Блог аороу графические инструменты | Gadget-apple.ru
Crello — бесплатный онлайн-редактор видео, изображений и анимации для соцсетей и веба. Создавайте крутой дизайн за пару минут, даже если вы не дизайнер.
Создавайте что угодно с нашими шаблонами
С Crello у вас есть доступ к более 25 000 шаблонов для всех самых популярных социальных сетей, блогов и маркетинговых форматов. Создавайте изображения, видеоролики и анимацию для любых рекламных целей.
Анимация без усилий
Получите более 4000 анимированных шаблонов и 2000 объектов; создайте привлекательные дизайны для вашего сайта, блога или социальных сетей всего за несколько минут.
Используйте для своих проектов более 500 000 фотографий премиум-класса, а также получите доступ к 80-миллионной библиотеки фото- и видеоматериалов стокового гиганта Depositphotos.
Управляющий директор, Тренер, Финансовый консультант
Главный исполнительный директор
Специалист по Digital-маркетингу
Andreea Laura A.
Кураторка и Старшая помощница
Рекрутер в ManPowerGroup
Исполнительный директор отдела Маркетинга и рекламы
Crello использует файлы cookie, чтобы обеспечить необходимую функциональность сайта и улучшить ваш опыт. Используя наш веб-сайт, вы соглашаетесь с нашей Политикой конфиденциальности ОК
Графические инструменты — это один из мощных рычагов влияния на современного пользователя. При разумном их применении, ваш сайт сможет привлекать много посетителей и удерживать их.
Предложенные ниже инструменты подходят как для новичков, так и для профи. Темы для сайта с готовыми графическими решениями — это возможность существенно сократить время на разработку, да и в финансовом плане — это существенно выгодней.
Entorum
Доступно объяснить сложную графику с представленным шаблоном будет просто. А все потому, что в шаблоне предложены понятные решения, которые призваны прийти на помощь разработчику. Среди особенностей:
- возможность создания презентации для разной целевой аудитории;
- в наличии более 800 слайдов, с помощью которых даже самая запутанная аналитика будет предложена в понятной форме;
- есть 4 варианта расширения изображений, за счет чего доступно создание красивого слайд шоу.
LogoCreator 380+
Этот шаблон включает в себя больше чем 380 элементов, а это означает, что с его помощью удастся создать порядка 15 тысяч уникальных дизайнерских логотипов. Рамки, текстовые комбинации, даже раскрашивание вручную — все это теперь стало доступно. Среди других особенностей:
- возможность использования красивых фонов;
- каждый элемент можно подстраивать под себя и именно так как пожелаете;
- есть 60 готовых логотипов, которые также удастся подстроить под себя и свои потребности.
Шрифт Seren Script
Если вы хотите создать уникальное начертание того или иного элемента на вашем сайте, то этот шрифт поможет. Оригинальные рукописные надписи, которые разбавят строгие дизайны или поддержат основную тематику сайта. Среди особенностей:
- доступны большие и маленькие буквы, разнообразные символы;
- мультиязычная поддержка;
- доступны разные варианты начертания.
Бандл креативных фонов и текстур
Одним из оригинальных решений графических задач, причем использование готового бандла — это очень выгодное предложение. То, что удастся найти в это оригинальной подборке так и пестрит разными цветами. Использование их возможно для разных проектов, открыток, презентаций. Тут есть:
- акварель;
- абстракция;
- пастельные тона;
- акриловые фоны.
Мокап для продукта Business Card
Создание креативной и говорящей самой за себя бизнес-карты, с помощью этого графического инструмента — предельно удобный и понятный процесс. Лаконичный и говорящий дизайн — вот что удалось органично сочетать в данном готовом решении.
Global
Одно из отличных решения для создания визуально привлекательного интерфейса. У этого шаблона есть много интересных особенностей, среди них:
- многоцветное применение — удастся выбрать оптимально подходящий вариант;
- большой банк качественных картинок;
- готовые иконки, применение которых еще удобней;
- секция для описания команды проекта.
SINBAD
Это высококлассный шаблон, который станет идеальным для применения в разных социальных сетях при ведении бизнеса через социальные сети Фейсбук и Инстаграм. Это графическое решение яркое и запоминающееся. Среди других особенностей:
- возможность оформление ленты;
- привлекающие внимание видео-заставки;
- по 14 готовых шаблонов для социальных сетей;
- доступна возможность редактирования при помощи фотошопа, причем качество не будет потеряно.
Бандл PNG-файлов акварельных изображений тропических листьев
Оригинальный набор иконок, которые успешно используются для разных решений графического оформления. Отличные линейны решения разной тематики для активного применения. Не придется обращаться к креативной группе или частному разработчику — только выбрать и по необходимость подкорректировать.
Бандл 60+ Presentation , Powerpoint , Keynote, Google Slides
Отличный набор графических элементов для разнопланового использования. Эти компоненты стоит использовать тем, кто занимается разработкой сайтов на профессиональном уровне. В одном месте собрано лучшее. Среди основных особенностей:
- большой ассортимент готовых решений для презентации;
- доступ к инфографике, за счет чего информации воспринимается легче;
- предложены яркие сочные цвета, с их помощью удастся настроить целевую аудиторию на нужный лад;
- удивительная анимация движений.
Бандл Xmas 2019 Business Graphics
Очень удобный пакет бизнес графики с помощью этой коллекции удастся создать оригинальную презентацию. Также удастся сделать интерактивные слайды, продемонстрировать свой стиль. Другие особенности:
- простота использования;
- многоцелевое предназначение шаблона — его графические элементы удастся использовать для разных целей;
- 6 удобных инструментов;
- круглосуточная поддержка, особенно актуально для начинающих разработчиков.
Вместо итога
Дизайн сайтов с применением графических элементов — это правильное, современное решение. Такие компоненты оживляют текст контента, помогает визуализировать то, что старается донести автор сайта. С помощью предложенных шаблонов удается создавать и успешно использовать на сайте оригинальные и разнообразные графические элементы. А удобство именно шаблонных, готовых решение в том, что их удастся использовать сразу же, а стоимость их существенно доступней.
Программы и сервисы для работы с векторной, растровой и 3D-графикой на разных платформах.
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало The best free graphic design software лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer

Блог аороу графические инструменты
Crello — бесплатный онлайн-редактор видео, изображений и анимации для соцсетей и веба. Создавайте крутой дизайн за пару минут, даже если вы не дизайнер.
Создавайте что угодно с нашими шаблонами
С Crello у вас есть доступ к более 25 000 шаблонов для всех самых популярных социальных сетей, блогов и маркетинговых форматов. Создавайте изображения, видеоролики и анимацию для любых рекламных целей.
Анимация без усилий
Получите более 4000 анимированных шаблонов и 2000 объектов; создайте привлекательные дизайны для вашего сайта, блога или социальных сетей всего за несколько минут.
Используйте для своих проектов более 500 000 фотографий премиум-класса, а также получите доступ к 80-миллионной библиотеки фото- и видеоматериалов стокового гиганта Depositphotos.
Управляющий директор, Тренер, Финансовый консультант
Главный исполнительный директор
Специалист по Digital-маркетингу
Andreea Laura A.
Кураторка и Старшая помощница
Рекрутер в ManPowerGroup
Исполнительный директор отдела Маркетинга и рекламы
Crello использует файлы cookie, чтобы обеспечить необходимую функциональность сайта и улучшить ваш опыт. Используя наш веб-сайт, вы соглашаетесь с нашей Политикой конфиденциальности ОК
Предложенные ниже инструменты подходят как для новичков, так и для профи. Темы для сайта с готовыми графическими решениями – это возможность существенно сократить время на разработку, да и в финансовом плане – это существенно выгодней.
Entorum
Доступно объяснить сложную графику с представленным шаблоном будет просто. А все потому, что в шаблоне предложены понятные решения, которые призваны прийти на помощь разработчику. Среди особенностей:
- возможность создания презентации для разной целевой аудитории;
- в наличии более 800 слайдов, с помощью которых даже самая запутанная аналитика будет предложена в понятной форме;
- есть 4 варианта расширения изображений, за счет чего доступно создание красивого слайд шоу.
LogoCreator 380+
Этот шаблон включает в себя больше чем 380 элементов, а это означает, что с его помощью удастся создать порядка 15 тысяч уникальных дизайнерских логотипов. Рамки, текстовые комбинации, даже раскрашивание вручную – все это теперь стало доступно. Среди других особенностей:
- возможность использования красивых фонов;
- каждый элемент можно подстраивать под себя и именно так как пожелаете;
- есть 60 готовых логотипов, которые также удастся подстроить под себя и свои потребности.
Шрифт Seren Script
Если вы хотите создать уникальное начертание того или иного элемента на вашем сайте, то этот шрифт поможет. Оригинальные рукописные надписи, которые разбавят строгие дизайны или поддержат основную тематику сайта. Среди особенностей:
- доступны большие и маленькие буквы, разнообразные символы;
- мультиязычная поддержка;
- доступны разные варианты начертания.
Бандл креативных фонов и текстур
Одним из оригинальных решений графических задач, причем использование готового бандла – это очень выгодное предложение. То, что удастся найти в это оригинальной подборке так и пестрит разными цветами. Использование их возможно для разных проектов, открыток, презентаций. Тут есть:
- акварель;
- абстракция;
- пастельные тона;
- акриловые фоны.
Мокап для продукта Business Card
Создание креативной и говорящей самой за себя бизнес-карты, с помощью этого графического инструмента – предельно удобный и понятный процесс. Лаконичный и говорящий дизайн – вот что удалось органично сочетать в данном готовом решении.
Global
Одно из отличных решения для создания визуально привлекательного интерфейса. У этого шаблона есть много интересных особенностей, среди них:
- многоцветное применение – удастся выбрать оптимально подходящий вариант;
- большой банк качественных картинок;
- готовые иконки, применение которых еще удобней;
- секция для описания команды проекта.
SINBAD
Это высококлассный шаблон, который станет идеальным для применения в разных социальных сетях при ведении бизнеса через социальные сети Фейсбук и Инстаграм. Это графическое решение яркое и запоминающееся. Среди других особенностей:
- возможность оформление ленты;
- привлекающие внимание видео-заставки;
- по 14 готовых шаблонов для социальных сетей;
- доступна возможность редактирования при помощи фотошопа, причем качество не будет потеряно.
Бандл PNG-файлов акварельных изображений тропических листьев
Оригинальный набор иконок, которые успешно используются для разных решений графического оформления. Отличные линейны решения разной тематики для активного применения. Не придется обращаться к креативной группе или частному разработчику – только выбрать и по необходимость подкорректировать.
Бандл 60+ Presentation , Powerpoint , Keynote, Google Slides
Отличный набор графических элементов для разнопланового использования. Эти компоненты стоит использовать тем, кто занимается разработкой сайтов на профессиональном уровне. В одном месте собрано лучшее. Среди основных особенностей:
- большой ассортимент готовых решений для презентации;
- доступ к инфографике, за счет чего информации воспринимается легче;
- предложены яркие сочные цвета, с их помощью удастся настроить целевую аудиторию на нужный лад;
- удивительная анимация движений.
Бандл Xmas 2019 Business Graphics
Очень удобный пакет бизнес графики с помощью этой коллекции удастся создать оригинальную презентацию. Также удастся сделать интерактивные слайды, продемонстрировать свой стиль. Другие особенности:
- простота использования;
- многоцелевое предназначение шаблона – его графические элементы удастся использовать для разных целей;
- 6 удобных инструментов;
- круглосуточная поддержка, особенно актуально для начинающих разработчиков.
Вместо итога
Дизайн сайтов с применением графических элементов – это правильное, современное решение. Такие компоненты оживляют текст контента, помогает визуализировать то, что старается донести автор сайта. С помощью предложенных шаблонов удается создавать и успешно использовать на сайте оригинальные и разнообразные графические элементы. А удобство именно шаблонных, готовых решение в том, что их удастся использовать сразу же, а стоимость их существенно доступней.
Программы и сервисы для работы с векторной, растровой и 3D-графикой на разных платформах.
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало The best free graphic design software лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
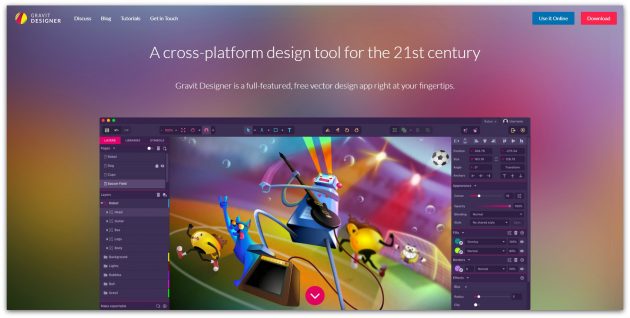
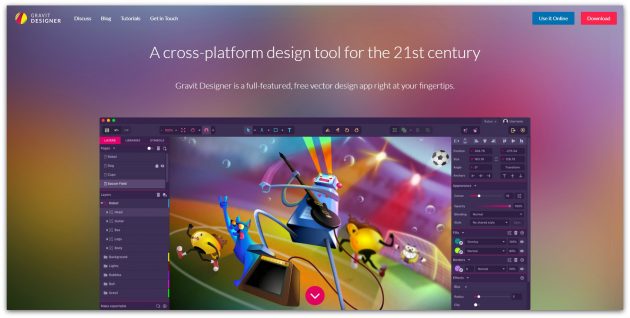
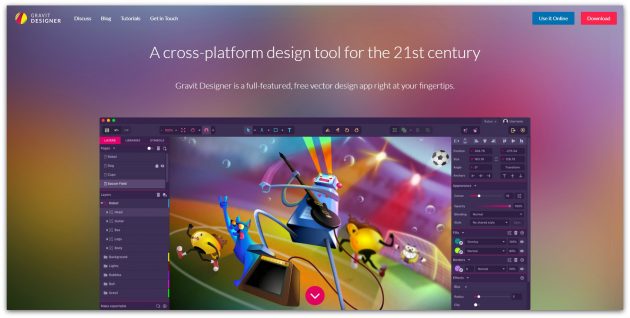
1. Gravit Designer

- Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
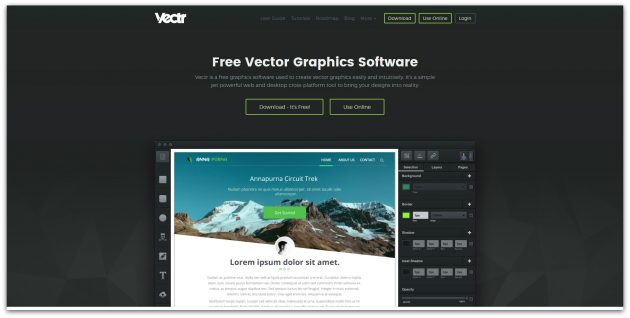
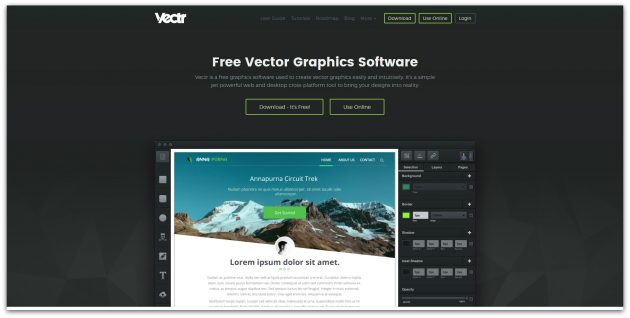
2. Vectr

- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
3. SVG-Edit

Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
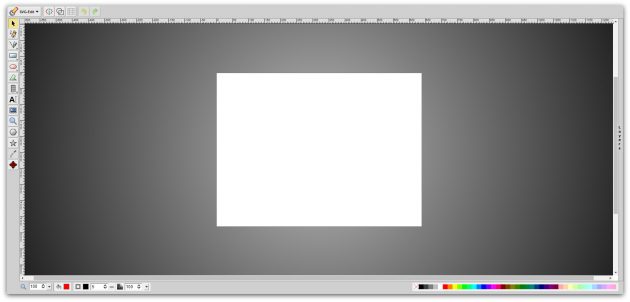
4. Inkscape

- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP

Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшений и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
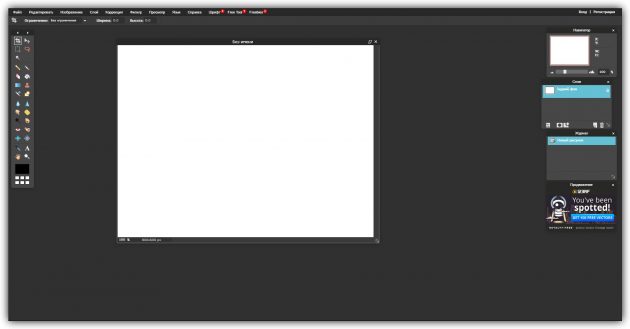
2. Photo Pos Pro

Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
3. Krita

- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
4. Pixlr

Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое.
Если вы знакомы с Photoshop, то очень быстро освоите веб-версию Pixlr. Интерфейсы этих редакторов очень похожи.
5. Paint.NET

Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: Paint.NET гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости / контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
6. Sumo Paint

Sumo Paint быстро работает в вебе и справляется с задачами не хуже настольных редакторов. Но для его запуска вам понадобится Adobe Flash Player. Так что Sumo Paint не для iOS-устройств.
Арсенал настроек и функций Sumo Paint включает карандаши, кисти, текст, градиенты, клонирование, формы и не только. Всё это всегда в зоне видимости на плавающей панели вроде той, что вы могли видеть в Photoshop.
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free

SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
2. Daz Studio

С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
3. Hexagon

Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
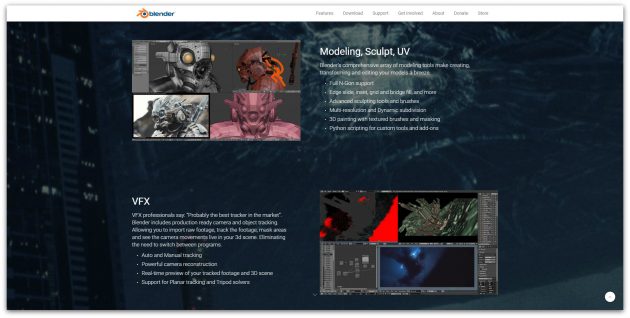
4. Blender

Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
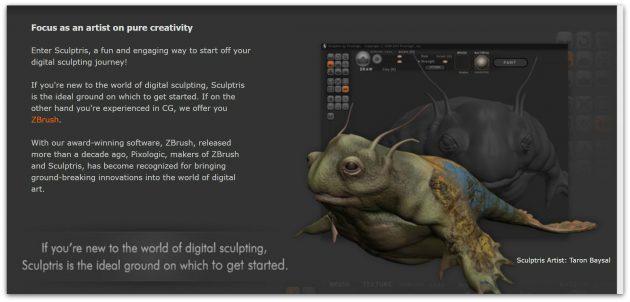
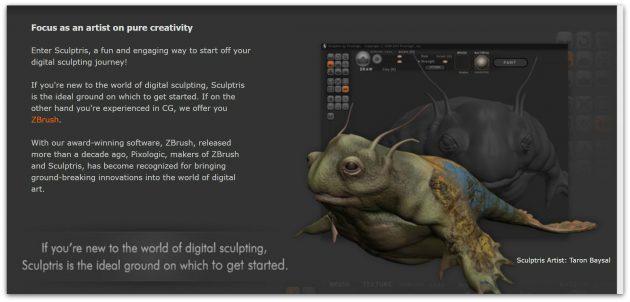
5. Sculptris

Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают хороший стартовый инструмент, а уже опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
6. Houdini Apprentice

- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при работе над фильмами, телепередачами и другим медиаконтентом.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Очередная статья в серии «Инструменты мониторинга Logicify» рассказывает о Grafana. Это программное средство мы используем для визуализации и анализа данных как внутренних, так и внешних проектов. Статья может быть полезна техническим директорам, разработчикам, DevOps, системным администраторам, менеджерам проектов, а также всем заинтересованным лицам.
Что такое Grafana?
Grafana — это платформа с открытым исходным кодом для визуализации, мониторинга и анализа данных. Этот инструмент, в сочетании с Graylog, — часть нашей двухсторонней системы мониторинга поведения пользователей и производительности системы. Grafana позволяет пользователям создавать дашборды с панелями, каждая из которых отображает определенные показатели в течение установленного периода времени. Каждый дашборд универсален, поэтому его можно настроить для конкретного проекта или с учетом любых потребностей разработки и/или бизнеса.
Наша команда Logicify в основном использует Grafana в сочетании с Elasticsearch и InfluxDB, но это программное средство поддерживает множество других источников данных (Prometheus, MySQL, Postgres и т. д.). Для каждого источника данных в Grafana предусмотрен настраиваемый редактор запросов и специальный синтаксис.
Термины Grafana
- Панель — базовый элемент визуализации выбранных показателей. Grafana поддерживает панели с графиками, единичными статусами, таблицами, тепловыми картами кликов и произвольным текстом, а также интеграцию с официальными и созданными сообществом плагинами (например, карта мира или часы) и приложениями, которые также можно визуализировать. Можно настроить стиль и формат каждой панели; все панели можно перетаскивать на новое место, перестраивать и изменять их размер.
- Дашборд — набор отдельных панелей, размещенных в сетке с набором переменных (например, имя сервера, приложения и датчика). Изменяя переменные, можно переключать данные, отображаемые на дашборде (например, данные с двух отдельных серверов). Все дашборды можно настраивать, а также секционировать и фрагментировать представленные в них данные в соответствии с потребностями пользователя. В проекте Grafana участвует большое сообщество разработчиков кода и пользователей, поэтому существует большой выбор готовых дашбордов для разных типов данных и источников.
- В дашбордах можно использовать аннотации для отображения определенных событий на разных панелях. Аннотации добавляются настраиваемыми запросами в Elasticsearch; на графике аннотация отображается вертикальной красной линией. При наведении курсора на аннотацию можно получить описание события и теги, например, для отслеживания ответа сервера с кодом ошибки 5xx или перезапуска системы. Благодаря этому можно легко сопоставить время, конкретное событие и его последствия в приложении и исследовать поведение системы.
Передовые методы использования инструмента Grafana командой Logicify
Использование Grafana во внутренних проектах
Для своего внутреннего проекта «Интернет вещей» (решение для мониторинга микроклимата в офисе) мы подключили Grafana к InfluxDB, базе данных временных рядов, чтобы визуализировать изменения параметров микроклимата в офисе и реагировать на них соответствующим образом. Набор датчиков измеряет температуру, влажность, атмосферное давление и уровень CO2 в каждой зоне нашего офиса в Херсоне; эти параметры собираются и визуализируются в виде графиков Grafana на большом кухонном мониторе и в режиме онлайн.
Дашборд Grafana с офисными зонами Logicify
Так мы постоянно отслеживаем параметры качества воздуха, и наш офис-менеджер реагирует на изменения: открывает окна, если уровень CO2 слишком высок, включает и выключает кондиционер и увлажнители воздуха.
Дашборд Grafana с параметрами микроклимата в офисах
Благодаря графикам и аннотациям временных рядов, отображаемым в Grafana, мы анализировали тенденции изменения микроклимата в офисах в течение несколько месяцев и времен года. Мы также использовали данный инструмент для визуализации некоторых полезных виджетов и сведений (прогноз погоды, курсы обмена валют, внутренние календари) на большом кухонном мониторе.
Как использовать Grafana в настраиваемых веб-приложениях
Grafana + Graylog
Мы используем инструмент Graylog для хранения журналов веб-приложений, управления ими и мониторинга их производительности как на этапе разработки, так и на этапе их эксплуатации. Grafana — это инструмент, который преобразует журналы, хранящиеся в Graylog, в визуальные формы для аналитического и системного мониторинга. Для одного из наших текущих проектов инструмент Grafana можно условно назвать пользовательским интерфейсом для загрузки и мониторинга производительности веб-приложений и потока клиентов. Инструменты Graylog и Grafana существуют независимо друг от друга, мы не создавали никаких специальных сложных средств интеграции для подключения их друг к другу. Поскольку Graylog хранит все данные журнала в Elasticsearch, одном из источников данных Grafana, мы просто используем определенный индекс Elasticsearch, где хранятся журналы, для подключения Grafana к Graylog.
Какие показатели можно визуализировать в Grafana для веб-приложения
Журналы с простым текстом или уведомления об ошибках не «интересны» инструменту Grafana, поскольку его основная цель — визуализировать данные в виде графиков, диаграмм и таблиц. Мы написали пользовательский модуль для Django для сбора данных, которые мы хотели бы отслеживать по каждому обработанному запросу и отклику сети/работника. Данные включали в себя не только статус «успех»/«неудача», но и набор структурированных полей (как общего характера, так и относящихся к проекту), как то:
- версия приложения
- уникальный идентификатор каждого запроса
- время отклика и статус
- код ошибки (если есть)
- IP-адрес, с которого был отправлен запрос
- информация о пользователе (e-mail, юзернейм для зарегистрированных пользователей, роль, разрешения)
- устройство и т. д.
Django помещает пользовательские структурированные аналитические записи в Graylog, который сохраняет их в отдельном потоке. Хотя эти данные можно визуализировать с помощью встроенных дашбордов Graylog, они не так хорошо выглядят, как дашборды Grafana. Поэтому мы заставляем Grafana считывать эти аналитические данные и визуализировать их. Таким образом, мы отслеживаем производительность приложения и загружаем данные как в режиме реального времени, так и в ретроспективе.
Grafana как инструмент отладки
Дашборды Grafana главным образом помогают нам в отладке приложений. Если конечный клиент сообщает о проблеме, Grafana дает нам возможность отличить ошибки на стороне клиента/сервера от реальных ошибок или брешей в логике приложения. Мы отслеживаем все веб-запросы, инициированные клиентом (используя адрес электронной почты), администраторами приложений и самим приложением в течение заданного периода времени и методом исключения находим причину.
Мы также проводим отладку и исправляем ошибки, если замечаем на дашборде аномалию в графиках загрузки и производительности приложения. Следующий пример графика Grafana показывает время отклика на веб-запросы в течение определенного периода времени. Для каждого веб-запроса мы отслеживаем максимальное, минимальное и среднее время отклика. Если видим запрос, на обработку которого у нас ушло слишком много времени, масштабируем определенную часть графика и исследуем проблему.
Пример графика Grafana, отображающего время отклика на веб-запросы
Другой график показывает загрузку системы в течение установленного периода времени и полезен для отслеживания трафика. Если мы видим необычный всплеск активности, например, в нерабочее время или в выходные дни, мы исследуем его. Такой всплеск может быть вызван, например, сканерами Google, индексирующими контент веб-сайта, или вредоносными ботами, сканирующими нашу систему на наличие уязвимостей. Опять-таки, каждый случай исследуется и рассматривается соответствующим образом.
Пример графика Grafana, отображающего загрузку приложения
Grafana имеет встроенный механизм оповещения (например, по электронной почте или с помощью уведомлений через Slack) согласно определенным правилам. Мы не используем эту возможность инструмента Grafana, поскольку у нас все уведомления настроены в Graylog. Однако некоторые проблемы с производительностью системы можно увидеть только после прогона программы, например, необычно долгое время отклика на веб-запрос. Мы не получим уведомления Graylog об этом, но аномалия будет четко видна на графике Grafana. Итак, оба инструмента дополняют друг друга, когда мы узнаем о какой-то проблеме: на высоком уровне мы проверяем Grafana, чтобы понять, что произошло и почему, а затем копаем глубже с помощью Graylog, используя конкретный идентификатор запроса.
В отличие от Graylog, используемого как для разрабатываемых, так и для используемых приложений, Grafana применяется только для используемых приложений. Единственным исключением, когда Grafana используется для приложения, которое все еще на этапе разработки, является тестирование производительности. Мы эмулируем загрузку системы с помощью JMeter, затем проверяем дашборды Grafana, чтобы увидеть, как она реагирует.
Grafana как инструмент бизнес-аналитики
Помимо целей отслеживания производительности и отладки, дашборды Grafana являются мощным инструментом для принятия обоснованных бизнес-решений. При правильной настройке (желательно в тандеме с сервисом Google Analytics) Grafana может визуализировать настраиваемую аналитику поведения пользователя в системе в виде круговых диаграмм, гистограмм времени и других графических элементов. На их основе стороны, заинтересованные в продукте, могут принимать решения о дальнейшем масштабировании приложения, добавлении или удалении некоторых функций и улучшении цикла взаимодействия с клиентами.
Пример дашборда Grafana, отображающего поведение пользователя в приложении для электронной коммерции
Поскольку вышеприведенный дашборд ориентирован в большей мере на бизнес, разработчики используют его для внутренних целей, скорее, как инструмент обеспечения, чтобы отслеживать поток клиентов в приложении для электронной коммерции: регистрации, авторизации, заказы, размещенные в течение заданного периода времени.
Вот 2 реальных проекта, где с помощью Grafana удалось повысить удобство использования веб-приложения.
- С помощью Grafana мы регулярно контролируем состояние периодических заказов в системе и фильтруем несостоявшиеся заказы. Эти заказы основаны на подписке, то есть генерируются в системе каждый месяц, а деньги автоматически списываются с банковских счетов клиентов. Иногда платежи не проходят (недостаточно денег/отказ финансового учреждения), и тогда администраторы системы проверяют ситуацию и связываются с клиентами, чтобы повторно сгенерировать заказ вручную. Таким образом, ни один заказ не выпадает из поля зрения; довольны и клиенты, и поставщики.
- Используя отчеты, созданные с помощью Grafana для приложения электронной коммерции, мы выяснили, что большой процент новых клиентов уходит со страницы оформления заказа, хотя в их корзинах уже есть товары. Этот вывод был подкреплен отчетами сервиса Google Analytics, поэтому процедура оформления заказа была проанализирована шаг за шагом и улучшена: теперь пользователи могут оформить заказ в 2 клика. В результате коэффициент обращаемости посетителей в покупателей вырос — выросла и прибыль поставщика.
Grafana является важным компонентом системы мониторинга команды Logicify как для внутренних, так и для внешних проектов. У этого программного средства открытый исходный код, плюс большое и активное сообщество разработчиков. Но больше всего нам нравится гибкость — оно поддерживает множество источников данных и позволяет легко настраивать дашборды и панели.
Статьи по теме:
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer

- Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr

- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG-Edit

- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG-Edit →
4. Inkscape

- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP

- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшений и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro

- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita

- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Pixlr

- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое.
Если вы знакомы с Photoshop, то очень быстро освоите веб-версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
5. Paint.NET

- Платформы: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: Paint.NET гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости / контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
6. Sumo Paint

- Платформы: веб.
Sumo Paint быстро работает в вебе и справляется с задачами не хуже настольных редакторов. Но для его запуска вам понадобится Adobe Flash Player. Так что Sumo Paint не для iOS-устройств.
Арсенал настроек и функций Sumo Paint включает карандаши, кисти, текст, градиенты, клонирование, формы и не только. Всё это всегда в зоне видимости на плавающей панели вроде той, что вы могли видеть в Photoshop.
Sumo Paint →
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free

- Платформы: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio

- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
3. Hexagon

- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
Hexagon →
4. Blender

- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
Blender →
5. Sculptris

- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают хороший стартовый инструмент, а уже опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
Sculptris →
6. Houdini Apprentice

- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при работе над фильмами, телепередачами и другим медиаконтентом.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Читайте также
Сейчас появляется всё больше сервисов и технических инструментов, облегчающих жизнь дизайнерам. Только за последнюю неделю я наткнулась на три разных генератора: человеческие лица, пейзажи и даже персонажи аниме.
Безудержное увлечение такими сервисами может привести к тому, что ваши проекты будут функционирующими — но безликими. Генераторы способны создать нечто усреднённое: генерировать живые, человеческие эмоции они пока не научились. А из массы предложений на рынке выделится и привлечёт внимание то, что способно вызвать у пользователя эмоции, — что-то нешаблонное, сделанное «с душой». Звучит, возможно, чересчур поэтично, но в этом суть: нужно делать своё, вкладывать душу и усилия, тогда ваш продукт вызовет отклик.
Автоматизация и шаблоны — это классно, но наряду с оптимизацией процессов важно не забывать про эмоциональную составляющую того, что мы делаем. Уникальный графический контент поможет решить эту проблему.
Выделяйтесь с помощью уникального графического контента
Собственные фотографии, иллюстрации, инфографика спасут даже самый шаблонный сайт, помогут вам выделиться среди конкурентов и привлечь взгляд будущего клиента. Взять готовое со стоков или воспользоваться генератором, конечно, проще, быстрее и дешевле. К этому подходу прибегают довольно часто. Но запомниться это не поможет.
Часто одну и ту же картинку с фотостока можно встретить в рекламе нескольких разных компаний. Печально, если это имиджевые материалы: пропадает уникальность и теряется ассоциативный ряд, ведущий к вашему бизнесу и продукту. Поэтому лучше заморочиться и подготовить свой графический контент. Это позволит:
- сделать бизнес уникальным и выделяющимся;
- добавить человечности;
- сформировать нужные пользовательские ощущения от потребления контента;
- существенно повысить качество проекта.
Я за то, чтобы создавать графические материалы осознанно, под задачу. Это особенно важно, когда речь идёт о масштабных проектах и тем более о позиционировании бренда.
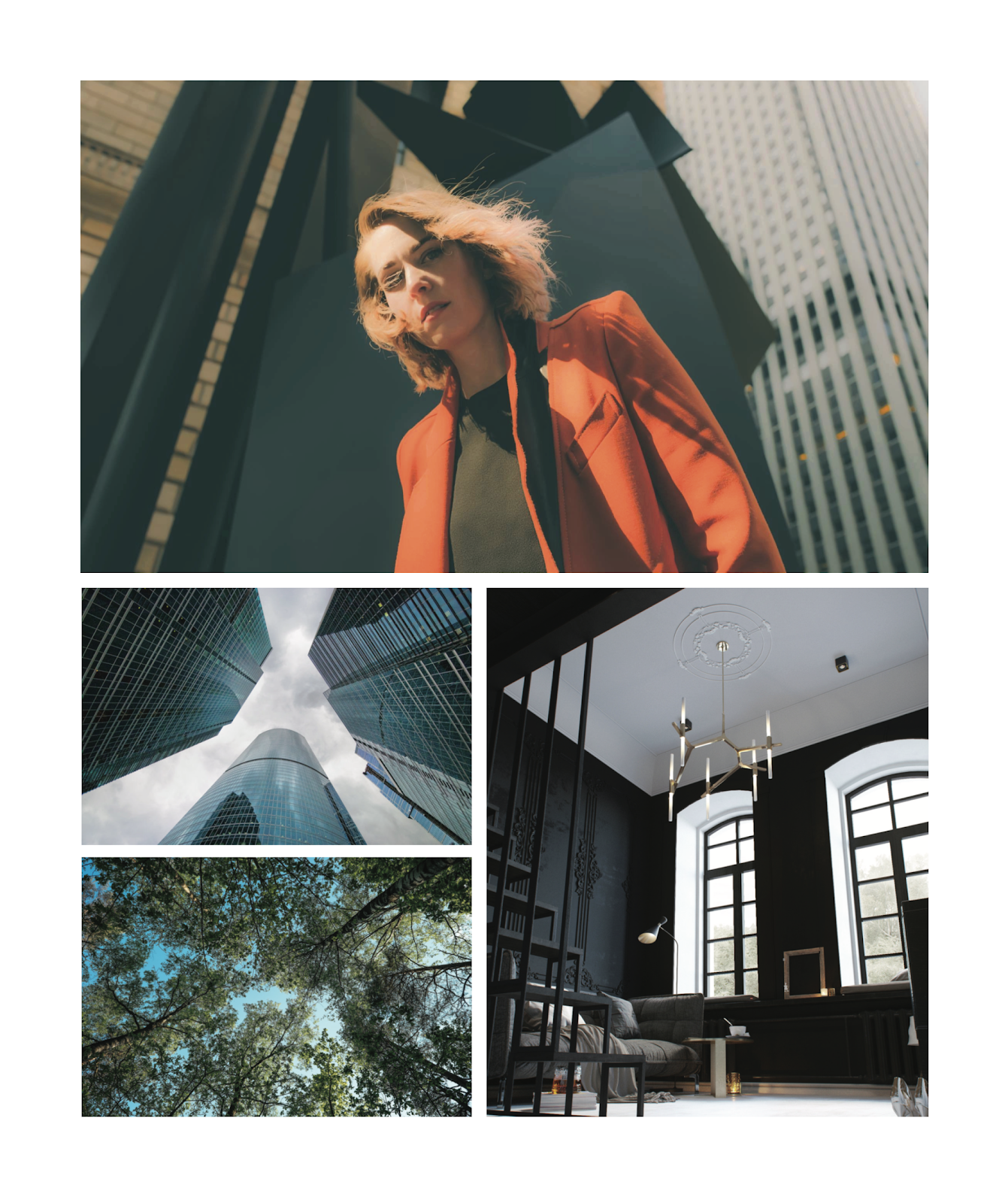
Например, сейчас мы работаем с «Райффайзен Капиталом». Константа их бренд-коммуникации — словосочетание «на порядок». Для объяснения преимуществ бренда оно дополняется наречиями — на порядок больше, на порядок выгоднее. Фирменный ракурс фотоконтента «снизу вверх» усиливает трансляцию этих сообщений. Он создаёт ощущение, что объект на снимке фундаментальный и масштабный — на порядок больше, чем всё вокруг. Герои фотоконтента поддерживают эту тональность — они спокойны, расслабленны, уверены в себе, ведь они могут на порядок больше, когда пользуются услугами клиента.

