Bootstrap в примерах (А. Киселев, Сильвио Морето, Р.Н. Рагимов)
1 699 ₽ + до 254 бонусовКупить
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Последний экземпляр1
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Создание сайтов
Освойте клиентский фреймворк Bootstrap 4 и создавайте веб-сайты быстрее, чем прежде.
Данная книга содержит различные примеры и пошаговое описание создания различных веб-приложений с помощью клиентского фреймворка Bootstrap. Рассматривается сеточная с истема, основные компоненты Bootstrap, HTML-элементы и настройка компонентов для адаптивной разработки. Описывается создание мониторинговой панели веб-приложения с помощью продвинутых возможностей Bootstrap, включая настройку компонентов, обработку событий и расширенную интеграцию библиотек.
Издание адресовано разработчикам внешних интерфейсов, не знакомым с Bootstrap. Тем не менее, подразумеваются базовые знания HTML, CSS и JavaScript, приветствуется знакомство с другими фреймворками, например, с JQuery.
Описание
Характеристики
Создание сайтов
Освойте клиентский фреймворк Bootstrap 4 и создавайте веб-сайты быстрее, чем прежде.
Данная книга содержит различные примеры и пошаговое описание создания различных веб-приложений с помощью клиентского фреймворка Bootstrap. Рассматривается сеточная с истема, основные компоненты Bootstrap, HTML-элементы и настройка компонентов для адаптивной разработки. Описывается создание мониторинговой панели веб-приложения с помощью продвинутых возможностей Bootstrap, включая настройку компонентов, обработку событий и расширенную интеграцию библиотек.
Издание адресовано разработчикам внешних интерфейсов, не знакомым с Bootstrap. Тем не менее, подразумеваются базовые знания HTML, CSS и JavaScript, приветствуется знакомство с другими фреймворками, например, с JQuery.
ДМК Пресс
На товар пока нет отзывов
Поделитесь своим мнением раньше всех
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили3
Дождитесь, пока отзыв опубликуют.Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать
неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в
первой десятке.
Книга «Bootstrap в примерах» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене. Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом другом регионе России, вы можете оформить заказ на книгу А. Киселев, Сильвио Морето, Р.Н. Рагимов «Bootstrap в примерах» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Фреймворк Bootstrap 4: Руководство по адаптивной верстке — Видеоуроки
Bootstrap — самый популярный в мире на сегодняшний день HTML-, CSS- и JavaScript-фреймворк для верстки адаптивных, кроссбраузерных, веб-страниц и веб-проектов. Bootstrap помогает при верстке страниц, упрощает и ускоряет ее. Фреймворк состоит из множества различных компонентов, которые «собирают» веб-страницу: форм, кнопок, навигации, сетки блоков и так далее.
Преимущества Bootstrap
Экономия времени
Как и любой фреймворк, Bootstrap призван упростить и ускорить процесс создания веб-страниц. Он содержит множество готовых решений, применяя которые, можно очень хорошо сократить время на веб-разработку. Фреймворк достаточно прост в изучении и освоить его сможет практически каждый
Адаптивная верстка
Верстка создается сразу адаптивной и хорошо смотрится на экранах различных устройств: от небольших смартфонов до огромных телевизоров. При этом не нужно самостоятельно писать медизапросы — фреймворк все делает сам
Единый код
Благодаря тому, что используются одни и те же блоки и стили, написанный код получается более качественным и понятным. При одном взгляде на исходный код проекта сразу понятно, что в нем происходит. Это очень упрощает командную разработку и поддержку проекта, даже если подключиться к нему в середине процесса
Кроссбраузерность
Bootstrap создавался командой профессионалов. И поскольку при создании страниц используются готовые компоненты, верстка сразу одинаково хорошо отображается во всех браузерах
И поскольку при создании страниц используются готовые компоненты, верстка сразу одинаково хорошо отображается во всех браузерах
Для кого создавался курс
- Вы начинающий верстальщик или веб-мастер с нулевыми знаниями в верстке
- Вы хотите научиться верстать быстро и просто, создавая аккуратные и ровные странички, которые изначально являются адаптивными и отлично выглядят на различных экранах
- У вас имеется уже некоторый опыт верстки макетов
- Вы хотите верстать красивые сайты, которые не стыдно будет показать в своем портфолио
- Вам надоело верстать страницы, тратя на это слишком много времени, а затем еще и адаптировать их для мобильных устройств
- Вы хотите не только верстать макеты, но и создавать из них динамичные сайты на движке WordPress
НАЧИНАЮЩИЕ ВЕРСТАЛЬЩИКИ
Знания из курса дают возможность даже начинающим верстальщикам не только верстать макеты, но и создавать полноценные динамические сайты. Новичкам Bootstrap предлагает удобную 12-колоночную сетку и множество готовых компонентов: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки.
