Таблицы | Bootstrap 5: Основы верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Верстка таблиц никогда не была легкой задачей для разработчика. Помимо не самой простой структуры строк и столбцов возникает проблема адаптации таблиц под разные разрешения экрана. И чем больше информации в таблице, тем сложнее отображать ее на небольших разрешениях.
В отличие от многих тегов, Bootstrap по умолчанию не переопределяет стили таблиц. Связано это с широким распространением этого элемента внутри других плагинов, таких, как календари, формы, доски.
В качестве примера урока сделаем небольшую таблицу с описанием профессий на Хекслете.
Не самая удобная таблица для восприятия информации. Отсутствие отступов и разделения ячеек мешают чтению. Так как Bootstrap не влияет на стили этой таблицы, то необходимо их подключить. Чтобы воспользоваться возможностями Bootstrap, нужно добавить класс .table к тегу <table>.
Один лишь этот класс сделал таблицу доступнее. Появились внутренние отступы в ячейках, а все строки получили разделитель в виде границы. При изучении утилит появится возможность самостоятельно контролировать отступы и границы у формы. К этим утилитам мы придем в одном из следующих уроков.
Если нет необходимости в границах внутри таблицы, то можно добавить класс .table-borderless, который удалит все границы, оставив, при этом внутренние отступы внутри ячеек. Большинство классов являются интуитивно понятными и их можно найти в документации. Основными классами так же являются:
.table-dark — класс задает темную тему для таблицы. Текст при этом становится белым
.table-hover — изменение фона при наведении
.table-striped — стилизация строк в виде зебры. Несколько фонов чередуются друг за другом
Применив все классы получится следующая таблица:
В примере так же был добавлен тег <caption>, отвечающий за создание заголовка таблицы. По умолчанию в Bootstrap этот заголовок выводится под таблицей серым шрифтом. Это сделано по причине того, что таблицы зачастую находятся после заголовка HTML и добавление еще одного заголовка не нужно.
По умолчанию в Bootstrap этот заголовок выводится под таблицей серым шрифтом. Это сделано по причине того, что таблицы зачастую находятся после заголовка HTML и добавление еще одного заголовка не нужно.
Адаптивность
Адаптивность и таблицы — страшный сон верстальщика. Браузеры не имеют встроенных средств для создания адаптивных таблиц. По этой причине разработчики используют или сторонние плагины, или отказываются от таблиц. Второй вариант не является хорошей практикой, так как с точки зрения семантики таблицы должны быть таблицами. Это позволит правильно интерпретировать данные для людей с нарушениями зрения. Если вместо таблицы использовать блоки, то скринридер не сможет корректно распознать строки и столбцы.
В Bootstrap для адаптации таблиц используют прокрутку с помощью свойства 
Для создания адаптивной таблицы используется класс .table-responsive. При его установке на любом разрешении экрана класс будет адаптировать таблицы при нехватке места. Помимо этого для класса существуют префиксы Bootstrap, которые используются для адаптивности:
-sm
-md
-lg
-xl
Настройка таблиц с помощью SASS
Как и в случае с текстом, многие стандартные стили таблиц в Bootstrap можно изменить с помощью SASS. Настройки хранятся в файле \_variables.scss. Вот лишь некоторые из них:
— внутренние отступы ячеек. По умолчанию имеют значение .5rem$table-cell-padding-xи$table-cell-padding-y$table-cell-vertical-align— выравнивание контента внутри ячеек. По умолчанию имеет значение top$table-th-font-weight— установка значения font-weight для ячеек<th>
Эти, и другие настройки помогают гибко адаптировать Bootstrap под проект, не прибегая к переопределению стилей с помощью селекторов.
Доступность таблиц
Данная секция никак напрямую не связана с Bootstrap, но знать о данном приеме полезно, если вы хотите адаптировать свой сайт для людей с ограниченным зрением. В спецификации WCAG, которая описывает возможности HTML для доступности есть упоминание работы с таблицами.
Существует специальный атрибут scope, который позволяет напрямую связать заголовки таблицы со строками. В базовом варианте атрибут принимает одно из двух значений:
После этого экранные скринридеры смогут явно связать заголовки таблицы и их значение.