Ещё два примера, как уникальный графический контент помогает выделиться, — MailChimp и Dropbox Blog. Не так давно они презентовали собственную кастомную графику — иллюстрации в духе сложного примитивизма. Такая стилистика создаёт максимальное ощущение рукотворности картинки. Небрежные штрихи, шероховатости, осязаемые текстуры — эти иллюстрации воспринимаются уже не как «просто картинки», они близки к искусству. А оригинальные метафоры тонко и изящно доносят суть продукта.

Иллюстрации MailChimp


Иллюстрации Dropbox Blog

Мы поддерживаем идею уникального контента и активно используем последние тренды в иллюстрациях на Фейсбуке и в блоге.



Если вам тоже чего-то такого хочется, а штатного иллюстратора или фотографа у вас нет, обратитесь к нам в EMAILMATRIX — выслушаем, подскажем и сделаем так, чтобы ваш бизнес выделялся среди конкурентов.
Если вы предпочитаете всё же обойтись своими силами, тогда к вашим услугам стоки.
Дорабатывайте стоковый контент и будьте в тренде
Мониторьте стоки, находите подходящие картинки и дорабатывайте их. Конечно, даже доработанные стоковые иллюстрации не сделают ваш контент уникальным. Но они хотя бы покажут, что вы разбираетесь в трендах, и помогут выглядеть свежо.
Главная сложность — найти подходящие материалы для основы будущей иллюстрации. Ведь они должны соответствовать общей идее бренда. Например, иногда нужно, чтобы на иллюстрации были изображены определённые ракурсы, эмоции персонажей или выдержан конкретный стиль графики. Проявите фантазию и доработайте исходники согласно требованиям своего брендбука.
При выборе и доработке материала не забывайте о трендах:
- эффект зерна, царапины, пыль;
- неаккуратные мазки, кляксы и капли;
- искажённые пропорции, игра форм;
- необычные метафоры, абсурдные композиции.
Чтобы было нагляднее, приведу примеры плохих и хороших иллюстраций с описанными эффектами.
Плохие иллюстрации:
Хорошие иллюстрации:
Ориентируйтесь также на:
- изображения с «мягкими», естественными эмоциями;
- асимметричные композиции, в них больше жизни.
Плохие фотографии:
Хорошие фотографии:
Мораль такова: стремитесь к лучшему — не ограничивайте себя стоковыми материалами. Уникальные фотографии и иллюстрации выступают для аудитории в роли эмоционального мостика к вашему продукту. Этой части работы нужно уделять не меньше внимания, чем удобству, автоматизации и оптимизации процессов. Тогда клиенты, доверяясь вашему бренду, будут оценивать продукт как что-то уникальное и воспринимать себя как участника узкой группы «тех, кто шарит».
Ну и чтобы закрепить материал, приведу в качестве примера бренды, которые уделяют большое внимание контенту. За ними действительно приятно следить.
Nike
Рекламная кампания как произведение искусства — это про Nike. Их копируют, на них ориентируются. Фотоконтент всегда исключительно эмоциональный и вдохновляющий.
Магнит Семейный
Просмотр инстаграма «Семейного Магнита» просто доставляет эстетическое удовольствие. Ребята, которые занимаются SMM, органично объединили походы в супермаркет с демонстрацией молодёжной культуры и моды. Никогда бы не думала, что мне будет интересно следить за профилем, где постят плавленые сырки и доместос.
Pure
Кто-то скажет, что это тот же самый Тиндер, только вид сбоку. А я скажу — офигенные иллюстрации!
- Профессии
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
Кто такой UX-аналитик
ПрофессииПрофессия Data-маркетолог: чем занимается специалист по дата-маркетингу, сколько…
ПрофессииКто такой HR-аналитик
Профессии в дизайнеПрофессия «архитектурный визуализатор»: подробное описание и обзор
Профессии в дизайнеПрофессия «Дизайнер текстильного интерьера»: подробное описание и обзор
Профессии в дизайнеПрофессия «флорист»: подробное описание и обзор
Профессии в дизайнеПрофессия «фотограф»: подробное описание и обзор
Профессии в маркетингеHead of SMM: кто это и чем занимается,…
Профессии в маркетингеПрофессия блогер: как использовать силу соцсетей для обогащения?
Профессии в маркетингеКто такой директор по маркетингу
Профессии в маркетингеПрофессия «контент-мейкер в спорте»: подробное описание и обзор
Профессии в менеджментеМастер презентации и публичных выступлений: подробное описание и…
Профессии в менеджментеПрофессия «руководитель отдела продаж»: подробное описание и обзор
Профессии в менеджментеПрофессия «онлайн-преподаватель»: подробное описание и обзор
Профессии в менеджментеСпециалист по управлению персоналом: какие функции выполняет, каким…
Профессии в программированииКто такой BI-архитектор/BI-разработчик
Профессии в программированииПрофессия «Go-разработчик»: подробное описание и обзор
Профессии в программированииСпециалист по GIT: зачем нужна система управления версиями
Профессии в программированииПрофессия VoIP-инженер: специалист по настройке IP-телефонии
ПрофессииПрофессия «архитектурный визуализатор»: подробное описание и обзор
ПрофессииКто такой BI-архитектор/BI-разработчик
ПрофессииПрофессия «Дизайнер текстильного интерьера»: подробное описание и обзор
ПрофессииМастер презентации и публичных выступлений: подробное описание и…
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
- Онлайн-курсы
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
Топ-10 курсов по управлению командами
Курсы для бизнесаТоп-12 курсы по управлению на Agile: Scrum, Kanban,…
Курсы для бизнесаТоп-10 курсов для финансистов
Курсы для бизнесаТоп-3 курса по работе с персоналом в спортивной…
Курсы по дизайнуТОП-8 курсов Tilda: создание сайтов с нуля
Курсы по дизайнуТоп-11 курсов для 3D-дизайнеров
Курсы по дизайнуТоп-10 курсов по ландшафтному дизайну
Курсы по дизайнуТоп-6 курсов по сервисному дизайну
Курсы по маркетингуТоп-11 курсов по сквозной аналитике
Курсы по маркетингуТоп-9 курсов по контент-менеджменту
Курсы по маркетингуТоп-6 курсов для директоров по маркетингу
Курсы по маркетингуТоп-7 курсов по созданию спортивного контента
Курсы по программированиюТоп-6 курсов для VR & AR-разработчиков
Курсы по программированиюТоп-3 курса по компьютерному зрению (Computer Vision)
Курсы по программированиюТоп-5 курсов по Power BI
Курсы по программированиюТоп-10 курсов по тестированию мобильных приложений
Онлайн-курсыЛетние скидки в Skillbox
Онлайн-курсыТоп-11 курсов по сквозной аналитике
Онлайн-курсыТоп-10 курсов по управлению командами
Онлайн-курсыТоп-12 курсы по управлению на Agile: Scrum, Kanban,…
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
- Рубрики
- Soft Skills Аналитика Веб аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
«Google Таблицы»: гайд для простых людей
АналитикаГайд по сервису Яндекс.Метрика: как настроить и не…
Аналитика
- Soft Skills Аналитика Веб аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills

Когда все дома
14 Июл 2020 /
От Боб Поташник /
Оставить комментарий /Вы когда-нибудь прогуливали пары или опаздывали на занятия? Скорее всего, было дело! И причины могли быть разные — от банального «еще 5 минуточек» в ответ на звонок будильника до желания хотя бы на денек отдохнуть от транспортной толкучки и изнуряющих пробок. Ранние подъемы, доставляющие «совам» немало неудобств, утренняя и вечерняя суета, непогода — все это […]
Читать далее >

Плюсы работы на фрилансе и удалёнке
11 Июн 2020 /
От Боб Поташник /
Оставить комментарий /Всем привет! Многие из вас задаются вопросом — стоит ли дизайнеру работать удаленно. В этой короткой заметки мы пройдемся по наиболее очевидным «плюсам» работы на удалёнке и фрилансе. Удаленка Сейчас весь мир переходит на удаленную работу, и скорее всего после окончания карантина ничего не изменится. Работодатели понимают выгоду формата, когда не нужно платить за аренду, оборудование и […]
Читать далее >

Работа над ошибками для начинающего дизайнера
27 Мар 2020 /
От Боб Поташник /
Оставить комментарий /Привет, коллеги! 19 марта в нашей школе состоялся мастер-класс «Работа над ошибками». На вебинаре Борис Поташник на практических примерах разобрал и исправил ошибки начинающих дизайнеров и рассказал, на что необходимо обратить внимание при прохождении практического теста, при устройстве в дизайн-студию или типографию. Если вы пропустили этот вебинар, то можете посмотреть его в видеозаписи: (Качество видео можно изменить, кликнув по иконке в правом нижнем углу […]
Читать далее >

Мысли как дизайнер!
11 Мар 2020 /
От Лусинда /
Оставить комментарий /Многие думают, что для освоения профессии дизайнера достаточно изучить несколько программ. Но это не так. Дизайн — это образ мышления, способ подачи своих идей. Почему знать программы недостаточно? В наше время находится много пользователей программ, даже самых сложных и замудренных. Это всего лишь определенный набор навыков, как вождение автомобиля или приготовление омлета. Многие приложения сейчас […]
Читать далее >

Как создать провокационный дизайн?
21 Фев 2020 /
От Боб Поташник /
Оставить комментарий /В век баннерной слепоты сложно привлечь к себе внимание и зацепиться за сознание зрителя. Один из способов сделать это — создать что-то по-настоящему провокационное. В отличие от креативного дизайна, здесь обязательно должен быть вызов кому-то, разрыв шаблона. Часто в таком дизайне чувствуется агрессия. Некоторых он отталкивает, но самых смелых — только привлекает. И, что самое […]
Читать далее >

Приемы для развития креативного мышления
07 Фев 2020 /
От Боб Поташник /
Оставить комментарий /Часто заказчик хочет «чего-то креативного». И ничто не ставит в тупик больше, чем такая просьба без четкого ТЗ. Давайте разбираться, какие приемы помогут постичь дзен и придумать идею, которая покорит сердце клиента. А что, если? Упражнение на развитие фантазии. Возьмите любой объект (а еще лучше, тему для заказчика) и поместите его в разные ситуации. Поможет […]
Читать далее >

Основные принципы работы с заказчиком
06 Фев 2020 /
От Боб Поташник /
Оставить комментарий /Портфолио собрано, появились первые клиенты. Как построить с ними работу, чтобы она была плодотворной для обеих сторон? Эта статья поможет вам учесть ваши интересы при построении взаимоотношений с клиентом и избежать подводных камней, с которыми встречаются новички. Обговаривайте все заранее Это вам кажется, что условия и так понятны. А ваш клиент, возможно, привык к другим профессиональным […]
Читать далее >
Если вы начинаете как дизайнер или иллюстратор, вооружение лучшими доступными инструментами и технологиями графического дизайна изменит ваше рабочее пространство и творческий процесс. Вам, безусловно, понадобятся основы — мощный компьютер, надежное широкополосное соединение, место для работы и взгляд художника.
Однако, помимо самого необходимого, существует множество важных инструментов, в которые вы можете инвестировать для долгосрочного успеха.Возможно, вы уже владеете несколькими из этих инструментов для иллюстрации и графического дизайна, но просмотрите наш список и добавьте что-то, что вам может не хватать в ваш творческий арсенал.
1. Mac (Book Pro, вероятно)
 Изображение с apple.com
Изображение с apple.comДавайте разберемся с этим на вершине — мы не поддерживаем какую-либо конкретную марку, но традиционно графические дизайнеры, иллюстраторы и творческие фрилансеры выбирают новейший и лучший MacBook Pro в качестве своей машины выбора. Зачем? Первая версия Photoshop изначально была построена на Macintosh, а великолепный, но простой пользовательский интерфейс Mac сделал их фаворитами в индустрии на десятилетия.Однако изменения в воздухе, так что следите за новейшим креативным оборудованием, чтобы убедиться, что у вас лучший компьютер для ваших целей.
Выбор вашего точного компьютера будет сводиться к вашему положению и стилю жизни — если вы фрилансер, мобильность MacBook Pro является обязательной, но если вы работаете на стационарном рабочем месте, большой и четкий дисплей на 27- дюймовый iMac непобедим. Независимо от вашего выбора, помните, что большинство ваших дизайнерских программ неизменно будут использовать много оперативной памяти — не экономьте на этом элементе при покупке компьютера, иначе вы будете разочарованы.
2. Wacom Cintiq 22-дюймовый HD Touch
 Изображение с wacom.com
Изображение с wacom.comЕсли вы ветеран, Wacom, вероятно, в течение некоторого времени был одним из лучших инструментов графического дизайна в вашем рабочем процессе. Дизайнеры, которые только начинают свою работу, могут инвестировать в начальный планшет для рисования, такой как Wacom Intuos Draw, бюджетный вариант, позволяющий вам перейти от ручного рисования или рисования мышью к естественной, органичной и контролируемой работе, которую вы можете выполнять. выполнить с помощью блокнота для рисования.
Однако планшет-монитор (или графический монитор) необходим профессиональным художникам и иллюстраторам для устранения отсоединения рисунка с помощью планшета.Оцифруйте свое искусство, рисуя прямо на экране и почувствуйте меньше боли в запястье и больше творческого контроля Для этого опыта ни один графический монитор не превосходит 22-дюймовый HD Touch Wacom Cintiq. Качество цвета, угол обзора и антибликовое качество экрана — все это отличные причины для покупки Cintiq 22HD. Что не нужно любить с возможностями мультитач и 2048 уровнями давления?
3. Microsoft Surface Studio
 изображение с microsoft.com
изображение с microsoft.comДля передового художника, стремящегося исследовать новые возможности, вы не могли бы выбрать лучшее время для экспериментов с инструментами графического дизайна.Microsoft Surface Studio сочетает в себе лучшее из обоих миров и представляет собой универсальный ПК, который также является цифровым холстом для дизайнеров и художников. Если вы когда-нибудь будете ухаживать за Microsoft, это будет компьютер, который это делает.
28-дюймовый дисплей можно установить как традиционный монитор или сложить в «студийный режим», чтобы вы могли рисовать по душе. Сенсорные возможности делают процесс погружения более захватывающим, и тот факт, что никакое другое оборудование не требуется, безусловно, привлекателен.В зависимости от вашего уровня перфекционизма проведите пробный запуск — некоторые приверженцы Wacom могут не разогреться до Surface Pen, и при цене от 3000 долл. Surface Studio и впрямь являются инвестициями.
4. Эргономичная вертикальная мышь
 изображение с kinesis-ergo.com
изображение с kinesis-ergo.comКогда вы создаете инфографику или просто выполняете задачи, которые будет выполнять мышь, держите ваши запястья и руки в оптимальном и удобном положении, чтобы вы не страдали от хронической боли в суставах. Запястья являются проблемными областями для большинства объявлений, наклеенных на компьютер, но вы можете уменьшить нагрузку и сосредоточиться на своей работе с помощью вертикальной мыши.
Беспроводная эргономичная мышь Kinesis DXT — одна из наших любимых, которая гарантирует, что ваше тело будет оставаться в нейтральном вертикальном положении, расслабляя запястье, руку и руку. Несмотря на то, что она вертикальная, эта конкретная мышь стабильна и точна, поэтому ваша работа никогда не будет поставлена под угрозу. Вам не нужно влюбляться в Kinesis DXT — есть несколько других замечательных вариантов вертикальной мыши, включая Evoluent VerticalMouse 4.
5. iPad Pro
 изображение с apple.com
изображение с apple.comВы не всегда будете в своем офисе или не выходите из дома.Когда вам неизбежно придется работать на ходу, iPad Pro является одним из лучших инструментов графического дизайна для мобильной работы. Если принять во внимание общую цену, уровень функциональности и качество этого планшета, он является лучшим на рынке для иллюстраторов и рисования в целом. Чувствительность к давлению является первоклассной, и отторжение ладони не является проблемой.
Дополнительным преимуществом iPad Pro является отличное программное обеспечение, доступное для дизайнеров и художников. Procreate — это самое популярное приложение для создания эскизов, рисунков и иллюстраций, когда-либо разработанное для мобильных устройств. Procreate поможет вам практически полностью перейти к законченной иллюстрации: просто откройте свою работу в Photoshop, чтобы добавить текст, метки и более продвинутые варианты.С комбинацией Procreate, Apple Pencil и iPad Pro вы не ошибетесь.
6. Справочная библиотека Pantone
 Изображение с сайта pantone.com
Изображение с сайта pantone.comЕсли вы работаете в печати, цвет — это все, и без справки для точной калибровки ваших цветов ваш творческий процесс может стать застрявшим. Существует удобный инструмент, который поможет вам определить, как будут печататься ваши цвета при добавлении пятого цвета в ваш принтер — справочную библиотеку Pantone.Многочисленные книги и папки содержат микросхемы, которые показывают, как именно будут печататься каждый цвет в InDesign, Illustrator и других программах.
Как профессионал, вы просто должны иметь стандартизированный ключ, который исключает любые догадки из уравнения для ваших цветов. Хотя справочная библиотека Pantone является невероятным решением этой проблемы, она также довольно дорогая — в идеале, если вы работаете в агентстве или в большом отделе, ваши руководители могут приобрести ее для офиса. Но если нет, это все равно стоит затрат, если вы постоянно печатаете свои творения.
7. Datacolor Spyder 5 Pro
 Автор изображения spyder.datacolor.com
Автор изображения spyder.datacolor.comКак показывает вышеприведенная запись, ваши инструменты графического дизайна должны позволять вам точно и уверенно выполнять свою работу: для дизайнера одним из наиболее важных компонентов вашей работы является точность цветопередачи и рабочий процесс. Если вы не можете позволить себе справочную библиотеку Pantone или просто хотите исключить как можно больше переменных, вам следует оснастить свой монитор цветным калибратором, обеспечивающим плавный переход от цифрового к печатному.
Одной из лучших моделей, которые вы можете купить, является Datacolor Spyder 5 Pro. Он регулирует яркость вашего монитора в зависимости от освещения в комнате, чтобы ваш уникальный цветовой профиль никогда не был скомпрометирован. Он загружен полезными функциями и полностью совместим с пакетом Adobe. Если вы покупаете его на Amazon, продукт поставляется с бесплатной 90-дневной пробной версией пакета фотографий Adobe Creative Cloud на случай, если вам все еще нужно будет инвестировать в программное обеспечение.
8. Adobe Creative Cloud
 Автор: Adobe.ком
Автор: Adobe.комНа этой ноте одним из наиболее важных инструментов для любого дизайнера или иллюстратора является Adobe Creative Cloud. Чтобы сделать ваши проекты и иллюстрации доступными, вам понадобится надежная комбинация Illustrator, Photoshop и InDesign. Когда вы подписываетесь на подписку, вы можете получить доступ к любым продуктам Adobe, которые вам нравятся, включая After Effects и другие. Сохраняйте свои проекты в файлах и библиотеках и храните все свои работы в их простой в использовании облачной системе.
Стоимость Adobe довольно высока (она составляет 50 долларов США в месяц для годового плана или 75 долларов США в месяц для ежемесячного плана), но это следует рассматривать как один из ваших основных активов.Пока вы работаете в отрасли, об отмене подписки не может быть и речи. Однако, если вы просто выполняете векторную работу, возможно, будет гораздо более дешевый вариант — примерно за 100 долларов, вам, возможно, удастся обойтись, просто используя Affinity Designer и Affinity Photo. Проверьте отзывы онлайн, чтобы увидеть, будут ли они соответствовать вашим потребностям.
9. Spotify
 Изображение с play.google.com
Изображение с play.google.comДля многих из нас, креативщиков, музыка — это не просто средство отфильтровать фоновый шум. Музыка информирует нашу работу, окрашивает наши идеи и постоянно вдохновляет нас стремиться к большему.То есть, пока у нас есть широкий выбор мелодий и мелодий, подходящих нашему настроению и проектам. Spotify может похвастаться обширным каталогом музыки, потрясающим интерфейсом и названием «самый дешевый креативный инструмент» в нашем списке, который входит в список «совершенно бесплатно для использования».
Однако, как дизайнер, который тратит часы «в зоне» на своем компьютере, переделывая и создавая, вы можете найти преимущества привлекательной учетной записи Spotify Premium. Главное отличие, конечно, в том, что ваш опыт прослушивания не прерывается.Некоторым креативщикам просто надоест случайная, но постоянная реклама, прерывающая их мыслительный процесс. Но есть и другие преимущества: качество звука лучше в Spotify premium, и вы можете загружать музыку для создания нескольких плейлистов Zen Work, даже когда вы не в сети.
10. Ваш надежный альбом Sketchbook
 Изображение с сайта moleskine.com
Изображение с сайта moleskine.comНикогда не пренебрегайте оригинальным и самым важным инструментом художника. Даже если ваш рабочий процесс полностью существует на вашем компьютере, купите альбом для рисования и несколько ручек высшего качества для своего стола, чтобы вы могли делать случайные перерывы на наброски в течение дня.Иногда вы можете найти вдохновение в случайные моменты вне рабочего времени: держите портативный карман для рисования в кармане, чтобы у вас всегда была возможность реализовать свои идеи.
Теперь мы не будем притворяться, что существует такая вещь, как «идеальный» альбом для дизайнеров и иллюстраторов — когда вы работаете в этой области, ваши предпочтения в отношении альбомов и марка выбираются так же, как и ваше личное решение. день или ваш любимый бренд. Попробуйте несколько брендов и размеров, чтобы вы могли определить, что делает вас наиболее удобным.Moleskine, Piccadilly и Field Notes — отличные места для начала.
бонусных предметов: инструменты для облегчения вашей жизни
Эти инструменты не обязательно креативны, но они жизненно важны для вашего успеха как профессионала.
Хранение
 Изображение с сайта samsung.com
Изображение с сайта samsung.comМы все можем знать, что простое хранение файлов на наших компьютерах является рискованным вариантом, но многие из нас отказываются от адекватного резервного копирования. Мы рекомендуем удвоить и защитить себя, инвестируя как в облачное хранилище (часто бесплатное или недорогое), так и в физическое хранилище.
Очевидно, что Google Drive может решить многие ваши проблемы, и его можно использовать бесплатно на 15 ГБ или меньше. Для всего терабайта это всего $ 9,99 в месяц! Познакомьтесь с механикой Google Диска, чтобы избавить вас от беспокойства в случае сбоя компьютера.
Вам также следует приобрести жесткий диск, но не тратьте деньги на модели, которые могут выйти из строя самостоятельно через несколько лет. Твердотельные накопители дороже по какой-то причине — без движущихся частей они с большей вероятностью прослужат.Любой из внешних жестких дисков Samsung T3 стоит приобрести — просто убедитесь, что выберете нужный объем памяти для вас.
Хороший рюкзак
 Автор изображения: terekhov igor
Автор изображения: terekhov igorКак дизайнеру, вам, вероятно, придется брать свое драгоценное снаряжение с собой повсюду, будь то встреча с клиентами или ваше шестое рабочее место в месяце. Прочная и водонепроницаемая сумка обязательна для любого творческого профессионала. Выбирайте свою сумку в зависимости от вашего снаряжения и чувства стиля — для тех, кто повсюду носит свой компьютер, более подходящим является рюкзак для ноутбука или рюкзак.Некоторые креативщики клянутся сумками или вещами. Независимо от ваших предпочтений, найдите надежную сумку и придерживайтесь ее.
Оборудуйте себя этими необходимыми инструментами для иллюстрации и графического дизайна и будьте уверены, что ваше творчество может работать без каких-либо ограничений и препятствий.
Top image от karnoff
,Визуальный контент — король в эпоху мобильных технологий. Но поскольку это конкурентный мир, вы не хотите привлекать потенциальных клиентов фотографиями и видео, которые пахнут низким качеством.
Чтобы достичь целей маркетинга в Instagram, вам необходимо понять, как высококачественный контент может повысить заинтересованность клиентов. Это, я полагаю, вы уже знаете.
Сегодняшнее обсуждение — инструменты графического дизайна — девять из них.Эти инструменты пригодятся, когда вы хотите редактировать фотографии. Вы можете не только редактировать изображения, но и создавать приличные изображения и инфографику для своей страницы в Instagram.
Такие визуальные образы дают шанс привлечь больше последователей, клиентов и даже деловых партнеров — все это приносит больше продаж и доходов.
Готовы создать качественную графику, которая привлекает внимание? Давайте доберемся до этого.
9 инструментов для создания потрясающего контента для вашей страницы Instagram в 2019 году
1.Canva
Canva предлагает встроенные шаблоны и макеты, которые вы можете использовать для текстовых фотографий, вдохновляющих сообщений и т. Д. Он считается одним из ведущих инструментов графического дизайна в Интернете, в основном благодаря своему удобному интерфейсу.
Существует множество предустановленных фильтров, которые вы можете применить, чтобы оживить ваши фотографии. Процесс создания инфографики является надежным благодаря функции перетаскивания. Canva делает графическое проектирование простым куском, поскольку оно разработано, чтобы удовлетворить любого с небольшим или никаким опытом.
Эта дизайнерская платформа предлагает бесплатные и платные планы доступа к своим стоковым фотографиям, значкам, иллюстрациям, макетам, формам, элементам, шаблонам, векторам, шрифтам и другим инструментам дизайна.
2. Пабло, Буфер
Pablo — это признанный инструмент для дизайна, который помогает компаниям создавать привлекательные и дружелюбные фотографии для социальных сетей. Этот бесплатный онлайн-инструмент поставляется с несколькими шаблонами, фильтрами и более чем 25 уникальными шрифтами на выбор.
А так как он работает на популярной платформе управления социальными сетями Buffer, вы можете быть уверены, что этот инструмент специально создан для бизнеса и маркетинговых команд для создания красивых изображений, удобных для социальных сетей.
Примечание : Pablo работает только на планшетных и настольных устройствах.
3. Skitch от Evernote
У ребят из Evernote есть Skitch. Инструмент для захвата и разметки экрана для iOS и Mac. Это уникальное программное обеспечение сочетает в себе функции инструмента захвата экрана с редактором изображений.
Поддерживает множество форматов, включая PDF и BMP. Когда дело доходит до редактора Skitch, этого более чем достаточно для создания потрясающей графики, которая понравится вашим подписчикам.
Легко добавлять тексты к вашим фотографиям. Укажите отдельные части изображения. Кроме того, вы не хотите упустить его расширенные режимы захвата.
4. GIPHY
гифки есть везде.
От маркетинговых писем до комментариев по обслуживанию клиентов GIF легко привлекают внимание людей, тем самым увеличивая вовлеченность. На них весело смотреть и так много говорить о вашем бренде.
С Giphy вы можете привлечь своих подписчиков, используя различные GIF-файлы. Но есть хитрость в использовании GIF-файлов в Instagram, для которых Giphy предлагает решение в один клик.
Узнайте, как делиться GIF-файлами в Instagram с помощью веб-сайта или приложения Giphy.
5. ПиктоЧарт
Инфографика. Презентации. Диаграммы. Отчеты. Flyers.
Все это и многое другое можно создать с помощью PiktoChart. Этот веб-инструмент направлен на то, чтобы помочь профессионалам, не имеющим опыта проектирования, создавать красивый визуальный контент для своего бизнеса.
PiktoChart утверждает, что имеет «шаблон для любых ваших потребностей». Хотя я не могу подтвердить это, более 600 доступных шаблонов позволяют легко создавать инфографику, презентацию или печать.
Кроме того, PiktoChart for Team — это уникальная функция, которая упрощает совместную работу в команде, поэтому вы можете легко работать с другими членами команды. Эта функция особенно полезна для предприятий и агентств с различными потребностями графического дизайна.
6. Easel.ly
Познакомьтесь с одним из лучших производителей инфографики в мире.
Во-первых, в нескольких отраслях инфографика считается лучшим способом донести информацию до широкой аудитории.
Мольберт.Ly позволяет визуализировать информацию любого рода. Это означает, что вы можете превратить скучную, сложную информацию в привлекательную графику, которую ваша аудитория поймет и понравится.
Этот инструмент поставляется с несколькими объектами, фигурами, значками и шаблонами, а также инструментом перетаскивания, который может придать форму вашей игре по созданию инфографики.
7. Smush.it
Smush.it сжимает и оптимизирует изображения. Вы также можете сохранить исходный контент для последующего редактирования, даже после его «очистки».Узнайте больше о
.Хотите создать лучшие изображения для своих сообщений в блоге? Изображения оказывают огромное влияние на то, как пользователи взаимодействуют с вашим контентом. Однако большинство пользователей не являются дизайнерами и не могут создавать профессионально выглядящие изображения для своих блогов. В этой статье мы покажем вам некоторые из лучших инструментов для создания лучших изображений для ваших сообщений в блоге.

