選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter.
 Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feed
Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari.
 Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed Anda
Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter.
 Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feed
Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte.
 Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflöde
Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Filetype psd · Иконки Bootstrap
- Теги: file, file type, extension
- Категория: Files and folders
Примеры
Заголовок
Меньший заголовок
Строчный текст
Пример ссылки в виде текста
Скачать
Загрузите SVG-файл для дальнейшего использования.
Скачать SVG
Иконка шрифта
Cкопируйте веб-шрифт, вставьте и используйте.
<i></i>
Точка кода
-
Unicode:
U+F75B -
CSS:
\F75B -
JS:
\uF75B -
HTML:

Копировать HTML
Вставьте SVG прямо в код проекта.
<svg xmlns="http://www.w3.org/2000/svg" fill="currentColor" viewBox="0 0 16 16"> <path fill-rule="evenodd" d="M14 4.5V14a2 2 0 0 1-2 2h-.5v-1h.5a1 1 0 0 0 1-1V4.5h-2A1.5 1.5 0 0 1 9.5 3V1h5a1 1 0 0 0-1 1v9h3V2a2 2 0 0 1 2-2h5.5L14 4.5ZM3.116 14.841a1.13 1.13 0 0 0 .401.823c.13.108.288.192.478.252.19.061.411.091.665.091.338 0 .624-.053.858-.158.237-.105.416-.252.54-.44a1.17 1.17 0 0 0 .187-.656c0-.224-.045-.41-.135-.56a1 1 0 0 0-.375-.357 2.027 2.027 0 0 0-.565-.21l-.621-.144a.97.97 0 0 1-.405-.176.37.37 0 0 1-.143-.299c0-.156.061-.284.184-.384.125-.101.296-.152.513-.152.143 0 .266.023.37.068a.625.625 0 0 1 .245.181.56.56 0 0 1 .12.258h.75a1.092 1.092 0 0 0-.199-.566 1.21 1.21 0 0 0-.5-.41 1.813 1.813 0 0 0-.78-.152c-.293 0-.552.05-.776.15-.225.099-.4.24-.528.421-.127.182-.19.395-.19.639 0 .201.04.376.123.524.082.149.199.27.351.367.153.095.332.167.54.213l.618.144c.207.049.36.113.462.193a.387.387 0 0 1 .153.326.505.505 0 0 1-.085.29.559.559 0 0 1-.255.193c-.111.047-.249.07-.413.07-.117 0-.224-.013-.32-.04a.837.837 0 0 1-.248-.115.578.578 0 0 1-.255-.384h-.765ZM1.6 11.932H0v4h.791v-1.343h.803c.287 0 .531-.057.732-.173.203-.117.358-.275.463-.474a1.42 1.42 0 0 0 .161-.677c0-.25-.053-.476-.158-.677a1.176 1.176 0 0 0-.46-.477c-.2-.12-.443-.179-.732-.179Zm.545 1.333a.795.795 0 0 1-.085.38.574.574 0 0 1-.
238.241.793.793 0 0 1-.375.082H.788v-1.406h.66c.218 0 .389.06.512.182.123.12.185.295.185.521Zm4.609 2.666v-3.999h2.459c.406 0 .74.078 1.004.234.264.157.46.383.59.68.13.297.195.655.195 1.075 0 .422-.065.784-.196 1.084-.13.301-.329.53-.594.689-.264.158-.597.237-1 .237H6.755Zm1.353-3.354h-.562v2.707h.562c.186 0 .347-.028.483-.082a.8.8 0 0 0 .334-.252 1.14 1.14 0 0 0 .197-.422c.045-.168.067-.366.067-.592a2.1 2.1 0 0 0-.117-.753.89.89 0 0 0-.355-.454c-.158-.102-.36-.152-.609-.152Z"/> </svg>
20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Pin
Главная » Бесплатные » 20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Bootstrap включает превосходную коллекцию готовых элементов, созданных с использованием CSS, HTML и JavaScript. Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и, таким образом, убедиться, что у вас больше никогда не возникнет проблем с отзывчивостью контента. Ваши проекты будут автоматически идеально соответствовать размеру экрана любого устройства без проблем с разрешением.
