Что Такое (Баннер) на Сайте и Как Его Создать Или Заказать
Что такое баннер на сайте и как его сделать самому
Здравствуйте, дорогие друзья. Статью написал блогер Владимир, автор сайта http://1st-finstep.ru/.
Каждый из нас не раз встречал красочные баннеры на страницах сайтов. Давайте узнаем, что такое баннер и зачем он нужен, какую роль он играет в продвижении интернет-проекта. Выясним, каким образом можно создать онлайн баннер бесплатно, какие онлайн-конструкторы стоит выбирать. Начнем с определения.
Баннер – это своего рода вывеска, графическое изображение рекламного характера, которое подталкивает пользователя к определенным действиям. Изначально он применялся, как уличная реклама, но позже, с развитием интернета, переместился в сеть и прочно закрепился, как эффективное средство рекламных компаний. Это картинка определенного размера, содержащее в себе краткое описание рекламируемого продукта, призывающее пользователя нажать на нее. Достоинство таких «вывесок» — человеку достаточно кликнуть на нее, и он будет перемещен на целевую страницу, это удобно и быстро.
Какие они бывают и правила их составления
Все баннеры разделяются на несколько видов:
- Анимированные
- Статические
Первые могут быть в формате Gif или сделанными на Flash. Они содержат в себе несколько картинок, меняющие друг друга с определенной периодичностью, привлекая внимание посетителей. В этом случае главное, чтобы он не спугнул человека, то есть, в нем должно быть все в меру, чтобы появилось желание кликнуть на него, а не закрыть страницу. Это отчётливо видно по двум баннерам, расположенным внизу.
Статические – это просто картинка с определенным текстом на ней. Умелое размещение заголовка на определенном фоне с небольшим текстовым описанием может подтолкнуть посетителя на нужное действие. Например, такой. Его размер 300 х 480. Поэтому он такой вытянутый. Но, несмотря на то, что это просто картинка, при нажатии на неё, мы попадаем на тот сайт, который нам нужен. Подобные баннеры также лучше размещать в сайдбарах.

Баннер для сайта должен вмещать в себя текст, который легко будет читаться. Он не должен перегружать информацией юзера. Обращаем внимание на шрифты и на их размеры. Текст должен легко читаться, никаких «закрученных» или мелких букв, это вам не капча, которую нужно разгадывать часами. Что касается анимации, то ее скорость не должна превышать скорости чтения среднестатистического пользователя, не менее 5 секунд.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Размер имеет значение! В сети существуют не гласные размеры вывесок для сайтов. Причем для каждой области страницы они свои. Например, для шапки подойдут баннеры размером 468 на 60. Например, вот такой баннер. Как видите, он статический.
Для сайтбаров (тоже в зависимости от их размещения) – 240 на 400. Чтобы увидеть эти баннеры, достаточно посмотреть на сайтбар этого сайта. Ну а что делать, если размеры областей вашей страницы далеки от стандартных? В этом случае на помощь придут адаптивные, это те, которые подстраиваются под нужные вам размеры. Такими пользуются при составлении рекламных блоков в Google Adsense. Если у вас отключен АдБлок вы именно такой баннер Google Adsense видите над статьёй. Его размер 580 х 400. Также, внизу статьи вы видите баннеры от контекстной рекламы Яндекс.
Как сделать баннер для сайта
Существует несколько путей его создания:
- Заказать у профессиональных дизайнеров. В этом случае вы приобретаете графический продукт от профессионалов. Качество и эксклюзивность зависит от цены и профессионализма исполнителей.
- Скачать из интернета. В этом случае вы бесплатно получите готовый материал, который можно будет встретить на многих сайтах. Кроме этого, у вас не будет возможности его редактирования, не сможете изменить ни текст, ни фон, ни картинку.
- Сделать самому, используя специализированные программы. Для этого вы должны иметь в своем распоряжении эти программы и уметь ими пользоваться. Это также подразумевает покупку лицензии на ее использование, так как, профессиональные редакторы не будут бесплатными. А качество будет зависеть от вашего мастерства и фантазии. Например, баннер сделанный самим, вы видите вначале этой статьи. Это один их самых простых баннеров.
- Нарисовать самому, используя бесплатные онлайн-конструкторы. Не нужно платить за использование софта и дизайнеров. Вы сами себе режиссер. Использование подобных редакторов подразумевает наличие минимальных навыков рисования. Если вы работали в Paint, то разобраться в них не составит труда. Кроме того, наличие готовых шаблонов упростит процесс рисования.
Но последний пункт может иметь определенные «подводные» камни. В обзоре, как создать баннер бесплатно онлайн, я упоминал о некоторых из них, на это обязательно нужно обращать внимание при выборе онлайн-конструктора. Перечислим некоторые из них.
Отсутствие или наличие русского языка в интерфейсе редактора. Английский язык — это хорошо, но если вы его слабо знаете, то процесс знакомства будет растянут на не определенное время, это усложнит создание баннера для сайта. Кроме этого, обращаем внимание на качество перевода, если его перевел переводчик Гугл и это все всунули в оболочку конструктора, то это никак не упростит вам работу (подобный пример есть в обзоре по ссылке выше).
Есть ли шаблоны. В этом случае достаточно будет его отредактировать под свои требования. Кроме этого, вы сможете себе подобрать стандартный размер, который будет удобочитаем на любых сайтах.
Насколько богат функционал конструктора. Чем больше в нем встроено инструментов, тем качественнее и интереснее будет смотреться баннер.
Это не все особенности онлайн-конструкторов. Каждый, из приведенных по ссылке сервисов обладает своими отличительными чертами. На их примере я постарался показать, как правильно выбирать графические редакторы, размещенные в свободном доступе в сети. Если вы пользуетесь другими сервисами, то пишите о них в комментариях, чем они выделяются на фоне конкурентов и почему их выбрали. Рад буду узнать ваше мнение и критику.
