CSS Gradient Background Generator — Advanced (до 10 оттенков)
Обязательно попробуйте CSS Gradient Background Generator с яркими цветами и стилями, такими как линейные, радиальные или конические эффекты градиента для вашей веб-страницы с помощью этого генератора градиентного фона CSS. Создайте расширенный яркий градиентный фон, используя CSS для своей веб-страницы с помощью этого генератора градиента CSS.
Тип градиента
LinearRadialConic
Угол (градусы)
Позиция
X
Y
Интерполяция HSLLCHLABLRGB
Количество цветов
⮂
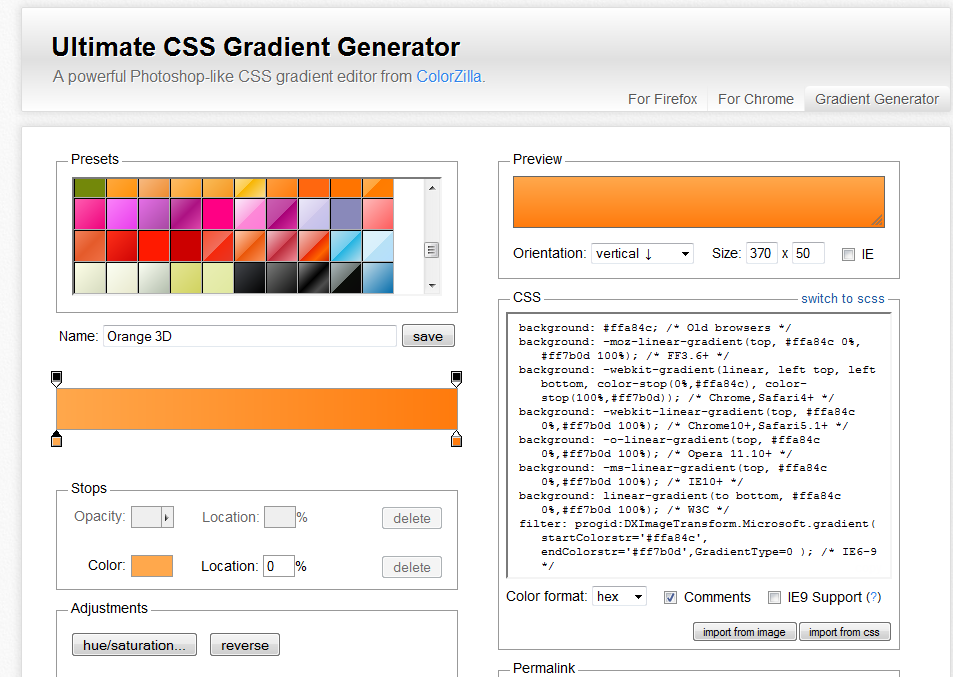
Синтаксис CSS для градиентного фона
Этот инструмент для создания градиентного фона CSS сильно отличается от других инструментов, поскольку он автоматически добавляет ближайший цветовой диапазон из двух выбранных вами цветов к удаляет из него серый оттенок , и это создает уникальный яркий фоновый эффект . Вы также можете настроить количество цветов, которые будут добавлены для градиента фона CSS.
Вы также можете настроить количество цветов, которые будут добавлены для градиента фона CSS.
Градиентный стиль можно использовать в любом месте на фоне элемента изображения, поскольку он создается динамически, и для этой цели не нужно использовать файл изображения. Его можно создать с помощью одной строки синтаксиса в CSS или атрибуте стиля. Поскольку градиенты генерируются браузером как динамические, их можно изменить или увеличить до любого размера без каких-либо проблем с качеством, поэтому градиент лучше, чем растровое изображение для аналогичных нужд.
Генератор фонового градиента CSSТип стилей градиента CSS
Существует три типа эффектов фонового градиента, доступных в таблице стилей CSS или теге стиля элемента HTML.
- Линейный градиент
- Радиальный градиент
- Конический градиент
Здесь полоса цветов проходит по прямой линии для линейного градиента, но цвета идут от центра для радиального градиента, и вы можете решить, где находится центр, а также сделать его круглым или эллиптический. Цвета конического градиента вращаются вокруг центра круга, начиная сверху по часовой стрелке.
Цвета конического градиента вращаются вокруг центра круга, начиная сверху по часовой стрелке.
Как использовать генератор фонового градиента CSS?
Чтобы получить желаемый результат для вашего фона, вам необходимо ввести некоторые данные. Давайте по одному.
Тип градиента
Выберите один из типов градиента: Линейный, Радиальный или Конический.
Угол в градусах
Вы можете выбрать угол для линейного или конического градиента. Этот параметр доступен только для линейного градиента и конического градиента, но отключен для радиального градиента.
Позиция
Этот параметр доступен для радиального и конического градиента, но отключен для линейного градиента. Вы можете выбрать координаты X и Y для центра круга, и цвет будет распространяться соответственно.
Интерполяция и количество цветов
Это расширенный параметр, который делает этот инструмент уникальным, удаляя все темно-серые зоны с фона. Результат интерполяции цвета будет зависеть от параметра, выбранного вами в раскрывающемся списке «Интерполяция». HSL и Lch дадут слишком насыщенный и сияющий цвет. Вариант Lab также дает лучший результат. Если вы сохраните только два цвета, между ними будут появляться какие-то сероватые тона, поэтому добавьте больше # of Colors вместе с Interpolation помогают удалить сероватые или темные цветовые зоны.
HSL и Lch дадут слишком насыщенный и сияющий цвет. Вариант Lab также дает лучший результат. Если вы сохраните только два цвета, между ними будут появляться какие-то сероватые тона, поэтому добавьте больше # of Colors вместе с Interpolation помогают удалить сероватые или темные цветовые зоны.
