инструкции, полезные советы и шаблоны
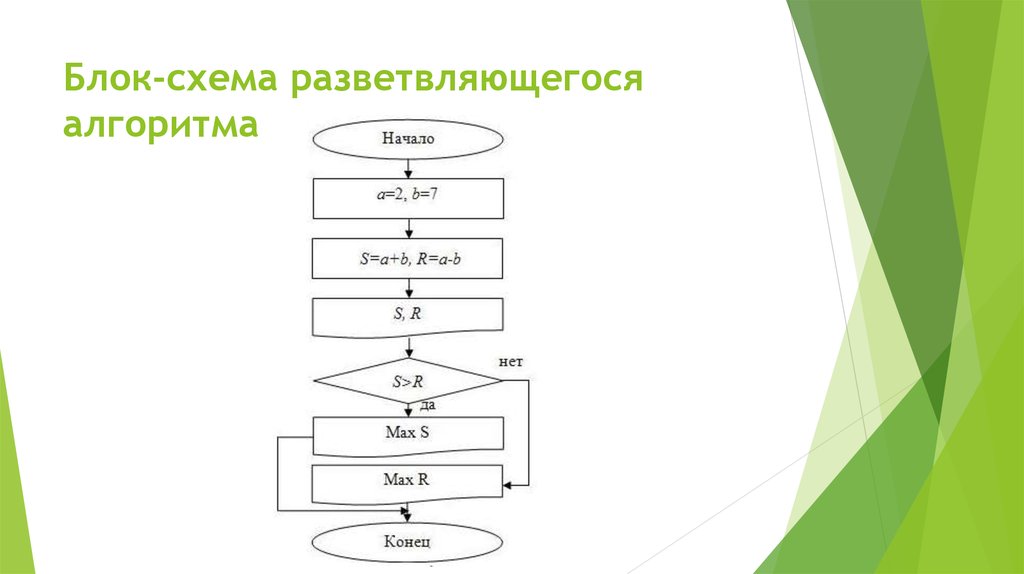
Блок-схема — это один из проверенных и надежных визуальных форматов для анализа сложных процессов. Вы наверняка их встречали: от юмористических до тех, которые используются в технических областях, таких как компьютерное программирование и инженерное дело.
Блок-схемы — это диаграммы, которые графически представляют пошаговое прохождение процедуры или системы, и они крайне полезны для демонстрации хода работы, объяснения какой-либо темы или передачи указаний.
Правильно составленная блок-схема может быть полезным и занимательным инструментом; а неправильная блок-схема — не такая уж и занимательная. Мы собрали список примеров блок-схем для принятия важных решений в различных сферах, а также полезные советы о том, как создать свою собственную блок-схему.
Что такое блок-схема?
Блок-схема — это графическое описание процесса. Это диаграмма, которая иллюстрирует рабочий процесс, необходимый для выполнения задачи или набора задач с помощью символов, линий и фигур.
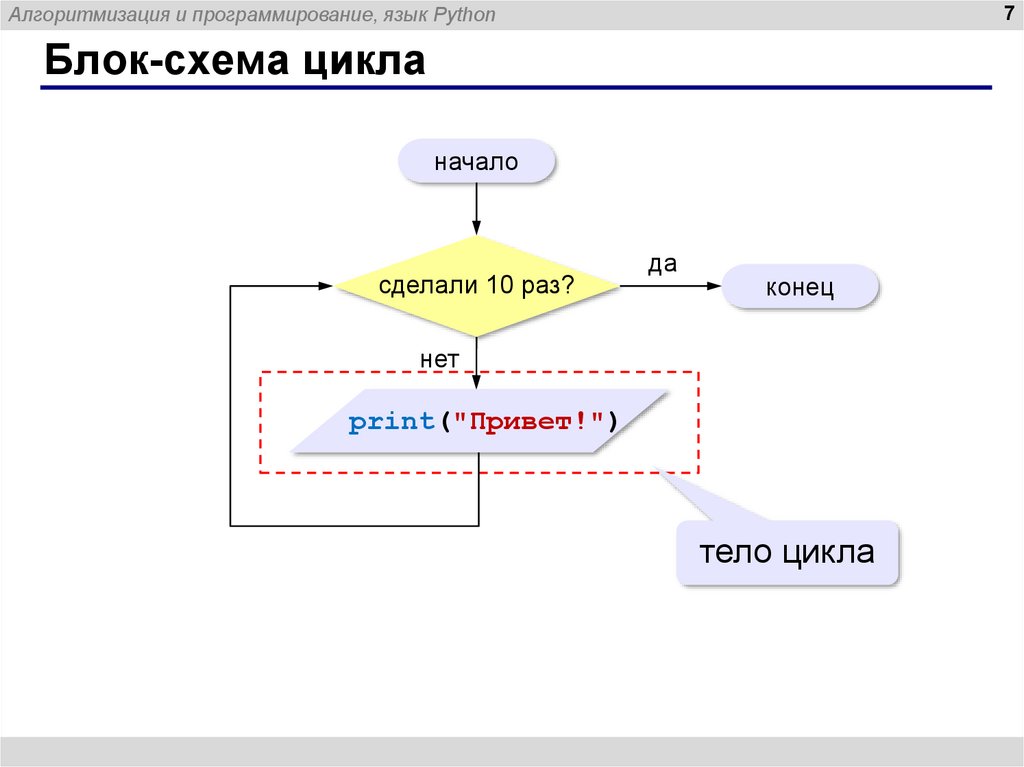
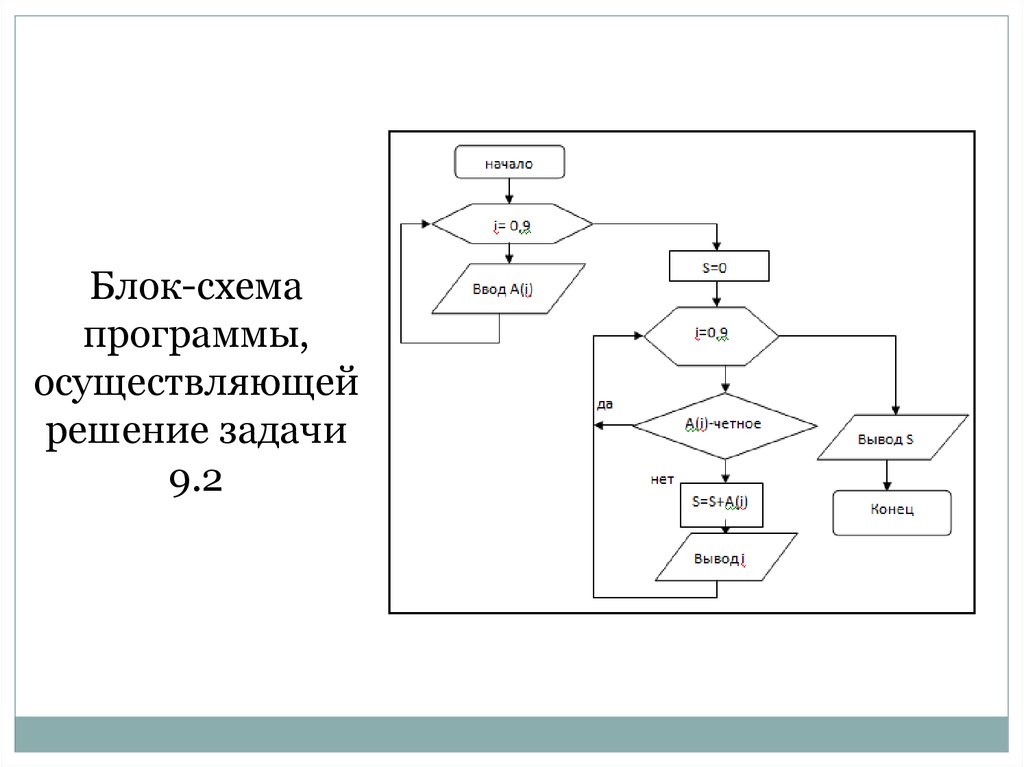
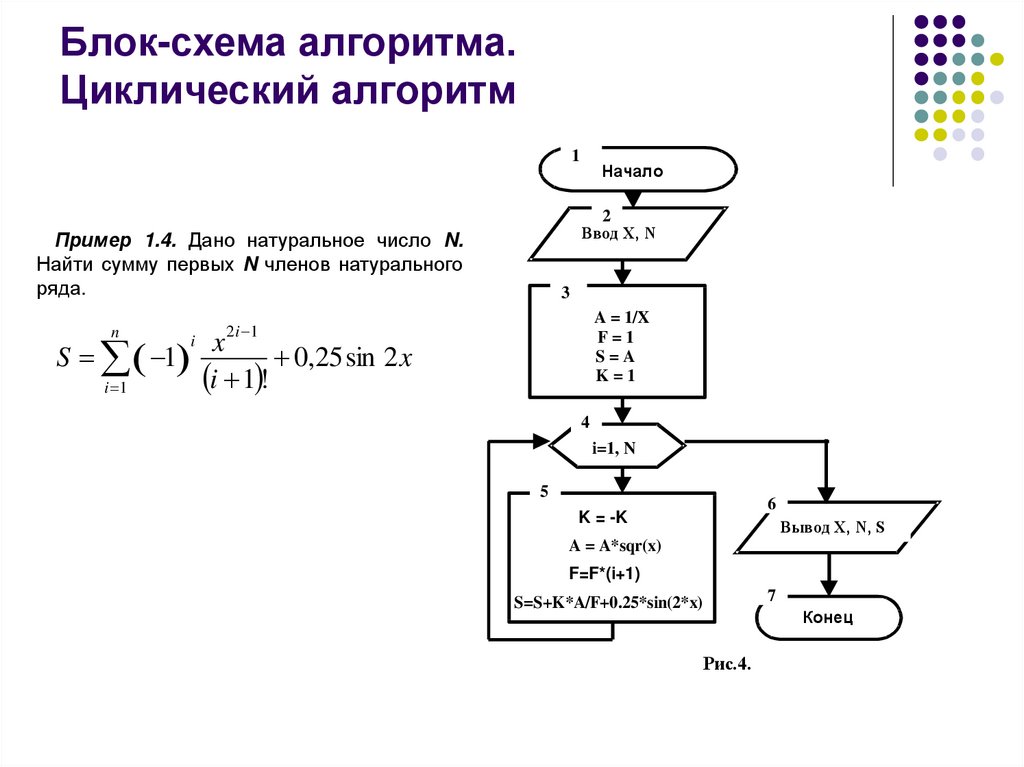
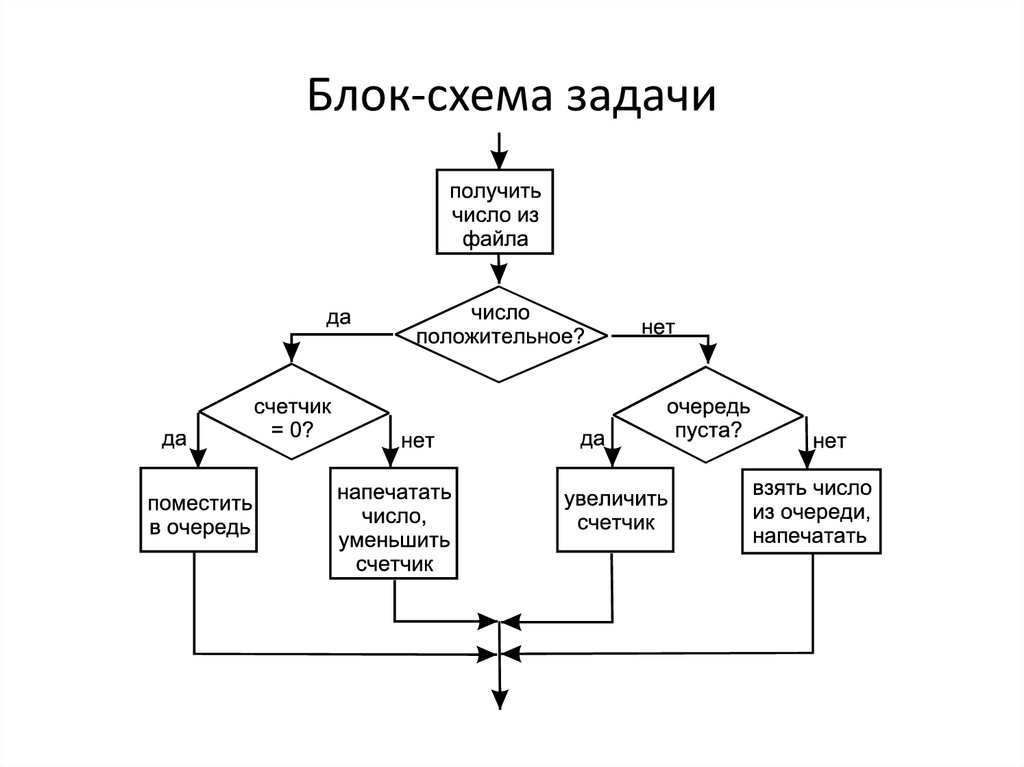
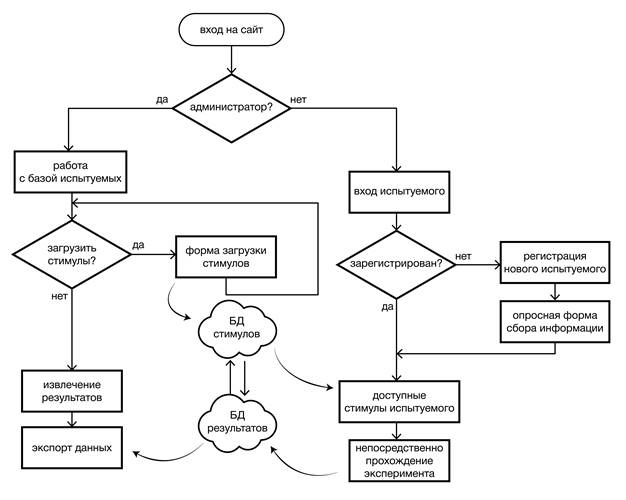
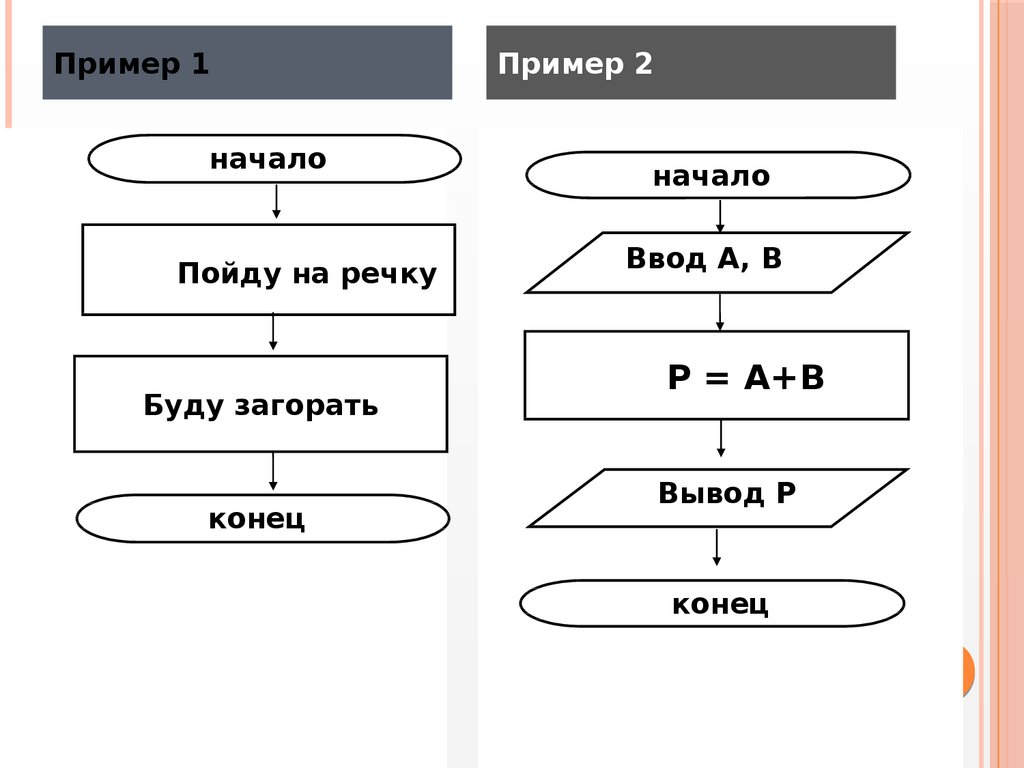
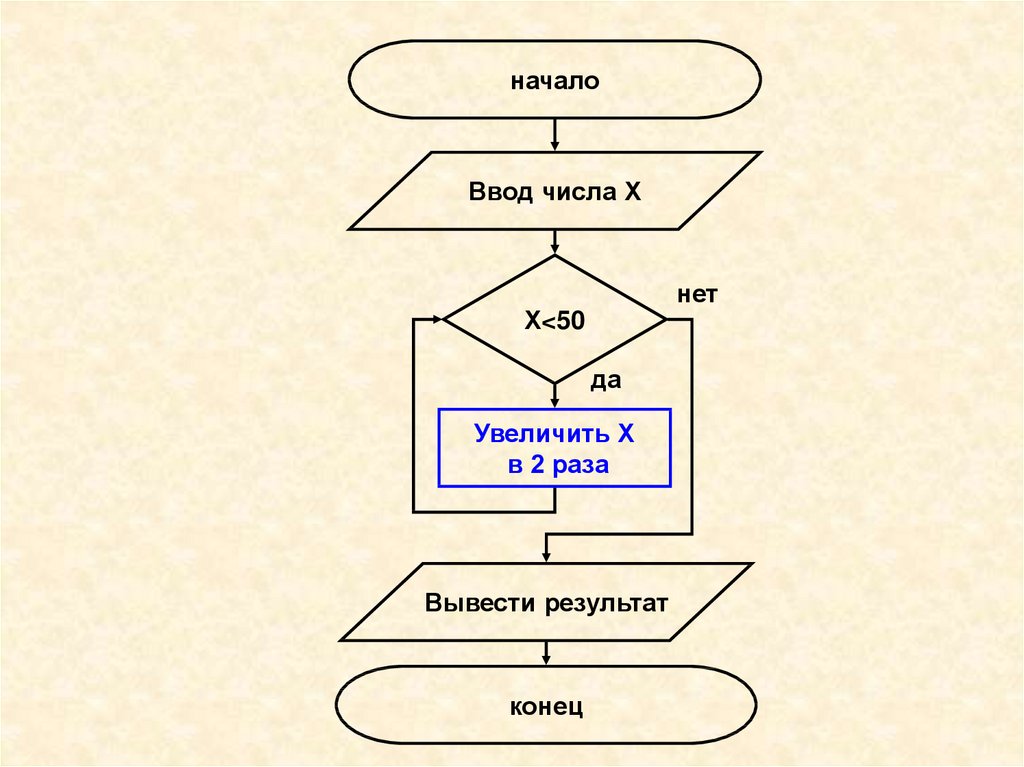
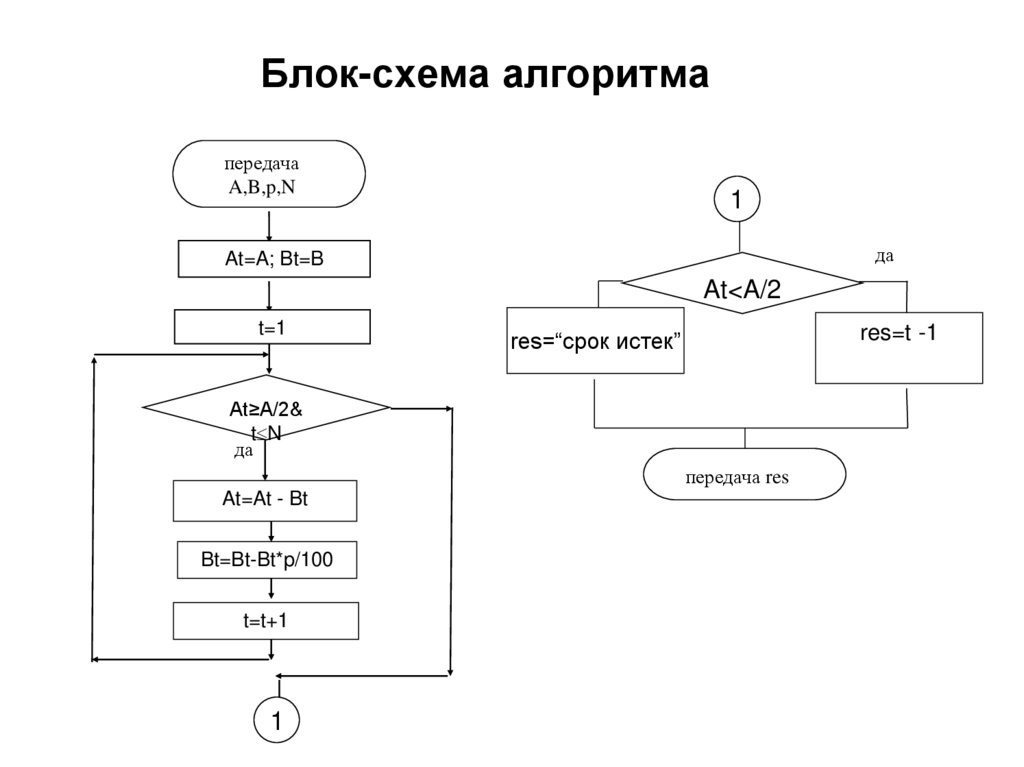
Ниже приведены два примера блок-схем:
Создайте блок-схему за несколько минут!Начать бесплатно
Их используются для изучения, улучшения и передачи информации о процессах в различных сферах. Они служат отличным инструментом для разделения информации на части и облегчения ее понимания и выполнения.
