css — Вложенная сетка в Bootstrap 4
Вопрос задан
Изменён 8 дней назад
Просмотрен 19 раз
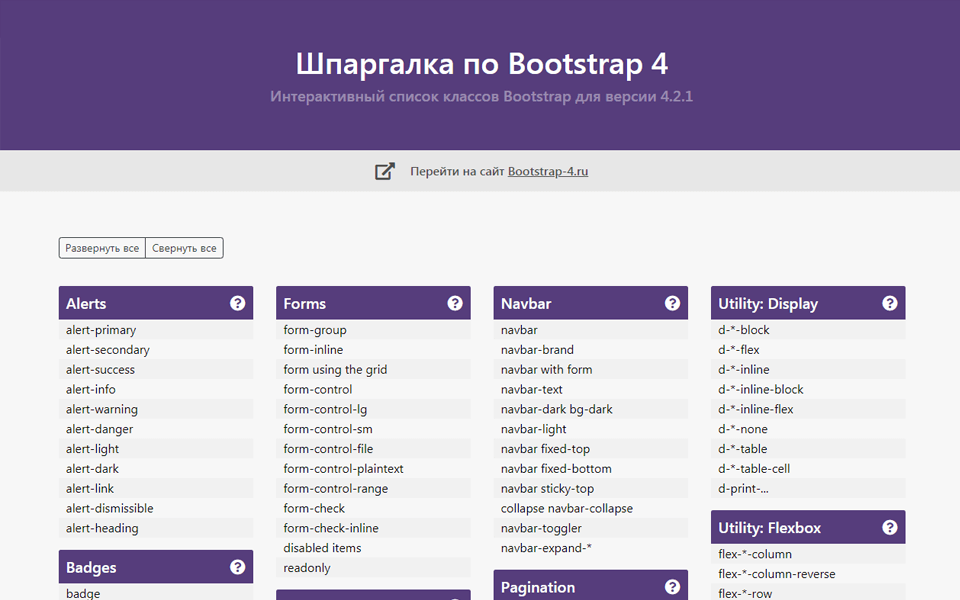
По заданию нужно, используя сетку Bootstrap 4 сверстать секцию, состоящую из левого блока с классом «col-xl-3 col-lg-4», содержащим только заголовок секции, и правого с классом «col-xl-9 col-lg8 col-md-12», содержащего шесть карточек, шириной в три колонки на разрешении xl. Какие классы bootstrap-grid.css нужно применить к элементам правого блока?
<section>
<div>
<div>
<div>
<h3>
Broadcasts
</h3>
</div>
<div>
<div>
<div>
<div>
<h4>
Broadcast 1
</h4>
</div>
</div>
<div>
<div>
<h4>
Broadcast 2
</h4>
</div>
</div>
<div>
<div>
<h4>
Broadcast 3
</h4>
</div>
</div>
<div>
<div>
<h4>
Broadcast 4
</h4>
</div>
</div>
<div>
<div>
<h4>
Broadcast 5
</h4>
</div>
</div>
<div>
<div>
<h4>
Broadcast 6
</h4>
</div>
</div>
</div><!--/wrapper-->
</div>
</div><!--/row-->
</div><!--/container-->
</section>
.flex { display: flex; } .wrapper { flex-wrap: wrap; }
- css
- адаптивная-верстка
- bootstrap4
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как использовать библиотеку Bootstrap в Vue.js
6 апреля, 2021 12:06 пп 2 676 views | Комментариев нетDevelopment, Java | Amber | Комментировать запись
Bootstrap – это библиотека, которая предоставляет общие утилиты для сборки веб-приложений.
В этом мануале вы узнаете, как добавить Boostrap в свой проект Vue при помощи инструмента BootstrapVue.
Требования
Чтобы следовать этим инструкциям, вам понадобится:
- Общее понимание компонентов Vue.
- Базовые навыки работы с компонентами и утилитами Bootstrap (желательно, но не обязательно).
Данный мануал был выполнен на версиях Node v15.11.0, npm v7.6.1, vue v2.6.11, bootstrap v4.6.0 и bootstrap-vue v2.21.2.
