Выбор цветов в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:23:51 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
В программе Illustrator цвета для иллюстрации можно выбирать с помощью разнообразных инструментов, палитр и диалоговых окон. Способ выбора цвета зависит от задачи. Например, если необходимо использовать конкретные цвета, утвержденные компанией, то приходится выбирать цвета из библиотеки цветов, утвержденной компанией. Если требуется согласовать цвета с цветами в другой иллюстрации, то можно воспользоваться пипеткой или окном «Палитра цветов» и ввести точные цветовые значения.
Способ выбора цвета зависит от задачи. Например, если необходимо использовать конкретные цвета, утвержденные компанией, то приходится выбирать цвета из библиотеки цветов, утвержденной компанией. Если требуется согласовать цвета с цветами в другой иллюстрации, то можно воспользоваться пипеткой или окном «Палитра цветов» и ввести точные цветовые значения.
Для выбора цвета можно использовать любые из следующих средств.
Палитра «Образцы» и палитры библиотеки цветов
Предоставляют отдельные цвета и цветовые группы. Предусмотрена возможность выбирать из существующих образцов и библиотек или создавать собственные. Можно также импортировать библиотеки.
Палитра цветов
Предоставляет спектр цветов, из которого можно выбирать цвета, руководствуясь визуальным восприятием, текстовые поля с цветовыми значениями для ввода определений цветов вручную, а также образцы цвета.
Инструмент «Пипетка»
Обеспечивает выбор цветов из иллюстрации при щелчке на ней.
Палитра «Цвет»
Предоставляет спектр цветов, отдельные ползунки для задания цветовых значений (например, ползунок «Голубой») и текстовые поля ввода цветовых значений. Предусмотрена возможность задавать цвета заливки и обводки в палитре «Цвет». В меню палитры «Цвет» можно создать инверсные и комплементарные цвета для текущего цвета заливки или обводки, а также образец из выбранного цвета.
Палитра «Каталог цветов»
Предоставляет несколько правил гармонии для создания цветовых групп с использованием выбранного основного цвета. Можно также создавать вариации цветов с использованием оттенков и полутонов, теплых и холодных или ярких и приглушенных цветов. Из этой палитры можно открыть цветовую группу в диалоговом окне «Редактировать цвета/Перекрасить графический объект».
Диалоговое окно «Редактировать цвета/Перекрасить графический объект»
В одной части этого диалогового окна находятся инструменты для точного определения цветов или их настройки в рамках цветовой группы или иллюстрации. Вторая часть позволяет переопределять цвета иллюстрации при помощи цветов из цветовой группы, а также сокращать или преобразовывать цвета для вывода на печать.
Вторая часть позволяет переопределять цвета иллюстрации при помощи цветов из цветовой группы, а также сокращать или преобразовывать цвета для вывода на печать.
Команда «Добавить выбранные цвета» или кнопка «Создать цветовую группу»
Позволяет создать цветовую группу, содержащую цвета из выбранной иллюстрации. Эта команда и кнопка находятся в палитре «Образцы».