Новичкам Bootstrap предлагает удобную 12-колоночную сетку и множество готовых компонентов: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки.
ПРОФЕССИОНАЛЬНЫЕ ВЕБ-РАЗРАБОТЧИКИ
Видеокурс также будет интересен профессиональным веб-разработчикам, поскольку позволяет резко повысить их эффективность, ускорить и сделать процесс верстки в разы проще. Сайты, которые Вы будете создавать на Bootstrap, уже изначально будут адаптивными и будут хорошо выглядеть на любых экранах.
Чем этот видеокурс отличается от других
Уникальность курса состоит в том, что здесь вы найдете не только уроки по CSS-фреймворку Bootstrap 4, но и по CMS WordPress. Созданная в курсе верстка на Bootstrap устанавливается на CMS №1 в мире – WordPress.
Таким образом, в одном месте показан весь процесс создания полноценного функционального динамического сайта с полного нуля.
Еще лет 5 назад под версткой понималось прежде всего именно верстка шаблона. Дальше за дело уже брался программист, задачей которого была посадка шаблона на CMS.
Вы узнаете, как можно создать полноценную тему для WordPress из верстки, из шаблона, используя которую можно получить готовый работающий современный динамичный сайт.
Что вы найдете в курсе
Получите подробное знакомство с теорией CSS-фреймворка Bootstrap 4. Узнаете о том, что такое CSS-фреймворки вообще и что такое Bootstrap в частности.
Увидите варианты подключения Bootstrap к вашему проекту. Узнаете о том, что такое CDN и почему стоит использовать вариант подключения с CDN.
Большое внимание уделено такой важной теме, как сетка Bootstrap. Именно благодаря сетке нам и интересны CSS-фреймворки в первую очередь.
Также вы найдете пошаговые видео инструкции по использованию всех распространенных готовых компонентов, которые Bootstrap предлагает в большом количестве: формы, таблицы, кнопки, модальные окна, слайдеры, вкладки, и т.
Узнаете о вариантах кастомизации Bootstrap, т.е. изменение оформления под себя, под потребности имеющегося дизайна.
Бонус 1 — Премиум-курс «HTML для начинающих» (Урок 63-70)
Видеокурс призван заложить прочный фундамент и дать базовые основы языка гипертекстовой разметки текста HTML всем новичкам, включая наиболее востребованные в верстке теги.
Изученных тегов вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом объем материалов будет приемлемым для качественного усвоения и запоминания, не забивая и без того перегруженную голову новичка лишними деталями.
Задания для самостоятельного выполнения дадут возможность лучше изучить HTML и закрепить полученные знания на практике.
В курсе разбирается форматирование текста, работа с изображениями, ссылками, списками, таблицами и формами.
Бонус 2 — Премиум-курс «CSS для начинающих» (Урок 71-80)
При верстке веб-страниц HTML отвечает за разметку страницы, то есть за ее построение. А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS.
А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS.
Используя CSS-свойства и их значения, назначается шрифт, размер текста и его начертания, указываем фоновые цвета либо изображения для блоков, назначаем внешний вид границ элементов, их размеры и отступы, управляем видимостью блоков и их позиционированием, и многое-многое другое, что связано с оформлением внешнего вида страницы.
В учебнике по основам CSS для начинающих изучаются CSS-свойства и их значения.
СSS-свойств достаточно много и еще больше у них значений. Но особенностью данного курса является то, что в нем не рассматриваются детально все CSS-свойства. Автору за почти 10-летний опыт разработки некоторые из них приходилось использовать всего несколько раз, а некоторые в реальных проектах – вообще ни разу. Поэтому нет смысла подробно рассматривать все свойства со всеми значениями, некоторые из которых вы, возможно, никогда не примените.
Подробно изучаются необходимые для создания сайтов CSS-свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности. И при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что поможет закрепить знания из курса на практике.
Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности. И при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что поможет закрепить знания из курса на практике.
Разделы CSS, которые изучаются в учебнике: способы подключения CSS к странице и назначения классов, оформление текста, свойства фона, размеры и отступы, границы элементов, плавающие блоки, позиционирование и видимость блоков.
Бонус 3 — Премиум-курс «HTML 5. Основы» (Урок 81 — 93)
HTML5 предоставляет более широкие функциональные возможности и упрощает процесс создания сайтов, нежели более устаревшие спецификации, которые все еще активно «по старинке» используются незадачливыми верстальщиками.