С уважением, Андрей Зимин 09.11.2017 г.
info-kibersant.ru
что это такое? Виды баннеров в интернете: сквозной, статичный, флеш
Если вы не знаете, что такое баннер и как его вставить на сайт — эта статья для вас. Расскажу все что знаю о видах баннерной рекламы на сайте, покажу какие они бывают и чем баннеры могут отличаться друг от друга.
Баннер в интернете — что это такое и зачем он нужен
Ну, откровенно говоря, наверное каждый пользователь интернета в своей жизни хотя бы раз встречал баннер. Многие даже пользуются расширениями вроде Адблока, чтобы избавиться от назойливых баннеров, без которых не обходится большая часть сайтов. Хорошо хоть на Википедии нет! Определение баннера:
Баннер (с англ. транспарант) — изображение с гиперссылкой в виде графики или анимации, несущее рекламный или информационный характер. Баннер в интернете аналогичен баннеру в печатной прессе, только размещается не в газетах и журналах а на сайтах и веб-страницах.
В основном, баннер выполняет рекламную функцию — для привлечения внимания посетителя. Ну а владельцы посещаемых сайтов размещают подобную рекламу на своих проектах, чтобы заработать денег. И часто баннерная реклама — основной способ получить прибыль с сайта.
История появления баннеров
Бытует мнение, что первый баннер появился в интернете (см. также что такое интернет) году так в 1994. Обычная статическая картинка, которая с помощью гиперссылки вела на рекламируемый сайт. Представьте, какое новшество было для 1994 года.
Подобные картинки стали появляться все чаще — просто чтобы поделиться ссылками на другие сайты и привлечь к ним внимание. 94-й год, ребята, никакого Гугла и Яндекса нет, только допотопные «каталоги-поисковики» и вот такие баннеры.
Баннерами обменивались, но потом уже стали смекать, что можно брать за это деньги — ведь подобный способ ничем не отличается от рекламного баннера на биллборде.
Дальше больше — как и сейчас, в то время были люди, создававшие сайты только для того чтобы разместить с них баннеры. Нет ничего нового под луной, да.
Так что эксплуатация подобного формата пошла по нарастающей в гору, достигло это ужасающих и чрезмерных размеров. Баннеры становились больше, добавлялась анимация. Сайты превратились не понятно во что (видели хоть раз китайский сайт, вот также было непонятно все, только повсюду не иероглифы, а баннеры и кнопки).
Конечно, пользователи сначала смотрели с интересом, потом стали игнорировать баннеры. Владельцы сайтов ответили попапами и попандерами! Так что в браузеры пришлось добавить опцию блокирования всплывающих окон. И поисковые системы ОЧЕНЬ негативно относятся к всплывающим баннерам. Ещё в 2009 году Яндекс начал борьбу с попандерами!
Так и живем теперь. Некоторые сайтостроители перешли на менее агрессивную рекламу, другие до сих пор используют все место экрана для рекламы. Пример:

Ну а пользователи что? Пользователям остается либо терпеть, либо ставить скрипты-блокировщики рекламы. Ну а здесь уже снова включаются в работу владельцы сайтов. «Белые» сайты поменьше вежливо просят пользователя отключить Адблок или добавить сайт в список исключений, мотивируя это тем что сайт «живет» на доходы от рекламы.

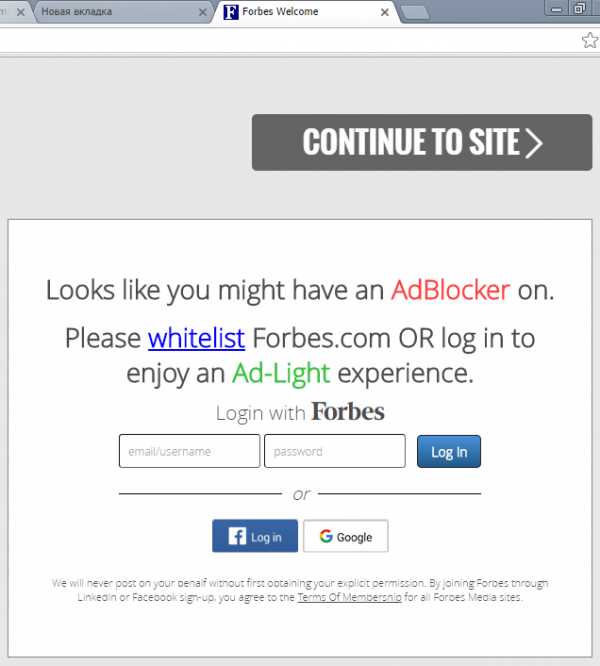
Мелкие и «серые» проекты в отместку пользователям с адблоком специально включают тизерную и шок-рекламу, взамен баннерной и контекстной. Ну а некоторые сайты вообще отказываются пускать пользователей с Адблоком на свой сайт. Например, Forbes.com так встречает посетителей с включенными блокировщиками баннеров:

Так или иначе, сегодняшняя ситуация с баннерами гораздо лучше, чем раньше. Пользователи видят контекстную и таргетированную рекламу, которая соответствует их интересам; владельцы сайтов тоже стараются не наглеть и разумно размещают баннеры.
Типы и размеры баннеров
Вместо обычной классификации баннеров по размеру и помещения их всех в один список, я бы дополнительно разделил их на подгруппы:
- Горизонтальные прямоугольники: 728 x 90, 468 x 60, 234 x 60, 88 x 31, 120 x 60, 120 x 90.
- Вертикальные прямоугольники: 300 x 600, 160 x 600, 120 x 600, 120 x 240, 240 x 400.
- Квадраты: 250 x 250, 125 x 125.
- «Почти квадраты»: 336 x 280, 300 x 250, 180 x 150.
