17 инструментов для работы с цветом
- Дизайн
- 2 мин на чтение
- 7056
Цвет — один из главенствующих факторов успеха любого дизайн-проекта.
Чтобы вам было проще определиться с удачными сочетаниями цветов в ваших убудущих проектов, мы сделали подборку из семнадцати полезных инструментов, призванных облегчить работу с цветом.
Интересный сервис с довольно большим набором возможностей: предоставление информации о цвете, генерация градиентов, смешивание цветов, разделение цветов. Также присутствуют таблицы «безопасных» и именованных цветов.
Один из самых мощных инструментов для подбора цветовых палитр. Особенно радует возможность взглянуть (пусть и приблизительно), как эта палитра будет работать на сайте, например.
Удобный конвертер цвета в различные цветовые модели.
Инструмент для подбора цвета. Пользоваться крайне просто — перемещаешь курсор, подбираешь подходящий цвет, кликаешь, подбираешь новый.
Сервис предоставляет информацию о цвете в различных цветовых моделях.
Удобный инструмент для извлечения цвета из определённого сайта. Помимо цвета, также вытаскивается информация об изображениях и типографике.
Сервис, который извлекает и хранит информацию о цветах, используемых на популярных (и не очень) сайтах.
Инструмент для создания цветовой палитры на основе изображения, которое вы ему «скормите».
Поиск изображений с лицензией Creative Commons по заданному цвету.
Мощный инструмент для подбора цветовых палитр с помощью цветового круга.
Автоматически генерируемые цветовые градиенты. Обновляются каждый 48 часов.
Коллекция фирменных цветов крупнейших брэндов.
Сервис для генерации цветовой палитры проекта на основе цветов из Google Material Design.
Инструмент для подброр цветовой палитры и её гармонизации, путём наложения дополнительного цвета.
Готовые цветовые палитры.
Ещё цветовые палитры.
Куча цветовых палитр, разбитых на категории.
Источник: webtools
- #дизайн
- #инструмент
- #онлайн
- #сервис
- #цвет
- 0
Статьи по теме
Как выбрать самые красивые цвета для визуализации данных
Перевод статьи “How to pick more beautiful colors for your data visualizations”
Лиза Шарлотта Мут написала очень полезную статью про выбор цветов для визуализации на Datawrapper, которой мы просто не можем с вами не поделиться. Если хотите прочесть статью в оригинале, то переходите на страницу источника, а если вам комфортнее ознакомиться с материалом на русском языке, то оставайтесь здесь и продолжайте читать.
Если хотите прочесть статью в оригинале, то переходите на страницу источника, а если вам комфортнее ознакомиться с материалом на русском языке, то оставайтесь здесь и продолжайте читать.
Иногда бывает трудно выбрать хорошие цвета для диаграмм, не так ли? Сегодня я расскажу вам о том, как делать это проще.
Я хочу, чтобы вы чувствовали больше уверенности в выборе цвета и, если вам кажется, что у вас нет чувства цвета, я попытаюсь помочь вам найти нужные цвета. Мы поговорим о типичных цветовых ошибках, которые я вижу на практике, и о том, как их избежать.
Эта статья не для вас, если вы пытаетесь найти хорошие градиенты или оттенки. Но если вам нужно найти красивые характерные цвета, чтобы выделять разные категории (например, континенты, отрасли, виды птиц), то эта статья вам точно поможет.
