Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
</style>
<div>Текст</div>Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>margin: auto
Блок по горизонтали центрируется margin: auto:
<style>
.outer {
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
margin: auto;
}
</style>
<div>
<div>Текст</div>
</div>В отличие от width/height, значение auto для margin само не появляется.
margin равно конкретной величине для элемента, например 0 для DIV. Нужно поставить его явно.Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto, то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50%:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div> Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height.
Приподнимем элемент на пол-высоты при помощи margin-top:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
margin-top: -0.625em;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>При стандартных настройках браузера высота строки line-height: 1.25, если поделить на два 1.25em / 2 = 0.625em
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left.
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height:
<style>
.outer {
height: 5em;
line-height: 5em;
border: 1px solid blue;
}
</style>
<div>
<span>Текст</span>
</div>Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline- Значение по умолчанию.
middle,top,bottom- Располагать содержимое посередине, вверху, внизу ячейки.

Например, ниже есть таблица со всеми 3-мя значениями:
<style>
table { border-collapse: collapse; }
td {
border: 1px solid blue;
height: 100px;
}
</style>
<table>
<tr>
<td>top</td>
<td>middle</td>
<td>bottom</td>
</tr>
</table>Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle, и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell. Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD. И, в том числе, работает vertical-align:
Пример центрирования:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table, которому и поставим ширину:
<div> <div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div> </div>
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов (display:inline/inline-block), включая картинки, свойство vertical-align
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px. Укажем её в свойстве line-height:
<style>
.outer {
line-height: 120px;
}
.inner {
display: inline-block; /* центрировать..*/
vertical-align: middle; /* ..по вертикали */
line-height: 1.25; /* переопределить высоту строки на обычную */
border: 1px solid red;
}
</style>
<div>
<span>Центрирован<br>вертикально</span>
</div>Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner.
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align.
Если центрируются не-блочные элементы, например inline или inline-block, то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before).
Пример:
<style>
.before {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
</style>
<div>
<span></span>
<span>
Центрированный<br>Элемент
</span>
</div>- Перед центрируемым элементом помещается вспомогательный инлайн-блок
before, занимающий всю возможную высоту. - Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before:
<style> .outer:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; } .inner { display: inline-block; vertical-align: middle; } /* добавим горизонтальное центрирование */ .outer { text-align: center; } </style> <div> <span> Центрированный<br>Элемент </span> </div>
В пример выше добавлено также горизонтальное центрирование text-align: center. Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
Варианта два:
- Убрать лишний пробел между
divи началомinner, будет<div><span>.... - Оставить пробел, но сделать отрицательный
margin-leftуinner, равный размеру пробела, чтобыinnerсместился левее.
Второе решение:
<style>
.outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
margin-left: -0.35em;
}
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
<style>
.outer {
display: flex;
justify-content: center; /*Центрирование по горизонтали*/
align-items: center; /*Центрирование по вертикали */
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Плюсы:
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
Минусы:
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.

Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
text-align: center– центрирует инлайн-элементы в блоке.margin: 0 auto– центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
- Если размер центрируемого элемента известен, а родителя – нет
Родителю
position:relative, потомкуposition:absolute; top:50%иmargin-top:-<половина-высоты-потомка>. Аналогично можно отцентрировать и по горизонтали.- Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку
line-height: <высота>. Нужны конкретные единицы высоты (px,em…). Значениеline-height:100%не будет работать, т.к. проценты берутся не от высоты блока, а от текущейline-height.
- Высота родителя известна, а центрируемого элемента – нет.
Поставить
line-heightродителю во всю его высоту, а потомку поставитьdisplay:inline-block.- Высота обоих элементов неизвестна.
Три варианта:
- Сделать элемент-родитель ячейкой таблицы при помощи
display:table-cell(IE8) или реальной таблицы, и поставить емуvertical-align:middle. Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Сделать элемент-родитель ячейкой таблицы при помощи
- Решение со вспомогательным элементом
outer:beforeи инлайн-блоками. Вполне универсально и не создаёт таблицу. - Решение с использованием flexbox.
Макет. Формы · Bootstrap v5.2.3
Формы
Каждая группа полей формы должна находиться в элементе <form>. Bootstrap не предоставляет стили по умолчанию для элемента <form>, но есть несколько мощных функций браузера, которые предоставляются по умолчанию.
- Новичок в формах браузера? Рассмотрите возможность просмотра документов формы MDN для обзора и полного списка доступных атрибутов.