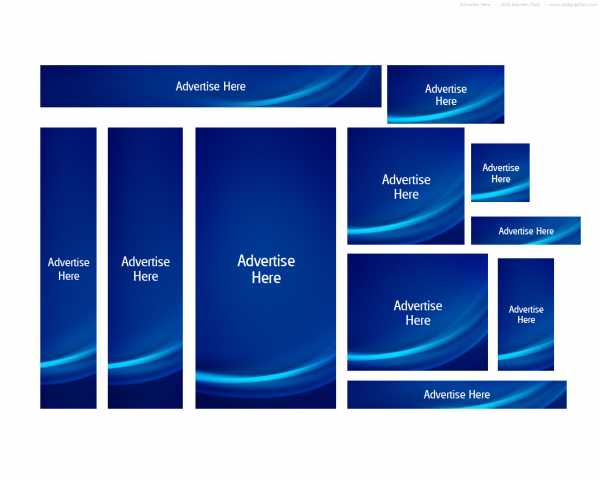
А вот как они выглядят:

Баннеры также можно классифицировать по их появлению или месторасположению:
- Pop-up («попап») — баннер, который перекрывает изображение сайта, открываясь в отдельном окне поверх предыдущего.
- Pop-under («попандер») — баннер, который не перекрывает изображение сайта, открываясь в отдельном окне под предыдущим.
- Float («Reach-media») — всплывает над страницей сайта и имеет крестик для закрытия, который в отдельных случаях может появляться через несколько секунд.
- Top Line («топлайн») — баннер-растяжка, занимающий всю верхнюю часть страницы в ее ширину.
- «Расхлоп» — картинка увеличивается или «расхлопывается» если навести на него курсор мыши.
Также баннеры можно классифицировать в зависимости от их динамичности или способу реализации:
- Статичный баннер — в виде графического изображения JPG, PNG или GIF. Имеет малый вес и практически не влияет на скорость загрузки сайта. Вставить статичный баннер на сайт просто, ведь это обычная картинка — вам надо погуглить статью «как вставить картинку в HTML».
- Анимированный GIF или flash-баннер. Больше весит, может замедлить работу сайта или браузера, но и привлекает больше внимания чем статичная картинка. Вес гифок зависит от количества кадров, а недостатком флеша может быть то, что может быть отключен в браузере пользователя.
- Richtext («ричтекст») — текст и графические блоки с текстом.
- Flash или JS-анимация — баннеры, которые имеют элементы интерактивного взаимодействия с интернет-пользователем (игра, анкета). В редких случаях рекламодатели и вебмастера даже включают звук в flash-баннер, но это негативно воспринимается пользователи с включенным звуком на ПК и они просто закрывают вкладку.
Стандартными баннерами и баннерными блоками сейчас уже никого не удивишь, пользователи привыкли ко всему разнообразию баннеров — вмиг отличают тизерный баннер от контекстного, могут навести мышкой на него чтобы посмотреть в левом нижнем углу браузера куда ссылается баннер.
Баннеры и баннерная реклама в интернете
Нельзя точно сказать, прошел пик популярности классических баннеров (только графика, а не контекстная или тизерная реклама) или нет. Все дело в том, что все большее количество людей по всему миру пользуются интернетом, растет не только география «подключенных к сети», но и возрастной состав становится шире.
Конечно, эффективность классической баннерной рекламы падает. Люди привыкают к баннерам, наблюдается массовая «баннерная слепота» — мозг уже на автомате фильтрует «не цепляющую» или не интересующую интернет-пользователя информацию.
Медиа-издателям, рекламодателям и владельцам сайтов приходится придумывать новые рекламные форматы и уловки для того, чтобы больше пользователей обратили внимание на баннер. Пользователи наносят ответный удар — массово ставят плагины для браузеров, блокирующие всю рекламу, а не только наиболее назойливую. Создатели скриптов-блокировщиков пользуются этим и зарабатывают — вносят «нужные» сайты в белый список, за отдельную плату от медиа-издателей.
Основные задачи баннерной рекламы
Рекламодатели руководствуются двумя основными причинами при размещении баннерной рекламы на сайтах: продажи и брендинг.
В первом случае, баннеры направлены на то, чтобы напрямую или косвенно подтолкнуть интернет-пользователя к покупке:
- Первоначально нужно привлечь внимание к товару, тщательно подбирая содержимое баннера под аудиторию — таким образом рекламодатель побуждает интернет-пользователя к положительной оценке товара, помогая ему сформировать этот образ. В массовом порядке.
- Можно еще вызвать интерес, заинтересовать потенциального клиента — побудить посетителя к проявлению интереса.
- Так замотивировать посетителя (при помощи недосказанности «Вы удивитесь что стать миллионером за месяц можно, если…» или иных приемов), чтобы он был мотивирован сделать клик по баннеру и совершить переход. Подробнее о том, как сделать баннер кликабельным читайте тут.
- Побудить к действию при помощи содержания баннера — он уже должен содержать всю необходимую информацию для принятия решения о покупке.
Во втором случае мы имеем дело с брендированием: компании необходимо решать имиджевые задачи, чтобы росла узнаваемость бренда и торговой марки, логотипа. Помимо этого, отношение аудитории должно быть положительное — все это тоже достигается при помощи баннерной рекламы и баннеров.
А вот эффективность решения задачи и достижения целей при размещении баннеров считается при помощи определенных показателей. Расскажу о них очень коротко.
Эффективность баннеров и типы тарификации в баннерной рекламе
Для того чтобы узнать эффективность рекламы с точки зрения продаж товаров или услуг, рекламодатель пользуется показателем ROI.
ROI — отношение затрат рекламодателя на баннеры к продажам.
Есть и другие параметры:
- Количество показов баннера — сколько раз баннер был показан посетителям. Измеряется в тысячах или миллионах штук.
- Количество кликов по баннеру — величина, показывающая сколько раз по показанному баннеру кликнули посетители.
- CTR (ЦТР) — отношение кликов к показам. Измеряется в процентах. Чем выше CTR, тем эффективнее баннерня реклама. Средний CTR баннеров находится в границе 0,5%-4%, в зависимости от типа, расположения и агрессивности. CTR равный четырем процентам означает, что из 100 просмотров баннера, 4 пользователя заинтересовались и кликнули по нему.
Тарификация при размещении баннеров на сайтах вебмастеров может быть выражена при помощи следующих величин (рассчитываемых в местной валюте):
- Цена тысячи показов.
- Цена за 1 клик (переход).
- Цена за суточную норму показов.
- Цена за заявку или заказ.
Гибкая политика формирование цен и установление квот и лимитов на показы, позволяет взаимовыгодно сотрудничать рекламодателям и владельцам медийных площадок. Да и о цене удобно договариваться, когда есть хотя бы какие-то среднерыночные ориентиры.
Вот и все что я вам хотел рассказать о баннерах и баннерной рекламе. Удачи!
7bloggers.ru
Как сделать баннер для сайта: программы, размеры, примеры
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайте
Это прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного истории
Впервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие — перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайте
Новые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае — это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема
- Цена на создание и размещение баннеров намного ниже, чем стоимость прокрутки ролика на ТВ.
- Не требуется огромный штат сотрудников для создания материала.
- Корректировки под целевую аудиторию, легкое внесение изменений в рекламную кампанию.
- Баннерная (медийная) реклама + таргетинг (направленность на определенную целевую аудиторию) — один из самых эффективных приемов в маркетинге.
Виды интернет-баннеров
По типу отображения
- Статические — одна картинка.
- Динамические — смена изображений, движущиеся элементы.
- Видео — ролик проигрывается при наведении мышкой или при клике.
По форматам
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.д.).
- GIF-анимация — сменяющие друг друга рисунки в растровой графике.
- Flash-анимация — применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
По размерам
Размер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 — «Доска почета».
- 468х60 — «Горизонтальный».
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные».
- 300х600, 120х240 — «Вертикальные».
- 120х600, 160х600 — «Небоскреб».
- 250х250 — «Квадрат».
- 125х125, 120х90, 120х60 — «Кнопки».
- 88х31 — «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективной
Любой аляпистый блок на веб-ресурсе — это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннера
- Загружается быстро. Пользователь не должен ожидать долго.
- Привлекает внимание. При этом важна не насыщенность цветами или разнообразие кадров. Картинка должна стимулировать посетителя к дальнейшему ознакомлению с материалом.
- Оригинальный. Похожими друг на друга изображениями пестрит весь интернет. Поэтому важно заинтересовать искушенного пользователя именно своими ТиУ.
- Стимулирует совершить покупку (выполнить действие). Это и есть главная цель любого продвижения.
- Вызывает доверие. Особенно важно для малоизвестной компании. При разработке необходимо учитывать психологию цветов и фраз.
Где должен размещаться рекламный блок
Немаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка — тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта — именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта — самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
Цветовые гаммы и тексты — важные рекомендации
- Красный — цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый — хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый — радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый — свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий — покой и нежность.
- Фиолетовый — таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый — самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый — чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный — не подходит для фона, но незаменим как цвет шрифта.
Правила текстового посыла
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.
- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
Общие рекомендации для дизайна
- Если у вас есть логотип — не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows — на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый — обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Общее время прокрутки анимации — не более 5-6 секунд.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
Программы для создания баннеров для сайта
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP — платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.
- EASY GIF ANIMATOR — платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO — платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER — условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR — условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL — условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER — бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP — бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET — бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION — условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF — бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER — бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER — без оплаты. Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
- ATANI — бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS — онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK — онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Резюме
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт — значит, вы все сделали правильно!
semantica.in
Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье «Как заработать на партнерских программах»), раскрутки бренда, привлечения трафика и так далее.

На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
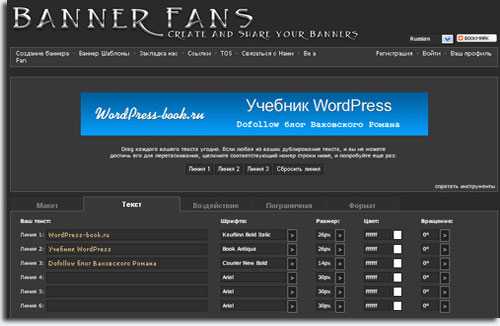
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина

Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
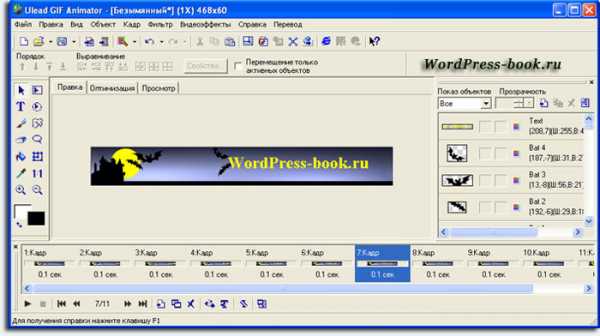
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
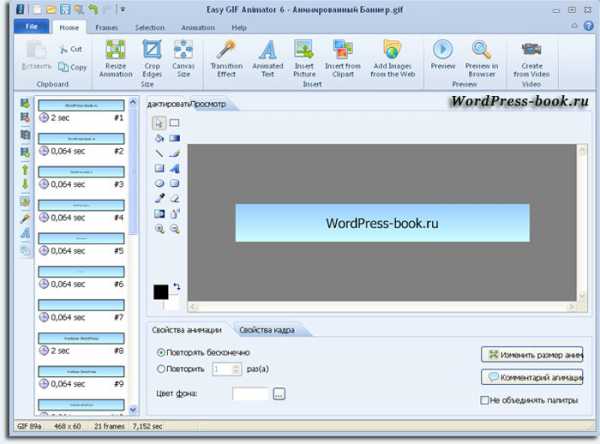
Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
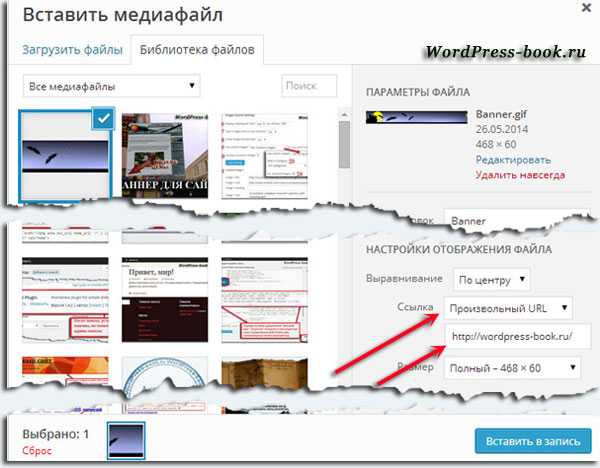
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
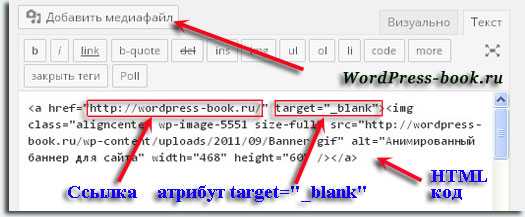
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
wordpress-book.ru
Баннерная реклама в интернете: что это?
Баннерная реклама – это размещение баннеров на целевых ресурсах в Интернете для привлечения качественных посетителей по определенной стоимости за конкретный период. Каждый баннер представляет собой уникальное рекламное сообщение, которое может выглядеть как статичное изображение или анимация. При нажатии на него происходит переход на сайт рекламодателя.
Преимущества и недостатки баннерной рекламы
Баннерная реклама в Интернете используется для продвижения сайтов товаров или услуг вне зависимости от тематики. Для рекламодателей в ней есть свои достоинства и недостатки.
Преимущества
- Кастомизация оформления. Вы сами выбираете, что будет на баннере, исходя из особенностей своего товара и заинтересованности аудитории.
- Большой охват. Если реклама размещена на сквозных страницах или на «морде», охват пользователей будет максимальным.
- Повышение узнаваемости бренда. Если баннеры часто появляются на страницах сайтов, пользователи лучше узнают бренд.
- Ориентация на целевую аудиторию. Вы сами можете решать, на каких ресурсах размещать баннерную рекламу, сортировать аудиторию в зависимости от тематики.
Недостатки
- Плата за показы или клики. В зависимости от системы вы будете оплачивать каждый клик или определенное количество показов баннерной рекламы по фиксированной цене. Исключение составляют отдельные сайты пользователей, где внесение средств производится ежемесячно, еженедельно вне зависимости от количества показов и кликов.
- Резкое сокращение посетителей после окончания рекламной кампании. Пока вы платите, реклама активна. Виден приток пользователей. Как только размещение закончилось, заметен резкий спад активности.
- Частое попадание в нецелевую аудиторию. Это может быть как из-за большого охвата аудитории сайта, так и самого рекламодателя, который не знает всех тонкостей работы с рекламными площадками.
- Необходимость создания качественных баннеров. Для продуктивной рекламы нужны привлекательные графические материалы, которые будут заинтересовывать пользователей, подталкивать к переходу на сайт и побуждать к действиям.
- Большой бюджет. Так как у такого вида рекламы большой охват, цена за размещение каждого баннера в несколько раз выше, чем контекстной рекламы по таргетингу.
Виды баннерной рекламы
Баннерная реклама в Интернете делится на несколько видов как по размеру, так и по технологии изготовления. Если говорить о размерах, то еще с 1994 года популярен рекламный блок 468 × 60 пикселей, активно используемый Яндекс.Директом, Google AdSense. Общепринятых стандартов как таковых не существует, но есть основа, которой придерживаются все веб-мастера и крупные корпорации в рекламном бизнесе. Популярные форматы – 240 × 400, 300 × 250, 300 × 600, 728 × 90.
Статические. На текущий момент основным стандартом в графических рекламных блоках принят формат PNG. Это растровый формат хранения информации, использующий технологию сжатия без потерь качества изображения. Такие баннеры простые, удобные и достаточно эффектные, но их возможности не большие. Также тяжеловесная графика может приводить к снижению скорости загрузки страницы.
Динамические. Самый сложный тип баннерных рекламных объявлений на работе нескольких технологий: Java, CGI, HTML, Flash.
- Java-баннеры. Встраиваются в содержимое HTML-кода, однако для корректного отображения в браузере пользователя должна быть активирована поддержка Java-апплетов. Часто такие баннеры долго грузятся вне зависимости от пропускной способности соединения. Их наибольший процент относится к игровой и развлекательной тематике.
- Flash-баннеры. При их создании использовалась гибкая технология, разработанная Macromedia. Она позволяет пользователю взаимодействовать с рекламным блоком при наведении, например менять текст или картинку, отдельные части, включать и выключать звук, заполнять формы и пр. Активно используется как в игровой тематике, так и в других отраслях.
- CGI-баннеры. Это набор HTML-тегов, в совокупности представляющих графическое изображение в одном из форматов PNG, GIF, JPEG, и интерактивных форм для действий пользователя. К преимуществам рекламы относятся гибкая навигация, возможность ввода информации, мгновенная загрузка и пр.
- HTML5-баннеры. Это адаптивные варианты, которые автоматически подстраиваются под разрешение вашего смартфона или компьютера. И если во Flash или CGI вы можете указать лишь фиксированные размеры, то технология HTML5 позволяет задать любые рамки. Рекламное объявление будет автоматически адаптироваться к платформе пользователя, не затрудняя просмотр основного контента на сайте. Подобная технология работает и в Яндекс.Дисплей, где можно управлять медийной рекламой внутри сервисов Яндекса.
Размещение баннеров
Для получения максимального результата от размещения баннеров в Интернете нужно тщательно подбирать площадки и места для рекламы. Наибольший интерес вызывает место в шапке страницы, где обычно размещается сквозной рекламный блок размером 468 × 60 пикселей. Объявление постоянно находится в верхней части сайта, поэтому охват максимальный. Пользователь сразу же видит объявление, что увеличивает процент CTR.
Еще один важный критерий – тематика сайта. Рекомендуется подбирать площадки, содержание которых полностью или частично совпадает с темой вашего рекламного объявления. В противном случае это будут нецелевые посетители, а бюджет потратится впустую. Не менее важное значение имеют сайты с широкой тематикой. На таких площадках лучше всего использовать таргетинг. Если подобных инструментов нет, можно ограничить круг заинтересованных лиц, выделив основные категории на сайте.
Баннер должен привлекать внимание пользователей, заинтересовывать и побуждать интерес к товарам и услугам. Лучше применять элементы недосказанности, чтобы подтолкнуть посетителя перейти на сайт.
Оценка эффективности баннерной рекламы
Для оценки эффективности используется CTR (click through ratio) – коэффициент кликов. CTR наглядно показывает соотношение между кликами и общим числом показов. Чем выше значение, тем эффективнее баннерная реклама. В разных тематиках выведены свои определенные стандарты оптимального соотношения кликов и показов, но в целом они должны быть не менее 0,3–0,5 %.
Но CTR, как правило, не достаточно для оценки эффективности рекламы в Интернете. Важное значение имеет процент отказов, который можно отследить в Яндекс.Метрике. Если информация в объявлении не соответствует странице, по которой переходит пользователь, такой клик будет неэффективен.
wiki.rookee.ru
Что такое баннер? Типы баннеров в интернет-рекламе
В сегодняшнем выпуске я расскажу вам, что такое баннер, какие основные виды баннеров выделяют, их размеры и предназначение.
Что такое баннер?
Баннер (с английского banner — флаг, транспарант) — графическое рекламное изображение. Баннеры размещают для того, чтобы привлекать клиентов, информировать о чем-либо, популяризировать бренд и т.д.
Основные виды баннеров
В наружной рекламе
Графический, текстовый, либо иного информационного характера баннер, который размещается на специальных временных или стационарных конструкциях.
Располагают такие конструкции на открытой местности, в частности на дорогах, высотных зданиях и других сооружениях.
В целом, когда мы слышим слово «баннер», в голове всплывает картина полотна прямоугольной формы. В профессиональной среде наружную рекламу также называют перетяжками, транспарантами.
В спорте
На спортивных играх баннеры используют, как правило, единоразово. Они предназначаются для того, чтобы оказать поддержку отдельному спортсмену или команде, или наоборот, чтобы выразить недовольство в адрес чего-либо или кого-либо.
Баннер в интернете — что это такое и зачем он нужен
Я, думаю, что каждый пользователь Интернета, хоть раз, видел баннер. Многим они приелись, поэтому такие люди используют специальное расширение браузера для блокировки рекламы на веб-сайтах, плагин Адблок и другие.
Баннер в интернете — это популярный формат рекламы. По внешнему виду аналогичен с рекламные модулями в реальной жизни. Встречаются баннеры анимированные, то есть не просто картинка, а движущееся изображение или сменяющееся, иногда можно заметить видеобаннеры, но такие встречаются реже. Если кликнуть по такому рекламному блоку, то, скорее всего, вы перейдете на сайт рекламодателя, либо на рекламную страницу этого же ресурса.
Для чего нужен баннер?
Основной задачей баннера является привлечение внимания посетителя сайта. А вебмастера, те ребята, у кого есть собственные раскрученные веб-ресурсы. Как раз-таки они размещают баннеры для того, чтобы на них зарабатывать. У некоторых, баннерная реклама — это основной источник прибыли.
История появления баннеров
Первый баннер в интернете появился очень давно, в прошлом тысячелетии, когда поисковых систем Яндекс и Google еще не существовало. По заверению старых пользователей, первый баннер появился в интернете в 1994 году. Статическая картинка со встроенной ссылкой рекламного сайта.
По такому изображению кликали постоянно, потому что это было что-то новое, незнакомое.
В основном баннеры стали ставить друг на друга разные сайты для привлечения посетителей. Но позже, наиболее предприимчивые ребята стали смекать, что за размещение баннера у себя на сайте можно брать деньги, ведь, чем он вообще отличается от уличного билборда?
Как итог, огромное число людей, услышавшие об этом, стали создавать веб-сайты для того, чтобы зарабатывать на продаже мест для баннеров. Именно это и привело интернет к стремительному росту, и к бесконечному числу заброшенных сайтов, созданных с единственной целью наживы.
С течением времени баннеры также потерпели изменения. Поначалу все было здорово, красиво. Но каждый год прямоугольная реклама становилась более назойливой и с баннерами начали активно бороться. Даже в браузерах появилась функция блокировки всплывающих окон.
В современном мире все еще остались любители забаррикадировать сайт всем, чем только можно. Но самые разумные вебмастера поняли, лучше не использовать агрессивные баннеры.
Виды баннеров в интернет-рекламе
Любой из типов баннера — это графическое изображение в формате GIF или JPEG. Картинка на них может быть, как статической (неподвижная в формате jpg), так и анимированной (движущаяся в формате gif, эффект движения в таком баннере создается благодаря чередованию нескольких картинок).
Различают три типа баннеров:
- Статичные баннеры — одно графическое изображение, как и было в начале.
- GIF-баннеры — последовательность растровых кадров, сменяющие друг друга в определенном интервале времени. Это более сложный баннер, требующий определенных навыков для своего создания. Разумеется, по весу он будет тяжелее статичного изображения.
- Flash-баннеры или Java — такие блоки рекламы можно сделать в программе Adobe Flash. Используется не растровая графика, а векторная графика, что позволяет получать анимацию при небольшом весе баннера. Интересной возможностью данного типа считается возможность использования звуковых эффектов.
Где заказать баннер?
Сегодня интернет-баннер можно сделать на любой вкус. Есть возможность своими усилиями его создать, а можно заказать на биржах фриланса. На таких сайтах, фрилансеров с навыками изготовителя красивых баннеров много.
