Примеры. Документация · Bootstrap v5.3.0-alpha3
Стартовые наборы
Функциональные примеры использования Bootstrap в распространенных средах JS, таких как Webpack, Parcel, Vite и других, которые вы можете редактировать на StackBlitz.
Стартер CDN
Мгновенно включайте скомпилированные CSS и JavaScript Bootstrap через CDN jsDelivr.
Редактировать на StackBlitz
Sass и JS
Используйте npm для импорта и компиляции Bootstrap Sass с Autoprefixer и Stylelint, а также наш встроенный JavaScript.
Редактировать на StackBlitz
Sass и ESM JS
Импортируйте и скомпилируйте Sass Bootstrap с помощью Autoprefixer и Stylelint, а также скомпилируйте исходный код JavaScript с прокладкой ESM.
Редактировать на StackBlitz
Webpack
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Webpack.
Редактировать на StackBlitz
Parcel
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Parcel.
Редактировать на StackBlitz
Vite
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Vite.
Редактировать на StackBlitz
Bootstrap Иконки
Импортируйте и скомпилируйте Sass Bootstrap с помощью Stylelint, PurgeCSS и веб-шрифта Bootstrap Icons.
Редактировать на StackBlitz
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, иконок, настраиваемых стилей и многого другого.
Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.
Модальные окна
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Значки
Заставьте значки работать с пользовательским внутренним HTML и новым внешним видом.
Хлебные крошки
Интегрируйте пользовательские иконки и создавайте степперные компоненты.
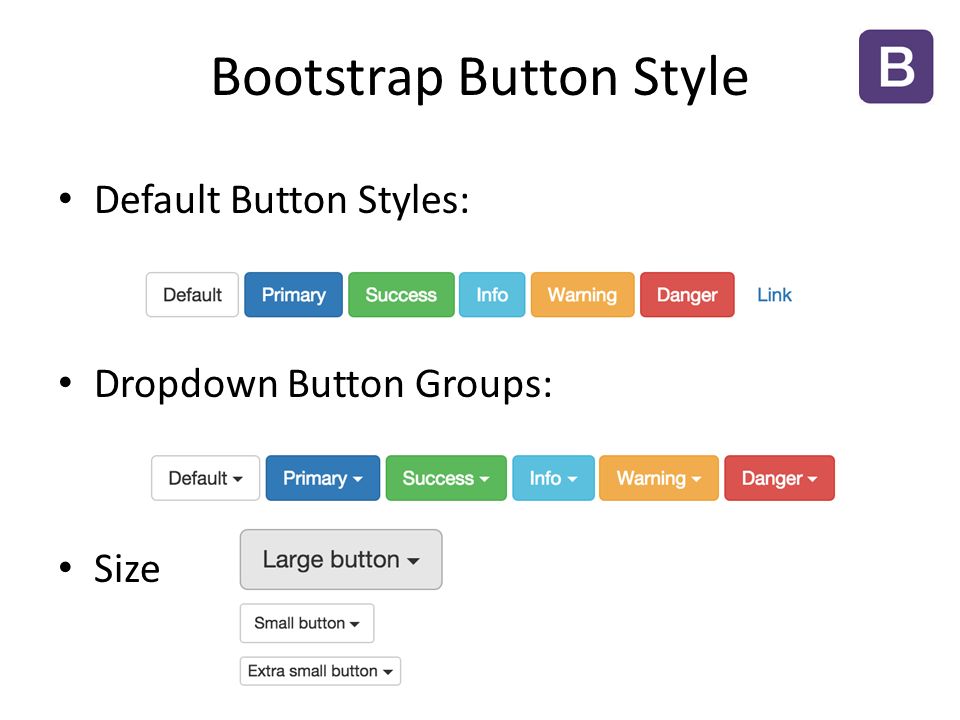
Кнопки
Создавайте настраиваемые кнопки практически для любого варианта использования с помощью утилит.
Джамботроны
Создавайте модернизированные версии классического компонента Bootstrap.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т.д.
Плайс-лист
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.