<table>
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>JavaScript — язык программирования фронтенд-разработки. С его помощью программисты делают сайты динамичными и «живыми». Самый востребованный и наиболее простой язык для новичков.</td>
</tr>
</tbody>
</table>
С его помощью программисты делают сайты динамичными и «живыми». Самый востребованный и наиболее простой язык для новичков.</td>
</tr>
</tbody>
</table> При использовании атрибута scope есть возможность «выкинуть» ненужные столбцы. При воспроизведении таблицы речевыми движками в них нет необходимости. В текущем примере, при использовании скринридера в качестве заголовка строки выступит первый столбец. То есть цифра 1. Оказавшись в столбце с описанием профессии и включив функцию прочтения названия ячейки мы получим ответ, что элемент расположен в столбце с именем «Описание» и строке с именем «1». Если таблица небольшая, то в этом нет ничего страшного, но представьте, что пользователь находится в таблице из десятка различных заголовков, с подтаблицами и объединенными ячейками.
В этом случае озвучивание заголовка строки и столбца не даст полной информации о том, что за данные находятся в ячейке. Установив атрибут scope="row" для ячейки внутри строки мы укажем использовать это название как заголовок строки.
<table>
<thead>
<tr>
<th scope="col">№</th>
<th scope="col">Название профессии</th>
<th scope="col">Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td scope="row">Фронтенд-программист</td>
<td>JavaScript — язык программирования фронтенд-разработки. С его помощью программисты делают сайты динамичными и «живыми». Самый востребованный и наиболее простой язык для новичков.</td>
</tr>
</tbody>
</table>Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Bootstrap Tables
❮ Предыдущая Следующая Глава ❯
Bootstrap основной таблицы
Основная Bootstrap таблица имеет легкую отступы и только горизонтальные разделители.
.table Класс добавляет основные стили к таблице:
пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Полосатые Ряды
.table-striped класс добавляет зебры полосы к столу:
пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Выложенные Таблица
. класс добавляет границы со всех сторон стола и клеток: table-bordered
table-bordered
пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Hover Ряды
.table-hover класс позволяет состояние парения на строки таблицы:
пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Сгущенное Таблица
. класс делает стол более компактным за счет сокращения клеток отступы пополам: table-condensed
table-condensed
пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
Контекстные Классы
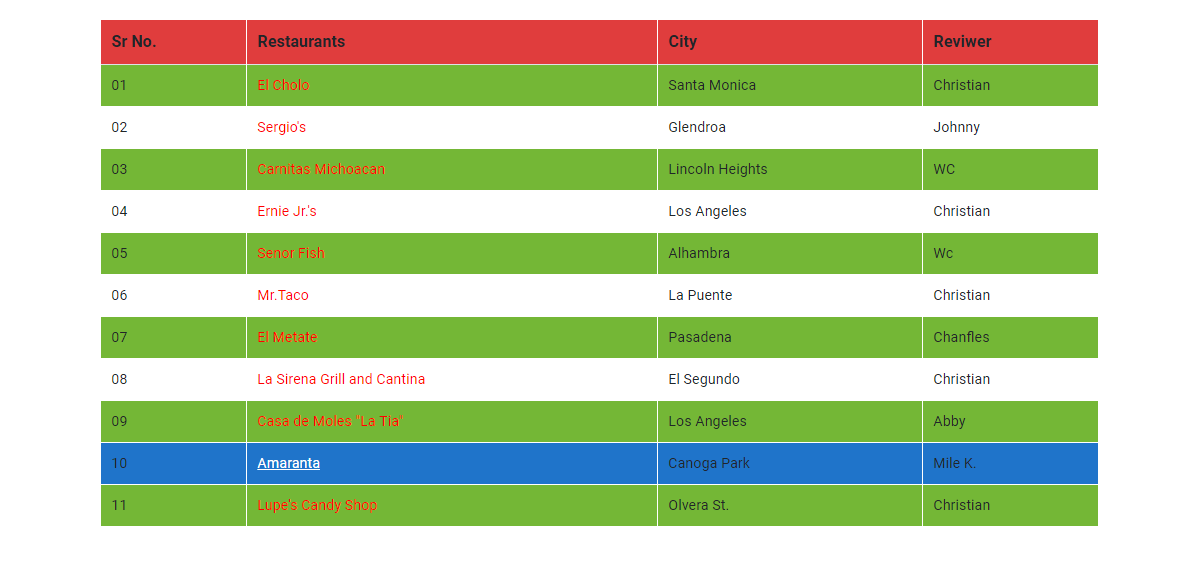
Контекстные классы могут быть использованы для цвета строк таблицы ( <tr> ) или ячейки таблицы ( <td> ):
пример
| Firstname | Lastname | |