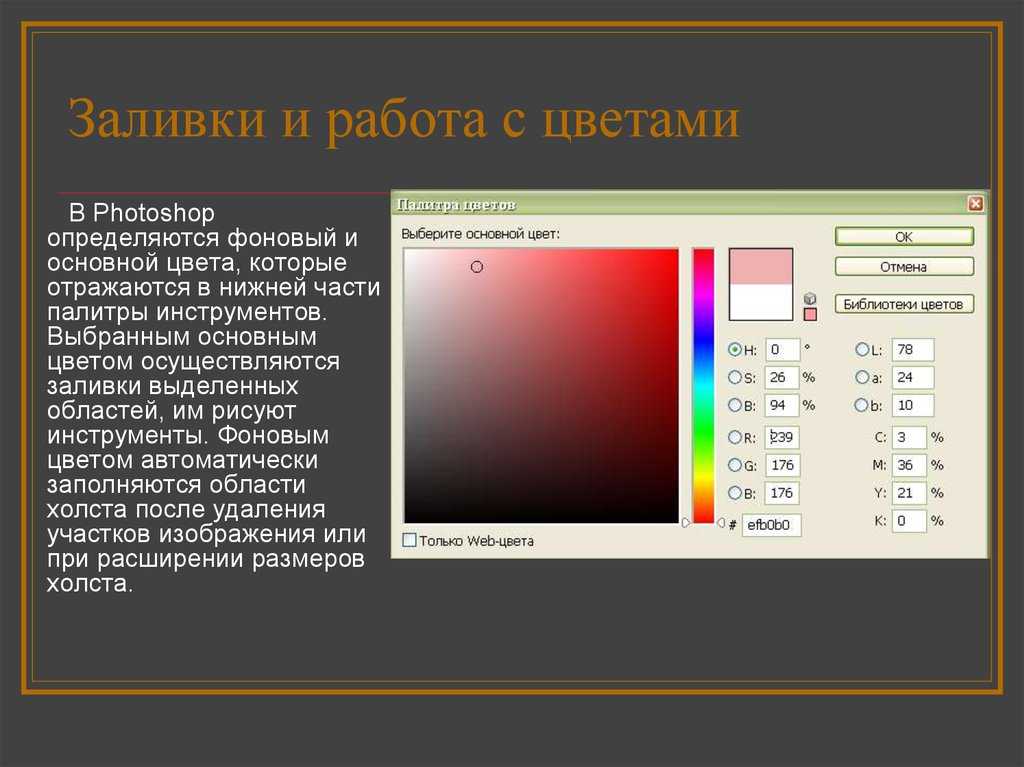
Окно «Палитра цветов» позволяет выбрать цвет заливки или обводки объекта с помощью выбора из поля цвета и спектра, определения цветов в цифровой форме или щелчка на образце.
Палитра цветовA. Поле цвета B. Цветовые значения HSB C. Новый цветной прямоугольник D. Исходный цветной прямоугольник E. Шкала цвета F. Спектр цветов G. Цветовые значения RGB H. Шестнадцатеричное цветовое значение I. Цветовые значения CMYK
Отображение окна «Палитра цветов»
Дважды щелкните поле выбора цвета заливки или обводки на панели «Инструменты» или палитре «Цвет».

Изменение спектра цветов, отображаемого в окне «Палитра цветов»
Щелкните одну из букв: H (Цветовой тон), S (Насыщенность), B (Яркость), R (Красный), G (Зеленый) или B (Синий).
Отображение только безопасных веб-цветов
Безопасными веб-цветами называются цвета, используемые во всех веб-браузерах, независимо от платформы.
Выберите команду «Только Web-цвета».
Просмотр цветовых образцов вместо спектра цветов
Нажмите кнопку «Цветовые образцы». Нажмите кнопку «Цветовые модели» для возврата к просмотру спектра цветов.
Выполните любое из следующих действий:
Щелкните или перетащите курсор внутри спектра цветов. Круговой маркер указывает положение цвета в спектре.
Перетащите треугольники вдоль цветовой шкалы или щелкните внутри цветовой шкалы.
Введите значения в любом из текстовых полей.

Нажмите кнопку «Цветовые образцы», выберите образец и нажмите кнопку «ОК».
Палитра «Цвет» («Окно» > «Цвет») обеспечивает применение цвета к заливке и обводке объекта, а также редактирование и смешение цветов. В палитре «Цвет» цветовые значения могут отображаться с использованием разных цветовых моделей. По умолчанию в палитре «Цвет» являются видимыми только обычно используемые параметры.
Палитра «Цвет»A. Цвет заливки B. Цвет обводки C. Меню палитры D. Поле «Без цвета» E. Палитра спектра цветов F. Шкала цвета G. Текстовое поле для компонента цвета
Изменение цветовой модели
Выберите в меню палитры команду «Градации серого», «RGB», «HSB», «CMYK» или «Цвета Web RGB».
Отображение в палитре всех параметров
Выберите команду «Показать параметры» в меню палитры. Также можно щелкать двойной треугольник на вкладке палитры, чтобы циклически переходить от одного размера отображения к другому.

Выберите в меню палитры цветовой режим, который необходимо использовать. Выбранный режим затрагивает только отображение палитры «Цвет» и не изменяет цветовой режим документа.
Выполните одно из следующих действий:
Перетащите ползунок или щелкните его.
Удерживая нажатой клавишу «Shift», перетаскивайте ползунок шкалы цвета, чтобы переместить относительно него другие ползунки (за исключением ползунков HSB). В результате цвет останется подобным прежнему, но приобретет другой оттенок или интенсивность.
Введите значения в любом из текстовых полей.
Щелкните в палитре спектра цветов в нижней части. Чтобы не выбирать никаких цветов, щелкните рамку «Нет» слева от цветовой шкалы. Чтобы выбрать белый цвет, щелкните образец белого в верхнем правом углу цветовой шкалы. Чтобы выбрать черный цвет, щелкните образец черного в нижнем правом углу цветовой шкалы.
Связанные материалы
- Использование и создание образцов
- Цветовые группы (гармонии)
- О цветах в цифровой графике
- О цветах в цифровой графике
- О цвете
- Использование и создание образцов
- Цветовые группы (гармонии)
- Регулировка цветов
Вход в учетную запись
Войти
Управление учетной записью
Уроки Адобе Иллюстратор
В палитрах (панелях палитр) Adobe Illustrator содержатся наборы либо настройки. Использование сразу нескольких палитр – довольно редкая необходимость, в связи с этим многие из них отображаются как пиктограммы, отображающие их назначение. При этом палитры могут отображаться в развёрнутом виде, однако это не очень удобно, так как значительная область рабочего пространства программы оказывается занятым.
Использование сразу нескольких палитр – довольно редкая необходимость, в связи с этим многие из них отображаются как пиктограммы, отображающие их назначение. При этом палитры могут отображаться в развёрнутом виде, однако это не очень удобно, так как значительная область рабочего пространства программы оказывается занятым.
Если вам нужно задать стартовое расположение палитр, то нужно использовать команду Window | Workspace | Essentials (Окно | Рабочее пространство | Необходимое).
Выставьте палитры так, как считаете наиболее удобным, уберите лишние с экрана, затем сохраните получившуюся рабочую область, присвоив ей подходящее название при помощи команды Save Workspace (Сохранить рабочее пространство), которая располагается в выпадающем списке рабочих пространств (правая верхняя часть окна).
Созданное самостоятельно расположение палитр можно использовать в любой момент, выбрав соответствующее название из выпадающего списка.
Горячие клавиши
При помощи следующих горячих клавиш можно скрывать и отображать ключевые палитры:
- палитра BRUSHES (Кисти) — клавиша <F5>;
- палитра COLOR (Цвета) — клавиша <F6>;
- палитра LAYERS (Слои) — клавиша <F7>.

Перестройка палитр
Палитры можно организовывать по собственному усмотрению, перенося вкладки между ними. У вас есть возможность организации любого произвольного набора и расположения палитр, с учётом поставленных целей и задач.
Палитра может быть отсоединена и расположена отдельно. Также есть возможность работы с группой палитр посредством объединения их в одно целое.
Перемещение группы палитр в качество одного целого осуществляется при помощи серого поля, находящегося над вкладками. Чтобы снова присоединить группу к правой области палитр, нужно переместить её, используя серое поле над вкладками.
Работу можно сделать ещё более удобной, перемещая вкладки палитр, которые располагаются в группе.
Палитра может быть отсоединена от группы при помощи перетаскивания корешка вкладки. Также можно перемещать палитры в иные группы, чтобы сформировать новые произвольные группы.
У большинства палитр стандартный вид.
Скрытие и выбор палитр
Полный перечень доступных палитр располагается в меню Window (Окно). Галочки напортив названий палитр говорят о том, что они не скрыты. Для скрытия или показа палитр устанавливайте или сбрасывайте соответствующие галочки.
В случае если палитра отображается на дисплее, однако располагается на заднем плане, её можно активизировать, щёлкнув по вкладке с её названием. Благодаря этому палитра окажется на переднем плане в своей группе.
В случае если рабочее пространство перекрывается палитрами, то при помощи клавиши <Tab> их можно скрыть.
