Палитра безопасных Веб–цветов [Мозаика системного администрирования]
Эта палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
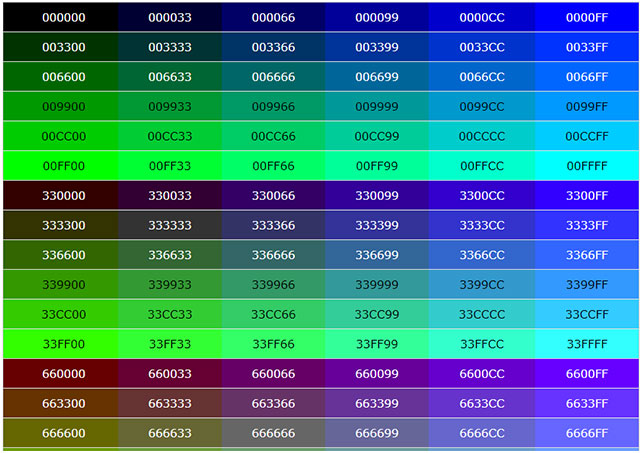
Палитра состоит из 216 безопасных веб–цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных код (префикс #), для обозначения цвета в HTML.
| 255 255 204 #FFFFCC | 255 255 153 #FFFF99 | 255 255 102 #FFFF66 | 255 255 51 #FFFF33 | 255 255 0 #FFFF00 | 204 204 0 #CCCC00 | |||||
| 55 204 102 #FFCC66 | 255 204 0 #FFCC00 | 255 204 51 #FFCC33 | 204 153 0 #CC9900 | 204 153 51 #CC9933 | 153 102 0 #996600 | |||||
| 55 153 0 #FF9900 | 255 153 51 #FF9933 | 204 153 102 #CC9966 | 204 102 0 #CC6600 | 153 102 51 #996633 | 102 51 0 #663300 | |||||
| 255 204 153 #FFCC99 | 255 153 102 #FF9966 | 255 102 0 #FF6600 | 204 102 51 #CC6633 | 153 51 0 #993300 | 102 0 0 #660000 | |||||
| 255 102 51 #FF6633 | 204 51 0 #CC3300 | 255 51 0 #FF3300 | 255 0 0 #FF0000 | 204 0 0 #CC0000 | 153 0 0 #990000 | |||||
| 255 204 204 #FFCCCC | 255 153 153 #FF9999 | 255 102 102 #FF6666 | 255 51 51 #FF3333 | 255 0 51 #FF0033 | 204 0 51 #CC0033 | |||||
| 204 153 153 #CC9999 | 204 102 102 #CC6666 | 204 51 51 #CC3333 | 153 51 51 #993333 | 153 0 51 #990033 | 51 0 0 #330000 | |||||
| 255 102 153 #FF6699 | 255 51 102 #FF3366 | 255 0 102 #FF0066 | 204 51 102 #CC3366 | 153 102 102 | 102 51 51 #663333 | |||||
| 255 153 204 #FF99CC | 255 51 153 #FF3399 | 255 0 153 #FF0099 | 204 0 102 #CC0066 | 153 51 102 #993366 | 102 0 51 #660033 | |||||
| 255 102 204 #FF66CC | 255 0 204 #FF00CC | 255 51 204 #FF33CC | 204 102 153 #CC6699 | 204 0 153 #CC0099 | 153 0 102 #990066 | |||||
| 255 204 255 #FFCCFF | 255 153 255 #FF99FF | 255 102 255 #FF66FF | 255 51 255 #FF33FF | 255 0 255 #FF00FF | 204 51 153 #CC3399 | |||||
| 204 153 204 #CC99CC | 204 102 204 #CC66CC | 204 0 204 #CC00CC | 204 51 204 #CC33CC | 153 0 153 #990099 | 153 51 153 #993399 | |||||
| 204 102 255 #CC66FF | 204 51 255 #CC33FF | 204 0 255 #CC00FF | 153 0 204 #9900CC | 153 102 153 #996699 | 102 0 102 #660066 | |||||
| 204 153 255 #CC99FF | 153 51 204 #9933CC | 153 51 255 #9933FF | 153 0 255 #9900FF | 102 0 153 #660099 | 102 51 102 #663366 | |||||
| 153 102 204 #9966CC | 153 102 255 #9966FF | 102 0 204 #6600CC | 102 51 204 #6633CC | 102 51 153 #663399 | 51 0 51 #330033 | |||||
| 204 204 255 #CCCCFF | 153 153 255 #9999FF | 102 51 255 #6633FF | 102 0 255 #6600FF | 51 0 153 #330099 | 51 0 102 #330066 | |||||
| 153 153 204 #9999CC | 102 102 255 #6666FF | 102 102 204 #6666CC | 102 102 153 #666699 | 51 51 153 #333399 | 51 51 102 #333366 | |||||
| 51 51 255 #3333FF | 51 0 255 #3300FF | 51 0 204 #3300CC | 51 51 204 #3333CC | 0 0 153 #000099 | 0 0 102 #000066 | |||||
| 102 153 255 #6699FF | 51 102 255 #3366FF | 0 0 255 #0000FF | 0 0 204 #0000CC | 0 51 204 #0033CC | 0 0 51 #000033 | |||||