|---|---|---|
| John | Doe | [email protected] |
| Mary | Moe | [email protected] |
| July | Dooley | [email protected] |
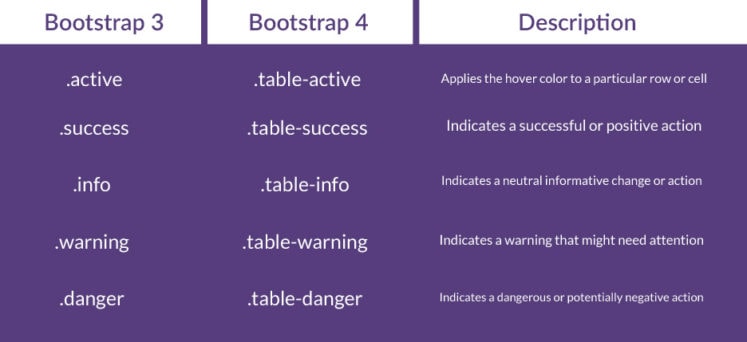
Контекстных классы, которые могут быть использованы, являются:
| Класс | Описание |
|---|---|
. | Применяется цвет при наведении курсора на строку таблицы или ячейки таблицы |
.success | Указывает на успешное или положительное действие |
.info | Указывает нейтральный информативный изменение или действие |
.warning | Указывает на предупреждение, что, возможно, нуждаются во внимании |
.danger | Указывает на опасную или потенциально негативное действие |
Отзывчивый Столы
.table-responsive класс создает ответную таблицу. Таблица будет затем прокрутки по горизонтали на небольших устройствах (под 768px). При просмотре на что-либо большее, чем 768px широкий, нет никакой разницы:
пример
<div>
<table>
…
</table>
</div>
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
Полная Bootstrap Table Reference Bootstrap Table Reference
Для полного ведения всех классов таблиц, перейдите на наш полный Bootstrap Таблицы Reference .
❮ Предыдущая Следующая Глава ❯
Bootstrap 4 Изображения
❮ Предыдущая Далее ❯
Bootstrap 4 Фигуры изображений
Скругленные углы:
Круг:
Миниатюра:
Скругленные углы
. rounded класс добавляет закругленные углы к изображению:
Example

Circle
The Класс .rounded-circle превращает изображение в круг:
Пример

Миниатюра
.img-миниатюра класс превращает изображение в миниатюру
(с рамкой):
Пример

Выравнивание изображений
Переместите изображение вправо .float-right класс или влево с .float-left :
Пример
 jpg»>
jpg»>

Центрированное изображение
Центрируйте изображение, добавив классы утилит .mx-auto (margin:auto) и .d-block (display:block) к изображению:

Адаптивные изображения
Изображения бывают всех размеров. Так же и экраны. Адаптивные изображения автоматически настроить под размер экрана.
Создание адаптивных изображений путем добавления класса .img-fluid к тегу . Затем изображение будет хорошо масштабироваться по отношению к родительскому элементу.
Применяется класс .img-fluid max-width: 100%; и высота: авто; к изображению:
Пример

❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9011 1 Лучшие ссылки Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Bootstrap 4 Table — примеры и руководство.
Стол
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4). А
для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Bootstrap 5.
Перейти к документации v.5
позволяют агрегировать огромное количество данных и представлять их в ясной и упорядоченной форме.
Таблицы Bootstrapобеспечивают дополнительные преимущества, такие как скорость отклика и возможность манипулирования таблицей. стили.
Вы можете улучшить свои таблицы, добавив кнопки, флажки, панели и многие другие дополнительные элементы.