Категориальные данные в визуализациях FiveThirtyEight, Nadieh Bremer, The Pudding, New York Times, The Economist и Akkurat
Базовые определения цвета
Я часто упоминаю такие термины, как насыщенность, яркость и оттенок. Цветовые пространства HSB (оттенок, насыщенность, яркость) или HSV (оттенок, насыщенность, значение) достаточно хорошо подходят для их проверки:
Цветовые пространства HSB (оттенок, насыщенность, яркость) или HSV (оттенок, насыщенность, значение) достаточно хорошо подходят для их проверки:
Оттенок варьируется от 0° до 360° — это типичный цветовой круг: ⬤⬤⬤
Насыщенность варьируется от 0% (серый) до 100% (супер красочный!): ⬤⬤⬤
Яркость/значение варьируются от 0% (черный) до 100% (фактический цвет): ⬤⬤⬤
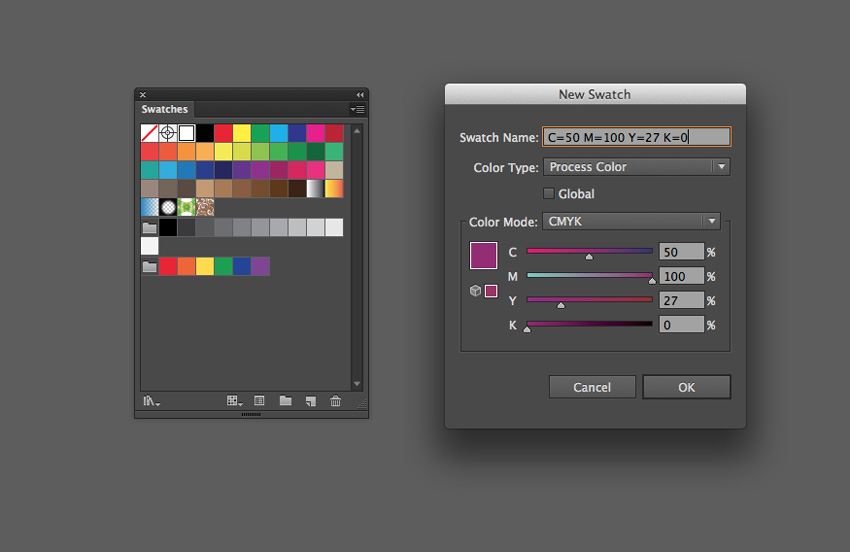
Для того чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например, rgb (207, 176, 58)) в HSB/HSV, используйте такой инструмент, как colorizer.org.
Родственником HSB/HSV является цветовое пространство HCL. Используются те же параметры (Hue, Chroma = Saturation, Lightness), но параметры ближе к тому, «как мы действительно видим цвета». Datawrapper использует цветовое пространство HCL для выбора палитры цветов:
Так как вы не найдете параметры цвета HCL в Adobe Photoshop или colorizer.org, то каждый раз, когда я упоминаю градусы (например, 0°) или проценты, я буду говорить о цветовом пространстве HSB/HSV.
Теперь, когда мы разобрались с базой, давайте погрузимся в тему цвета в визуализации.
Расширьте свое понимание цветов
Вы можете подумать: «Так, нужно выбрать пять цветов для моей диаграммы. Поэтому я использую зеленый, желтый, синий и красный. И… эээ… может быть, оранжевый? Или фиолетовый!»
Если вы с детства совсем не задумывались о цветах, раскрашивая книжку-раскраску, то все вполне логично. Итак, сегодня я здесь, чтобы раскрыть вам большой секрет: цветов гораздо больше.
Посмотрите на этот рисунок и сравните его цвета с основными — ⬤⬤⬤⬤⬤⬤:
Они отличаются, не так ли? Красный, который использует Надие (автор рисунка) ⬤ отличается от классического красного ⬤. Зеленый… ⬤ вы можете вообще назвать его зеленым ⬤?
Поэтому, прежде чем вводить ограничивающие нас правила, позвольте мне немного вас напугать: вы можете использовать тысячи цветов. Например, вот это желтовато-красный ⬤ и синевато-красный ⬤ цвета. Есть серый цвет ⬤, а также, холодный серый ⬤ и теплый серый ⬤. А еще есть синий. Огромное количество оттенков синего! Как, к примеру, этот ⬤, этот ⬤, этот ⬤, этот ⬤ и вот этот ⬤. И это мы даже не говорили про желтый и оранжевый.