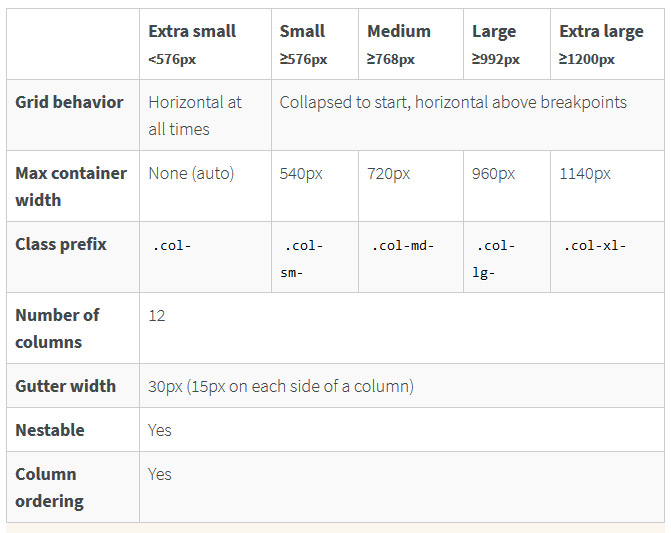
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. д.
д.
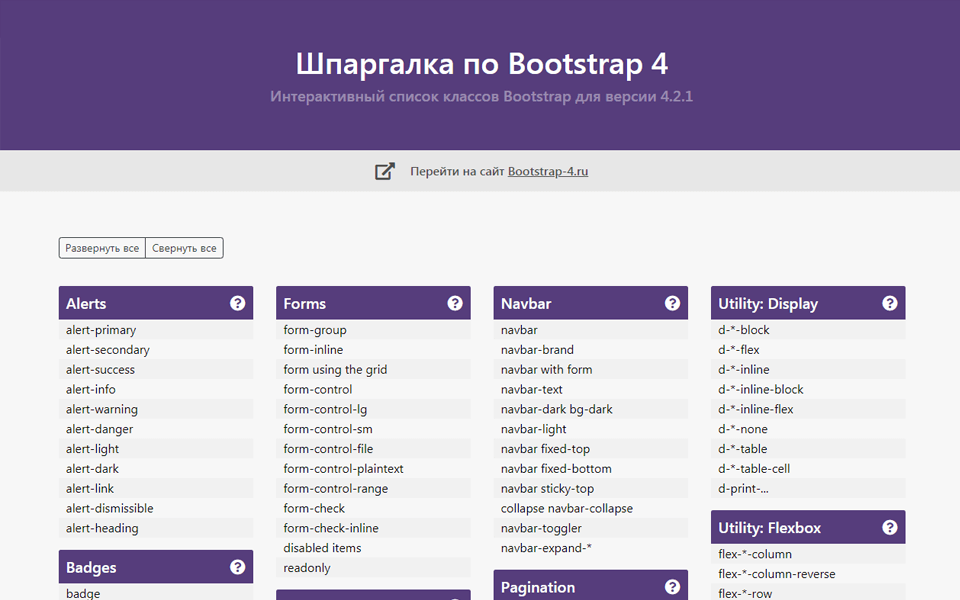
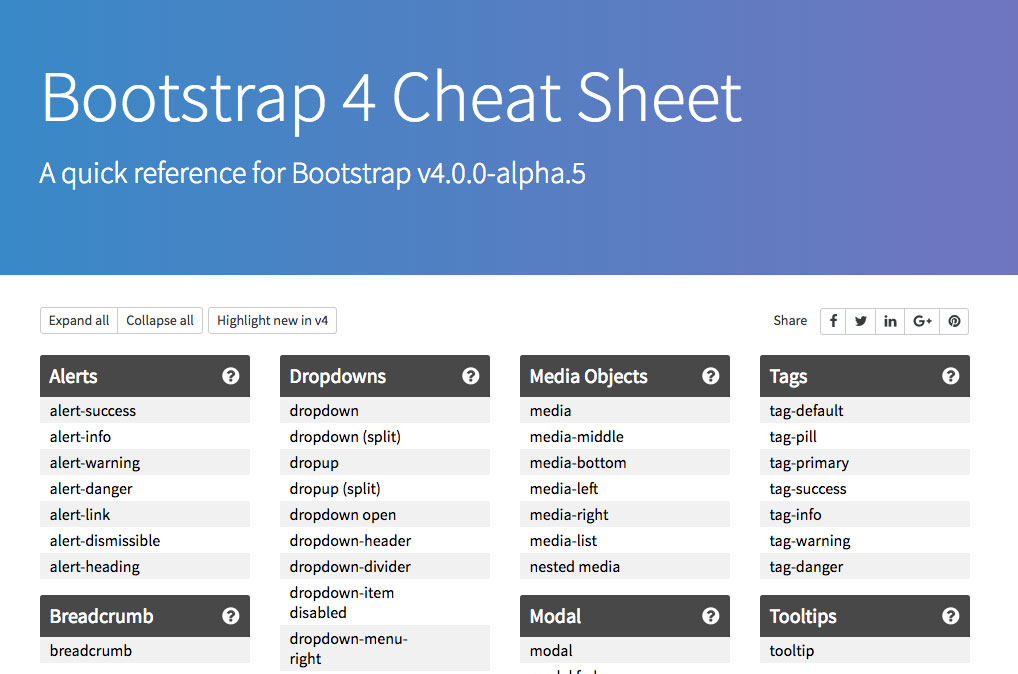
Шпаргалка
Шпаргалка Bootstrap компонентов.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Панели навигации с offcanvas
То же, что и в примере с панелями навигации, но с нашим компонентом offcanvas.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
RTL все еще находится в экспериментальной стадии и будет развиваться с учетом обратной связи. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте issue.