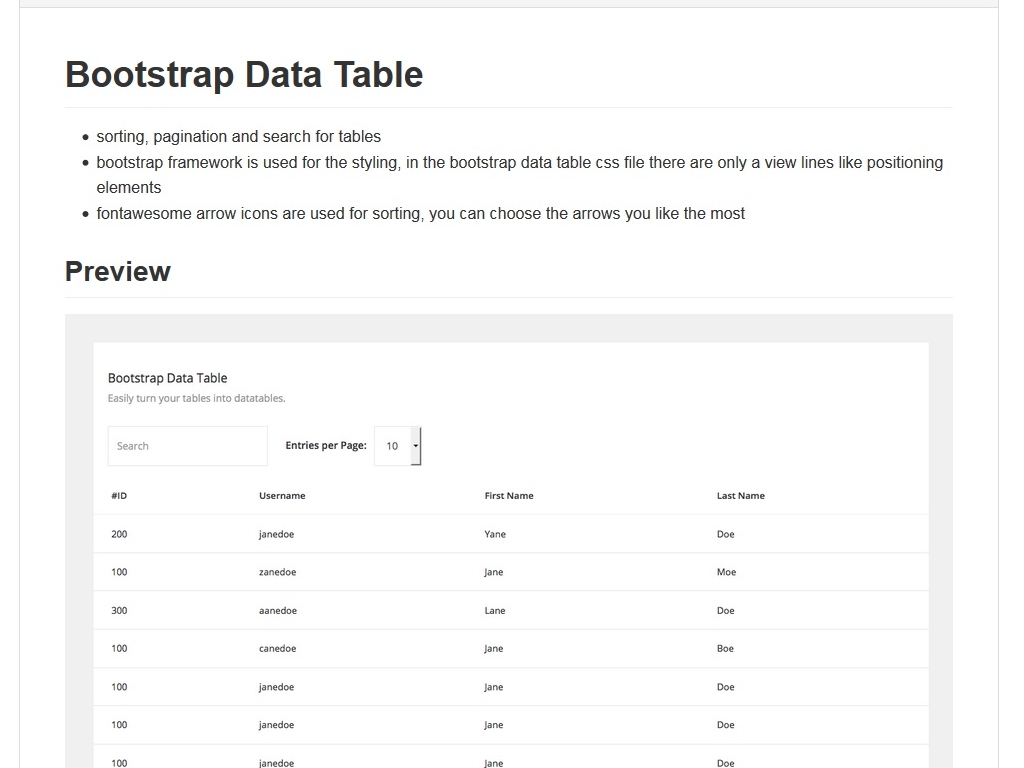
Вы также можете использовать расширенные параметры DataTables, такие как сортировка, поиск или разбиение на страницы.
Если вы хотите использовать базовые таблицы начальной загрузки, ознакомьтесь с приведенной ниже документацией.
Для более расширенные параметры , перейдите на конкретные страницы документации, перечисленные ниже:
