Делаем баннер для сайта самостоятельно: без дизайнера, бесплатно
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.
Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Смена креативных идей подразумевает не только замену рекламного продукта в каждом баннере, но и самого подхода к его подаче. Каждый ваш товар или услуга должны ассоциироваться с отдельными визуальными образами.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
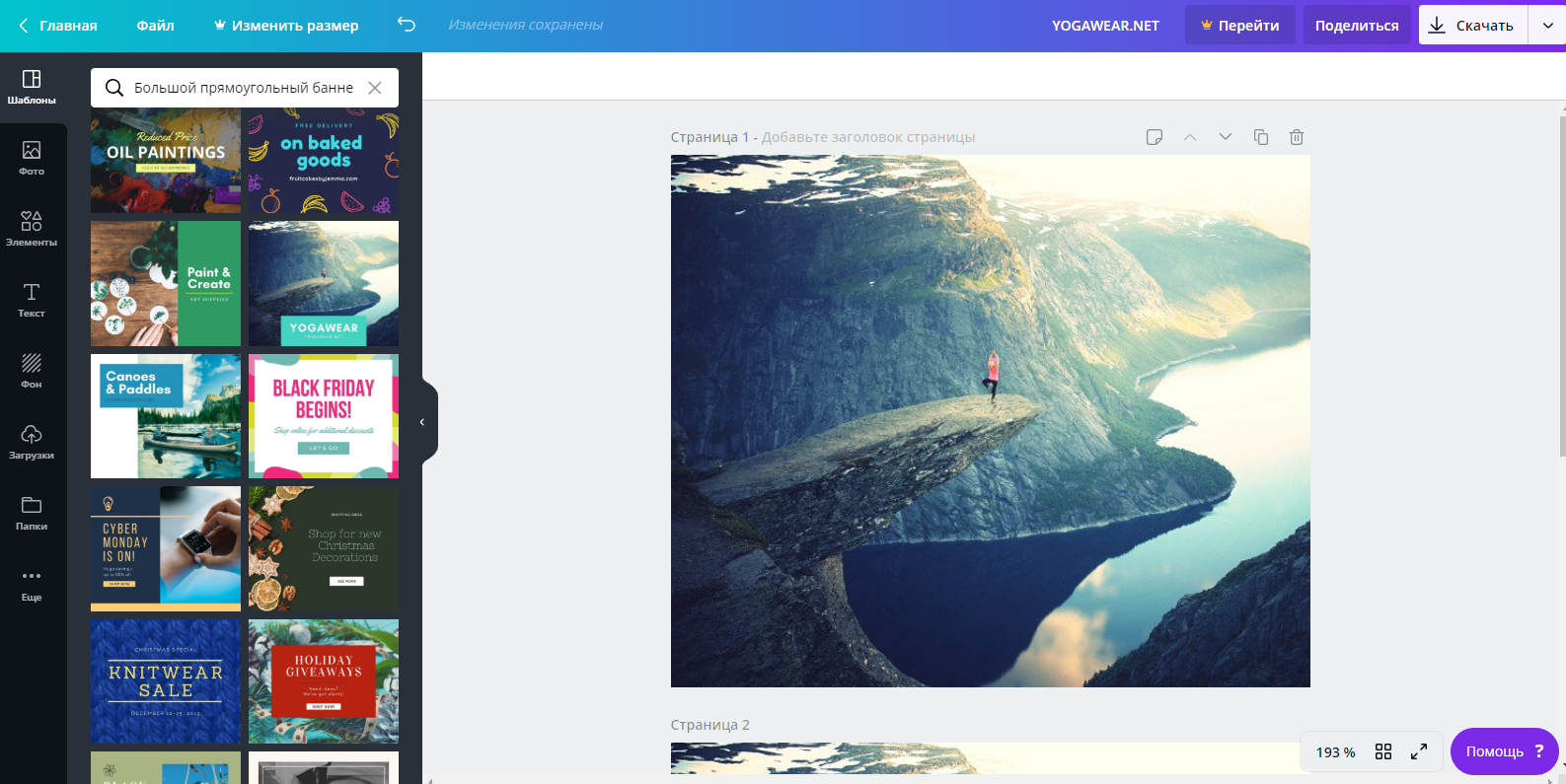
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.

Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
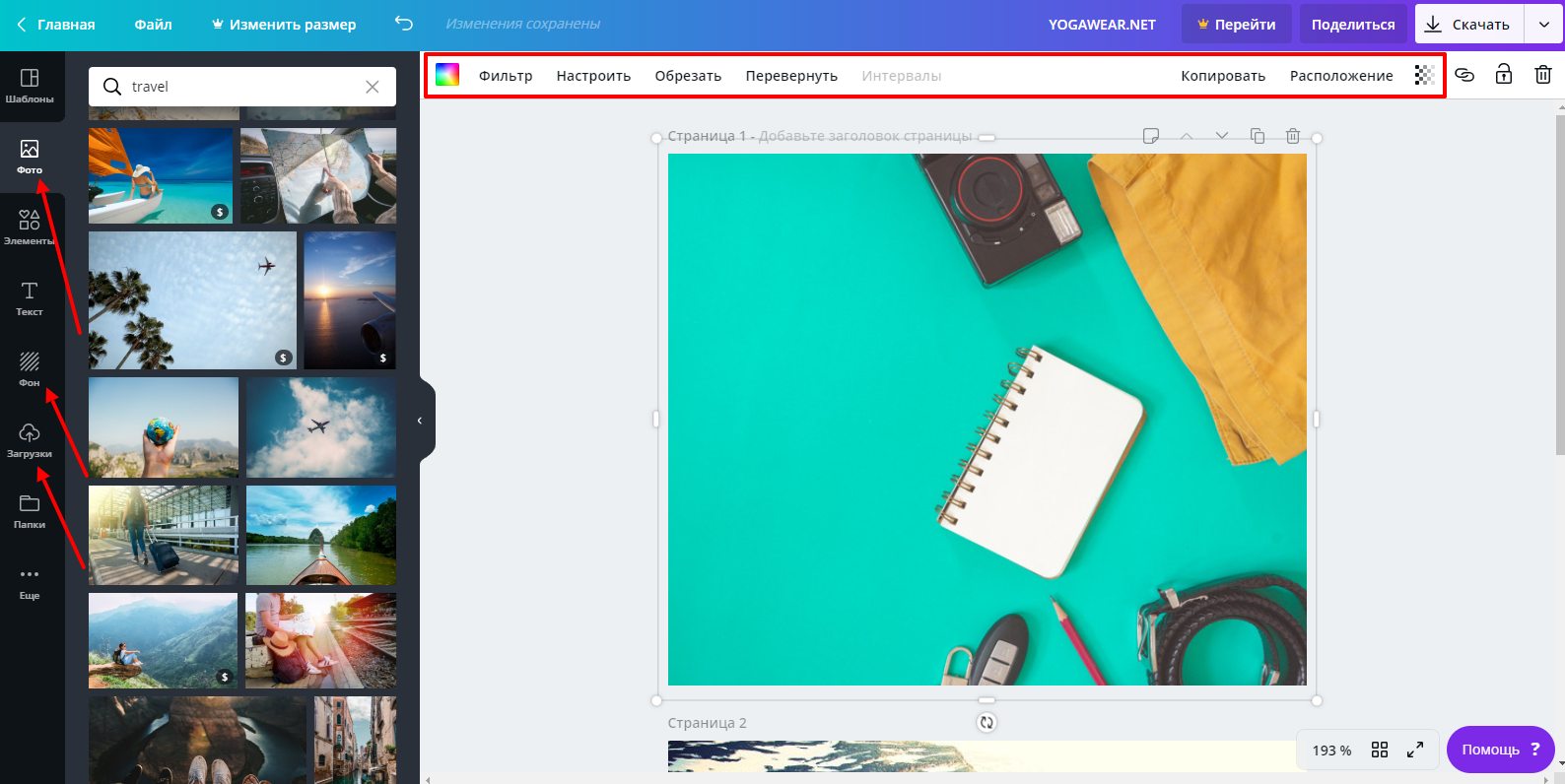
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».