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т. д.
д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
Please enable JavaScript to view the comments powered by Disqus.
html — Индикаторы Карусели Bootstrap 4
Задать вопрос
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 48 раз
Коллеги.
Не подключаются индикаторы в Карусели Bootstrap 4. Не могу понять причину. Диспетчер показывает, что они есть в документе, но к ним не применены стили, все по нолям, применяю стили, индикаторы появляются, но не активны. В чем причина и как исправить? Код прилагается!
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="Images/carousel-image1. jpg" alt="Первый слайд">
</div>
<div>
<img src="Images/carousel-image2.jpg" alt="Второй слайд">
</div>
<div>
<img src="Images/carousel-image3.jpg" alt="Третий слайд">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
jpg" alt="Первый слайд">
</div>
<div>
<img src="Images/carousel-image2.jpg" alt="Второй слайд">
</div>
<div>
<img src="Images/carousel-image3.jpg" alt="Третий слайд">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
Благодарен!
- html
- css
- bootstrap4
Разобрался!)
Не была подключена одна из библиотек!
0
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Bootstrap 4 | Введение — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
Дхармендра Кумар
ученый
99 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Bootstrap — это бесплатный набор инструментов с открытым исходным кодом для создания адаптивных веб-сайтов и веб-приложений. Это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Он решает многие проблемы, которые у нас были когда-то, одна из которых — проблема кроссбраузерности. В настоящее время веб-сайты идеально подходят для всех браузеров (IE, Firefox и Chrome) и для всех размеров экранов (настольных компьютеров, планшетов, фаблетов и телефонов). Все благодаря разработчикам Bootstrap — Марку Отто и Джейкобу Торнтону из Twitter, хотя позже он был объявлен проектом с открытым исходным кодом. У Bootstrap появилось много версий, и каждый раз, когда мы хотим использовать этот фреймворк, мы можем выбрать версию, которую хотим использовать.
Это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Он решает многие проблемы, которые у нас были когда-то, одна из которых — проблема кроссбраузерности. В настоящее время веб-сайты идеально подходят для всех браузеров (IE, Firefox и Chrome) и для всех размеров экранов (настольных компьютеров, планшетов, фаблетов и телефонов). Все благодаря разработчикам Bootstrap — Марку Отто и Джейкобу Торнтону из Twitter, хотя позже он был объявлен проектом с открытым исходным кодом. У Bootstrap появилось много версий, и каждый раз, когда мы хотим использовать этот фреймворк, мы можем выбрать версию, которую хотим использовать.
Почему Bootstrap?
- Более быстрая и простая веб-разработка.
- Создает независимые от платформы веб-страницы.
- Создает адаптивные веб-страницы.
- Он также предназначен для мобильных устройств.
- Бесплатно! Доступно на www.getbootstrap.com
Как использовать Bootstrap 4 на веб-странице : Есть два способа включить Bootstrap на веб-сайте.
- Включить Bootstrap по ссылке CDN.
- Загрузите Bootstrap с сайта getbootstrap.com и используйте его.
BootStrap 4 из CDN: Этот метод установки Bootstrap прост. Настоятельно рекомендуется следовать этому методу.
- Перейдите на сайт www.getbootstrap.com и нажмите «Начало работы». Прокрутите вниз и скопируйте Bootstrap CDN для ссылок CSS, JS, Popper.js и jQuery.
CSS-библиотека Bootstrap:
href=»https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css»
целостность=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T”
crossorigin=”anonymous”>
900 31 библиотека jQuery:
Библиотека JS:
Последняя скомпилированная библиотека JavaScript:
- Скопируйте ссылки и вставьте их в раздел заголовка HTML-кода.
