Обзор · Bootstrap 4 на русском
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
.container, который устанавливает максимальную ширинуmax-widthв каждой отзывчивой точке останова;.container-fluid, ширина которогоwidth: 100%на всех точках останова;.container-{breakpoint}, то есть ширинаwidth: 100%до указанной точки останова.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой точке останова.
Посмотрите их в действии и сравните их в нашем примере Сеток.
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | |
|---|---|---|---|---|---|
.container | 100% | 540px | 720px | 960px | 1140px |
.container-sm | 100% | 540px | 720px | 960px | 1140px |
.container-md | 100% | 100% | 720px | 960px | 1140px |
. | 100% | 100% | 100% | 960px | 1140px |
.container-xl | 100% | 100% | 100% | 100% | 1140px |
.container-fluid | 100% | 100% | 100% | 100% | 100% |
Все в одном
По умолчанию класс .container является отзывчивым контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой точке останова.
<div> <!-- Content here --> </div>
Изменчивый
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Отзывчивые контейнеры появились в Bootstrap версии 4. 4. Они позволяют указывать класс шириной 100%, пока не будет достигнута указанная точка останова, после чего мы применяем
4. Они позволяют указывать класс шириной 100%, пока не будет достигнута указанная точка останова, после чего мы применяем max-width для каждой из более высоких точек останова. Например, .container-sm имеет иметь ширину в 100% до тех пор, пока не будет достигнута точка останова sm, где он будет масштабироваться уже с помощью md, lg и xl.
<div>100% wide until small breakpoint</div> <div>100% wide until medium breakpoint</div> <div>100% wide until large breakpoint</div> <div>100% wide until extra large breakpoint</div>
Отзывчивые брейкпойнты
Поскольку Bootstrap разработан как mobile-first, тут используются медиа-запросы @media для создания брейкпойнтов контента и интерфейсов. Эти брейкпойнты в основном сделаны на минимальных широтах зоны просмотра и позволяют масштабировать элементы по мере изменения размера зоны просмотра.
В исходниках Sass Bootstrap главным образом записаны следующие ранги @media (брейкпойнты) для разметки, сеточной системы и компонентов.
// Экстрамалые девайсы (портретные телефоны, < 576px)
// Нет @media, т.к. это по умолчанию в Bootstrap
// Малые девайсы (горизонтальные телефоны, >= 576px)
@media (min-width: 576px) { ... }
// Средние девайсы (планшеты, >= 768px)
@media (min-width: 768px) { ... }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Так как все эти параметры записаны в исходниках как Sass, все @media доступны через миксины:
// Не существует медиа-запрос для брекпоинта xs, поскольку это фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { . .. }
//
Пример: Скрыто начало с `min-width: 0`, а затем отображается на брекпоинте `sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
.. }
//
Пример: Скрыто начало с `min-width: 0`, а затем отображается на брекпоинте `sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}По случаю можно использовать и другие размеры (max-width: 575px == «данный размер или меньше»):
// Экстрамалые девайсы (телефоны, < 576px)
@media (max-width: 575.98px) { ... }
// Малые девайсы (горизонтальные телефоны, < 768px)
@media (max-width: 767.98px) { ... }
// Средние девайсы (планшеты, < 992px)
@media (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, < 1200px)
@media (max-width: 1199.98px) { ... }
// Экстрабольшие девайсы (большие десктопы)
// Тут нет @media, т.к. такие брейпкойнты не имеют верхней границы по ширине width Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения min- и max- prefixes префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Опять же, эти @media доступны через Sass миксины:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет медиа-запроса, необходимого для брекпоинта xl, поскольку он не имеет верхней границы по ширине
// Пример: стиль из среднего брекпоинта и вниз
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}Также в наличии @media и миксины размеров экрана, использующие минимальные и максимальные ширины брейкпойнтов.
// Экстрамалые девайсы (портретные телефоны, < 576px)
@media (max-width: 575.98px) { ... }
// Малые девайсы (горизонтальные телефоны, >= 575px)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние девайсы (планшеты, >= 768px)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) and (max-width: 1199. 98px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
98px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Эти @media также доступны из миксинов Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Также, @media могут занимать несколько значений ширин брейкпойнта:
// Пример
// Здесь стили применятся от средних девайсов до XL-девайсов
@media (min-width: 768px) and (max-width: 1199.98px) { ... }Миксины Sass для захвата таких же параметров (выше) выглядели бы так:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
Несколько компонентов Bootstrap используют данный индекс z-index, т.е. свойство CSS, которое помогает контролировать расположение контента с помощью третьей оси. В Bootstrap используется стандартный Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.
Эти высшие значения могут начинаться с любого числа, в идеале достаточно большого и специфичного, чтобы избежать конфликтов. Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандартизировать их поведение. Не существует ограничений — используйте хоть 100, хоть 500 и более.
Мы не советуем настраивать эти значения самому, т.к. если потребуется изменить одно, придется менять все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Для того, чтобы эффективно обращаться с перекрывающимися границами внутри компонентов (например, кнопки и формы ввода в группах форм ввода), мы используем по умолчанию значения z-index 1,2,3, а также hover и «активные состояния». В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого
В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого z-индекса, для показа его границы над вложенными элементами.
Классы
hidden-*иvisible-*убраны в Bootstrap 4.
Чтобы скрыть элемент используйте d-none класс или d-{sm,md,lg,xl}-none класс для соответствующего брейкпоинта. Отдельного xs нет, так как он используется по-умолчанию.
Чтобы показать элемент но определённом брейкпоинте следует объеденить один из .d-*-none классов c .d-*-* классами, например md и lg.
| Размер экрана | Классы |
|---|---|
| Скрыть на всех | .d-none |
| Скрыть только на xs | . |
| Скрыть только на sm | .d-sm-none .d-md-block |
| Скрыть только на md | .d-md-none .d-lg-block |
| Скрыть только на lg | .d-lg-none .d-xl-block |
| Скрыть только на xl | .d-xl-none |
| Показать на всех | .d-block |
| Показать только на xs | .d-block .d-sm-none |
| Показать только на sm | .d-none .d-sm-block .d-md-none |
| Показать только на md | .d-none .d-md-block .d-lg-none |
| Показать только на lg | .d-none .d-lg-block .d-xl-none |
| Показать только на xl | .d-none .d-xl-block |
Show/hide for breakpoint and down:
hidden-xs-down = d-none d-sm-block hidden-sm-down = d-none d-md-block hidden-md-down = d-none d-lg-block hidden-lg-down = d-none d-xl-block
Show/hide for breakpoint and up:
hidden-xl-down = d-none (same as hidden) hidden-xs-up = d-none (same as hidden) hidden-sm-up = d-sm-none hidden-md-up = d-md-none hidden-lg-up = d-lg-none hidden-xl-up = d-xl-none
Show/hide only for a single breakpoint:
hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down) hidden-sm (only) = d-block d-sm-none d-md-block hidden-md (only) = d-block d-md-none d-lg-block hidden-lg (only) = d-block d-lg-none d-xl-block hidden-xl (only) = d-block d-xl-none visible-xs (only) = d-block d-sm-none visible-sm (only) = d-none d-sm-block d-md-none visible-md (only) = d-none d-md-block d-lg-none visible-lg (only) = d-none d-lg-block d-xl-none visible-xl (only) = d-none d-xl-block
- Hiding elements
- Missing visible- and hidden- in Bootstrap v4
Fake REST API для тестирования (JSON)
Про проект json-server. Создание ненастоящего REST API за 30 секунд. Есть live версия.
Создание ненастоящего REST API за 30 секунд. Есть live версия.
Windows 10. Меню пуск не открывается
В статье рассказывается как в операционной системе Windows 10 починить меню пуск, которое не открывается. Проблема решается с помощью переустановки Windows Apps.
Xiaomi Redmi 4 не работает после обновления 9.5.3.0
В качестве решения предлагается зажать все 3 кнопки на несколько секунд, телефон провибрирует, перезагрузится и заново поставит обновление.