<button>внутри<form>по умолчаниюtype="submit", поэтому старайтесь быть конкретным и всегда включайтеtype.
Поскольку Bootstrap применяет display: block и width: 100% почти ко всем элементам управления формой, формы по умолчанию будут располагаться вертикально. Дополнительные классы могут использоваться для изменения этого макета для каждой формы.
Утилиты
Утилиты полей и отступов — это самый простой способ добавить некоторую структуру к формам. Они обеспечивают базовую группировку меток, элементов управления, необязательного текста формы и сообщений проверки форм. Для единообразия мы рекомендуем использовать margin-bottom и одно направление во всей форме.
Испрользуя <fieldset>, <div> или другие элементы создайте свои формы такими, как вам нравится.
Пример метки
Другая метка
<div> <label for="formGroupExampleInput">Пример метки</label> <input type="text" placeholder="Пример подсказки поля ввода"> </div> <div> <label for="formGroupExampleInput2">Другая метка</label> <input type="text" placeholder="Другая подсказка поля ввода"> </div>
Сетка форм
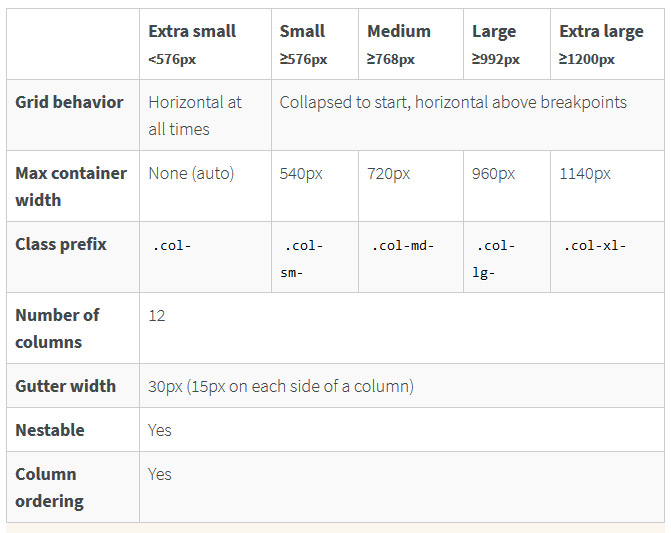
Более сложные формы могут быть построены с использованием наших классов сетки. Используйте их для макетов форм, требующих нескольких столбцов, разной ширины и дополнительных параметров выравнивания. Требует включения переменной Sass $enable-grid-classes (по умолчанию включено).
<div>
<div>
<input type="text" placeholder="Имя" aria-label="Имя">
</div>
<div>
<input type="text" placeholder="Фамилия" aria-label="Фамилия">
</div>
</div>Отступы
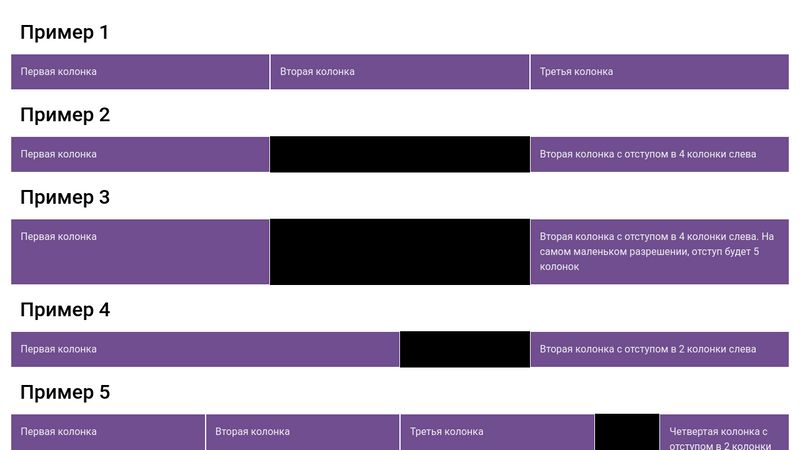
Добавляя классы модификаторов отступов, Вы можете контролировать ширину промежутков как в строчном, так и в блочном направлении. Также требуется, чтобы переменная Sass
Также требуется, чтобы переменная Sass $enable-grid-classes (по умолчанию включена).
<div>
<div>
<input type="text" placeholder="Имя" aria-label="Имя">
</div>
<div>
<input type="text" placeholder="Фамилия" aria-label="Фамилия">
</div>
</div>С помощью системы сеток также можно создавать более сложные макеты.