Пример:
HTML
90 137 901 37
|
Вывод:
Загрузка Bootstrap: Этот метод установки bootstrap также прост, но он может работать в автономном режиме ( не требует подключения к Интернету), но может не работать в некоторых браузерах.
- Перейдите на сайт www.getbootstrap.com и нажмите «Начало работы». Нажмите на кнопку Загрузить Bootstrap.
- Файл ZIP будет загружен. Извлеките его и зайдите в папку с дистрибутивом. Он содержит две папки с именами CSS и JS.
- Добавьте ссылку на файл в HTML-документ, а затем откройте веб-страницу с помощью веб-браузера.
Пример:
HTML
|
Вывод:
Последнее обновление: 12 сен, 2022
Нравится статья
Сохранить статью
Как использовать Bootstrap 4 и создать веб-сайт
В этом руководстве по Bootstrap 4 вы узнаете все, что вам нужно знать о Bootstrap. То есть вы узнаете, как работать с Bootstrap CDN и сеткой Bootstrap для создания адаптивного веб-сайта. И к концу этого курса по Bootstrap вы будете знать, как использовать Bootstrap 4, самую популярную в мире библиотеку интерфейсных компонентов, и как создать веб-сайт с помощью Bootstrap.
То есть вы узнаете, как работать с Bootstrap CDN и сеткой Bootstrap для создания адаптивного веб-сайта. И к концу этого курса по Bootstrap вы будете знать, как использовать Bootstrap 4, самую популярную в мире библиотеку интерфейсных компонентов, и как создать веб-сайт с помощью Bootstrap.
Bootstrap — чрезвычайно популярный фреймворк CSS, содержащий гигантскую коллекцию повторно используемых фрагментов кода. Разработчики легко и быстро создают веб-сайты с помощью Bootstrap. Этот учебник по Bootstrap предоставит вам наилучший опыт обучения, который поможет вам достичь именно этого!
Ваши первые шаги к мастерству веб-разработки Если вы хотите научиться использовать Bootstrap 4, вы попали по адресу. Это руководство по Bootstrap 4 является отличной отправной точкой. Вам не нужен большой опыт программирования, все, что вам нужно, это базовые навыки HTML и базовые навыки CSS для начала. И довольно скоро вы будете использовать сетку Bootstrap как обычно.
И довольно скоро вы будете использовать сетку Bootstrap как обычно.
Если вы учитесь самостоятельно, вы можете заблудиться в огромном количестве примеров кода и что-то перепутать. Это руководство поможет вам наилучшим образом использовать этот фантастический интерфейсный фреймворк, не заблудившись. Вы начнете с основ и научитесь создавать веб-сайты с нуля и настраивать их.
Лучшая библиотека с открытым исходным кодом для веб-разработки Bootstrap не просто так популярен среди фреймворков с открытым исходным кодом. Это делает веб-разработку быстрой и легкой. При разработке веб-сайтов вы часто используете одни и те же компоненты, например, кнопки, изображения, панели навигации и так далее. С Bootstrap 4 вместо разработки веб-сайта с нуля с помощью CSS и HTML вы используете компоненты, поставляемые с Bootstrap, быстро добавляете их на веб-сайт и настраиваете его. Если вы будете следовать этому руководству, создать веб-сайт с помощью Bootstrap не так сложно.
Вы загружаете ресурсы Bootstrap через Bootstrap CDN (что означает «сеть доставки контента»). Bootstrap 4 — новейшая версия фреймворка, ориентированная на фронтенд-разработчиков. Если вы разрабатываете адаптивные веб-сайты с помощью HTML и CSS, Bootstrap предоставит вам множество ярлыков. Вы будете писать меньше кода и будете счастливее от этого. Вы можете приложить все свои усилия и сосредоточиться на разработке лучшего веб-сайта. С предопределенной системой сетки Bootstrap вы сможете настраивать, редактировать или удалять ресурсы Bootstrap 4 (или вы можете придерживаться настроек по умолчанию, если они соответствуют вашим потребностям). Звучит как веская причина, чтобы пройти этот учебник по Bootstrap 4!
Узнайте, как создать веб-сайт с помощью Bootstrap Лучше всего то, что это руководство по Bootstrap намного увлекательнее и увлекательнее, чем скучная книга, наполненная теорией создания веб-сайта на Bootstrap. Этот учебник по Bootstrap 4 проведет вас от шапки до футера.


 cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"