HTML5 – это не полностью новая технология или полностью новый стандарт, а дополненный новыми возможностями HTML4. Поэтому все что работало в HTML4 будет работать и в HTML5. Конечно, есть некоторые конструкции, которые уже устарели и в HTML5 не вошли, но об этом детально поговорится в самом курсе.
Конечно, есть некоторые конструкции, которые уже устарели и в HTML5 не вошли, но об этом детально поговорится в самом курсе.
В данном премиум-курсе рассматриваются лишь основы HTML5, наиболее востребованные и актуальные в процессе верстки.
Рассматриваются важные новшества, которые появились в HTML5 и которых не было в предыдущих спецификациях стандарта.
Появились новые теги, которые делают разметку страницы более структурированной и семантической: header, footer, article, nav, section…
Появилась новая удобная возможность проигрывать на веб-страницах аудио, видео и все это делать стандартными возможностями браузера, не прибегая к дополнительной установке браузерных плагинов.
Добавилось очень много полезных возможностей по работе с формами. Используя новые формы HTML5, можно избежать многих проверок вводимых данных на JavaScript. Также можно без использования JavaScript и подключения к сайту дополнительных библиотек вывести удобный календарь для выбора даты.
Теперь стало возможным рисование векторных фигур прямо в браузере. Делается это с помощью тега Canvas. Именно с помощью данного тега можно рисовать векторные фигуры, а с помощью JavaScript можно управлять нарисованными фигурами, тем самым создавая анимации, небольшие мультфильмы, и даже игры! Так же с приходом HTML5 стало возможно хранить некоторые данные на стороне клиента, используя LocalStorage (локальное хранилище).
Еще одна полезная возможность, которая стала доступна в HTML5 – это геолокация. То есть теперь возможно легко определять местоположение посетителя нашего сайтов.
Бонус 4 — Премиум-курс «CSS 3. Основы» (Урок 94 — 113)
Наиболее прогрессивная и «прокачанная» спецификация CSS3 предоставляет нам множество возможностей и свойств, при помощи которых можно реализовывать различные визуальные эффекты, некоторые из которых ранее применялись только с использованием JavaScript или изображений.
Теперь не нужно нарезать картинки для градиентов, думать, как сделать закругленные углы и задать тень у элементов, установить прозрачность, подключить нестандартные шрифты и даже сделать небольшую анимацию.
Все возможности, которые были описаны выше, а также множество других уже доступны в CSS3.
Основными преимуществами CSS3 являются простота использования, ускорение процесса разработки и оформления web-страниц, уменьшение размера кода, практически 100% кроссбраузерность, при этом множество свойств уже можно использовать без префиксов.
Данный видеокурс от команды WebForMySelf поможем вам в изучении множества новых возможностей и свойств CSS3, которые сделают вашу работу более продуктивной и комфортной!
Бонус 5 — Премиум-курс «PHP+PHP7+MySQL» (Урок 114 — 152)
В первую очередь курс будет полезен тем, кто вообще не знаком с PHP. Также курс будет представлять ценность для новичков, которые возможно уже изучили PHP, но у них нет практики работы с этим языком программирования. Здесь простым и понятным языком объясняется теория и практика работы с PHP.
В курсе рассматривается язык PHP с нуля, с самых-самых основ, с синтаксиса языка, понятия переменной, функции и прочее.
Уроки не представляют из себя «голую» теорию, они максимально разбавлены практическими рабочими примерами. Для того, чтобы закрепить изученный материал, в конце курса создается простейший динамичный сайт, использующий в своей работе базу данных и паттерн MVC. Логическим продолжением изучения теории и практики работы с PHP, будут уроки, посвященные нововведениям новой версии языка – PHP 7. Эта версия стала куда быстрее своих предшественниц и в ней появились некоторые полезные возможности, о которых вам, возможно, было бы интересно узнать.
В уроках по PHP 7 рассматриваются новые операторы и функции, новые возможности, двигающие PHP в сторону языков со строгой типизацией. Все это рассматривается в логическом продолжении основного курса по PHP – в уроках по новинкам PHP 7. Как и положено, начинается курс с простейших вещей. В частности, уже в первом уроке рассматривается, в чем отличие клиентских языков программирования от серверных языков, к которому и относится сам PHP. Также рассматривается, какое окружение необходимо для работы с PHP кодом, и устанавливается веб-сервер для дальнейшей работы.
Далее проходит знакомство с немного скучными, но очень необходимыми знаниями, без которых дальнейшее изучение любого языка теряет смысл. Речь идет о синтаксисе языка PHP. Рассматривается, как встроить скрипт на PHP в код файла HTML, в каких файлах может работать код на PHP, для чего нужны комментарии и как их использовать в PHP. Также пишется простейшая программа на PHP, которая будет выводить на экран заданное сообщение.
Само собой, начало изучения любого языка программирования не обходится без понятия переменной. Рассматривается, что такое переменные и константы в PHP, как объявить переменную, какие правила приняты для именования переменных, чем переменные отличаются от констант, как объявить константу, в каких случаях принято использовать константы и т.д.
Следующим важным этапом изучения теории PHP будет понятие типов данных. Рассматриваются такие типы данных, как целое число, число с плавающей точкой, строка, булев тип, массив и другие. Несколько уроков курса отведены под понимание работы с массивами. Что такое массив, различные виды циклов для работы с массивами и ряд других вопросов рассмотрены в цикле из пяти уроков.
Что такое массив, различные виды циклов для работы с массивами и ряд других вопросов рассмотрены в цикле из пяти уроков.
Также много внимания уделяется еще одной ключевой теме языка PHP – функциям. PHP предлагает огромное количество различных функций для работы с разными данными: строками, массивами, датой и временем и прочее. Кроме этого, в PHP есть возможность создавать собственные, пользовательские функции, благодаря которым можно избежать повторения кода и группировать ключевые участки кода.
Четыре больших урока отведены такой важной практической теме, как работа с базой данных. Здесь изучаются основы работы с СУБД MySQL, пишутся SQL-запросы, благодаря которым станет возможным простое оперирование массивами данных. Как итог, знания, полученные на протяжении курса, закрепляются на практике. В качестве практики создается простейший вариант гостевой книги с использованием базы данных.
Бонус 6 — Премиум-курс «Объектно-ориентированное программирование на PHP» (Урок 153 — 169)
Разработка веб-приложений с помощью объектно-ориентированного подхода на языке PHP поначалу может сбить с толку тех разработчиков, которые привыкли использовать процедурный подход, но на самом деле ничего сложного в ООП нет. В данном курсе рассматриваются основы ООП, которые закрепляются на практике.
В данном курсе рассматриваются основы ООП, которые закрепляются на практике.
Курс состоит из 17 уроков, в которых шаг за шагом рассматриваются базовые понятия ООП, которых должно быть достаточно для написания приложений в объектном стиле.
В курсе рассматривается наследование классов для создания удобной и гибкой логики веб-приложения, рассматривается, как создавать разветвленные иерархии классов. Показано, как переопределять методы и тем самым расширять их функционал, создавать абстрактные классы.
Разбирается смысл использования интерфейсов и использование их там, где это действительно может требоваться, а не использование интерфейсов ради интерфейсов. Особое внимание в курсе отведено теме автозагрузки классов, что позволит исключить длинные списки подключаемых файлов. Здесь рассматривается, как функции автозагрузки, так и использование для этой цели пакетный менеджер Composer.
Все это и многое другое рассматривается в уроках предлагаемого курса по ООП в PHP.
Бонус 7 — Видеокурс «WordPress для самых “маленьких”» (Урок 170 — 177)
Этот новый видеокурс был создан специально для того, чтобы дать необходимую базу полным новичкам, которые никогда не работали с движком Вордпресс.
Курс включает в себя 8 уроков, которые объединены условным названием «WordPress для самых “маленьких”».
Это действительно уроки по WordPress для тех, кто только-только начинает свое знакомство или даже вовсе не знаком с этой CMS.
Здесь собраны все основные моменты, в которых будет показана работа с системой администратора сайта на WordPress.
Это и установка движка, и работа с категориями, страницами и записями, и настройка сайта, и работа с виджетами и плагинами, и многие другие моменты.
