Текст · Bootstrap 4 на русском
- Выравнивание текста
- Обертка текста и оверфлоу
- Разрыв слова
- Трансформация текста
- Жирность текста и курсив
- Моноширинный текст (ширина каждого символа одинакова)
- Сброс цветов
- Текстовое оформление
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur.Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
Обертка текста и оверфлоу
Обтекание текста классом .text-wrap.
This text should wrap.
<div> This text should wrap. </div>
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div> Этот текст должен выходить за текст родительского элемента.</div>
Для более длинного контента вы можете добавить класс .text-truncate для усечения текста используя эллипсис, т.е. многоточие («…»). Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span> Разрыв слова
Запретите длинным строкам текста нарушать компоновку ваших компонентов, используя .text-break для установки overflow-wrap: break-word (и word-break: break-word для совместимости с IE и Edge).
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p>mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p> <p>Нормальный текст.</p> <p>Легкий текст.</p> <p>Курсивный текст.</p>
Моноширинный текст
(ширина каждого символа одинакова)Измените выделение на наш моноширинный стек с помощью .text-monospace.
Это моноширинный текст
<p>Это моноширинный текст</p>
Сброс цветов
Сбросьте цвет текста или ссылки с помощью . для наследования цвета от своего родителя.
Reset a text or link’s color with  text-reset
text-reset.text-reset, so that it inherits the color from its parent.
Muted text with a reset link.
<p> Muted text with a <a href="#">reset link</a>. </p>
Текстовое оформление
Удалите текстовое оформление с помощью класса .text-decoration-none.
Non-underlined link
<a href="#">Non-underlined link</a>
Текст · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Документация и примеры общих текстовых утилит для управления выравниванием, обтеканием, весом и т.д.
Выравнивание текста
Легко выравнивайте текст по компонентам с помощью классов выравнивания текста.
Some placeholder text to demonstrate justified text alignment. Will you do the same for me? It’s time to face the music I’m no longer your muse. Heard it’s beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.
Heard it’s beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.
<p>Some placeholder text to demonstrate justified text alignment. Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины окна просмотра, что и система сетки.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Текст с выравниванием по центру на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Выровненный по левому краю текст на размерных окнах просмотра SM (маленький) или шире.
Выровненный по левому краю текст на размерных окнах просмотра MD (средний) или шире.
Выровненный по левому краю текст на размерных окнах просмотра LG (большой) или шире.
Выровненный по левому краю текст на размерных окнах просмотра XL (очень большой) или шире.
<p>Текст с выравниванием по левому краю для всех размеров области просмотра.</p> <p>Текст с выравниванием по центру на всех размерах области просмотра.</p> <p>Текст с выравниванием по правому краю для всех размеров области просмотра.</p> <p>Выровненный по левому краю текст на размерных окнах просмотра SM (маленький) или шире.</p> <p>Выровненный по левому краю текст на размерных окнах просмотра MD (средний) или шире.</p> <p>Выровненный по левому краю текст на размерных окнах просмотра LG (большой) или шире.</p> <p>Выровненный по левому краю текст на размерных окнах просмотра XL (очень большой) или шире.</p>
Перенос текста и переполнение
Оберните текст классом .. text-wrap
text-wrap
Этот текст следует обернуть.
<div> Этот текст следует обернуть. </div>
Запретить перенос текста с помощью класса .text-nowrap.
Этот текст должен переполнять родительский.
<div> Этот текст должен переполнять родительский. </div>
Для более длинного содержимого Вы можете добавить класс .text-truncate , чтобы обрезать текст многоточием. Требуется display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<!-- Блочный уровень -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Встроенный уровень -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Разрыв слова
Предотвратите разрушение макета ваших компонентов длинными строками текста, используя . для установки  text-break
text-breakword-wrap: break-word и word-break: break-word. Мы используем word-wrap вместо более распространенного overflow-wrap для более широкой поддержки браузеров и добавляем устаревший word-break: break-word, чтобы избежать проблем с гибкими контейнерами.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p>mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
Преобразование текста
Преобразование текста в компонентах с помощью классов капитализации текста.
Текст в нижнем регистре.
Текст в верхнем регистре.
CapiTaliZed текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>CapiTaliZed текст.</p>
Обратите внимание, как .text-capitalize изменяет только первую букву каждого слова, не затрагивая регистр любых других букв.
Толщина шрифта и курсив
Быстро измените толщину (жирность) текста или выделите текст курсивом.
Жирный текст.
Более жирный текст (относительно родительского элемента).
Текст нормальной толщины.
