div><span>.... - Оставить пробел, но сделать отрицательный
margin-leftуinner, равный размеру пробела, чтобыinnerсместился левее.
Второе решение:
<style>
.outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
margin-left: -0.35em;
}
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
<style>
.outer {
display: flex;
justify-content: center; /*Центрирование по горизонтали*/
align-items: center; /*Центрирование по вертикали */
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Плюсы:
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
Минусы:
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
text-align: center– центрирует инлайн-элементы в блоке.margin: 0 auto– центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
- Если размер центрируемого элемента известен, а родителя – нет
Родителю
position:relative, потомкуposition:absolute; top:50%иmargin-top:-<половина-высоты-потомка>. Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.- Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку
line-height: <высота>. Нужны конкретные единицы высоты (px,em…). Значениеline-height:100%не будет работать, т.к. проценты берутся не от высоты блока, а от текущейline-height.- Высота родителя известна, а центрируемого элемента – нет.
Поставить
line-heightродителю во всю его высоту, а потомку поставитьdisplay:inline-block.- Высота обоих элементов неизвестна.
Три варианта:
- Сделать элемент-родитель ячейкой таблицы при помощи
display:table-cell(IE8) или реальной таблицы, и поставить емуvertical-align:middle. Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Сделать элемент-родитель ячейкой таблицы при помощи
- Решение со вспомогательным элементом
outer:beforeи инлайн-блоками. Вполне универсально и не создаёт таблицу.
Вполне универсально и не создаёт таблицу. - Решение с использованием flexbox.
Bootstrap Горизонтальное выравнивание — примеры и руководство
Горизонтальное выравнивание
Утилиты для горизонтального выравнивания.
Примечание: Для расширенного использования см. Документы Flexbox.
Центральный текст
Чтобы центрировать текст, добавьте класс .text-center к родительскому элементу
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic delectus кроме того, ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Показать код Изменить в песочнице
<дел>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic
delectus excusuri ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa
reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Recusandae nihil hic
delectus excusuri ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa
reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.




 justify-content-end
justify-content-end  justify-content-lg-end
justify-content-lg-end 