Чтобы снова отобразить все палитры, нужно ещё раз нажать клавишу <Tab>.
Если вам нужно скрыть палитры так, чтобы панель инструментов осталась видимой, используйте комбинацию клавиш <Shift>+<Tab>.
Читайте дальше: Панель инструментов
Найти:
Что такое Adobe Color? Почему каждый визуальный художник должен использовать это
После того, как вы какое-то время занимаетесь творчеством, вы, вероятно, начнете думать о том, как вывести свою работу на новый уровень. Хотя самое главное — продолжать делать то, что вас удовлетворяет, вам также необходимо ввести немного теории и стратегии в свой рабочий процесс.
Хотя самое главное — продолжать делать то, что вас удовлетворяет, вам также необходимо ввести немного теории и стратегии в свой рабочий процесс.
Если вы визуальный художник, один из лучших способов улучшить свои проекты — изучить основы теории цвета. Одним из инструментов, который может помочь вам задуматься об этом, является Adobe Color.
В этой статье будет рассказано о том, что вы можете сделать с помощью Adobe Color и о самых больших преимуществах его использования.
Что такое Adobe Color?
Adobe Color — это всеобъемлющий и бесплатный онлайн-инструмент, который анализирует цвета, которые гармонично сочетаются друг с другом. Основным инструментом, который использует большинство креативщиков, является цветовой круг, который мы вскоре обсудим более подробно.
Решение является частью обширного пакета Adobe Creative Cloud, который также включает Lightroom и Photoshop. Хотя вы не можете загрузить независимое приложение Adobe Color, вы можете получить доступ к веб-сайту на настольных и мобильных устройствах, а также на планшетах.
Что можно делать с Adobe Color?
Теперь, когда вы знаете немного больше о том, что такое Adobe Color, мы можем разобрать его лучшие функции. Ниже приведены четыре основных инструмента, которые вы можете использовать в качестве креатива.
Узнайте, как работают разные цвета
Adobe Color имеет всеобъемлющий цветовой круг, который позволяет увидеть, как цвета сочетаются друг с другом несколькими способами. По умолчанию используется Аналоговый, который группирует похожие цвета, например разные оттенки синего или зеленого. Монохроматика имеет аналогичный эффект, как и Shades.
С помощью Adobe Color вы можете увидеть, как, казалось бы, противоположные цвета могут сочетаться друг с другом. Дополнительные, разделенные дополнительные и двойные раздельные дополнительные подчеркивают это.
Пользоваться колесом довольно просто. Все, что вам нужно сделать, это выбрать желаемое разделение слева, прежде чем переместить один из кругов в нужный цвет.
Сохранить палитры
Как только вы изучите новые идеи и теории, лучший способ добиться успеха в качестве творческого художника — реализовать их. Если вы нашли цветовую комбинацию, которая, по вашему мнению, хорошо работает, сохранить ее из Adobe Color несложно.
В правой части вкладки «Цветовой круг» введите то, что вы хотите назвать темой, рядом с вкладкой Имя . После этого нажмите на кнопку Сохранить . Вы также можете создавать новые библиотеки для разделения палитр, нажав кнопку + в верхней части экрана.
Если у вас уже есть фотография или дизайн, цвета которого, по вашему мнению, выглядят довольно круто, вы можете щелкнуть вкладку Извлечь тему . Оттуда перетащите или загрузите файл. Когда цвета извлечены, нажмите Сохранить .
Связанный: Как улучшить свои творческие проекты с помощью теории цвета
Исследуйте цветовые комбинации других пользователей
Почти любой опытный креативщик знает о тех ужасных периодах, когда вам не хватает вдохновения и мотивации. Изучая и исследуя работы других, вы можете открыть для себя новые идеи и преодолеть эти плато.
Изучая и исследуя работы других, вы можете открыть для себя новые идеи и преодолеть эти плато.
С помощью Adobe Color вы можете узнавать, что делают другие, и находить палитры, о которых в противном случае вы даже не подумали бы попробовать. Для этого нажмите на Откройте вкладку в верхней части страницы.