Добыча данных с сайтов (web scraping)
Youtube запись доклада Егора Малькевича о способах утащить данные с сайта используя Puppeteer (NodeJS)
Про светодиодные лампочки
Максимальные мощности и световые потоки светодиодных ламп разных типов
Иконки
- tablericons.com
- feathericons.com
- teenyicons.com
Точки останова Bootstrap 5 и 4 — Медиа-запросы [фрагмент кода] 2023
- Категория: Фрагменты кода
- Автор: Джейк Летт
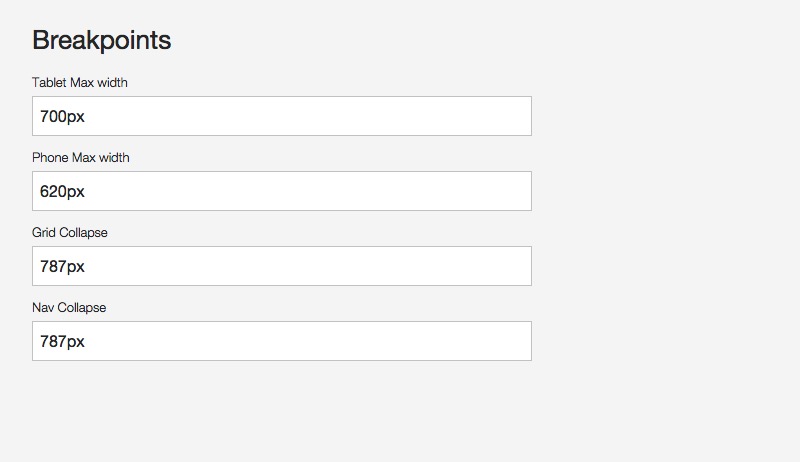
Bootstrap 5 представляет новую точку останова для системы сетки XXL. Ниже приведены медиа-запросов Bootstrap , используемых для точек останова системы сетки, которые вы можете добавить в свои проекты CSS-файл для настройки вещей.
Ниже приведены медиа-запросов Bootstrap , используемых для точек останова системы сетки, которые вы можете добавить в свои проекты CSS-файл для настройки вещей.
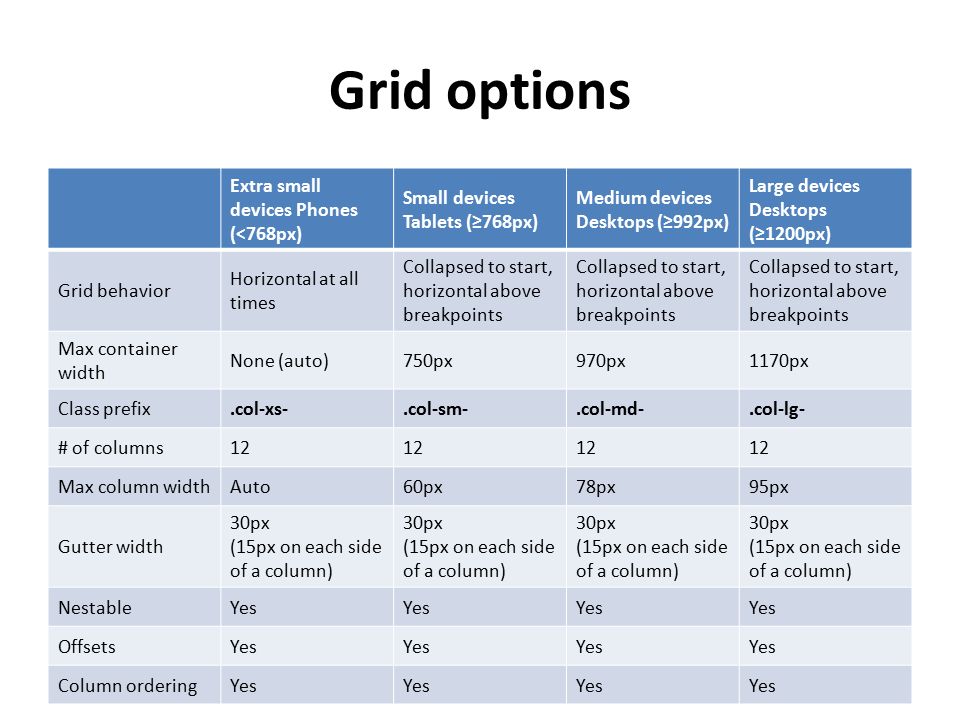
Что такое контрольные точки Bootstrap 5?
