4 способа создать удивительные аккордеоны только для CSS
Перейти к содержаниюКонтентные аккордеоны создают полезный шаблон дизайна. Вы можете использовать их для разных целей: для меню, списков, изображений, выдержек из статей, фрагментов текста и даже видео.
Большинство аккордеонов полагаются на JavaScript, в основном на jQuery, но, поскольку использование передовых методов CSS3 стало широко распространенным, мы также можем найти хорошие примеры, которые используют только HTML и CSS, которые делают их доступными в средах с отключенным JavaScript.
Создание аккордеонов только для CSS может быть сложной задачей, поэтому в этом посте мы попытаемся понять основные концепции, которые используют разработчики, когда им нужно их создать.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
При создании вкладок только для CSS обычно есть два основных подхода, каждый из которых имеет два варианта использования. Первый подход использует скрытые элементы формы, а второй использует псевдоселекторы CSS.
Первый подход использует скрытые элементы формы, а второй использует псевдоселекторы CSS.
1. Метод радио-кнопки
Метод Radio Button добавляет скрытый радиовход и соответствующий ярлык для каждой вкладки аккордеона. Логика проста: когда пользователь выбирает вкладку, он в основном проверяет переключатель, который принадлежит этой вкладке, точно так же, как при заполнении формы. Когда они нажимают на следующую вкладку в аккордеоне, они выбирают следующий переключатель и т. Д.
В этом методе одновременно может быть открыта только одна вкладка. Логика HTML выглядит чем-то
нравится:
Заголовок содержимого (здесь не используйте тег h2)
Некоторый контент ….
р>
Вам нужно добавить отдельную пару радио-меток для каждой вкладки в аккордеоне. Один только HTML не даст желаемого поведения, вам также нужно добавить соответствующие CSS-правила, давайте посмотрим, как этого добиться.
Вертикальные вкладки с фиксированной высотой
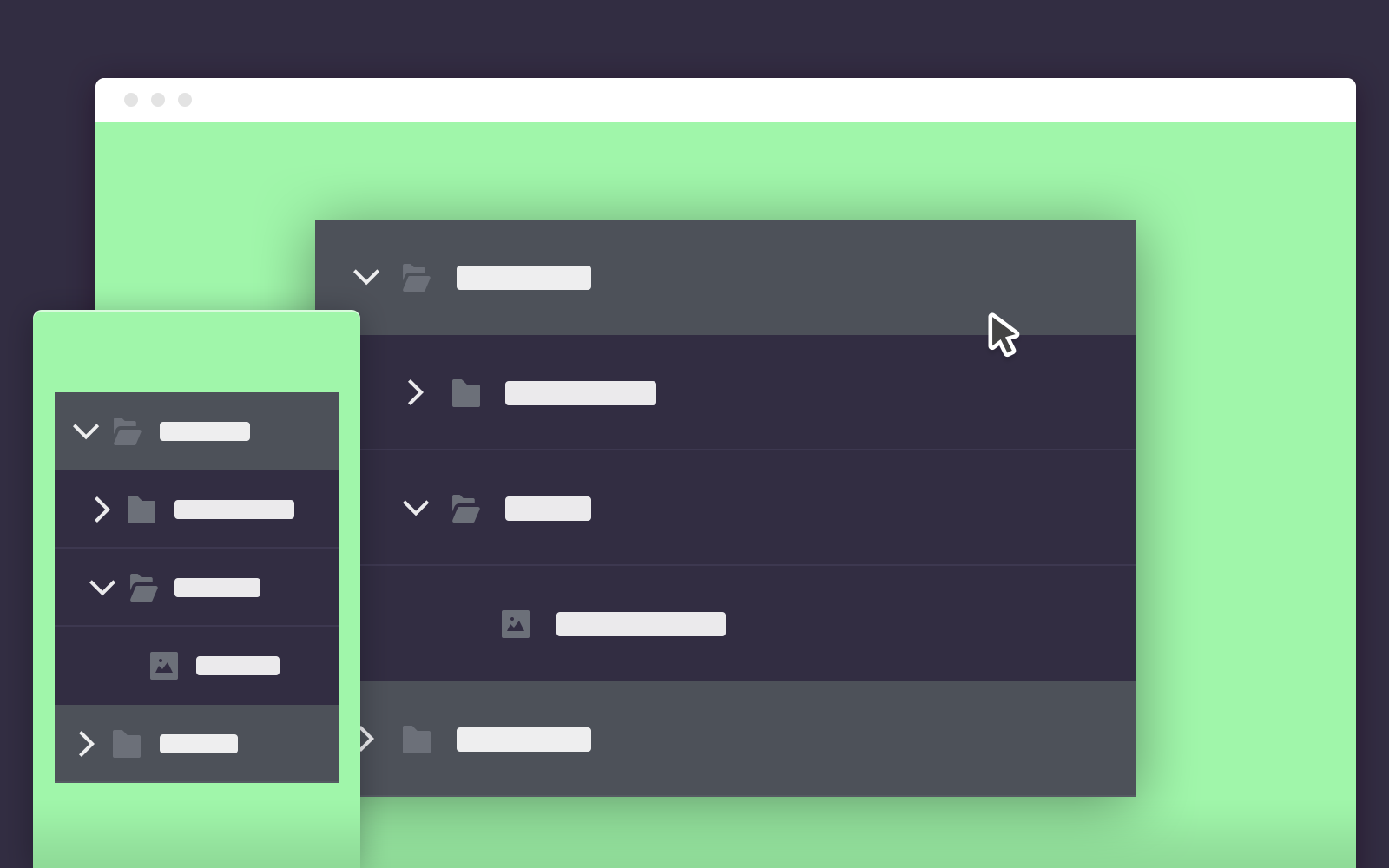
В этом решении (см. Скриншот ниже) разработчик скрыл переключатель с помощью дисплея: нет; Правило, затем он дал относительную позицию для метки метки, которая содержит заголовок каждой вкладки, и абсолютную позицию для соответствующей метки: после псевдоэлемента.