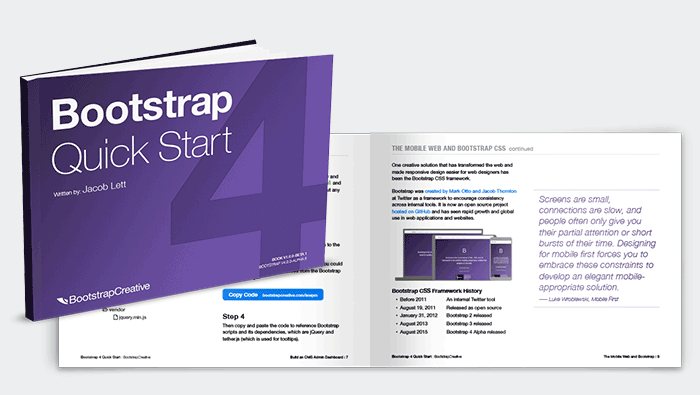
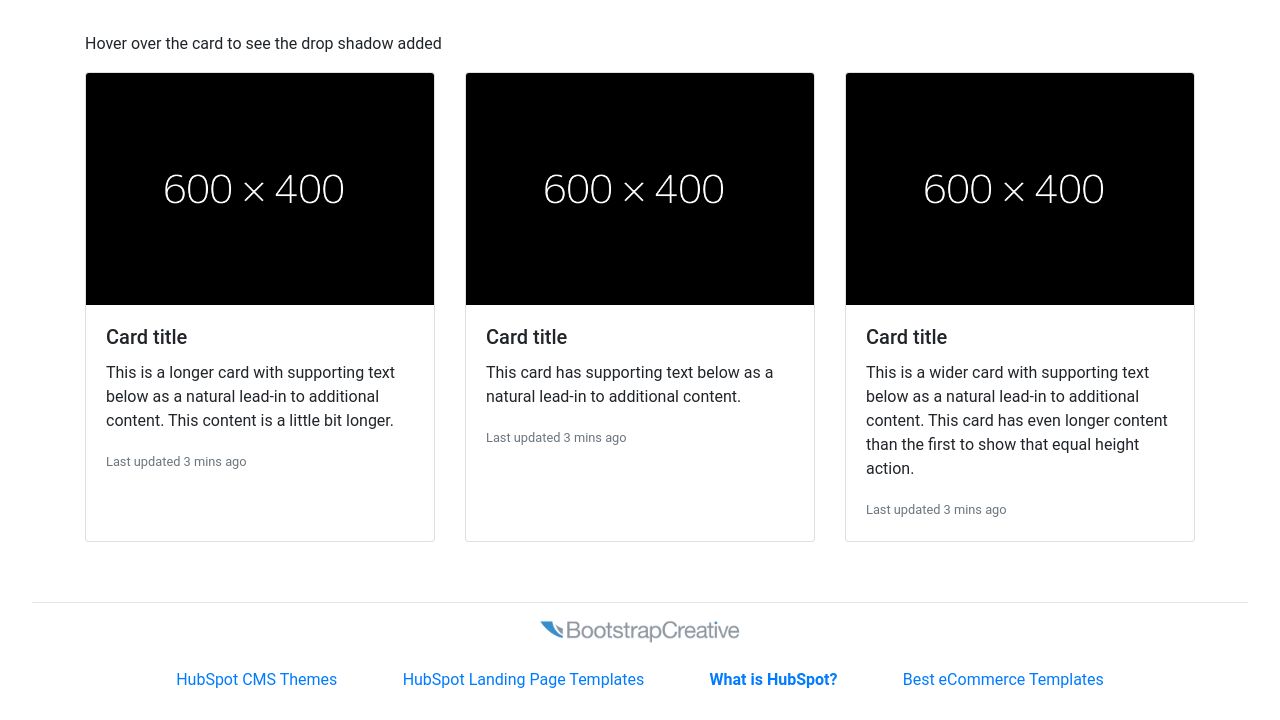
Посмотреть большеРуководство для начинающих по строительству.
Склад, В наличии | Обычно отправляется в течение 1-5 дней | Новинка
Описание
Хотите улучшить дизайн своего веб-сайта или веб-приложения без необходимости писать стили CSS с нуля?
Обновлено до версии 4.2.1, январь 2019 г.
Изучение веб-разработки стало намного сложнее, чем раньше. Адаптивный веб-дизайн усложняет дизайн и разработку веб-сайтов. В этой книге вы познакомитесь с новым компонентом карточек, настроите новый макет сетки flexbox, настроите внешний вид, как следовать рабочему процессу мобильной разработки и многое другое
Адаптивный веб-дизайн усложняет дизайн и разработку веб-сайтов. В этой книге вы познакомитесь с новым компонентом карточек, настроите новый макет сетки flexbox, настроите внешний вид, как следовать рабочему процессу мобильной разработки и многое другое
Веб-дизайнер и разработчик Джейкоб Летт создал более 100 веб-сайтов и тем WordPress. Позвольте ему показать вам, как именно создавать адаптивные макеты, которые отлично смотрятся в любом браузере и на любом устройстве. Он делится тем, чего вы не можете узнать из официальной документации… процессом создания полноценного макета веб-дизайна.
Эта книга посвящена рабочему процессу, и не дублирует то, что вы уже можете найти в официальной документации . Эта книга покажет вам, как ссылаться на документацию и эффективно использовать ее в своих проектах.