От продаж, маркетинга, управления проектами и HR до компьютерного программирования, административных и сервисных процессов — они могут помочь объяснить процессы во всех отраслях.
Вот основные типы блок-схем, которые используются в бизнесе:
- Блок-схемы процессов: Блок-схема процесса иллюстрирует общий ход выполнения какого-либо задания и взаимосвязь между его основными компонентами.
- Диаграммы информационных потоков:
- Пошаговые диаграммы: Пошаговые диаграммы иллюстрируют этапы, необходимые для эффективного выполнения поставленной задачи.

- Плавающие блок-схемы: Плавающая блок-схема визуализирует несколько потоков информации или категорий, чтобы помочь прояснить роли и обязанности.
- Блок-схемы «Да/Нет»: Также известные как дихотомические ключи, блок-схемы «да/нет» позволяют легко визуализировать различные пути, основанные на решениях «да/нет».
Теперь, когда вы знаете о различных типах блок-схем, пришло время узнать о различных формах и символах, которые обычно используются в блок-схемах.
Ваш гид по символам блок-схем
Прежде чем приступить к созданию блок-схемы, необходимо ознакомиться с их различными символами и формами.
Если вы знаете, что означает каждая форма, это поможет вам создать интуитивно понятные блок-схемы и предотвратить путаницу в интерпретации.
К наиболее распространенным формам блок-схем относятся:
Создайте блок-схему за несколько минут!Начать бесплатно
- Овал: Овальная форма обозначает начало или конец процесса, поэтому ее часто используют в двух конечных точках блок-схемы.

- Стрелка: Стрелка показывает направление процесса. Например, если информация идет слева направо, вы можете изобразить это с помощью стрелки. Можно также использовать две стрелки, указывающие в противоположных направлениях, если информация следует в обоих направлениях.
- Прямоугольник: Прямоугольник обычно изображает задачу, операцию или процесс. Это то, что вы будете использовать для большинства ваших блок-схем, изображающих процесс с различными задачами.
- Параллелограмм: Эта фигура представляет вход или выход данных или информации в блок-схеме. Параллелограммы в основном используются в диаграммах потоков данных.
- Ромб: Ромбовидная форма представляет решение в блок-схеме, и в основном используется в блок-схемах «да/нет» или дихотомических ключей.
30+ примеров блок-схем для вашего вдохновения
Вам нужно создать собственную блок-схему, но вы не знаете, с чего начать? Не волнуйтесь — создание блок-схемы не обязательно должно быть сложным.
Во-первых, у нас есть 7-шаговое руководство по созданию блок-схемы. Во-вторых, мы подготовили для вас более 30 уникальных примеров блок-схем, которые помогут вам начать творческую работу.
Найдя идеальный пример блок-схемы, вы сможете создать свою собственную версию с помощью редактора графиков и диаграмм Visme .
Пример блок-схемы №1: Есть ли у вас синдром самозванца?
Блок-схема — это идеальный инструмент для принятия решений, помогающий ориентироваться в сложных вопросах или концепциях. Здесь мы задаем вопрос «Есть ли у вас синдром самозванца?
Синдром самозванца — это когда человек ощущает себя недостаточно хорошим в чем-то или же чувствует себя мошенником при выполнении порученной ему работы, даже если (или особенно если) он знает, что делает, и на самом деле неплохо справляется со своими обязанностями.
Помогая людям определить синдром самозванца, вы можете помочь и преодолеть его, поэтому мы предлагаем вам эту блок-схему.
Image Source
Эта блок-схема не только помогает людям понять, есть ли у них этот синдром, но и раскрывает типы личности, основанные на ответах каждого человека в разных этапах блок-схемы.
Попробуйте придумать свою собственную версию этой схемы, чтобы увлечь аудиторию. При прохождении блок-схемы они получат развернутый ответ на интересующий их вопрос.
Блок-схема #2: Как завоевать аудиторию
Это более старый пример, однако он по-прежнему демонстрирует отличный способ разработки собственной блок-схемы.
Стандартные стрелки и линии могут наскучить. Чтобы ваша блок-схема стала интереснее, попробуйте творчески подойти к выбору направляющих линий. Ниже приведен отличный пример: стрелки свободно текут и переплетаются друг с другом, создавая уникальную атмосферу.
Image Source
Более того, стрелки выполняют функциональную роль, направляя наш взгляд в нужную сторону. Поэкспериментируйте с различными видами направляющих линий, начиная с свободного стиля, такого как этот, и заканчивая использованием других элементов, помимо традиционных стрелок и линий, и посмотрите, что вам подойдет.
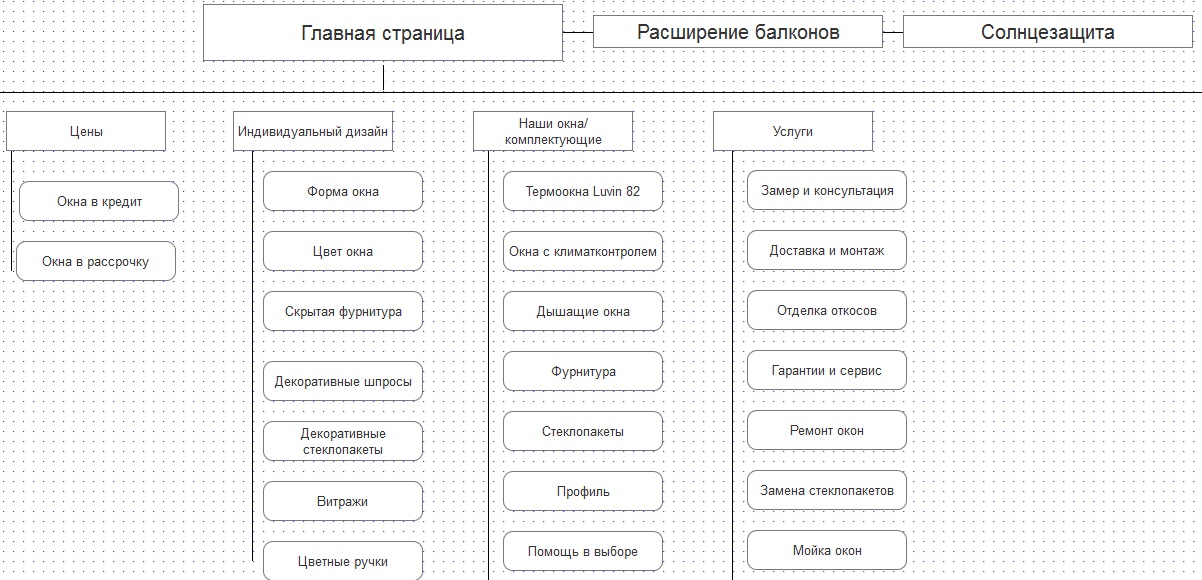
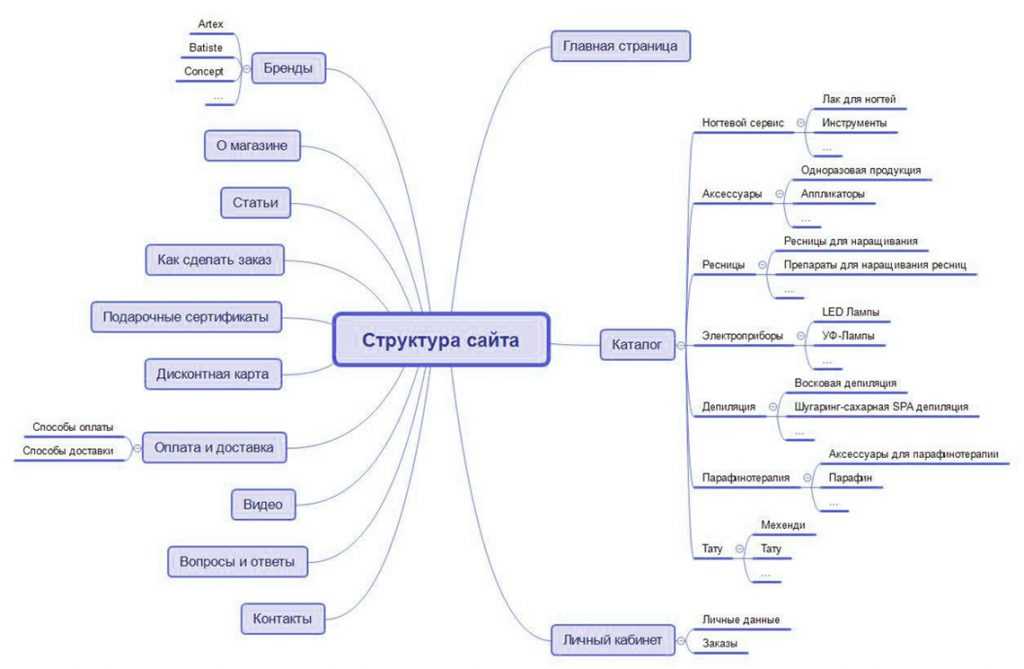
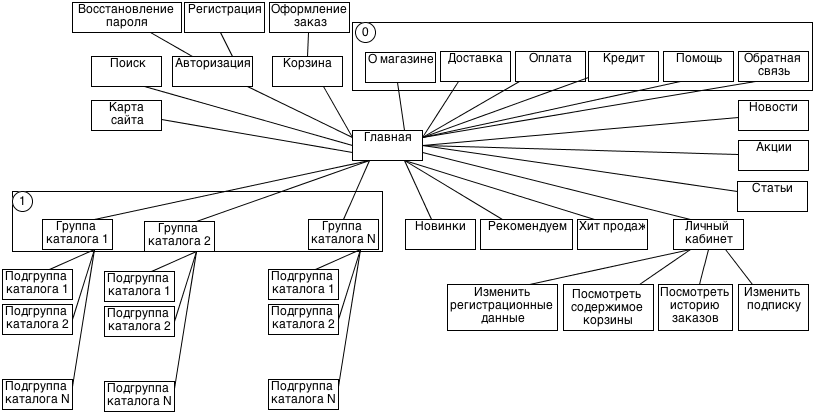
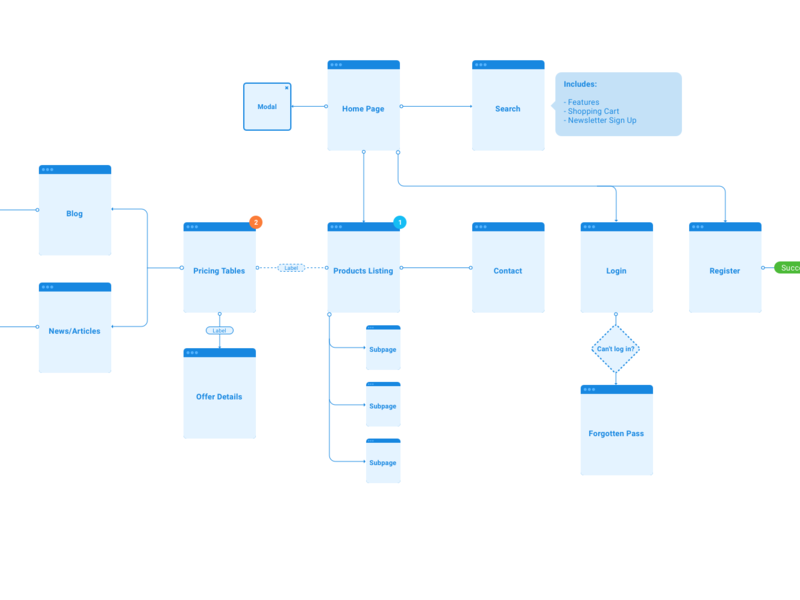
Пример блок-схемы #3: Карта сайта
Блок-схемы имеют множество практических применений, включая визуальное отображение схемы сайта.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Взяв за основу пример блок-схемы выше, вы можете легко создать свою собственную карту сайта на основе навигации вашего сайта и того, как должны быть расположены все страницы. Используйте разные формы для разных макетов страниц или типов страниц, чтобы различать их.
Пример #4: Подойдет ли вам этот формат контента?
Ваша команда только начинает работать над новой стратегией контент-маркетинга? Если да, то этот пример блок-схемы идеально подходит для вас.
Image Source
Данная блок-схема проста и понятна, и ее можно легко повторить. Нам также нравится, что каждый абзац — это не просто текст, в него включены значки и визуальные эффекты, которые делают общую блок-схему более привлекательной.
Пример блок-схемы #5: SEO-оптимизация для устройств
Иногда полезно иметь дополнительную информацию. Однако, если добавить слишком много информации в блок-схему, это может ее загромоздить. Поэтому, если вы хотите добавить чуть больше информации, попробуйте включить несколько примечаний в конце.
Однако, если добавить слишком много информации в блок-схему, это может ее загромоздить. Поэтому, если вы хотите добавить чуть больше информации, попробуйте включить несколько примечаний в конце.
Image Source
Эта блок-схема о SEO-оптимизации является хорошим примером — она включает «основные выводы» в конце, помогая усилить и дополнить уже предоставленную информацию.
Предостережение: Переизбыток информации может привести к такому же беспорядку, поэтому выбирайте то, что наиболее важно.
Шаблон блок-схемы #6: Не пора ли обновить дизайн Вашего сайта?
Еще один важный аспект комплексной блок-схемы — цветовые сочетания. Наличие целостной цветовой схемы — прекрасный способ объединить вашу блок-схему.
Image Source
В этом примере, посвященном перепроектированию веб-сайта, используются преимущественно синий, желтый и коричневый цвета, что способствует большей структурированности. Выбор цвета также создает ощущение спокойствия и профессионализма.
Поэкспериментируйте с цветами и посмотрите, какие из них лучше всего подходят для вашей темы. Или, чтобы упростить задачу, просто используйте фирменные цвета как способ повысить общую узнаваемость бренда.
Шаблон #7: Реальность моего творческого процесса
Не каждая блок-схема имеет множество ответвлений. Некоторые следуют единому линейному порядку от начала до конца, как это показано в данном примере.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Подумайте, как вы можете использовать подобный пример или шаблон, чтобы описать свой собственный творческий процесс или придумать что-то совершенно иное для визуализации.
Пример блок-схемы #8: Путешествие покупателя во время шоппинга
Нам нравится этот пример блок-схемы, он создает наглядный маршрут перемещения клиента по сайту. В данном случае это… не самый хороший маршрут.
Image Source
Однако это отличная идея — создать свою собственную блок-схему, чтобы наметить, как клиенты будут использовать ваш сайт для покупки товаров или записи на услуги. Убедитесь, что на протяжении всего этого пути у вас не возникнет чувства разочарования или неудовлетворенности.
Убедитесь, что на протяжении всего этого пути у вас не возникнет чувства разочарования или неудовлетворенности.
our browser does not support the video tag.
Создавайте собственные простые и понятные блок-схемы.
- Выбирайте из десятков профессионально разработанных шаблонов
- Добавляйте и меняйте значки, цвета, шрифты, изображения и многое другое.
- Выберите предпочтительные стили линий и фигур для блок-схемы.
Зарегистрируйтесь бесплатно
Пример #9: Стоит ли нанять дизайнера в компанию?
Вам нужна дизайнерская работа для вашей компании? Этот пример блок-схемы — также разновидность ключа для интуитивно понятных блок-схем — направляет пользователей вопросами формата «да» или «нет» к выводу, какой вариант лучше всего подходит для их бизнеса и потребностей.
Image Source
Хотя все три варианта прекрасны и могут отлично подойти для вашего бизнеса, мы считаем, что использование инструмента «сделай сам» (например, Visme) — лучший способ создать дизайн своими силами в рамках бюджета.
Вариант блок-схемы #10: Насколько хорош ремаркетинг для поиска?
Блок-схемы можно использовать даже для сравнения различных моделей, как это показано в приведенном ниже примере. Здесь показано сравнение процесса поиска без ремаркетинга и с использованием ремаркетинга, доказывающее, что один вариант явно лучше другого.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете легко сделать то же самое с решениями для вашего бизнеса, и использовать это в качестве инструмента продаж или маркетинга. Для начала работы настройте приведенный выше шаблон, дополнив его собственным контентом.
Пример блок-схемы #11: Какого цвета должен быть Ваш логотип?
Забавный и креативный способ привлечь внимание к вашей схеме — использовать метафору. Этот пример с выбором цвета для вашего бренда — прекрасное тому доказательство.
Он описывает ваш бренд как песню и использует метафору, чтобы помочь вам подобрать подходящий цвет для бренда, что делает тему более доступной и увлекательной.
Image Source
Блок-схемы имеют плохую репутацию скучных, сухих визуальных материалов. Подходя творчески к созданию блок-схемы, вы привлекаете пользователей к взаимодействию с вашим брендом.
Шаблон блок-схемы #12: Выбор лучшей платформы для проведения виртуальных совещаний
Этот тип блок-схемы идеально подходит для предприятий. Иногда вам может понадобиться создать сравнительную инфографику, но этот пример — отличный способ прорекламировать вашу услугу и то, для чего она лучше всего подходит.
Image Source
Подумайте, как составить подобную блок-схему и использовать ее для продвижения своих услуг и демонстрации того, чем они выделяются на фоне конкурентов.
Вариант блок-схемы #13: Стоит ли провести встречу онлайн?
Не каждая блок-схема должна сверкать и заманивать. На самом деле, вы можете создать очень простую, но , главное, понятную блок-схему, которая все равно донесет вашу мысль до читателя.
Image Source
Это извечный вопрос — действительно ли вам нужна встреча? Или вы можете просто отправить электронное письмо или сообщение в Slack и покончить с этим?
Составьте блок-схему для аналогичной широко известной дилеммы в вашей отрасли и посмотрите, какой отклик вы сможете вызвать.
Шаблон блок-схемы #14: Нужна ли реклама для Display?
Блок-схемы также являются отличным помощником в принятии решения. В приведенном ниже примере у нас есть несколько вопросов и ответов о том, стоит ли Вам использовать дисплейную рекламу для своего бизнеса.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Этот тип блок-схемы, называемый также деревом решений или древовидной диаграммой, может быть действительно полезен для вашей аудитории.