Текст тонкой толщины.
Более тонкий текст (относительно родительского элемента).
Курсивный текст.
<p>Жирный текст.</p> <p>Более жирный текст (относительно родительского элемента).</p> <p>Текст нормальной толщины.</p> <p>Текст тонкой толщины.</p> <p>Более тонкий текст (относительно родительского элемента).</p> <p>Курсивный текст.</p>
Моноширинный
Измените выделение на наш стек моноширинных шрифтов с помощью .text-monospace.
Это в моноширинном пространстве
<p>Это в моноширинном пространстве</p>
Сброс цвета
Сбросить цвет текста или ссылки с помощью .text-reset, чтобы он унаследовал цвет от своего родителя.
Приглушенный текст с ссылкой сброса.
<p> Приглушенный текст с <a href="#">ссылкой сброса</a>. </p>
Оформление текста
Удалите оформление текста с помощью класса .text-decoration-none.
Неподчеркнутая ссылка
<a href="#">Неподчеркнутая ссылка</a>
Bootstrap 4 Текст/типографика
❮ Предыдущая Далее ❯
Bootstrap 4 Настройки по умолчанию
Bootstrap 4 использует настройки по умолчанию размер шрифта 16 пикселей, и его высота строки равна 1,5.
По умолчанию семейство шрифтов — «Helvetica Neue», Helvetica, Arial, без засечек.
Кроме того, все элементы margin-top: 0 и margin-bottom: 1rem (по умолчанию 16px).
—
Bootstrap 4 стиля заголовков HTML ( до ) с более жирным шрифтом и
увеличенный размер шрифта:
Пример
Заголовок начальной загрузки h3 (2rem = 32px)
Заголовок начальной загрузки h4 (1.
 75rem = 28px)
75rem = 28px)Заголовок начальной загрузки h5 (1.5rem = 24px)
Заголовок начальной загрузки h5 (1.25rem = 20px)
h6 Заголовок Bootstrap (1rem = 16px)
Попробуйте сами »
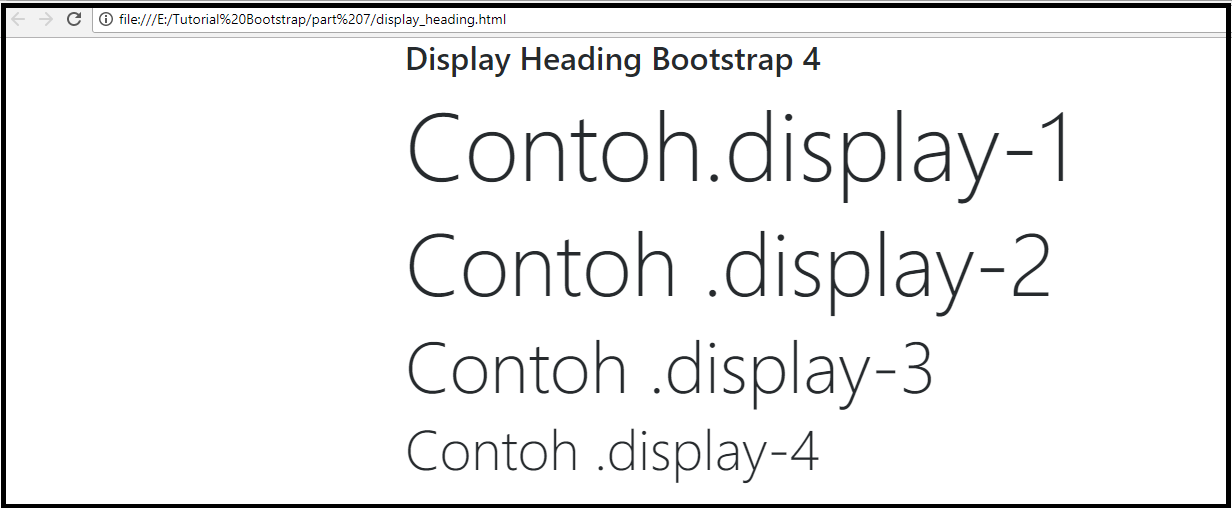
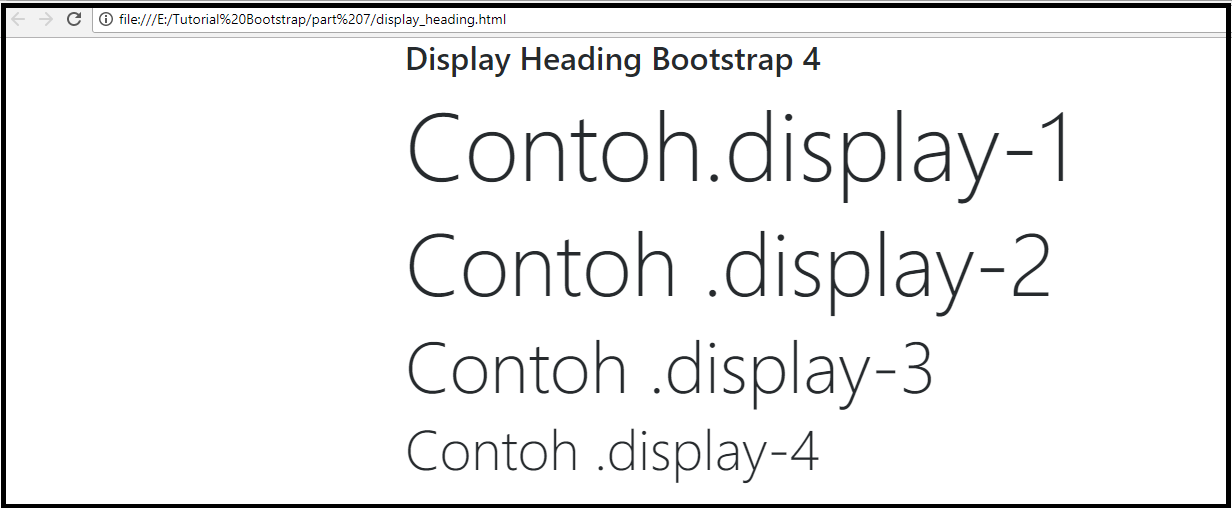
Отображаемые заголовки
Отображаемые заголовки используются, чтобы выделить больше, чем обычные заголовки (большие
размер шрифта и более легкий шрифт), и там
на выбор четыре класса: .display-1 , .display-2 , .display-3 , .display-4
Пример
Попробуйте сами
4
В Bootstrap 4 элемент HTML используется для создания более легкого вторичного текста в любом заголовке:
Пример
заголовок h3
дополнительный текст заголовок h4
дополнительный текст заголовок h5
дополнительный текст заголовок h5
дополнительный текст заголовок h6
дополнительный текст Попробуйте сами »
Bootstrap 4 стилизует элемент HTML с желтым цветом фона и некоторыми отступами:
Пример
Используйте элемент для выделения текста.
Попробуйте сами »
Bootstrap 4 стилизует элемент HTML с пунктирной рамкой внизу:
Пример
WHO был основан в 1948 году.
при цитировании блоков контента из другого источника:
Example
Попробуйте сами »
Bootstrap 4 стилизует элемент HTML
Example
- 5 Coffee
- — черный горячий напиток
- Молоко
- — белый холодный напиток