| 0 102 255 #0066FF | 0 102 204 #0066CC | 51 102 204 #3366CC | 0 51 255 #0033FF | 0 51 153 #003399 | 0 51 102 #003366 | |||||
| 153 204 255 #99CCFF | 51 153 255 #3399FF | 0 153 255 #0099FF | 102 153 204 #6699CC | 51 102 153 #336699 | 0 102 153 #006699 | |||||
| 102 204 255 #66CCFF | 51 204 255 #33CCFF | 0 204 255 #00CCFF | 51 153 204 #3399CC | 0 153 204 #0099CC | 0 51 51 #003333 | |||||
| 153 204 204 #99CCCC | 102 204 204 #66CCCC | 51 153 153 #339999 | 102 153 153 #669999 | 0 102 102 #006666 | 51 102 102 #336666 | |||||
| 204 255 255 #CCFFFF | 153 255 255 #99FFFF | 102 255 255 #66FFFF | 51 255 255 #33FFFF | 0 255 255 #00FFFF | 0 204 204 #00CCCC | |||||
| 153 255 204 #99FFCC | 102 255 204 #66FFCC | 51 255 204 #33FFCC | 0 255 204 #00FFCC | 51 204 204 #33CCCC | 0 153 153 #009999 | |||||
| 102 204 153 #66CC99 | 51 204 153 #33CC99 | 0 204 153 #00CC99 | 51 153 102 #339966 | 0 153 102 #009966 | 0 102 51 #006633 | |||||
| 102 255 153 #66FF99 | 51 255 153 #33FF99 | 0 255 153 #00FF99 | 51 204 102 #33CC66 | 0 204 102 #00CC66 | 0 153 51 #009933 | |||||
| 153 255 153 #99FF99 | 102 255 102 #66FF66 | 51 255 102 #33FF66 | 0 255 102 #00FF66 | 51 153 51 #339933 | 0 102 0 #006600 | |||||
| 204 255 204 #CCFFCC | 153 204 153 #99CC99 | 102 204 102 #66CC66 | 102 153 102 #669966 | 51 102 51 #336633 | 0 51 0 #003300 | |||||
| 51 255 51 #33FF33 | 0 255 51 #00FF33 | 0 255 0 #00FF00 | 0 204 0 #00CC00 | 51 204 51 #33CC33 | 0 204 51 #00CC33 | |||||
| 102 255 0 #66FF00 | 102 255 51 #66FF33 | 51 255 0 #33FF00 | 51 204 0 #33CC00 | 51 153 0 #339900 | 0 153 0 #009900 | |||||
| 204 255 153 #CCFF99 | 153 255 102 #99FF66 | 102 204 0 #66CC00 | 102 204 51 #66CC33 | 102 153 51 #669933 | 51 102 0 #336600 | |||||
| 153 255 0 #99FF00 | 153 255 51 #99FF33 | 153 204 102 #99CC66 | 153 204 0 #99CC00 | 153 204 51 #99CC33 | 102 153 0 #669900 | |||||
| 204 255 102 #CCFF66 | 204 255 0 #CCFF00 | 204 255 51 #CCFF33 | 204 204 153 #CCCC99 | 102 102 51 #666633 | 51 51 0 #333300 | |||||
| 204 204 102 #CCCC66 | 204 204 51 #CCCC33 | 153 153 102 #999966 | 153 153 51 #999933 | 153 153 0 #999900 | 102 102 0 #666600 | |||||
| 255 255 255 #FFFFFF | 204 204 204 #CCCCCC | 153 153 153 #999999 | 102 102 102 #666666 | 51 51 51 #333333 | 0 0 0 #000000 |
Для отображения используется расширение FontColor.
Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
HTTP
web-safe-colors/web-safe-colors.txt · Последние изменения: 2020-06-25 09:47 — GreyWolf
Цвета и их значение при создании дизайна веб-сайта
Выбор правильных цветов для веб-сайта так же важен, как выбор графики и контента. В этой статье мы рассмотрим какие факторы следует учитывать при выборе цвета для сайта.
Цвета имеют различное воздействие на людей. Некоторые цвета могут вызывать определенные эмоции. Эмоциональные реакции посетителей могут повлиять на имидж вашей компании, а также могут оказать значительное влияние на её “бренд”.