Вы найдете множество цветовых тем на вкладке «Обзор», просто прокрутив вниз. Однако вы можете найти более конкретные, введя определенные термины в строку поиска. В качестве альтернативы, загрузив изображение с вкладки Камера , вы также сможете найти похожие темы.
Получите представление об отраслевых цветовых тенденциях
Понимание того, что работает, а что нет в вашей отрасли, имеет решающее значение, если вы работаете с клиентами. Вы часто найдете фотографии в Интернете и в журналах, которые вам нравятся, но вы не можете понять, что вас в них привлекло; Adobe Color поможет вам ответить на этот вопрос.
При выборе вкладки Тренды вы увидите разбивку по нескольким категориям, включая моду, путешествия и архитектуру. Нажав на Просмотреть еще для любого из них, вы увидите некоторые из лучших творений, извлеченных из Behance, с графиком, показывающим используемые цвета.
Нажав на Просмотреть еще для любого из них, вы увидите некоторые из лучших творений, извлеченных из Behance, с графиком, показывающим используемые цвета.
Связано: Behance или Dribbble: какая платформа лучше для художников?
Наведя курсор на любое из творений, которые вы видите, вы можете либо сохранить изображение на свое устройство, либо добавить его в библиотеку.
Каковы преимущества использования Adobe Color?
Итак, мы обсудили лучшие инструменты, которые вы можете использовать в Adobe Color; теперь мы можем перейти к определению самых больших преимуществ включения платформы в вашу стратегию и рабочий процесс. Ниже вы найдете три основные причины, по которым вам следует использовать Adobe Color в качестве художника.
Улучшите внешний вид ваших изображений и дизайнов
Основным преимуществом использования Adobe Color является то, что вы сможете улучшить внешний вид своих изображений и дизайнов с минимальными усилиями. Вы можете использовать платформу, чтобы упорядочить свои любимые темы, прежде чем думать о том, как включить их в свои собственные творения.
Вы можете использовать платформу, чтобы упорядочить свои любимые темы, прежде чем думать о том, как включить их в свои собственные творения.
Когда вы будете добавлять последние штрихи, вы также сможете обратиться к сохраненным темам и убедиться, что получили желаемый результат.
Думайте более стратегически о своих творениях
Если вы профессиональный фотограф, видеооператор или дизайнер, вы слишком хорошо знаете, что вы не можете начинать проекты без предварительного планирования — если только вы не хотите, чтобы они провалились.
Помимо технических проблем, таких как размытие, одна из основных причин, по которой вам не нравятся ваши творения, заключается в том, что цвета плохо сочетаются друг с другом. И когда клиент говорит «мы не знаем почему, но это просто не работает», наверное, поэтому.
Adobe Color поможет вам более стратегически продумать свои проекты перед их началом. Сравнение и противопоставление тем, которые, по вашему мнению, будут работать, сэкономит вам много времени впустую.
Откройте для себя вдохновляющих художников
Нетворкинг имеет решающее значение для долгосрочного успеха в любой профессиональной сфере. И даже если вы не хотите заниматься своим искусством полный рабочий день, поддерживающее сообщество единомышленников может помочь вам придерживаться чего-то в трудные времена.
Adobe Color поможет вам найти людей, которые могут вас вдохновить, на Behance, где вы сможете позже связаться с ними. Кроме того, вы можете следить за этими людьми в других социальных сетях, таких как Instagram.
Общение с вдохновляющими художниками — отличный способ встретить друзей. Кроме того, вы можете узнать новые советы и приемы, о которых иначе никогда бы не подумали.
Adobe Color — отличный инструмент для творчества
YouTube, Instagram и Pinterest могут стать фантастическим источником вдохновения для визуальных художников. Тем не менее, иногда трудно объяснить, почему те или иные работы вызывают у вас отклик.
Adobe Color может помочь вам воплотить ваши идеи в жизнь, разрушив теории цвета и выяснив, что хорошо работает в конкретных отраслях. Регистрация также бесплатна, так почему бы не попробовать?
Как использовать Adobe Color для совершенствования вашего дизайна
Adobe Color использует всю мощь теории цвета, красиво облеченную в лаконичный и простой в использовании инструмент, предназначенный не только для дизайнеров .