Эл. адрес
Пароль
Адрес
Адрес 2
Город
Область Выберите……
Индекс
Проверить меня
<form>
<div>
<label for="inputEmail4">Эл. адрес</label>
<input type="email">
</div>
<div>
<label for="inputPassword4">Пароль</label>
<input type="password">
</div>
<div>
<label for="inputAddress">Адрес</label>
<input type="text" placeholder="Проспект Ленина">
</div>
<div>
<label for="inputAddress2">Адрес 2</label>
<input type="text" placeholder="Квартира">
</div>
<div>
<label for="inputCity">Город</label>
<input type="text" placeholder="Брянск">
</div>
<div>
<label for="inputState">Область</label>
<select>
<option selected>Выберите. ..</option>
<option>...</option>
</select>
</div>
<div>
<label for="inputZip">Индекс</label>
<input type="text">
</div>
<div>
<div>
<input type="checkbox">
<label for="gridCheck">
Проверить меня
</label>
</div>
</div>
<div>
<button type="submit">Войти в систему</button>
</div>
</form>
..</option>
<option>...</option>
</select>
</div>
<div>
<label for="inputZip">Индекс</label>
<input type="text">
</div>
<div>
<div>
<input type="checkbox">
<label for="gridCheck">
Проверить меня
</label>
</div>
</div>
<div>
<button type="submit">Войти в систему</button>
</div>
</form>Горизонтальные формы
Создавайте горизонтальные формы с сеткой, добавляя класс .row для формирования групп и используя классы .col-*-* для определения ширины Ваших меток и элементов управления. Не забудьте добавить .col-form-label к Вашим <label> чтобы они были выровнены по центру по вертикали с соответствующими элементами управления формой.
Иногда Вам может потребоваться использовать утилиты margin или padding для создания идеального выравнивания, которое Вам нужно. Например, мы удалили
Например, мы удалили padding-top на нашей метке сгруппированных радио, чтобы лучше выровнять базовую линию текста.
<form>
<div>
<label for="inputEmail3">Эл. почта</label>
<div>
<input type="email">
</div>
</div>
<div>
<label for="inputPassword3">Пароль</label>
<div>
<input type="password">
</div>
</div>
<fieldset>
<legend>Радио кнопки</legend>
<div>
<div>
<input type="radio" name="gridRadios" value="option1" checked>
<label for="gridRadios1">
Первая радио кнопка
</label>
</div>
<div>
<input type="radio" name="gridRadios" value="option2">
<label for="gridRadios2">
Вторая радио кнопка
</label>
</div>
<div>
<input type="radio" name="gridRadios" value="option3" disabled>
<label for="gridRadios3">
Третья отключенная радио кнопка
</label>
</div>
</div>
</fieldset>
<div>
<div>
<div>
<input type="checkbox">
<label for="gridCheck1">
Пример флажка
</label>
</div>
</div>
</div>
<button type="submit">Войти</button>
</form>Размеры надписей горизонтальных форм
Обязательно используйте классы . или  col-form-label-sm
col-form-label-sm.col-form-label-lg в своих <label> для того, чтобы размеры шрифтов названия формы и вспомогательной надписи в пустой форме (т.н. placeholder) ввода совпадали.
<div>
<label for="colFormLabelSm">Email</label>
<div>
<input type="email" placeholder="col-form-label-sm">
</div>
</div>
<div>
<label for="colFormLabel">Email</label>
<div>
<input type="email" placeholder="col-form-label">
</div>
</div>
<div>
<label for="colFormLabelLg">Email</label>
<div>
<input type="email" placeholder="col-form-label-lg">
</div>
</div>Размеры колонок
Как показано в предыдущих примерах, наша сеточная система позволяет Вам размещать любое количество .col внутри .. Они разделят доступную ширину между собой поровну. Вы также можете выбрать подмножество Ваших столбцов, чтобы они занимали больше или меньше места, в то время как оставшиеся  row
row.col поровну разделяют остальные, с определенными классами столбцов, такими как .col-sm-7.
<div>
<div>
<input type="text" placeholder="Город" aria-label="Город">
</div>
<div>
<input type="text" placeholder="Область" aria-label="Область">
</div>
<div>
<input type="text" placeholder="Индекс" aria-label="Индекс">
</div>
</div>Авторазмеры
В приведенном ниже примере используется утилита flexbox для вертикального центрирования содержимого и изменение .col на .col-auto, чтобы Ваши столбцы занимали ровно столько места, сколько необходимо. Другими словами, размер столбца зависит от содержимого.