А еще есть синий. Огромное количество оттенков синего! Как, к примеру, этот ⬤, этот ⬤, этот ⬤, этот ⬤ и вот этот ⬤. И это мы даже не говорили про желтый и оранжевый.
У вас всегда есть множество вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и при этом вариативность будет колоссальной. Это значит:
Не стоит плясать по всему цветовому кругу
Нет необходимости включать сразу все оттенки цветового круга, например, ⬤⬤⬤⬤⬤⬤, в одну визуализацию. Диаграмма будет выглядеть более профессионально — и, следовательно, вызывать больше доверия — когда в ней используется только несколько оттенков и комплементарных цветов.
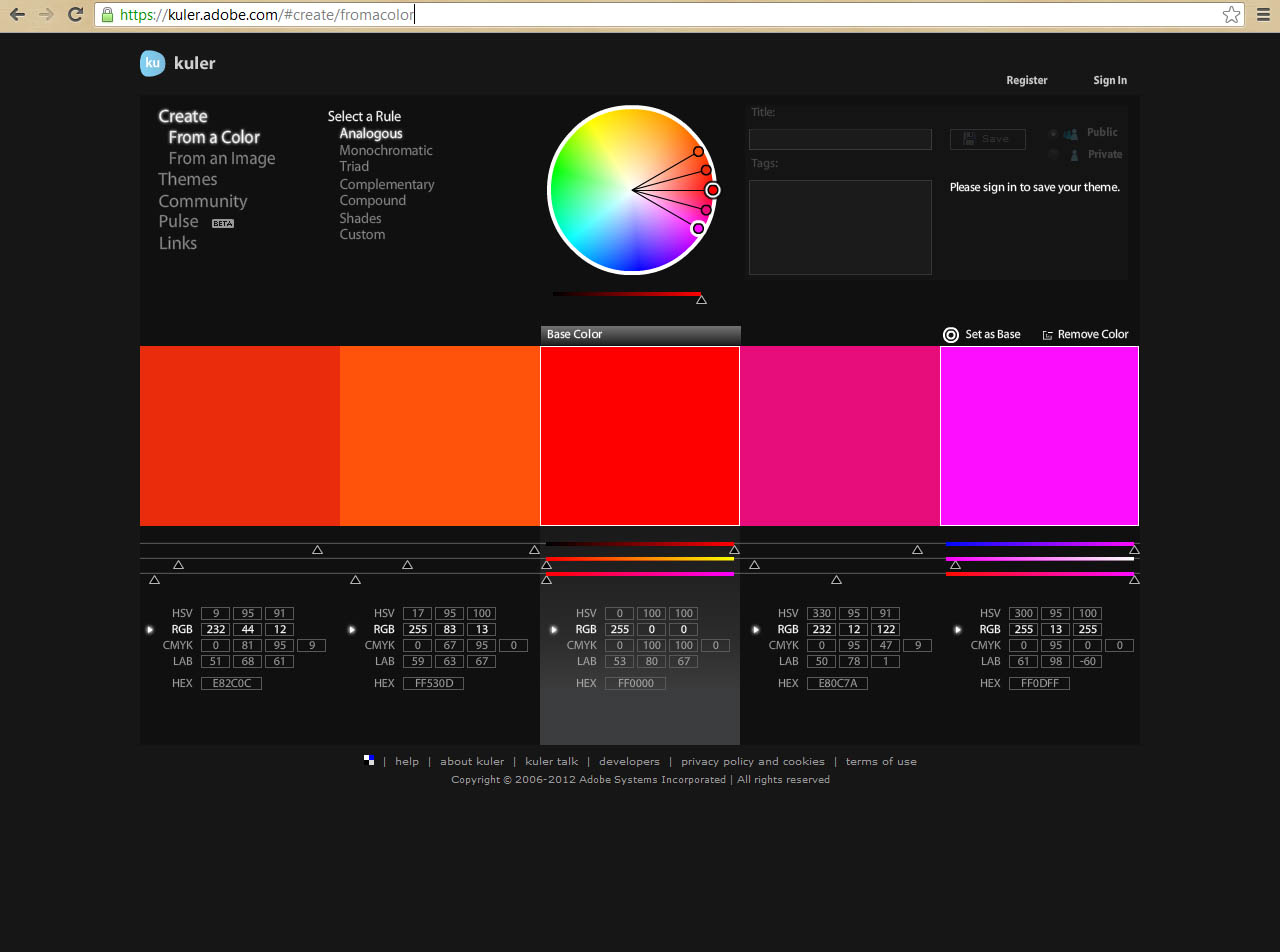
Когда же смотреть на цветовой круг? Это может быть полезно при поиске гармоничных сочетаний с помощью Adobe Color или Color Calculator.
