5 ошибок, которых следует избегать, и несколько полезных советов
Если и есть одна область цифрового визуального дизайна, которая развивается без особых усилий, то это, безусловно, дизайн фона. Казалось, что все относительно быстро пришли к единому мнению, особенно до того, как услуги высокоскоростного Интернета стали доступны во всем мире. Фон SVG был самым простым переключением, чтобы избежать использования тяжелых фоновых изображений, которые медленно загружаются.
Фоновая графика SVG, созданная с помощью бесплатных инструментов для создания SVG, таких как SVGator, или сгенерированная с помощью таких инструментов, как SVGBackgrounds Мэтта Визивига, позволяет дизайнерам без труда получить фон для быстрой загрузки в Интернете и на мобильных устройствах всего за несколько кликов. .
Как бы просто это ни звучало, есть несколько распространенных ошибок, которые могут свести на нет преимущества использования фонового изображения SVG. Давайте разберемся с этими перегибами и посмотрим, какую тактику вы можете применить, чтобы каждый раз делать все правильно!
Автор SVGatorЧто такое фон SVG?
Какими бы культовыми (и ностальгическими!) фоновые изображения веб-сайтов 90-х годов ни были, их было очень трудно загрузить, хотя впервые увидеть на ЭЛТ-экранах было радостью! Мы должны поблагодарить их за то, что они испытали наше терпение, потому что с тех пор мы не прекращаем искать способы ускорить загрузку цифровых данных!
Взрыв из прошлого: веб-дизайн, вдохновленный 90-ми, от CameronsWorld Фоновое изображение SVG имеет те же функции, что и любая другая масштабируемая векторная графика, с точки зрения производительности. Он значительно меньше по размеру (по сравнению с любым из своих растровых аналогов), бесконечно масштабируем и полностью адаптивен. Он никогда не потеряет резкость или четкость независимо от размера экрана или разрешения устройства, на котором он отображается.
Он значительно меньше по размеру (по сравнению с любым из своих растровых аналогов), бесконечно масштабируем и полностью адаптивен. Он никогда не потеряет резкость или четкость независимо от размера экрана или разрешения устройства, на котором он отображается.
Использование SVG в качестве фонового изображения технически ничем не отличается от использования других форматов (например, PNG или JPG). Просто векторный формат имеет неоспоримое преимущество, когда дело доходит до скорости загрузки. Размер статического полноэкранного фонового SVG-файла может быть меньше 5 КБ, и даже фоновая анимация SVG может иметь размер файла всего 8 КБ.
By SVGator5 ошибок фона SVG, которых следует избегать
Как и в случае любой другой формы цифрового дизайна, фон SVG не освобождается от следования своду правил (хотя и разрешающим). Это не означает, что существует определенный правильный или неправильный способ создания фоновой масштабируемой векторной графики. Но есть несколько ошибок, которые могут помешать вам создать действительно выдающиеся векторные фоны.
Не волнуйтесь; мы здесь не только для того, чтобы показывать пальцем! Мы также поделимся несколькими простыми советами, которые вы можете применить в своем рабочем процессе создания фона SVG и больше никогда не сомневаться!
Ограничьтесь статическим фоновым изображением SVG
Мало что можно сделать проще или быстрее, чем просто остановиться на цвете фона SVG и перейти к более актуальным вариантам дизайна. Конечно, вам нужно больше подумать о том, какой стиль дизайна пользовательского интерфейса выбрать, или какой тип иконографии сделает пользовательский интерфейс более интуитивно понятным. Но в этом случае вы на 100 % продаете себя за счет гораздо более увлекательного дизайна.
Создание анимированного фона SVG, привлекающего внимание пользователя, имеет тот же эффект, что и настройка окружения в соответствии с «событием». Зачем ужинать при свечах в комнате с неоновым освещением, если можно повесить гирлянду и любоваться тускло освещенным ночным небом? Включив векторную анимацию в процесс проектирования, вы в десять раз увеличиваете свои возможности настройки навигации пользователя.