Если вы сомневаетесь в том, что цвет пробуждает эмоции, тогда давайте рассмотрим такие фразы как: “зеленые глаза монстра”, “красная ярость» или «черное настроение”. Зеленоглазый монстр ссылается на ревность, видеть красный цвет означает, что человек злится, а черное настроение относится к депрессии. Люди ассоциируют цвета с конкретным настроением. Научные тесты доказали, что различные цвета могут сделать людей счастливыми, грустными, расслабленными, взволнованными или сердитыми.
Люди ассоциируют цвета с конкретным настроением. Научные тесты доказали, что различные цвета могут сделать людей счастливыми, грустными, расслабленными, взволнованными или сердитыми.
Все эмоции, которые могут быть вызваны «цветом» у людей, должны быть тщательно рассмотрены при проектировке вашего веб-сайта. Цвета, как правило, классифицируются как «нейтральный» «теплый» или «прохладный». Итак, давайте взглянем на некоторые из них.
Нейтральные цвета
Белый – означает прозрачность и чистоту. В восточных культурах белый цвет ассоциируется с смертью, в то время как в западных культурах является цветом брака и надежды.
Серый – источает надежность и консерватизм. Оттенки серого являются одними из самых популярных цветов для деловых костюмов.
Коричневый – отвечает за Землю, дом и семьи.
Черный, как правило, означает власть, элегантность и изысканность. В западных культурах также выступает за смерть.
Теплые цвета
Красный является хорошим цветом для привлечения внимания. Именно поэтому он часто используется в рекламных письмах, чтобы подчеркнуть определенные моменты. Красный цвет символизирует гнев, насилие, похоть, страсть и действительно может поднять кровяное давление у людей.
Именно поэтому он часто используется в рекламных письмах, чтобы подчеркнуть определенные моменты. Красный цвет символизирует гнев, насилие, похоть, страсть и действительно может поднять кровяное давление у людей.
Желтый, может означать слабость или трусость, а также тепло и счастье.
Оранжевый связывают со сбором урожая осенью, а также праздником Хэллоуин. Он также может стимулировать аппетит человека.
Розовый обычно символизирует невинность, женственность и романтику.
Холодные цвета
Синий оказывает успокаивающий эффект на людей. Он источает интеллект и доверие. Многие финансовые и здравоохранительные учреждения используют синие темы. Этот цвет также может подавлять аппетит.
Зеленый цвет означает зависть, жадность и неопытность, в тоже время он выступает символом денег и богатства.
Фиолетовый цвет, как правило, символизирует творчество. Темные оттенки когда-то были зарезервированы для королевской семьи и светлые оттенки, как правило, связаны с романтикой.
Веб-безопасные цвета
Вакуумные трубки, ЖК (LCD) и плазменные экраны и так далее, все они отображают цвета по-разному. Есть 216 цветов, которые могут отображаться на каждом типе монитора, в каждом веб-браузер и будут выглядеть почти одинаково. Эти 216 цветов называются веб-безопасными цветами. Если последовательный цвет имеет важное значение, тогда вы должны использовать только веб-безопасные цвета на ваших веб-сайтах.
Цветовые схемы
Цветовые схемы могут состоять из одного цвета, дополнительных цветов или контрастных цветов.
Один цвет, используется в нескольких различных оттенках и интенсивности на белом фоне. Например, если вы хотите использовать красную цветовую гамму, вы можете использовать все цвета, от бледно розового до темно красного, почти черного.
Дополнительные цвета. При этой схеме, используется два или более цвета, которые хорошо смотрятся вместе и создают приятную смесь, а также являются привлекательными для большинства людей. Один цвет может быть основным, а другой использоваться для его дополнения.
Один цвет может быть основным, а другой использоваться для его дополнения.
Контрастные цвета. В этой цветовой схеме используется два или более доминирующих цвета, чтобы создать “захватывающий эффект”. Например, с помощью темно-синего фона страницы, с темно-красной рамкой вокруг белой области текстового фона с черным текстом, является типичной контрастной цветовой гаммой.
Веб-дизайнеры должны быть осторожны при использовании контрастных цветов, потому что некоторые комбинации, как правило, “вибрируют”. Например, красный текст на синем фоне, может болезненно восприняться глазами и просто будет неприятным для просмотра.
Общие рекомендации для выбора цвета
- Текст должен быть читаемым. Очевидно, черным по белому, это выбор по умолчанию, но другие тоже могут быть хороши. Белый или желтый хорошо смотрятся на темном фоне. Но, желтый, зеленый или серый текст на белом фоне лучше не надо.
- Используйте цвета, которые являются привлекательными и приятными для глаз.

- Выберите цвета, которые лучше всего передают то, что вы хотите донести до ваших посетителей.
- Для стабильной цветопередачи в различных браузерах, используйте веб-безопасные цвета.
- Не используйте изображения с обычной цветовой интенсивностью в качестве фона за текстом.