Creative Cloud от Adobe предлагает мощные инструменты для дизайнеров, художников, фотографов, веб-профессионалов и нас, создателей видео. На протяжении всего роста CC было интересно наблюдать за добавлением инструментов, которые можно использовать во всех приложениях пакета. Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
К счастью, дизайнеры не единственные, кто может извлечь выгоду из потрясающей силы цвета.
Реклама
Так что же такое Adobe Color?
Adobe Color существует уже некоторое время под своим прежним названием Adobe Kuler. Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому они переименовали сервис. После ребрендинга появилось множество новых функций, что делает его обязательным для любого креативщика.
Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому они переименовали сервис. После ребрендинга появилось множество новых функций, что делает его обязательным для любого креативщика.
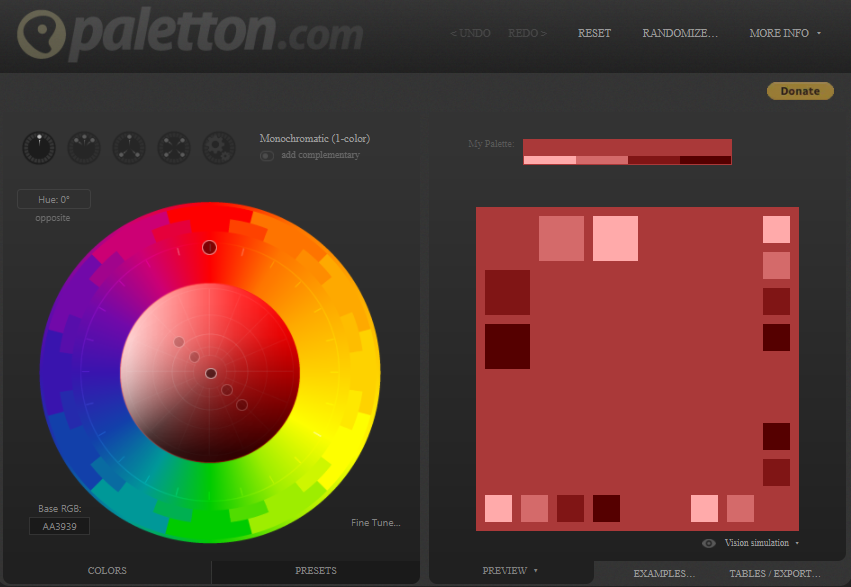
Начнем с того, что Adobe Color — это браузерное приложение с интерфейсом с большим цветовым кругом. Слева находится несколько вариантов, которые работают в сочетании с цветовым кругом. По сути, вы будете использовать колесо, чтобы выбрать базовый цвет для своей темы и применить один из вариантов для достижения темы. Список параметров называется «Правила цветовой гармонии», и они относятся к правилам цвета, которые существуют не только в Adobe Color. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Правила цветовой гармонии, которые определяют, какие дополнительные цвета будут в вашей теме, состоят из аналоговых, монохроматических, триадных, дополнительных, разделенных дополнительных, двойных разделенных дополнительных, квадратных, составных, оттенков и пользовательских. Мы подробнее рассмотрим, что означает каждый из них на боковой панели.
Мы подробнее рассмотрим, что означает каждый из них на боковой панели.
Выбор темы
Чтобы создать тему, выберите основной цвет. Это возможно либо путем перетаскивания селектора, либо путем прямого ввода значения шестнадцатеричного кода. Кроме того, вы можете перетаскивать ползунки RGB и яркости, чтобы получить именно тот цвет, который вы ищете. Если вы довольны, пришло время выбрать одно из правил цветовой гармонии. Это вернет четыре других цвета, которые относятся к вашему базовому цвету в соответствии с выбранным правилом цветовой гармонии.
Например, давайте выберем ярко-красный в качестве основного цвета и выберем «Дополнительное» правило цветовой гармонии. В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
Цель состоит в том, чтобы использовать возможности приложения для создания цветовой схемы, которая сделает ваш проект визуально привлекательным и последовательным.