Скриншот ниже) разработчик скрыл переключатель с помощью дисплея: нет; Правило, затем он дал относительную позицию для метки метки, которая содержит заголовок каждой вкладки, и абсолютную позицию для соответствующей метки: после псевдоэлемента.
Последний содержит маркер, помеченный зеленым знаком +, который открывает вкладки. Закрытые вкладки также используют ручку, отмеченную зелеными знаками «-». В CSS закрытые вкладки выбираются с помощью элемент + элемент селектор.
Вам также нужно придать содержимому открытой вкладки фиксированную высоту. Для этого выберите тело открытой вкладки (помеченное классом tab-content в HTML выше) с помощью element1 ~ element2 CSS селектор.
Основная логика CSS здесь заключается в следующем:
вход[type=radio] {
дисплей: нет;
}
метка {
положение: относительное;
дисплей: блок;
}
ярлык: после {
содержание: «+»;
положение: абсолютное;
справа: 1em;
}
вход: проверено + метка: после {
содержание: «-«;
}
вход: проверено ~ . tab-content {
tab-content {
высота: 150 пикселей;
}
Вы можете взглянуть на полный CSS здесь на Codepen, CSS изначально написан на Sass, но если вы нажмете кнопку «Просмотр скомпилированного», вы увидите скомпилированный файл CSS.
ИЗОБРАЖЕНИЕ: Codepen от Jon YablonskiИзображение Аккордеон с Радио Кнопками
Этот красивый аккордеон изображения использует тот же метод переключателя, но вместо меток разработчик использовал HTML-тег figcaption, чтобы реализовать поведение аккордеона.
CSS несколько отличается, в основном потому, что в этом случае вкладки располагаются не вертикально, а горизонтально. Разработчик использовал CSS + селектор element + element (который использовался в предыдущем случае для выбора переключателей), чтобы гарантировать, что края покрытых изображений все еще остаются
видимый.
ИЗОБРАЖЕНИЕ: Tympanus.netПрочитайте подробное руководство о том, как создать этот элегантный аккордеон только для CSS.
2. Метод флажка
Метод флажка использует переключатель типа флажка вместо переключателя. Когда пользователь выбирает вкладку, он в основном устанавливает соответствующий флажок.
Когда пользователь выбирает вкладку, он в основном устанавливает соответствующий флажок.
Разница по сравнению с методом переключателей заключается в том, что можно открывать более одной вкладки одновременно, точно так же, как можно установить несколько флажков внутри формы.