1: Создание тестового проекта
Прежде всего нужно создать тестовый проект, на котором вы сможете потренироваться. Чтобы сделать это быстро, рекомендуем воспользоваться @vue/cli.
Чтобы сделать это быстро, рекомендуем воспользоваться @vue/cli.
Примечание: Чтобы избежать глобальной установки @vue/cli, мы воспользуемся npx.
npx @vue/cli create vue-bootstrap-example --default
Теперь перейдите в полученный каталог:
cd vue-bootstrap-example
Установить bootstrap и bootstrap-vue можно при помощи следующей команды:
npm install [email protected] [email protected]
После этого откройте файл main.js в редакторе кода. Импортируйте bootstrap-vue:
import Vue from 'vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.css'
import ‘bootstrap-vue/dist/bootstrap-vue.css’
Vue.config.productionTip = false
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)
new Vue({
render: h => h(App),
}).$mount(‘#app’)
В результате у вашего приложения Vue появится доступ к стилям и иконкам Bootstrap.
2: Использование компонентов Vue
Ниже вы найдете пример компонента, который использует карточки, вкладки и кнопки Bootstrap:
src/components/BootstrapExample.vue
<template>
<b-card
title="Card Title"
sub-title="Card Subtitle"
style="max-width: 20rem;"
>
<b-tabs>
<b-tab title="Tab 1">
<b-card-text>Tab 1 Contents</b-card-text>
</b-tab>
<b-tab title="Tab 2">
<b-card-text>Tab 2 Contents</b-card-text>
<b-button
size="md"
variant="primary"
>
Button
</b-button>
</b-tab>
<b-tab title="Tab 3" disabled>
<b-card-text>Tab 3 Contents</b-card-text>
</b-tab>
</b-tabs>
</b-card>
</template>
<script>
export default {
name: 'BootstrapExample'
}
</script>
Этот код создаст карточку с заголовком, подзаголовком и тремя вкладками. Вкладки будут помечены как Tab 1, Tab 2, Tab 3. При взаимодействии с вкладками будет отображаться соответствующий контент. Вторая вкладка будет содержать кнопку под названием Button. Третья вкладка будет отключена с помощью параметра disabled.
Вкладки будут помечены как Tab 1, Tab 2, Tab 3. При взаимодействии с вкладками будет отображаться соответствующий контент. Вторая вкладка будет содержать кнопку под названием Button. Третья вкладка будет отключена с помощью параметра disabled.
Заключение
Итак, в этом руководстве мы вкратце показали, как добавить библиотеку Boostrap в проект Vue с помощью BootstrapVue.
За дополнительной информацией о доступных компонентах и функциях можно обратиться к документации.
Если же вы хотите узнать о Vue.js больше и потренироваться в работе с этим инструментом, посетите специальный раздел нашего Информатория.
Tags: Node.js, npm, Vue.jsApp Store: Bootstrap Грамматика русского языка
Описание
Изучайте русскую грамматику – шаг за шагом
• 200 четких и подробных тем по грамматике
• Более 3000 примеров с примечаниями и озвучиванием носителей языка
• Целевые упражнения для закрепления знаний
Включает 200 тем по грамматике и более 3000 тем по грамматике. аннотированных примеров, *Bootstrap Russian Grammar* — это проверенный подход, основанный на грамматике, который позволяет вам точно и уверенно общаться на русском языке.
аннотированных примеров, *Bootstrap Russian Grammar* — это проверенный подход, основанный на грамматике, который позволяет вам точно и уверенно общаться на русском языке.
«Bootstrap Russian Grammar» обеспечивает прочную основу основ грамматики, которая является ключом к овладению русским языком как вторым языком. Грамматические правила и понятия четко объясняются в порядке важности. Каждая тема строится на предыдущей — шаг за шагом.
Сотни новых слов вводятся вместе с грамматикой, чтобы помочь учащимся быстро развить свои навыки говорения на русском языке и понимания.
