Бесконечная прокрутка против разбивки на страницы / Хабр
Ник Бабич разработчик, теч энтузиаст и просто влюбленный в UX/UI специалист написал заметку в блоге UX Planet про бесконечную прокрутку, мы сделали адаптивный перевод материала специально для читателей Хабрахабр.
«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.
Бесконечная прокрутка
Бесконечная прокрутка — это технологический прием, который позволяет пользователям прокручивать массивный кусок контента так, чтобы его конец не попадал в поле зрения. Этот метод просто обновляет страницу при прокрутке вниз. Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.
Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.
Плюс №1: Вовлечение пользователя и раскрытие контента.
Использование прокрутки в качестве основного метода исследования данных может привести к тому, что пользователь дольше останется на вашей веб-странице, и его вовлеченность в контент возрастет. С ростом популярности социальных сетей увеличиваются объемы потребляемых данных; бесконечная прокрутка обеспечивает эффективный способ просмотра этого океана информации без необходимости загрузки всех страниц.
Бесконечная прокрутка является практически обязательным элементом новостных интерфейсов. Когда пользователь не ищет что-то конкретное, ему нужно просмотреть множество тем, чтобы найти ту, которая понравится.
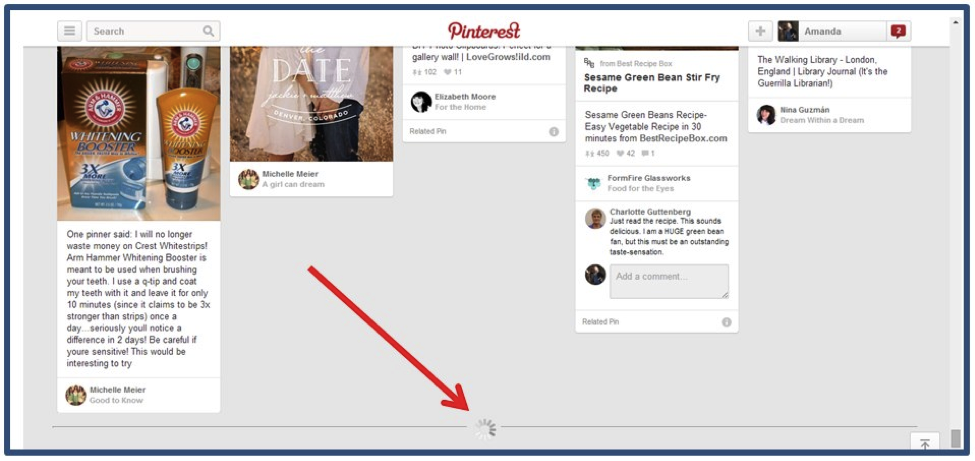
Океан заметок Pinterest
Вы можете оценить преимущества бесконечной прокрутки на примере новостной ленты Facebook. Пользователи понимают негласный закон Facebook, согласно которому посмотреть абсолютно все посты у них не получится, ведь контент обновляется слишком часто. Однако с помощью бесконечной прокрутки Facebook делает все возможное, чтобы выставить как можно больше информации пользователям на обозрение. В данном случае прокрутка позволяет пользователям сканировать информацию и ориентироваться в этом потоке.
Однако с помощью бесконечной прокрутки Facebook делает все возможное, чтобы выставить как можно больше информации пользователям на обозрение. В данном случае прокрутка позволяет пользователям сканировать информацию и ориентироваться в этом потоке.
Новостная лента Facebook позволяет просматривать огромное количество обновляемого контента
Плюс №2: Прокрутка лучше щелканья.
Пользователям удобнее пользоваться прокруткой, чем нажатием / щелчком. Мышки с колесиками и тачскрины сделали прокрутку куда проще, чем щелканье. Для длинного непрерывного контента, учебника, например, перемещение при помощи прокрутки гораздо комфортнее, чем щелканье, когда текст нарезан на несколько отдельных экранов и страниц.
Для щелканья/нажатия: каждое обновление контента требует дополнительных щелчков и времени ожидания загрузки страницы. Для прокрутки: единое и простое действие обновляет контент.
Плюс №3: Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее полоса прокрутки. Популяризация мобильных версий браузеров – это еще один важный аргумент в пользу прокрутки. Прокрутка проста и понятна в использовании при управлении ею с тачскрина. В результате пользователи наслаждаются поистине отзывчивым приложением или сайтом, независимо от вида устройства, которым они пользуются.
Популяризация мобильных версий браузеров – это еще один важный аргумент в пользу прокрутки. Прокрутка проста и понятна в использовании при управлении ею с тачскрина. В результате пользователи наслаждаются поистине отзывчивым приложением или сайтом, независимо от вида устройства, которым они пользуются.
Минус №1: Производительность страницы и ресурсы устройства.
Скорость загрузки страниц – это самое главное для пользователей. Многочисленные исследования показали, что низкая скорость загрузки приводит к тому, что люди покидают ваш сайт, или удаляют приложения. И это плохая новость для тех, кто использует бесконечную прокрутку. Чем больше пользователи прокрутят страницу вниз, тем больше контента будет загружаться на одной странице. В результате скорость обновления контента будет падать все сильнее.
Другой проблемой является ограниченность ресурсов устройства. На многих девайсах с ограниченными ресурсами, таких как iPad, бесконечная прокрутка сайтов, особенно с большим количеством изображений, может начать тормозить из-за огромного потока загружаемой информации.
Минус №2: Поиск и локация объектов.
Еще одна проблема с бесконечной прокруткой заключается в том, что когда пользователи оказываются в определенной точке потока, они не могут зафиксировать свое местоположение при помощи закладки и вернуться в эту точку позже. Если они покидают сайт, они теряют точку, на которой закончили просмотр, и им придется прокручивать все заново, чтобы вернуться на то же место. Невозможность зафиксировать положение прокрутки не только причиняет пользователю неудобства, но еще и, как следствие, портит общий опыт взаимодействия.
В 2012 году Etsy потратили много времени на внедрение нового интерфейса с бесконечной прокруткой и обнаружили, что этот новый интерфейс существенно уступает старому по функциональности. Хотя количество покупок не снизилось, показатели использования сайта существенно упали – теперь люди не так часто пользовались поиском.
Интерфейс поиска у Etsy с полосой прокрутки. Текущая версия содержит разбивку на страницы
Как отмечает Дмитрий Фадеев: «Люди хотят вернуться к списку результатов поиска, чтобы еще раз просмотреть предметы, которые они только что видели, и сравнить их с теми, которые находятся где-то в другом конце списка.
Минус №3: Несоответствие полосы прокрутки.
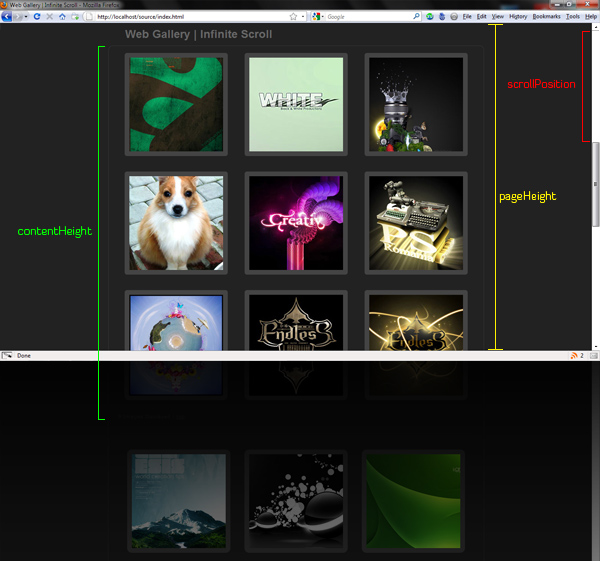
Еще одна неприятная вещь заключается в том, что полоса прокрутки не отражает фактический объем данных. Вы пролистываете вниз в полной уверенности, что конец уже близко. Это само по себе побуждает вас докрутить до конца, ведь осталось так мало. Но вот вы спустились еще ниже – и вдруг полоса подгрузилась и увеличилась вдвое, добавив вам еще столько же информации, которую нужно просмотреть. С точки зрения доступности для пользователя, подгружаемые полосы прокрутки –очень плохой вариант.