После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.

Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».

Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
4 бесплатных инструмента для создания баннера и любой инфографики
Баннеры, логотипы и другие графические элементы — это неотъемлемая часть любого сайта или социальной страницы. Благодаря графике посетитель лучше усваивает информацию. Посещая большое количество ресурсов, пользователь пролистывает страницу за страницей и порой не углубляется в содержание статей. С помощью инфографики мы можем сосредоточить внимание посетителя на продукте, используя ее в качестве зрелищного дополнения к текстам или же визуализируя словесную информацию в зрительную. Тем самым, мы упрощаем сложную информацию, делаем её более компактной и интересной. Единственное, перед нами стоит вопрос: где же брать изображения и графические элементы для сайта и социальных сетей?
Инструменты для создания баннеров и инфографики
Уникальную графику можно создать самостоятельно с помощью программ, устанавливаемых на компьютер. Но что же делать, если нет дизайнерского таланта или же необходимо сократить время на создание элементов? К счастью, вам не нужно нанимать профессионального дизайнера. Попробуйте один из этих бесплатных инструментов и создайте своё уникальное и современное изображение, анимацию или видео.
Графический дизайн без лишних хлопот с Canva
Удобный сервис по созданию графики для блогов, социальных страниц и корпоративного дизайна — Canva. Этот онлайн редактор дает возможность создавать бесплатно множество уникальных дизайнерских решений для повседневных задач и для бизнеса: рекламные баннеры и баннеры для блога, книжные обложки и обложки для Facebook, фоны и публикации для социальных сетей, фирменные бланки, сертификаты, логотипы и презентации, резюме, коллажи, открытки, приглашения, плакаты, и другие типы графики.
После регистрации вам будут доступны готовые шаблоны, а также огромная база фотографий, шрифтов и значков. Скачать готовое изображение можно будет в различных форматах. К созданию проекта можно подключить своих коллег, для этого есть функция создания команды. Используя элементы корпоративного стиля, можно выбрать и утвердить шрифты и цветовую гамму вашего проекта. Также у вас есть возможность сделать свою презентацию, портфолио и любой другой проект доступным по ссылке абсолютно для всех.
Мастерская баннеров — Bannersnack
Bannersnack — это онлайн программа для создания статических и анимированных баннеров, которая включает в себя множество функций, позволяющих пользователям разрабатывать и создавать баннерную рекламу, а также управлять и реализовывать баннерные рекламные кампании на нескольких интернет-каналах. Предназначен для частных лиц, а также средних и крупных предприятий. Является очень простым и понятным инструментом, который может создавать баннеры, совместимые с различными типами сайтов, и запускать их автоматически на Facebook, Twitter, Youtube, IAB, Pinterest или LinkedIn. Способен поддерживать различные форматы, такие как HTML5, Flash, JPG, GIF, PNG или MP4. С помощью баннер-генератора можно сгенерировать более 20-ти разных размеров сразу, но такая функция доступна только в PRO версии.
Популярные типы баннеров и обложек Bannersnack.Онлайн-конструктор позволяет пользователям создавать собственные шаблоны или использовать готовые изображения из своей коллекции созданные профессиональными дизайнерами и фотографами. Программное обеспечение также поставляется с инструментом аналитики, с помощью которого пользователи могут собрать важную информацию, такую как: отслеживание показов, кликов и демографические данные. Также как и у Canva, есть услуга совместной работы в команде.
 Генератор баннеров Bannersnack.
Генератор баннеров Bannersnack.Графический редактор Crello
Crello — это онлайн инструмент легкого и быстрого создания графического дизайна и видео для социальных сетей, печати или любого другого веб-контента. Начните с одного из 11 000 современных шаблонов, добавьте свои тексты, изображения и элементы бренда. Загрузите собственные фотографии или используйте бесплатные изображения, фоны и клипарт.
Рабочая панель Crello — баннер для рекламы в Facebook.С этим редактором графики любой пользователь может стать творцом без специальной подготовки, но и опытный дизайнер найдет данный инструмент удобным, так как он экономит время для разработки. При создании графики вы просто выбираете шаблон, добавляете свою фотографию, текст и необходимые параметры, чтобы готовая картинка привлекала внимание ваших посетителей. Являясь детищем Depositphotos, Крелло дает доступ к 60 миллионам изображений пользователям платных аккаунтов. Проектами можно легко поделиться с помощью любимых социальных платформ, электронной почты или мессенджеров.
Комбайн для креативного инфодизайна — Adobe Spark
Adobe Spark — настоящий комбайн по производству веб-графики. Это инструмент «Photoshop для чайников», для тех, у кого нет времени или денег на изучение оригинального Photoshop. Редактор содержит множество шаблонов изображений, постов и видео для социальных сетей, интернет-рекламы, блог постинга и печати. Облачная синхронизация между компьютером и устройствами Android и IOS позволит продолжить редактирование и публиковать картинки сразу в социальные сети.
Выбор шаблонов Adobe Spark.Сервис изначально создавался для публикации высококачественных веб-историй, журналов и портфолио. С помощью этого конструктора легко сделать одностраничный сайт, а владельцы бизнеса смогут быстро создать целевую страницу с красивым и современным дизайном.
Вот несколько типов контента, которые идеально подходят для одностраничных сайтов созданных в Adobe Spark:
- Презентации ваших бизнес-проектов;
- Научно-популярная журналистика;
- Креативное портфолио;
- Рассказы о путешествии;
- Целевая страница;
- Страницы продуктов и каталоги;
- Фотогалерея;
- Важное деловое объявление;
- Информационный бюллетень;
- Свадебные истории.
Не так сложно найти в интернете бесплатные фотографии, но Spark делает это еще проще. При редактировании каждого шаблона вы можете ввести ключевое слово в поле для поиска, и получить фото с лицензией Creative Commons.
 Рабочая панель Adobe Spark.
Рабочая панель Adobe Spark.Заключение
Итак, используя эти онлайн-конструкторы, мы за считанные минуты можем создать необходимую графику, видео или веб-сайт и тут же опубликовать готовую работу.
Типы шаблонов дизайнерской графики доступные на этих сервисах:
- Фотоколлажи;
- Видеоролики и анимация;
- Рекламные баннеры для Google Ads, Facebook Ads и других сетей;
- HTML-5, GIF и AMP-баннеры;
- Социальные обложки, фон, посты, истории для Instagram, Facebook, Twitter, Pinterest, YouTube и др.;
- Вдохновляющие цитаты;
- Фоны для рабочего стола;
- Плакаты и листовки;
- Изображения для печати на ткани;
- Приглашения и объявления;
- Мемы;
- Заголовки событий;
- Деловая графика;
- Слайды и презентации;
- Обложки профиля, резюме;
- Заголовки и баннеры блога;
- Портфолио, целевые страницы.
Почти все редакторы имеют полный или частичный перевод на русский язык, к тому же всегда можно воспользоваться браузерным расширением для перевода веб-страниц. Если что-то непонятно, то блоги этих сервисов содержат инструкции и полезные советы. Несмотря на некоторую схожесть задач, каждый из сервисов имеет свои плюсы. Чтобы выбрать для себя лучший инструмент, попробуйте каждый из этого списка. Или используйте все сразу. Вам даже не нужно создавать учетную запись, придумывать логин и запоминать пароль, при регистрации используйте свои учетные записи Facebook или Google. Профессиональным дизайнерам или бизнесменам рекомендуется приобрести PRO доступ и использовать сервисы на полную мощность. Успехов!
P.S. Инфографика к этому посту подготовлена с помощью сервиса Canva.