Начиная с самого начала, идея состоит в том, чтобы продвигаться небольшими автономными шагами (называемыми «темами»). Каждая тема основывается на предыдущей, постепенно добавляя новые грамматические модели, новую лексику и множество полезных примеров.
Каждый раздел включает подробное объяснение грамматики, а затем множество примеров, иллюстрирующих грамматику. Каждый пример включает английский перевод, а также примечания, в которых показано, как каждый пример иллюстрирует грамматику данной темы, а также значения новых русских слов.
Доступна дополнительная КНИГА под названием «BootStrap Russian Grammar». Книга содержит все содержание, содержащееся в этой книге, включая 200 тем по грамматике и более 3000 примеров фраз.
Просто наберите на Amazon «BootStrap Russian Grammar».
Книгу и мобильное приложение легко координировать с помощью QR-кодов. Просто отсканируйте QR-код в начале любой главы книги с помощью приложения, и вы сразу перейдете к теме, где вы найдете все примеры с высококачественным звуком, соответствующим главе в книге.
Итак, если вы предпочитаете, чтобы грамматика была изложена в виде книги, но при этом хотели бы иметь возможность слушать примеры предложений, то комбинация книга/приложение идеально вам подойдет.
Версия 1.1.7
Мы рады сообщить, что в Bootstrap Russian Grammar теперь есть УПРАЖНЕНИЯ, которые помогут вам лучше изучить и запомнить грамматику, представленную в каждой теме. Доступ к упражнениям можно получить, нажав кнопку «сердечко-плюс» на нижней синей панели кнопок после выбора любой темы.
Доступ к упражнениям можно получить, нажав кнопку «сердечко-плюс» на нижней синей панели кнопок после выбора любой темы.
Этот выпуск включает оптимизацию для маленьких экранов.
Разработчик, Declan Software, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться в зависимости, например, от используемых вами функций или вашего возраста. Узнать больше
Информация
- Поставщик
- Деклан Софтвер Лтд
- Размер
- 12,3 МБ
- Категория
- Образование
- Возрастной рейтинг
- 4+
- Авторское право
- © Деклан Софтвер Лтд.

- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- политика конфиденциальности
Опоры
Еще от этого разработчика
Вам также может понравиться
Адаптивное меню ресторана | Bootstrap 4
СЭНДВИЧИ ДЛЯ ЗАВТРАКА
Яйцо
1.95Ветчина и яйцо
2.95Колбаса и яйцо
2.95Круассан с маслом
1.10Бекон и яйцо
2. 95
95Бублик со сливочным сыром
1.49ЗАВТРАК
Яйцо вкрутую
45 центовБекон
1,55Тост с желе
75 центовВетчина
1.55Оладьи
1.55Колбаса
1.55Обертки для завтрака
Обертка для ветчины, бекона или колбасы
3,49Ветчина, бекон или колбаса и 2 омлета, картофельные оладьи и американский сыр
Овощи
В
3,99Яйца, оладьи, зеленый перец, лук, грибы и швейцарский сыр
Стейк
4.29Измельченный рибай, картофельные оладьи, перец, лук и швейцарский сыр
Жареная индейка в духовке
4. 29
29Жареная индейка, яйцо, швейцарский сыр и картофельные оладьи
Греческий
4,39Яйца, гироскоп, оладьи, сыр фета, помидоры и лук
Делюкс
4,59Ветчина, яйцо, бекон, колбаса, перец, лук, картофельные оладьи, американский и швейцарский сыр
Мексиканский
s
4,59Говяжий фарш, яйца, лук, халапеньо, картофельные оладьи, сальса и сыр
СЭНДВИЧИ DELI
Сделайте его роскошным! Добавьте на ваш выбор жареный картофель, картофель фри или салат и 16 унций газированного напитка к любому бутерброду 2.59. Сэндвичи Deli подаются на ржаном, луковом рулете 0,50, кайзере, рогалике, лаваше 0,75, круассане 0,50, белом или пшеничном хлебе.
Горячая солонина
6.49Горячая пастрами
6. 49
49Запеченная ветчина стопкой
6,49Ростбиф
6.49Жареная индейка
6.49Тунец
6.49СЭНДВИЧИ
Deluxe любой бутерброд, ролл или бургер и получите картофель фри, жареный картофель или салат 16 унций напитка — 2,59 доллара США
Острая солонина
6,49с горчицей
Острая пастрами
6,49с горчицей
Ростбиф с кровью
6,49Свежий салат, помидоры, лук и майонез
Детройтер
7,29Солонина, салат из капусты, швейцарский сыр и русская заправка
Рубен
7,49Солонина, квашеная капуста, швейцарский сыр и русская заправка на жареном ржаном хлебе
Рубен из индейки
7,49Квашеная капуста, швейцарский сыр и русская заправка на жареном ржаном хлебе
Central Park Combo
7,59Выбор из двух видов мяса, двух сыров и русской заправки
Гранд
9,59Ростбиф, пастрами, солонина, листья салата, помидоры, лук, швейцарский и американский сыр с русской заправкой
Club Delight
8,29Индейка, запеченная в духовке, ветчина, бекон, листья салата, помидоры и майонез, белый или пшеничный хлеб на ваш выбор
Свежая грудка индейки, запеченная в духовке
6,49Салат, помидоры и майонез
The Vin & Berg
5. 29
292 хрустящих куриных филе, бекон, американский сыр, майонез, листья салата и помидоры
Гиро
5,95Нарезанное мясо гироскопа (5 полосок) с помидорами, луком и огуречным соусом
Жареный сыр
2,59Американский, швейцарский или проволонский
Куриное мясо
5,99Швейцарский и американский сыр с жареным луком на жареной ржи Добавить бекон 80 центов
Тунец расплавленный
6,99На жареной ржи
Пэтти Мелт
5,99Швейцарский и американский сыр с жареным луком на ржаном хлебе
Сэндвич с жареной курицей
4,99Майонез, листья салата и помидоры Барбекю / Баффало 0,50 экстра
BLT
4,996 ломтиков бекона, листьев салата, помидоров и майонеза
Острая ветчина и швейцарский сыр
6,49Листья салата, помидоры и майонез
Филадельфийский стейк
5,89Швейцарский сыр, зеленый перец, лук, листья салата, помидоры и майонез на дополнительной булочке Мясо экстра 2,95
Индейка и солонина
7,29Листья салата, помидоры и русская заправка
РОЛЛ-УП
Сделайте его роскошным! Добавьте жареный картофель, картофель фри или салат на ваш выбор и напиток Fountain на 16 унций к любому ролл-апу 2,59
Цыпленок по-гречески
5,99Кусочки жареной куриной грудки с листьями салата, помидорами, сыром фета, луком и греческими соусами
Цыпленок Цезарь
5,69Кусочки жареной куриной грудки с листьями салата, луком, соусом «Цезарь» и сыром пармезан
Юго-Западный
6. 19
19Нарезанная куриная грудка на гриле, бекон, листья салата, помидоры, швейцарский и американский сыр с соусом «ранч»
Жареная индейка в духовке
5,69Салат, помидоры, швейцарский сыр и майонез
Салат из тунца Альбакор
6,49Салат и помидоры
Club
5,89Жареная индейка, бекон, листья салата, помидоры и майонез
итальянский
5.09Салями, ветчина, сыр проволоне, кольца желтого перца, лук, листья салата, помидоры и итальянская заправка
Вегетарианский
v
4,95Листья салата, помидоры, лук, огурец, сыр проволоне, зеленый перец и соус ранч
Острая солонина
6,99Листья салата, помидоры, швейцарский сыр и русская заправка
Курица Баффало
6,99Нежное куриное филе «Баффало», тертый салат, раскрошенный сыр с плесенью и заправка «Ранч»
Куриный фахита
6,99Жареная курица, жареный лук, перец, тертый сыр, гарнир сальса
БУРГЕРЫ
1/3 фунта говяжьей котлеты на гриле на булочке с кунжутом, салатом, помидорами, луком, майонезом и маринованным огурцом.