У нас также есть несколько других инструментов для написания кода CSS, таких как Генератор анимации CSS , который поможет вам легко написать синтаксис для создания анимации на основе ключевых кадров CSS, и Генератор сетки CSS , который поможет вам написать код для создания таблицы CSS.
Генератор анимированных градиентов на чистом CSS
Введение Генератор анимированных градиентных фонов — это инструмент, позволяющий создавать динамические градиентные фоны для вашего веб-сайта или других проектов. Как правило, это позволяет вам выбирать цвета и направление градиента, а также скорость, с которой должна выполняться анимация.
Некоторые генераторы анимированного градиентного фона также позволяют выбирать тип градиента (например, линейный или радиальный) и настраивать другие аспекты анимации.
Чтобы использовать этот генератор, вам, как правило, потребуется получить к нему доступ через веб-сайт или приложение, а затем следовать инструкциям, чтобы настроить свой градиент и создать файл изображения или код, который вы можете использовать для реализации фона в своем проекте или на веб-странице.
Применение анимированного градиентного фонаАнимированные градиентные фоны можно использовать в различных приложениях, некоторые из которых перечислены ниже:
- Веб-сайты. всей страницы или для определенных элементов, таких как верхние или нижние колонтитулы.
- Фон рабочего стола : Позволяет создавать анимированные фоны рабочего стола на вашем компьютере.
- Презентации : Вы можете использовать анимированный градиентный фон в качестве фона для презентации либо в наборе слайдов, либо на физическом экране.

- Графика и дизайн : их можно использовать как часть графического дизайна, например, логотипа или баннера, или как отдельный визуальный элемент в цифровом или физическом дизайне.
- Видео : Вы можете использовать его в качестве фона для видео, либо добавив его в качестве слоя в программном обеспечении для редактирования видео, либо сняв на фоне физического градиента.
- Мобильные приложения : вы можете использовать анимированный градиентный фон в качестве визуального элемента в мобильном приложении, либо в качестве общего фона, либо для определенных элементов, таких как кнопки или меню.
Существуют бесконечные применения анимированных фонов. Но вышеперечисленные широко используются.
Теперь давайте подробно рассмотрим руководство по использованию нашего генератора градиентов.
Шаги по использованию нашего генератора анимированного градиентного фонаВот основные шаги, которым вы можете следовать, чтобы использовать наш генератор анимированного градиентного фона:
- Настройте свой градиент, выбрав цвета («Добавить цвет»), направление и продолжительность по желанию.

- Предварительный просмотр градиента появится в фоновом режиме. Вы можете увидеть, как будет выглядеть градиент, когда он будет анимирован.
- Когда градиент вас удовлетворит, вы можете использовать кнопку инструмента «Копировать в буфер обмена», чтобы скопировать код, который вы будете использовать для реализации градиента в вашем проекте.
- Теперь внедрите код градиента в свой проект. Обычно это включает добавление сгенерированного кода в файл CSS вашего веб-сайта для элемента на вашем веб-сайте.
- Проверьте свой градиент, чтобы убедиться, что он работает идеально. Предварительно просмотрите свой проект, чтобы убедиться, что градиент анимируется так, как нужно, и при необходимости внесите необходимые корректировки.
Знаете ли вы, что градиенты бывают разных типов? Каждый тип может производить различные визуальные впечатления. Давайте узнаем это подробно.
Различные типы градиентовСуществует несколько различных типов градиентов, которые можно создать с помощью генератора анимированного градиентного фона; некоторые из общих перечислены ниже:
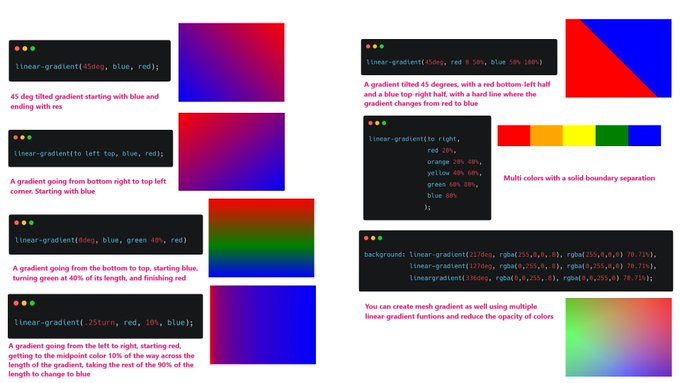
- Линейные градиенты : Линейный градиент — это градиент, который переходит между двумя или более цветами по прямой линии.
 Вы можете выбрать направление градиента, например сверху вниз или слева направо.
Вы можете выбрать направление градиента, например сверху вниз или слева направо. - Радиальные градиенты : Радиальный градиент — это градиент, который переходит между двумя или более цветами по круговой схеме. Обычно в этом случае вы указываете центральную точку и радиус градиента.
- Повторяющиеся градиенты : Повторяющийся градиент — это градиент, который повторяется через равные промежутки времени, создавая бесшовный узор. Вы можете указать размер повторяющегося узора и направление градиента.
- Двухцветные градиенты : Двухцветный градиент — это градиент с переходом между двумя цветами. В этом типе можно указать направление и форму градиента.
- Многоцветные градиенты : Многоцветный градиент — это градиент, который переходит между тремя или более цветами. Вы можете указать порядок и положение цветов в градиенте.
- Анимированные градиенты : Анимированный градиент — это градиент, который изменяется во времени, создавая динамический визуальный эффект.