Попробуйте сами »
Bootstrap 4 стилизует элемент HTML следующим образом:
Пример
Следующие элементы HTML: span , section и div определяют раздел в документе.
Попробуйте сами »
Bootstrap 4 стилизует элемент HTML следующим образом:
Попробуйте сами »
Bootstrap 4 стилизует HTML
следующим образом:
Пример
Текст в элементе pre
отображается шрифтом
с фиксированной шириной и сохраняет
как пробелы, так и разрывы строк
.
Попробуйте сами »
Дополнительные классы типографики
Следующие классы Bootstrap 4 могут быть добавлены к стилю HTML-элементов далее:
Класс Описание Пример .font-weight-bold Жирный текст Попробуйте .font-weight-bolder Текст жирнее Попробуйте .шрифт-курсив Курсив Попробуйте .font-weight-light Облегченный текст Попробуйте .шрифт-светлее Облегченный текст Попробуйте .шрифт-обычный Обычный текст Попробуйте .свинец Выделяет абзац Попробуйте . маленький
маленький Указывает меньший текст (установлен на 80% от размера родителя) Попробуйте .текст слева Указывает текст, выровненный по левому краю Попробуйте .текст-*-левый Указывает, что текст выровнен по левому краю на маленьком, среднем, большом или большом экране Попробуйте .text-break Предотвращает нарушение макета длинного текста Попробуйте .текст-центр Указывает на выравнивание текста по центру Попробуйте .текст-*-центр Указывает на выравнивание текста по центру на маленьком, среднем, большом или большом экране Попробуйте .text-decoration-none Удаляет подчеркивание ссылки Попробуйте . текст справа
текст справа Указывает, что текст выровнен по правому краю Попробуйте .текст-*-справа Указывает, что текст выровнен по правому краю на маленьком, среднем, большом или большом экране Попробуйте .text-выравнивание Указывает выравнивание текста по ширине Попробуйте .text-monospace Моноширинный текст Попробуйте .text-nowrap Указывает на отсутствие переноса текста Попробуйте .текст в нижнем регистре Указывает текст в нижнем регистре Попробуйте .текст-сброс Сбрасывает цвет текста или ссылки (наследует цвет от родителя) Попробуйте . text-uppercase
text-uppercase Указывает текст в верхнем регистре Попробуйте .text-capitalize Обозначает текст с заглавной буквы Попробуйте .инициализм Отображает текст внутри элемента шрифтом немного меньшего размера Попробуйте .list без стилей Удаляет стиль списка по умолчанию и левое поле для элементов списка (работает как для
Попробуйте .list-inline Помещает все элементы списка в одну строку (используется вместе с . list-inline-item
list-inline-item для каждого элемента- )
Попробуйте .pre-scrollable Делает элемент
прокручиваемым Попробуйте
Полный справочник CSS Bootstrap 4
Полный справочник всех классов CSS, доступных в Bootstrap 4, см.