Bootstrap удобен для создания веб-сайтов и приложений. Вы можете извлечь выгоду из его системы сетки и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько удивительных 20 бесплатных систем сетки Bootstrap с шаблонами PSD. Вы можете использовать эти фреймворков в своих будущих проектах, чтобы добиться выдающихся результатов. Кроме того, все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, который доступен в различных размерах: сценический, фиксированный и гибкий. Это будет отлично отображаться в различных популярных браузерах.
Pin
Эти хорошо продуманные сетки помогут вам в создании потрясающих проектов.
Pin
Эта полностью адаптивная система сетки Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Pin
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это удивительный шаблон сетки Bootstrap, который доступен для бесплатного скачивания в формате Sketch. Сетка столбцов идеально отображается на любом устройстве.
Pin
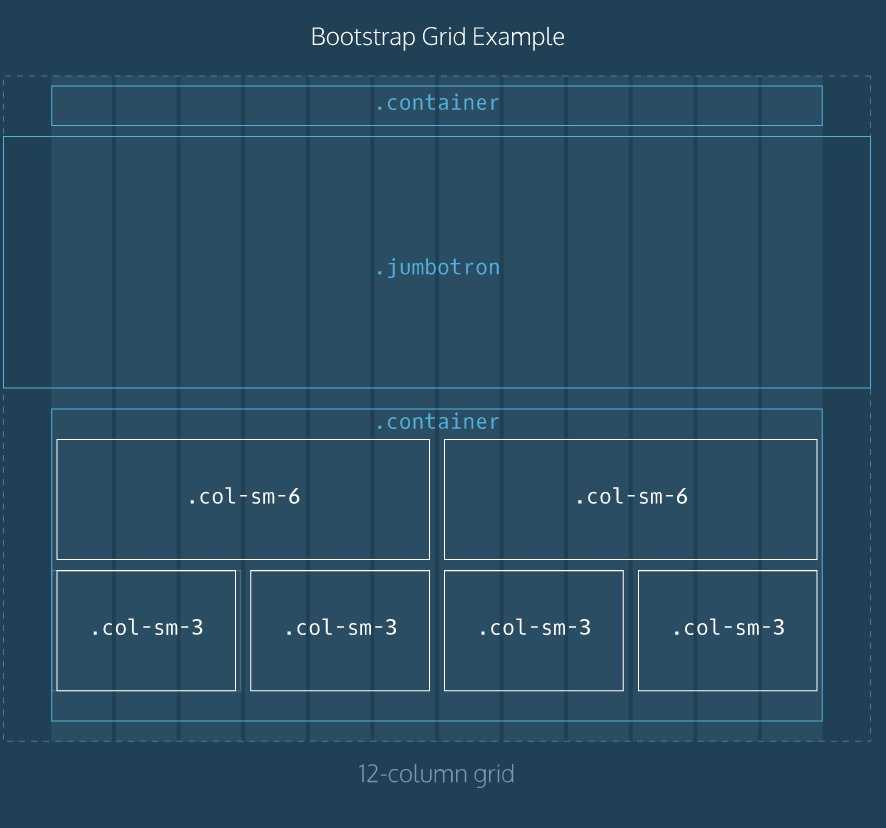
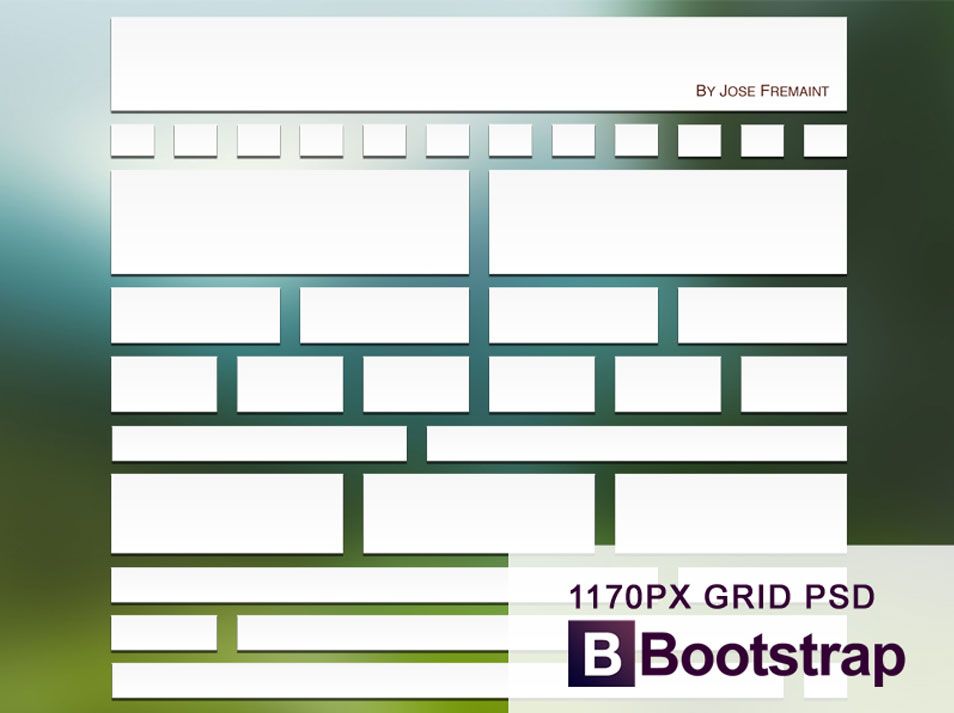
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту бесплатную программу можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Pin
Эта ссылка для скачивания включает 4 PSD-файла с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система сетки начальной загрузки поможет вам в создании потрясающих дизайнов.
Pin
Эти красивые сетки Bootstrap можно загрузить и использовать в формате файла PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Pin
Посмотрите на эту аккуратную сетку Bootstrap с векторизованным макетом из 12 столбцов. Его можно использовать для создания различных веб-сайтов и приложений, и он отлично отображается на всех устройствах: мобильных устройствах, планшетах, настольных компьютерах и т. д.
Пин-код
Используйте этот шаблон сетки Twitter Bootstrap, чтобы облегчить себе работу при создании нового веб-сайта/приложения. Загрузите и используйте его в своих текущих или будущих проектах.
Pin