Зачем создавать лучшие изображения для сообщений в блоге?
Изображения очень привлекательны.Они передают идеи и вызывают эмоции.
Они помогают вам получать больше лайков, публикаций и трафика из социальных сетей. Пользователи, посещающие ваш сайт, проводят больше времени и просматривают больше сообщений. Изображения могут даже помочь вам получить больше комментариев к вашим сообщениям.
Теперь проблема в том, что большинство блоггеров не являются графическими дизайнерами. Они не могут создавать профессионально выглядящую графику для своих сайтов.
Часть этой проблемы можно решить с помощью общедоступного домена или изображений изображений, лицензированных с использованием CC0.Тем не менее, вам может понадобиться отредактировать эти изображения.
К счастью, есть несколько онлайн-инструментов, которые позволяют редактировать и создавать красивые изображения для различных сценариев, включая сообщения в блогах, инфографику, презентации и даже сообщения в Facebook.
Давайте рассмотрим некоторые из лучших инструментов для создания лучших изображений для ваших сообщений в блоге.
1. Виза

Visage — один из самых простых и мощных инструментов для управления визуальными элементами вашего блога.Он позволяет вам создавать и создавать профессионально выглядящую графику для ваших постов в блоге, страниц Facebook, Twitter, LinkedIn и т. Д.
Он поставляется с тоннами профессионально разработанных шаблонов для начала.
Вы также можете сохранить логотип своего бренда и другие активы и использовать их в своих визуальных элементах. Вы можете сохранять, экспортировать и делиться своей графикой. Visage отлично подходит для отдельных лиц и команд.
2. Canva

Canva — еще один популярный выбор среди блогеров.Это позволяет создавать все виды графики с помощью простых в использовании инструментов перетаскивания.
Поставляется с профессионально выглядящими шаблонами, которые вы можете использовать в качестве отправной точки. Вы также можете приобрести стоковые изображения, значки и другие ресурсы непосредственно из приложения.
3. Пабло, Буфер

Pablo by Buffer — простой графический редактор. Он поставляется с красивым интерфейсом, который позволяет вам искать бесплатные стоковые изображения, выбирать шаблон, а затем добавлять свой собственный текст и значки к нему.
4. Пикточарт

Piktochart — это простой в использовании инструмент для создания инфографики для всех. Он поставляется с тоннами профессионально разработанных шаблонов для инфографики, презентаций, плакатов и отчетов.
Вы можете добавить свои собственные диаграммы и графики, карты, значки, фотографии и даже видео. Существует множество бесплатных изображений, иконок, иллюстраций, которые вы можете использовать в своем проекте.
5. infogr.am

Infogr.am — создатель инфографики и презентаций для проектов, управляемых данными.Вы можете подключить свои листы Google, файлы Dropbox или файл JSON к графикам. Добавьте свой собственный логотип сайта и создавайте потрясающе великолепные презентации.
6. Ribbet

Ribbet — очень эффективный редактор фотографий для Интернета. Позволяет ретушировать фотографии, регулировать яркость, контрастность, экспозицию и т. Д. Вы также можете добавлять текст, наклейки, рамки, значки.
Ribbet также позволяет легко создавать коллажи из ваших фотографий. Вы можете сохранить свою работу в Ribbet или скачать ее.Вы также можете экспортировать его в Google Drive, Flickr и Facebook.
7. QuotesCover.com

Хорошая цитата может украсить чей-то день. QuotesCover поможет вам поделиться красивыми цитатами с великолепным дизайном, красивой типографикой и визуальными эффектами.
Вы можете загрузить свои собственные изображения, а затем использовать встроенный в приложение инструмент для настройки цветов, контрастности, эффектов и т. Д.
Также ознакомьтесь с нашим руководством о том, как показывать случайные кавычки на боковой панели WordPress.
8. Pixlr

Pixlr — это приложение для редактирования фотографий. Он выглядит и действует как Photoshop и другие инструменты для редактирования изображений. Тем не менее, это гораздо проще и проще в использовании.
9. Pictaculous

Когда-нибудь задумывались, какие цвета будут лучше всего смотреться с конкретным изображением? Pictaculous поможет вам понять это. Просто загрузите изображение, и Pictaculous покажет вам варианты цветов. Вы также можете загрузить цвета в виде файла образца Adobe.
Pictaculous также может помочь вам выбрать цветовую схему для вашего сайта WordPress.
10. Venngage

Venngage — это прекрасный создатель инфографики для не дизайнеров. Он поставляется с шаблонами, шрифтами, иконками, картами и интуитивно понятным пользовательским интерфейсом. Недостатком является то, что их бесплатный план включает брендинг Venngage в вашу инфографику.
11. Мольберт.

easl.ly — еще один производитель инфографики для Интернета. Он поставляется с простым пользовательским интерфейсом с конструктором перетаскивания для создания инфографики.Базовая бесплатная версия достаточно хороша для наиболее распространенных сценариев использования.
12. Фотор

Fotor — мощный редактор визуальных и графических изображений для не дизайнеров. Он позволяет создавать красивые коллажи, изображения для постов в блогах, Facebook, Instagram, Pinterest и т. Д. Его чрезвычайно легко использовать даже для нетехнических пользователей.
13. PicMonkey

PicMonkey — это мощный инструмент для редактирования изображений. Это позволяет проектировать и создавать графику, ретушировать фотографии, редактировать изображения и т. Д.PicMonkey предлагает 7-дневную бесплатную пробную версию, после чего цена начинается с $ 3,33 в месяц, который оплачивается ежегодно.
14. Placeit

Placeit позволяет размещать скриншоты вашего сайта, приложения или чего-либо еще в макетах устройств. Вы можете разместить скриншот на фотографии iPhone, планшета или макбука. У них есть тонны фотографий и макетов на выбор.
15. Snapseed

Snapseed от Google — это мощный редактор фотографий, который в настоящее время доступен только на мобильных устройствах.Это позволяет редактировать фотографии на ваших мобильных устройствах с помощью простого в использовании интерфейса.
16. Удивительный скриншот