- Цвета должны быть едиными для всех веб-страниц, чтобы создать “бренд” и дать понять посетителям, что они все еще находятся на вашем веб-сайте.
Когда вы подойдете к дизайну вашего веб-сайта, выбирайте цветовую схему так же тщательно, как выбираете вашу графику и контент. Общий вид определит первое впечатление посетителя о вашей компании и может стать ключевым моментом между успехом или неудачей.
15-03-2016
последовательных цветов для вашего сайта — все, что вам нужно знать о веб-безопасных цветах
Поиск
Автор Гэри В. Пристер
Пристер
Что такое безопасные цвета для Интернета?
Палитры Web Safe или Browser Safe, как их также называют, состоят из 216 цветов, которые отображаются сплошными, несмешанными и согласованными на любом мониторе компьютера или в веб-браузере, способном отображать как минимум 8-битный цвет (256 цветов). Причина, по которой эта палитра содержит только 216 цветов вместо максимальных 256, заключается в том, что только 216 из основных 256 цветов будут одинаково отображаться на всех компьютерах.
Почему это? Это несоответствие похоже на то, что происходит, когда пользователь Windows открывает документ текстового процессора, созданный на Macintosh (или наоборот), и видит много странных символов вместо ожидаемых знаков препинания и других расширенных символов. Хотя базовый набор символов строчных и прописных букв и цифр отображается одинаково на всех платформах, каждая компьютерная платформа обрабатывает некоторые расширенные символы, такие как амперсанд, символы иностранной валюты, символы с диакритическими знаками и т. д., по-разному. И поэтому правильная фигурная кавычка на одной компьютерной платформе может быть знаком фунта на другой. То же самое происходит и с цветами, поэтому серый цвет на мониторе Windows может отображаться бледно-желтым в браузере Macintosh. Точно так же, как есть общие символы и числа, одинаковые для разных компьютерных платформ, существуют и цвета, отображающие одно и то же. Это то, что мы называем безопасными для Интернета цветами.
д., по-разному. И поэтому правильная фигурная кавычка на одной компьютерной платформе может быть знаком фунта на другой. То же самое происходит и с цветами, поэтому серый цвет на мониторе Windows может отображаться бледно-желтым в браузере Macintosh. Точно так же, как есть общие символы и числа, одинаковые для разных компьютерных платформ, существуют и цвета, отображающие одно и то же. Это то, что мы называем безопасными для Интернета цветами.
Прежде чем я углублюсь в это, позвольте мне на мгновение вернуться назад. Откуда взялись безопасные для Интернета цвета?
В прежние времена (примерно десять лет назад) большинство компьютеров могли одновременно отображать не более 256 цветов. Было много причин для этих цветовых ограничений, в первую очередь высокая стоимость видеопамяти. Большинство ранних видео/графических карт имели от 128 до 512 КБ видеопамяти, чего было достаточно для отображения от 16 до 256 цветов. Для отображения большего количества цветов требуется больше оперативной памяти.
256 цветов были определены математической формулой, а не их эстетическими качествами. Эти цвета должны были быть описаны не более чем в 8 битах компьютерной информации, что не случайно равно 256. Цвета в этой базовой палитре будут отображаться сплошными (а не размытыми) на мониторах определенной платформы, способных отображать 256 цветов. Эта базовая палитра из 256 цветов содержит 216 цветов, которые мы сейчас называем палитрой Web Safe, хотя в те дни, когда базовая палитра была разработана, сеть не была доступна для общего пользования. И, как я упоминал ранее, разработчики основных компьютерных платформ не использовали все те же 256 цветов.
Чтобы создать впечатление большего количества цветов, и это особенно верно для ранних мониторов, которые могли отображать только 16 чистых цветов, использовался процесс, называемый сглаживанием, чтобы создать впечатление большего количества цветов.
Используя 16 (4-битных) или 256 (8-битных) цветов, приложения генерировали геометрические узоры, подобные показанным здесь, чтобы создать впечатление большего количества цветов. К сожалению, единственное, что создавало видимость сглаживания, — это то, что австралийцы с любовью называют собачьим завтраком!
К сожалению, единственное, что создавало видимость сглаживания, — это то, что австралийцы с любовью называют собачьим завтраком!
Сегодня, несмотря на то, что цена видеопамяти настолько низка, что 8 МБ, которые могут отображать 32-битный цвет в высоком разрешении, даже не прилагая особых усилий, является почти стандартным, а видеокарты на 16 или 32 МБ продаются менее чем за 300 долларов США, в мире все еще есть много старых компьютеров, ограниченных 256-цветными дисплеями. Эти компьютеры с проблемными цветами представляют наименьший общий знаменатель и являются одним из самых сильных аргументов в пользу безопасных для Интернета цветов.