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптивен и автоматически адаптируется к любому устройству.
Pin
Это готовый дизайн для сетчатки, который вы можете загрузить и использовать бесплатно. Эту сетку Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Pin
Вот аккуратный дизайн шаблона сетки Bootstrap, который может идеально отображаться на 1170px, 9Разрешение 80px, 768px, 320px. Откройте для себя все его возможности и используйте в своих будущих проектах.
Pin
Вот замечательный макет сетки Bootstrap, который доступен в формате файла Sketch. Вы можете быстро настроить его функции, и, кроме того, он доступен для бесплатной загрузки.
Pin
Этот превосходный шаблон сетки Bootstrap включает в себя следующие функции: разрешение Retina 2X, полностью многоуровневый/редактируемый/настраиваемый и многое другое.
Штифт
Это отличный дизайн шаблона сетки Bootstrap, который можно скачать и использовать бесплатно. Посмотрите и посмотрите, сможете ли вы использовать его для своих будущих проектов.
Pin
Откройте для себя особенности этой удивительной сетки Bootstrap. Этот макет может помочь вам сэкономить много времени на ваших следующих проектах.
Pin
Это замечательный дизайн шаблона сетки Bootstrap, который вы можете скачать бесплатно. Он доступен в формате файла PSD, который полностью настраивается.
Он доступен в формате файла PSD, который полностью настраивается.
Pin
Этот шаблон сетки из 12 столбцов можно использовать для создания веб-сайтов или приложений. Вы можете скачать и использовать его бесплатно для различных проектов.
Pin
Вы можете использовать этот полностью адаптивный шаблон сетки Bootstrap, чтобы убедиться, что ваш контент будет идеально отображаться на экране любого размера без проблем с разрешением.
Пин-код
Автор
Игги
Игги — предприниматель, блоггер и дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних дизайнерских шрифтах, темах, плагинах, вдохновении и многом другом. . Вы можете следить за ним в Твиттере
25+ PSD шаблонов Bootstrap Grid System » Автор CSS
- 25 марта 2015 г.