Гармонии из Color Calculator
Инструменты выше помогают выбрать различные гармонии. Последний инструмент называется «квадратный» или «четырехугольный». Не используйте его. Это приведет к использованию слишком большого количества оттенков, а мы стремимся этого избежать.
Это приведет к использованию слишком большого количества оттенков, а мы стремимся этого избежать.
В этом видео показано, как я использовала инструмент цвета Paletton, начиная с квадратной гармонии и уменьшая расстояние между точками. Обратите внимание, насколько гармоничнее становятся цветовые сочетания.
Если расстояние в обеих парах цветов становится достаточно маленьким, вы, скорее всего, используете комплементарные цвета. И это отличный выбор! Множество комплементарных цветовых пар прекрасно сочетаются друг с другом. Если сомневаетесь, используйте комплементарные цвета и соседние с ними.
Итак, давайте посмотрим, как это выглядит в Adobe Color.
Комплементарные цвета из Adobe Color
Наши цвета противоположны друг другу на цветовом круге, поэтому они точно являются комплементарными. Ура! Но использовать их все еще нельзя: два оранжевых оттенка слишком похожи. И все выглядит таким… ярким.
Поэтому теперь нам нужно отрегулировать насыщенность и яркость:
Используйте насыщенность и яркость, чтобы ваши оттенки сочетались
Насыщенность и яркость так же важны, как и сам оттенок. Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов одного оттенка, но разной насыщенности и яркости: ⬤⬤ / ⬤⬤. Если вы немного измените оттенок, то добьетесь лучших результатов: ⬤⬤ / ⬤⬤.
Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов одного оттенка, но разной насыщенности и яркости: ⬤⬤ / ⬤⬤. Если вы немного измените оттенок, то добьетесь лучших результатов: ⬤⬤ / ⬤⬤.
Вернемся к нашему цветовому сочетанию: ⬤⬤⬤⬤. Поиграв с параметрами, получается следующее:
Улучшенные комплементарные цвета из Adobe Color
Я уменьшила насыщенность голубого ⬤ и светло-оранжевого ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Черт возьми, теперь с этим можно работать!
Поэтому, если ваша цветовая комбинация еще не выглядит потрясающе, не добавляйте сразу другой оттенок. Сначала измените насыщенность и яркость и посмотрите, станет ли лучше.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤, ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга, и имеют разную насыщенность и яркость. Вот что заставляет их работать.
Используйте теплые оттенки и голубой цвет
Существует комплементарная цветовая комбинация, которая особенно нравится дизайнерам визуализации данных: желтый/оранжевый/красный и синий. Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем фиолетовый или зеленый.
Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем фиолетовый или зеленый.
Три страницы из The South China Morning Post
Все дело в том, что эти теплые цвета в комбинации с синим — универсальны для категорий. Желтый, оранжевый и красный очень хорошо смотрятся вместе, но люди все равно будут воспринимать их как разные цвета: ⬤⬤⬤ — это именно то, что нам нужно для цветов разных категорий. А синий цвет более гибкий, чем любой другой оттенок: много синего (независимо от того, темный ⬤ или светлый ⬤, насыщенный ⬤ или ненасыщенный ⬤) выглядят приятно, успокаивающе и даже профессионально.