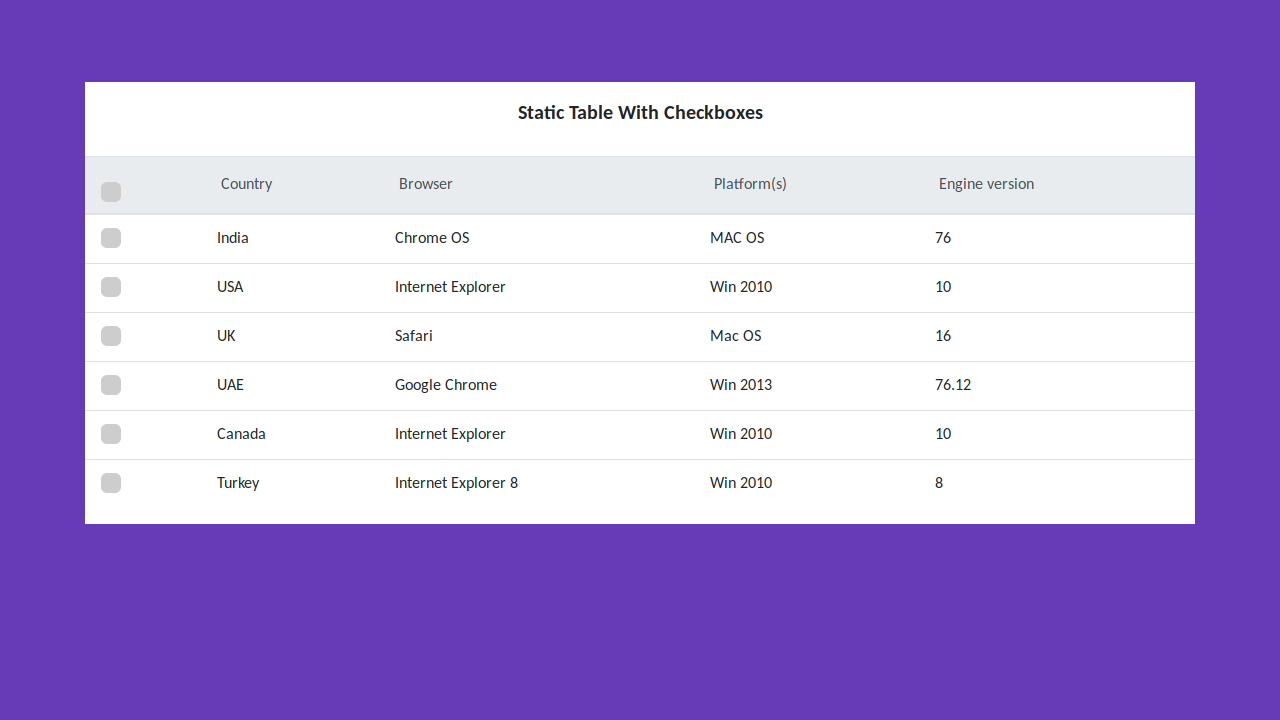
- Таблицы с дополнительными элементами такие как кнопки, флажки, значки, панели и многое другое
- Расширенные настройки адаптивности столы
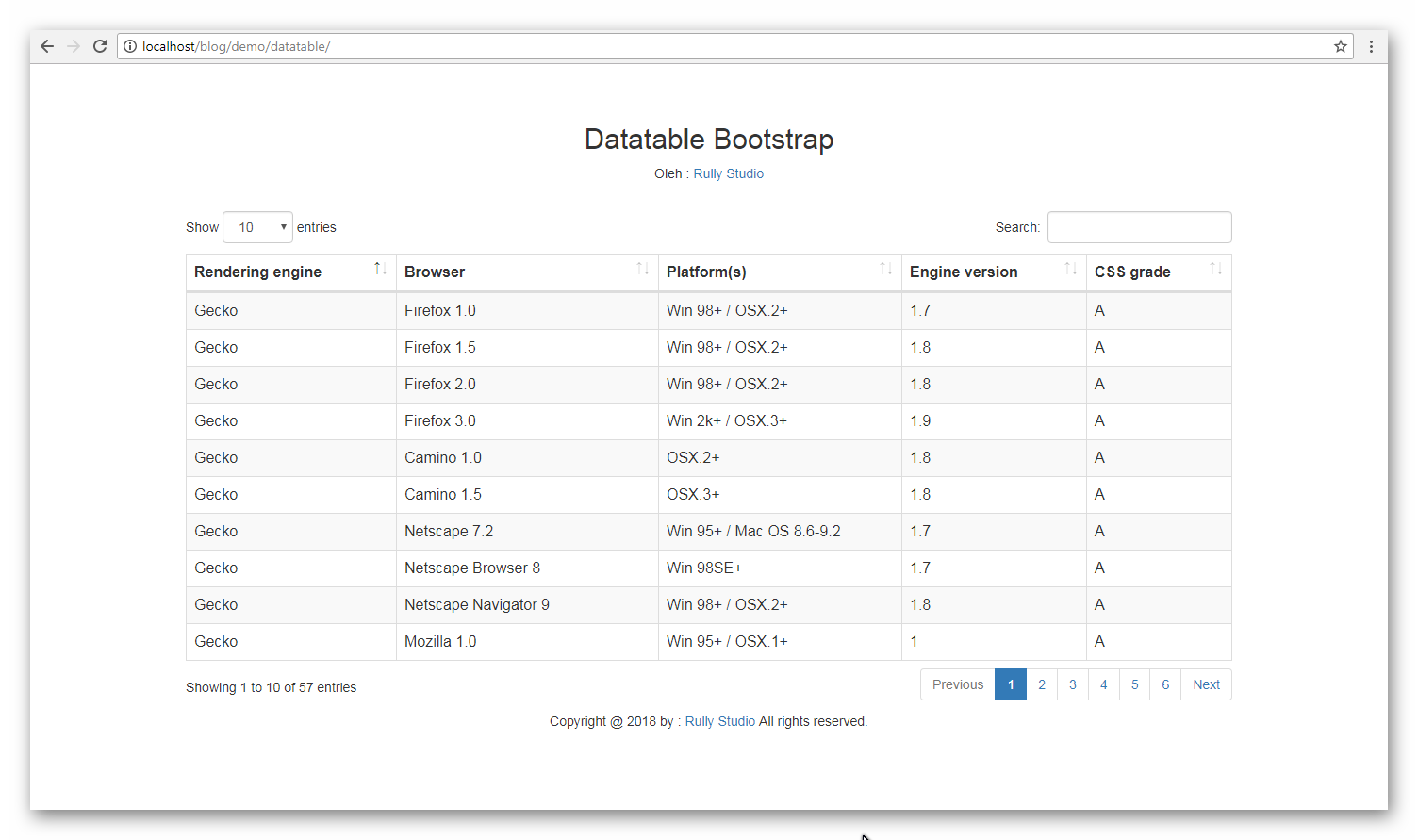
- Интеграция с таблицами данных
- Пагинация таблицы
- Поиск по таблице
- Сортировка таблицы