Итак, что такое веб-безопасные цвета?
Цвета Web Safe определяются значениями RGB 0, 51, 102, 153, 204 и 255. Эти числа могут показаться немного случайными, но на самом деле они состоят из кратных 51. Хорошо, спросите вы, откуда 51? Ну, я задавал себе тот же вопрос, прежде чем обнаружил, что 51 составляет 20% от 255. (ПРИМЕЧАНИЕ. Поскольку 0 считается значением, мы говорим 0-255 вместо 1-256). 102 — это 40% от 255 и так далее. Таким образом, из этой случайности возникает порядок. Своего рода.
Поскольку 0 считается значением, мы говорим 0-255 вместо 1-256). 102 — это 40% от 255 и так далее. Таким образом, из этой случайности возникает порядок. Своего рода.
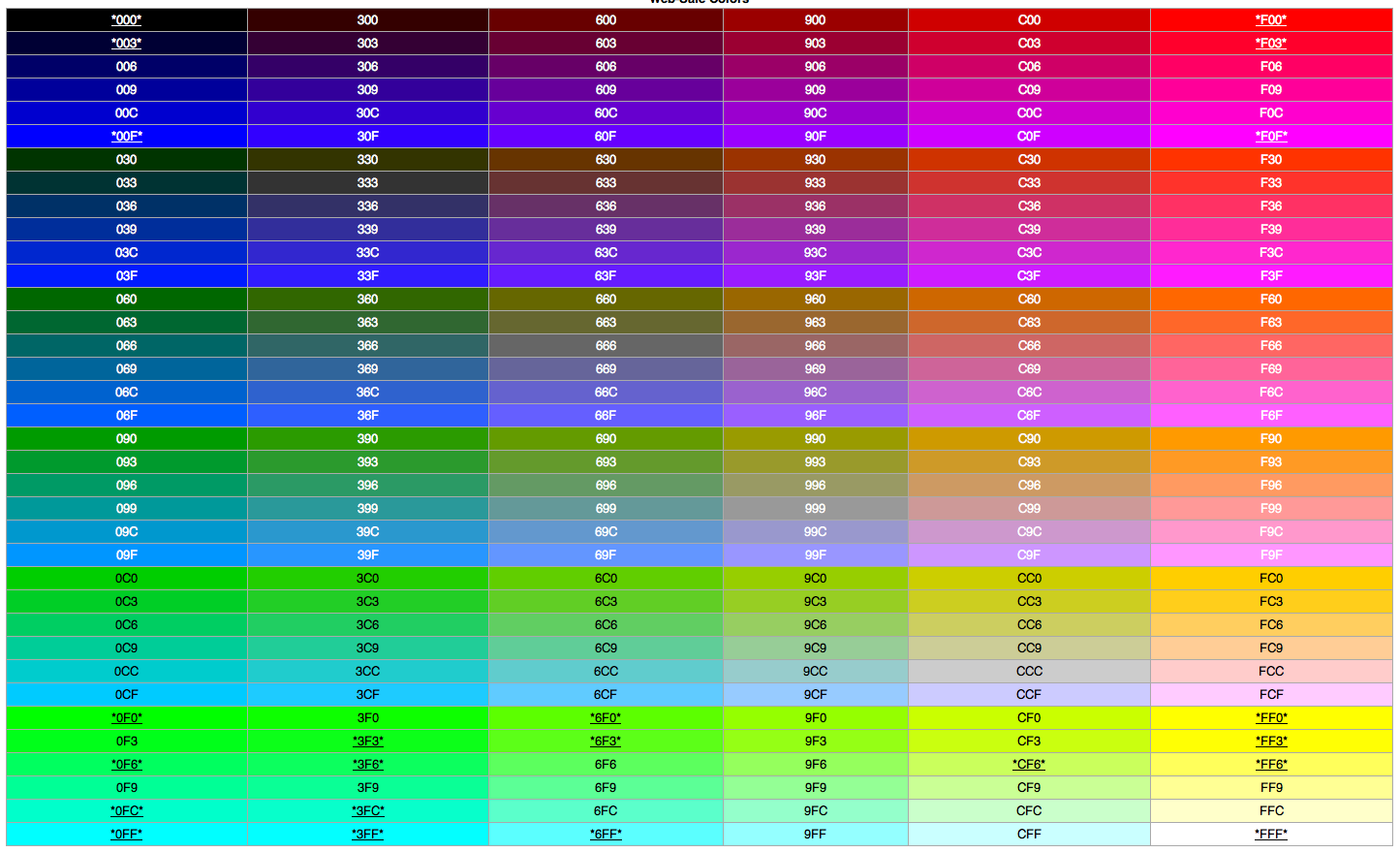
До того, как компании-разработчики программного обеспечения начали включать палитры Netscape и Microsoft Internet Explorer в свои приложения, нужно было указать цвета Web Safe с помощью формулы с 6 значениями, рассмотренной в предыдущем абзаце. Вот диаграмма того, как эти цвета определяются в палитре Netscape. Шесть групп цветов (по 36 цветов в группе) составляют всю палитру. В этом примере все квадраты начинаются с общего значения 255 красных. Синий компонент начинается с 255 для первой строки и уменьшается на строку с приращением 51. Зеленый компонент уменьшается на столбец по мере продвижения вправо с тем же приращением. Следующий набор из 36 квадратов идентичен, за исключением того, что красный компонент каждого цвета уменьшен на 51 до 204. В следующей группе красный компонент равен 153 и так далее. Последняя группа из 36 квадратов содержит 0% красного цвета.