Секретный соус Adobe Color — теория цвета
Хотя мои коллеги до меня проделали гораздо лучшую работу по объяснению теории цвета, давайте все же взглянем на основы. В традиционной теории цвета есть три основных цвета (красный, желтый, синий), три вторичных цвета, полученные путем смешивания основных цветов (зеленый, оранжевый, фиолетовый), и шесть третичных цветов, полученных путем смешивания основных и вторичных цветов.
Для наших целей давайте рассмотрим очень простую теорию, применимую к цветовому кругу. Для начала, колесо содержит все первичные, вторичные и третичные цвета, а дополнительные цвета расположены друг напротив друга.
Что модно, а что нет?
Проведение линии через колесо разделяет теплые и холодные цвета. Обычно красный, оранжевый и желтый считаются теплыми цветами, а зеленый, синий и фиолетовый считаются более холодными цветами. Вспомните сцены из ваших любимых фильмов, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые оттенки, и вы увидите, как работает теория цвета. В каждом фильме используется теория цвета для создания ощущения в сцене, но я оставлю эти примеры экспертам.
Вспомните сцены из ваших любимых фильмов, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые оттенки, и вы увидите, как работает теория цвета. В каждом фильме используется теория цвета для создания ощущения в сцене, но я оставлю эти примеры экспертам.
Искусство и наука — это гораздо больше, чем теория цвета, но этого достаточно, чтобы мы начали понимать Adobe Color.
Изучение Adobe Color
Погружаясь в интерфейс Adobe Color, давайте начнем с рассмотрения четырех заголовков, под которыми вы будете выполнять всю свою работу.
Create
В Create у вас есть возможность создать тему с помощью цветового круга или извлечь тему из изображения или графика. Вы также можете извлечь градиент из изображения или графика или проверить свою цветовую тему на соответствие специальным возможностям. Этот последний вариант интересен и очень полезен, так как он имитирует то, как ваша тема будет выглядеть для людей, страдающих дальтонизмом. Моделирование показывает, как тема будет выглядеть для людей с дейтеранопией, протанопией или тританопией. Он также покажет предупреждение, если есть проблема с вашей темой.
Он также покажет предупреждение, если есть проблема с вашей темой.
Исследуй
Исследуй, где ты сможешь увидеть изображения со связанными темами и оригинальные темы, созданные другими художниками. Вы можете использовать эти темы как есть или отредактировать их в соответствии с вашим проектом. Вы также можете загружать темы или просто отметить что-то, что бросается в глаза, нажав «оценить».
Trends
Trends — это место, где вы увидите реальные изображения и графические примеры, созданные дизайнерами, иллюстраторами и многими другими, отобранные с Behance и Adobe Stock. Вы также увидите цветовую тему, связанную с их невероятной работой.
Моя библиотека
Моя библиотека — это место, где будут храниться ваши собственные библиотеки цветовых тем и градиентов. Выбрав добавление цветовых тем в библиотеку, независимо от того, создали ли вы их или просто нашли в разделе «Исследование» или «Тенденции» Adobe Color, вы получите доступ к этим темам в Premiere и After Effects (наряду с другими приложениями Creative Cloud). Когда вы будете создавать графические элементы, у вас будет именно та палитра, которую вы хотите применить к своей работе.
Когда вы будете создавать графические элементы, у вас будет именно та палитра, которую вы хотите применить к своей работе.
Почему дизайнеры используют Adobe Color? Почему ты должен?
Дизайнеры используют в своей работе теорию цвета и такие инструменты, как Adobe Color, но зачем? Вкратце, цвета передают чувства, которые могут описывать бренд или делать логотип привлекательным.
Когда дело доходит до кино и видео, мы используем теорию цвета для той же цели. Это может помочь вам правильно рассказать историю или помочь компании передать философию бренда. Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей.
Что означает мой выбор цвета?
Несмотря на то, что для любого проекта необходимы некоторые эксперименты, изучение некоторых правил цвета может быть важным. Например, рассмотрите возможность использования дополнительных цветов, которые сильно контрастируют друг с другом, но не конфликтуют. Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут работать хорошо, не будучи такими дерзкими, как использование дополнительных цветов. Имейте в виду, что теплые цвета, такие как красный, оранжевый и желтый, излучают счастье, страсть, тепло и энергию. В то время как более холодные оттенки синего, зеленого и пурпурного могут вызвать у нас чувство спокойствия или доверия. Не случайно многие крупные организации используют синие логотипы.
Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут работать хорошо, не будучи такими дерзкими, как использование дополнительных цветов. Имейте в виду, что теплые цвета, такие как красный, оранжевый и желтый, излучают счастье, страсть, тепло и энергию. В то время как более холодные оттенки синего, зеленого и пурпурного могут вызвать у нас чувство спокойствия или доверия. Не случайно многие крупные организации используют синие логотипы.
Конечно, вам нужно учитывать ваш проект и вашу аудиторию, чтобы правильно выбрать правильный подход. Именно здесь Adobe Color упрощает процесс.
И в этом вся прелесть Adobe Color: он подходит для всех. Сама его природа заключается в том, чтобы экономить время и украшать что угодно. Независимо от того, создаете ли вы видео из отпуска или запускаете канал на YouTube, Adobe Color упрощает создание цветовой темы. Даже при настройке нового канала YouTube лучше использовать цветовую палитру. Вы можете создать логотип и фон, которые работают вместе, или выбрать цветовую тему из чего-то вдохновляющего, что вы видели по пути.
Вы можете создать логотип и фон, которые работают вместе, или выбрать цветовую тему из чего-то вдохновляющего, что вы видели по пути.
Кстати, вам не нужен компьютер, чтобы использовать Adobe Color. Он прекрасно работает на любом устройстве через браузер и может быть дополнен потрясающим приложением Adobe Capture.
Заключение
Наша работа состоит в том, чтобы предоставлять визуально приятный контент, и у всех нас разный опыт. Некоторые из нас ходили в школу дизайна, а многие нет. Попутно изучая дизайн, может быть сложно усвоить всю существующую теорию. Adobe Color помогает нам опираться на опыт и алгоритмы Adobe, а также использовать талант тысяч дизайнеров со всего мира. Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.
SIDEBAR – Руководство по правилам цветовой гармонии
Аналоговый – Используются цвета, расположенные рядом на цветовом круге. Эти цвета обычно хорошо сочетаются друг с другом и, как правило, приятны для глаз.
Монохроматический – Используются вариации насыщенности и яркости одного цвета. Это цветовое правило возвращает пять цветов с одинаковым оттенком, но разными значениями насыщенности и яркости. Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Триада — используются цвета, равномерно распределенные вокруг трех равноудаленных точек на цветовом круге. Это цветовое правило возвращает два цвета с одинаковым оттенком, но разными значениями насыщенности и яркости из первой точки цветового круга, два цвета из второй точки цветового круга и один цвет из третьей точки. Триадные цвета контрастны, но не так контрастны, как дополнительные цвета.
Дополнительный – Используются цвета, противоположные друг другу на цветовом круге. Это цветовое правило возвращает два цвета с тем же оттенком, что и основной цвет, сам базовый цвет и два цвета с тем же оттенком из противоположной точки на цветовом круге. Дополнительные цвета обеспечивают высокую контрастность и выделяются при совместном использовании.
Дополнительные цвета обеспечивают высокую контрастность и выделяются при совместном использовании.
Разделить комплементарный — использует один основной цвет и два дополнительных цвета. Вместо использования дополнительного цвета два цвета, расположенные симметрично вокруг него на цветовом круге, используются для получения комбинации одного теплого и двух холодных цветов (или наоборот).
Double Split Complementary – Состоит из 2 пар дополнительных цветов, образующих «X» на цветовом круге.
Квадрат – используются четыре цвета, равномерно распределенные по цветовому кругу. Квадратные цветовые схемы работают лучше всего, если вы выбираете один цвет в качестве доминирующего.
Соединение — используется смесь дополнительных и аналогичных цветов. Это правило цвета возвращает два цвета с одинаковым оттенком, которые являются соседними (аналогичными) основному цвету, самому основному цвету и двум цветам, противоположным основному цвету (дополнительным), но смежным друг с другом.

