size | HTML и CSS с примерами кода
Свойство background-size масштабирует фоновое изображение, согласно заданным размерам.
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
Синтаксис
/* Keyword values */ background-size: cover; background-size: contain; /* One-value syntax */ /* the width of the image (height becomes 'auto') */ background-size: 50%; background-size: 3.2em; background-size: 12px; background-size: auto; /* Two-value syntax */ /* first value: width of the image, second value: height */ background-size: 50% auto; background-size: 3em 25%; background-size: auto 6px; background-size: auto auto; /* Multiple backgrounds */ background-size: auto, auto; /* Not to be confused with `auto auto` */ background-size: 50%, 25%, 25%; background-size: 6px, auto, contain; /* Global values */ background-size: inherit; background-size: initial; background-size: unset;
Значения
<размер>- Задаёт размер в любых доступных для CSS единицах — пикселях (px), сантиметрах (cm), em и др.

<проценты>- Задаёт размер фоновой картинки в процентах от ширины или высоты элемента.
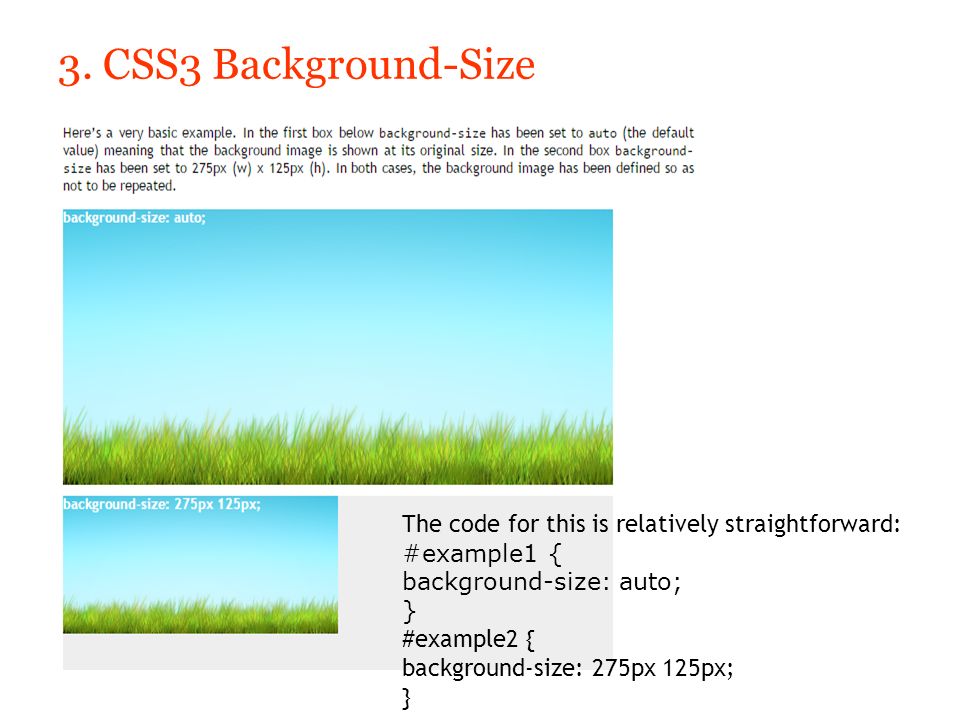
auto- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
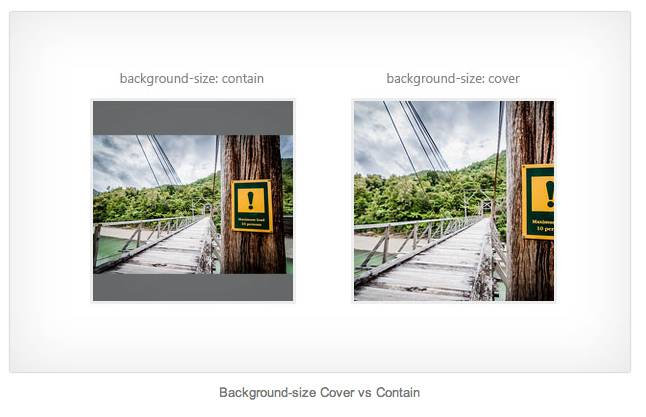
cover- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно устанавливает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задаёт ширину и высоту фоновой картинки.
Значение по-умолчанию:
background-size: auto;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use background-img-opts? Data on support for the background-img-opts feature across the major browsers from caniuse. com.
com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url('/example/image/mybg.png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
css — В чем разница между background-size: cover; и размер фона: 100%;?
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 23 тысячи раз
Когда я устанавливаю для свойства background-size изображения div значение background-size: cover; или размер фона: 100%; оба выглядят одинаково.
Какая разница? Когда я должен использовать укрытие, а когда 100%?
- css
- размер фона
1
cover = Максимально масштабируйте фоновое изображение, чтобы область фона полностью закрывалась фоновым изображением. Некоторые части фонового изображения могут быть не видны в области позиционирования фона
В основном масштаб увеличивается до тех пор, пока самые внутренние края не соприкоснутся со стороной, что означает, что часть изображения может быть обрезана, в отличие от 100%, когда все изображение будет видно.
Если он не увеличивает масштаб, вы получите две стороны, которые достигают края, но на другой оси у вас будут пустые горизонтальные (или вертикальные) «полосы» с обеих сторон изображения в одном из этих направления.
Ваш вопрос : Почему они должны выглядеть одинаково ?
Ответ : Если изображение/контейнер квадратные
См. http://www.w3schools.com/cssref/playit.asp?filename=playcss_background-size&preval=cover например
http://www.w3schools.com/cssref/playit.asp?filename=playcss_background-size&preval=cover например
0
вот скрипка: http://jsfiddle.net/RS5kX/19/
background-size:100%; = background-size:100% auto; = ширина устанавливается равной 100%, а высота фонового изображения соответствует соотношению сторон изображения.
background-size:cover; означает, что фоновое изображение всегда будет соответствовать всему div , у вас не останется пустых мест в вашем div
background-size:100% 100%
также не оставит пустого места, но, конечно, это нарушит исходное соотношение сторон изображения
2
Довольно точно background-size: обложка; означает, что изображение будет заполнять элемент, сохраняя его соотношение сторон, а background-size: 100%; просто заставит изображение заполнить 100% ширины элемента.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается

