Примеры Bootstrap 4 — Tutorial Republic
ИНТЕРНЕТ-РУКОВОДСТВА
HTML-учебник Учебник по CSS Учебник по JavaScript Учебник по jQuery Учебник по начальной загрузке Учебник по PHP Учебное пособие по SQL
ПРАКТИЧЕСКИЕ ПРИМЕРЫ
Примеры HTML Примеры CSS Примеры JavaScript Примеры JQuery Примеры начальной загрузки Примеры PHP
ССЫЛКИ HTML
Теги/элементы HTML Глобальные атрибуты HTML Атрибуты HTML-событий Выбор цвета HTML Коды языков HTML Сущности символов HTML Коды состояния HTTP
ССЫЛКИ CSS
At-правила CSS CSS-свойства CSS-анимируемые свойства Значения цвета CSS Имена цветов CSS Безопасные веб-шрифты CSS CSS Aural Properties
PHP REFERENCES
Функции массива PHP Строковые функции PHP Функции файловой системы PHP Функции даты/времени в PHP Функции календаря PHP Функции PHP MySQLi PHP-фильтры Уровни ошибок PHP
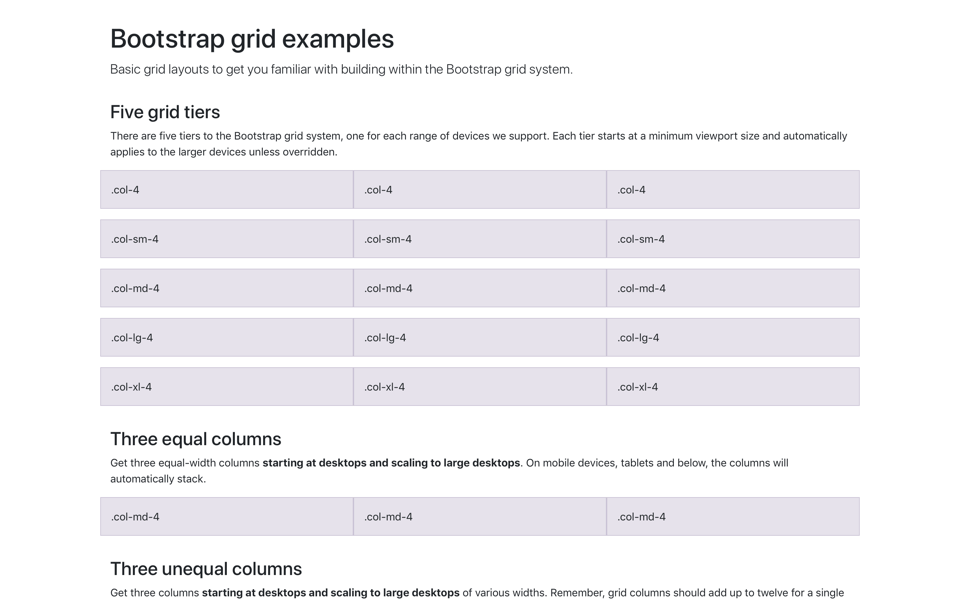
Bootstrap Grid System
- Bootstrap сетка из двух столбцов для планшетов и настольных компьютеров
- Bootstrap макеты сетки из трех столбцов для планшетов в ландшафтном режиме и настольных компьютеров
- Столбцы автоматической разметки Bootstrap для всех устройств
- Размер столбцов Bootstrap в зависимости от ширины их содержимого
- Многоколоночная сетка Bootstrap для всех устройств
- Расположение столбцов вложенной сетки Bootstrap
- Bootstrap вертикальное выравнивание столбцов в строке
- Bootstrap вертикальное выравнивание отдельных столбцов в строке
- Bootstrap переупорядочивание столбцов сетки в строке
- Bootstrap смещает столбцы сетки
- Компактные столбцы сетки Bootstrap
- Фиксированная раскладка Bootstrap
- Жидкая компоновка Bootstrap
- Адаптивный макет Bootstrap
Типография Bootstrap
- Заголовки Bootstrap
- Заголовки Bootstrap с дополнительным текстом
- Отображение заголовков Bootstrap
- Пункт начальной загрузки
- Форматирование текста начальной загрузки
- Выравнивание текста Bootstrap
- Преобразование текста Bootstrap
- Классы выделения текста Bootstrap
- Форматирование цитат в Bootstrap
Таблицы Bootstrap
- Создание простых таблиц с помощью Bootstrap
- Создание темных таблиц с помощью Bootstrap
- Начальная таблица с альтернативным фоном
- Темный стол Bootstrap в полоску
- Создание таблицы без полей с помощью Bootstrap
- Включить состояние наведения на строки таблицы
- Сжатый стол Bootstrap
- Установка светлого фона для заголовка таблицы с помощью Bootstrap
- Настройка темного фона для заголовка таблицы с помощью Bootstrap
- Классы выделения Bootstrap для строк таблицы
- Адаптивные таблицы Bootstrap
Списки Bootstrap
- Создание списков с помощью Bootstrap
- Bootstrap неупорядоченный упорядоченный и неупорядоченный список
- Размещение упорядоченных и неупорядоченных элементов списка в строке
- Создание горизонтальных списков определений с помощью Bootstrap
- Группы списков начальной загрузки
- Группа списка начальной загрузки со связанными элементами
- Группа связанных списков Bootstrap с настраиваемым содержимым
- Группы списков Bootstrap с классами выделения
- Группы связанных списков Bootstrap с классами выделения
Bootstrap Forms
- Создание вертикальной формы с помощью Bootstrap
- Создание горизонтальной формы с помощью Bootstrap
- Создание встроенной формы с помощью Bootstrap
- Управление статической формой Bootstrap
- Размещение радиокнопок и флажков вертикально с помощью Bootstrap
- Размещение радиокнопок и флажков в строке с Bootstrap