Теперь, если вы хотите быть компульсивным, как я, вы можете создать свою собственную палитру цветов Web Safe, такую как палитра Netscape, которую я тщательно воссоздал для вас здесь. Обратите внимание, что палитра Netscape начинается с белого и заканчивается черным. Каждая группа из 36 цветов уменьшается с шагом 51 (20%) в красном компоненте, пока не будет достигнута последняя группа, в которой всего 0% красного. Самый последний цвет имеет 0% красного, 0% синего и 0% зеленого или черного.
Microsoft могла бы использовать ту же палитру, но неееет! Они должны были сделать это по-своему. И каков их путь? Microsoft начинается с черного и заканчивается белым. Противоположное направление, используемое Netscape. Мы удивлены? Это немного похоже на вопрос: стакан наполовину полон или наполовину пуст? В первой группе из 36 цветов все цвета содержат 0% синего. (Можно сказать, что они бросают вызов синему компоненту). Синий компонент увеличивается на 20%, заканчиваясь на 100% синем в последней группе из 36 цветов.
Красный компонент в палитре Internet Explorer увеличивается слева направо, а зеленый — сверху вниз. В каждой последующей группе цветов исходные цвета остаются прежними, но синяя составляющая увеличивается с шагом 20%. Тогда разница между двумя палитрами заключается в том, что палитра Explorer отображает начальное значение 0 для красного и зеленого сверху слева наружу, в то время как палитра Netscape отображает 0 для синего компонента вверху слева и 0 для зеленого внизу слева.
На мой взгляд, палитра Netscape проще в использовании, так как цвета расположены более логично. С другой стороны, ни одна из палитр не идеальна.
Здесь показана моя палитра, которую я только что создал (потому что я определенно навязчив), чтобы посмотреть, есть ли более организованный способ отображения 216 цветов с точки зрения цветового круга. В моей палитре я удалил черный, белый и четыре оттенка серого (20%, 40%, 60% и 80% черного), которые встречаются в природе, и дал им собственное место внизу. Остается 210 цветов, которые я расположил в 14 сегментах по 15 цветов в каждом. Цвет в центре каждого клина (8-й цвет) является чистым основным цветом. По мере продвижения к центру круга цвета становятся темнее, а по мере продвижения наружу — светлее. Вы, математики, наверное, смеетесь над моей грубой попыткой, но эй, я всего лишь художник. Мне пришлось сдавать алгебру три раза, чтобы получить проходной балл!
Остается 210 цветов, которые я расположил в 14 сегментах по 15 цветов в каждом. Цвет в центре каждого клина (8-й цвет) является чистым основным цветом. По мере продвижения к центру круга цвета становятся темнее, а по мере продвижения наружу — светлее. Вы, математики, наверное, смеетесь над моей грубой попыткой, но эй, я всего лишь художник. Мне пришлось сдавать алгебру три раза, чтобы получить проходной балл!
Когда следует использовать веб-безопасные цвета?
Теперь, когда мы прошли через всю эту навязчивую трюмную воду, вы, вероятно, больше, чем когда-либо, запутались в безопасных для Интернета цветах. Вы знаете, что это такое, как они составлены, в чем разница между двумя базовыми палитрами, что еще вам нужно знать? Ну, я полагаю, вам, вероятно, нужно знать, как и когда их использовать.
Если ваш веб-сайт имеет однотонный фон, сделайте его безопасным для Интернета цветом. Это гарантия того, что цвет не будет вас смущать при отображении на других компьютерных платформах. А на старых компьютерах, способных отображать только 256 цветов за раз, и вокруг все еще много этих реликвий, ваш фон будет отображаться чистым и без сглаживания.
А на старых компьютерах, способных отображать только 256 цветов за раз, и вокруг все еще много этих реликвий, ваш фон будет отображаться чистым и без сглаживания.
Если вы создаете веб-графику с невидимым фоном, сделайте цвет невидимого фона безопасным для Интернета. Он будет работать лучше и будет вызывать меньше проблем с отображением. В некоторых случаях определение прозрачности небезопасного для Интернета цвета может привести к искажению прозрачности при просмотре в некоторых браузерах.