 Сделай люкс! Добавьте на ваш выбор жареный картофель, картофель фри или салат из капусты и напиток к любому гамбургеру 2,59
Сделай люкс! Добавьте на ваш выбор жареный картофель, картофель фри или салат из капусты и напиток к любому гамбургеру 2,59Гамбургер
3.95Чизбургер
4.25Швейцарский бургер с беконом
4.95Грибы и швейцарский бургер
4.95Двойной чизбургер
5.29Двойной чизбургер с беконом
6.19Бургер с индейкой
4.79Вегетарианский бургер
v
4,95СВИНЫЕ ОТБОРКИ*
Ужин с жареным картофелем, картофельным пюре или картофелем фри на выбор, салатом из капусты и рулетом
Ужин со свиными отбивными (3 шт.)
7. 99
99РЕБРЫШКИ ДЛЯ БАРБЕКЮ
РЕБЕНОК (Меньше костей, больше нежного мяса) Ужин с жареным картофелем, картофельным пюре или картофелем фри, салатом из капусты и рулетом
Ужин с ребрышками 1/2
11,99Включает жареный картофель или картофель фри и рулет
Только цельные ребрышки
18,99Ужин с ребрышками
21,99Включает жареный картофель или картофель фри и рулет
СУП И ЧИЛИ
Суп Made Fresh Daily
Куриная лапша
Кубок 2.39Каждый день
Крем из брокколи
Чаша 3.49Понедельник — Четверг
Похлебка из моллюсков
Квартал 5.97Только по пятницам
Чили с говядиной
Кубок 3,99Индейка Чили
Миска 4. 19
19Вегетарианское чили
Кварта 7,99САЛАТЫ
Салаты с питой, кроме Цезаря. Большой перевязочный .75 доп. Маленькая повязка 0,50 доп. Добавить лаваш .75 Заправки для салатов: домашняя пахта Ранч, греческая, цезарь, итальянская, французская, домашняя русская, медово-горчичная или бальзамическая заправка
Салат с жареной курицей
7,69Салат романо, помидоры, яйцо, огурец, швейцарский и американский сыр
Новинка! Салат с хрустящей курицей
7,99Наши хрустящие куриные грудки на свежем салате романо с помидорами, огурцами, вареным яйцом, тертым сыром чеддер / джек
Новинка! Салат с курицей Баффало
7,99Нежное куриное филе буффало, нарезанное со свежим салатом романо, крошками из голубого сыра, помидорами и огурцами
Салат из тунца Альбакор
7,29Салат романо, помидоры, лук, огурец, оливки, швейцарский и американский сыр
Греческий салат
6,59Салат романо, помидоры, лук, сыр фета, пепперончини, оливки, огурцы и свекла
Греческий салат с курицей
8,49Салат «Цезарь» с курицей
7,49 Салат романо, лук, сыр пармезан и гренки. Без лаваша
Без лаваша
Новинка! Салат от шеф-повара
7,69Наша вкусная ветчина, жареная индейка, яйцо, салат романо, помидоры, огурцы, тертый сыр
Салат из Центрального парка
7,99Наша вкусная солонина, жареная индейка, яйцо, салат романо, помидор, огурец, швейцарский и американский сыр
Салат «Кобб»
8,99Салат романо с курицей-гриль, тертым сыром чеддер, беконом, яйцом, маслинами, помидорами и сыром блю
Новинка! Салат с маринованным постным стейком из пашины
9.49Нарезанный на гриле маринованный нежирный стейк, приготовленный на ломтиках, приготовленный по заказу с салатом романо, помидорами, луком, огурцом и оливками
Салат с гарниром из 1/2 лаваша
2,25Салат романо, помидоры, лук, яйцо и огурец
Узнайте у официанта о блюдах меню, которые готовятся на заказ или подаются в сыром виде.

 flex {
display: flex;
}
.wrapper {
flex-wrap: wrap;
}
flex {
display: flex;
}
.wrapper {
flex-wrap: wrap;
}