- Изменение высоты полей ввода и выбора с помощью Bootstrap
- Размер сетки элементов управления формы с помощью Bootstrap
- Отключение элементов управления формой с помощью Bootstrap
- Одновременное отключение всех элементов управления формой с помощью Bootstrap
- Создание входных данных только для чтения с помощью Bootstrap
- Размещение текста справки блока вокруг элементов управления формы
- Размещение встроенного текста справки вокруг элементов управления формы
- Проверка формы Bootstrap
- Отображение отзыва о проверке Bootstrap в стиле всплывающей подсказки
- Поддерживаемые элементы управления формой в Bootstrap
Пользовательские формы Bootstrap
- Создание настраиваемых флажков с помощью Bootstrap
- Создание пользовательских переключателей с помощью Bootstrap
- Отключение пользовательских флажков и переключателей в Bootstrap
- Создание тумблера с помощью Bootstrap
- Создание пользовательского меню выбора с помощью Bootstrap
- Размер высоты пользовательского меню выбора Bootstrap
- Создание ввода пользовательского диапазона с помощью Bootstrap
- Указание атрибутов min, max и step для пользовательского диапазона Bootstrap
- Создание пользовательского ввода файла с помощью Bootstrap
Группы ввода Bootstrap
- Создание вводов с добавлением и добавлением с помощью Bootstrap
- Создание групп ввода с флажками и переключателями в Bootstrap
- Размещение нескольких надстроек в группе ввода в Bootstrap
- Размещение кнопок внутри группы ввода в Bootstrap
- Размещение раскрывающихся списков кнопок в группе ввода в Bootstrap
- Размещение сегментированных групп выпадающих кнопок внутри группы ввода в Bootstrap
- Размер высоты групп ввода Bootstrap
Кнопки Bootstrap
- Создание кнопок с помощью Bootstrap
- Создание стилей контурных кнопок в Bootstrap
- Изменение размеров кнопок Bootstrap
- Создание кнопок уровня блока с помощью Bootstrap
- Создание отключенных кнопок Bootstrap с помощью элемента привязки
- Создание отключенных кнопок Bootstrap с помощью элемента ввода и кнопки
- Включить активное состояние кнопок в Bootstrap
- Создание кнопок счетчика в Bootstrap
Группы кнопок Bootstrap
- Создание групп кнопок с помощью Bootstrap
- Создание панели кнопок с помощью Bootstrap
- Изменение высоты групп кнопок Bootstrap
- Создание вложенных групп кнопок в Bootstrap
- Создание вертикально расположенных групп кнопок в Bootstrap
- Создание групп кнопок по ширине с помощью Bootstrap
- Создание переключателя в Bootstrap
- Флажок создания кнопок с помощью Bootstrap
- Создание радиокнопок с помощью Bootstrap
Bootstrap Images
- Создание эскизов, закругленных углов и круглых изображений с помощью Bootstrap
- Создание адаптивных изображений с помощью Bootstrap
- Создание адаптивных видео с помощью Bootstrap
- Горизонтальное выравнивание изображений с помощью Bootstrap
- Объекты мультимедиа Bootstrap
- Закругленные медиаобъекты Bootstrap
- Вложенные медиа-объекты Bootstrap
- Горизонтальное выравнивание медиа-объектов в Bootstrap
- Вертикальное выравнивание медиа-объектов в Bootstrap
- Создание списка мультимедиа в Bootstrap
Карты Bootstrap
- Создание карт с помощью Bootstrap
- Создание карт только для тела с помощью Bootstrap
- Добавление верхнего и нижнего колонтитула к карточке в Bootstrap
- Размещение группы списка внутри карты Bootstrap
- Создание карты с несколькими типами контента в Bootstrap