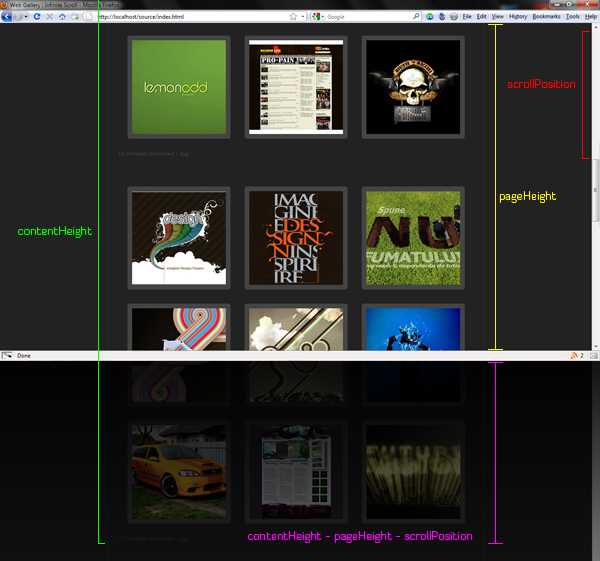
Полоса прокрутки должна отражать реальный размер страницы
Минус №4: Отсутствие нижнего колонтитула.
Нижние колонтитулы существуют не просто так: в них содержится контент, который иногда нужен пользователю. Например, если пользователи не могут что-то найти, или им нужна дополнительная информация, они обычно обращаются к нижнему колонтитулу. Но поскольку полоса прокрутки бесконечна, новые данные в ней все подгружаются и подгружаются по мере спуска вниз, нижний колонтитул так все время и остается вне поля зрения.
Когда LinkedIn в 2012 году внедрили в интерфейс бесконечную прокрутку, у пользователей была возможность увидеть нижнюю часть экрана до того как подгружался новый фрагмент полосы с контентом.
Сайты, на которых реализована бесконечная прокрутка, должны либо прикреплять нижний колонтитул к низу полосы прокрутки, чтобы он был доступен всегда, либо переносить содержащуюся в нем информацию в заголовок страницы, или на боковые панели.
Facebook переместил все ссылки с нижнего колонтитула на правую боковую панель
Другой вариант решения заключается в загрузке контента по требованию с помощью кнопки загрузить. Новый контент не загружается автоматически, пока пользователь не нажмет кнопку. Таким образом, пользователи смогут легко добраться до нижнего колонтитула, а не гоняться за ним.
Новый контент не загружается автоматически, пока пользователь не нажмет кнопку. Таким образом, пользователи смогут легко добраться до нижнего колонтитула, а не гоняться за ним.
В Instagram есть кнопка «загрузить еще», которая позволяет пользователям получить доступ к нижнему колонтитулу
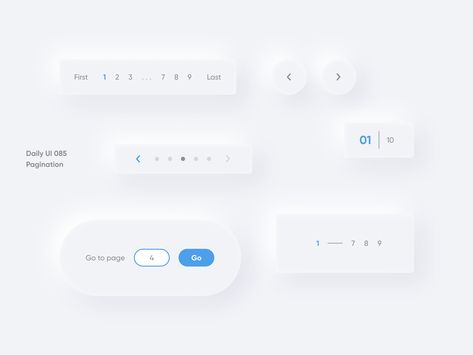
Разбивка на страницы
Разбивка на страницы — это каркас пользовательского интерфейса, который делит контент на отдельные страницы. Если вы прокрутите вниз страницы и увидите ряд чисел — это будет нумерация страниц сайта или приложения.
Плюс №1: Хорошая конверсия.
Разбивка на страницы прекрасно работает, когда пользователь ищет что-то конкретное в списке результатов, а не просто сканирует и обобщает потоки информации.
Вы можете оценить преимущества разбивки на страницы на примере поиска в Google Search. В зависимости от вашего запроса, выбор наилучшего результата поиска может занять секунды или часы. Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы сможете принять решение о том, где вам пора остановиться, или сколько результатов вам нужно просмотреть.
Вы сможете принять решение о том, где вам пора остановиться, или сколько результатов вам нужно просмотреть.
Результаты поиска в Google
Плюс №2: Ощущение контроля.
Бесконечная прокрутка — это как бесконечная игра: неважно, как много вы прокрутите, у вас все равно будет ощущение, что вы никогда не дойдете до конца. Когда пользователи знают точное количество доступных результатов, они могут принять более обоснованное решение о том, когда остановиться, а не бродить по бесконечно прокручивающемуся списку. Согласно исследованию Дэвида Кираса: «Достижение конечной точки дает чувство контроля». В исследовании также уточняется, что когда у пользователя есть ограниченные, но все же значимые результаты, он может легко определить, есть ли среди этих результатов то, что нужно, или нет.
Также, когда пользователи видят общее количество результатов (конечно, если общий объем данных не бесконечен), они могут оценить, сколько времени потребуется на поиски того, что им нужно.
Плюс №3: Расположение элементов.
Интерфейс с разбивкой на страницы позволяет пользователю зрительно запомнить расположение элемента. Пользователь может не вспомнить точный номер страницы, но он будет примерно знать, где видел нужный объект, а нумерованные ссылки позволят ему попасть туда, куда нужно.
С разбивкой на страницы пользователи контролируют навигацию, потому что знают, на какую страницу щелкнуть, чтобы снова оказаться там, где они были раньше.
Нумерация страниц хорошо работает на сайтах и в приложениях для онлайн-продаж. Покупая что-то в интернет-магазине, пользователи хотят иметь возможность вернуться к месту, где они остановились, и продолжить свои покупки.
Сайт MR Porter использует разбивку на страницы
Минус: Дополнительные действия.
Чтобы перейти к следующей части контента при его разбивке на страницы, пользователь должен найти целевую ссылку (например, «далее»), навести на нее указатель мыши, нажать и ждать загрузки новой страницы.
Нужно кликнуть для загрузки контента
Основная проблема здесь заключается в том, что большинство сайтов показывают пользователям весьма ограниченный контент на одной странице. Если вы сделаете ваши страницы длиннее без ущерба для скорости загрузки, у пользователей будет доступ к большему количеству контента на одной странице, и им не придется нажимать на кнопки перехода слишком часто.
Когда использовать бесконечную прокрутку/разбивку на страницы?
Существует всего несколько ситуаций, когда бесконечная прокрутка будет эффективной. Она идеально подходит для сайтов и приложений, которые представляют пользовательский контент (Twitter, Facebook) или визуальный контент (Pinterest, Instagram). С другой стороны, разбивка на страницы – это безопасный вариант и хорошее решение для сайтов и приложений, которые предназначены для целенаправленной деятельности пользователей.
Google является хорошим примером для иллюстрации. В Google Images используется бесконечная прокрутка, потому что пользователи просматривают изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает намного больше времени. Вот почему результаты поиска в Google Search по-прежнему представлены более традиционно, в виде отдельных страниц.
В Google Images используется бесконечная прокрутка, потому что пользователи просматривают изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает намного больше времени. Вот почему результаты поиска в Google Search по-прежнему представлены более традиционно, в виде отдельных страниц.