Когда вы создаете изображение или текстовое изображение, которое будет содержать невидимый цвет фона, сделайте цвет фона таким же, как у вашего веб-сайта (который должен быть безопасным для Интернета цветом). Или выберите безопасный для Интернета цвет, который очень близок к цвету фона или текстуре фона. Причина этого в том, что когда ваше приложение создает веб-изображение, оно часто сглаживает (смешивает) край видимого изображения с фоновым цветом. Например, если вы используете белый фон, а фон вашего сайта красно-коричневый, вы можете увидеть раздражающую светлую окантовку вокруг изображения, как на примере слева. С другой стороны, использование цвета Web Safe должно давать более чистое изображение, как показано справа.
С другой стороны, использование цвета Web Safe должно давать более чистое изображение, как показано справа.
Использовать безопасные для Интернета цвета для текста, будь то текст, сгенерированный в формате HTML, или изображения в формате GIF. Цвета будут отображаться правильно и не будут разбиваться на мониторах с проблемной цветопередачей, поэтому их будет легче читать.
В дизеринге о дизеринге?
Наконец, несколько слов о другом виде сглаживания, над которым у вас есть некоторый контроль. Когда вы создаете GIF-изображение, у вас обычно есть возможность смягчить цвета. К счастью для нас, методы сглаживания, используемые при создании изображений GIF, менее навязчивы и менее очевидны, чем те, что изображены на первом рисунке. Дизеринг обеспечивает более плавный переход между цветами и помогает расширить диапазон из 216 цветов. Это хорошо!
С другой стороны, дизеринг, поскольку он создает много новых переходных пикселей, увеличивает размер файла. Это не так хорошо! Вы должны использовать Dithering, если ваше изображение содержит переход между цветами, как показано здесь. Пример сверху без сглаживания показывает полосатость. Размер файла 2,2К. Добавление дизеринга, как показано на нижнем изображении, значительно сглаживает переход. Однако размер файла увеличивается до 4,3 КБ.
Пример сверху без сглаживания показывает полосатость. Размер файла 2,2К. Добавление дизеринга, как показано на нижнем изображении, значительно сглаживает переход. Однако размер файла увеличивается до 4,3 КБ.
ПРИМЕЧАНИЕ. Формат файла GIF использует собственную схему сжатия, чтобы максимально уменьшить размер файла. Он был создан CompuServe и Unix в первые дни, когда цветные дисплеи были ограничены 256 цветами, а модемы были медленными. Вместо того, чтобы описывать каждый пиксель с точки зрения его цвета, он описывает границы области и единственный цвет в этой области. В случаях, когда имеются большие области определенных цветов, например, в случае изображения без сглаживания, размер файла будет меньше. Когда используется сглаживание, большие фигуры разбиваются на гораздо меньшие фигуры, требующие хранения большего количества информации в файле, и размер файла увеличивается.
Но подождите! Что, если вам нравятся эти узоры, как на первом рисунке? Ну каждому свое, как говорится. Если ваше приложение поддерживает упорядоченное сглаживание, вы можете создать уродливое изображение, как показано выше. Поскольку этот метод использует сплошные однородные повторяющиеся цветные узоры вместо крошечных случайно расположенных пикселей, размер файла уменьшается с 4,3 до 4 КБ. Ух ты! Но если вы сравните два метода сглаживания, вы, вероятно, выберете дополнительный размер файла 1/3 КБ.
Если ваше приложение поддерживает упорядоченное сглаживание, вы можете создать уродливое изображение, как показано выше. Поскольку этот метод использует сплошные однородные повторяющиеся цветные узоры вместо крошечных случайно расположенных пикселей, размер файла уменьшается с 4,3 до 4 КБ. Ух ты! Но если вы сравните два метода сглаживания, вы, вероятно, выберете дополнительный размер файла 1/3 КБ.
Фотоизображения
Если вы хотите быть в безопасности, вы можете экспортировать фотографические изображения, используя безопасные для Интернета цвета и дизеринг. Результаты неплохие, как вы можете видеть здесь. Однако размер файла для этого изображения составляет 30 КБ. Если на вашей странице всего несколько изображений, вы можете обойтись несколькими сглаженными GIF-изображениями. Но, к сожалению, люди с цветными мониторами обычно имеют модемы с ограниченной пропускной способностью. Поэтому при проектировании с наименьшим общим знаменателем используйте цветные фотографии с осторожностью.
Формат JPEG создаст лучшее изображение при значительно уменьшенном размере файла, около 15 КБ при 20% сжатии, но опять же, наш осажденный посетитель с компьютером со сложной скоростью и цветом увидит изображение, больше похожее на левую половину разделенного изображения, показанного здесь.