Важно заметить, что эти цвета доступны всем: дальтоники легко смогут отличить друг от друга синий и оранжевый/красный.
Так что, если сомневаетесь, то используйте оранжевый/красный с синим.
Если используете зеленый, сделайте его желтоватым или синеватым
Оттенок, который можно назвать “лесной зеленый”, занимает одну шестую часть цветового круга, примерно от 90° ⬤ до 150° ⬤, с пиком в 120° ⬤. Однако вы едва ли сможете найти много хорошо продуманных визуализаций, в которых он используется. Почему так?
Однако вы едва ли сможете найти много хорошо продуманных визуализаций, в которых он используется. Почему так?
Во-первых, лесной зеленый — очень темный. А если сделать его светлее, то он станет похож на странноватый неон ⬤. Таким образом, вам нужно сильно изменить яркость и насыщенность зеленого цвета (больше, чем у других цветов) чтобы получить приятный оттенок. Именно это и делает Washington Post с зеленым цветом ⬤ в примере ниже:
How Trump is rolling back Obama’s legacy от The Washington Post
Это зеленый цвет на 142° цветового круга, но в нем только 14% насыщенности. Вот как тот же оттенок с такой же яркостью будет выглядеть на 100% насыщенным: ⬤. Ой!
И не забывайте про людей-дальтоников: чистый зеленый цвет в сочетании с красным, оранжевым или даже красновато-коричневым им трудно различить.
Поэтому, используя зеленый цвет, добавьте в него немного желтого или синего. Вы можете увидеть это в примерах вверху этой статьи: все зеленые (кроме одного в примере FiveThirtyEight ⬤) имеют оттенок более 160°, то есть более синий ⬤⬤⬤, или менее 60°, то есть более желтый ⬤⬤. Надие использует и желто-зеленый, и сине-зеленый в этом проекте, который мы уже видели выше:
Надие использует и желто-зеленый, и сине-зеленый в этом проекте, который мы уже видели выше:
Похоже, вы даже можете использовать оттенки зеленого в своей визуализации как два разных цвета, как это делает Надие: вариант абсолютно беспроигрышный!
Избегайте чистых цветов
«Чистые» оттенки — это те, которые расположены точно под 60°, 120°, 180°, 240°, 300° и 360°/0° на цветовом круге:
Давайте разберем пример, чтобы научиться определять “чистый” цвет. В HSV/HSB значение оттенка (hue) этого ярко-синего ⬤. равно 180°, значение насыщенности (saturation) — 67%, а значение яркости — 91%. Вы также можете проверить значения RGB: если хотя бы два значения совпадают, цвет — «чистый». Например, наш ⬤. — это rgb (77, 232, 232).
Чтобы ваши цвета выглядели более естественными и приятными для глаз читателей, вы можете либо уменьшить насыщенность чистых цветов, либо сделать их темнее. Если вы хотите получить яркие, насыщенные цвета, полагайтесь на смешанные цвета на расстоянии не менее 5-10° от чистых цветов.
На изображении выше красный, оранжевый, синий и зеленый имеют одинаковую насыщенность и яркость. Единственная разница — оттенок! Красный ⬤ (0°), синий ⬤ (240°) и зеленый ⬤ (120°) выглядят более красочно, чем оранжевый ⬤ (40°), светло-синий ⬤ (211°) и ярко-сине-зеленый ⬤ (170°). Почему бы тоже не выбрать их, ведь всем хочется яркой, красочной визуализации? Давайте разбираться.
Лучше избегать ярких, насыщенных цветов
Неоновые цвета обязательно привлекут внимание читателей. Но эти читатели не будут вам благодарны. Большинство из нас немного нервничают, когда видят их: «Сильно насыщенные светлые цвета НЕ подходят [для передачи] Серьезности, Доверия или Спокойствия», — объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в визуализации» 2017 года.