- Настройка фона карты в Bootstrap
- Настройка границы и текста карты в Bootstrap
- Создание групп карт с помощью Bootstrap
- Создание колод карт с помощью Bootstrap
- Создание столбцов карточек с помощью Bootstrap
- Создание горизонтальных карт с помощью Bootstrap
- Создание карточек с фоновым изображением в Bootstrap
- Выравнивание текста внутри карточки в Bootstrap
- Установка размера карточек в Bootstrap
- Добавление кликабельности всей карты в Bootstrap
Иконки начальной загрузки
- Включение значков с потрясающими шрифтами в Bootstrap
- Размещение значков внутри кнопок в Bootstrap
- Использование значков внутри раскрывающихся списков в Bootstrap
- Использование значков внутри расширенных элементов управления формой в Bootstrap
- Использование значков внутри вкладок в Bootstrap
- Использование значков внутри навигации в виде таблеток в Bootstrap
- Создание базовой навигации с помощью Bootstrap
- Выравнивание по центру Bootstrap nav
- Правильное выравнивание Bootstrap nav
- Вертикальное выравнивание Bootstrap nav
- Создание базовых вкладок с помощью Bootstrap
- Добавление значков на вкладки в Bootstrap
- Создание базовой навигации для таблеток с помощью Bootstrap
- Добавление значков в панель навигации в Bootstrap
- Создание навигации с вертикально расположенными таблетками с помощью Bootstrap
- Добавление выпадающих меню на вкладки в Bootstrap
- Добавление выпадающих меню в навигацию по таблеткам в Bootstrap
- Создание заполняющей навигации с помощью Bootstrap
- Создание обоснованной навигации с помощью Bootstrap
Панель навигации Bootstrap
- Создание панели навигации с помощью Bootstrap
- Добавление изображения логотипа на панель навигации в Bootstrap
- Добавление раскрывающегося меню и поля поиска на панель навигации в Bootstrap
- Размещение формы поиска внутри панели навигации в Bootstrap
- Изменение цветовой схемы панели навигации Bootstrap
- Создание панели навигации Bootstrap исправлено в верхней части
- Создание панели навигации Bootstrap, закрепленной внизу
- Создание липкой верхней панели навигации с помощью Bootstrap
Хлебные крошки Bootstrap и разбиение на страницы
- Создание хлебных крошек с помощью Bootstrap
- Изменение разделителя хлебных крошек в Bootstrap
- Создание пагинации с помощью Bootstrap
- Разбиение на страницы Bootstrap с отключенным и активным состояниями
- Использование элемента span для отключенной ссылки в нумерации страниц Bootstrap
- Изменение размеров страницы Bootstrap
- Выравнивание по центру страницы Bootstrap
- Выравнивание по правому краю страницы Bootstrap
Значки Bootstrap
- Создание значков с помощью Bootstrap
- Добавление классов акцента на значки Bootstrap
- Создание значков таблеток с помощью Bootstrap
- Отображение счетчика со значками Bootstrap
Индикаторы выполнения Bootstrap
- Создание индикаторов выполнения с помощью Bootstrap
- Добавление метки к индикатору выполнения в Bootstrap
- Изменение высоты индикатора выполнения в Bootstrap
- Создание разделенных индикаторов выполнения с помощью Bootstrap
- Создание анимированных индикаторов выполнения с помощью Bootstrap
- Динамическое изменение значения индикатора выполнения Bootstrap
- Создание сложенных индикаторов выполнения с помощью Bootstrap
- Создание многоцветных индикаторов выполнения в Bootstrap
- Создание многоцветных полосатых индикаторов выполнения в Bootstrap