Когда следует соблюдать веб-безопасность
Суть в следующем. Вы должны решить, кто ваша аудитория, и создать дизайн для нее или для него. Если вы проектируете для массового рынка, в том числе для людей с устаревшими компьютерными системами и устаревшими модемами, то лучше перестраховаться, чем сожалеть. С другой стороны, если вы обращаетесь к опытным компьютерщикам, у которых более современные дисплеи и более быстрые модемы (как у нас), то вам следует прочитать вторую половину этой статьи (в следующем месяце), где мы будем иметь дело с альтернативными палитрами, такими как Adaptive и Web-Snap Adaptive, и другими адаптациями 256-цветной палитры, которые делают жизнь для нас, дизайнеров и разработчиков веб-сайтов, немного более, осмелюсь сказать, приятной.
Первоначально эта статья была опубликована на WebDevelopersJournal.com.
Гэри В. Пристер — реформированный арт-директор по рекламе, посвятивший 25 лет созданию печатной и телевизионной рекламы, чтобы заставить людей покупать товары и услуги, в которых они не нуждаются. В течение последнего десятилетия Пристер был руководителем The Black Point Group, фирмы графического дизайна в Северной Калифорнии. Он является автором книги «Выглядит хорошо в цвете», Ventana Press, и соавтором CorelDRAW Studio Techniques, Osborne/Corel Press. Кроме того, Гэри пишет для многочисленных журналов и веб-сайтов. Он живет к северу от Сан-Франциско со своей женой-художницей Мэри Картер, их шестью курами, пятью кошками, четырьмя голубями, двумя зябликами и одной необыкновенной канарейкой.
Популярные статьи
Рекомендуемые
Зачем использовать Web Safe Colors?
Я всегда проектировал, используя цветовую палитру, безопасную для Интернета. Недавно я понял, что на самом деле не знаю, почему. После небольшого исследования может показаться, что это менее актуально, чем я думал.
Недавно я понял, что на самом деле не знаю, почему. После небольшого исследования может показаться, что это менее актуально, чем я думал.
- Обновлено
Фон ¶
Цвета Web Safe или Browser Safe состоят из 216 цветов, которые отображают
постоянный цвет без сглаживания на любом компьютере или устройстве, способном отображать
8-битный цвет. Хотя 8-битный цвет может отображать 256 цветов, отображаются только 216 цветов.
последовательно. Цвета, безопасные для Интернета и браузера, были определены в 1996 году, когда большинство
компьютеров имели 8-битные карты. Сегодня эта цифра составляет около 3% и продолжает снижаться.
Действительно, Линда Вайнман, которой приписывают изобретение цветовой палитры Web Safe.
теперь считает, что это устарело.
Эксперимент ¶
Используя свой Macbook Pro, я хотел проверить, как цвета отображаются при разных настройки. Поэтому я выбрал ряд безопасных веб-цветов, ряд веб-умных цветов и ряд цветов, которых не было ни в одной палитре. Результаты не были полностью, как и ожидалось.
Миллионы ¶
Все цвета отображаются без дизеринга.
Тысячи ¶
Все цвета отображаются без дизеринга.
256 ¶
Неудивительно, что в целом это выглядело ужасно. Если бы у меня был экран 256, я бы вероятно, разбить его на куски бейсбольной битой. Что было интересно, так это что зеленый цвет в веб-безопасных цветах был размыт. Итак, в чем смысл веб-безопасные цвета? Это только мой монитор?
Поэкспериментируйте с разрешением 256 900 13 Чтобы я мог забыть о безопасных для Интернета цветах? ¶ Да, я бы сказал, что можете. Если вы не хотите проектировать для 3% 8-битных пользователей, которых вы
может отказаться от веб-безопасной палитры. Но большинство браузеров мобильных телефонов могут отображать только
256 цветов. Хотя они наверстают упущенное, пока Web Safe не
мертвый. Если вы хотите, чтобы ваш сайт был доступен для просмотра на всех мобильных устройствах, вам не следует
пока не выброси палитру.
Но большинство браузеров мобильных телефонов могут отображать только
256 цветов. Хотя они наверстают упущенное, пока Web Safe не
мертвый. Если вы хотите, чтобы ваш сайт был доступен для просмотра на всех мобильных устройствах, вам не следует
пока не выброси палитру.
Попробуйте сами ¶
Мне интересно узнать, что испытывают другие пользователи/мониторы. Так почему бы не загрузите файл Photoshop или просмотрите файл JPEG и дайте мне знать, как это выглядит для вас?
Теги
- Браузеры
- Веб-стандарты
- Фотошоп
Можете ли вы помочь сделать эту статью лучше? Вы можете отредактировать его здесь и отправить мне запрос на включение.
См. также
Photoshop 101 — инструмент «Лассо»
Инструмент «Лассо» — еще один бесценный инструмент для создания выделений.