Если ваши цвета близки к 100% насыщенности и 100% яркости, скорее всего, ваши цвета чересчур красочные. Это определенно относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но я ведь видел такие сумасшедшие цвета раньше, и они хорошо смотрятся», — скажете вы, имея в виду такие проекты:
Статья из New York Times про музыкальные плейлисты
Статья Bloomberg о банкротстве
Статья The Pudding про звезд
Но если вы сравните цвета из этих примеров с такими цветами, как ⬤⬤⬤⬤, вы увидите, что все первые менее насыщенные или более темные. 100% насыщенный и 100% ярко-зеленый ⬤. становится менее насыщенным в New York Times ⬤, менее насыщенным и темным как в статье Bloomberg ⬤., так и в статье Pudding ⬤..
100% насыщенный и 100% ярко-зеленый ⬤. становится менее насыщенным в New York Times ⬤, менее насыщенным и темным как в статье Bloomberg ⬤., так и в статье Pudding ⬤..
Они точно так же привлекают внимание, что и неоновые цвета, но при этом они более приятны для читателя.
В меру яркие цвета могут хорошо сработать, ведь люди из The Pudding, The New York Times и Bloomberg — отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Сочетайте цвета с разной яркостью
Иногда встречаются диаграммы, в которых соседние элементы одинаково светлые или темные. Чтобы проверить выбранные цвета, просто преобразуйте их в черно-белый диапазон (например, с помощью проверки дальтонизма Datawrapper). Если все цвета превращаются в один серый цвет, то они одинаково светлые и это не очень хорошо.
Например, на левом графике цвета ⬤⬤⬤ выглядят в оттенках серого вот так: ⬤⬤⬤.
Чтобы эта ошибка не резала глаза читателю, у вас есть два варианта:
- “Сделайте все правильно в черно-белом”: измените яркость каждой области, сделав некоторые светлее, а некоторые темнее, например: ⬤⬤⬤.
 Так они выглядят в оттенках серого: ⬤⬤⬤.
Так они выглядят в оттенках серого: ⬤⬤⬤. - Разделите области, к примеру, белой каймой.
Я настоятельно рекомендую первый вариант (однако, вы все равно можете обвести его белой рамкой, если вам нравится стиль): цвета будут выглядеть более динамичными, и люди с дальтонизмом смогут понять диаграмму ничуть не хуже остальных. На самом деле, все будут вам благодарны, независимо от способности видеть цвета!
Фактически, правильный способ подобрать палитру для категориальных данных — это выбрать цвета из градиентов, подобных этим:
Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к темному, поэтому цвета, которые вы выбираете оттуда, будут иметь разную яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Попробуйте этот генератор цветовой палитры, если вам нравится такой подход.
Сделайте свои цвета одинаково «красочными»
Зачастую, задача визуализатора заключается в том, чтобы некоторые цвета выделялись на фоне остальных. Есть разные способы добиться этого.
- они намного темнее ⬤⬤
- они намного светлее ⬤⬤
- они более насыщенные ⬤⬤
- они более «чистые» ⬤⬤
Обычно вам нужно выделить один или два цвета. Предполагается, что большинство цветов в диаграмме более или менее одинаково привлекают внимание.
Если вы используете цвета с разной яркостью («Сделайте это правильно в черно-белом»), вам нужно будет сбалансировать их. Попробуйте обесцветить яркие цвета. Увеличьте насыщенность темных цветов.
Еще вы можете выбрать менее чистый оттенок: на изображении выше зеленый ⬤ и синий ⬤ очень чистые, поэтому я затемнила их (вот как они выглядят при 100% яркости: ⬤⬤).