Типы и размеры баннеров
Баннеры бывают разные, лично я представляю в голове такой небольшой прямоугольный баннер над статьей 468 x 60 px. Раньше их часто размещали на сайтах.  Итак, по размерам баннеры разделяют на:
Итак, по размерам баннеры разделяют на:
- Горизонтальные прямоугольники: 728 x 90, 468 x 60, 234 x 60, 88 x 31, 120 x 60, 120 x 90.
- Вертикальные прямоугольники: 300 x 600, 160 x 600, 120 x 600, 120 x 240, 240 x 400.
- Квадраты: 250 x 250, 125 x 125.
- «Почти квадраты»: 336 x 280, 300 x 250, 180 x 150.
Основные задачи баннерной рекламы
Размещая баннерную рекламу на чьем-либо сайте, рекламодатель рассчитывает на то, что сумеет продать товар/услуг или популяризирует свой бренд.
Продажа чего-либо. В данном случае, баннер должен косвенно или прямо подтоклнуть пользователя к покупке:
- Сперва необходимо привлечь внимание к продукту, делая упор на отображающуюся картинку — тем самым рекламодатель пытается не просто привлечь внимание к товару, происходит работа по формированию положительного образа в головах массы.
- Изображение или анимация может вызвать интерес, заинтересовать потенциального клиента.
- Существует множество фишек по привлечению аудитории, одна из них — это недосказанность. Например, будет написано: вы удивитесь, что стать миллионером за месяц можно, если…», таких примеров тьма. Главное заставить сделать клик по баннеру и совершить полноценный переход.
- Бывает, достаточно одного лишь качественного полного содержания, чтобы побудить пользователя к действию . Кому-то интересна тема изучения веб-программированию, а в баннере про это как раз-таки говорится (бесплатный курс веб-программирования для новичка). В таком случае, человек кликает, потому что его это заинтересовало.Никаких рекламных трюков, только информация.
- Бывает устанавливают баннеры не для того, чтобы по ним кликали, а для того, чтобы просто узнавали.
Как сделать баннер?
Это тема для отдельной статьи, поэтому скажу лишь, что его можно сделать при помощи стандартного Paint, фотошопа или онлайн-сервиса http://bannerovich.ru.
После создания вы должны загрузить изображение в корневой каталог сайта и вставить скрипт в необходимое место, работайте с виджетами.
<a target=»_blank» rel=»nofollow» href=»ссылка на страницу, куда попадет пользователь»>
<img alt=»здесь ваш текст» src=»ссылка на баннер в корневом каталоге» width=»200″ height=»200″ />
width=»200″ height=»200″ /> — это ширина и высота. Разумеется, баннер должен быть нарисован в таких же размерах.
Вот и все, теперь вы знаете, что такое баннер, как его устанавливать на сайт, зачем он вообще нужен, откуда вся эта тема берет начало и какое влияние баннер оказал на интернет в целом.
Интересные записи:
medicina-treat.ru
Статья, в которой перечислены 10 правил эффективного баннера
Сколько рекламных баннеров вы видели сегодня? А сколько реально УВИДЕЛИ?
В среднем каждый день через пользователя проходит около 1000 рекламных сообщений. Баннеры везде: на домах, билбордах, на сайтах, в социальных сетях. Баннерная реклама окружила нас со всех сторон и оттого стала незаметной. А вашу рекламу замечают?
Давайте поговорим об эффективности баннеров и способах её повышения. Сегодня коснемся лишь статичных онлайн-баннеров на сайтах, цель которых – привлечь внимание целевой аудитории.
1. Цель баннера
Очень важно определиться с целью вашего баннера. Сформулируйте в голове четкие задачи, которые баннер должен решить.
Например:
- повысить посещаемость рекламируемого сайта;
- продать конкретный товар;
- донести информацию о скидках и акциях;
- повысить узнаваемость бренда.
2. Целевая аудитория
После того как вы определитесь с целью, необходимо учесть, для кого баннер. Составьте общий портрет группы людей, которых бы заинтересовало ваше сообщение. Также изучение целевой аудитории поможет определиться не только с текстом, дизайном, но и с возможными адресами сайтов, на которых будут размещаться баннеры. Зная возраст, интересы, желания той или иной группы людей, можно предугадать наиболее возможные варианты развития событий. Если не проанализировать целевую аудиторию, вероятность привлечь интересующих нас пользователей падает, а попасть в неловкое положение и потратить деньги зря – возрастает.
Например: не стоит рекламировать мазь от радикулита на сайтах, где большая часть аудитории молодые люди 15-25 лет, но почему бы не разместить баннер с рекламой мази на оживленном форуме, поддерживающем тематику о здоровье. Или на сайте, посвященном ортопедии.
3. Размер и вес баннера
Так как мы не рассматриваем конкретные площадки для размещения баннера, а говорим о них в целом, то нет смысла писать о самых конверсионных размерах. Лучше подстраиваться под рекламное место. Но старайтесь не подстраивать уже готовый баннер под свободное для рекламы место, иначе исказите задуманные пропорции.
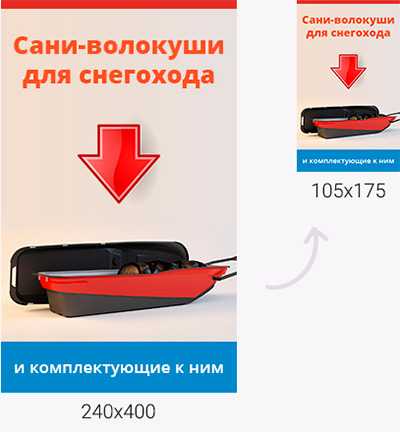
Пример первый: баннер размерами 240×400 с мелким шрифтом не стоит сжимать до 105×175 даже без потери пропорций. Мы рискуем уменьшить текст до такой степени, что даже заинтересованный пользователь поленится разбирать мелкий шрифт, а картинку не сможет понять и попросту оставит без внимания. Если баннер при уменьшении становится малопонятным, потратьте немного времени на альтернативный вариант. Сократите текст, добавьте контраста, уменьшите графическую часть, тогда вы обеспечите баннерам высокую читабельность.