Имя
Имя пользователяПредпочтение Выберите…ОдинДваТри
Запомнить меня
<form>
<div>
<label for="autoSizingInput">Имя</label>
<input type="text" placeholder="Иван Иванов">
</div>
<div>
<label for="autoSizingInputGroup">Имя пользователя</label>
<div>
<div>@</div>
<input type="text" placeholder="Имя пользователя">
</div>
</div>
<div>
<label for="autoSizingSelect">Предпочтение</label>
<select>
<option selected>Выберите...</option>
<option value="1">Один</option>
<option value="2">Два</option>
<option value="3">Три</option>
</select>
</div>
<div>
<div>
<input type="checkbox">
<label for="autoSizingCheck">
Запомнить меня
</label>
</div>
</div>
<div>
<button type="submit">Отправить</button>
</div>
</form>Затем Вы можете снова смешать это с классами столбцов, зависящими от размера.
Имя
Имя пользователяПредпочтение Выберите…ОдинДваТри
Запомнить меня
<form>
<div>
<label for="specificSizeInputName">Имя</label>
<input type="text" placeholder="Иван Иванов">
</div>
<div>
<label for="specificSizeInputGroupUsername">Имя пользователя</label>
<div>
<div>@</div>
<input type="text" placeholder="Имя пользователя">
</div>
</div>
<div>
<label for="specificSizeSelect">Предпочтение</label>
<select>
<option selected>Выберите...</option>
<option value="1">Один</option>
<option value="2">Два</option>
<option value="3">Три</option>
</select>
</div>
<div>
<div>
<input type="checkbox">
<label for="autoSizingCheck2">
Запомнить меня
</label>
</div>
</div>
<div>
<button type="submit">Отправить</button>
</div>
</form>Строчная форма
Используйте классы . для создания адаптивных горизонтальных макетов. Добавив классы модификаторов промежутков, мы получим промежутки в горизонтальном и вертикальном направлениях. В узких мобильных окнах просмотра  row-cols-*
row-cols-*.col-12 помогает складывать элементы управления формы и многое другое. .align-items-center выравнивает элементы формы по центру, обеспечивая правильное выравнивание .form-checkbox.
Предпочтение Выберите…ОдинДваТри
Запомнить меня
<form>
<div>
<label for="inlineFormInputGroupUsername">Имя пользователя</label>
<div>
<div>@</div>
<input type="text" placeholder="Имя пользователя">
</div>
</div>
<div>
<label for="inlineFormSelectPref">Предпочтение</label>
<select>
<option selected>Выберите. ..</option>
<option value="1">Один</option>
<option value="2">Два</option>
<option value="3">Три</option>
</select>
</div>
<div>
<div>
<input type="checkbox">
<label for="inlineFormCheck">
Запомнить меня
</label>
</div>
</div>
<div>
<button type="submit">Отправить</button>
</div>
</form>
..</option>
<option value="1">Один</option>
<option value="2">Два</option>
<option value="3">Три</option>
</select>
</div>
<div>
<div>
<input type="checkbox">
<label for="inlineFormCheck">
Запомнить меня
</label>
</div>
</div>
<div>
<button type="submit">Отправить</button>
</div>
</form>html — Выровнять форму по центру в Bootstrap 4
Задавать вопрос
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 156 тысяч раз
Я пытаюсь выровнять форму по центру и сохранить ее отзывчивость. Я пробовал несколько способов, но безуспешно. Я пытаюсь центрировать весь текст и форму. Я использую Bootstrap v4. Я не уверен, что это поможет.
Я пробовал несколько способов, но безуспешно. Я пытаюсь центрировать весь текст и форму. Я использую Bootstrap v4. Я не уверен, что это поможет.
HTML:
<раздел>
<дел>
<дел>
<дел>
Добро пожаловать в Bootstrap 4
<дел>
<форма действие="">
<дел>

 ./img/stars.jpg') center center no-repeat;
размер фона: обложка;
белый цвет;
высота: 100%;
выравнивание текста: по центру;
дисплей: гибкий;
выравнивание элементов: по центру;
./img/stars.jpg') center center no-repeat;
размер фона: обложка;
белый цвет;
высота: 100%;
выравнивание текста: по центру;
дисплей: гибкий;
выравнивание элементов: по центру;
 Однако, если кто-то хочет использовать готовые классы CSS
Однако, если кто-то хочет использовать готовые классы CSS  io/anjanasilva/pen/WgLaGZ
io/anjanasilva/pen/WgLaGZ
 .
.