что это такое – баннерная реклама в интернете

Достоинства и недостатки
Баннерная реклама используется с целью продвижения сайтов услуг или товаров либо независимо от тематики. В ней есть свои плюсы и минусы для рекламодателей.
Преимущества
-
Большой охват. Размещение рекламы на «морде» или сквозных страницах позволит добиться максимального охвата аудитории.
-
Кастомизация оформления. У Вас есть возможность самому выбрать, что будет изображено на баннере. Для этого учитываются особенности товара и заинтересованность аудитории.
-
Ориентация на ЦА. Вы сами решаете, на каких сайтах будет размещена баннерная реклама, сортируете аудиторию исходя из тематики.
-
Повышение узнаваемости бренда. При частом появлении баннеров на разных страницах сайтов пользователи лучше запоминают и узнают бренд.
Недостатки
-
Плата за клики или показы. В зависимости от выбранной системы оплата производится за конкретное число показов или кликов по фиксированной стоимости. Исключением являются отдельные ресурсы пользователей, где пополнение баланса производится еженедельно, ежемесячно, независимо от числа показов и кликов.
-
Резкое уменьшение количества посетителей после завершения рекламной кампании.
-
Попадание в нецелевую аудиторию. Причиной этому может быть большой охват аудитории ресурса и ошибки рекламодателя, который недостаточно знаком с тонкостями работы с рекламными площадками.
-
Необходимость разработки качественных баннеров. Чтобы реклама дала хороший результат, необходимо создавать визуально привлекательные изображения, способные вызвать у пользователя интерес и желание посетить ресурс, совершить на нем какое-либо действие.
-
Большой бюджет. Из-за большого охвата аудитории такая реклама достаточно дорогая. Стоимость размещения одного баннера в социальной сети или на другом ресурсе в несколько раз выше, чем таргетированной контекстной рекламы.
Виды
Рекламные баннеры различаются по технологии создания и размеру. С 1994 года популярен блок 468 × 60 пикселей, который активно используют Google AdSense и «Яндекс.Директ». Общепринятых стандартов нет как таковых, но существует основа, которой придерживаются монстры рекламного бизнеса и веб-мастера. Популярными форматами являются 240 × 400, 300 × 600, 300 × 250, 728 × 90.
Статические. На сегодняшний день формат PNG является основным стандартом при создании графических рекламных блоков. Это растровый формат хранения информации, который использует технологию сжатия изображения без потери качества. Эти баннеры удобные, простые и в меру эффектные, но их возможности невелики. Кроме того, из-за тяжеловесной графики скорость загрузки страницы иногда снижается.
Динамические. Наиболее сложный тип баннеров. Используются такие технологии, как Java, HTML, CGI, Flash.
Java-баннеры. Они встраиваются в HTML-код, но для корректного отображения требуется активация поддержки Java-апплетов в браузере пользователя. Зачастую баннеры долго загружаются независимо от качества соединения. Их наибольший процент относится к развлекательной и игровой тематикам.
-
HTML5-баннеры. Такие баннеры автоматически подстраиваются под разрешение вашего компьютера или смартфона. И если в CGI или Flash возможны лишь фиксированные размеры, то HTML5 позволяет задать любые рамки. Объявление будет адаптироваться к платформе автоматически, при этом не возникнет затруднений с просмотром основного контента. Такая технология функционирует и в «Яндекс.Дисплее», где Вы можете заниматься управлением медийной рекламой в сервисах «Яндекса».
-
CGI-баннеры. Это группа HTML-тегов, реализующих интерактивные механизмы вместе с графическими объектами. Преимуществами рекламы можно назвать гибкую навигацию, возможность добавления информации, мгновенную загрузку и пр.
-
Flash-баннеры. Создаются с использованием гибкой технологии, разработанной Macromedia. Благодаря ей пользовать взаимодействует с рекламным блоком при наведении. Он может включать и выключать звук, менять картинку или текст, отдельные части, заполнять формы и пр. Активно применяются в игровой тематике и иных отраслях.
Размещение баннеров
Чтобы получить максимальный результат от онлайн-баннера, необходимо ответственно подходить к выбору места размещения и самой площадки. Наибольший эффект дает шапка страницы, где чаще всего находится сквозной рекламный блок, имеющий размер 468 × 60 пикселей. Объявление все время расположено вверху сайта, поэтому обеспечивается максимальный охват. При посещении ресурса пользователь сразу видит объявление, что повышает процент CTR. Также важным критерием является тематика ресурса. Рекомендуется выбирать площадки, содержание которых частично или полностью совпадает с темой объявления. В ином случае бюджет будет сгорать впустую, так как объявление увидят нецелевые посетители. Не менее важны ресурсы с широкой тематикой. Лучше всего на них использовать таргетинг. Если таких инструментов нет, Вы можете ограничить число заинтересованных лиц, выделив на сайте основные категории.
Оценка эффективности
Оценить эффективность позволяет такой показатель, как CTR (click-through ratio) – коэффициент кликов. Он наглядно демонстрирует соотношение кликов и общего числа показов. Чем выше это значение, тем эффективнее работает баннерная реклама. В различных тематиках есть свои стандарты оптимального соотношения, но в целом они не должны быть менее 0,3–0,5 %. Но стоит помнить, что CTR, как правило, мало, чтобы оценить эффективность рекламы в сети. Важен процент отказов. Его можно увидеть в «Яндекс.Метрике». Если информация, указанная в объявлении, не релевантна странице, на которую попадает пользователь, клик не будет эффективным.
(Голосов: 7, Рейтинг: 5) | ||||
Как сделать баннер для сайта: программы, размеры, примеры
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайте
Это прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного истории
Впервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие — перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайте
Новые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае — это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема
- Цена на создание и размещение баннеров намного ниже, чем стоимость прокрутки ролика на ТВ.
- Не требуется огромный штат сотрудников для создания материала.
- Корректировки под целевую аудиторию, легкое внесение изменений в рекламную кампанию.
- Баннерная (медийная) реклама + таргетинг (направленность на определенную целевую аудиторию) — один из самых эффективных приемов в маркетинге.
Виды интернет-баннеров
По типу отображения
- Статические — одна картинка.
- Динамические — смена изображений, движущиеся элементы.
- Видео — ролик проигрывается при наведении мышкой или при клике.
По форматам
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.д.).
- GIF-анимация — сменяющие друг друга рисунки в растровой графике.
- Flash-анимация — применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
По размерам
Размер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 — «Доска почета».
- 468х60 — «Горизонтальный».
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные».
- 300х600, 120х240 — «Вертикальные».
- 120х600, 160х600 — «Небоскреб».
- 250х250 — «Квадрат».
- 125х125, 120х90, 120х60 — «Кнопки».
- 88х31 — «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективной
Любой аляпистый блок на веб-ресурсе — это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннера
- Загружается быстро. Пользователь не должен ожидать долго.
- Привлекает внимание. При этом важна не насыщенность цветами или разнообразие кадров. Картинка должна стимулировать посетителя к дальнейшему ознакомлению с материалом.
- Оригинальный. Похожими друг на друга изображениями пестрит весь интернет. Поэтому важно заинтересовать искушенного пользователя именно своими ТиУ.
- Стимулирует совершить покупку (выполнить действие). Это и есть главная цель любого продвижения.
- Вызывает доверие. Особенно важно для малоизвестной компании. При разработке необходимо учитывать психологию цветов и фраз.
Где должен размещаться рекламный блок
Немаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка — тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта — именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта — самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
Цветовые гаммы и тексты — важные рекомендации
- Красный — цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый — хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый — радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый — свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий — покой и нежность.
- Фиолетовый — таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый — самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый — чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный — не подходит для фона, но незаменим как цвет шрифта.
Правила текстового посыла
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.
- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
Общие рекомендации для дизайна
- Если у вас есть логотип — не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows — на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый — обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Общее время прокрутки анимации — не более 5-6 секунд.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
Программы для создания баннеров для сайта
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP — платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.