- Прокрутка таблицы
- Таблица редактируемая
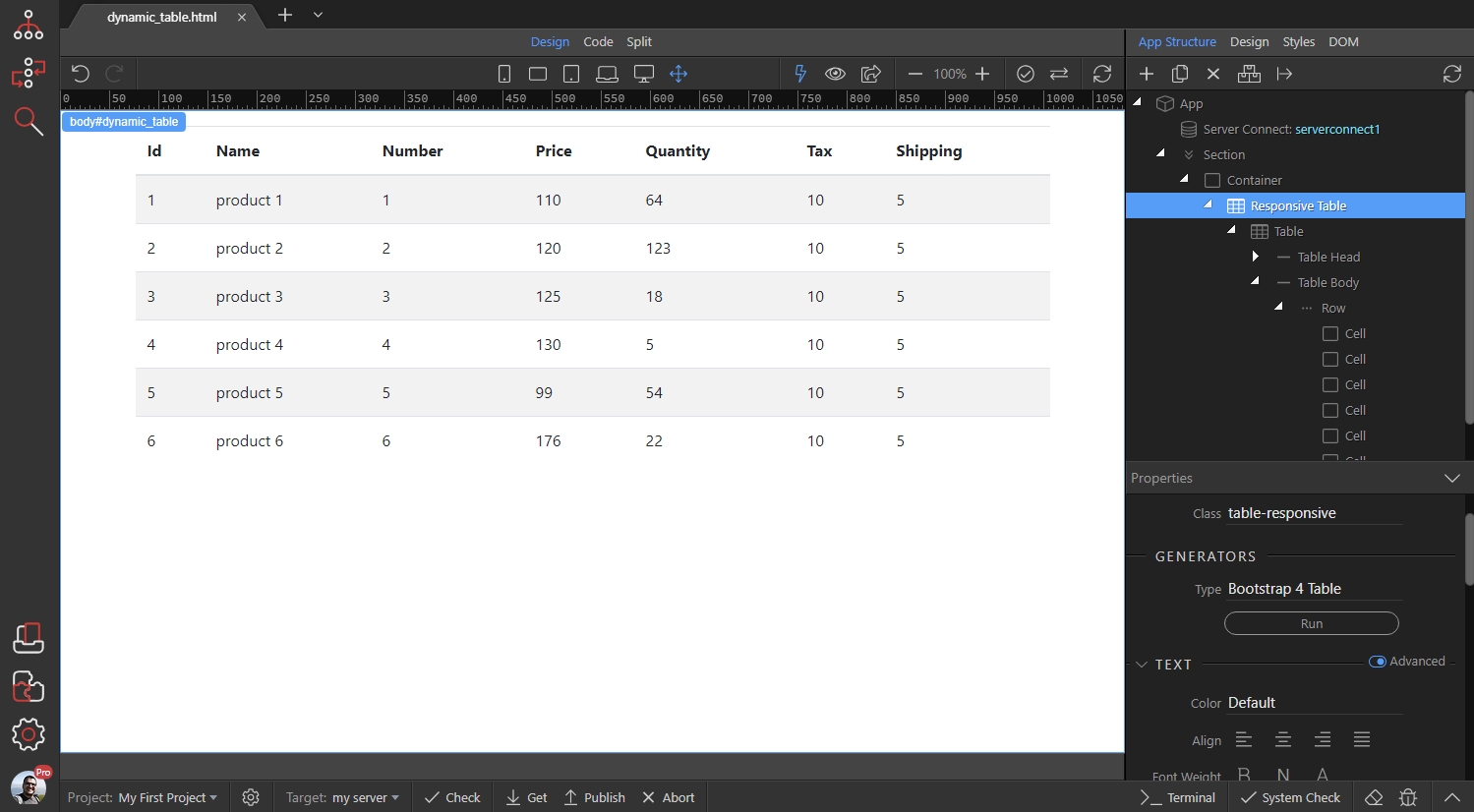
- Генератор таблиц
- Редактор таблиц
Базовая таблица
Используя самую простую разметку таблицы, вот как . ищите в Bootstrap. Все стили таблиц унаследованы в Bootstrap 4 , это означает, что любые вложенные таблицы будут иметь один и тот же стиль.