С другой стороны, вкладки не закрываются сами по себе, когда пользователь нажимает на другую. Логика HTML та же, что и раньше, просто в этом случае вам нужно использовать флажок для типа ввода.
Название вкладки 1Заголовок содержимого (здесь не используйте тег h2)
Некоторый контент ….
р>
</div> <!-- Other Tabs with The Same Structure -->
Флажок фиксированной высоты Аккордеон
Если вам нужны вкладки с фиксированной высотой, логика CSS почти такая же, как и в случае с переключателями, просто тип ввода изменился с переключателя на переключатель. В этом Кодовая ручка Вы можете взглянуть на код.
ИЗОБРАЖЕНИЕ: Codepen от Jon YablonskiФлажок Высота Флажок Аккордеон
Когда одновременно открыто несколько вкладок, отображение вкладок с фиксированной высотой может негативно повлиять на пользовательский опыт, поскольку высота гармошки может значительно возрасти. Это можно улучшить, если вы измените фиксированную высоту на высоту жидкости; это означает, что высота открытых вкладок увеличивается или уменьшается в соответствии с размером содержимого, которое они содержат.
Это можно улучшить, если вы измените фиксированную высоту на высоту жидкости; это означает, что высота открытых вкладок увеличивается или уменьшается в соответствии с размером содержимого, которое они содержат.
вход: проверено ~ .tab-content {
максимальная высота 50em;
}
Если вы хотите лучше понять, как работает этот метод, вы можете взглянуть на это Codepen,
ИЗОБРАЖЕНИЕ: Codepen от Jon Yablonski
3. Целевой метод
: цель является одним из псевдо-селекторов CSS3. С его помощью вы можете связать элемент HTML с тегом привязки следующим образом:
Название вкладки
Содержание вкладки
Когда пользователь нажимает на заголовок вкладки, весь раздел открывается благодаря псевдо-селектору: target, и URL-адрес также будет изменен на следующий формат: www.some-url.com/#tab-1,
Открытая вкладка может быть стилизована в CSS с помощью правила section: target {…}. Здесь, на hongkiat, есть отличное руководство о том, как создавать красивые аккордеоны только для CSS с помощью метода: target как в вертикальной, так и в горизонтальной компоновке.
Здесь, на hongkiat, есть отличное руководство о том, как создавать красивые аккордеоны только для CSS с помощью метода: target как в вертикальной, так и в горизонтальной компоновке.
Основным недостатком метода: target является то, что он меняет URL, когда пользователь нажимает на вкладки. Это влияет на историю браузера, и кнопка назад браузера не приведет пользователя к предыдущей странице, но к предыдущему состоянию аккордеона.
4. Метод парения
Этот последний недостаток можно преодолеть, если использовать псевдоселектор: hover CSS вместо: target, но в этом случае вкладки будут реагировать не на щелчок, а на событие наведения мыши. Хитрость заключается в том, что вам нужно либо скрыть невыделенные элементы, либо уменьшить их ширину или высоту — в зависимости от расположения вкладок
Элемент наведения должен быть видимым или установлен на полную ширину / высоту, чтобы заставить аккордеон работать.
Следующие 3 аккордеона только для CSS были созданы методом: hover, нажмите на ссылки под скриншотами, чтобы взглянуть на код.