Затем я хотела добавить красный… но ярко-красный был бы слишком интенсивным, так как это чистый оттенок: ⬤⬤⬤. Так что у меня было два варианта:
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй вариант, чтобы он выглядел немного более спокойно, но оба этих варианта хороши.
Избегайте слишком слабого контраста с фоном
Удивительное количество диаграмм на ярком фоне выполнено в пастельных тонах. Они часто бывают недостаточно насыщенными и даже ужасно светлыми.
Это влечет за собой некоторые проблемы: если вы работаете с небольшими областями, такими как линии и точки, читателям может быть трудно различить светлые и ненасыщенные цвета на светлом фоне. Однако, даже если видимость объекта — не проблема (например, для больших объектов), ваши визуализации должны заметно контрастировать с фоном, чтобы можно было уверенно говорить: «Эй, я здесь, и мне есть что сказать!».
- Увеличьте насыщенность: ⬤⬤⬤
- Сделаем их темнее: ⬤⬤⬤
- Или сделайте и то, и другое для наилучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса. Но если вы боитесь, что ваши цвета слишком пастельные, на всякий случай, попробуйте сделать их более насыщенными и темными. Просто посмотрите, как это будет выглядеть!
Просто посмотрите, как это будет выглядеть!
Избегайте слишком большого контраста с фоном
Аналогично, верно и обратное: не делайте цвета слишком темными и насыщенными, когда используете яркий фон. Если сомневаетесь, попробуйте сделать цвета светлее, уменьшить насыщенность и посмотрите, как это смотрится.
Выбирайте достаточно ненасыщенный фон
Когда вы немного разберетесь в цветах и оттенках, наверняка цветной фон покажется вам хорошей идеей. Но у цветного фона есть два больших недостатка: во-первых, он легко отвлекает внимание от диаграммы. Во-вторых, он ограничивает вашу потенциальную цветовую палитру, и поэтому с ним сложно работать. Фактически, чем насыщеннее ваш фон, тем сложнее он становится. Так что ненасыщенные цвета — ваш лучший выбор. Вот несколько правил для цветового пространства HSB / HSV:
- Если вам нужен светлый фон, держитесь подальше от цветов с менее чем 95% яркости и более чем 7% насыщенности.
- Если вам нужен темный фон, не используйте больше 20% насыщенности.
 Кроме того, не используйте полностью черный цвет — оставьте яркость между 10% и 25%.
Кроме того, не используйте полностью черный цвет — оставьте яркость между 10% и 25%.
Копируйте цвета или разбирайтесь в них
Выбрать хорошие цвета действительно сложно. Совершенно нормально плохо разбираться в цветах, продолжать в них не разбираться и просто копировать цвета. Серьезно, в том чтобы воровать нет ничего постыдного. Я написала отдельную статью о том, где черпать вдохновение: фильмы (примечание переводчика: фильмов Уэса Андерсона, например!), художники, цветовые палитры, созданные другими, и т. д. И позвольте мне добавить: чужие визуализации данных — тоже отличный источник. Если вы хотите лучше понять, какие цвета подходят друг другу: проанализируйте их. Вот несколько способов сделать это:
Фотография niko photos с сайта Unsplash
- Выберите изображение в цветах, которые считаете красивыми, например картину или фотографию природы. Затем выберите из них цвета с помощью пипетки, например с помощью Photoshop или image-color.com и попробуйте использовать именно их в следующем графике.

- Установите Adobe Capture, это то же самое, но для «живых изображений»: этот инструмент позволяет брать цвета из вашего окружения. (Приятно видеть, как много цветов вокруг нас ненасыщены!)
- Играйте в «ручную подборку цветов»: посмотрите на свой экран. Какие цвета вы видите? Насколько темные и насколько они насыщенные? Какие оттенки рядом; какие из них находятся на противоположной стороне цветового круга?
- Выбирайте цвета из красивых визуализаций данных. Измените несколько цветов. Они по-прежнему хорошо работают вместе?