Спиннеры Bootstrap
- Создание счетчиков границ с помощью Bootstrap
- Создание цветных счетчиков с помощью Bootstrap
- Создание растущих счетчиков с помощью Bootstrap
- Создание цветных растущих счетчиков с помощью Bootstrap
- Создание счетчиков небольшого размера с помощью Bootstrap
- Настройка размера счетчиков Bootstrap с помощью CSS
- Размещение спиннеров внутри кнопок в Bootstrap
- Изменение выравнивания счетчиков в Bootstrap
Bootstrap Jumbotron
- Создание jumbotron для демонстрации контента в Bootstrap
- Создание jumbotron полной ширины в Bootstrap
Модальные окна Bootstrap
- Создание модальных окон с помощью Bootstrap
- Запуск модального окна Bootstrap через атрибуты данных
- Запуск модального окна Bootstrap через JavaScript
- Изменение размера модальных окон в Bootstrap
- Изменение модального содержимого на основе кнопки триггера в Bootstrap
- Загрузка контента в модальном режиме Bootstrap через Ajax
- Предотвратить исчезновение модального окна Bootstrap при щелчке снаружи с помощью атрибутов данных
- Предотвратить скрытие модального окна Bootstrap при нажатии темной области с помощью JavaScript
- Запретить скрытие модального окна Bootstrap при нажатии клавиши escape через JavaScript
- Bootstrap
.метод modal (варианты)
modal (варианты) - Bootstrap
.modal('toggle')метод - Bootstrap
.modal('show')метод - Bootstrap
.modal('скрыть')метод - Bootstrap
.modal('handleUpdate')метод - Отображать сообщение, когда модальное окно Bootstrap полностью закрыто
Выпадающие списки Bootstrap
- Создание выпадающего меню с помощью атрибутов данных
- Добавление раскрывающихся списков в панель навигации Bootstrap
- Добавление раскрывающихся списков в навигацию Bootstrap
- Добавление раскрывающихся списков к кнопкам Bootstrap
- Добавление раскрывающихся списков к сплит-кнопкам
- Добавление раскрывающихся списков к группам кнопок
- Добавление раскрывающихся списков в вертикально расположенные группы кнопок
- Создание раскрывающихся меню в Bootstrap
- Создание выпадающих меню с выравниванием по правому краю в Bootstrap
- Добавление заголовков к выпадающим элементам в Bootstrap
- Отключение элементов в раскрывающемся меню в Bootstrap
- Добавление раскрывающихся списков к любому элементу через JavaScript
- Bootstrap
Метод $(). dropdown('toggle')
dropdown('toggle') - Bootstrap
Метод $().dropdown('show') - Bootstrap
Метод $().dropdown('hide') - Bootstrap
$().dropdown('обновление')метод - Получить текстовое содержимое выпадающей ссылки по щелчку в Bootstrap
Вкладки Bootstrap
- Создание базовых вкладок с помощью Bootstrap
- Создание динамических вкладок Bootstrap с помощью атрибутов данных
- Создание динамических вкладок Bootstrap через JavaScript
- Активировать отдельные вкладки Bootstrap через JavaScript
- Bootstrap
$().tab('show')метод - Получить имена активной вкладки и предыдущей вкладки в Bootstrap
Подсказки Bootstrap
- Создание всплывающих подсказок с помощью Bootstrap
- Установка положения всплывающих подсказок Bootstrap с помощью атрибутов данных
- Установка положения всплывающих подсказок Bootstrap с помощью JavaScript
- Установка текста заголовка всплывающих подсказок Bootstrap с помощью JavaScript
- Вставка содержимого HTML во всплывающие подсказки Bootstrap с помощью JavaScript
- Установка времени отображения всплывающих подсказок Bootstrap с помощью JavaScript