Горизонтальное изображение аккордеона
ИЗОБРАЖЕНИЕ: CodePen от vavikПерекошенный Аккордеон
ИЗОБРАЖЕНИЕ: Codepen от Gerald De LeonАктивированный при наведении аккордеон с состоянием по умолчанию
ИЗОБРАЖЕНИЕ: Codepen by Cory
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Похожие записи
Прокрутить вверхАккордеон CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Общие Вопросы
-
Ознакомьтесь С Популярными Направлениями
- Вопросов
-
Вопросы К Агенту По Недвижимости
-
Ознакомьтесь С Популярными Вопросами
-
Мои Услуги
-
Университетские Курсы
-
Менеджер Отвечает
-
Эксперт Член Нашей Компании
-
Удар Аккордеона CSS Шаблон
-
Полностью адаптивные шаблоны
Скачать -
Полный Цикл
-
Наиболее Частые Случаи
-
Найдите Свой Ответ
-
Дополнительная Информация
-
Часто Задаваемые Вопросы
-
Самые Важные Вопросы
-
Актуальная Информация
-
Популярные Бизнес-Темы
-
Узнай О Нас
-
Ответы На Ваши Вопросы CSS Шаблон
-
Создайте свой собственный сайт
-
Качественная Интеграция Программного Обеспечения
-
Доношенная Беременность
-
Контактная Форма И Часто Задаваемые Вопросы
-
Популярная Тема
-
Быстрорастущая Компания
-
Accordion With Photo
-
Вопросы В Любое Время
-
Популярные Вопросы О Нас
-
Краткий Список Вопросов
-
Работа С Профессионалом CSS Шаблон
-
Настроить любой шаблон
Скачать -
Ответы На Важные Вопросы
Часто Задаваемые Вопросы О Нас
-
Вопросы В Две Колонки
-
Часто Задаваемые Вопросы И Форма
-
Название И Аккордеон
-
Популярные Темы
-
Ваши Популярные Вопросы
-
Финансовые Прогнозы, Анализ И Стратегия
-
Напряженная Жизнь
-
Факты И Вопросы CSS Шаблон
-
Шаблоны для мобильных устройств
Скачать -
Ответы На Ваши Вопросы
-
Наш Последний Случай
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
20+ потрясающих аккордеонов на чистом CSS [Объяснение аккордеона CSS]
Вероятно, вы уже встречали аккордеон на веб-сайте. Они существуют во многих формах, но их использование остается неизменным.
Вы можете создать аккордеон CSS и воспользоваться его преимуществами, в этой статье мы рассмотрим именно это.
Аккордеоны — отличный способ отобразить информацию в определенном разделе с заголовком и сэкономить место. Обычно эти гармошки каким-то образом разрушаются, поэтому можно открыть другую.
Обычно эти гармошки каким-то образом разрушаются, поэтому можно открыть другую.
Давайте сначала разберемся, что такое аккордеон, а затем перейдем к некоторым реальным меню аккордеона CSS .
Что такое аккордеон CSS?
Аккордеон CSS — это элемент веб-дизайна, который позволяет переключать информацию при нажатии. Аккордеон, который обычно можно увидеть на страницах часто задаваемых вопросов, обычно имеет заголовок и значок и использует переход для отображения своего содержимого при нажатии.
Основное преимущество аккордеона с точки зрения взаимодействия с пользователем заключается в том, что он обеспечивает простой способ сэкономить место и избежать ненужных ссылок на другие страницы. Он позволяет отображать основную информацию (заголовки) и показывать только тот контент, который пользователь запрашивает при нажатии на них.
Аккордеон можно сделать на чистом CSS и получить отличные результаты. Однако нередко можно увидеть и более продвинутые аккордеоны, использующие JavaScript. Особенно, если им нужно каким-то образом поделиться состоянием аккордеона с веб-приложением.
Особенно, если им нужно каким-то образом поделиться состоянием аккордеона с веб-приложением.
18 Удивительных примеров CSS-аккордеона
Давайте перейдем к некоторым примерам и посмотрим, как выглядит настоящий аккордеон CSS, как я уже говорил, они бывают разных форм и размеров, некоторые из них представляют собой чистый CSS, а некоторые требуют небольшого количества JavaScript.
См. перо на КодПене.
Предварительный просмотр
У нас есть два меню-гармошки CSS, демонстрирующие различные функции.
Часто некоторые аккордеонные меню позволяют открывать только один элемент за раз, но в этом примере можно попробовать один или другой элемент, чтобы попробовать его самостоятельно.
Требуется только использование CSS, этот довольно продвинутый, поскольку не требует никакого JavaScript, поскольку у него даже есть кнопка «Закрыть все». Он делает это с помощью флажков HTML, что-то очень умное.
Он делает это с помощью флажков HTML, что-то очень умное.
2. Трехмерная гармошка Пример
См. перо на КодПене.
Предварительный просмотр
Это один из самых красивых примеров аккордеона, который мы нашли, и он сделан только на чистом CSS.
Первоначально созданный Ахмадом Эмраном, этот аккордеон отличается более продуманным дизайном с вниманием к деталям и созданием трехмерного внешнего вида.
См. перо на КодПене.
Предварительный просмотр
Это аккордеонное меню CSS раскрывается, когда вы открываете раздел.
Когда вы открываете один элемент, другой закрывается, то есть одновременно может быть открыт только один.