Bootstrap — лучший и полный интерфейсный фреймворк для Интернета. Bootstrap — это набор готовых элементов, созданных с помощью HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Bootstrap — это набор готовых элементов, созданных с помощью HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Самое лучшее в bootstrap то, что он создан для адаптивного веб-дизайна. Вы не беспокоитесь о том, как ваш контент будет отображаться на разных устройствах. bootstraps , встроенный в систему сетки , является одним из лучших адаптивных фреймворков в мире. Тысячи веб-сайтов в настоящее время используют фреймворк начальной загрузки на своих веб-сайтах.
Когда вы проектируете для бутстрапа, вам нужно быть немного осторожным с сеткой бутстрапов . Сегодня в этом посте мы собрали хороший список из PSD-дизайнов bootstrap grid . Эти системы сетки PSD полезны при разработке для начальной загрузки. Вы лучше поймете, как компоновать свой дизайн на основе сетки начальной загрузки. А bootstrap grid system PSD — обязательный инструмент, если вы много разрабатываете для bootstrap. Я рекомендую использовать систему начальной загрузки, если вы новичок, это всегда хорошая практика.
А bootstrap grid system PSD — обязательный инструмент, если вы много разрабатываете для bootstrap. Я рекомендую использовать систему начальной загрузки, если вы новичок, это всегда хорошая практика.
См. также: Лучшие сеточные системы и инструменты для адаптивного дизайна
Бесплатные шаблоны Bootstrap Grid для Figma
Скачать
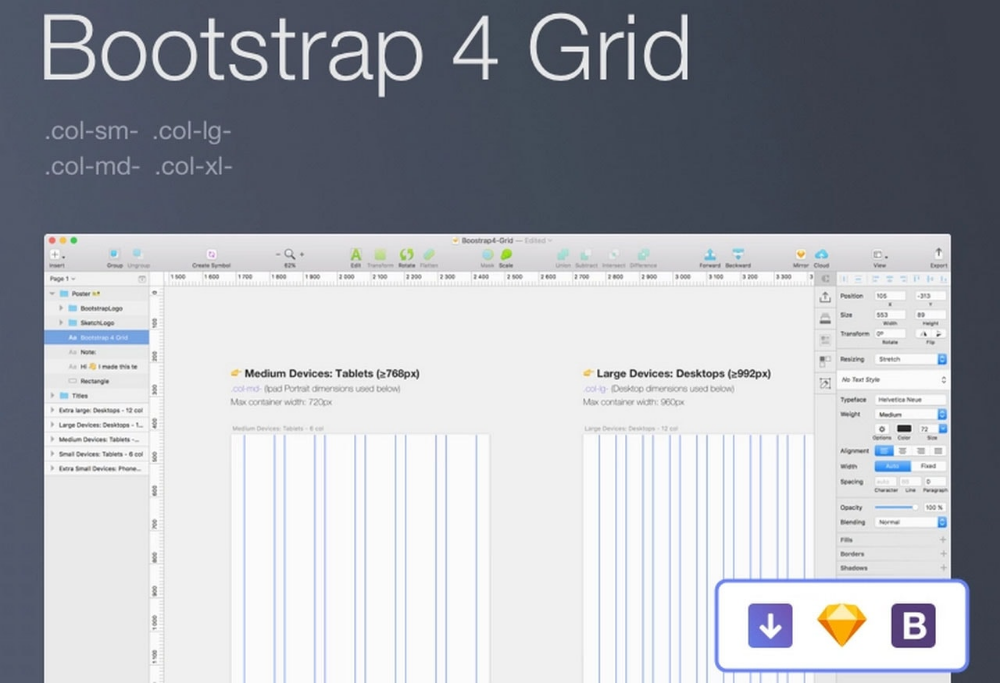
Bootstrap 4 Сеточная система PSD
Скачать
Bootstrap 4 Сеточная система
Скачать
Bootstrap Grid PSD для экранов Full HD
Скачать
Адаптивный PSD и Figma Grid
Скачать
Загрузочные сетки Adobe XD
Скачать
Bootstrap Grid для Figma
Скачать
Bootstrap 4 Сетка [Эскиз]
Скачать
Адаптивная артборд PSD для Twitter Bootstrap
Скачать
Шаблон сетки Bootstrap для Retina, 4k, 5k (PSD + GuideGuide)
Скачать
Bootstrap 4 Сетка (эскиз)
Скачать
Адаптивная сеточная система Bootstrap 3.