- Создание пользовательского шаблона для всплывающих подсказок Bootstrap с помощью JavaScript
- Настройка элемента контейнера для всплывающих подсказок Bootstrap с помощью JavaScript
- Bootstrap
$().метод tooltip(options)
tooltip(options) - Bootstrap
.tooltip('show')метод - Bootstrap
.tooltip('скрыть')метод - Bootstrap
.tooltip('toggle')метод - Bootstrap
.tooltip('dispose')метод - Bootstrap
.tooltip('enable')метод - Bootstrap
.tooltip('disable')метод - Bootstrap
.tooltip('toggleEnabled')метод - Bootstrap
.tooltip('обновление')метод - Отображать сообщение, когда завершен переход всплывающей подсказки Bootstrap
Всплывающие окна Bootstrap
- Создание всплывающих окон с помощью Bootstrap
- Установка положения всплывающих окон Bootstrap с помощью атрибутов данных
- Установка положения всплывающих окон Bootstrap с помощью JavaScript
- Установка текста заголовка всплывающих окон Bootstrap с помощью JavaScript
- Запуск всплывающих окон Bootstrap при наведении мыши вместо щелчка через JavaScript
- Вставка содержимого HTML во всплывающие окна Bootstrap с помощью JavaScript
- Установка времени отображения скрытия всплывающих окон Bootstrap с помощью JavaScript
- Создание пользовательского шаблона для всплывающих окон Bootstrap с помощью JavaScript
- Настройка элемента контейнера для всплывающих окон Bootstrap через JavaScript
- Bootstrap
$().метод popover(options)
popover(options) - Bootstrap
.popover('show')метод - Bootstrap
.popover('скрыть')метод - Bootstrap
.popover('toggle')метод - Bootstrap
.popover('dispose')метод - Bootstrap
.popover('enable')метод - Bootstrap
.popover('disable')метод - Bootstrap
.popover('toggleEnabled')метод - Bootstrap
.popover('обновление')метод - Отображение сообщения о завершении перехода Bootstrap popover
Предупреждающие сообщения Bootstrap
- Создание предупреждающих сообщений с помощью Bootstrap
- Создание сообщений об успехе, ошибках, предупреждениях и информационных предупреждениях с помощью Bootstrap
- Создание первичных, вторичных, темных и светлых предупреждающих сообщений с помощью Bootstrap
- Размещение дополнительного контента внутри предупреждений Bootstrap
- Совпадение цвета ссылок внутри предупреждений Bootstrap
- Закрытие предупреждающих сообщений Bootstrap через атрибуты данных
- Закрытие предупреждающих сообщений Bootstrap через JavaScript
- Bootstrap
$().метод alert()
alert() - Bootstrap
$().alert('close')метод - Отображать сообщение, когда окно предупреждения Bootstrap полностью закрыто
Bootstrap Accordion
- Создание аккордеона с помощью Bootstrap
- Создание аккордеона со значками плюс-минус в Bootstrap
- Расширение и свертывание элементов с помощью атрибутов данных
- Расширение и свертывание элементов с помощью JavaScript
- Bootstrap
.collapse(options)метод - Bootstrap
.collapse('toggle')метод - Bootstrap
.collapse('show')метод - Bootstrap
.collapse('скрыть')метод - Отображать сообщение, когда складной элемент полностью закрыт
Карусель Bootstrap
- Создание карусели с помощью Bootstrap
- Активировать карусели Bootstrap с помощью атрибутов данных
- Активировать карусели Bootstrap через JavaScript
- Удаление автоматического скольжения из карусели Bootstrap
- Bootstrap
.метод carousel(options)
carousel(options) - Bootstrap
.carousel('цикл')метод - Bootstrap
.carousel('pause')метод - Bootstrap
.carousel(число)метод - Bootstrap
.carousel('prev')метод - Bootstrap
.carousel('следующий')метод - Отображение сообщения после завершения скольжения элемента карусели Bootstrap
Bootstrap Typeahead
- Создание Twitter typeahead с локальным набором данных
- Создание опережающего ввода для Twitter с внешним набором данных
Bootstrap ScrollSpy
- Создание scrollspy с помощью Bootstrap
- Добавление поведения scrollspy на панель навигации с помощью атрибутов данных
- Добавление поведения scrollspy на панель навигации с помощью JavaScript
- Bootstrap
.метод scrollspy('обновить')
scrollspy('обновить') - Отображение названия пунктов меню, когда оно выделено scrollspy
- Включить плавную прокрутку в Bootstrap scrollspy через JavaScript
Тосты Bootstrap
- Создание всплывающих уведомлений с помощью Bootstrap
- Вертикальное размещение тостов в Bootstrap
- Размещение всплывающих уведомлений Bootstrap на экране с помощью CSS
- Прекратить автоматически скрывать всплывающие уведомления с помощью атрибутов данных в Bootstrap
- Отключить автоматическое скрытие тостов с помощью JavaScript в Bootstrap
- Увеличение времени автоматического скрытия тостов с помощью JavaScript в Bootstrap
- Bootstrap
.toast('show')метод - Bootstrap
.метод toast('скрыть')
toast('скрыть') - Bootstrap
.toast('dispose')метод - Отображать сообщение, когда тост Bootstrap полностью закрыт
Предыдущая страница Следующая страница
32 бесплатных шаблона форм Bootstrap, которые вы можете попробовать прямо сейчас
Веб-формы сегодня являются одним из основных элементов веб-сайтов. От страниц входа и регистрации до заказов и контактных форм — веб-сайтам нужен способ, с помощью которого пользователи могут отправлять свою информацию, и формы — лучший способ сделать это.
Если вы хотите написать свою собственную форму, Bootstrap CSS — одна из лучших сред, доступных для помощи. Эта структура отдает приоритет адаптивному дизайну, чтобы упростить навигацию для мобильных пользователей вашего сайта. Поскольку половина всего веб-трафика поступает с мобильных устройств, это определенно стоит учитывать.
К счастью, вам не нужно создавать форму полностью с нуля — многие разработчики уже создали бесплатные общедоступные шаблоны форм для различных типов форм. Чтобы помочь вам создать эффективную веб-форму с помощью Bootstrap, мы собрали более 30 наших любимых. Давайте начнем.
Лучшие бесплатные шаблоны форм Bootstrap
В этом списке мы поделимся шаблонами для следующих типов форм:
- регистрационные формы
- формы входа
- контактные формы
- кассовые бланки
- формы подписки на информационный бюллетень
- другие полезные шаблоны форм
Шаблоны форм регистрации Bootstrap
1. Простая форма регистрации (Bootstrap)
Эта первая форма взята из собственной документации Bootstrap как базовый пример того, что новичок может создать для своего процесса регистрации.
См. код >>
2. Горизонтальная форма (Bootstrap)
Этот второй шаблон из документов Bootstrap просто запрашивает адрес электронной почты и пароль, а также имеет возможность заполнить переключатель или поле флажка.
См. код >>
3. Регистрационная форма (vosidiy on Bootsnipp)
Эта профессиональная регистрационная форма — одна из наших любимых, созданных с помощью Bootstrap, и она напоминает внешний вид многих популярных веб-приложений. Сопутствующие значки для каждого поля формы делают его немного более удобным для пользователя, а возможность входа через социальные сети хорошо видна.
См. код >>
4. Reg Form V1 (Colorlib)
Colorlib предлагает несколько бесплатных качественных шаблонов Bootstrap, включая эту простую регистрационную форму. Он имеет синий фон, место для изображения и пять текстовых полей, которые вы можете изменить.
См. код >>
5. Reg Form V2 (Colorlib)
Вот еще один шаблон регистрационной формы от Colorlib, в котором изображение размещается рядом с формой, а не над ней, если вы предпочитаете такой макет. В остальном все поля формы одинаковы.
См. код >>
6. Wizard 1 (Colorlib)
Colorlib также предлагает несколько многоэтапных форм, которые вы можете использовать для регистрации, создания учетной записи или оформления заказа. Этот проведет вас через процесс настройки учетной записи и умудрится выглядеть стильно, оставаясь при этом удобным для мобильных устройств.
Этот проведет вас через процесс настройки учетной записи и умудрится выглядеть стильно, оставаясь при этом удобным для мобильных устройств.
См. код >>
7. Мастер 10 (Colorlib)
Эта форма мастера из Colorlib выглядит как наложение на фоновое изображение, создавая современный минималистичный вид. Опять же, это отлично подходит для процессов регистрации, входа и оформления заказа.
См. код >>
8. Регистрационная форма (проверка Bootstrap 5) (Сэм Нортон на CodePen)
Еще одна простая, но эффективная регистрация, этот шаблон Bootstrap меняет цвета и хорошо работает для любого веб-сайта с темной тематикой.
См. код >>
9. Регистрационная форма с фотографией (Epic Bootstrap)
Этот шаблон включает более заметную фотографию рядом с формой, простой процесс регистрации и цветовую схему, которая может быть вам знакома. с, если вы когда-либо снимали загородный дом незнакомца на выходные.
См. код >>
код >>
10. Страница регистрации (Creative Tim)
Если вы хотите включить социальную регистрацию в свою регистрационную форму, этот шаблон Bootstrap предоставляет вам такую возможность. Кроме того, его ярко-оранжевый фон выделяется на фоне любого фонового изображения.
См. код >>
11. Встроенная форма Bootstrap (W3)
Нет ничего проще, чем этот встроенный шаблон формы из W3, который можно использовать для регистрационной формы или адаптировать для рассылки новостей. CTA. В любом случае, однострочный макет позволяет разместить его в верхнем или нижнем колонтитуле.
См. код >>
12. Форма регистрации/входа (Эрик на CodePen)
Эта форма выглядит более квадратной и хорошо работает как модальная. Кроме того, обратите внимание на его двойное назначение в качестве формы регистрации или входа, переключаемой вверху.
См. код >>
13. Bootstrap Form (Christian Brill на CodePen)
Белый или ярко-синий может показаться кому-то чересчур, этот макет — еще один отличный выбор для модального окна или всплывающего окна.
См. код >>
14. Плоская форма Bootstrap (Лилиана Бриссос на CodePen)
Плоские макеты сегодня очень распространены в веб-дизайне. Этот шаблон прекрасно сочетает в себе эстетику, а иногда и намеки на цвет, чтобы направлять взгляд от одного шага к другому.
См. код >>
Шаблоны форм входа в Bootstrap
15. Форма меню входа в систему (Bootstrap)
Пример меню входа в Bootstrap прямолинейный. Это отличная отправная точка для создания собственной страницы входа.
См. код >>
16. Переход формы входа/регистрации (Николай Таланов на CodePen)
Этот шаблон формы входа немного сложнее, но по-прежнему содержит все необходимое: поле электронной почты и пароль, знак -in, кнопка «забыли пароль?» подсказка и возможность зарегистрироваться или войти через Facebook.
См. код >>
17. Форма входа v1 (Colorlib)
В Colorlib есть набор простых и стильных шаблонов форм входа, созданных с помощью Bootstrap, которые являются бесплатными и полностью настраиваемыми. Этот позволяет размещать любое изображение слева и сохраняет все содержимое в одном окне.
Этот позволяет размещать любое изображение слева и сохраняет все содержимое в одном окне.
Посмотреть код >>
18. Форма входа Dark (Epic Bootstrap)
Любители темного режима, попробуйте эту форму. Он минималистичный, современный, удобный и приятный для глаз.
См. код >>
19. Строка формы (pablocorezzola на Bootsnipp)
Говоря о минимальности, вот еще один шаблон формы входа с плоским дизайном. Эта форма настолько урезана, что вы можете превратить ее практически в любую форму, которую захотите.
См. код >>
Шаблоны контактной формы Bootstrap
20. Без названия (Себастьян Солименес на CodePen)
Чем меньше элементов вы поместите в контактную форму, тем больше вероятность того, что пользователи заполнят ее. Этот очень простой шаблон формы имеет только четыре параметра и компактный макет, который легко помещается на боковой панели вашей страницы.
См. код >>
21. Bootstrap 3 Контактная форма с проверкой (Jay на CodePen)
Этот популярный фрагмент CodePen предоставляет все формы, которые понадобятся вашей контактной форме для сбора информации о посетителях при проверке пользовательского ввода, чтобы убедиться, что он в надлежащем формате перед отправкой.
См. код >>
22. Контактная форма 1 (Colorlib)
Неудивительно, что в Colorlib есть контактные формы Bootstrap. Здесь есть четыре поля с заметным изображением, четкой кнопкой отправки и закругленными сторонами полей ввода, чтобы форма выглядела более удобной.
См. код >>
Шаблоны форм оформления заказа Bootstrap
23. Адресная форма (Bootstrap)
Формы оформления заказа могут быть сложными, так как есть несколько необходимых полей, которые принимают разные форматы. Bootstrap предоставляет базовый шаблон формы для начала — он включает в себя поля, к которым пользователи привыкли при отправке адреса доставки.
См. код >>
24. Форма кредитной карты Bootstrap 4 (Bootstrapious)
Вы можете соединить последний шаблон с этим, чтобы принимать как адреса, так и платежи. Нам также нравится тумблер вверху, который позволяет пользователям выбирать предпочтительный способ оплаты.
См. код >>
код >>
Шаблоны форм для информационных бюллетеней Bootstrap
25. Скользящие метки для форм Bootstrap (Alessandro Falchi на CodePen)
Эта форма имеет классную анимацию с метками форм. Попробуйте, если вы хотите пройти лишнюю милю с дизайном формы.
См. код >>
26. Встроенная форма Bootstrap (yoris на CodePen)
Или выберите более простой (но не менее эффективный) подход — удобную для мобильных устройств встроенную форму информационного бюллетеня для сбора лидов. Пользователям просто нужно указать свое имя и адрес электронной почты, чтобы попасть в список.
См. код >>
Другие шаблоны форм Bootstrap
27. Форма Bootstrap (Стефан Патер на CodePen)
Это модальное окно, активируемое кнопкой, идеально подходит для того, чтобы полностью сосредоточить внимание пользователя на вашей форме, не отвлекаясь. Просто убедитесь, что цель вашей формы стоит того, чтобы на мгновение отвлечь внимание от остального контента вашего сайта.
См. код >>
28. Форма бронирования V1 (Colorlib)
У вас есть веб-сайт, посвященный мероприятиям или гостиницам? Этот шаблон формы бронирования от Colorlib идеально подходит для вашей домашней страницы или целевой страницы с простыми полями, которые отлично работают из коробки.
См. код >>
29. Форма бронирования собраний (Chaiyachet на CodePen)
Заказы собраний — еще одно распространенное использование веб-форм. Адаптируйте этот шаблон формы для бронирования номеров, встреч или даже мероприятий на своем сайте.
См. код >>
30. Bootstrap 4 Мастер формы запроса котировок (Omkar Bailkeri на BBBootstrap)
Разрешите посетителям запрашивать котировки с помощью этой удобной для мобильных устройств формы запроса котировок. Индикатор выполнения в верхней части держит их вовлеченными на каждом этапе процесса, гарантируя, что больше пользователей действительно дойдут до конца.
См. код >>
31.


 modal (варианты)
modal (варианты)