Еще 1 неудачный пример адаптации баннера:
Вывод один: под каждое рекламное место лучше делать отдельную самостоятельную версию баннера.
4. Цвет
Цвет – это первое, на что обращает внимание пользователь при виде баннера. Достаточно одной секунды, чтобы человек понял, нравится или нет, если глаз зацепился, будьте уверены, что текст, размещенный на баннере, прочитают.
Необходимо вызвать у человека правильные ассоциации с тем или иным цветом, пробудить нужные эмоции, связанные с тематикой вашей рекламы. К примеру, красный характеризует власть, важность. Зеленый ассоциируется с ростом, тематикой финансов и экологией и т.д.
Если вы рекламируете сайт, не забывайте про фирменные цвета: цвет логотипа, элементов сайта, чтобы у пользователя остался отпечаток в памяти образа рекламируемой компании.
Осторожно используйте яркие кричащие цвета, для основного фона они точно не подходят, но для простых мелких элементов, таких как кнопки, ссылки, использовать можно:
Старайтесь использовать более приглушенные оттенки, которые не заставляют глаза напрягаться, а пользователя злиться за, то что кричащий баннер отвлекает его от основного контента страницы.
5. Заголовок
Даже самый приятный по графике баннер не выполнит свою задачу без эффективного заголовка. Заголовок – это 80% успеха всей рекламной кампании, не бойтесь креативить, новые идеи всегда пользуются популярностью. Баннер должен ответить на 3 главных вопроса пользователя: что это, зачем мне это, когда? (если дело касается временных акций или событий).
Если в голову не приходит ничего живого, что заинтересует или заинтригует пользователя, ничего страшного: посоветуйтесь со знакомыми, проведите свой мини-анализ.
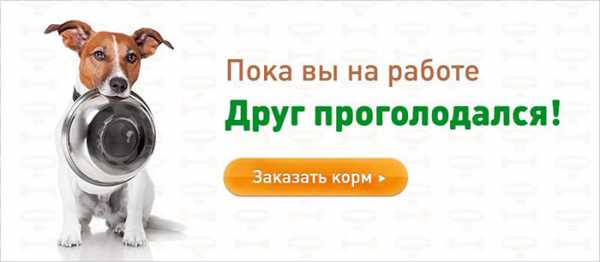
Примеры баннеров с интересными и понятными заголовками:

6. Контраст
В первую очередь обратите внимание на текст, он не должен сливаться с общим фоном. Главная ошибка при работе с цветом – размещать светлый текст на светлом фоне и темный текст на темном. Лучше не использовать в макете много конфликтующих между собой оттенков. Следует ограничиться тремя или четырьмя удачными сочетаниями. Существует множество сервисов, помогающих в выборе наиболее выгодных цветовых решений, например, color.adobe, colorscheme и многих других.
Пример работы с контрастом:
7. Дизайн
Интересный сюжет, правильная композиция и верно расставленные акценты – залог успешного медийного баннера. Воздействуйте на эмоции, вызовите одобрительную улыбку. Немного юмора и креатива не повредит, главное – не оставить аудиторию равнодушной.
При взгляде на рекламу глаз должен отдыхать.
Приведем несколько эмоциональных и приятных примеров по дизайну баннеров:

Также не забудьте про техническую часть. Исключите все прозрачные элементы и добавьте баннеру видимые границы, чтобы не слиться с фоном сайта. Достаточно цветной или серой рамки в 1 пиксель.
Примеры:

8. Релевантность
Графические элементы баннера должны совпадать с основным посылом рекламы. Найдутся немногие, кто захочет купить ваш товар, не увидев его воочию.
Фотографии и иллюстрации притягивают внимание, влюбляют в себя, а правильно подобранные графические элементы повысят конверсию баннера. Не используйте слишком заезженные и всем приевшиеся фотографии, речь идет о звездах фотобанков. Они могут отпугнуть, вызвать недоверие.

Не обязательно использовать изображения слишком прямолинейно, можно воспользоваться метафорами, что заинтригует и заинтересует пользователя.
Пример:

9. Призыв к действию
Задача баннера – не только обратить на себя внимание, но и побудить пользователя к действию. Действие может быть разным, купить рекламируемый на баннере товар, перейти по ссылке для увеличения конверсии сайта и т.п. Выделите ссылки подчеркиванием, добавьте кнопку, дайте понять, что ваш баннер кликабельный.
10. Доверие (не обмани)
Доверие пользователя дорогого стоит. Нерелевантные, вызывающие заголовки, дизайн под системные сообщения, недостоверная информация о скидках и акциях подрывают доверие пользователя. Они обязательно привлекут к себе неправильное внимание. Всегда дорожите репутацией рекламируемого товара, компании в целом.
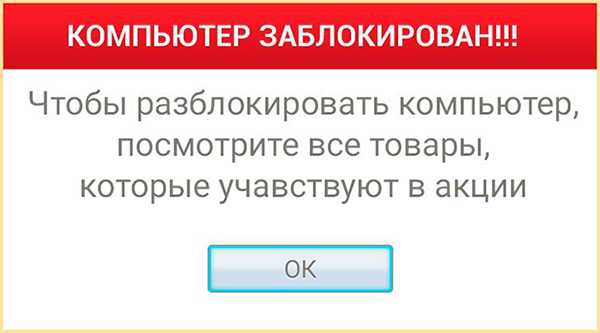
Примеры слишком вызывающих баннеров:


Подведем итоги
Правильно сформулированная цель, релевантность и приятный заголовок – главные составляющие кликабельного баннера.
Баннер может быть не самым совершенным с точки зрения дизайна, но главное, не то, как он выглядит, а какую конверсию он вам приносит. Помните, понравиться всем невозможно, но привлечь внимание определенной группы людей можно всегда.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
1ps.ru