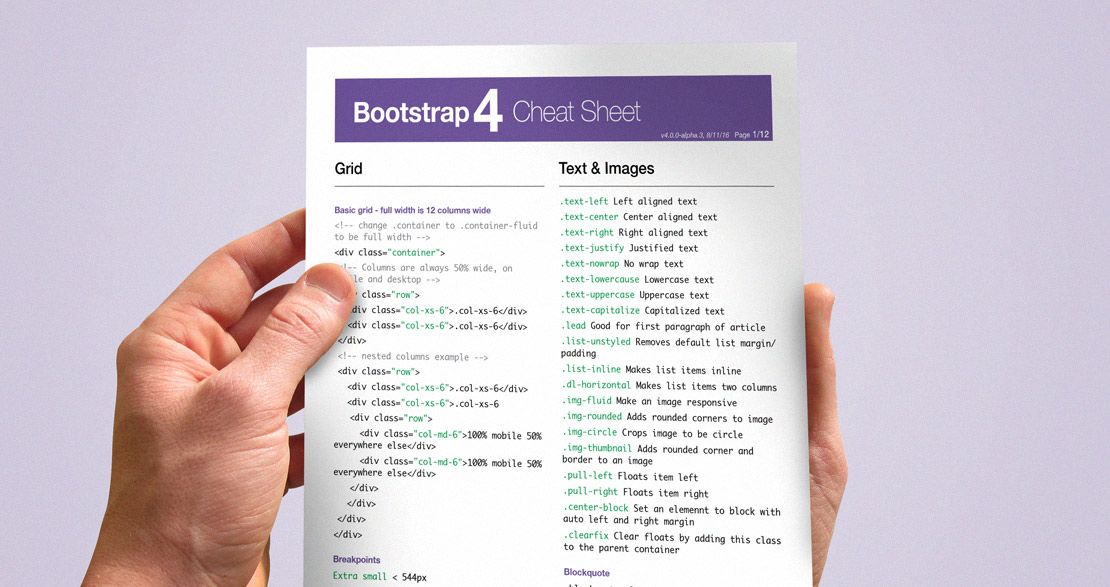
БОНУС: Включает ссылку для загрузки бесплатного пакета шпаргалок и 1-часового обучающего видео.
Для кого это?
- Вы новичок в веб-разработке и хотите научиться тому, как стать разработчиком.

- Вы изучили HTML5 и CSS3, но не знакомы с основами адаптивного веб-дизайна.
- Вы использовали Bootstrap раньше, но хотите изучить новые методы и рабочий процесс.
Что я узнаю?
- Узнайте, что такое адаптивный веб-дизайн, его историю и как интерфейс Bootstrap 4 упрощает его реализацию.
- Изучите процесс веб-дизайна и создание веб-сайта с помощью Bootstrap 4.
- Узнайте, что нового в Bootstrap 4, уделив особое внимание CSS3 Flexbox, карточкам и адаптивной сетке.
Что я буду строить?
- Домашняя страница адаптивного маркетинга . Охватываемые темы: адаптивные изображения, карты изображений, фоновые изображения с эффектом параллакса, шрифты Google, карусельное затухание и вертикально центрированный текст.