Заголовок — отличная функция, потому что он позволяет использовать несколько на одной странице и давать им названия.
4. Аккордеон HTML и CSS
См. перо на КодПене.
Предварительный просмотр
Это простой, но красивый аккордеон с тонкой анимацией текста, когда элемент становится активным.
Это отличный пример аккордеона, который вы можете использовать для раздела часто задаваемых вопросов на своей странице.
Он позволяет открывать несколько элементов, использует анимацию слайдов и включает значки со стрелками на каждом элементе, которые также анимируются при открытии или закрытии элемента.
См. перо на КодПене.
Предварительный просмотр
Этот эффект использует JavaScript.
В этом примере CSS-аккордеона у нас есть современный и чистый пользовательский интерфейс с плавной анимацией.
Он также имеет более сложную анимацию между каждым элементом, когда они открываются и закрываются.
См. перо на КодПене.
Предварительный просмотр
Простое аккордеонное меню только на CSS , использующее быстрый переход для переключения подменю.
Одновременно может быть открыт только один элемент, и он автоматически закрывает все остальные элементы, если они были открыты.
Повторный щелчок по элементу также закроет активный элемент, если он открыт.
См. перо на КодПене.
Предварительный просмотр
Простое, но эффективное меню-гармошка CSS.
Анимация, используемая для перехода между элементами, плавная, и одновременно может быть открыт только один элемент.
Вы можете легко изменить этот дизайн, используя разные цвета и тени.
8. Слайдер с изображением аккордеона
См. перо на КодПене.
Предварительный просмотр
Еще один прекрасный пример горизонтального слайдера-аккордеона.
Здесь все изображения отображаются равномерно, но как только вы наводите на них курсор, они отображают увеличенную версию изображения.
Каждое изображение имеет название и кликабельно, и даже есть описание.
Слайдеры изображений великолепны, и у них много разных применений. Мы написали статью о крутых анимированных эффектах слайдера, которые могут вас заинтересовать
9. Горизонтальная аккордеонная картина
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Не каждое меню-гармошка CSS должно содержать текст или информацию.
Этот замечательный пример показывает нам, как можно использовать аккордеон для творческой демонстрации изображений, которые могут содержать больше элементов.
В этом примере также используются фильтры CSS, которые применяются к изображениям.
10. Аккордеон CSS с иконками
См. перо на КодПене.
Предварительный просмотр
Современный и минималистичный пример Accordion CSS с иконками.
Корпус аккордеона имеет мягкие набивки с каждой стороны, что придает ему привлекательный вид.
Создан только с использованием HTML и CSS, без JavaScript. Также имеет плавную анимацию между элементами.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
CSS-меню-гармошка широко используется на страницах часто задаваемых вопросов, это простой способ отобразить большое количество информации, не загромождая место.
Каждый предмет удобно открывать и закрывать независимо друг от друга.
Этот пример аккордеона выполнен на чистом CSS, JavaScript не требуется. Вы можете легко адаптировать стили и цвета к своему бренду.
Знаете ли вы, что вы также можете создавать предупреждения только с помощью CSS?
См. перо на КодПене.
Предварительный просмотр
Прекрасный пример простого CSS-меню-гармошки.
Он использует анимацию увеличения и уменьшения масштаба для каждого элемента.
Каждый предмет также можно открывать или закрывать независимо друг от друга.
13.
 Аккордеон Simple Pure CSS
Аккордеон Simple Pure CSSСм. перо на КодПене.
Предварительный просмотр
Свежий пример простого CSS-меню-гармошки.
Одновременно может быть открыт только один элемент, справа есть красивый значок плюса, который можно заменить на что-то более актуальное.
Чистый CSS, для этого не требуется JavaScript.
14. Чистый аккордеон CSS с содержимым
См. перо на КодПене.