Bootstrap 4 Справочник по всем классам.
❮ Предыдущий
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Bootstrap 4 цвета
❮ Предыдущая
Далее ❯
Цвета текста
В Bootstrap 4 есть несколько контекстных классов, которые можно использовать для придания «значения через цвета».
Классы для цветов текста: .text-muted , .text-primary , .text-success , .text-info , .text-warning , .text-danger , .text-secondary , .text-white , .text-dark , .text-body (цвет тела по умолчанию/часто черный) и .text-light :
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст содержит некоторую информацию.
Этот текст представляет собой предупреждение.
Этот текст представляет опасность.
Вторичный текст.
Темно-серый текст.
Основной текст.
Светло-серый текст.
Попробуйте сами »
Контекстные текстовые классы также можно использовать для ссылок, которые добавят более темный цвет при наведении:
Пример
Приглушенная ссылка. Основная ссылка.
Ссылка на успех.
Информационная ссылка.
Предупреждающая ссылка.
Ссылка на опасность.
Вторичная ссылка.
Темно-серая ссылка.
Тело/черная ссылка.
Светло-серая ссылка.
Основная ссылка.
Ссылка на успех.
Информационная ссылка.
Предупреждающая ссылка.
Ссылка на опасность.
Вторичная ссылка.
Темно-серая ссылка.
Тело/черная ссылка.
Светло-серая ссылка.
Попробуйте сами »
Вы также можете добавить 50% непрозрачности для черного или белого текста с помощью .text-black-50 или .text-white-50 классы:
Пример
Черный текст с непрозрачностью 50% на белом фоне
Белый текст с непрозрачностью 50% на черном фоне
Попробуйте сами »
Цвета фона 6
Классы
для фоновых цветов: .bg-primary , .bg-success , .bg-info , .bg-warning , .bg-danger , .bg-secondary , .bg-dark и .0009 . Обратите внимание, что цвета фона не задают цвет текста, поэтому в некоторых случаях вы захотите использовать их вместе с классом . text-*
text-* .
Пример
Этот текст важен.
Этот текст указывает на успех.
Этот текст содержит некоторую информацию.
Этот текст представляет собой предупреждение.
Этот текст представляет опасность.
Дополнительный цвет фона.
Темно-серый цвет фона.
Светло-серый цвет фона.
Попробуйте сами »
❮ Предыдущая
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
используется для создания более легкого вторичного текста в любом заголовке: с желтым цветом фона и некоторыми отступами:
с пунктирной рамкой внизу: Bootstrap 4 стилизует элемент HTML
Example
- 5 Coffee
- — черный горячий напиток
- Молоко
- — белый холодный напиток
Попробуйте сами »
Bootstrap 4 стилизует элемент HTML следующим образом:
Пример
Следующие элементы HTML: span , section и div определяют раздел в документе.
Попробуйте сами »
Bootstrap 4 стилизует элемент HTML следующим образом:
Попробуйте сами »
Bootstrap 4 стилизует HTML
следующим образом:
Пример
Текст в элементе pre
отображается шрифтом
с фиксированной шириной и сохраняет
как пробелы, так и разрывы строк
.