как
родитель. table Таблицы на основе
table Таблицы на основе
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Ларри | Птица | @твиттер |
Показать код Изменить в песочнице
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Варианты головы стола
Чтобы изменить цвет фона Показать код
Изменить в песочнице Использовать класс Показать код
Изменить в песочнице Добавить Показать код
Изменить в песочнице Добавить Показать код
Изменить в песочнице Добавить Показать код
Изменить в песочнице Добавить Показать код
Изменить в песочнице Заголовок Показать код
Изменить в песочнице Создайте адаптивную таблицу, обернув любую Вертикальное отсечение/усечение Адаптивные таблицы используют Примечание: Дополнительные параметры адаптивных таблиц см. Документация по адаптивным таблицам . Показать код
Изменить в песочнице Дополнительные параметры для таблиц см. Таблицы с кнопками, флажками, значками, панелями и т. д. Дополнительные параметры для адаптивных таблиц Интеграция MDBootstrap с самым популярным плагином, расширяющим возможности стандартного
столы. Разбивка на страницы обеспечивает простой метод навигации, который позволяет разделить огромное количество контента в пределах таблицы.
таблицы на более мелкие части. Окно поиска MDBootstrap обеспечивает сверхбыстрый поиск среди всех данных таблицы. Эта функция позволяет сортировать данные в таблицах по любым определенным столбцам. (или любой другой элемент) используйте наш цветовые классы . Если вы собираетесь использовать темный фон, вам также следует подумать о белом тексте.
(чтобы обеспечить правильный контраст), добавив класс
Если вы собираетесь использовать темный фон, вам также следует подумать о белом тексте.
(чтобы обеспечить правильный контраст), добавив класс .text-white . # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
<таблица>
3
Ларри
птица
@твиттер
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Полосатые ряды
., чтобы добавить полосу зебры к любой строке таблицы в пределах  table-striped
table-striped <тело> . # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Таблица с рамкой
. класс для границ со всех сторон таблицы и ячеек. table-bordered
table-bordered # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Стол без полей
. класс для таблицы без границ. table-borderless
table-borderless # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Hoverable ряды
., чтобы включить состояние наведения на строки таблицы в  table-hover
table-hover <тело> . # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Маленький стол
., чтобы сделать таблицы более компактными за счет сокращения заполнения ячеек вдвое. table-sm Класс
table-sm Класс # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Птица Ларри @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Подписи
функционирует как заголовок для таблицы. Это помогает пользователям с программами чтения с экрана
найти столик и
понять о чем речь
и решить, хотят ли они его прочитать.
Это помогает пользователям с программами чтения с экрана
найти столик и
понять о чем речь
и решить, хотят ли они его прочитать. # Первый Последний Ручка 1 Марк Отто @мдо 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Адаптивная таблица
. в  таблица
таблица .table-responsive для горизонтальной прокрутки на небольших устройствах (менее 768 пикселей). При просмотре на
все, что больше 768 пикселей в ширину, вы
разницы в этих таблицах не увидишь. overflow-y: hidden , который обрезает любой контент, выходящий за нижний или верхний края
стол. В частности, это может обрезать
выпадающие меню и другие сторонние виджеты. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый
<дел>
<таблица>
#
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
1
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
2
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
3
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Ячейка
Дополнительные параметры таблицы
 на конкретных страницах документации, перечисленных ниже.
на конкретных страницах документации, перечисленных ниже. Таблицы с дополнительными элементами и параметрами настройки
Адаптивная таблица
Таблицы данных
Разбивка таблицы на страницы
Поиск по таблице
Сортировка таблицы