Пример блок-схемы #15: Лучшие подкасты для прослушивания
Такие блок-схемы являются отличным способом продвижения вашего продукта или услуги. Эта блок-схема была бы гениальной в руках Soundcloud, Spotify или другого популярного сервиса потокового вещания подкастов.
Image Source
Как вы можете использовать это для своего бизнеса? Какие туфли лучше всего подойдут для бранча? Какие сериалы лучше всего смотреть? Какие социальные медиа-платформы лучше всего использовать для вашего контента? Возможности безграничны.
Пример #16: Как выбрать бизнес-партнера
Создайте заголовок, который будет выделяться, как в приведенном ниже примере. Ваша блок-схема не всегда должна быть звездой шоу.
Image Source
Мы также любим блок-схемы, которые подводят зрителей к решению в самом конце. Данный пример по выбору делового партнера отлично справляется с поставленной задачей, включая в себя краткие фрагменты для описания каждого результата.
Вариант блок-схемы #17: Процесс создания контента
Еще один отличный вариант использования блок-схемы — показать зрителям весь процесс. В этом примере мы видим процесс создания контента, который проходит весь путь от момента вдохновения до редактирования и доработки статьи.
Image Source
Подумайте, какие блок-схемы вы можете создать для демонстрации собственных бизнес-процессов, чтобы упорядочить выполнение различных задач.
Вы также можете использовать диаграммы последовательности процессов, подобные этой, для демонстрации клиентам, чтобы показать, как ваш бизнес помогает улучшить рабочие процессы, экономя время и деньги.
Пример #18: Организационная схема редакционного отдела
Блок-схемы также идеально подходят для организации иерархии, как это показано на схеме ниже, демонстрирующей руководителя редакционного отдела и всех, кто находится под его руководством.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Такую блок-схему можно включить в справочник сотрудника или документ о приеме на работу, чтобы новые члены команды знали, кому подчиняется каждый человек в их команде.
Рассмотрите возможность создания организационных схем для каждого отдела в вашем офисе. Вы можете с лёгкостью приступить к созданию схемы, изменив приведённый здесь шаблон.
Шаблон блок-схемы #19: Процесс написания диссертации
Блок-схема является отличным способом визуализации рабочего процесса. Как мы видим в примере, процесс разбит на части в зависимости от того, кто за какие задачи отвечает.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете легко настроить этот шаблон, чтобы помочь визуализировать рабочие процессы в вашей компании и поделиться ими с членами вашей команды.
Пример блок-схемы #20: Должен ли ваш бизнес быть на Pinterest?
Легкий способ потерять аудиторию — создать схемы, которым трудно следовать. Блок-схема призвана четко провести зрителя через несколько пунктов — без этого вы можете легко потеряться и запутать других.
Image Source
Представленная блок-схема, отвечающая на вопрос, стоит ли вашему бизнесу быть на Pinterest, является прекрасным примером, поскольку она содержит чистые линии, направляющие взгляд зрителя от одного элемента к другому.
Вариант блок-схемы #21: К какому типу прокрастинаторов Вы относитесь?
Юмор — отличный способ привлечь внимание аудитории, и эта блок-схема, напоминающая викторину о привычке откладывать дела на потом, использует его с большим эффектом.
Image Source
Юмористические комментарии, например, «Сроки?! Станции паники!» засыпают дорогу к определению того, к какому типу прокрастинаторов вы относитесь. Комментарии в сочетании с темой делают чтение гораздо более увлекательным и помогают зрителю запомнить информацию.
Вариант блок-схемы #22: Диаграмма схемы выплат заработной платы
Важные процессы в вашем бизнесе — такие как начисление заработной платы — всегда должны быть визуализированы с помощью диаграммы процесса, чтобы убедиться, что ни один важный шаг не упущен и что все сотрудники всегда получают зарплату вовремя.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете использовать приведенный выше шаблон и адаптировать его под свой процесс начисления заработной платы или показать другой важный процесс в вашей компании.
Вариант блок-схемы #23: Карьера области клинических исследований
Еще один способ сделать вашу блок-схему особенной — творчески подойти к дизайну линий. Жирные, пунктирные линии или что-то вообще не являющееся линией, как в примере с использованием дорог.
Image Source
Блок-схема не обязательно должна укладываться в какие-то определенные рамки. Если вы направляете зрителей от одного раздела к другому, значит, вы создали отличную блок-схему.
Пример блок-схемы #24: Как провести успешное виртуальное совещание
Линии блок-схемы даже не обязательно должны проходить по всей странице. Как мы видим на этом примере, не менее эффективным может быть создание прямой линии, которая ведет читателя по странице в определенном порядке.
Image Source
Особенно нам нравится разделение каждого раздела на части, где объясняется, когда нужно выполнять каждую из перечисленных задач.
Пример #25: Иерархическая структура организации
Ранее мы уже рассматривали небольшой пример организационной схемы, но эта иерархическая структура еще более оригинальна. Благодаря иллюстрациям каждого из членов команды, эта блок-схема не выглядит сухой и скучной.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Эти иллюстрации можно найти прямо в Visme. У нас есть множество различных иконок «Люди», и каждый элемент, вплоть до цвета кожи или рубашки, можно настроить, чтобы вы могли визуализировать членов своей команды.
Шаблон блок-схемы #26: Вы имеете дело с токсичным боссом?
Привлекайте внимание с помощью действительно провокационных или спорных тем или вопросов. Если это имеет отношение к вашему бизнесу и типам контента, который вы создаете, это отличный способ привлечь внимание пользователей.
Image Source
Кроме того, используйте цвета стратегически по всей блок-схеме. Красный цвет для отрицательных вариантов и зеленый для положительных создают хороший контраст между ними.
Шаблон блок-схемы #27: Возмещение ущерба и учет прибыли
Блок-схемы могут быть невероятно полезными, и этот двухуровневый пример показывает, почему. Вместо того чтобы создавать два совершенно разных процесса, компания Albright IP предоставила зрителям отправную точку для двух различных вариантов, объединив рабочий процесс.
Image Source
Подумайте, как вы можете использовать эту идею для себя, чтобы тратить меньше времени на создание эффективных блок-схем для вашего бизнеса.
Данный пример может быть полезен для ветеринарной клиники или центра усыновления, однако не все блок-схемы должны иметь деловое применение. Подумайте о том, как можно создать забавные блок-схемы, подобные этой, чтобы разослать их по офису и привлечь сотрудников, или поделиться в социальных сетях и повеселить своих клиентов.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы также можете настроить конкретно этот шаблон, чтобы у вас уже была отправная точка и вдохновение для вашей следующей блок-схемы.
Пример блок-схемы #29: Устранение неполадок в теме WordPress
Повседневные проблемы нашей работы могут вызывать наибольшее разочарование, поэтому простой и понятный совет по таким вопросам может оказаться спасительным. В подобных ситуациях очень полезны блок-схемы, посвященные именно таким вещам — как, например, этот пример по устранению проблем в WordPress.
Image Source
У блок-схем множество различных вариантов использования, но создание подобной схемы для того, чтобы помочь вашей аудитории что-то сделать или чему-то научиться — это беспроигрышная стратегия. Ваша аудитория будет смотреть на вас как на надежный источник информации, а вы поможете им в решении проблемы.
Шаблон блок-схемы #30: Стоит ли Вам открывать собственный бизнес?
Не каждая блок-схема должна состоять из стандартных линий и фигур. В этом примере между каждой стрелкой есть отдельный текст, а для наглядности используются пиктограммы и иллюстрации.
Image Source
Подумайте о различных способах визуализации каждого из ваших шагов или концепций. Используйте инструмент вроде Visme, который предлагает более 10 000 различных типов значков, чтобы украсить дизайн вашей блок-схемы.
Шаблон блок-схемы #31: Разработка эффективной программы проведения виртуального совещания
Вот еще один креативный дизайн блок-схемы, который выделяется на фоне других. Мы говорим о плане совещания, а эта блок-схема, по сути, перенесена на иллюстрацию блокнота.
Мы говорим о плане совещания, а эта блок-схема, по сути, перенесена на иллюстрацию блокнота.
Image Source
Когда дело доходит до графического дизайна, творческий подход к визуализации темы является ключевым, и это пример нам очень нравится.
Черпайте вдохновение в этих примерах блок-схем
Существует множество различных способов эффективного использования блок-схем, и мы надеемся, что этот список вдохновил вас. Чтобы создать свою собственную блок-схему, вы можете начать работу бесплатно с помощью редактора графиков Visme и профессионально разработанных шаблонов.
Блок-схемы или лучше один раз увидеть
– Ходить он начал рано. В четыре он читал. В пять декламировал Пушкина, Пастернака и Бродского, а в шесть уже вовсю играл на скрипочке.
– Надо же, какой у вас способный ребенок!
– При чем тут ребенок? Это я про соседа рассказываю, как он нам в выходные по утрам спать не давал!
Хорошо быть писателем или художником: создал произведение, а потом критики или восторженные поклонники растолкуют публике, что хотел сказать автор своим произведением. В обыденной жизни самому приходится отвечать на вопросы: «Что и как нужно сделать». Проще, когда сам себе постановщик и сам себе исполнитель, но если работаешь в команде, то приходится четко и однозначно формулировать цели и задачи, требования к подготовке материалов, критерии оценки полученных результатов.
В обыденной жизни самому приходится отвечать на вопросы: «Что и как нужно сделать». Проще, когда сам себе постановщик и сам себе исполнитель, но если работаешь в команде, то приходится четко и однозначно формулировать цели и задачи, требования к подготовке материалов, критерии оценки полученных результатов.
Вспомните, сколько раз вы брали ручку и первый попавшийся лист бумаги, чтобы проиллюстрировать собеседнику ход своих мыслей? Чем труднее разговор, чем больше логических переходов, тем острее желание сфокусировать внимание на ключевых моментах и отдельных элементах. Слова перевести в символы и представить их в виде схем. Для таких целей предназначены блок-схемы.
Блок-схемы
Блок-схема – распространенный тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой линиями, указывающими направление последовательности. При начертании блок-схем используют условные обозначения для блоков.
Рассмотрим пример построения блок-схемы:
Компьютерная фирма заключила договор на разработку сайта.
Готовится вторая встреча с клиентом.
Как дизайнеру подготовиться ко второй встрече с клиентом?
Обычно подготовка происходит следующим образом:
- Менеджер проекта формулирует задание, определяет сроки выполнения.
- Отправляет задание дизайнеру.
- Дизайнер готовит чек-лист, в котором нужно собрать все возможные вопросы. Чем точнее они будут, тем меньше времени понадобится для дополнительных согласований.
- Отправляет чек-лист менеджеру.
И? Это все? В общем – да, если пропустить п.3, а там все самое интересное. Этот пункт разберем подробнее.
Работа дизайнера над проектом начинается с момента получения следующей информации:
|
Название проекта |
Название, номер договора, дата договора. С одним и тем же заказчиком может быть несколько договоров, поэтому лучше указать полные реквизиты |
|
Дата документа |
Когда сформировано задание для дизайнера |
|
Дата исполнения |
Срок подготовки чек-листа |
|
Автор документа |
Сведения о сотруднике, который поставил задачу |
|
Контактные данные постановщика задачи |
Электронная почта, телефон и любое другое средство связи, которое используется в компании |
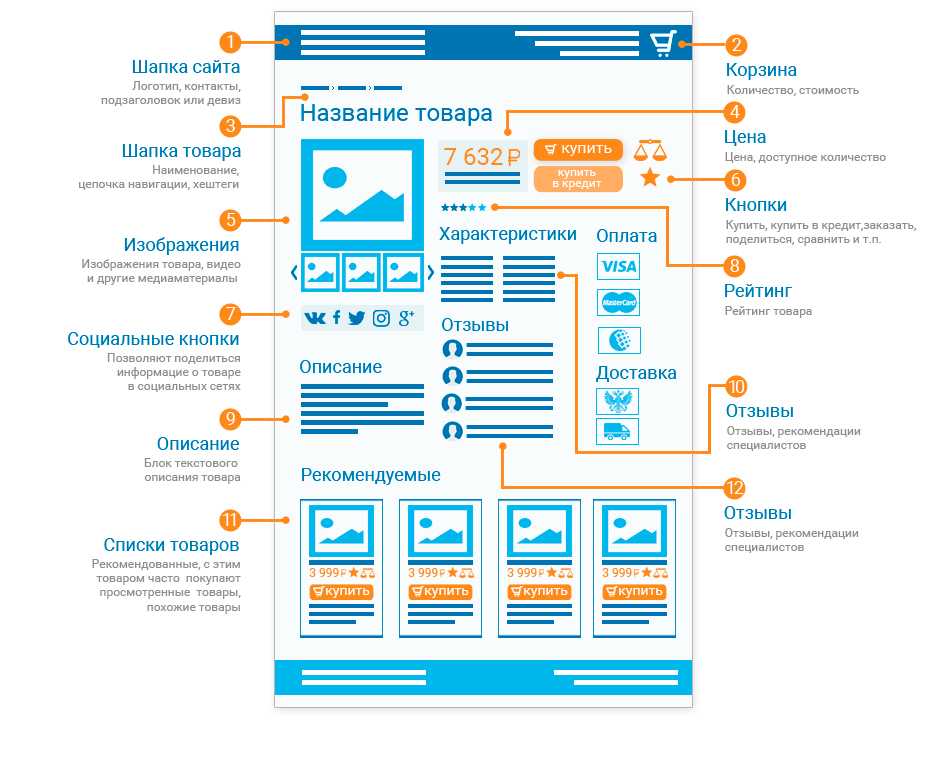
Далее, в общем виде формулируется перечень данных для создания дизайна сайта.
Да, трудоемко, но эта куча, как золотоносная руда, в ней находятся потенциальные вопросы, которые можно разделить на две категории:
Унифицированные элементы, присутствующие во всех проектах
- Описание компании, название, сфера деятельности, продукция, цель создания, пожелания заказчика, в т.ч. несколько сайтов, которые ему нравятся.
- Цель создания или редизайна сайта.
- Конкуренты.
- Какие элементы будут располагаться в шапке сайта и подвале.
- Перечень страниц (блоков) на сайте для которых необходим дизайн. Если осуществляется редизайн, то каких блоков или страниц.
Уникальные элементы проекта
- Ссылки на сайт, если он существует, социальные сети клиента.

- Фирменный стиль компании. Он может быть в разной стадии: от «совсем ничего нет, кроме названия», до полностью проработанного.
Если ничего нет, нужно понять, что мы разрабатываем: минимально это логотип, фирменные цвета и шрифт, либо используем шрифт по умолчанию. Дальше можно добавлять: дизайн баннеров, иконок, инфографика, слоган, кнопки, персонаж (маскот), уникальные элементы на сайте: «выпадашки», меню, фильтры и т.д.
Элементы фирменного стиля желательно получать в векторных форматах, хранить на облачных ресурсах.
Для разработки фирменного стиля необходимо название, описание компании, сфера деятельности, продукция, цель создания, пожелания заказчика. Например, несколько сайтов, которые ему нравятся. - Фото и видеоматериалы клиента, в хорошем качестве. Если таковых нет, нужно понять что будем использовать на сайте: иллюстрация, инфографика, пункты, иконки, элементы с фирменного стиля.
- Если есть – структура сайта, если она есть, если нет – кто разрабатывает или менеджер, или совместно дизайнер-менеджер.

- Меню: пункты, будет ли «выпадашка».
- Нужен ли специальный дизайн и, соответственно, верстка?
- Текст для сайта, если нет, можно пока заполнить «рыбой».
Можно заметить: в каждом пункте, второго раздела присутствует союз «если», а это означает, что каждый пункт при дотошном рассмотрении раскладывается как веер светской красавицы XIX века. Текст тоже похож на этот веер, красиво, но вопросы еще подразумевают некоторую неоднозначность ответов. Нужна еще одна выборка (сортировка).
Менеджер при встрече с клиентом должен задать вопрос, получить ответ и, в зависимости от ответа (да или нет), задать следующий вопрос, пока заказчик не ответит на все вопросы. Процесс формулирования необходимых вопросов трудоемкий, но не сложный.
Алгоритм прост:
- Задали вопрос.
- Получили ответ.
- Записали ответ.
- Перешли к следующему вопросу и так далее, пока не закончатся вопросы.

Построение блок-схемы
Теперь можно приступить к построению блок-схемы, для построения блок-схемы понадобится всего три элемента:
|
Ограничитель |
обозначение точек начала и окончания процесса создания чек-листа |
|
|
Вопрос (условие или решение) |
для обозначения места неоднозначных ответов |
|
|
Данные (ввод-вывод) |
для обозначения места записи ответов |
Используя этот старый, нехитрый способ, очень скрупулезно нарисуем все этапы формирования чек-листа. Получится следующее:
Далее открывается простор для творчества: можно сделать текстовый файл с вопросами, сформулировать задачу для создания программы автоматического заполнения чек-листа или создать Google-форму.
Инструменты для работы с блок-схемами
Рассмотрим подробнее инструменты для работы с блок-схемами.
- Бумага и карандаш. Самый простой и доступный способ. Понадобится бумага, простой карандаш и стирательная резинка, в экстремальном случае понадобятся ножницы и клей. Рисуем, стираем прямоугольники, ромбы, трапеции, стрелки. Если процесс стирания станет утомлять, то фигуры можно вырезать из бумаги и подвигать на листе. Итоговую работу можно переносить в электронный вид. Достоинство: всегда есть под рукой, пользоваться можно где угодно, моментально добавляются новые объекты, меняются связи, можно очень быстро оценить масштаб задачи.
- Офисные пакеты. Для рисования блок-схем можно использовать офисные пакеты, например, LibreOffice, в нем есть специальное приложение Draw. Хорошо работают в ситуации когда нужно нарисовать три небольшие схемы в год, нарисовали, сдали, забыли до следующего раза. Много превосходных качеств: доступно, интегрируется с другими приложениями, многофункционально, но в некоторых случаях ведут себя как морская свинка – не имеет отношения к морю и не свинья.
 Совершенно не годится для отрисовки сложных схем.
Совершенно не годится для отрисовки сложных схем. - Редакторы блок-схем. Простые редакторы блок-схем, например Programforyou. Устроены как чайники с автоматическим отключением. Чайник кипятит воду и отключается, редакторы – рисуют блок-схемы и сохраняют картинку, ничего лишнего.
Для схем, в которых присутствует множество объектов со сложными связями лучше использовать специальные программные продукты, например, ThinkComposer, yEd Graph Editor или любое другое приложение. Здесь есть где разгуляться: масса объектов, картиночек, стрелок различной формы, есть возможность выбрать цвет и заливки.
Из недостатков: объекты не соответствуют стандартам Российской Федерации, например «условный переход» – не ромб, а треугольник.
Особым инструментом для блок-схем является PlantUML. Он предназначен для людей, мыслящих алгоритмами, пишущих программы и для которых поставить подпись шариковой ручкой на заявлении об отпуске – катастрофа. Им приходится объяснять функционал программных продуктов и связи данных, а для этого нужны блок-схемы. Иными словами блок-схема уже есть в голове, но ее нужно нарисовать. Для этих целей придуман PlantUML, проект с открытым кодом для создания диаграмм и блок-схем.
Иными словами блок-схема уже есть в голове, но ее нужно нарисовать. Для этих целей придуман PlantUML, проект с открытым кодом для создания диаграмм и блок-схем.
В этом случае сначала пишется код, а программа визуализирует картинку.
@startuml
(*) —> if Есть брендбук? then
—>[да] Получить брендбук
-right-> (*)
else
—> [нет] «Определить какие элементы \n нужны для разработки»
—>[Ending process] (*)
endif
@enduml
Ментальные карты
Нельзя обойти вниманием ментальные карты, они же интеллект-карты, они же mind map – технику визуализации мышления, которая позволяет фиксировать и обрабатывать информацию. В центре всех ментальных карт – главная идея. От нее отходят ключевые мысли, которые можно делить на подпункты до тех пор, пока вы не структурируете всю информацию.
Следует различать ментальные карты и блок-схемы, это как луч и отрезок, луч бесконечен в пространстве, отрезок имеет начало и конец.

В первом случае – развитие идеи, неограниченное ветвление, с неопределенным итогом.
Во-втором – точная инструкция, в которой описано исходное состояние, конечный результат и пошаговый процесс перехода от старта к финишу.
Ментальная карта может превратиться в блок-схему, когда выполняются следующие условия:
- Имеется одна стартовая точка с описанием ресурсов.
- Одна точка окончания с описанием результатов.
- Каждый объект карты имеет четкое описание и метрики.
- Все объекты блок-схемы взаимосвязаны, нет отдельностоящих, не включенных в процесс объектов.
- Связи описаны и структурированы по времени, т.е. исключены ситуации, когда нужно сварить яйцо, а курица его не снесла.
- Нет точек «об этом я подумаю позже», любой условный переход заканчивается описанием действий.
О чем это говорит? Вы можете использовать редакторы для отрисовки ментальных карт, по большому счету не имеет значения, какого цвета и формы объекты вашей карты, но перед тем, как выдать ментальную карту за блок-схему, сделайте копию, просмотрите ее, сформулируйте цель, все ли ветки вашего древа размышлений необходимы для достижения цели, уберите лишнее и блок-схема готова.
Итоги
До сих пор не утихают споры о необходимости блок-схем. Это пережиток прошлого или актуальный инструмент разработчиков? Стоит ли тратить время на визуализацию алгоритмов или это пустые траты? Конечно, на эти вопросы нет однозначного ответа, но всегда важно понимать, что для успешной работы в команде необходим общий взгляд на процессы и, иногда, «общий взгляд» – это не образное выражение.
Создатель блок-схем | Lucidchart
Lucidchart — это визуальное рабочее пространство, которое сочетает в себе создание диаграмм, визуализацию данных и совместную работу для ускорения понимания и внедрения инноваций.
Создайте диаграмму
Посмотрите видеоПрограммное обеспечение для упрощенной блок-схемы
Проектируйте, визуализируйте и улучшайте вашу систему
Блок-схема — это специализированная блок-схема, обычно используемая инженерами для визуализации систем и их различных взаимодействий .
 Блок-схемы идеально подходят для создания высокоуровневого обзора системы для учета основных компонентов системы, визуализации входных и выходных данных и понимания рабочих взаимосвязей в вашей системе. Наш инструмент для создания блок-схем — это идеальное решение для создания диаграмм, которое помогает инженерам анализировать сложные системы при разработке аппаратного или программного обеспечения, улучшении процессов и т. д.
Блок-схемы идеально подходят для создания высокоуровневого обзора системы для учета основных компонентов системы, визуализации входных и выходных данных и понимания рабочих взаимосвязей в вашей системе. Наш инструмент для создания блок-схем — это идеальное решение для создания диаграмм, которое помогает инженерам анализировать сложные системы при разработке аппаратного или программного обеспечения, улучшении процессов и т. д.
Легкое построение диаграмм с помощью встроенных форм и шаблонов
Легко создавайте и настраивайте профессиональные блок-схемы с помощью полного набора функций Lucidchart для создания диаграмм. Если вы предпочитаете начинать с нуля, наш конструктор блок-схем включает в себя библиотеки форм с сотнями стандартных символов и обозначений для электрических компонентов, аудиосистем и многого другого. Или вы можете начать работу над диаграммой еще быстрее, выбрав один из наших настраиваемых шаблонов из нашей библиотеки шаблонов.
 Как только ваша диаграмма будет построена, используйте наши интеллектуальные функции форматирования, чтобы упорядочить ее по своему усмотрению.
Как только ваша диаграмма будет построена, используйте наши интеллектуальные функции форматирования, чтобы упорядочить ее по своему усмотрению.Сотрудничайте, представляйте и делитесь своей работой для всеобщего понимания
Блок-схемы являются идеальным ресурсом для передачи высокоуровневого обзора вашей системы заинтересованным сторонам и менее техническим сотрудникам. С нашим программным обеспечением для создания блок-схем вы можете воспользоваться преимуществами мощных функций совместной работы, таких как чат в редакторе, комментарии и уведомления @mention, чтобы команды могли работать вместе в режиме реального времени, независимо от их устройства или местоположения. Поделитесь своей диаграммой по электронной почте или по опубликованной ссылке, чтобы создать легкодоступный справочник для отдельных лиц или групп. С нашим режимом презентации в редакторе вы можете представить свою работу любой аудитории, даже не выходя из редактора Lucidchart.

Используйте интеграцию для доступа, редактирования и совместного использования вашей работы в ваших любимых приложениях
Lucidchart полностью интегрирован с популярными на сегодняшний день приложениями для рабочих мест, в том числе с теми, которые чаще всего используются инженерами. Вставляйте блок-схемы и другие визуальные элементы, созданные в Lucidchart, непосредственно в вики Confluence и задачи Jira с помощью наших приложений Atlassian. Включите ссылку на ваш рабочий документ Lucidchart с предварительным просмотром, чтобы предоставить больше контекста для проблем и запросов на вытягивание в GitHub. Благодаря мощной интеграции с G Suite, Microsoft Office, Microsoft Teams, Slack и другими платформами вы можете получать доступ к своим диаграммам, редактировать их и делиться ими из любого места.
Как сделать блок-схему онлайн
Начните с системы для визуализации
Начните с чистого листа или выберите и отредактируйте один из наших шаблонов.
 Затем определите все компоненты, входы и выходы в вашей системе.
Затем определите все компоненты, входы и выходы в вашей системе.Добавьте символы на блок-диаграмму
Используйте интерфейс перетаскивания Lucidchart для добавления символов и обозначений на холст. По мере построения блок-схемы соединяйте фигуры стрелками, чтобы обозначить поток данных.
Пометьте входы и выходы
Определите и пометьте вход, с которого начинается ваша блок-диаграмма. Затем определите и пометьте выход, который завершает блок-диаграмму.
Представьте, опубликуйте или поделитесь
Представьте свою блок-схему в нашем режиме презентации в редакторе или поделитесь ею напрямую в виде опубликованной ссылки или через любую из наших поддерживаемых интеграций.

Создание блок-схемы
Часто задаваемые вопросы о нашем генераторе блок-схем
У вас есть шаблоны блок-схем, которые помогут мне начать работу?
Как показать разницу между текущим и будущим состояниями?
Каковы варианты обмена моей блок-схемой?
Визуализируйте свою систему с помощью создателя блок-схем Lucidchart
Используется миллионами людей по всему миру
«Я обращаюсь к Lucidchart каждый раз, когда мне нужно спроектировать какую-либо систему или процесс. Я использую его, чтобы разобраться во всем для себя или для общения идеи другим».
4,5/5 звезд 650+ Обзоры
Просмотрите наши шаблоны блоков.
 свои предприятия с Lucidchart
свои предприятия с LucidchartУзнать больше
Блок-схема | Функциональная блок-схема | Функциональная блок-схема
Библиотеки векторных шаблонов: блок-схемы, блоки с перспективой, выноски, соединители, выступающие блоки из решения. Блок-схемы содержат определенные символы блок-схем, такие как стрелки, символы ввода/вывода, символы начала/конца, символы обработки, условные символы, символы комментариев. , выноски, соединители и т. д. для программного обеспечения для построения диаграмм и векторной графики ConceptDraw PRO. Решение Block Diagrams содержится в области «Диаграммы» в ConceptDraw Solution Park.
Используйте библиотеки решения Block Diagrams для создания блок-схем для ваших деловых документов, презентаций и веб-сайтов за несколько минут.
Вам нужно нарисовать функциональную блок-схему? Ты художник? Теперь это не имеет значения. С решением «Блок-схемы» из области «Диаграммы» для ConceptDraw Solution Park вам не нужно больше быть художником, чтобы разработать функциональную блок-схему любой сложности.
С решением «Блок-схемы» из области «Диаграммы» для ConceptDraw Solution Park вам не нужно больше быть художником, чтобы разработать функциональную блок-схему любой сложности.
Вам нужно спроектировать функциональную блок-схему и мечтаете найти полезные инструменты, чтобы сделать ее проще, быстрее и эффективнее? ConceptDraw PRO предлагает решение для блок-схем из области «Диаграммы», которое поможет вам!
«Целевая реклама — это тип рекламы, при котором реклама размещается таким образом, чтобы охватить потребителей на основе различных характеристик, таких как демографические, психографические, поведенческих переменных (таких как история покупок продукта) и фирмографических переменных … или других второстепенных деятельность, которая служит прокси для этих черт.
Наиболее таргетированная реклама в новых медиа в настоящее время использует прокси-серверы второго порядка для таргетинга, такие как отслеживание действий потребителей в Интернете или на мобильных веб-сайтах, связывание исторических демографических данных пользователей веб-страниц с доступом новых потребителей к веб-страницам, использование поискового слова в качестве основы для подразумеваемого интереса или контекстная реклама.
Адресные рекламные системы показывают рекламу непосредственно на основе демографических, психографических или поведенческих характеристик, связанных с потребителем (-ями), которому(-ым) показывается реклама. Эти системы всегда являются цифровыми и должны быть адресуемыми в том смысле, что конечная точка, которая обслуживает рекламу (приставка, веб-сайт или цифровая вывеска), должна быть способна отображать рекламу независимо от любых других конечных точек на основе потребительских атрибутов, характерных для этой конечная точка во время показа объявления. Следовательно, адресные рекламные системы должны использовать характеристики потребителей, связанные с конечными точками, в качестве основы для выбора и показа рекламы». [Целевая реклама. Википедия]
Пример блок-схемы «Маркетинговый таргетинг» был создан с использованием программного обеспечения для построения диаграмм и векторной графики ConceptDraw PRO, дополненного решением «Блок-диаграммы» из раздела «Что такое диаграмма» в парке решений ConceptDraw.
Блок-схема
Используемые решения
Что такое диаграмма >
Блок-схемы
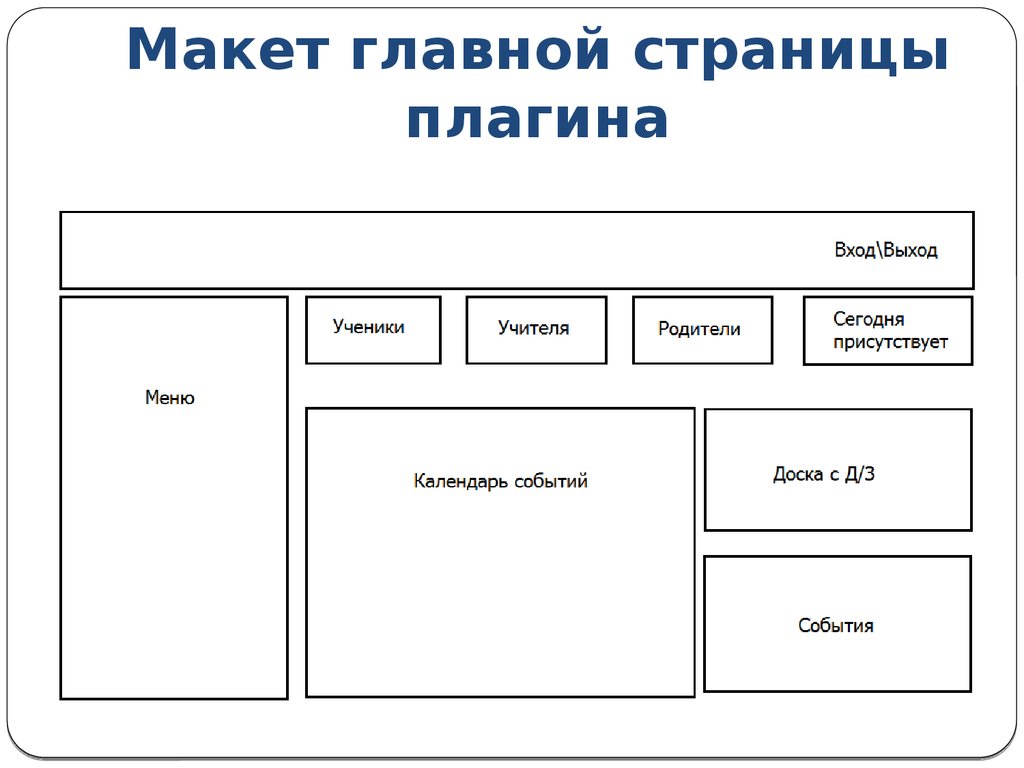
Инновационное решение Website Wireframe расширяет функциональность ConceptDraw PRO v10 с помощью новейших инструментов каркаса, библиотек с множеством заранее разработанных значков, символов, кнопок, графики, форм, блоков и многих других векторных элементов, шаблонов и профессионально разработанных образцов, которые делают его лучшее программное обеспечение для вайрфрейминга. Решение Website Wireframe дает вам значительные преимущества при проектировании и обслуживании веб-сайтов, создании скелетных и неконтентных изображений структуры веб-сайта, создании прототипов веб-сайтов и планировании размещения контента перед тем, как приступить к дизайну, а также ускоряет процессы создания эскизов, создания и обмена примерами каркасов. стиля сайта и дизайна интерфейса.
ConceptDraw — это профессиональное программное обеспечение для картографирования бизнес-процессов, предназначенное для создания блок-схем процессов, схем рабочих процессов, общих блок-схем и технических иллюстраций для бизнес-документов. Он включает в себя богатые примеры, шаблоны, символы блок-схем процессов. Конструктор блок-схем ConceptDraw позволяет легко создавать блок-схемы процессов. Используйте различные инструменты рисования, интеллектуальные соединители, символы блок-схем и библиотеки форм для создания блок-схем сложных процессов, блок-схем процессов, процедур и обмена информацией.
Он включает в себя богатые примеры, шаблоны, символы блок-схем процессов. Конструктор блок-схем ConceptDraw позволяет легко создавать блок-схемы процессов. Используйте различные инструменты рисования, интеллектуальные соединители, символы блок-схем и библиотеки форм для создания блок-схем сложных процессов, блок-схем процессов, процедур и обмена информацией.
Как создать блок-схему процесса (методы моделирования бизнес-процессов)
Диаграммы архитектуры AWS с мощными инструментами рисования и многочисленными предварительно разработанными значками Amazon и простыми значками AWS лучше всего подходят для создания диаграмм архитектуры AWS, описывающих использование Amazon Web Services или Amazon Cloud Services, их применение для разработки и внедрения систем, работающих на инфраструктура АВС. Разнообразные примеры дают вам хорошее представление о платформе AWS, ее структуре, сервисах, ресурсах и функциях, широких возможностях, преимуществах и выгодах от их использования; шаблоны решения необходимы и полезны при проектировании, описании и внедрении систем на основе инфраструктуры AWS. Используйте их в технической документации, рекламных и маркетинговых материалах, в спецификациях, слайдах презентаций, технических документах, технических описаниях, плакатах и т. д.
Разнообразные примеры дают вам хорошее представление о платформе AWS, ее структуре, сервисах, ресурсах и функциях, широких возможностях, преимуществах и выгодах от их использования; шаблоны решения необходимы и полезны при проектировании, описании и внедрении систем на основе инфраструктуры AWS. Используйте их в технической документации, рекламных и маркетинговых материалах, в спецификациях, слайдах презентаций, технических документах, технических описаниях, плакатах и т. д.
Локальная сеть (LAN) — это сеть устройств, которые соединяются друг с другом в пределах дома, школы, лаборатории или офиса. Обычно локальная сеть состоит из компьютеров и периферийных устройств, связанных с локальным сервером домена. Все сетевые устройства могут использовать общие принтеры или дисковое хранилище. Локальная сеть обслуживает многие сотни пользователей. Как правило, локальная сеть включает в себя множество проводов и кабелей, для которых требуется предварительно разработанная сетевая схема. Они используются ИТ-специалистами для визуального документирования физической структуры и расположения локальных сетей.
Они используются ИТ-специалистами для визуального документирования физической структуры и расположения локальных сетей.
ConceptDraw — идеальное программное обеспечение для построения сетевых диаграмм с примерами схем LAN. ConceptDraw Network Diagram идеально подходит для сетевых инженеров и проектировщиков сетей, которым необходимо рисовать схемы локальных сетей.
Как нарисовать компьютерную сеть
Служба поддержки
Дизайн сайта – достаточно сложный процесс. Разработка каркаса веб-сайта — важный шаг в любом процессе проектирования экрана. На первом этапе этого процесса перед началом кодирования веб-дизайнер создает каркас веб-сайта — макет того, что будет отображаться на экране при навигации по страницам веб-сайта. Каркасный дизайн всегда включает в себя три компонента: информационный дизайн, дизайн навигации и дизайн интерфейса. Конфигурация этих компонентов зависит от бизнес-модели сайта. Инструменты создания каркаса веб-сайта, входящие в состав решения ConceptDraw Website Wireframe, помогают определить информационную иерархию дизайна веб-сайта, упрощая веб-разработчикам планирование макета в соответствии с тем, как посетитель сайта должен обрабатывать информацию.
Каркасный дизайн всегда включает в себя три компонента: информационный дизайн, дизайн навигации и дизайн интерфейса. Конфигурация этих компонентов зависит от бизнес-модели сайта. Инструменты создания каркаса веб-сайта, входящие в состав решения ConceptDraw Website Wireframe, помогают определить информационную иерархию дизайна веб-сайта, упрощая веб-разработчикам планирование макета в соответствии с тем, как посетитель сайта должен обрабатывать информацию.
Для документирования архитектуры облачных вычислений с целью облегчения взаимодействия между заинтересованными сторонами успешно используются диаграммы архитектуры облачных вычислений. Удобно и легко рисовать различные диаграммы архитектуры облачных вычислений в программном обеспечении ConceptDraw PRO с помощью инструментов решения для диаграмм облачных вычислений из раздела «Компьютеры и сети» парка решений ConceptDraw.
Язык моделирования систем (SysML) — это язык моделирования общего назначения для приложений системной инженерии.
Программное обеспечение для построения диаграмм и векторной графики ConceptDraw PRO было дополнено решением SysML из отдела разработки программного обеспечения ConceptDraw Solution Park специально для помощи системным инженерам в проектировании различных систем моделирования с помощью SysML.
ConceptDraw PRO — это мощное программное обеспечение для построения диаграмм и векторной графики. ConceptDraw PRO, дополненный решением Website Wireframe из области разработки программного обеспечения, стал идеальным программным обеспечением для создания прототипов и создания профессионально выглядящих каркасов веб-сайтов.






 Совершенно не годится для отрисовки сложных схем.
Совершенно не годится для отрисовки сложных схем.
 Блок-схемы идеально подходят для создания высокоуровневого обзора системы для учета основных компонентов системы, визуализации входных и выходных данных и понимания рабочих взаимосвязей в вашей системе. Наш инструмент для создания блок-схем — это идеальное решение для создания диаграмм, которое помогает инженерам анализировать сложные системы при разработке аппаратного или программного обеспечения, улучшении процессов и т. д.
Блок-схемы идеально подходят для создания высокоуровневого обзора системы для учета основных компонентов системы, визуализации входных и выходных данных и понимания рабочих взаимосвязей в вашей системе. Наш инструмент для создания блок-схем — это идеальное решение для создания диаграмм, которое помогает инженерам анализировать сложные системы при разработке аппаратного или программного обеспечения, улучшении процессов и т. д.  Как только ваша диаграмма будет построена, используйте наши интеллектуальные функции форматирования, чтобы упорядочить ее по своему усмотрению.
Как только ваша диаграмма будет построена, используйте наши интеллектуальные функции форматирования, чтобы упорядочить ее по своему усмотрению.
 Затем определите все компоненты, входы и выходы в вашей системе.
Затем определите все компоненты, входы и выходы в вашей системе.