Bootstrap 5 уровней сетки и контрольные точки мультимедийных запросов
xs = Очень маленький <576 пикселей
Макс. ширина контейнера Нет (авто)
см = Маленький ≥576 пикселей
Макс. ширина контейнера 540 пикселей
md = Medium ≥768px
Макс. ширина контейнера 720px
lg = Большой ≥992 пикселей
Макс. ширина контейнера 960 пикселей
xl = Очень большой ≥1200 пикселей
Макс. ширина контейнера 1140 пикселей
xxl = очень большой ≥1400 пикселей
Максимальная ширина контейнера 1320 пикселей
/* ################################################### ## М Е Д И А В У Е Р И Е С ################################################### ## */ /* :::::::::::::::::::::::::::::::::::::::::::::::::::: :: Bootstrap 5 точек останова */ /* Очень маленькие устройства (портретные телефоны, менее 576 пикселей) Нет медиа-запроса, так как это значение по умолчанию в Bootstrap, потому что оно «сначала мобильное».*/ /* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */ @media (минимальная ширина: 576 пикселей) { } /* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */ @media (минимальная ширина: 768 пикселей) { } /* Большие устройства (рабочие столы, 992px и выше) */ @media (минимальная ширина: 992 пикселя) { } /* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */ @media (минимальная ширина: 1200 пикселей) { } /* Очень большие устройства (очень большие настольные компьютеры, 1400 пикселей и выше) */ @media (минимальная ширина: 1400 пикселей) { } /* :::::::::::::::::::::::::::::::::::::::::::::::::::: :: Пользовательские медиа-запросы */ /* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */ @media (максимальная ширина: 950 пикселей) { }
Посмотреть пример контрольных точек начальной загрузки
Что такое контрольные точки Bootstrap 4?
Bootstrap 4 представил новую точку останова в сеточной системе XL. Ниже приведены медиа-запросы Bootstrap 4 , используемые для точек останова системы сетки, которые вы можете добавить в файл CSS вашего проекта для настройки вещей. Если вы новичок в сетке Bootstrap 4, я написал пост, объясняющий, как это работает.
Ниже приведены медиа-запросы Bootstrap 4 , используемые для точек останова системы сетки, которые вы можете добавить в файл CSS вашего проекта для настройки вещей. Если вы новичок в сетке Bootstrap 4, я написал пост, объясняющий, как это работает.
Уровни сетки Bootstrap 4 и контрольные точки медиа-запросов
xs = Очень маленький <576 пикселей
Макс. ширина контейнера Нет (авто)
см = Маленький ≥576 пикселей
Макс. ширина контейнера 540 пикселей
md = Medium ≥768px
Макс. ширина контейнера 720px
lg = Большой ≥992 пикселей
Макс. ширина контейнера 960 пикселей
xl = Очень большой ≥1200 пикселей
Макс. ширина контейнера 1140 пикселей
/* ################################################### ## М Е Д И А В У Е Р И Е С ################################################### ## */ /* :::::::::::::::::::::::::::::::::::::::::::::::::::: :: Bootstrap 4 точки останова */ /* Очень маленькие устройства (портретные телефоны, менее 576 пикселей) Нет медиа-запроса, так как это значение по умолчанию в Bootstrap, потому что оно «сначала мобильное».*/ /* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */ @media (минимальная ширина: 576 пикселей) { } /* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */ @media (минимальная ширина: 768 пикселей) { } /* Большие устройства (рабочие столы, 992px и выше) */ @media (минимальная ширина: 992 пикселя) { } /* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */ @media (минимальная ширина: 1200 пикселей) { } /* :::::::::::::::::::::::::::::::::::::::::::::::::::: :: Пользовательские медиа-запросы */ /* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */ @media (максимальная ширина: 950 пикселей) { }
Автор: Джейк Летт
Я делюсь советами по цифровому маркетингу и учебными пособиями HubSpot, чтобы помочь маркетологам и владельцам бизнеса развивать свой бизнес.
- Подписаться на мою рассылку
- Подписаться на канал YouTube
- Посмотреть мои книги на Amazon
- Электронное письмо Джейку Летту
Тема:
Метки: Начальная загрузка CSS
Первоначально опубликовано 30 декабря 2016 г., обновлено на
Хотите получать по электронной почте обновления новых статей?