Ключевые указатели
Создайте свой собственный анимированный фон SVG, не написав ни одной строки кода, с помощью онлайн-инструмента анимации SVG. Изучите все способы, с помощью которых векторная графика движения может улучшить ваши проекты, от базовой анимации градиентного фона до плавающих геометрических фигур, неоморфных цветовых капель, небесных частиц и всего остального между ними.
Как только вы освоитесь с анимацией фона SVG, который соответствует настроению, к которому вы стремитесь, вы можете перейти прямо на следующий уровень: интерактивные фоны SVG с эффектом присутствия! С помощью интерактивной SVG-анимации без кода вы можете анимировать свои фоны по мере их прокрутки в окне просмотра и даже включить захватывающий (и запоминающийся!) эффект параллакса. Нет необходимости ограничивать себя статическим фоном, когда динамическую фоновую анимацию теперь создавать проще, чем когда-либо прежде.
By SVGatorВмешательство в визуальную иерархию и доступность
Помимо развлечений и визуального магнетизма, фон SVG не должен мешать вам устанавливать логическую визуальную иерархию, будь то на целевой странице веб-сайта или в пользовательском интерфейсе мобильного приложения. Визуальная иерархия по определению требует, чтобы элементы графического дизайна располагались в порядке их важности. Дизайнер несет ответственность за то, чтобы направить внимание пользователя и облегчить умственную нагрузку, связанную с принятием решения о том, на чем сосредоточиться и в каком порядке.
Визуальная иерархия по определению требует, чтобы элементы графического дизайна располагались в порядке их важности. Дизайнер несет ответственность за то, чтобы направить внимание пользователя и облегчить умственную нагрузку, связанную с принятием решения о том, на чем сосредоточиться и в каком порядке.
В соответствии с тем, чтобы взгляд зрителя находился в нужном месте, обязательно убедитесь, что дизайн вашего фона соответствует Руководству по обеспечению доступности веб-контента. Вы бы не хотели тратить время и усилия на проект только для того, чтобы понять, что вы непреднамеренно ограничиваете размер аудитории, которая может успешно и комфортно ориентироваться в ваших проектах.
By SVGator
Ключевые указатели
Принимать во внимание принципы Z-шаблона и F-шаблона цифровой визуальной иерархии. Убедитесь, что ваш фон SVG не отвлекает и не затеняет какую-либо важную часть контента. То, что мы, как дизайнеры, считаем совершенно различимым, может показаться некоторым пользователям размытым. В этом случае рекомендуется периодически проводить тестирование удобства использования и постоянно обновлять критерии доступности, в частности 1.4.3 Контрастность (минимум).
В этом случае рекомендуется периодически проводить тестирование удобства использования и постоянно обновлять критерии доступности, в частности 1.4.3 Контрастность (минимум).
Без оптимизации вашего фона SVG
Хотя по умолчанию ваш фон SVG является легким конкурентом в области размера файла, мы стремимся к молниеносной скорости загрузки в наши дни. Каждая секунда, сокращенная со времени загрузки этой страницы, делает нас на один шаг ближе к тому, чтобы предложить лучший пользовательский опыт.
Анимированный фон SVG, дополненный несколькими классными анимационными эффектами, может легко увеличить число и снизить оптимальную производительность вашего дизайна. Например, если вы начинаете свой фоновый дизайн SVG в такой программе, как Illustrator, а затем переходите к SVGator, чтобы вдохнуть жизнь в проект, вы можете перенести довольно много «раздувания». Но, к счастью, есть способы обрезать лишнее!
By SVGatorКлючевые указатели
В случае импорта Illustrator даже небольшие изменения, такие как использование упрощенного пути для рисования элементов фона и избегание настройки инструментов «Карандаш» или «Кисть» на «Точный», могут иметь огромное значение в том, насколько велик конец. -файл оказывается.
-файл оказывается.
Следуйте советам из нашего блога «Оптимизируйте анимацию SVG для повышения скорости страницы» и оптимизируйте фон SVG, чтобы получить сложные результаты, как в примере ниже, с размером файла всего 50 КБ!
By SVGatorНе прототипирование с фоном SVG
Учитывая тот факт, что фон SVG, который вы выберете, задаст тон всему вашему проекту, эта ошибка может дорого стоить вам с точки зрения последовательного дизайна. Подобно тому, как художник смазывает холст краской, а затем использует этот базовый слой для создания бликов и теней, прототипирование с анимированным фоном SVG облегчает вам выбор идеального интервала, выравнивания, использования отрицательного пространства, контраста. и т. д.
Обработка фонового изображения SVG в качестве второстепенной мысли может сэкономить вам время в краткосрочной перспективе, но чаще всего позже вы обнаружите, что либо идете на компромисс с ультра-базовым фоновым цветом SVG, либо излишне удлиняете итерационный процесс.
Ключевые указатели
Используйте инструменты прототипирования, такие как Figma, Penpot или Protopie, чтобы концептуализировать процесс проектирования, начиная с фонового дизайна SVG. Вместо того, чтобы ударять по этому первому творческому блоку, глядя на совершенно белую чертежную доску, вы можете строить поверх уже очерченного фона.
Хотя некоторые инструменты прототипирования в настоящее время не поддерживают анимированный SVG, существуют обходные пути, которые могут помочь вам в этом процессе, например, использование GIF того же дизайна в качестве заполнителя. Вы также можете предварительно просмотреть свой дизайн с помощью конструкторов веб-сайтов, таких как Squarespace, Wix или Webflow. Какой бы инструмент вы в конечном итоге ни использовали, ваше визуальное повествование будет разворачиваться гораздо более плавно с фоновым SVG.
By SVGatorНеиспользование фонового SVG в полной мере
Давайте посмотрим на эту ошибку объективно и посмотрим, какие преимущества по умолчанию дает использование фона SVG:
— Маленький размер файла (даже для анимированного фона SVG)? ☑️Проверьте.
— Решены проблемы с визуальной иерархией и доступностью? ☑️Проверьте.
— Оптимальная производительность благодаря быстрому времени загрузки? ☑️Проверьте.
— Обеспечивает сплоченный процесс итерации с самого начала? ☑️Проверьте.
Итак, что еще может предложить фоновый SVG?
Вы можете сделать свой анимированный фон SVG настолько простым или сложным, насколько вам хочется, не беспокоясь о том, что время загрузки страницы или мобильного приложения увеличится на несколько секунд.
Он такой универсальный! Вы можете сделать его частью своих усилий по брендингу, использовать его, чтобы следить за тенденциями в дизайне пользовательского интерфейса, сделать верхнюю часть целевой страницы похожей на иммерсивный портал — и делать все это с адаптивным дизайном по умолчанию!
Мы собрали небольшую коллекцию удивительных анимированных фонов SVG, чтобы дать толчок творчеству:
Милый анимированный шаблон — Маргарита Иванчикова
Анимированные фоновые шаблоны SVG не требуют постоянного повторения, чтобы работать должным образом. Тонкие анимационные эффекты на геометрическом плоском искусстве, даже с различным смягчением, создают очень симпатичный узор.
Тонкие анимационные эффекты на геометрическом плоском искусстве, даже с различным смягчением, создают очень симпатичный узор.
Круги, переливающиеся цветами — Автор ILLO
С оптимизацией SVG очень броский и запоминающийся анимированный фон SVG, подобный этому, может загружаться очень быстро. Максимальный потенциал вовлечения, без каких-либо (страниц) лежачих полицейских на пути!
By ILLO
Мозаичный анимированный узор — By Domaso
Мозаичный анимированный фон SVG, который заставляет нас думать о вернувшемся в моду стиле Баухаус — в комплекте с ультраплавными переходами и возможностью индивидуальной настройки с любым брендом цвета.
By Domaso
Геометрический город — ILLO
Придание объема кажущимся плоским элементам — так иллюстратор Кристина Паскуале и аниматор Дэйв Кубитт описывают эту энергичную анимацию. Прекрасный пример задания тона страницы еще до того, как будет написан единственный заголовок!
Автор ILLO
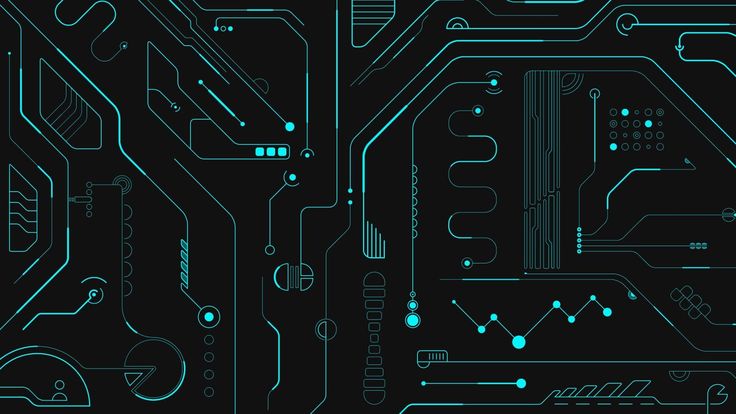
Геометрическая анимация — Алексей Василейка
Изометрические элементы на анимированном фоне SVG никогда не перестанут быть впечатляющими! Вы можете создавать их с помощью изометрических геометрических фигур и получать потрясающие результаты.
Connection — Автор ILLO
Хотите использовать фон SVG, чтобы следить за трендами графического дизайна? Нет ничего проще! Анимированные тонкие линии, рисующие себя сами, могут сделать любой фон бодрящим и создать настроение для очень оптимистичного контента.
Автор ILLOАнимированный эффект частиц — Автор SVGator
Используя всего четыре пути, мы создали этот анимированный фон SVG с эффектом боке частиц с небольшим размером файла всего 8 КБ. Сделано от начала до конца в интуитивно понятном интерфейсе SVGator!
Посмотреть эту публикацию в Instagram
Пост, опубликованный SVGator | Инструмент анимации SVG (@svgatorapp)
Shooting Star — By Yusuke Nakaya
Стремитесь к звездам в своем следующем дизайн-проекте? Поместите световое шоу прямо на фон SVG!
By Yusuke Nakaya
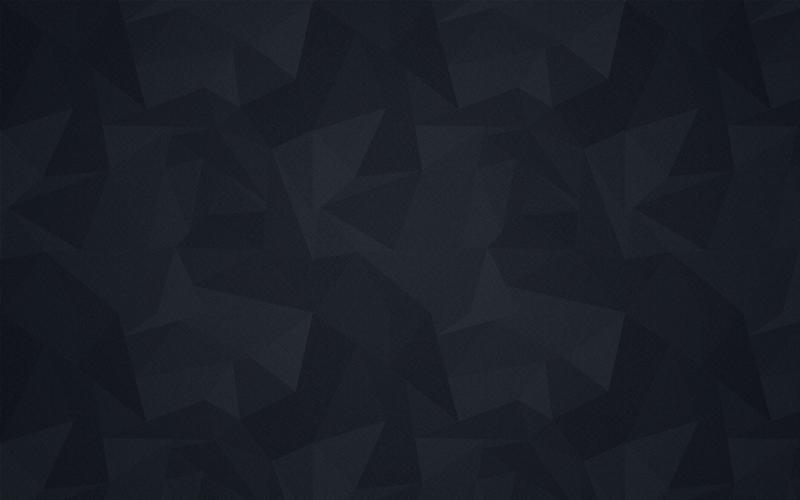
Окружающий фон — By Dimitra Vasilopoulou
Ничто так не говорит «заходи и останься ненадолго», как холодный анимированный окружающий фон. Именно то сообщение, которое вы хотели бы донести до посетителя сайта!
Именно то сообщение, которое вы хотели бы донести до посетителя сайта!