- EASY GIF ANIMATOR — платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO — платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER — условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR — условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL — условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER — бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP — бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET — бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION — условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF — бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER — бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER — без оплаты. Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
- ATANI — бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS — онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK — онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Резюме
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт — значит, вы все сделали правильно!
Баннерная реклама в интернете: что это?
Баннерная реклама – это размещение баннеров на целевых ресурсах в Интернете для привлечения качественных посетителей по определенной стоимости за конкретный период. Каждый баннер представляет собой уникальное рекламное сообщение, которое может выглядеть как статичное изображение или анимация. При нажатии на него происходит переход на сайт рекламодателя.
Преимущества и недостатки баннерной рекламы
Баннерная реклама в Интернете используется для продвижения сайтов товаров или услуг вне зависимости от тематики. Для рекламодателей в ней есть свои достоинства и недостатки.
Преимущества
- Кастомизация оформления. Вы сами выбираете, что будет на баннере, исходя из особенностей своего товара и заинтересованности аудитории.
- Большой охват. Если реклама размещена на сквозных страницах или на «морде», охват пользователей будет максимальным.
- Повышение узнаваемости бренда. Если баннеры часто появляются на страницах сайтов, пользователи лучше узнают бренд.
- Ориентация на целевую аудиторию. Вы сами можете решать, на каких ресурсах размещать баннерную рекламу, сортировать аудиторию в зависимости от тематики.
Недостатки
- Плата за показы или клики. В зависимости от системы вы будете оплачивать каждый клик или определенное количество показов баннерной рекламы по фиксированной цене. Исключение составляют отдельные сайты пользователей, где внесение средств производится ежемесячно, еженедельно вне зависимости от количества показов и кликов.
- Резкое сокращение посетителей после окончания рекламной кампании. Пока вы платите, реклама активна. Виден приток пользователей. Как только размещение закончилось, заметен резкий спад активности.
- Частое попадание в нецелевую аудиторию. Это может быть как из-за большого охвата аудитории сайта, так и самого рекламодателя, который не знает всех тонкостей работы с рекламными площадками.
- Необходимость создания качественных баннеров. Для продуктивной рекламы нужны привлекательные графические материалы, которые будут заинтересовывать пользователей, подталкивать к переходу на сайт и побуждать к действиям.
- Большой бюджет. Так как у такого вида рекламы большой охват, цена за размещение каждого баннера в несколько раз выше, чем контекстной рекламы по таргетингу.
Виды баннерной рекламы
Баннерная реклама в Интернете делится на несколько видов как по размеру, так и по технологии изготовления. Если говорить о размерах, то еще с 1994 года популярен рекламный блок 468 × 60 пикселей, активно используемый Яндекс.Директом, Google AdSense. Общепринятых стандартов как таковых не существует, но есть основа, которой придерживаются все веб-мастера и крупные корпорации в рекламном бизнесе. Популярные форматы – 240 × 400, 300 × 250, 300 × 600, 728 × 90.
Статические. На текущий момент основным стандартом в графических рекламных блоках принят формат PNG. Это растровый формат хранения информации, использующий технологию сжатия без потерь качества изображения. Такие баннеры простые, удобные и достаточно эффектные, но их возможности не большие. Также тяжеловесная графика может приводить к снижению скорости загрузки страницы.
Динамические. Самый сложный тип баннерных рекламных объявлений на работе нескольких технологий: Java, CGI, HTML, Flash.
- Java-баннеры. Встраиваются в содержимое HTML-кода, однако для корректного отображения в браузере пользователя должна быть активирована поддержка Java-апплетов. Часто такие баннеры долго грузятся вне зависимости от пропускной способности соединения. Их наибольший процент относится к игровой и развлекательной тематике.
- Flash-баннеры. При их создании использовалась гибкая технология, разработанная Macromedia. Она позволяет пользователю взаимодействовать с рекламным блоком при наведении, например менять текст или картинку, отдельные части, включать и выключать звук, заполнять формы и пр. Активно используется как в игровой тематике, так и в других отраслях.
- CGI-баннеры. Это набор HTML-тегов, в совокупности представляющих графическое изображение в одном из форматов PNG, GIF, JPEG, и интерактивных форм для действий пользователя. К преимуществам рекламы относятся гибкая навигация, возможность ввода информации, мгновенная загрузка и пр.
- HTML5-баннеры. Это адаптивные варианты, которые автоматически подстраиваются под разрешение вашего смартфона или компьютера. И если во Flash или CGI вы можете указать лишь фиксированные размеры, то технология HTML5 позволяет задать любые рамки. Рекламное объявление будет автоматически адаптироваться к платформе пользователя, не затрудняя просмотр основного контента на сайте. Подобная технология работает и в Яндекс.Дисплей, где можно управлять медийной рекламой внутри сервисов Яндекса.
Размещение баннеров
Для получения максимального результата от размещения баннеров в Интернете нужно тщательно подбирать площадки и места для рекламы. Наибольший интерес вызывает место в шапке страницы, где обычно размещается сквозной рекламный блок размером 468 × 60 пикселей. Объявление постоянно находится в верхней части сайта, поэтому охват максимальный. Пользователь сразу же видит объявление, что увеличивает процент CTR.
Еще один важный критерий – тематика сайта. Рекомендуется подбирать площадки, содержание которых полностью или частично совпадает с темой вашего рекламного объявления. В противном случае это будут нецелевые посетители, а бюджет потратится впустую. Не менее важное значение имеют сайты с широкой тематикой. На таких площадках лучше всего использовать таргетинг. Если подобных инструментов нет, можно ограничить круг заинтересованных лиц, выделив основные категории на сайте.
Баннер должен привлекать внимание пользователей, заинтересовывать и побуждать интерес к товарам и услугам. Лучше применять элементы недосказанности, чтобы подтолкнуть посетителя перейти на сайт.
Оценка эффективности баннерной рекламы
Для оценки эффективности используется CTR (click through ratio) – коэффициент кликов. CTR наглядно показывает соотношение между кликами и общим числом показов. Чем выше значение, тем эффективнее баннерная реклама. В разных тематиках выведены свои определенные стандарты оптимального соотношения кликов и показов, но в целом они должны быть не менее 0,3–0,5 %.
Но CTR, как правило, не достаточно для оценки эффективности рекламы в Интернете. Важное значение имеет процент отказов, который можно отследить в Яндекс.Метрике. Если информация в объявлении не соответствует странице, по которой переходит пользователь, такой клик будет неэффективен.
Как создать действительно работающий и эффективный баннер

Дима Зубков
1 451
Одним из современных рекламных средств, которым пользуются многие компании, являются баннеры. Они бывают различных видов и направлены на привлечение потребителей к услугам или товарам. Баннерная реклама показала себя как эффективное средство. Создание баннера подразумевает наличие как дизайнерских данных, так и способности разбираться в человеческой психологии. Очень часто небольшая уловка приведет к большему притоку клиентов на сайт, чем технически продуманные и совершенные приемы. Для того чтобы создаваемая баннерная реклама приносила максимум эффекта, необходимо придерживаться основных принципов при разработке баннера:
- Баннер должен привлекать к себе внимание потребителей, быть запоминающимся. Достигнуть этого можно используя цветовые, анимационные и текстовые эффекты;
- Важно, чтобы баннерная реклама была информативной и содержательной. Она должна заинтересовать потребителя мгновенно и позволить ему понять тот посыл, что вы хотите донести до него;
- Точность и четкость преподносимой информации.
Существует несколько результативных приемов, которые помогут создать эффективный баннер и позволят четко донести до потребителей преимущества рекламируемого продукта:
- Лучше использовать анимированные баннеры, так как вероятность того, что потребитель в несколько раз чаще переходит на указанный сайт при динамичном баннере, выше. Неподвижная картинка на главном фоне чаще остается незамеченной;
- Важным моментом является правильное расположение баннера. Лучше, если он будет расположен на середине страницы. При таком расположении у потребителя больше шансов заметить рекламу и заинтересоваться ей;
- Используйте призывы «Click Here!», «Жми сюда» или «Нажми кнопку». Важно помнить, что по ту сторону экрана находятся живые люди, и если вам нужно, чтобы количество щелчков на баннер возросло — просто попросите пользователей. Согласно статистике, баннеры, содержащие такие призывы, имеют больший отклик, чем без оных;
- Эффективность баннера возрастает с использованием слов «Free» или «Бесплатно», «Халява»;
- Обратите внимание на размер баннера. Чаще всего максимально возможный размер составляет 150 Кб. Не используйте максимум эффектов, так как наиболее выгодно, чтобы баннер загрузился на странице как можно быстро. Оптимальным вариантом является появление баннера на странице первым, до того, как загрузятся остальные элементы;
- Следите за длительностью рекламного ролика. Она не должна превышать 17 секунд. В противном случае большинство потребителей просто не будут досматривать его до конца;
- Не рекомендовано использовать слишком много текста. При большом тексте приходится пользоваться мелким шрифтом, что делает текст неразборчивым. Кроме того, потребители вряд ли захотят воспринимать лишнюю информацию. Не рекомендуется использовать сокращения и иноязычные слова;
- Хорошо себя зарекомендовало использование в баннерной рекламе всевозможных элементов операционных систем, включающих кнопки, заголовки окон, открывающиеся списки. Самыми эффективными являются раскрывающиеся списки, перед которыми не устоят даже опытные пользователи;
- Эффективным способом будет размещение на баннере текста с фрагментом увлекательной шутки с полосой прокрутки. Большинство потребителей не удержатся
и захотят его прочесть; - При создании продающего баннера не используйте слишком яркие цвета, так как они могут отвлечь внимание потребителя от основной сути предложения. При этом потребитель обратит внимание на красоту дизайна, не выражая интереса к тексту. Лучше использовать нейтральные оттенки одного цвета;
- Не рекомендовано использовать много фотографических фрагментов. Большое их количество будет создавать ощущение тяжести и ненужной пестроты. Кроме того, при использовании множества фотографий не удастся сохранить рекомендованный размер баннера;
- Заинтересуйте и заинтригуйте пользователя. При этом важно подавать только правдивую информацию и постараться сделать загадку из того, что имеется в действительности;
- Определите целевую аудиторию потребителей, на которых направлена ваша реклама, составьте список сайтов, где вы хотели бы видеть свои баннеры. Затем изучите, когда его посещает наибольшее число пользователей из списка и в тот период времени активизируйте показ;
- Срок использования определенного баннера должен быть ограничен. Если пользователь множество раз видит одну и ту же картинке, он просто перестает ее замечать и воспринимать. Кроме того, чем большее количество баннеров вы используете для рекламы ресурса, тем лучше. Лучше менять баннеры достаточно часто, чтобы не допустить избытка однотипной рекламы. Пусть у вас будет 2-3 простых баннера, которые можно менять, чем один на длительное время;
- Интерактивность баннера привлекает внимание потребителей и поспособствует эффективной рекламе. Согласно данным статистики, продуманное введение интерактивности повышает количество щелчков по баннеру;
- Укажите на баннере название рекламируемой фирмы или Интернет-адрес. Благодаря этому повысится уровень доверия к нему пользователей и сыграет положительную роль в формировании устойчивой популярности ресурса;
- Используйте в баннерах вопросы, которые изначально подразумевают однозначно утвердительный ответ. Такого типа вопросы должны быстро сменять друг друга на экране, чтобы не позволить пользователю их осознать. 2-3 точных и правильно заданных вопроса приведут к частому нажатию на баннер гораздо большим количеством потребителей. Связано это с особенностями психики человека — когда ответы заранее известны и не требуют размышлений, действия становятся более механическим;
- Постройте текст таким образом, чтобы после прочтения потребитель мог отчетливо понять, что рекламируемый сайт — решение его проблем и перешел по предложенной ссылке.
Помните, что действие баннерной рекламы направлено на людей, потому используйте различные приемы, чтобы заинтересовать клиента и сделать баннер максимально эффективным. При создании баннера подумайте, что могло бы быть в нем, что смогло бы заинтересовать лично вас. Такой способ достаточно сложен, однако не заставит долго ждать результатов.
Не забывайте, что важной вещью является имидж сайта. Положительную репутацию заработать сложно, а потерять очень просто. Даже неудачная баннерная реклама приводит к тому, что работа будет проведена впустую. Не стоит обманывать потенциальных клиентов. Важно помнить, что те пользователи, которые целенаправленно попадают на ваш сайт, гораздо более ценны, чем множество тех, кто оказывается на нем случайно.
Правила создания рекламных материалов в формате видеобаннер для рекламодателей — Требования к рекламным материалам — Рекламные технологии Яндекса
Видеобаннер — баннеры с включенными в них видеороликами. Демонстрация видеоролика Пользователю осуществляется три раза. Пользователю предоставляется возможность прекратить демонстрацию видеоролика путем нажатия на кнопку «пауза». Показ видеоролика в видеобаннере начинается непосредственно в момент загрузки видеобаннера. Звук включается либо после наведения на баннер курсора, либо после нажатия на кнопку «Звук».
| Видеоролик | Фоновое изображение | |
|---|---|---|
| Размер | 300×250, 300×300, 240×400, 970×250, 240×600, 300×500, 300×600 | |
| Формат | mp4, flv, webm | gif, jpg, png |
| Максимальный размер файла | 2 мегабайта | 150 килобайт |
| Время проигрывания | до 90 секунд |
Необходимо предоставить URL для перехода на сайт рекламодателя.
- Могут использоваться видеокодеки: h364, vp6f, vp6a, flv.
- Если видео содержит аудиодорожку, то могут использоваться аудиокодеки: mp3, aac.
- В целях безопасности и ускорения загрузки видеофайл будет размещен на серверах Яндекса.
- Видеоролик должен содержать параметры (высоту и ширину) в метаданных.
- Ширина и высота не должны превышать размеры фонового изображения.
- Позиционирование видеоролика относительно фонового изображения можно менять — необходимое позиционирование указывается в пикселах относительно левого верхнего угла фонового изображения.
- В случае, когда кнопки «Play/Pause» и «Sound» должны быть расположены нестандартно, можно изменить позиционирование этих кнопок относительно фонового изображения. Необходимое позиционирование указывается в пикселах относительно левого верхнего угла фонового изображения, отдельно для каждой из кнопок.
- Не принимаются баннеры с мигающими крупными графическими или текстовыми элементами и/или фоном, с резкими перемещениями элементов, существенно отвлекающие пользователя от взаимодействия со страницей сайта (изучения содержания страницы или ввода запроса).
- Видео проигрывается 3 раза. Далее останавливается и запускается по желанию пользователя.
Где разместить собственные баннеры на своем сайте?
Вы заметили? Каждый год онлайн-маркетологи открывают для себя новые стратегии и форматы, которые считаются более эффективными.
У нас есть отличный пример, поскольку мы недавно запустили новый тип формата нативной рекламы для наших издателей: Нативная баннерная реклама .
Нативные рекламные баннеры имеют форму виджетов, что делает их чрезвычайно универсальными. Как вы понимаете, их можно сочетать с обычным контентом веб-сайта, чтобы привлечь клиентов, не вызывая тревоги.
Но вы также должны потратить время на оптимизацию нативных баннеров на вашей странице и дать им больше шансов быть замеченными.
Почему так важно позиционирование?
 Спросите Propeller: Почему моя цена за тысячу показов такая низкая?
Спросите Propeller: Почему моя цена за тысячу показов такая низкая? Проще говоря, позиционирование вашего объявления будет определять, сколько людей с ним взаимодействуют. А как издатель, чем больше людей нажимают на рекламу на вашей странице, тем больше денег может приносить ваш сайт.
Это очень хорошая причина, по которой издатели должны попытаться найти лучшее место на своих сайтах для своих собственных баннерных объявлений.Забудьте о рекламодателях, которые хотят платить за показы. Рекламодатели хотят видеть взаимодействие.
Выявление лучших областей для нативных баннеров
Как и большинство форм рекламы, большинство отраслей предъявляют уникальные требования. Вам следует изучить свою страницу, аудиторию и отрасль, в которой работают ваши рекламодатели, чтобы найти наилучшие настройки для вашей нативной рекламы.
Google рекомендует задавать себе следующие вопросы:
- Чего пользователь пытается достичь, посещая мой сайт?
- Что они делают при просмотре определенной страницы?
- На чем, вероятно, будет сосредоточено их внимание?
- Как я могу разместить рекламу в этой области, не мешая пользователям?
- Как сохранить чистый, незагроможденный и привлекательный вид страницы?
При этом есть две концепции, которые могут быть применены для определения наилучшего размещения практически любой нативной баннерной рекламы.Это:
Видимые части вашего сайта
Всегда помните, что ваш собственный рекламный баннер должен быть в видимой части вашего веб-сайта. Размещение вашего объявления «в верхней части страницы» или в самой верхней части вашего сайта повысит вероятность того, что ваш баннер будет замечен.
Над сгибом — это часть веб-страницы, которая отображается в окне браузера при первой загрузке страницы. Часть страницы, которая требует прокрутки для просмотра содержимого, называется « ниже сгиба ».”
Вы должны быть очень осторожны с собственными баннерами, потому что они предназначены для удобного показа рекламы пользователю. Если реклама слишком очевидна, пользователи ее увидят и сразу потеряют интерес. Если реклама размещена неправильно, пользователи просто проигнорируют ее, поэтому поиск баланса имеет решающее значение для долгосрочного успеха вашего сайта.

Самые популярные страницы
Самые популярные страницы вашего сайта — это те, которые привлекают больше всего трафика (и приносят больше денег).Это увеличивает количество показов рекламы на вашем сайте, тем самым повышая вероятность взаимодействия.
Несмотря на то, что ваши самые популярные страницы могут не иметь наивысшего CTR, они, вероятно, будут приносить большую часть денег, поступающих с вашего сайта. Более того, нативные баннеры с самым высоким CTR почти всегда располагаются на главной странице, поэтому не удивляйтесь, если это относится к вашему сайту.
Обязательно размещайте рекламу на всех входных страницах вашего сайта.
Также обратите внимание, что вы должны воспользоваться возможностью, чтобы похвастаться своим контентом. Вместо того, чтобы занимать всю область над сгибом рекламой, покажите свой заголовок и первый абзац вашего содержания. В то же время вы должны разместить собственный баннер в «естественном» положении, чтобы ваша страница имела здоровую структуру.

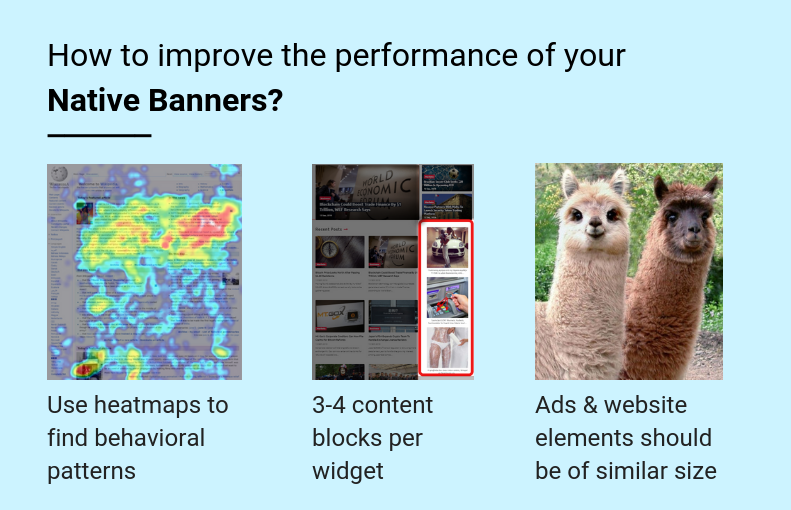
Повышение эффективности вашей собственной баннерной рекламы
В дополнение к размещению собственных баннеров издатели могут также применять другие методы, чтобы помочь рекламодателям повысить их CTR.К ним относятся:
Общее расположение
Несмотря на то, что объявления, размещенные в верхней части страницы, работают лучше, вы можете разместить несколько баннеров на одной странице. В этих случаях использование инструмента теплового картографирования, такого как Crazy Egg, может помочь вам определить области вашего сайта, которые больше всего привлекают клиентов.
Вы также можете попробовать HotJar , Inspectlet или Mouseflow .
В то же время такие инструменты, как Crazy Egg, также дают ценную информацию о поведенческих моделях посетителей.К ним относятся области ваших страниц, которые видят наибольшее количество взаимодействий, наименее активные части и источник трафика, и это лишь некоторые из них.
блоков содержимого на виджет
Наличие от 3 до 4 блоков содержимого на каждом виджете даст вам достаточно места для демонстрации изображения и креативного заголовка, не загромождая страницы.
Помните, что это число может варьироваться в зависимости от вашей предпочтительной вертикали и аудитории, но все, что превышает 10 блоков на виджет, имеет тенденцию снижать CTR.
Размер и согласованность ваших объявлений
Как и в случае с большинством нативных объявлений, баннеры должны соответствовать вашему сайту во всех смыслах. Другими словами, он должен иметь тот же размер, что и стандартные баннеры и другие элементы вашего сайта. Он также должен иметь аналогичную цветовую схему, если применимо, а также тот же шрифт и общий стиль.

Советы для популярных типов веб-сайтов
Нативная баннерная реклама отлично подходит практически для всех сайтов и тематик.Давайте посмотрим, где вы можете разместить собственные баннеры в зависимости от типа вашего сайта.
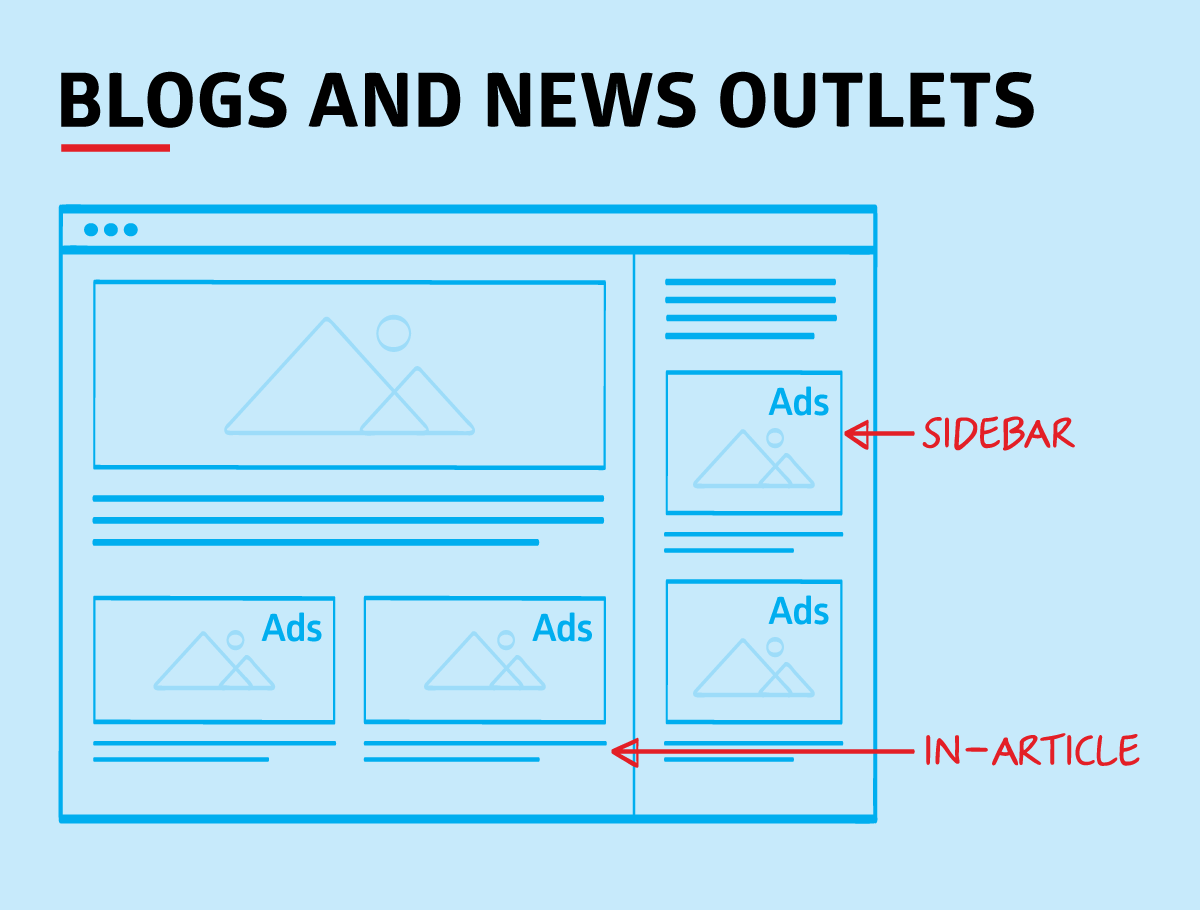
Блоги и новостные агентства идеально подходят для баннерной рекламы, потому что пользователи привыкли видеть произвольный контент в различных форматах. Креативные рекламные баннеры, как правило, творит чудеса на этих сайтах, если они имеют привлекательный контент и привлекательную графику.
Нативные рекламные баннеры, размещаемые на этих сайтах, должны имитировать подлинное содержание, но их можно размещать в верхней части страницы, внутри содержания или на любой из боковых панелей на странице.

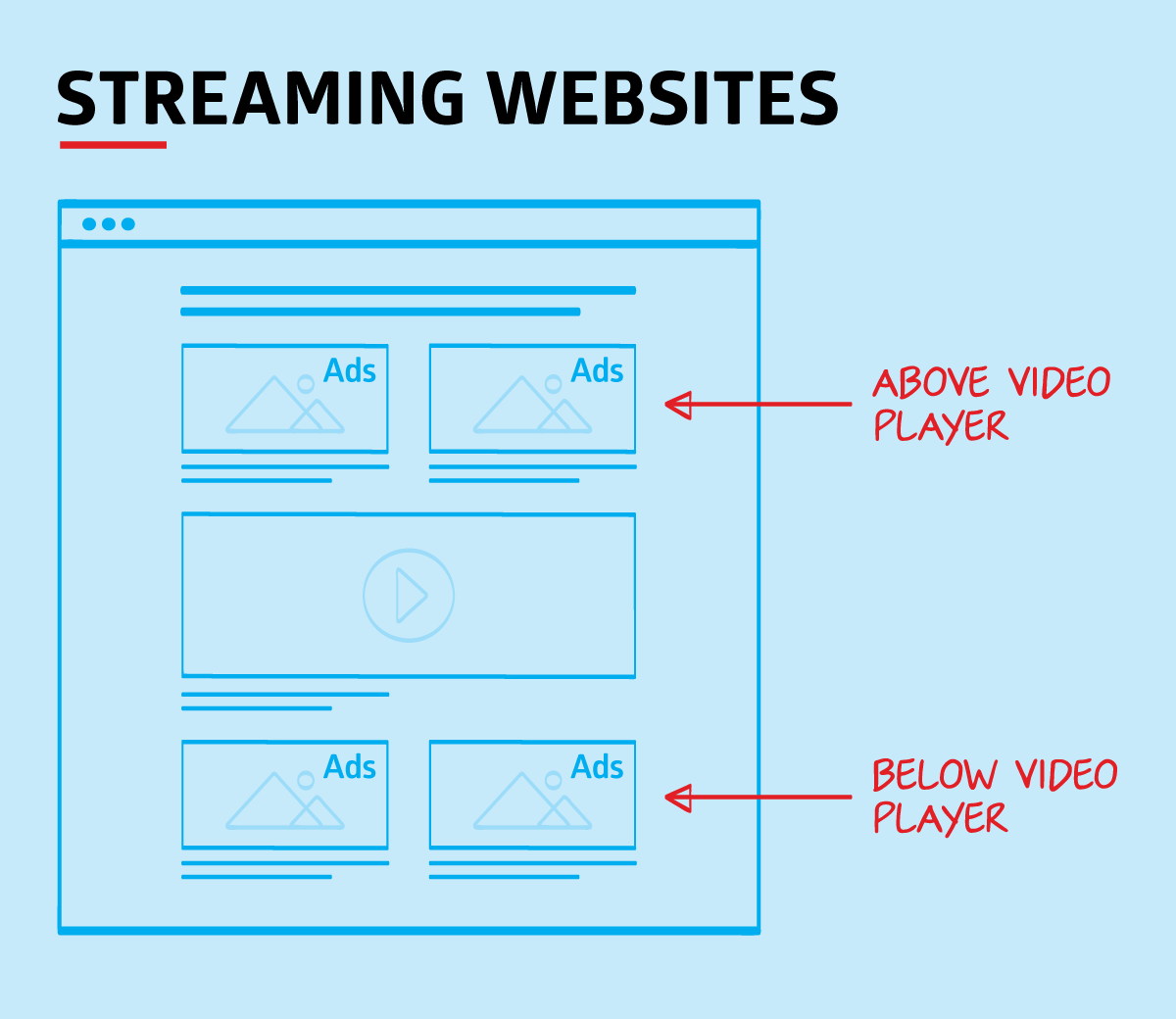
Сайты потокового видео в реальном времени и в записи также являются отличным выбором для рекламы в формате нативных баннеров по тем же причинам, что и сайты новостных агентств. Однако стоит отметить, что объявления на боковой панели не работают на этих страницах.
По этой причине мы рекомендуем размещать рекламные баннеры над видеопроигрывателем или за его пределами, где у них есть много шансов быть замеченными пользователями.