Подпишитесь на мою электронную рассылку новостей
Точки останова Bootstrap и медиа-запросы
Содержание
Точки останова и медиа-запросы являются важными элементами адаптивного веб-дизайна. Многие используют медиа-запрос как синоним точки останова, поскольку медиа-запросы создают точки останова. В основном медиазапросы пишутся на языке CSS (Cascading Style System). Кроме того, вы можете использовать HTML и JavaScript, чтобы написать это.
Bootstrap — самая популярная среда CSS для адаптивного веб-дизайна. Помимо CSS, он также поддерживает HTML и JS и реализует подход Mobile-First для веб-сайтов.
Помимо CSS, он также поддерживает HTML и JS и реализует подход Mobile-First для веб-сайтов.
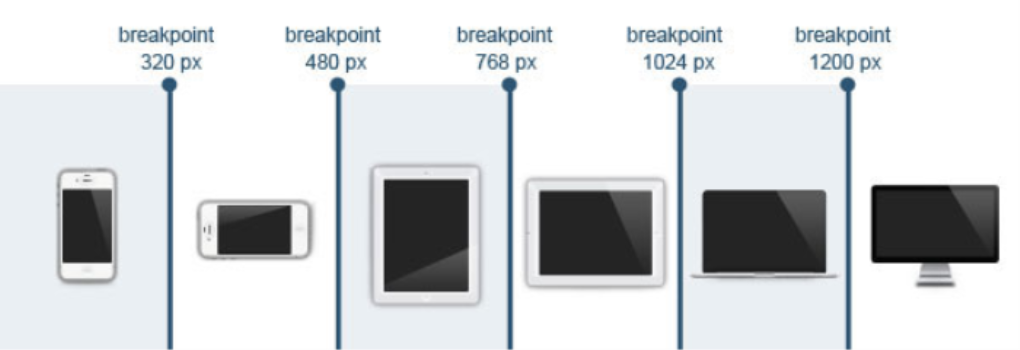
Типы точек останова в Bootstrap
В начальной загрузке есть четыре типа точек останова. Они бывают маленькие (sm), средние (md), большие (lg) и очень большие (xl). Кроме того, для веб-страниц существует точка останова по умолчанию. Это очень мало (xs).
1. Малый (sm)
При размерах экрана 576 пикселей и выше используются маленькие точки останова. Эксмобили. Синтаксис точки останова медиа-запроса —
@media only screen и (min-width: 576px) {...} 2. Средний (md)
При размерах экрана 768 пикселей и выше используются средние контрольные точки. Экс-таблетки. Синтаксис ниже
@media only screen and (min-width: 768px) {...} 3. Большие (lg)
992px и более размеры экрана используют большие точки останова. Бывшие ноутбуки. Синтаксис –
@media only screen и (min-width: 992px) {. ..}
..} 4. Extra-large (xl)
Экраны размером 1200px и выше используют очень большие точки останова. Пример: настольные компьютеры. Синтаксис –
Только экран @media и (минимальная ширина: 1200 пикселей) {...} Когда использовать Bootstrap? Пользователи не заходят на веб-сайт с одного и того же устройства и с одним и тем же размером экрана снова и снова. Иногда со смартфона, а потом с ноутбука или десктопа. Но вы должны помнить, что ваш веб-сайт не должен портиться из-за разного внешнего вида на разных размерах экрана. Таким образом, вам нужна точка останова.
В этот момент веб-сайт отвечает и подстраивается под различные размеры экрана и становится видимым при правильной компоновке. Точки останова создаются медиа-запросами. Эти медиа-запросы написаны по правилам @media и применяют разные стили для разных устройств.
Как создать контрольные точки Bootstrap для адаптивного веб-сайта? 1. Во-первых, вам нужно создать загрузочное приложение/веб-страницу. Здесь вам нужно установить «окно просмотра». Область просмотра — это видимая область веб-страницы. Это зависит от разных размеров экрана устройств. Вы можете управлять областью просмотра с помощью тега.
Во-первых, вам нужно создать загрузочное приложение/веб-страницу. Здесь вам нужно установить «окно просмотра». Область просмотра — это видимая область веб-страницы. Это зависит от разных размеров экрана устройств. Вы можете управлять областью просмотра с помощью тега.
Итак, используйте приведенный ниже синтаксис:
Здесь initial-scale=1 устанавливает начальный уровень масштабирования страницы, когда она загружается браузером в первый раз.
2. Затем добавьте вспомогательные файлы начальной загрузки, чтобы создать реагирующие точки останова.
<ссылка rel = "таблица стилей" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
3. Затем добавьте синтаксис точки останова в основной раздел веб-страницы.
<класс div = "строка">небольшая точка остановасредняя точка остановабольшая точка остановаочень большая точка останова
4. Наконец, включите медиа-запросы в тег стиля заголовка раздела HTML-страницы.
<голова>
<стиль>
Только экран @media и (минимальная ширина: 600 пикселей) {.col-sm-2 {фон: красный;}}
@media только экран и (минимальная ширина: 768 пикселей) {
.col-md-2 {фон: цвет морской волны;}
}
<тело>
<класс div = "строка">
небольшая точка останова
средняя точка останова


 container-lg
container-lg .. }
//
Пример: Скрыто начало с `min-width: 0`, а затем отображается на брекпоинте `sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
.. }
//
Пример: Скрыто начало с `min-width: 0`, а затем отображается на брекпоинте `sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
} 98px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
98px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... } d-none .d-sm-block
d-none .d-sm-block */
/* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */
@media (минимальная ширина: 576 пикселей) {
}
/* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */
@media (минимальная ширина: 768 пикселей) {
}
/* Большие устройства (рабочие столы, 992px и выше) */
@media (минимальная ширина: 992 пикселя) {
}
/* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */
@media (минимальная ширина: 1200 пикселей) {
}
/* Очень большие устройства (очень большие настольные компьютеры, 1400 пикселей и выше) */
@media (минимальная ширина: 1400 пикселей) {
}
/*
:::::::::::::::::::::::::::::::::::::::::::::::::::: ::
Пользовательские медиа-запросы
*/
/* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */
@media (максимальная ширина: 950 пикселей) {
}
*/
/* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */
@media (минимальная ширина: 576 пикселей) {
}
/* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */
@media (минимальная ширина: 768 пикселей) {
}
/* Большие устройства (рабочие столы, 992px и выше) */
@media (минимальная ширина: 992 пикселя) {
}
/* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */
@media (минимальная ширина: 1200 пикселей) {
}
/* Очень большие устройства (очень большие настольные компьютеры, 1400 пикселей и выше) */
@media (минимальная ширина: 1400 пикселей) {
}
/*
:::::::::::::::::::::::::::::::::::::::::::::::::::: ::
Пользовательские медиа-запросы
*/
/* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */
@media (максимальная ширина: 950 пикселей) {
}  */
/* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */
@media (минимальная ширина: 576 пикселей) {
}
/* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */
@media (минимальная ширина: 768 пикселей) {
}
/* Большие устройства (рабочие столы, 992px и выше) */
@media (минимальная ширина: 992 пикселя) {
}
/* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */
@media (минимальная ширина: 1200 пикселей) {
}
/*
:::::::::::::::::::::::::::::::::::::::::::::::::::: ::
Пользовательские медиа-запросы
*/
/* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */
@media (максимальная ширина: 950 пикселей) {
}
*/
/* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */
@media (минимальная ширина: 576 пикселей) {
}
/* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */
@media (минимальная ширина: 768 пикселей) {
}
/* Большие устройства (рабочие столы, 992px и выше) */
@media (минимальная ширина: 992 пикселя) {
}
/* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */
@media (минимальная ширина: 1200 пикселей) {
}
/*
:::::::::::::::::::::::::::::::::::::::::::::::::::: ::
Пользовательские медиа-запросы
*/
/* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */
@media (максимальная ширина: 950 пикселей) {
}
 ..}
..}  Для этого становится эффективным как ручное, так и автоматизированное тестирование. Убедитесь сами, используя BrowserStack Responsive Design Checker.
Для этого становится эффективным как ручное, так и автоматизированное тестирование. Убедитесь сами, используя BrowserStack Responsive Design Checker.
 Кроме того, вы можете быстро исправить ошибку, используя его. Для этого нужно выполнить несколько шагов:
Кроме того, вы можете быстро исправить ошибку, используя его. Для этого нужно выполнить несколько шагов: