Создание сетки «col-md-число» В Bootstrap 3 и Bootstrap 4
Создание сетки «col-md-число» В Bootstrap 3 и Bootstrap 4последнее обновление: 10 января 2019
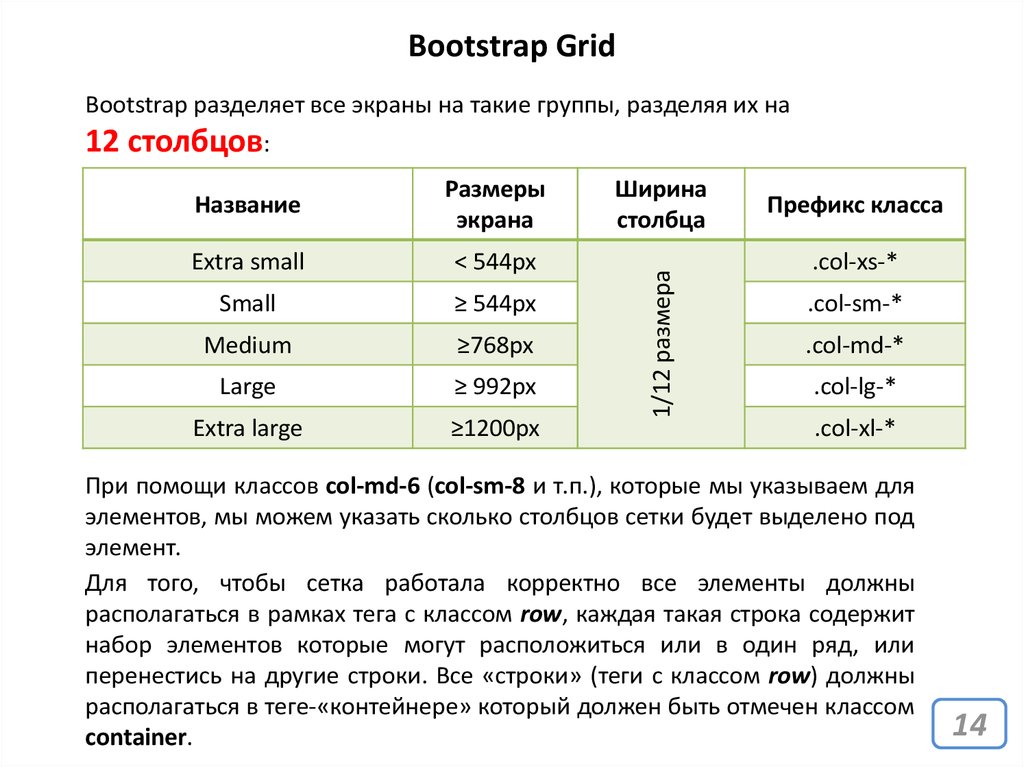
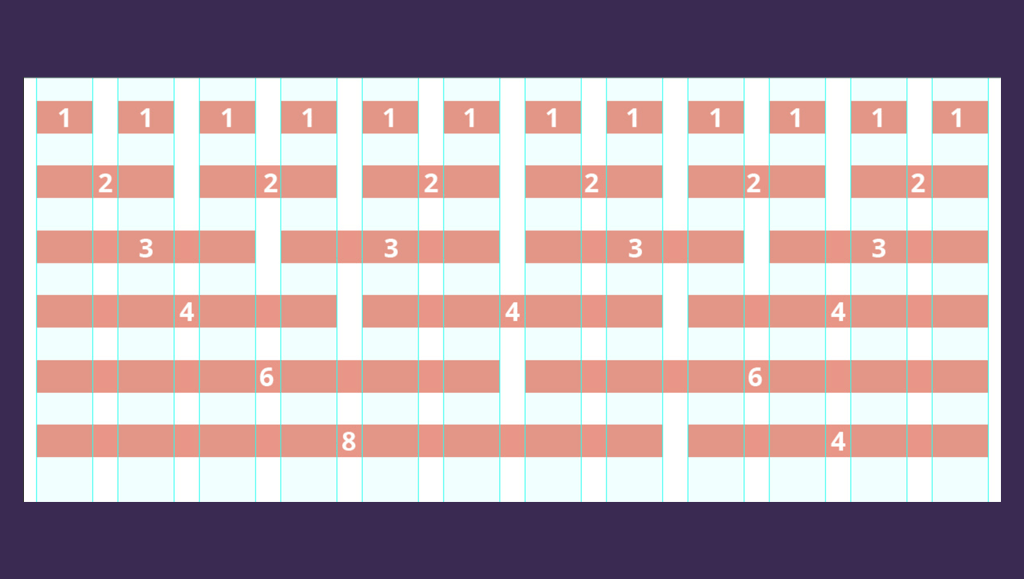
Сетка Bootstrap состоит из 12 колонок, все колонки имеют одинаковую ширину.
Колонки можно объединять по несколько штук и размещать их в нужной позиции.
Чтоб объединить колонки, нужно указать класс «col-md-число«, число соответствует количеству колонок, которые объединяем.
Пример
Html
<html>
<!— заголовок —>
<head>
<meta charset=»utf-8″>
<title>Example</title>
<style>
. show-border
show-border
border:1px solid #555;
height:64px;
margin-bottom:20px;
background-color:white;
}
</style>
</head>
<!— страница —>
<body>
<!— подключить библиотеку jQuery —>
<script src=»https://dir.by/example_lib/jquery/jquery-3.3.1.min.js»></script>
<!— подключить библиотеку Bootstrap (js файл) —>
<script src=»https://dir.by/example_lib/bootstrap-4.1.3/js/bootstrap.min.js»></script>
<!— подключить библиотеку Bootstrap (css файл) —>
<link rel=»stylesheet» href=»https://dir.by/example_lib/bootstrap-4.1.3/css/bootstrap.min.css»>
<!— HTML элементы —>
<div>
1-ый ряд
<div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
<div> 1ячейка </div>
</div>
2-ой ряд
<div>
<div> 2 ячеек</div>
<div> 10 ячеек</div>
</div>
3-ий ряд
<div>
<div> 3 ячеек</div>
<div> 9 ячеек</div>
</div>
4-ый ряд
<div>
<div> 4 ячеек</div>
<div> 8 ячеек</div>
</div>
5-ый ряд
<div>
<div> 5 ячеек</div>
<div> 8 ячеек</div>
</div>
6-ой ряд
<div> 6 ячеек</div>
<div> 6 ячеек</div>
</div>
7-ой ряд
<div>
<div> 4 ячеек</div>
<div> 4 ячеек</div>
<div> 4 ячеек</div>
</div>
8-ой ряд
<div>
<div> 12 ячеек</div>
</div>
</div>
</body>
</html>
Пример смотрим, тестируем
Ваши Отзывы .
Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)

База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Chemical, analytics laboratory
Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.
 x)
x)Блог / Танцы с CSS / bootstrap / Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.x)
В третей версии бутстрапа используется выравнивание элементов сетки col-* с помощью свойства float: left;. Пока элементы в сетке имеют одинаковую высоту, то никаких проблем с переносами нет.
В HTML это выглядит так:
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 |
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Но стоит нам увеличить высоту одной из ячеек, как верстка тут же ломается:
<div> <div>Ячейка 1</div> <!— ячейка не стандартной высоты —> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 |
<div> <div>Ячейка 1</div> <!— ячейка не стандартной высоты —> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Способ № 1
Первым очевидным решением является переход на 4ю версию, где верстка построена на CSS flex. Для старых проектов это всегда сделать не просто, так как придется тестировать всю верстку.
Для старых проектов это всегда сделать не просто, так как придется тестировать всю верстку.
Способ № 2
Проблема известна, и разработчики фреймворка предлагают добавить в верстку .clearfix контейнеры. Это подходит для решения ряда проблем, но не при выводе списков (например списка товаров), когда число элементов заранее не известно.
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <!— мы знаем где нужно разбить строку —> <div></div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div>
<!— мы знаем где нужно разбить строку —> <div></div>
<div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Фикс позволит вам получить следующую сетку контейнеров:
Чтобы это применить к разным сеткам (не только xs) придется вставлять контейнеры в соответствующие места списка. Но этот метод работает для старых браузеров, которые не поддерживают CSS flex.
Но этот метод работает для старых браузеров, которые не поддерживают CSS flex.
Способ № 3
Этот способ возвращает нас к 1му методу, т.е. мы будем использовать стили flex, чтобы пофиксить сетку bootstrap 3.x.
Поправим стиль контейнера .row следующим образом:
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 |
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div>
<div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Данный фикс исправит сетку вот так:
Результат отличается от того, что мы получаем при добавлении контейнера . clearfix. А также можно забыть о работе в старых браузерах. Но данный способ избавляет нас править шаблоны, фаршируя их лишними контейнерами.
clearfix. А также можно забыть о работе в старых браузерах. Но данный способ избавляет нас править шаблоны, фаршируя их лишними контейнерами.
Оформим правки в виде CSS класса:
.grid-fix { display: flex; flex-wrap: wrap; }
.grid-fix { display: flex; flex-wrap: wrap; } |
Осталось добавить класс к нужные нам контейнера .row.
bootstrap
Написать комментарий
Данная запись опубликована в 02.05.2021 18:49 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.x)»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Bootstrap 3 Grid System
- Начало работы
- Типография Bootstrap
Сетки Bootstrap — самый простой способ создания макетов.
Сетчатые системыпозволяют создавать расширенные макеты с использованием строк и столбцов. Система сетки Bootstrap может иметь до 12 столбцов, и вы можете указать, как эти столбцы масштабируются для различных размеров области просмотра.
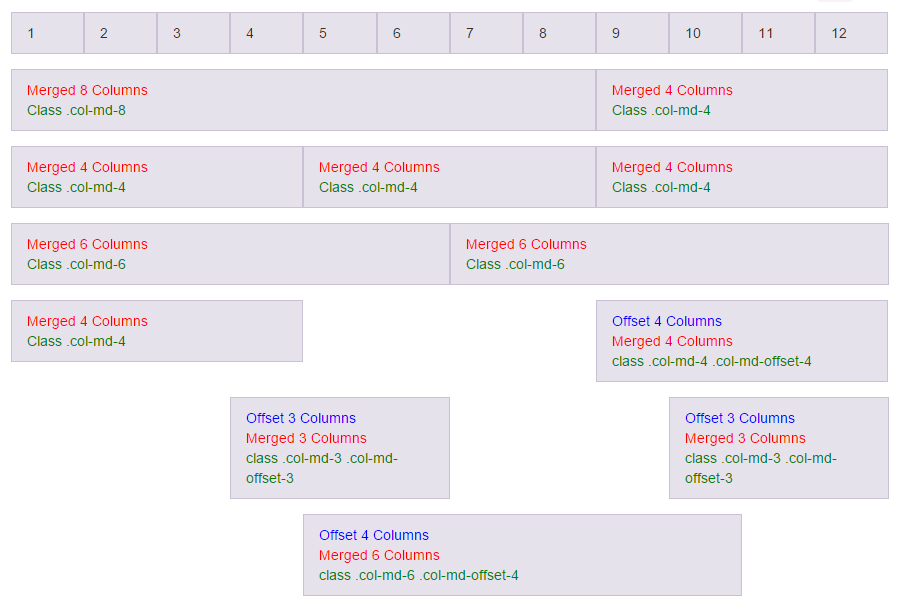
Вот пример сетки Bootstrap:
Числа в конце каждого имени класса представляют количество столбцов, которые охватывает столбец. Так .col-xs-1 охватывает один столбец, а .col-xs-8 охватывает восемь. xs означает, что colspan применяется к очень маленьким устройствам и всему вышеперечисленному (другими словами, ко всем устройствам). Вы также можете использовать sm , md и lg для малого, среднего и большого соответственно (подробнее об этом ниже). =»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
=»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
Приведенный выше пример должен выглядеть одинаково на устройствах всех размеров. Это потому, что мы указываем xs для «очень маленького» в именах классов.
Сложенные в горизонтальное положение
В следующем примере используется та же разметка, но на этот раз мы используем md для «среды». Это означает, что если окно просмотра меньше среднего (то есть меньше 992 пикселей), ячейки в сетке будут располагаться друг над другом, и каждая ячейка будет занимать всю ширину.
Если вы просматриваете это на широком экране, этот пример может не отличаться от предыдущего. Однако, если вы уменьшите размер браузера, ячейки в конечном итоге переместятся в стопку (и предыдущий пример останется нетронутым).
<дел> <дел>
 =»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
=»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
} Размеры сетки
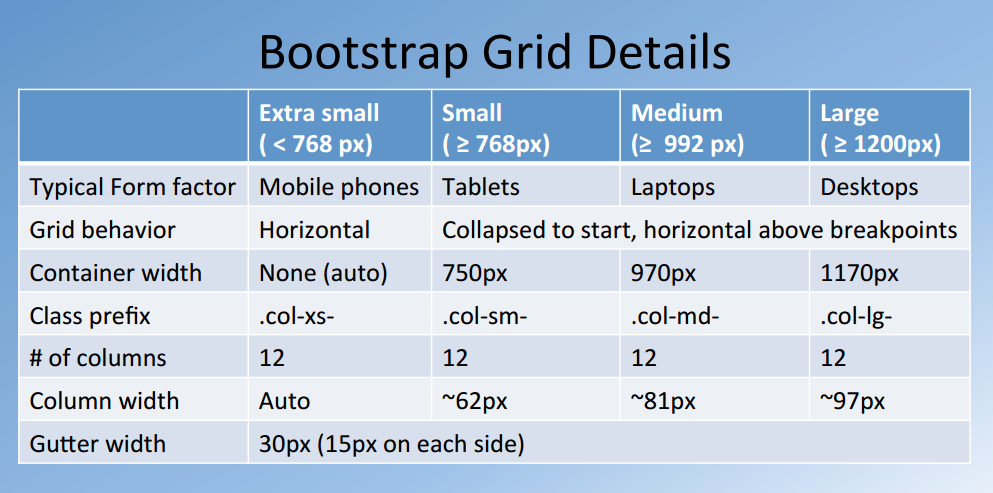
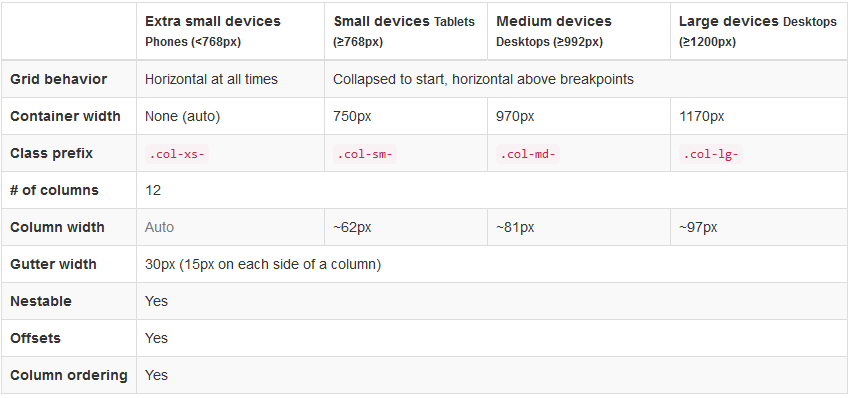
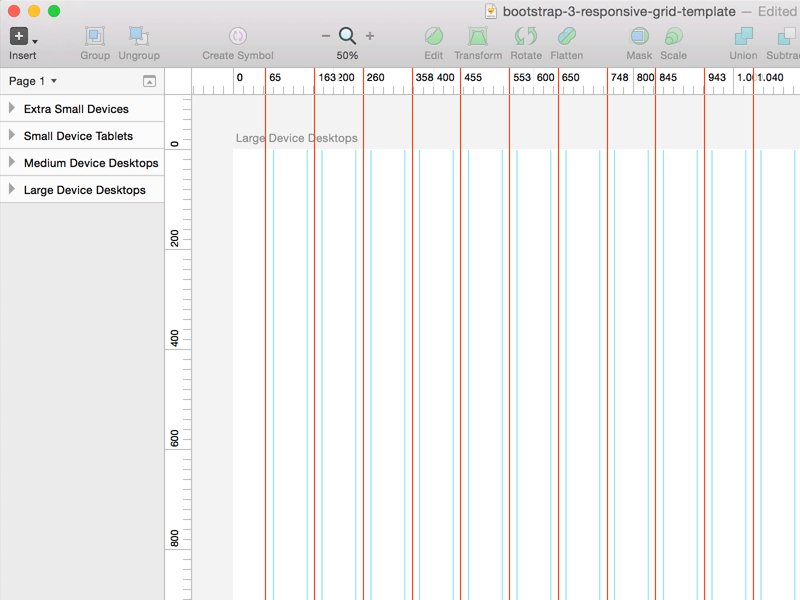
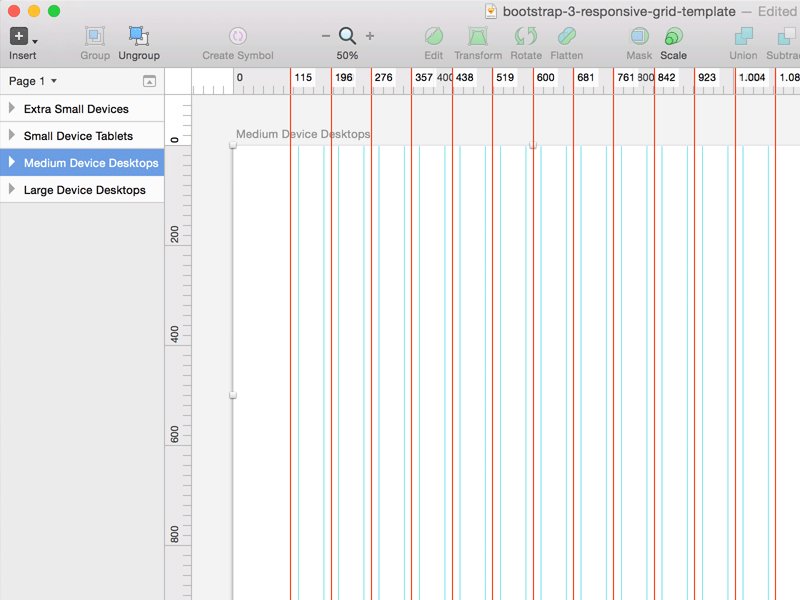
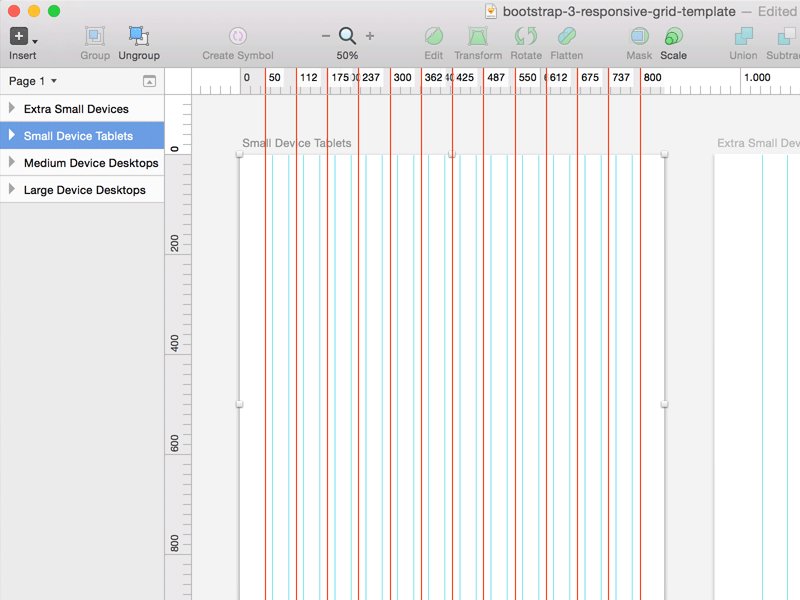
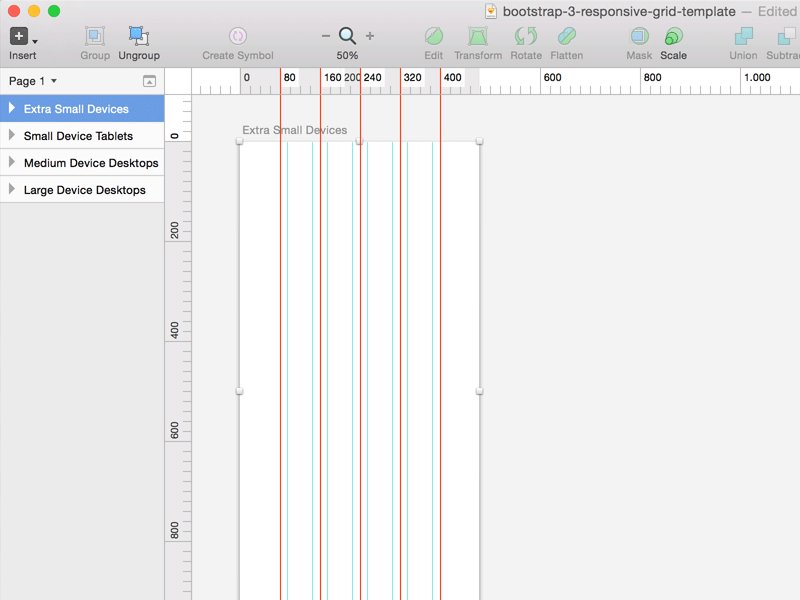
В следующей таблице показано, как различные параметры сетки работают с разными размерами области просмотра.
| Очень маленькие устройства Телефоны (<768px) | Маленькие устройства Планшеты (≥768px) | Средние устройства Настольные компьютеры (≥992px) | Большие устройства Настольные компьютеры (≥1200 пикселей) | |
|---|---|---|---|---|
| Поведение сетки | Всегда горизонтально | Свернуто для начала, горизонтально выше контрольных точек | ||
| Ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | . | .col-sm- | .col-md- | .col-lg- |
| Количество столбцов | 12 | |||
| Ширина столбца | Авто | ~62px | ~81px | ~97px |
| Ширина желоба | 30 пикселей (по 15 пикселей с каждой стороны столбца) | |||
| Нестейбл | Да | |||
| Смещения | Да | |||
| Порядок столбцов | Да | |||
Что нужно помнить с сетками
Контейнеры
Сетки должны быть помещены в контейнер (т. е. с использованием .container или класс .container-fluid ) для правильного заполнения и выравнивания.
Строки и столбцы
Строки содержат один или несколько столбцов. Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Прокладка
Столбцы содержат отступы. Однако заполнение в первом и последнем столбцах компенсируется отрицательным полем в строке. Вот почему приведенные выше примеры задвинуты вперед — это значит, что содержимое внутри сетки совпадает с содержимым вне сетки.
Более 12 столбцов в строке?
Если в строке размещено более 12 столбцов, столбцы будут перенесены на новую строку. То есть столбцы будут обертывать как группу . Так, например, если строка содержит col-md-10 и col-md-3 , весь col-md-3 будет перенесен на новую строку.
Менее 12 столбцов в строке?
Вам не обязательно использовать все 12 столбцов. Вы можете использовать любое количество столбцов до 12 (прежде чем оно будет перенесено на следующую строку). Например, у вас может быть строка, в которой общее количество столбцов охватывает, скажем, 3 столбца.
Классы сетки
Классы сетки применяются к устройствам с шириной экрана, превышающей или равной размерам точки останова, и переопределяют классы сетки, предназначенные для меньших устройств. Таким образом, использование любого класса .col-sm-* повлияет не только на маленькие области просмотра, но также на средние и большие (если только не присутствует col-md-* и/или col-lg-* ).
Несколько классов
Вы можете использовать несколько размеров классов для данного элемента. Например, вы можете использовать class="col-sm-10 col-md-6" , чтобы указать 10 столбцов для малых окон просмотра и 6 столбцов для средних и больших окон просмотра.
- Начало работы
- Типография Bootstrap
Что такое смещение столбцов в сетке Bootstrap 3?
Улучшить статью
Сохранить статью
Нравится Статья
abhisheksainiaggarwal
автор
30 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Смещение: Это выглядит потрясающе, когда содержимое нашей веб-страницы видно на всей ширине окна просмотра доступной ширины устройства. Но в некоторых случаях мы должны предоставить некоторую область компонентам веб-страницы вокруг них, что сделает их более привлекательными. Итак, для достижения этой цели начальная загрузка знакомит нас с концепцией смещения . Смещение — это способ перемещения объектов на веб-странице, чтобы освободить место вокруг них.
Но в некоторых случаях мы должны предоставить некоторую область компонентам веб-страницы вокруг них, что сделает их более привлекательными. Итак, для достижения этой цели начальная загрузка знакомит нас с концепцией смещения . Смещение — это способ перемещения объектов на веб-странице, чтобы освободить место вокруг них.
Настройка среды: Нам нужно добавить ссылку Bootstrap CDN в наш HTML-документ для использования смещения столбца как:
! 256
Для реализации смещения мы используем класс ‘.offset-n’ , где ‘n’ указывает ширину, на которую компонент должен сместиться из исходного положения.
Синтаксис:
// содержимое тега div
Смещение столбца: Смещение столбца используется для перемещения или выталкивания столбца из исходного положения на указанную ширину или расстояние. Для реализации смещения столбцов мы используем ‘.col-m’ с классом ‘.col-offset-n’ , который сдвигает столбец на n столбцов.
Синтаксис:
// содержимое тега div
Мы можем использовать это с разными точками останова. Итак, здесь мы используем его с «md», так что любое смещение, которое мы применяем, должно быть действительным для среднего, большого, очень большого и очень большого размера экрана. Поэтому здесь мы используем класс ‘.col-md-m’ с классом ‘.col-md-offset-n ’.
Пример 1: Пример ниже демонстрирует использование смещения столбца:
HTML
< html 018 > скрипт источник = 0018 crossorigin = "анонимный" >
018 0017
< div class = "col-md-4 offset- md-4 зеленый" >
1 9 00011 0 < раздел класс = "строка" > 9 0 0 17 017 <
> |
Вывод:
Пример 2:
HTML 78
< html lang = "en" >
< 9 голова
> < мета кодировка = "UTF-8" >
< мета http-equiv = X 011 содержимое = "IE=edge" > < meta имя 017 "область просмотра"
контент = " width=device-width, initial-scale=1.  0"
0" >
< ссылка =
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel лист 011
целостности перекрестное происхождение = "анонимный" >
< скрипт источник =
"https://cdn.jsdelivr.jnet/npm/1bootstrap .мин.js"
целостность =
crossorigin = "анонимный" > 9Скрипт 0018 =
"https://cdn. jsdelivr.net/npm/bootstrap@ 5.1.3/dist/js/bootstrap.bundle.min.js"
jsdelivr.net/npm/bootstrap@ 5.1.3/dist/js/bootstrap.bundle.min.js"
целостность =
"sha384-ka7Sk01Mln4gnik OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin = "анонимный" >
скрипт
< script src = "https ://code.jquery.com/jquery-3.6.0.min.js»
целостность =
ogEvDej/m4=" 9 = "анонимный" 7 скрипт >
< стиль >
. зеленый {
зеленый {
цвет: зеленый;
}
стиль >
< заголовок >Смещение столбца заголовок7 011
головка >
< корпус >
< центр >
90 90 90 90 90
класс = "коробка" > < h3 класс "зеленый" >Гики для гиков h3 > < br >
< раздел класс = "строка" > 0 < div class = "col-md-4 зеленый" >
>He 58 Компьютерщик! h5 >
< p >Я обычный столбец.
p >
0018 >
< div класс = "col-md-4 offset-md-4 зеленый" 9
< h5 >Эй, компьютерщик!< / h5 > < p >Я столбец со смещением на восемь столбцов. p 018
дел >
дел > 9001 0
1 < раздел класс = "строка" >
< дел.
< h5 >Эй, компьютерщик! h5 >
>I < p am Столбец смещен на четыре столбца. p >
деление >
9001 >
< раздел класс = "строка" >
= "col-md-4 зеленый" >
< h5 >Эй, компьютерщик! h5 >
1 8 < p >Я обычный столбец.
p >
раздел >
< div class = "col-md-4 offset- md-4 зеленый" > < h5 >Эй, компьютерщик! h5 > 0 < p >Я столбец со смещением на восемь столбцов. p >
div 9018 >
дел >
дел >
1 8 центр >
Преимущества:
- Позволяет легко перемещайте контент на веб-странице в соответствии с вашими потребностями.


 col-xs-
col-xs- 
 jsdelivr.net/npm/
jsdelivr.net/npm/ s
s 
 0017 div
0017 div 