Предварительный просмотр
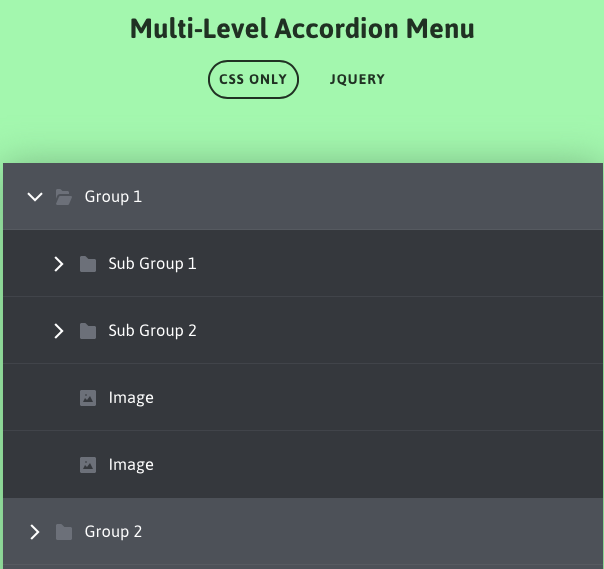
Более продвинутый пример меню CSS Accordion, который предлагает несколько замечательных функций.
Основным преимуществом этого является то, что это чистый CSS, но он позволяет вам иметь несколько внутренних аккордеонов внутри основного, попробуйте расширить текст в каждом основном элементе.
Для работы всего этого не требуется JavaScript.
См. перо на КодПене.
Предварительный просмотр
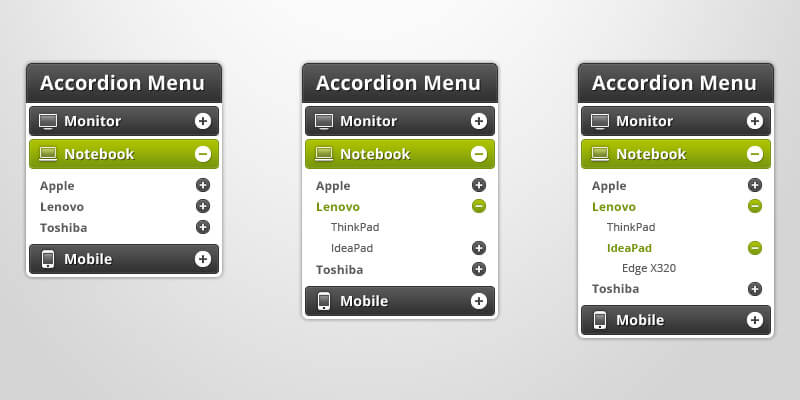
Меню на чистом CSS-аккордеоне с некоторыми интересными функциями.
Когда вы открываете или закрываете элемент, каждый элемент переходит в открытое или закрытое положение.
Этот пример Accordion CSS хорошо структурирован цифрами и хорошо работает в качестве часто задаваемых вопросов, как вы можете видеть.
См. перо на КодПене.
Предварительный просмотр
Плавно анимированное меню-гармошка CSS с эффектом наведения на заголовки каждого элемента.
Для каждого элемента может быть задана фиксированная высота, а прокрутка может быть активирована при переполнении содержимого.
В целом, отличный пример, созданный на чистом CSS.
См. перо на КодПене.
Предварительный просмотр
Причудливый пример Accordion CSS, в котором каждый элемент можно открывать и закрывать независимо.
Поставляется со значками с правой стороны, которые можно легко заменить на более подходящие.
Он имеет стрелки открытия и закрытия, чтобы указать, какой элемент открыт. И плавная скользящая анимация.
См. перо на КодПене.
Предварительный просмотр
Мы видели горизонтальные меню-гармошки CSS с картинками, но как насчет текста? Ну, этот пример как раз такой.
Статья по теме: Примеры красивого нижнего колонтитула веб-сайта
Здесь у нас есть прекрасный простой пример, слайды влево и вправо, чтобы открыть или закрыть элементы аккордеона.
Подходит для большого количества текста и для размещения информации в горизонтальном положении на веб-странице.
См. перо на КодПене.
Предварительный просмотр
Мы знаем, что аккордеонные меню отлично подходят для страниц часто задаваемых вопросов.
Этот потрясающий пример показывает, как аккордеонное меню можно использовать в определенном разделе веб-страницы, это не обязательно должно быть на одной странице, оно может быть расположено на целевой странице.
Само меню аккордеона имеет несколько приятных тонких эффектов при наведении, и они быстро открываются без какой-либо анимации.
20. Раздвижная гармошка CSS
См. перо на КодПене.
Предварительный просмотр
Другой способ демонстрации изображений, которые могут содержать больше информации, вам придется добавить это самостоятельно.