Awesome Screenshot — приложение для захвата и редактирования скриншотов. Вы можете установить его в свой браузер и мгновенно делать скриншоты любой веб-страницы.
Самое приятное то, что после захвата скриншота вы можете его редактировать. Аннотируйте свой скриншот, добавляйте указатели и стрелки и сохраняйте или делитесь им прямо из браузера.
Мы надеемся, что эта статья помогла вам найти отличные инструменты для создания лучших изображений для ваших сообщений в блоге WordPress.Возможно, вы также захотите ознакомиться с нашим руководством по устранению распространенных проблем с изображениями в WordPress
.Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,Гарри Поттер без оружия — великий волшебник. Но вооруженный палочкой из пернатого дерева феникса с перьями, он Г.О.А.Т. Вы тоже можете быть очень талантливым графическим дизайнером или цифровым художником, но с помощью правильных инструментов сила вашего таланта может быть увеличена в геометрической прогрессии.
Вот список лучших программных и аппаратных средств в этой области, которые настоятельно рекомендуют первоклассные графические дизайнеры, которые знают свое дело.Эти инструменты опробованы и проверены и могут помочь вам ослепить клиентов, применяя самые лучшие заклинания графического дизайна. Пристегнитесь и будьте готовы делать цифровое искусство со скоростью мысли!
Программное обеспечение
—
1. Создание
Дизайн Fe Melo создан в Procreate.Это иллюстративное приложение, созданное исключительно для iPad, является отличным инструментом, поскольку оно упрощает шаги графического дизайнера при иллюстрации чего-либо. Это супер интуитивно понятный и имеет отличный выбор кистей.
Приложение хорошо реагирует с Apple Pencil, и вы можете сохранить как.PSD или. PDF, который полностью интегрируется с Adobe.— Fe Melo, дизайнер 99designs
, потомство:
- Позволяет дизайнерам использовать Apple Pencil для рисования прямо на экране, чтобы получить потрясающие результаты
- Сохраняет работу в формате .psd или .pdf, что полностью интегрируется с Adobe
- Записывает весь процесс рисования
- Позволяет дизайнерам рисовать на разных слоях, облегчая редактирование работы после
Подготовьте свой Apple Pencil, а затем ознакомьтесь с этим учебником YouTube:
Найти Procreate в магазине приложений iPad.
Так как он стоит $ 9,99 без подписки, Procreate доступен для графических дизайнеров и цифровых художников всех уровней.
2. Myfonts.com
Дизайн YaseenArt для Technique Inc. с использованием Myfonts.com.Myfonts.com не только является веб-сайтом с большим количеством шрифтов, но и функцией «WhatTheFont» решает серьезную проблему для художников-графиков.
Так много клиентов приходят к нам с логотипами и старыми маркетинговыми материалами, которые они хотят имитировать, но одна из самых больших проблем заключается в обнаружении названия странных шрифтов, которые они используют.С этим инструментом это кусок пирога. Просто загрузите скриншот текста и вуаля!— Ясен Арт, дизайнер 99designs
Myfont.com может:
- Добавьте в свой архив очень большую коллекцию шрифтов (многие из них бесплатны, некоторые можно приобрести)
- Отследите происхождение определенного шрифта, загрузив его в инструмент WhatTheFont
Посетите myfonts.com и следуйте их инструкциям или загрузите бесплатное приложение WhatTheFont на свой смартфон.Выберите из их списка бесплатные шрифты, веб-шрифты или станьте подписчиком.
Нажмите кнопку WhatTheFont на панели навигации, затем загрузите снимок экрана с текстом, чтобы определить шрифт. Или просто сделайте снимок или загрузите его со своего телефона, коснитесь шрифта, который вы хотите идентифицировать, и наслаждайтесь — все готово. (Совет: используйте максимально чистый скриншот, чтобы программа могла его прочитать. Желательно черный текст на белом фоне).
С бесплатными шрифтами или эксклюзивными подписными шрифтами эта программа отлично подходит для графических дизайнеров и цифровых художников всех уровней.
3. Клип Студия Paint
Дизайн HeyEksa! используя Clip Studio Paint.Цифровые художники копают простую коллекцию графических приложений Clip Studio Paint из-за своей простоты, зеркальности и доступности.
Мне нравится это программное обеспечение, потому что оно использует растровое изображение / пиксель, поэтому, когда мы хотим нарисовать детальный чертеж на компьютере со стандартными характеристиками, Clip Studio легче, чем векторное программное обеспечение.— HeyEksa !, 99designs дизайнер
Клип Студия это:
- Более дешевая альтернатива Adobe Suite — отлично подходит для графических дизайнеров с ограниченным бюджетом
- Доступно для Mac или ПК
- Доступно на iPad с бесплатной 6-месячной пробной версией
Посетите клип студию.net, чтобы купить или получить бесплатную пробную версию или купить от amazon.com. Потратьте несколько часов на то, чтобы развлечься, а затем посмотрите этот урок на YouTube:
Если у вас есть iPad, и вы хотите знать, как использовать его для проектирования, это ваша связь.
4. Кисти Рона
Дизайн GFX с использованием кистей Рона.Превосходная коллекция цифровых эффектов для цифровых картин и иллюстраций, Ron’s Brushes продолжает оставаться необходимой частью передовых наборов инструментов графического дизайна.
Кисти высокого разрешения «Steam», «Smoke», «Vector Grunge» и «Cracks» от Ron чрезвычайно просты в использовании — просто перетаскивайте их и перемещайте.— GFX, дизайнер 99designs
Кисти Рона могут:
- Создание высококачественных эффектов для цифрового искусства
- Предлагаем большой выбор цифровых сред и атмосфер
Будь то летающая цифровая энергия, слияние света, пучки, частицы или какой-либо другой вид, о котором вы, возможно, даже не задумывались, графические дизайнеры и цифровые художники, создающие нюансы атмосферы, будут захвачены кистями Рона.Не веришь нам? Спросите друзей в сообществе дизайнеров или о группах поддержки графического дизайна и цифрового искусства. Многие великие художники клянутся Ронсом Кистями. Проверьте их и, как сказал GFX, «просто перетащите, бросьте и уходите».
Найдите кисти Рона на daz3d.com.
Инструменты Adobe Creative Cloud
—
Дизайн от tomcept в Adobe Creative.Это программное обеспечение для графического дизайна, редактирования видео и веб-разработки стало стандартом в индустрии графического дизайна. Ни один список инструментов дизайна не будет полным без упоминания Adobe Creative Cloud.Дизайнерам, которые используют Adobe, гораздо проще делиться файлами с другими профессионалами.
Результат замечательный, будь то веб-оптимизация, печатный PDF или формат изображения, вы получите наилучшее качество при наименьшем размере файла.— tomcept, дизайнер 99designs
Среди прочих, Adobe Ceative Cloud предлагает три известных инструмента дизайна:
- Photoshop (растровый графический редактор)
- Illustrator (векторный графический редактор)
- InDesign (программа верстки страниц)
Посетите Adobe.com, чтобы купить Adobe или испытать бесплатную пробную версию или купить на amazon.com. Потратьте некоторое время, чтобы возиться с ним и загляните на облачную страницу Adobe Creative.
Графическим дизайнерам следует стремиться использовать стандартные отраслевые приложения для присоединения к вселенной Adobe.
5. Adobe Photoshop
Дизайн упаковки от Andrewzz создан с использованием Photoshop.Есть программы для редактирования растровой графики, затем есть Photoshop. Это промышленный стандарт для манипулирования цифровыми фотографиями и фотореалистичным компьютерным искусством.Это даже вошло в современный лексикон не графических дизайнеров: «Ни в коем случае эта фотография не реальна! Это полностью фотошоп.
Я использую эту программу уже более 10 лет, поэтому я знаю все функции и ярлыки, которые мне нужны. Мой совет: запомните сочетания клавиш для инструментов, которые вы всегда используете, это облегчит работу.— Andrewzz, дизайнер 99designs
Photoshop предлагает:
- 2D манипуляции с изображениями
- 3D манипуляции с изображениями
- композитинг
- Редактирование видео
- Анализ изображений
Посетите Adobe.com, чтобы купить Photoshop или начать бесплатную пробную версию или купить его на amazon.com.
Photoshop является частью графического дизайна Zeitgeist. Цифровые художники, которые не знают Photoshop, но хотят создавать пиксельные рисунки, должны планировать изучить их или остаться позади.
6. Adobe Illustrator
Дизайн HeyEksa! В Adobe Illustrator.От рисунков до логотипов и реальных фотографий Illustrator создает всевозможные изображения. Цифровые художники любят легкость в настройке слоев и графических панелей в этой программе для редактирования векторной графики.
Мне нравится простота настройки слоев и артборда. И вывод Adobe Illustrator замечательный.— HeyEksa !, 99designs дизайнер
Adobe Illustrator может создать:
- Графика
- логотипы
- Мультфильмы
- Шрифты
Испытайте бесплатную пробную версию или купите Illustrator на сайте amazon.com. Потратьте некоторое время на то, чтобы поработать с ним, а затем посмотрите этот учебник YouTube.
Illustrator является краеугольным камнем для графических дизайнеров и цифровых художников, создающих векторное искусство. Те, кто готов выдержать курс обучения, найдут, что оно того стоит.
7. Проницательный Фантазм для Adobe Illustrator
Дизайн GFX ™ с использованием Astute Phantasm Adobe Illustrator.Astute Phantasm для Adobe Illustrator — это инструмент-плагин со встроенным создателем шаблонов. Хотите сузить и добавить градиент к своим полутонам? Это твоя программа.
Phantasm обладает множеством интересных функций, но Halftone творит магию в моих проектах.Полутона создает 100% масштабируемый эффект полутонов на основе любого изображения, я чаще всего использую градации серого.— GFX, дизайнер 99designs
с проницательным фантомом Adobe Illustrator:
- Эффекты могут быть сохранены и загружены
- Эффекты полностью редактируются позже через панель «Внешний вид»
Купите сайт astutegraphics.com, проведите тестовый прогон и посмотрите учебник по каналу Adobe YouTube.
Любой графический дизайнер или цифровой художник, создающий трехмерные эффекты и сложные настройки цвета, будет на седьмом небе от счастья с этим инструментом.
Оборудование
—
8. Macbook Pro с сенсорной панелью и сенсорным ID
Macbook Pro 13 ”с сенсорной панелью и Touch ID через Apple.com.Ваш портативный офис прибыл! Положите этот высококачественный ноутбук в рюкзак и возьмите его с собой. Это такое же элегантное произведение искусства, как и функциональный инструмент.
Сенсорная панель очень полезна, и с BetterTouchTool я могу настроить сенсорную панель для своих уникальных целей и быть более эффективной.— Andrewzz, дизайнер 99designs
Особенности Macbook Pro 13 ″:
- 3,1 ГГц процессор
- 256 ГБ для хранения
- Минимальный ущерб окружающей среде
Более мощный и мощный брат Macbook Pro 13 «- это 15», оснащенный сенсорной панелью и Touch ID, а также большим дисплеем. И молниеносная система SSD загружается за считанные секунды, так что эти эфемерные снежинки вдохновения могут быть захвачены до того, как они растают.
Мой совет по долговечности аккумулятора: отключайте его, когда он полностью заряжен. Кроме того, несите это в случае, это спасатель жизни. Алюминий легкий, но подвержен искажениям.— Сатори, дизайнер 99designs
Особенности MacBook Pro 15 ″:
- 3,9 ГГц Процессор
- 512GB Хранение
- Минимальный ущерб окружающей среде
Посетите apple.com, amazon.com или Google, чтобы получить лучшее предложение отремонтированной модели.Потратьте несколько часов на изучение его возможностей. Mac, как правило, довольно интуитивно понятен, но вы можете посмотреть учебник YouTube о сенсорной панели, чтобы узнать больше.
Это серьезная инвестиция для графических дизайнеров и цифровых художников, стремящихся улучшить свою игру.
9. iPad Pro + Apple Pencil
12,9-дюймовый iPad Pro + Apple Pencil, через bgr.in.Будучи еще одним продуктом Apple, этот iPad Pro в сочетании с Apple Pencil не самый дешевый, но большой дисплей в этом стилусе и планшете вносит изменения в игру.Вы можете отрегулировать цветовые тона дисплея, в нем больше цветов, чем в непрофессиональных моделях, прокрутка более плавная, а для детальных художественных штрихов стилус чрезвычайно точен благодаря более плотной связи между дисплеем и стеклом.
Размер 12,9 дюйма отлично подходит для рисования больших штрихов. Он такой легкий и тонкий, что я могу начать рисовать в своей постели, как только проснусь.— Andrewzz, дизайнер 99designs
12.9 предложений iPad Pro:
- Стереозвук и четыре динамика, которые значительно превосходят непрофессиональные iPad
- 3,9 ГГц Процессор Емкость
- 512 ГБ
- Время автономной работы на пару часов больше
- Обновлен с начального уровня iPad, камеры, которые снимают видео 4K
- Smart Connector, позволяющий подключаться к крышке смарт-клавиатуры Apple, Bluetooth не требуется!
Посетите apple.com, но за более выгодными предложениями обращайтесь в Costco, Best Buy или amazon.com.Или Google «12,9-дюймовый Ipad Pro + Apple Pencil» для ранее принадлежащих моделей. Посвятите немного времени экспериментированию и посмотрите этот урок на YouTube:
Графическим дизайнерам, которым нужно что-то такое тонкое, что они едва почувствуют это в своей сумке, также понравится более высокая скорость обновления, что еще больше повысит производительность Apple Pencil.
Wacom tools
—
Звездные войны дизайн Venamis (Эли Хайдер) с использованием Wacom.Я видел несколько других подделок, но больше ничего не работает для меня.Wacom, кажется, создан художниками, а не только художниками.@Venamis (Эли Хайдер), цифровой художник [email protected]
Wacom — это волшебное слово на устах и сердцах известных цифровых художников. Это компания, которая специализируется на производстве стандартных графических планшетов и стилусов.
10. Наконечник Wacom Bamboo Stylus
Дизайн обложки книги от Satori. созданный с помощью стилуса Wacom Bamboo Tip.Представьте себе один стилус, который рисует на компьютерах, планшетах или смартфонах.Это реально. Никаких приложений или Bluetooth не требуется, поэтому он работает практически на всех устройствах. В основном это волшебная палочка.
Отличная цифровая альтернатива рисованию на бумаге. Так много инструментов и возможностей.— Сатори, дизайнер 99designs
Это стилус:
- Превращает ваш телефон, планшет или компьютер с сенсорным экраном в цифровую канву
- Рисует на экране, как будто вы рисуете на листе бумаги
- легко перезаряжается
Магазин Wacom.com, но проверьте Costco, Best Buy или amazon.com, для лучших предложений. Проверьте это, затем посмотрите этот учебник YouTube:
Любой, кто переносит тонкую линию (написание или рисунок) на компьютер, планшет или смартфон, будет впечатлен универсальностью и чувствительностью к давлению этого стилуса.
11. Wacom Bamboo Slate
Дизайн netralica с использованием Wacom Bamboo.Wacom Bamboo — это сланец, который можно закрепить под настоящим листом бумаги. Штрихи на бумаге отображаются на экране компьютера дизайнера.Это в основном волшебный лист.
Мне нравится каждая царапина, созданная этим инструментом. Особенно штрих-арт. Wacom Bamboo подходит для использования в Adobe Photoshop, он прост в использовании и процесс установки не слишком сложен.— netralica, дизайнер 9999 дизайнов
Бамбуковый сланец:
- Экономит время при перепечатывании заметок
- Мгновенно добавляет заметки в облако или делится ими
Магазин бамбука.wacom.com, но за более выгодными предложениями обращайтесь в Costco, Best Buy или amazon.com. Найдите время, чтобы дурачиться на нем, а затем посмотрите этот учебник YouTube:
Любое, кто любит тактильные ощущения от реального пера до настоящей бумаги, но хочет вырезать посредника при переписывании заметок и иллюстраций, должен попробовать это элегантное решение.
12. Wacom Cintiq
Дизайн Мила Катагарова с использованием Wacom Cintiq 13HD.Введите экран планшета, который вы можете проиллюстрировать непосредственно с помощью стилуса.Его ручка легкая, батарея не нужна, а текстура экрана идеальна. Наконец, у вас не будет проблем с рисованием по телевизору!
Это идеальный инструмент для меня. Я просто сижу, открываю Photoshop или Illustrator и рисую. Он не занимает много места в моей маленькой комнате и помогает мне создавать много интересных проектов.— Мила Катагарова, дизайнер 99designs
Синтик:
- Особенности ЖК-дисплей 1080p
- Работает со стилусом прямо на экране
- Имеет встроенный дисплей
- Похоже на рисунок на настоящей бумаге
- настраивается с помощью четырех экспресс-кнопок
Магазин Wacom.com, но проверьте Costco, Best Buy или amazon.com для лучших предложений.
Это устройство мечты для профессиональных графических дизайнеров и цифровых художников, которые хотят повысить эффективность своего рабочего процесса. Иногда такой настраиваемый инструмент подталкивает вас к следующей главе вашего таланта.
13. Wacom Intuos Pen & Touch
Дизайн Mad Pepper с использованием Wacom Intuos Pen & Touch Small.Проиллюстрируйте на этом настольном планшете, и результаты отобразятся на экране компьютера. Если вас беспокоит нехватка поверхности для рисования, просто увеличьте масштаб!
Это отличный планшет для начала.Пока я не чувствую, что мне нужно перейти на более крупный планшет. Это практичный, легкий и имеет все функции, которые мне нужны, чтобы создать очень подробный вектор.— Безумный перец, дизайнер 9999 дизайнов
Intuos Pen & Touch:
- Пишет, рисует или редактирует фотографии с помощью стилуса
- Имеет стилус, который реагирует на различные степени давления и может чувствовать себя как множество пишущих или графических принадлежностей
- Можно объединить Photoshop и Illustrator
- Помогает сделать процесс проектирования гладким и организованным
Мой лучший и самый надежный друг, когда дело доходит до проектирования. Я использую его на протяжении всего процесса — от эскиза в фотошопе до готового продукта в иллюстраторе.— Ocelittle, дизайнер 99designs
Графический дизайнер Ocelittle любит работать с планшетом Intuos, потому что он «очень отзывчивый, обладает высокой чувствительностью к нажатию и функцией мультитач, которая дает вам возможность проводить или ущипывать для масштабирования, вращения или прокрутки, наряду с четырьмя дополнительными клавишами экспресс-настройки, которые можно запрограммирован на выполнение любой функции.”
Делайте покупки на wacom.com, но за лучшими предложениями обращайтесь в Costco, Best Buy или amazon.com. Потратьте несколько часов, чтобы поэкспериментировать с этим, а затем посмотрите этот учебник YouTube:
Intuos Pen & Touch отлично подходит для графических дизайнеров и цифровых художников, которым не нужно видеть то, что они рисуют, на экране, на котором они рисуют, и которые не хотят тратиться на экранный планшет.
14. Wacom Intuos Art
Wacom Intuos Art имеет большую активную область, чем Wacom Intuos Pen & Touch, а функция мультитач позволяет использовать как пальцы, так и стилус.
Его настраиваемость делает его более интуитивным! Это помогает мне быстрее рисовать — мне не нужно возвращаться к клавиатуре. Кроме того, он имеет встроенное пространство для дополнительных наконечников стилуса на случай необходимости замены наконечника в любое время.— YaseenArt, дизайнер 99designs
Вот учебник YouTube для Intuos Art:
Хотите больше холста, чем Intuos Pen & Touch Small? Хотите использовать стилус и свои пальцы? Предпочитаете не рисовать на экране? Вот ваш настольный планшет!
Другие инструменты
—
15.Художественные принадлежности
Идея коллажа, через счастье самодельное.Инструменты, которые вы используете для разработки своей лучшей работы, не должны быть дорогими или сложными. Они могут быть такими же простыми, как карандаш, бумага и любые художественные принадлежности, которые вам нравятся.
Чрезмерное использование новейших технологий может легко привести к застреванию в творческом русле. Возвращаясь к основам с тем, что мы изучали в детстве, мы возвращаемся к нашим творческим корням и оригинальному художественному голосу. Выключите экраны и раскрасьте цветной коллаж из бумаги, пластилина и краски для мгновенного вдохновения.
Бесконечная радость игры с моими племянницами приносит мне лучшее вдохновение.— Сатори, дизайнер 99designs
Игра с художественными товарами любого рода имеет бесчисленные преимущества:
- Помогает разрабатывать и тестировать идеи
- Предлагает творческий выход
- Помогает освободить блок художника и вдохновить на новую работу
16. Правильная среда
Фото из каталога Thought, через Unsplash.Это может быть не реальный инструмент, но выслушай меня. Наличие святилища для работы успокаивает дух. Когда дух спокоен, внешний мир следует за ним, и вы готовы создать свою лучшую работу. «Правильная» среда немного отличается для всех. Проверьте, что это значит для ХейЭкса!
Я более продуктивен и сосредоточен на работе дома, а не на общественных местах, таких как кафе или кафе. Больше всего мне нравится рисовать — это мое окружение. Я живу в деревне с очень успокаивающей атмосферой.Кроме того, присутствие моего отца, матери, жены и прекрасной маленькой дочери наполняет мой дух. Они — моя главная причина всегда быть счастливым каждый день.— HeyEksa !, 99designs дизайнер
Спокойная обстановка помогает:
- Избегайте нежелательных отвлечений
- Максимальная производительность
- Поднимите настроение и настроение для оптимального творчества
17. Установка с несколькими дисплеями
Двойной монитор настроен через YouTube.Наличие двух (или более) отдельных экранных дисплеев обеспечивает более эффективную многозадачность. Конечно, можно работать на одном экране, но он становится немного волосатым, особенно при использовании приложения в полноэкранном режиме.
Один предназначен для инструмента дизайна, другой — для электронной почты, браузера, календаря и т. Д. Один работает, другой — для дизайна.— Идан Арбесман, дизайнер UX / UI в Signavio
Несколько дисплеев:
- Помочь вам избежать беспорядка на вашем экране высокого качества
- Увеличить экран недвижимости
- Помочь вам работать быстрее и эффективнее
Профессиональные графические дизайнеры и цифровые художники, которые максимизируют клиентов и тратят много времени на проекты, получат выгоду от организации двух экранов.
19. Удобное кресло
ST Racing Gaming Chair, через ST Racing.Графическим дизайнерам часто приходится часами сидеть за партами, поэтому не стоит недооценивать важность наличия хорошего стула. Есть множество отличных стульев, вам просто нужно найти то, что вам больше подходит. Дизайнер Andrewzz рекомендует ST Racing Gaming Chair, супер удобный стул с высокой спинкой, стилизованный под гоночное кресло.
Занятие часами дизайнерской работы на других стульях вызывает у меня судороги.Я могу часами чувствовать себя комфортно в этом кресле.— Andrewzz, дизайнер 99designs
Сделай одолжение и найди себе хороший стул.
20. Хорошая клавиатура и мышь
Клавиатура Обинс Anne Pro, через Обинс.Отличная клавиатура и мышь могут сделать работу намного приятнее. Если вы ищете высококачественный вариант, дизайнер Andrewzz рекомендует Obins Anne Pro, беспроводную 60% механическую клавиатуру, которую вы можете расположить где угодно.Он настолько хорошо спроектирован, что просто смотреть на него приятно, не говоря уже о нажатии клавиш.
Его маленькая и компактная форма делает эту 60-процентную механическую клавиатуру самой эргономичной из всех, что я когда-либо использовал.Мышь MX Master S2, через Logitech.— Andrewzz, дизайнер 99designs
Когда дело доходит до вашей мыши, выберите ту, которая чувствует себя хорошо в вашей руке и имеет нужные функции для вас. Например, взгляните на Mouse MX Master 2S, лучшего друга человеческой руки (и еще одну рекомендацию от Andrewzz).
Его эргономичный дизайн адаптируется к форме моей руки. Все кнопки могут быть установлены с различными программами. Большой палец прокручивает хорошо контуры моего большого пальца. Это идеальная мышь для дизайнеров.— Andrewzz, дизайнер 99designs
Если вы хотите потратить деньги на мышь и клавиатуру, они могут помочь вам оптимизировать рабочий процесс и предотвратить длительный износ запястий и рук.
Твоя волшебная палочка
—
Вот и все, самые современные инструменты графического дизайна, рекомендованные дизайнерами, которые используют их каждый день! Вам нужно самое дорогое оборудование, чтобы сделать хорошее произведение искусства? Точно нет.Если вы готовы потратить время и силы, вы можете использовать базовые (даже отремонтированные) инструменты графического дизайна и создавать художественные работы на конкурентном уровне. Помните, Гарри Поттер мог выполнять некоторые заклинания без палочек. Но, точно так же, как волшебная палочка из пернатого дерева в форме волшебного феникса Гарри позволила ему увеличить свой магический потенциал, накопление и инвестирование в правильные инструменты укрепят вашу магию производительности.
Без каких инструментов дизайна вы бы не хотели жить? Дайте нам знать в комментариях ниже.