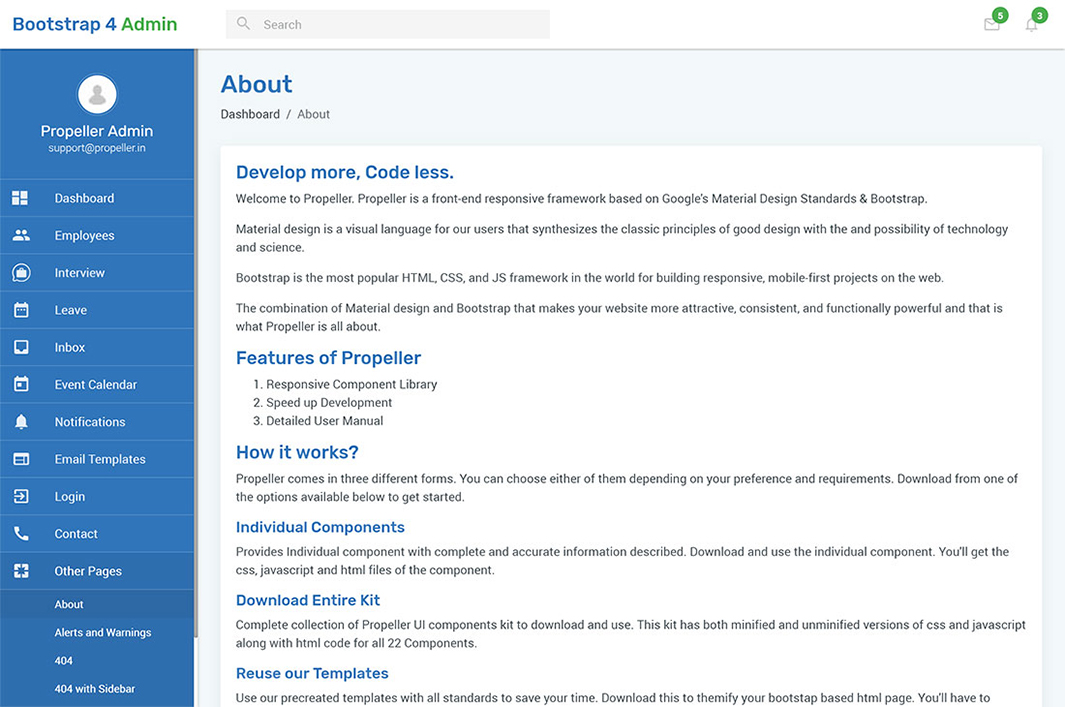
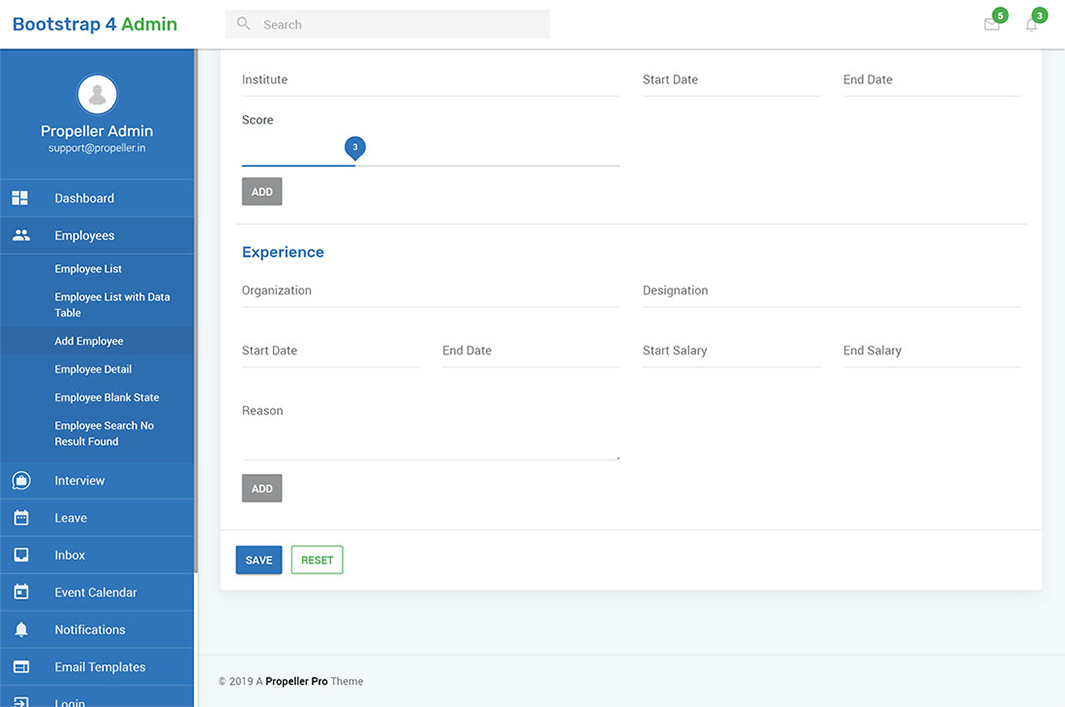
- Административная панель Bootstrap — затрагиваемые темы: боковая панель 100% высоты, колода карт, значки FontAwesome, адаптивные диаграммы и таблицы и пользовательское меню дерева навигации.

Чем уникален этот тренинг?
- Учитесь на практике, шаг за шагом создавая два примера профессиональных адаптивных макетов.
- Сосредоточен на рабочем процессе, а не на дублировании того, что можно найти в официальной документации. Эта книга покажет вам, как ссылаться на документацию и эффективно использовать ее в своих проектах.
- Использует гиперссылки для указания на демонстрации кода, фрагменты кода, видео и внешние ресурсы.
Что мне нужно?
- Некоторый опыт кодирования HTML и CSS полезен, но не обязателен.
- Не требует знания Sass, командной строки или Photoshop.
- Компьютер с Google Chrome.
- Текстовый редактор, такой как Atom, и подключение к Интернету.
Вы хотите создать красивый веб-сайт или пользовательский интерфейс, который работает во всех основных браузерах. Позвольте Джейкобу показать вам, как шаг за шагом. Если вам нравятся подробные пошаговые руководства, множество примеров и шпаргалки для печати, вам понравится подход Джейкоба Летта к тому, как он создает адаптивные макеты с помощью Bootstrap 4. 9.0003
9.0003
Купите Bootstrap 4 Quick Start сегодня и начните создавать адаптивные макеты за меньшее время и с меньшими усилиями
Подробная информация о продукте : 1732205817
Издатель: Bootstrap Creative
Дата публикации: 22 июня 2018 г.
Страниц: 198
Язык: Английский
Bootstrap 4 — Адаптивный веб-дизайн [Книга]
Описание книги
Раскройте потенциал Bootstrap с помощью пошагового руководства.
Об этой книге
Практическое руководство по разработке веб-приложений с помощью Bootstrap 4 6
Станьте экспертом в среде Bootstrap , а также ускорить разработку внешнего интерфейса и прототипирование с помощью реальных примеров
Для кого предназначена эта книга
Если вы веб-разработчик, практически не знакомый с Bootstrap, то этот курс для вас. Курс предлагает поддержку Bootstrap версии 4; однако он будет предлагать поддержку и для версии 3. Таким образом, вы будете готовы ко всему, что встретится на вашем пути. Ожидается предварительное знание HTML, CSS и JavaScript.
Таким образом, вы будете готовы ко всему, что встретится на вашем пути. Ожидается предварительное знание HTML, CSS и JavaScript.
Чему вы научитесь
Узнайте, как использовать компоненты и элементы Bootstrap и настраивать их для своих проектов
Получите представление об использовании фреймворка наилучшим образом с помощью рекомендуемых шаблонов разработки
Используйте Sass для настройки существующих тем
Примените сетку Bootstrap mobile-first и добавьте отзывчивость и эстетические штрихи к элементам изображения 900 03
Широкая настройка поведения и функций плагинов Bootstrap jQuery
Стиль различных типов контента и обучение созданию макета страницы с нуля с применением возможностей Bootstrap 4
Работа с содержимым, таким как таблицы и рисунки
Подробно
Простота использования платформы Bootstrap (наряду с кросс-браузерной совместимостью, поддержкой мобильных пользовательских интерфейсов и возможностями адаптивного веб-дизайна) делает его важным строительным блоком для любого современного веб-приложения.
С первым модулем погрузитесь в среду интерфейса Bootstrap с помощью примеров, которые иллюстрируют правильное использование каждого элемента и компонента. Вы получите лучшее понимание того, что происходит и чего вы хотите достичь. Кроме того, вы приобретете уверенность в фреймворке и разработаете несколько очень распространенных примеров с использованием Bootstrap. Все эти примеры объясняются шаг за шагом и подробно.
Второй модуль представляет собой подробное руководство; мы научим вас всему, что вам нужно знать, чтобы начать создавать веб-сайты с помощью Bootstrap 4 на практике. Вы узнаете о таких инструментах сборки, как Node, Grunt и многих других. Вы также познакомитесь с принципами дизайна, ориентированного на мобильные устройства, чтобы убедиться, что ваши страницы подходят для любого размера экрана и отвечают требованиям адаптивности. Изучите систему сеток Bootstrap и базовый CSS, чтобы ваши проекты были надежными, а процесс разработки быстрым и эффективным.
Прямо с первой главы третьего модуля вы углубитесь в создание собственного веб-сайта Bootstrap с нуля. Ознакомьтесь с ключевыми функциями Bootstrap и быстро откройте для себя различные способы, которыми Bootstrap может помочь вам в разработке веб-интерфейсов. Как только вы дойдете до последних страниц этой книги, вы должны были освоить все тонкости фреймворка и создавать настраиваемые и оптимизированные веб-интерфейсы.
Ознакомьтесь с ключевыми функциями Bootstrap и быстро откройте для себя различные способы, которыми Bootstrap может помочь вам в разработке веб-интерфейсов. Как только вы дойдете до последних страниц этой книги, вы должны были освоить все тонкости фреймворка и создавать настраиваемые и оптимизированные веб-интерфейсы.
Курс позволит вам быстро создавать элегантные, мощные и отзывчивые интерфейсы для веб-страниц профессионального уровня с использованием Bootstrap 4.
Этот план обучения сочетает в себе лучшее, что может предложить Packt, в одном полном тщательно подобранном пакете. Он включает контент из следующих продуктов Packt:
Bootstrap by Example — Сильвио Морето
Learning Bootstrap 4, Second Edition — Matt Lambert
Mastering Bootstrap 4 — Benjamin Jakobus и Jason Mar ах
Стиль и подход
Этот курс поможет вам раскрыть потенциал Bootstrap и предоставит пошаговое руководство по созданию красивых веб-сайтов и моделей веб-приложений.