Тем не менее, дизайн здесь очень интересный, а анимация между каждым элементом плавная и привлекательная.
Чистый CSS, без JavaScript.
Аккордеонные меню полезны, потому что они помогают сохранить дизайн чистым и современным. Они помогают навести порядок на веб-сайте, скрывая текст или информацию.
Что-то вроде страницы часто задаваемых вопросов, не каждый пользователь захочет увидеть весь текст за один раз, им может понадобиться увидеть только конкретные вопросы, и они могут выбрать, какие из них открыть, поэтому аккордеон меню идеально подходит для такого случая использования.
В целом, они помогают улучшить взаимодействие с пользователем и удобны для одновременного отображения большого количества информации.
- 10+ Меню гамбургера CSS [CodePens]
- 20 вкладок HTML и CSS [CodePens]
- Красивые меню JavaScript
- Отличные календари CSS для вашего веб-сайта
- Примеры закругленных кнопок CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
37 CSS-аккордеоны
Коллекция бесплатных HTML и CSS-аккордеонов примеров кода: горизонтальный, вертикальный, простой, адаптивный, анимированный и т. д. . Обновление коллекции марта 2020 года. 14 новых примеров.
- Аккордеоны Bootstrap
- Аккордеоны jQuery
- Аккордеоны React
- Аккордеоны с попутным ветром
- HTML и
с CSS
О коде
CSS Только семантический анимированный аккордеон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеон
Демонстрация того, что вы можете сделать с деталями и сводными элементами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Собственный элемент сведений HTML, стилизованный с помощью CSS
Реализация компонента, похожего на аккордеон, с использованием только HTML-элемента Details/Summary и CSS для стиля. Наилучшие результаты можно увидеть в браузерах на базе Chrome или Blink. Firefox и другие браузеры также имеют неплохие результаты, но их можно улучшить, создав альтернативные значки открытия/закрытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеон Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеон с чистым CSS и HTML
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css
css
О коде
Аккордеон без использования JavaScript
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
HTML CSS Accordion без JavaScript/jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеонное меню только с HTML и CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Простое меню-аккордеон с HTML и CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеонное меню HTML Только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Чистый HTML CSS Аккордеон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Содержимое аккордеона
Air цитирует сетку карточного режима и содержимое аккордеона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: zinggrid.js
О коде
Аккордеоны Pls
Вертикальный аккордеон с HTML, CSS и JS (Vue.js).
О коде
Аккордеон В Js
Аккордеон в ванильном JS с переходом CSS.
О коде
Аккордеон 2.0
Вертикальный аккордеон с HTML, CSS и JS.
О коде
Аккордеон
Функциональность Accordion JS, позволяющая устанавливать скорость анимации переключателя. У вас также есть возможность открыть только один элемент аккордеона в любой момент времени.
О коде
Доступный аккордеон ARIA
Простой аккордеон, который можно использовать как с мышью, так и с клавиатурой.
О коде
Часто задаваемые вопросы Аккордеон
Минимальный Часто задаваемые вопросы аккордеон сделано с небольшим количеством ванильного JavaScript.
О коде
Базовый аккордеон
Базовый аккордеон в HTML, CSS и JS.
Демонстрационное изображение: Концепция простого аккордеонаКонцепция простого аккордеона
Концепция простого аккордеона HTML, CSS и JavaScript.
Сделано Кайлом Браммом
24 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Аккордеон Funky Pure CSSАккордеон Funky Pure CSS
Еще одна часть пользовательского интерфейса на чистом CSS, использующая переключатели для активных состояний.
Сделано Джейми Коултер
19 марта 2017 г.
скачать демо и код
Демонстрационное изображение: расширение горизонтального аккордеона в Reactрасширение горизонтального аккордеона в React
Быстрая альтернатива стандартному шаблону «аккордеон», полностью созданная с помощью React.
Сделано Шоном
7 января 2017 г.
скачать демо и код
Демонстрационное изображение: Чистый аккордеон CSSЧистый аккордеон CSS
Аккордеон изображения только с CSS и цветовыми фильтрами с использованием функции rgba().
Автор Эдуардо Морено
26 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Аккордеон CSSАккордеон CSS
Простое решение для создания чистого аккордеона CSS с CSS-переходом по высоте панели, достигаемым путем установки «max-height» панели аккордеона вместо «height».