Попробуйте сами »
Дополнительные классы типографики
Следующие классы Bootstrap 4 могут быть добавлены к стилю HTML-элементов далее:
Класс Описание Пример .font-weight-bold Жирный текст Попробуйте .font-weight-bolder Текст жирнее Попробуйте .шрифт-курсив Курсив Попробуйте .font-weight-light Облегченный текст Попробуйте .шрифт-светлее Облегченный текст Попробуйте .шрифт-обычный Обычный текст Попробуйте .свинец Выделяет абзац Попробуйте . маленький
маленький Указывает меньший текст (установлен на 80% от размера родителя) Попробуйте .текст слева Указывает текст, выровненный по левому краю Попробуйте .текст-*-левый Указывает, что текст выровнен по левому краю на маленьком, среднем, большом или большом экране Попробуйте .text-break Предотвращает нарушение макета длинного текста Попробуйте .текст-центр Указывает на выравнивание текста по центру Попробуйте .текст-*-центр Указывает на выравнивание текста по центру на маленьком, среднем, большом или большом экране Попробуйте .text-decoration-none Удаляет подчеркивание ссылки Попробуйте . текст справа
текст справа Указывает, что текст выровнен по правому краю Попробуйте .текст-*-справа Указывает, что текст выровнен по правому краю на маленьком, среднем, большом или большом экране Попробуйте .text-выравнивание Указывает выравнивание текста по ширине Попробуйте .text-monospace Моноширинный текст Попробуйте .text-nowrap Указывает на отсутствие переноса текста Попробуйте .текст в нижнем регистре Указывает текст в нижнем регистре Попробуйте .текст-сброс Сбрасывает цвет текста или ссылки (наследует цвет от родителя) Попробуйте . text-uppercase
text-uppercase Указывает текст в верхнем регистре Попробуйте .text-capitalize Обозначает текст с заглавной буквы Попробуйте .инициализм Отображает текст внутри элемента шрифтом немного меньшего размера Попробуйте .list без стилей Удаляет стиль списка по умолчанию и левое поле для элементов списка (работает как для
Попробуйте .list-inline Помещает все элементы списка в одну строку (используется вместе с . list-inline-item
list-inline-item для каждого элемента- )
Попробуйте .pre-scrollable Делает элемент
прокручиваемым Попробуйте
Полный справочник CSS Bootstrap 4
Полный справочник всех классов CSS, доступных в Bootstrap 4, см.
Bootstrap 4 Справочник по всем классам.
❮ Предыдущий
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Bootstrap 4 цвета
❮ Предыдущая
Далее ❯
Цвета текста
В Bootstrap 4 есть несколько контекстных классов, которые можно использовать для придания «значения через цвета».
Классы для цветов текста: .text-muted , .text-primary , .text-success , .text-info , .text-warning , .text-danger , .text-secondary , .text-white , .text-dark , .text-body (цвет тела по умолчанию/часто черный) и .text-light :
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст содержит некоторую информацию.
Этот текст представляет собой предупреждение.
Этот текст представляет опасность.
Вторичный текст.
Темно-серый текст.
Основной текст.
Светло-серый текст.
Попробуйте сами »
Контекстные текстовые классы также можно использовать для ссылок, которые добавят более темный цвет при наведении:
Пример
Приглушенная ссылка. Основная ссылка.
Ссылка на успех.
Информационная ссылка.
Предупреждающая ссылка.
Ссылка на опасность.
Вторичная ссылка.
Темно-серая ссылка.
Тело/черная ссылка.
Светло-серая ссылка.
Основная ссылка.
Ссылка на успех.
Информационная ссылка.
Предупреждающая ссылка.
Ссылка на опасность.
Вторичная ссылка.
Темно-серая ссылка.
Тело/черная ссылка.
Светло-серая ссылка.
Попробуйте сами »
Вы также можете добавить 50% непрозрачности для черного или белого текста с помощью .text-black-50 или .text-white-50 классы:
Пример
Черный текст с непрозрачностью 50% на белом фоне
Белый текст с непрозрачностью 50% на черном фоне
Попробуйте сами »
Цвета фона 6
Классы
для фоновых цветов: .bg-primary , .bg-success , .bg-info , .bg-warning , .bg-danger , .bg-secondary , .bg-dark и .0009 . Обратите внимание, что цвета фона не задают цвет текста, поэтому в некоторых случаях вы захотите использовать их вместе с классом . text-*
text-* .
Пример
Этот текст важен.
Этот текст указывает на успех.
Этот текст содержит некоторую информацию.
Этот текст представляет собой предупреждение.
Этот текст представляет опасность.
Дополнительный цвет фона.
Темно-серый цвет фона.
Светло-серый цвет фона.
Попробуйте сами »
❮ Предыдущая
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.