Заключение
Дизайнеры должны взвесить все плюсы и минусы бесконечной прокрутки и разбивки на страницы, прежде чем выбрать один из методов. Выбор зависит от контента проекта и того, как этот контент подается. Если обобщать, бесконечная прокрутка хорошо работает на сайтах или приложениях типа Twitter, где пользователи потребляют бесконечно льющийся поток данных, не акцентируя внимание ни на чем конкретном. Интерфейс с разбивкой на страницы хорош для вывода результатов поиска, когда люди ищут определенный товар, и им важна локализация каждого просмотренного элемента.
В следующих статьях мы рассмотрим лучшие примеры использования бесконечной прокрутки и разбивки на страницы. Так что следите за обновлениями!
Так что следите за обновлениями!
Бесконечная прокрутка
Резюме: Познакомьтесь поближе с достоинствами и недостатками бесконечной прокрутки.
Одностраничные сайты являются одним из основных направлений дизайна. Особенно когда речь идет об одностраничных дизайнах, насыщенных контентом, благодаря методу бесконечной прокрутки, который позволяет дизайнерам продолжать веб-страницу бесконечно.
Этот метод отлично подходит для некоторых типов сайтов и контента, в то время как для других он может быть громоздким и непригодным. Как и любой другой дизайнерский прием, вы не должны использовать его только потому, что хотите попробовать что-то новое. Он должен быть стратегической частью вашего дизайна. Итак, как вы можете решить этот вопрос? Давайте посмотрим на плюсы и минусы веб-сайтов с бесконечной прокруткой.
Что такое бесконечная прокрутка?
Перед тем, как рассмотреть достоинства и недостатки бесконечной прокрутки, мы должны убедиться, что вы понимаете о чем идет речь.
Поскольку количество одностраничных веб-сайтов растет с каждым днем, важно отличать бесконечную прокрутку от прокрутки с параллаксом.
Параллаксная прокрутка — это популярная техника дизайна, при которой фоновые изображения и изображения переднего плана перемещаются с разной «скоростью», создавая иллюзию глубины. Этот метод часто используется на одностраничных веб-сайтах с длинным прокручивающимся контентом. Хотя параллакс-прокрутка не имеет ограничений, большинство дизайнеров ограничиваются несколькими блоками.
Бесконечная прокрутка — еще один популярный метод дизайна, который предполагает постоянную загрузку нового контента по мере продвижения пользователя вниз по странице. В результате получается «бесконечный» поток контента, который продолжает расти вместе с действиями пользователя. У него нет отдельной остановки или конечной точки.
Распространенными примерами бесконечной прокрутки в действии являются популярные социальные сети Facebook, Twitter и Pinterest. Каждый из этих сайтов использует эту технику бесконечной прокрутки, чтобы информация постоянно обновлялась, поэтому у сайтов нет конца.
Каждый из этих сайтов использует эту технику бесконечной прокрутки, чтобы информация постоянно обновлялась, поэтому у сайтов нет конца.
Преимущество в удержании внимания пользователей
Бесконечная прокрутка может может быть отличным инструментом для веб-сайтов, которые хотят удерживать внимание пользователей в течение длительного периода времени. Этот прием распространен на сайтах со списками или часто обновляемым контентом (пример: социальные сети).
Поскольку контент продолжает появляться, пользователи прокручивают и взаимодействуют в течение более длительного периода времени. Кто не захочет увидеть новый контент, который только что появился после прочтения старого? Этот метод может помочь дизайнерам предоставить пользователям разнообразный контент, возможно, даже информацию, которую пользователь мог бы не найти другими способами.
Недостаток в отсутствии подвала
Одна из самых больших проблем с бесконечной прокруткой — отсутствие подвала на многих из этих сайтов. Дизайнеры и разработчики «обучили» пользователей тому, что в конце будет отображаться нижний блок с важными сведениями о веб-сайте, такими как контактная информация или информация о социальных сетях, уведомления о конфиденциальности или безопасности, информация об авторских правах и многое другое.
Дизайнеры и разработчики «обучили» пользователей тому, что в конце будет отображаться нижний блок с важными сведениями о веб-сайте, такими как контактная информация или информация о социальных сетях, уведомления о конфиденциальности или безопасности, информация об авторских правах и многое другое.
Фиксированный подвал — это одно из решений этой проблемы. Все больше сайтов с бесконечной прокруткой начинают использовать эту технику. Нужно учитывать, где находятся важные показатели вашего сайта, и убедиться, что пользователи могут их найти.
Отлично подходит для мобильных и сенсорных устройств
Бесконечная прокрутка отлично подходит для пользователей мобильных устройств. В отличие от сайтов на компьютере, где мы годами спорили о том, была ли прокрутка эффективна для них или нет, мобильные устройства созданы для прокрутки. Пользователи рассчитывают на прокрутку.
Бесконечная прокрутка — ожидаемый и почти желаемый опыт для этой платформы.
Кроме того, бесконечная прокрутка хорошо работает и с сенсорным управлением. Подумайте о дизайне многих проектов с бесконечной прокруткой, о всплывающих окнах с контентом. Эти блоки разработаны таким образом, что каждый из них является уникальным элементом к которому хочется прикоснуться и нажать для ознакомления.
Подумайте о дизайне многих проектов с бесконечной прокруткой, о всплывающих окнах с контентом. Эти блоки разработаны таким образом, что каждый из них является уникальным элементом к которому хочется прикоснуться и нажать для ознакомления.
Проблемы с навигацией и связью
Зная, что большой процент посетителей веб-сайта попадает на сайт не с главной страницы, навигация жизненно важна для удержания этих пользователей. Бесконечная прокрутка может затруднить навигацию.
Где находится навигация? Здесь можно использовать фиксацию. Но как она связана с другим контентом? Какова связь и структура потока на карте сайта? Если все находится на одной гигантской странице, это может быть непросто.
Это также может затруднить создание закладок и перехода между ними.
Зная, что пользователи сохраняют и пропускают информацию, вам необходимо учитывать это при разработке сайта. Одна альтернатива — закодировать «страницы» в технике прокрутки, чтобы информация каким-то образом сгруппировалась.
Преимущества для визуализации
Бесконечная прокрутка предназначена только для визуальных веб-сайтов. Вы можете отображать неограниченное количество изображений в стиле Pinterest.
Нет никаких ограничений по количеству изображений, их размеров и форм. Все это можно собрать воедино, как гигантскую головоломку, чтобы создать интересную эстетику. Визуальные эффекты можно комбинировать с другими элементами, такими как текст, цвет или инструменты пользовательского интерфейса, чтобы еще больше заинтересовать пользователей.
Веб-сайты, которые чаще и лучше всего используют бесконечную прокрутку — это те сайты, которые содержат много визуального контента. Другой распространенный контент — это агрегирование, такое как Tumblr (который также имеет тенденцию быть визуальным) и интернет магазины.
Сложности в отслеживании аналитики
Если вы живете аналитикой, бесконечная прокрутка создает большие проблемы. Строка кода Google Analytics может не предоставить всю необходимую информацию. Поэтому могут потребоваться инструменты от сторонних разработчиков.
Поэтому могут потребоваться инструменты от сторонних разработчиков.
Это также вызывает проблемы с поисковой оптимизацией. Есть способы решить проблемы с SEO, но вы должны принять это во внимание. У Google есть руководство, как сделать эти приложения доступными для поисковых роботов в наборе инструментов веб-мастера.
Облегчает просмотр
Каждый пользователь знает, как прокручивать. Это так просто.
С некоторыми различными техниками прокрутки на сайтах, которые требуют инструкций, бесконечная прокрутка является одной из самых простых. Перемещайтесь вниз по странице, и на экране появится больше контента. Вам не нужно беспокоиться о том, что пользователи покидают ваш сайт, потому что они не понимают, как он работает.
Проблемы со скоростью загрузки и сбоями
Иногда бесконечная прокрутка застревает, становиться медленной или просто перестает работать, если пользователи действительно прокручивают страницу бесконечно долго. Она может дать сбой, как и любой другой дизайн сайта.
Несмотря на то, что все это обоснованные проблемы, со многими из них можно бороться с помощью хороших методов проектирования и разработки. Вы также можете сделать бесконечную прокрутку длинной, но с концом.
Можно сделать загрузку множества изображений, а затем просить пользователя кликнуть, чтобы увидеть больше. Возможно, сайт прокручивается бесконечно, но на самом деле эта прокрутка представляет собой цикл контента.
Открывает дверь для творчества
Бесконечная прокрутка открывает двери для творчества, новых способов подачи информации и демонстрации историй.
Подумайте, как эта техника может работать совместно с вашим контентом и другими частями дизайна вашего сайта. Может ли бесконечная прокрутка работать на одной странице большого веб-сайта? Способна ли она показать уникальный контент в сочетании с другими эффектами? Прежде чем приступить к использованию, подумайте как этот метод поможет вашему контенту.
Все тот же старый дизайн
К сожалению, один из самых больших подводных камней бесконечной прокрутки заключается в том, что много сайтов, использующих эту технику, выглядят одинаково. Многие из них имеют очертания, подражающие Pinterest.
Многие из них имеют очертания, подражающие Pinterest.
Чтобы добиться максимального эффекта, вам нужно создать что-то свое. Использование бесконечной прокрутки, потому что «так делают все», в конечном итоге не принесет вам пользы.
Заключение
Использовать или не использовать бесконечную прокрутку в ваших проектах является важным решением. Это модно и весело, и у него есть определенные преимущества, но он также может создавать проблемы для дизайнеров и пользователей. Перед тем, как начать, стоит взвесить все «за» и «против», так что вот краткий обзор:
Плюсы
- Удержание внимания пользователей
- Отлично подходит для мобильных и сенсорных устройств
- Преимущества для визуализации
- Облегчает просмотр
- Открывает дверь для творчества
Минусы
- Отсутствие информативного подвала
- Проблемы с навигацией и связью
- Сложности в отслеживании аналитики
- Время загрузки и сбои
- Типичный дизайн
Infinite Scroll: для чего он нужен?
Еще несколько постов, говорите вы себе, и пора спать. Но вы продолжаете прокручивать… и прокручивать… и прокручивать, пока, наконец, не заснете, освобождая большой палец от еще одного непроизвольного свайпа вверх.
Но вы продолжаете прокручивать… и прокручивать… и прокручивать, пока, наконец, не заснете, освобождая большой палец от еще одного непроизвольного свайпа вверх.
Трудно сломить силу бесконечной прокрутки, которая в начале 2010-х годов стала стандартом дизайнерской практики.
Что такое бесконечная прокрутка?
Техника веб-дизайна, при которой по мере того, как пользователь прокручивает страницу вниз, больше контента автоматически и постоянно загружается внизу, избавляя пользователя от необходимости переходить на следующую страницу.
Идея бесконечной прокрутки заключается в том, что она позволяет людям наслаждаться беззаботным просмотром веб-страниц. Они могут просматривать веб-страницы и случайно потреблять контент без надоедливой кнопки «Следующая страница», прерывающей их поток.
Тем не менее, без естественной точки остановки люди склонны просто продолжать движение. Действительно, бесконечная прокрутка предназначена для того, чтобы затянуть вас.
Аза Раскин назвал бы ее увлекательной. Он бы знал; он разработал его. И последние пару лет он был в чем-то вроде турне с извинениями, предупреждая людей о психологических и социальных проблемах вызывающих привыкание технологий, поскольку он сплачивает войска под знаменем этического дизайна.
Раскин сказал Wall Street Journal , что его первоначальные намерения по созданию бесконечной прокрутки были чисты: он хотел избавить пользователя от необходимости делать другой выбор, который, как он думал, их не волнует. Он подумал, что если пользователь уже прокручивает страницу, он, вероятно, просто хочет больше контента, так почему бы не загрузить его для них и не продолжать добавлять его внизу? Это имело смысл и для других, и идея взлетела. Теперь бесконечная прокрутка повсеместно используется на платформах социальных сетей, блогах и сайтах электронной коммерции.
В то время как бесконечная прокрутка может предложить пользователям плавный просмотр, многие дизайнеры считают, что есть лучшие способы навигации в Интернете.
Изображение: Встроенный Дело против бесконечной прокрутки Это может способствовать зависимости от социальных сетей
В 2019 году сенатор США Джош Хоули представил Закон о снижении зависимости от социальных сетей (SMART). В случае принятия законопроект запретит платформам социальных сетей использовать определенные методы, в том числе бесконечную прокрутку, которую он называет эксплуатацией человеческой психологии.
Вопросы, связанные с распространенностью и влиянием зависимости от социальных сетей, остаются предметом обсуждения, и необходимы дополнительные исследования, чтобы сделать какие-либо окончательные выводы о том, как убедительный дизайн, такой как бесконечная прокрутка, может способствовать этому.
Тем не менее, осторожные дизайнеры могут дважды подумать, прежде чем реализовывать функцию, аналогичную игровым автоматам.
СвязанныеОн помогал создавать вызывающие привыкание социальные циклы, теперь он хочет помочь вам выйти из застревания
0026
Бесконечная прокрутка может сделать навигацию особенно сложной для пользователей с ограниченными возможностями. Люди, которые полагаются на вспомогательные технологии для доступа к нижним колонтитулам, боковым панелям и другим важным страницам сайта, могут столкнуться с проблемами в интерфейсах, которые постоянно загружают контент. Бесконечная прокрутка рискует оттолкнуть этих пользователей и нарушить правила доступности веб-контента.
Люди, которые полагаются на вспомогательные технологии для доступа к нижним колонтитулам, боковым панелям и другим важным страницам сайта, могут столкнуться с проблемами в интерфейсах, которые постоянно загружают контент. Бесконечная прокрутка рискует оттолкнуть этих пользователей и нарушить правила доступности веб-контента.
Это делает невозможным доступ к нижним колонтитулам
Адриан Роселли, консультант по веб-доступности и пользовательскому опыту, рассказал Built In, что иногда видит, как клиенты комбинируют бесконечную прокрутку с нижним колонтитулом внизу страницы. Это слишком распространенная ошибка, из-за которой ссылки «О нас» и «Контакты» недоступны, что создает головную боль для пользователей, которые пытаются получить доступ к соответствующей информации, но не могут.
Для новичка или пользователя, работающего только с клавиатурой, невероятно неприятно пытаться перейти к недоступному содержимому, потому что по пути загружается все больше и больше, сказал Роселли.
«Это сведет их с ума».
Это может привести к тому, что пользователь потеряет свое место
Предположим, что интернет-магазин использует бесконечную прокрутку для отображения всех своих продуктов на одной странице, вместо того, чтобы делить их на страницы, каждая из которых отображает около дюжины продуктов. .
Когда пользователь видит понравившийся элемент, он может щелкнуть отдельный продукт, чтобы просмотреть его на новой странице. А если они захотят продолжить просмотр, они нажмут кнопку «Назад», ожидая вернуться к тому же моменту, на котором остановились. За исключением большинства случаев, они не будут. Они вернутся в сверху предыдущей страницы вместо этого. И чтобы вернуться к точке, в которой они были до того, как сделали щелчок, им нужно снова прокрутить вниз.
Опытные интернет-пользователи избегают этого раздражения, выполняя щелчок с нажатой клавишей Control, чтобы создавать новые вкладки для элементов, не теряя их места в прокрутке. Но любой дизайн, который полагается на то, что пользователи будут использовать передовые тактики, чтобы избежать разочарования, должен быть пересмотрен.