Сделано Мэтью Скоттом
28 октября 2016 г.
скачать демо и код
Демонстрационное изображение: 3D-аккордеон3D-аккордеон
Простая гармошка с эффектом складывания 3D-бумаги в HTML, CSS и JavaScript.
Сделано Паве Таргоски
13 июня 2016 г.
скачать демо и код
О коде
Material Design Accordion — Bootstrap 3
Свертывание Bootstrap 3 переработано в соответствии с концепцией Material Design с возможностью добавления значков при отображении/скрытии с плавным переходом путем добавления активного класса в заголовок панели при отображении/скрытии.
Flat Accordion
Flat Accordion в HTML, CSS и JavaScript.
Автор Суфиан Абид
12 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Аккордеон на чистом HTML и CSSАккордеон на чистом HTML и CSS
Создал и спроектировал (в браузере) расширяемый аккордеон на чистом HTML и CSS для развлечения.
Сделано Крисом Ота
21 января 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный аккордеон, реагирующий на CSSАнимированный аккордеон, реагирующий на CSS
Анимированный аккордеон, реагирующий на HTML и CSS.
Сделано Крисом Райтом
19 января 2016 г.
скачать демо и код
О коде
Чистый аккордеон CSS
Версия 2.0: переработан с использованием SCSS и плавной анимации. Добавлена вкладка «закрыть» в опции «открыть одну», чтобы закрыть другую вкладку. Аккордеон сделан только с помощью CSS. На основе
На основе ввод флажка + метка трюк с активными вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Адаптивный аккордеонАдаптивный аккордеон
Адаптивный аккордеон (фоновые изображения).
Сделано Майклом Ферри
1 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Аккордеонная навигация Без javascript, без flexbox.
Сделано Оливером Кноблихом
25 августа 2015 г.
скачать
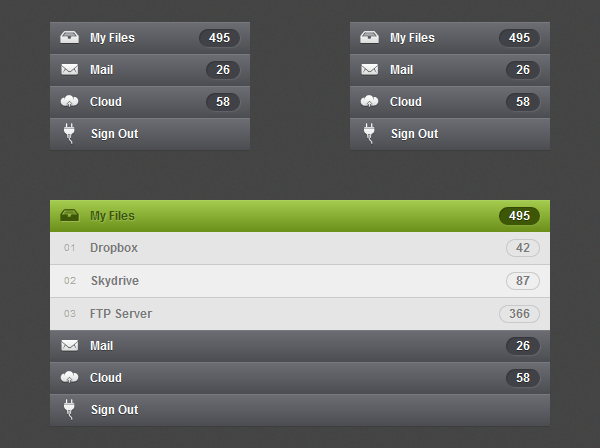
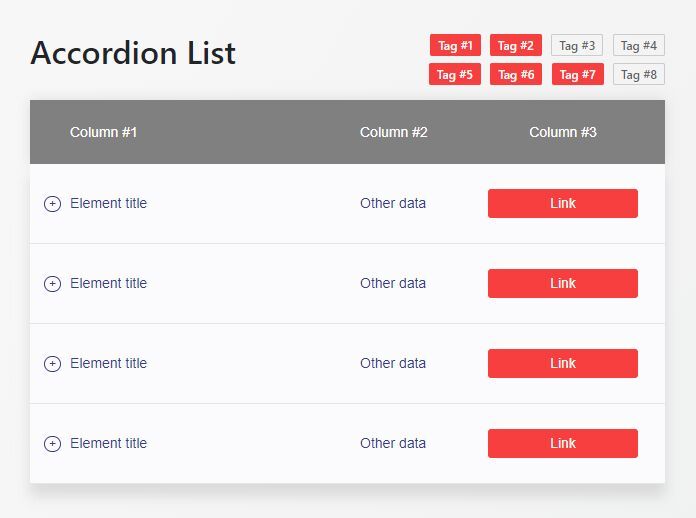
Демонстрационное изображение: Swanky Little Accordian ListSwanky Little Accordian List
Вот еще одно небольшое творение CSS с использованием трюка «Label for».
Сделано Джейми Коултер
22 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Flexbox AccordionFlexbox Accordion
Простой горизонтальный флексбокс-аккордеон.