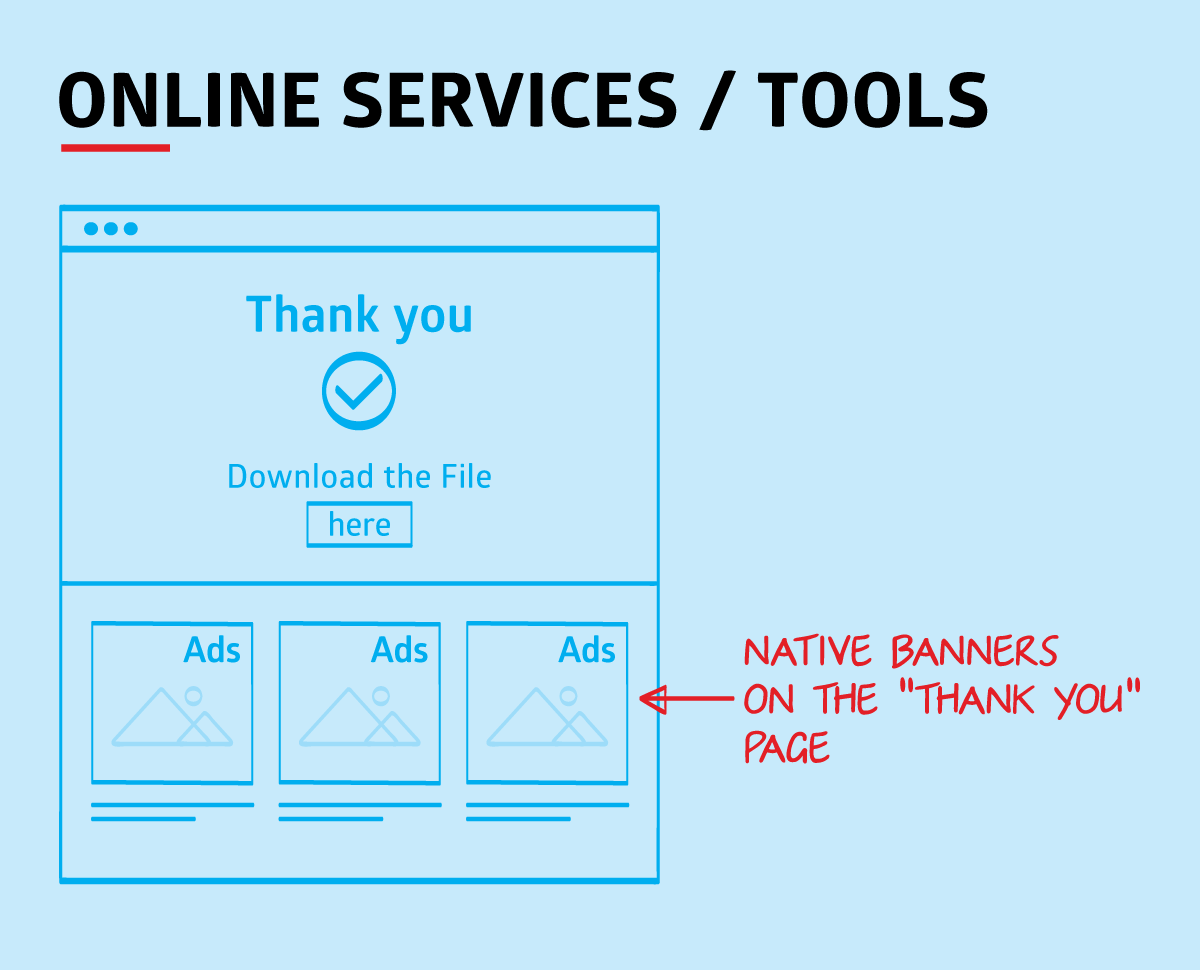
Эти веб-сайты могут получить выгоду от размещения собственных баннеров на страницах с благодарностью.Например, после того, как пользователь загрузил / преобразовал файл, он попадает на страницу «Спасибо», где можно сосредоточить внимание на рекламе.

.Остались вопросы? Большой! Пожалуйста, оставьте нам комментарий в разделе ниже или свяжитесь с нашей службой поддержки через Live Chat.
Полное руководство по добавлению баннера cookie на ваш веб-сайт
Какому типу веб-сайтов нужен баннер cookie?
Если на ваш веб-сайт приходят посетители из Европейского Союза, вам, вероятно, понадобится баннер с согласием на использование файлов cookie, если вы хотите придерживаться правил Европейского Союза.
Первоначально принятые в 2011 году и дополненные GDPR в 2018 году, правила Европейского союза в отношении файлов cookie по существу требуют, чтобы вы получали «четкое, осознанное согласие» посетителей на использование файлов cookie, которые отслеживают данные пользователей.
Это , технически не для каждого отдельного веб-сайта, но с учетом популярности таких инструментов, как Google Analytics, Facebook Pixel, кнопки публикации в социальных сетях и другие, существует довольно высокая вероятность, что ваш веб-сайт использует хотя бы некоторые файлы cookie для отслеживания.
Итак, на практике , большинству сайтов, которые принимают посетителей из Европейского Союза, требуется баннер согласия на использование файлов cookie. И в этом глобальном мире это большинство сайтов — точка.
Короче говоря… Вам, вероятно, понадобится баннер согласия на использование файлов cookie , если вы хотите соблюдать правила Европейского Союза!
Вот что вам нужно включить в уведомление о согласии на использование файлов cookie.
Цель баннера файлов cookie — получить осознанное согласие на использование файлов cookie до того, как посетители начнут использовать ваш сайт.
Итак, вам необходимо:
- Показывать баннер согласия на использование файлов cookie сразу после первого посещения пользователя.
- Получить информированное согласие посетителей на использование файлов cookie. Обычно это делается путем ссылки на вашу политику конфиденциальности / файлов cookie, а также с помощью кнопки, указывающей на согласие.
Три отличных примера баннеров cookie в действии (вы узнаете, как их все воссоздать!)
Хорошо, вам нужен баннер cookie. А теперь — куда вы его положите?
Вы можете разместить свой баннер cookie где угодно, если он достаточно заметен, чтобы привлечь внимание читателей и получить осознанное согласие.
Давайте начнем с нескольких примеров, а затем мы покажем вам, как вы можете продублировать любой из этих примеров на своем собственном сайте без необходимости писать ни одной строчки кода.
1. Баннер согласия на использование файлов cookie на нижней панели
Beyond The Barre использует привлекающую внимание нижнюю панель для подтверждения согласия на использование файлов cookie:
2. Баннер согласия на использование файлов cookie на верхней панели
Decksender меняет положение, перемещая баннер файлов cookie наверх страницы:
3.Выдвижной баннер согласия на использование файлов cookie
INUSUAL позволяет отображать баннер согласия на использование файлов cookie в виде вставки в нижнем левом углу (вы можете легко переключить его вправо):
Добавьте эти баннеры файлов cookie в пара кликов
Если вам понравился какой-либо из этих примеров, вы можете добавить их прямо на свой веб-сайт в течение нескольких минут. Просмотрите галерею баннеров согласия на использование файлов cookie ниже и нажмите кнопку «Просмотреть в реальном времени», чтобы увидеть их в действии. Затем выберите тот, который хотите разместить на своем веб-сайте, и в режиме предварительного просмотра следуйте кратким пошаговым инструкциям.
Плавающая панель
Хотите создать баннер с нуля? Вы тоже можете это сделать. Следуйте пошаговой инструкции по созданию баннера cookie ниже.
Как создать свой собственный баннер для файлов cookie, не написав ни единой строчки кода
Теперь самое интересное — как вы можете создать баннер согласия на использование файлов cookie, как в этих примерах , для вашего собственного веб-сайта. .
Во всех трех примерах используется Getsitecontrol — инструмент, позволяющий добавлять несколько виджетов на ваш сайт.Виджеты могут быть плавающими кнопками контактов, всплывающими окнами электронной почты, онлайн-формами обратной связи или… как вы уже догадались — баннеров согласия на использование файлов cookie .
Используя простой интерфейс, вы сможете настроить свой баннер cookie:
- Размещение
Включая все приведенные выше примеры, а также другие - Текст
Включая возможность ссылки на вашу политику конфиденциальности - Кнопка
Оба текст и цвет вашей кнопки - Цвета
В соответствии с дизайном вашего сайта
И он также включает специальный адаптивный режим, который гарантирует, что ваше уведомление о согласии на использование файлов cookie отлично работает и для мобильных посетителей.Вот как использовать Getsitecontrol для создания уведомления о согласии на использование файлов cookie…
Шаг 1. Добавьте Getsitecontrol на свой веб-сайт
Хотя вы будете выполнять большую часть работы в веб-интерфейсе Getsitecontrol, вам сначала нужно добавить Getsitecontrol на свой веб-сайт чтобы вы могли отображать баннер согласия на использование файлов cookie после его публикации.
Для этого вам необходимо создать учетную запись Getsitecontrol. Затем вам нужно добавить на свой сайт фрагмент кода Getsitecontrol. Если вы используете WordPress, самый простой способ добавить фрагмент — через официальный плагин Getsitecontrol.Он выполнит интеграцию за вас. Для других сайтов вам необходимо вручную добавить код перед закрывающим тегом