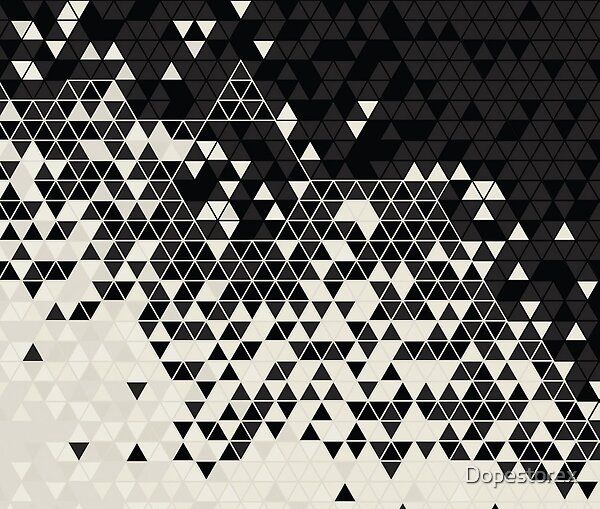
Infinite SVG Triangle Fusion — By Rob DiMarzo
Мы не могли отвести взгляд от этого гипнотического фона SVG! Именно та энергия, которую вы ищете, добавляя интересные элементы в свой дизайн-проект.
Автор Rob DiMarzoСоздайте завораживающие фоны SVG уже сегодня! 🔮
Заключительные мысли
Фон SVG — это гораздо больше, чем небольшой размер файла и простота загрузки; Вы можете подняться на совершенно новую высоту всего за несколько настроек, которые в конечном итоге поднимут весь ваш дизайн-проект. Хотите попробовать свои силы в рисовании и анимации своего лучшего фона SVG? Перейдите на свою учетную запись SVGator здесь и сделайте это!
Ссылка скопирована!
Вставка SVG в ваши документы
Вы можете использовать SVG на своих веб-сайтах несколькими способами. Каждый способ имеет некоторые тонкие различия и небольшие различия в поддержке браузера.
- Как фоновое изображение в CSS
- Внутри элемента изображения
- Как встроенный файл
- Дополнительные ресурсы
В качестве фонового изображения в CSS
Вы можете использовать файл svg в качестве фонового изображения в CSS так же, как обычно используете любой другой тип изображения. Это обычная практика для таких вещей, как значки.
В приведенном ниже примере я использовал псевдокласс before, чтобы добавить значок медведя перед текстом.
Медведь
Медведь
Следующий CSS добавляет файл svg в качестве фонового изображения, а затем позиционирует его. Важно установить свойство background-size
.bear-icon::before {
background: url(images/bear.svg) 0 0 без повторов;
размер фона: 22px;
содержание: '';
отступ: 0 0 0 28 пикселей;
положение: родственник;
верх: 3px;
} Внутри элемента изображения
Вы также можете включить файл SVG в элемент img. В приведенном ниже примере я использую тот же файл svg, но как изображение в html. Я также плаваю это право.
В приведенном ниже примере я использую тот же файл svg, но как изображение в html. Я также плаваю это право.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit, eos doloribus enim dolores. Долоре, инцидент iusto vel odit eveniet nemo sit officiis rem sed cupiditate. Minima, ut veniam quam dolor? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo, neque, cum, repellendus quibusdam possimus rerum illo в предвидении vero saepe accusantium nihil fugiat qui officiis unde consectetur Labore quam aut!
<дел>
Lorem ipsum dolor [...]
.bear-изображение {
ясно: верно;
поплавок: справа;
ширина: 40%;
} Как встроенный файл
Самый универсальный способ включения SVG-файла — вставить весь файл в HTML-код. Этот метод позволяет вам стилизовать файл с помощью CSS и легко манипулировать им с помощью JavaScript. Он также имеет лучшую поддержку браузера из всех различных подходов.
В приведенном ниже примере я вставляю файл svg внутри обычного элемента div .
<дел>
Дополнительные ресурсы
Для получения дополнительной информации о том, как включить изображения SVG, см.