Но любой дизайн, который полагается на то, что пользователи будут использовать передовые тактики, чтобы избежать разочарования, должен быть пересмотрен.
Замедляет работу пользователей с конкретными целями
Бесконечная прокрутка может стать проблемой для целеустремленных пользователей.
Если пользователь посещает сайт и точно знает, чего он хочет, но то, что ему нужно, расположено далеко внизу бесконечной прокрутки контента, он все равно вынужден сначала пролистать кучу нерелевантного контента. Невозможно быстро перейти к их целевому назначению.
«Если я нахожусь на сайте продукта и хочу штаны, а это буква «р», я не хочу прокручивать остальные 15 букв алфавита», — сказал Роселли. «Просто позвольте мне нажать «p» и перейти к этому разделу бесконечной прокрутки».
Это мешает интуитивному восприятию пользователя
Некоторые блоги и новостные сайты также используют бесконечную прокрутку. Они размещают статьи друг над другом на бесконечно прокручиваемой странице, часто каждая последующая статья создает новый URL-адрес в адресной строке, когда пользователь прокручивает страницу вниз.
Они размещают статьи друг над другом на бесконечно прокручиваемой странице, часто каждая последующая статья создает новый URL-адрес в адресной строке, когда пользователь прокручивает страницу вниз.
Это может подтолкнуть пассивных пользователей остаться и прочитать «еще одну» статью, которая поможет увеличить число просмотров страниц сайта и показатель отказов, но разочаровывает большинство посетителей.
Хью Гини, консультант по дизайну UI и UX, сказал, что дизайн этого веб-сайта «ломает ментальную модель сети».
«Веками это был только один URL-адрес на страницу», — сказал он. «Теперь это как n количество URL-адресов на странице».
Интернет-пользователи ожидают ощущения прогресса, когда они читают онлайн-статью, и ощущения завершенности, когда они ее завершают. Но бесконечная прокрутка нарушает это, что приводит к дезориентации.
Гини сказал, что на новостных сайтах, использующих бесконечную прокрутку, пользователям легко случайно пролистать статью, которую они читают, скопировать URL-адрес следующей статьи и поделиться не той статьей со своим другом. Чего не происходит на сайте, использующем нумерацию страниц.
Чего не происходит на сайте, использующем нумерацию страниц.
Изображение: Встроенный Альтернативы бесконечной прокрутке
Дизайнерам не нужно добавлять бесконечную прокрутку на свои веб-сайты или в приложения. Вместо этого они могут выбрать одну из двух распространенных альтернатив: разбиение на страницы и кнопки загрузки дополнительных элементов.
Разбивка на страницы
Разбивка на страницы, вероятно, является наиболее очевидным подходом к организации веб-контента. Он включает в себя разделение контента на отдельные страницы, каждая из которых содержит ограниченное количество элементов. Это понятно и дает пользователям то, что они ожидают. С нумерацией страниц почти никаких сюрпризов.
Он также дает пользователям представление о том, где находятся предметы. Например, пользователь, который покупает шляпу на сайте электронной коммерции, может перейти на четвертую страницу и понять, что выбор становится все меньше, и вспомнить, что его любимый вариант был на второй странице или около нее. Возврат к местоположению этой конкретной шляпы — довольно простая задача с разбиением на страницы.
Возврат к местоположению этой конкретной шляпы — довольно простая задача с разбиением на страницы.
Кнопки «Загрузить больше»
Кнопки «Загрузить еще» обычно размещаются под фрагментом контента и спрашивают пользователей, хотят ли они увидеть больше результатов. В отличие от бесконечной прокрутки, он не предполагает, что они это делают. Это дает им естественную точку остановки, выбор продолжать. И это позволяет пользователям получить доступ к нижнему колонтитулу, если им это нужно.
В отличие от нумерации страниц, кнопки «Загрузить больше» не разбивают содержимое на отдельные, пронумерованные или отсортированные по алфавиту страницы.
Веб-страницы с кнопкой «Загрузить больше» немного напоминают страницы с бесконечной прокруткой. Например, после того как пользователь несколько раз нажмет «загрузить еще», у него будет одна большая объединенная страница с элементами, а не несколько страниц с элементами. В результате остаются некоторые недостатки бесконечной прокрутки: по-прежнему трудно вернуться на предыдущее место после нажатия на ссылку, и пользователи по-прежнему не получают ощущения прогресса от завершения работы со страницей.
В результате остаются некоторые недостатки бесконечной прокрутки: по-прежнему трудно вернуться на предыдущее место после нажатия на ссылку, и пользователи по-прежнему не получают ощущения прогресса от завершения работы со страницей.
Дизайн ReadInclusive принимает множество форм
Доводы в пользу бесконечной прокрутки Бесшовная прокрутка на мобильных устройствах для пользователей. Особенно на мобильных устройствах, где пользователи привыкли проводить большим пальцем, а не нажимать на кнопки, чтобы получить дополнительный контент.
Случайный просмотр
Бесконечная прокрутка также является интуитивно понятным выбором дизайна, когда основное действие пользователей заключается в небрежном пролистывании ленты социальных сетей. В этом контексте своевременность информации имеет первостепенное значение, и каждый бит информации имеет относительно равную важность. И всегда есть новое обновление.
И всегда есть новое обновление.
— Если бы вы разбили эту информацию на страницы, это не имело бы никакого смысла, — сказал Гини. «К тому времени, когда вы переходите на вторую страницу, результаты первой страницы уже есть». Это делает бесконечную прокрутку, а не нумерацию страниц, естественным подходом для социальных сетей, контекстов, в которых пользователи обычно не преследуют конкретной цели.
Бесконечная прокрутка также может хорошо работать для приложений в стиле чата, таких как текстовые сообщения или Slack, где пользователям обычно не нужно находить определенные сообщения или беспокоиться о том, чтобы увидеть все. «Это всего лишь моменты времени, вы то погружаетесь, то уходите», — сказал Роселли.
Советы по улучшению бесконечной прокрутки
Почти всегда дизайнеры хотят избежать бесконечной прокрутки. Но если они полны решимости использовать его, Роселли сказал, что им следует помнить о нескольких вещах.
Не размещайте контент после бесконечной прокрутки
Прикрепление нижнего колонтитула веб-сайта под морем бесконечно загружаемого контента ставит перед пользователями сизифову задачу. Они рассердятся на вас за это. И это правильно. Размещайте важную информацию в легкодоступном месте.
Когда пользователь нажимает кнопку «Назад», позвольте ему вернуться в то же самое место
Нет ничего более неприятного, чем потерять свое место и прокручивать один и тот же контент только для того, чтобы вернуться туда, где вы остановились выключенный. Закодируйте его на серверной части, чтобы пользователи могли вернуться туда, где они были.
Предложите возможность прыгнуть вперед
Не заставляйте пользователей тратить время на прокрутку контента, который, как они знают, им не нужен, чтобы найти то, что они ищут. Включите кнопки, чтобы они могли перейти к определенной букве или цифре.
Включите кнопки, чтобы они могли перейти к определенной букве или цифре.
Сделайте так, чтобы это работало для пользователей, использующих только клавиатуру
Создайте и протестируйте бесконечную прокрутку таким образом, чтобы пользователи, использующие только клавиатуру, и люди, использующие программы чтения с экрана, могли видеть вашу страницу так, как предполагалось. Им не нужно сто раз нажимать кнопку «Tab», чтобы добраться туда, куда им нужно. Решение может состоять в том, чтобы включить опцию отключения бесконечной прокрутки и дать пользователям возможность использовать кнопки разбиения на страницы или загрузить больше, если они того пожелают.
Сначала проверьте
«Прежде чем тратить время на написание кода, выясните, какую проблему вы пытаетесь решить», — сказал Роселли. Например, если дизайнеры хотят увеличить время пребывания на сайте и снизить показатель отказов, им следует создать прототип, протестировать его на большом количестве пользователей (включая пользователей с ограниченными возможностями) и посмотреть, действительно ли дизайн соответствует цели.
Какой бы маршрут в конечном итоге ни выбрал дизайнер — бесконечная прокрутка, загрузка дополнительных кнопок, разбиение на страницы или даже просто панель поиска — сначала протестируйте его, а сбор отзывов пользователей — самый важный шаг.
Читать NextFormer Twitter Консультант по этичному UX-дизайну
Давайте докопаемся до сути — Smashing Magazine
- 15 минут чтения
- UX-дизайн, Тенденции, Веб-дизайн, Навигация, UX
- Поделиться в Твиттере, LinkedIn
Об авторе
Йогев Ахувиа — старший инженер по интерфейсу в Fundbox. Йогев — эксперт по UX и художник по коду (см. его профиль на CodePen), он пишет и выступает в блогах и… Больше о Yogev ↬
Бесконечная прокрутка обещала предоставить пользователям лучший опыт. Однако хорошее часто сопровождается плохим и уродливым. Как только мы поймем сильные и слабые стороны бесконечной прокрутки, мы сможем начать использовать ее для расширения возможностей наших интерфейсов.
Человеческая природа требует иерархии и структур, в которых легко ориентироваться. Но бесконечная прокрутка иногда заставляет пользователей чувствовать себя дезориентированными, когда они перемещаются по странице, которая никогда не заканчивается.
Бесконечная прокрутка, нумерация страниц или кнопки «Загрузить еще»?
Какой шаблон UX лучше всего подходит для отображения продуктов на веб-сайте электронной коммерции? Мы протестировали три различных шаблона дизайна для загрузки продуктов. Читать статью по теме →
Больше после прыжка! Продолжить чтение ниже ↓
Хороший
Длинные списки не новы, но способ прокрутки этих списков коренным образом изменился с появлением мобильных интерфейсов. Из-за узости мобильных экранов элементы списка располагаются вертикально, что требует частой прокрутки.
Бесконечная прокрутка очень популярна как способ взаимодействия на страницах и в списках. Основная функциональность заключается в том, что по мере того, как пользователь прокручивает контент, автоматически загружается больше контента. С ростом популярности социальных сетей потребляются огромные объемы данных; бесконечная прокрутка предлагает эффективный способ просматривать этот океан информации , не дожидаясь предварительной загрузки страниц. Скорее, пользователь наслаждается по-настоящему отзывчивым интерфейсом, какое бы устройство он ни использовал.
С ростом популярности социальных сетей потребляются огромные объемы данных; бесконечная прокрутка предлагает эффективный способ просматривать этот океан информации , не дожидаясь предварительной загрузки страниц. Скорее, пользователь наслаждается по-настоящему отзывчивым интерфейсом, какое бы устройство он ни использовал.
Современные веб-сайты с большим количеством пользовательского контента используют бесконечную прокрутку для обработки контента, который генерируется каждую секунду. По негласному соглашению пользователи осознают, что они не увидят всего на этих сайтах, потому что контент обновляется слишком часто. Благодаря бесконечной прокрутке социальные сайты делают все возможное, чтобы предоставить пользователю как можно больше информации.
Twitter эффективно интегрирует бесконечную прокрутку. Его фид соответствует критериям: большой объем данных (твитов) и платформа в реальном времени. С точки зрения пользователя все твиты одинаково релевантны, а это означает, что они имеют одинаковый потенциал быть интересными или неинтересными; поэтому пользователи часто прокручивают все твиты в своей ленте. Будучи платформой реального времени, Twitter постоянно обновляется, даже если пользователь оставляет свою ленту без присмотра. Бесконечная прокрутка, кажется, была создана специально для таких веб-сайтов, как Twitter, который успешно использует эту технологию.
С точки зрения пользователя все твиты одинаково релевантны, а это означает, что они имеют одинаковый потенциал быть интересными или неинтересными; поэтому пользователи часто прокручивают все твиты в своей ленте. Будучи платформой реального времени, Twitter постоянно обновляется, даже если пользователь оставляет свою ленту без присмотра. Бесконечная прокрутка, кажется, была создана специально для таких веб-сайтов, как Twitter, который успешно использует эту технологию.
Бесконечная прокрутка, кажется, нашла свою нишу в Интернете. Однако есть и недостатки, которые необходимо учитывать перед оценкой его стоимости.
Плохое и уродливое
При просмотре такого большого количества данных пользователи должны сосредоточиться на информации, которую они ищут. (Помните о том, что нужно быть целеустремленным?) Всегда ли пользователи хотят нескончаемого потока данных? Аналитика показывает, что когда пользователи ищут информацию в Google, только 6% переходят на вторую страницу. Итак, 94% пользователей удовлетворены получением только 10 результатов, что говорит о том, что пользователи считают ранжирование результатов Google релевантным.
Итак, 94% пользователей удовлетворены получением только 10 результатов, что говорит о том, что пользователи считают ранжирование результатов Google релевантным.
Нажимать или не нажимать
Google реализовал бесконечную прокрутку для результатов поиска изображений, но еще не реализовал ее для своих общих результатов. Это избавит пользователей от необходимости щелкать, чтобы перейти на вторую страницу. Google, вероятно, сохранит нумерацию страниц, потому что этот шаблон весьма символичен для его бренда. Если он переключится на бесконечную прокрутку, когда пользователи обычно прекращают прокрутку? После 20 результатов? 50? Когда простой просмотр становится более сложным?
Поиск лучшего результата поиска может занять секунду или час, в зависимости от ваших исследований. Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы можете принять обоснованное решение о том, где остановиться или сколько результатов просмотреть, потому что вы знаете, где конец. Согласно исследованиям, проведенным в области взаимодействия человека с компьютером, достижение конечной точки дает ощущение контроля ; вы знаете, что получили все соответствующие результаты, и знаете, есть ли тот, который вы ищете, или нет. Знание количества доступных результатов дает ощущение контроля и помогает пользователю принять более обоснованное решение, а не рыскать по бесконечно прокручиваемому списку.
Согласно исследованиям, проведенным в области взаимодействия человека с компьютером, достижение конечной точки дает ощущение контроля ; вы знаете, что получили все соответствующие результаты, и знаете, есть ли тот, который вы ищете, или нет. Знание количества доступных результатов дает ощущение контроля и помогает пользователю принять более обоснованное решение, а не рыскать по бесконечно прокручиваемому списку.
Когда элементы распределяются по веб-страницам, они обрамляются и индексируются, а также имеют начальную и конечную точки. Информация подается четко и упорядоченно. Если мы выбираем элемент из разбитого на страницы списка и переходим с этой страницы, мы знаем, что нажатие «Назад» вернет нас на эту страницу (вероятно, в ту же позицию прокрутки). Наш веб-поиск продолжится с того места, где он остановился.
Если вы прокручиваете один и тот же список результатов с бесконечной прокруткой, вы остаетесь без этого чувства контроля, потому что вы прокручиваете список, который концептуально бесконечен. Допустим, вы считаете себя одним из 94% перестают читать после первой страницы (то есть 10 результатов) поиска в Google. Когда список прокручивается бесконечно, первой странице практически нет конца. Вместо того, чтобы искать конец страницы, которого все равно не существует, вы решаете остановить прокрутку на 10-м элементе. Это создает проблему с бесконечной прокруткой, потому что 11-й элемент находится прямо в поле зрения. Со списком с разбивкой на страницы, в котором вы не увидите 11-й результат, проще решить не продолжать просмотр. Однако, когда очередные результаты уже есть, вы бы, вероятно, продолжали прокручивать и прокручивать .
Допустим, вы считаете себя одним из 94% перестают читать после первой страницы (то есть 10 результатов) поиска в Google. Когда список прокручивается бесконечно, первой странице практически нет конца. Вместо того, чтобы искать конец страницы, которого все равно не существует, вы решаете остановить прокрутку на 10-м элементе. Это создает проблему с бесконечной прокруткой, потому что 11-й элемент находится прямо в поле зрения. Со списком с разбивкой на страницы, в котором вы не увидите 11-й результат, проще решить не продолжать просмотр. Однако, когда очередные результаты уже есть, вы бы, вероятно, продолжали прокручивать и прокручивать .
Как отмечает Дмитрий Фадеев:
«Люди захотят вернуться к списку результатов поиска, чтобы проверить только что просмотренные элементы и сравнить их с тем, что они обнаружили где-то еще в списке. Интерфейс с разбивкой на страницы позволяет пользователю сохранять ментальное местоположение элемента.Они могут не обязательно знать точный номер страницы, но они примерно помнят, что это было, а ссылки с разбивкой на страницы облегчат им доступ к ней.
Мало того, что бесконечная прокрутка нарушает эту динамику, она также затрудняет перемещение вверх и вниз по списку, особенно когда вы возвращаетесь на страницу в другое время и снова оказываетесь наверху, будучи вынужденным один раз прокрутить список вниз еще раз и дождитесь загрузки результатов. Таким образом, интерфейс бесконечной прокрутки на самом деле медленнее, чем интерфейс с разбивкой на страницы».
— Дмитрий Фадеев, Когда не работает бесконечная прокрутка
Лучшие компании постоянно тестируют и изучают новые взаимодействия со своими пользователями. Растущее число этих исследований показывает, что бесконечная прокрутка не находит отклика у пользователей, если она не поддерживает их цели на веб-сайте.
Искушение
Когда вы ищете идеальный результат поиска и испытываете искушение продолжить прокрутку в пустыню нерелевантных результатов, вы теряете время. Скорее всего, лучший результат появится в первых 10 пунктах. Таким образом, бесконечная прокрутка просто соблазняет вас продолжать чтение, тратя время и снижая производительность в процессе.
Скорее всего, лучший результат появится в первых 10 пунктах. Таким образом, бесконечная прокрутка просто соблазняет вас продолжать чтение, тратя время и снижая производительность в процессе.
Оптимизм
Еще больше раздражает то, что полосы прокрутки не отражают фактический объем доступных данных. Вы будете радостно прокручивать вниз, предполагая, что вы близки к дну, что само по себе соблазняет вас прокрутить еще немного, только чтобы обнаружить, что результаты только что удвоились к тому времени, когда вы туда доберетесь.
Истощение
Бесконечная прокрутка перегружает пользователей стимулами. Как будто вы играете в игру, в которой вы никогда не сможете выиграть, независимо от того, как далеко вы прокручиваете, вы чувствуете, что никогда не дойдете до конца. Сочетание искушения и оптимизма играет большую роль в истощении пользователя.
Pogosticking
Бесконечная прокрутка часто приводит к тому, что ваша позиция на странице теряется. «Погостик» происходит, когда вы щелкаете по бесконечно прокручиваемому списку и, когда вы возвращаетесь, нажимая «Назад», возвращаетесь к началу предыдущей страницы, а не к тому месту, где вы остановились. Это происходит из-за того, что позиция прокрутки теряется, когда вы уходите со страницы с бесконечной прокруткой, что вынуждает вас каждый раз прокручивать вниз.
Это происходит из-за того, что позиция прокрутки теряется, когда вы уходите со страницы с бесконечной прокруткой, что вынуждает вас каждый раз прокручивать вниз.
Потеря контроля
Бесконечная прокрутка оставляет у вас ощущение, что вы можете упустить информацию. Вы продолжаете прокручивать, потому что результаты прямо там, но вы чувствуете себя подавленным, потому что теряете контроль над объемом отображаемых данных. Есть что-то приятное в определенных страницах, на которых количественно определяется количество контента, где вы можете удобно выбирать, щелкнуть, чтобы просмотреть больше, или остановиться. При бесконечной прокрутке вы не можете контролировать объем данных на странице, что становится чрезмерным.
Отвлечение
Etsy, торговая площадка электронной коммерции, внедрила бесконечную прокрутку, но обнаружила, что это приводит к меньшему количеству кликов от пользователей. Бесконечная прокрутка оказалась неудачной, потому что пользователи чувствовали себя потерянными в данных и испытывали трудности с сортировкой релевантной и нерелевантной информации. В то время как бесконечная прокрутка обеспечивала более быстрое и большее количество результатов, пользователи менее охотно нажимали на них, что противоречило самой ее цели.
В то время как бесконечная прокрутка обеспечивала более быстрое и большее количество результатов, пользователи менее охотно нажимали на них, что противоречило самой ее цели.
Недоступно
Пытались ли вы в последнее время добраться до нижнего колонтитула Facebook? Блок нижнего колонтитула находится под лентой новостей, но поскольку лента прокручивается бесконечно, как только вы достигаете нижней части, загружается больше данных, каждый раз выталкивая нижний колонтитул из поля зрения. Нижние колонтитулы существуют не просто так: они содержат контент, который иногда нужен пользователю. В случае с Facebook пользователь не может до него добраться. Ссылки повторяются в других местах, но их труднее найти. Бесконечная прокрутка мешает пользователю, делая важную информацию недоступной.
Автоматически загружаемая лента новостей Facebook делает нижний колонтитул недоступным. (Увеличенная версия) Нижние колонтитулы служат в крайнем случае. Если пользователи не могут что-то найти, у них есть вопросы или им нужна дополнительная информация или объяснение, они часто идут туда. Если они не найдут его там, они могут вообще покинуть сайт. Компании, внедряющие бесконечную прокрутку, должны либо сделать нижний колонтитул доступным, сделав его липким, либо переместить ссылки на боковую панель.
Если пользователи не могут что-то найти, у них есть вопросы или им нужна дополнительная информация или объяснение, они часто идут туда. Если они не найдут его там, они могут вообще покинуть сайт. Компании, внедряющие бесконечную прокрутку, должны либо сделать нижний колонтитул доступным, сделав его липким, либо переместить ссылки на боковую панель.
Not Exclusive
Pinterest вообще не имеет нижнего колонтитула, что имеет смысл, учитывая проблему, которую мы только что видели с Facebook. Благодаря бесконечной прокрутке Pinterest подчеркивает изобилие данных, бесконечное море вдохновения, взятое со всего Интернета.
Океан пинов Pinterest (увеличенная версия) Изображения прокручиваются быстрее и проще, чем текст, поэтому Pinterest и Google Images до некоторой степени преуспели в бесконечной прокрутке. Однако в Сети находятся миллиарды изображений, и пользователи предпочли бы видеть только лучшие из них. Есть что сказать об эксклюзивности, которой, похоже, не хватает в макете Pinterest.
Ограничение количества изображений на главной странице Pinterest со списками «Выбор редакции» или «Самые популярные» может сделать веб-сайт более привлекательным. Насколько эксклюзивной может быть булавка, когда рядом с ней находится куча других подобных булавок?
Тактика Pinterest, использующая бесконечную прокрутку для множества данных, страдает, потому что перегружает пользователей. Коллекция выглядит бездонной, но ее необъятность несколько пугает, и просмотр ее может показаться пустой тратой времени. В конечном счете, Pinterest пытается дать пользователям бесконечное вдохновение, но на самом деле это подрывает человеческую потребность в контроле. Количество данных становится пугающим, и у пользователей остаются смешанные чувства.
Когда удобство использования побеждает
Как упоминалось ранее, Twitter эффективно интегрирует бесконечную прокрутку. Пользователь видит бесконечно растущий список твитов и может удобно щелкнуть твит, чтобы развернуть его на месте, предотвратив обновление страницы и, как следствие, сохраняя позицию прокрутки.
В мобильной версии Twitter даже добавляет маркер «порваная бумага», указывающий пользователю, где продолжить чтение. Это тонкое и простое решение позволяет пользователю прокручивать список вверх и вниз, имея при этом распознаваемую точку для возврата. Психологически этот маркер успокаивает читателя, разделяя прочитанный и непрочитанный контент. Такие маркеры дают пользователю чувство контроля и лучшее восприятие глубины контента и того, как далеко он в нем зашел.
Твиттер не единственный. Discourse, новая дискуссионная платформа, также имеет бесконечную прокрутку, которая расширяет возможности пользователя. Компания учла важность бесконечной прокрутки для своего пользовательского опыта и внедрила интригующий и уникальный индикатор прогресса. Индикатор появляется при необходимости и остается на виду (не мешая), пока пользователь читает содержимое. Индикатор нумерует элемент, просматриваемый в данный момент, из общего количества элементов. Это отличный способ заставить пользователя чувствовать себя под контролем даже при большом количестве данных.
Это отличный способ заставить пользователя чувствовать себя под контролем даже при большом количестве данных.
Go Hybrid
Гибрид бесконечной прокрутки и нумерации страниц также является хорошим вариантом во многих случаях. С помощью этого решения вы бы показывали кнопку «загрузить еще» в конце предварительно загруженного списка, при нажатии на которую загружается еще одна партия элементов в список. То же самое поведение, что и бесконечная прокрутка, выполняется автоматически, эта кнопка выполняет по запросу . Интерфейс получает некоторые преимущества бесконечной прокрутки без некоторых ее недостатков.
Поскольку бесконечная прокрутка требует, чтобы веб-сайт загружал так много контента, иногда используется гибридное решение для контроля загрузки данных. В новостной ленте Facebook и поиске изображений Google бесконечная прокрутка сначала выполняется автоматически, но становится по запросу после загрузки определенного количества элементов. Это поддерживает интерфейс при ограничении нагрузки на сервер.
Это поддерживает интерфейс при ограничении нагрузки на сервер.
Бесконечные страницы
Бесконечные страницы выводят концепцию бесконечной прокрутки на новый уровень. Веб-сайты, использующие эту концепцию, являются «одностраничными». Чтобы убрать барьер перехода на следующую страницу, дизайнер превращает весь сайт в одну длинную прокручиваемую страницу. Примерами являются Unfold и Lost World’s Fairs.
На этих одностраничных сайтах разделы располагаются вертикально один за другим. Это делает весь веб-сайт менее понятным и, следовательно, менее доступным. На этих веб-сайтах может не быть бесконечной прокрутки, но у пользователя все равно может возникнуть ощущение бесконечной страницы.
На бесконечных страницах высота каждого раздела зависит от его содержимого. Хотя такой подход может способствовать творческому взаимодействию, он может дезориентировать пользователей и заставить их не знать, где прокручивать следующую информацию. На многих таких страницах полоса прокрутки скрыта, что заставляет пользователей чувствовать себя потерянными, поскольку они бессознательно ищут положение прокрутки, чтобы отслеживать свой прогресс. : Скрытые полосы прокрутки лишают пользователей шанса на спасение. Пользователи не должны оставаться беспомощными; интерфейс должен четко показывать им, как перемещаться по странице.
На многих таких страницах полоса прокрутки скрыта, что заставляет пользователей чувствовать себя потерянными, поскольку они бессознательно ищут положение прокрутки, чтобы отслеживать свой прогресс. : Скрытые полосы прокрутки лишают пользователей шанса на спасение. Пользователи не должны оставаться беспомощными; интерфейс должен четко показывать им, как перемещаться по странице.
Незнание того, где они находятся, может дезориентировать пользователей.
UX-инженерам необходимо проявлять особую осторожность при разработке бесконечных страниц. Они должны учитывать доступность; сообщить пользователям, где они находятся, показывая длину страницы и сколько они просмотрели. Решения могут включать фиксированное меню, карту страницы или индикатор выполнения прокрутки.
Еще одна уловка — эффект параллакса, при котором разные слои на странице перемещаются с разной скоростью в зависимости от скорости прокрутки пользователя, создавая иллюзию глубины (как показано на веб-сайте Эндрю Маккарти). Хотя это может помочь создать красивый и инновационный опыт, иногда чрезмерно используется , и пользователи могут запутаться, сколько им нужно прокручивать для большего количества контента. Когда эффект параллакса сочетается с анимацией, пользователь может запутаться в том, прокручивается ли страница его движением или движется автономно. Разумно использовать эту технику для улучшения контента, а не самого контента.
Хотя это может помочь создать красивый и инновационный опыт, иногда чрезмерно используется , и пользователи могут запутаться, сколько им нужно прокручивать для большего количества контента. Когда эффект параллакса сочетается с анимацией, пользователь может запутаться в том, прокручивается ли страница его движением или движется автономно. Разумно использовать эту технику для улучшения контента, а не самого контента.
Бесконечная прокрутка может быть инновационной функцией, которая значительно улучшает интерфейс, открывая содержимое и повышая производительность. Но его нужно правильно использовать.
Избегайте следующих провалов, чтобы добиться надежной бесконечной прокрутки:
- Пользователи хотят получить немедленный доступ к эксклюзивным данным. . Пользователи не хотят, чтобы им приходилось самостоятельно изучать все данные веб-сайта. При реализации бесконечной прокрутки определите, какие данные являются эксклюзивными для вашего веб-сайта, и поднимите их вверх страницы, а также отфильтруйте менее релевантную информацию.

- Пользователи хотят чувствовать себя под контролем. . Бесконечная прокрутка саботирует чувство контроля. Добавьте интеллектуальный индикатор прогресса, фиксированное меню или карту.
- Пользователи часто ищут ориентиры при прокрутке. . При прокрутке длинных списков пользователи ожидают, что смогут легко отличить новые данные от просмотренных. Добавьте ориентиры вдоль интерфейса, чтобы пользователи могли ориентироваться.
- Рассмотрим обычное разбиение на страницы или гибридное решение. . Старая добрая пагинация — это всегда альтернатива бесконечной прокрутке. И если это не соответствует контексту, то гибридное решение с использованием кнопки «загрузить еще» могло бы значительно улучшить интерфейс.
- Предоставляйте интересный контент без двусмысленного интерфейса. . Необходимость просматривать бесконечный список логична только в том случае, если пользователь оставляет ощущение, что это того стоило.

- Пользователи часто ожидают увидеть нижний колонтитул. . Если информация в нижнем колонтитуле функциональна для интерфейса, она должна отображаться внизу страницы. Фиксированный нижний колонтитул обычно подходит для бесконечной прокрутки.
- Бесконечный список остается списком. . Бесконечная прокрутка по-прежнему должна соответствовать общепринятым стандартам интерфейса. Независимо от того, отрывают ли пользователи на мгновение взгляд от экрана или щелкают ссылку, а затем нажимают «Назад», они ожидают вернуться именно к тому моменту, на котором остановились. Каким бы ни был ваш интерфейс, убедитесь, что он соответствует ожиданиям пользователей.
- Эффекты — это хорошо, но не обязательно. . Многие интерфейсы с бесконечной прокруткой имеют различные эффекты для отображения большего количества данных (путем добавления нового контента или другого метода). Помните, что не следует больше фокусироваться на эффектах, чем на представлении данных наиболее эффективным способом.