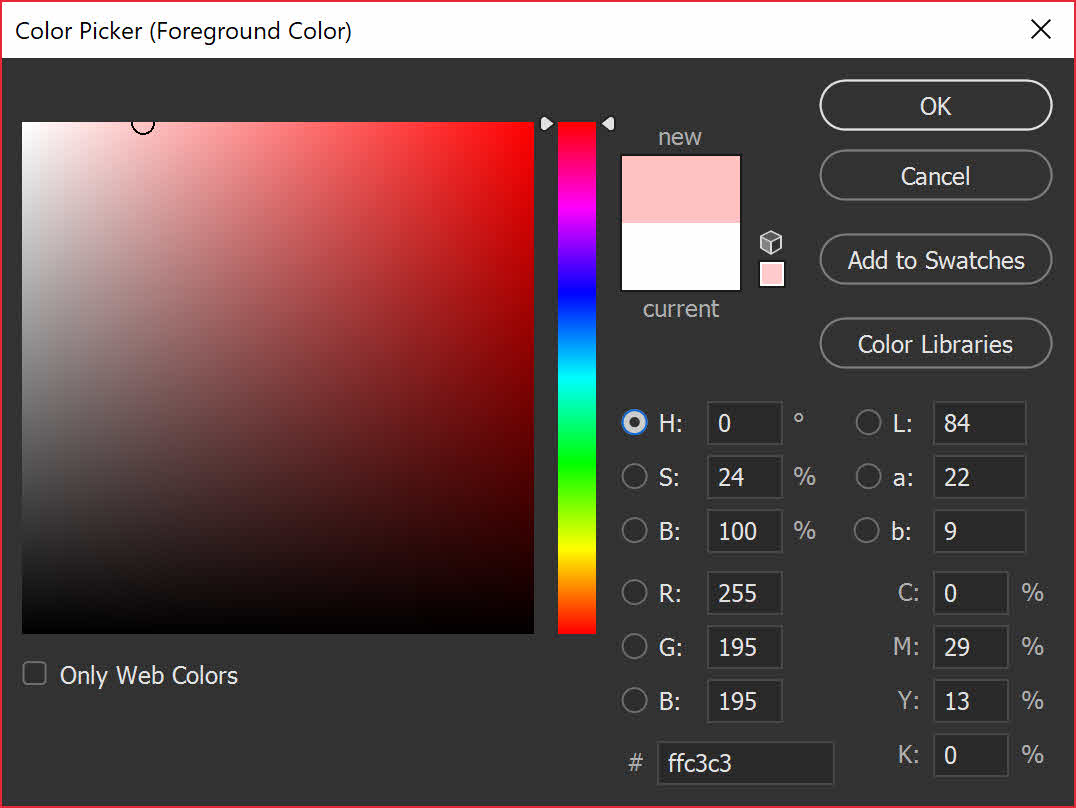
Кроме того, в следующий раз, когда вы будете создавать визуализацию данных и не будете довольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например с colorizer.org:
- Насколько они насыщены — и выглядят ли они лучше, если вы увеличите или уменьшите насыщенность на несколько (или много) процентных пунктов?
- Какое у них значение оттенка? Что произойдет, если вы измените оттенок всего на несколько градусов?
- Ваши цвета по-разному яркие?
Со временем ваше понимание изменится от «это красиво, но я не знаю почему» к «это красиво, потому что…». И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
Выбор цвета | Substance 3D Painter
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 мая 2023 г. 15:39:33 GMT
Палитра цветов позволяет установить цвет для рисования или проецирования на сетку. Его можно использовать для выбора цветов из внешних изображений или для настройки существующего в приложении.
Окно выбора цвета появляется при нажатии на любое поле цвета в Painter, которое можно найти в свойствах или в любых дополнительных настройках или меню, таких как параметры дисплея или шейдера.
Обзор палитры цветов
После открытия палитра цветов становится полупостоянной, что означает, что она останется открытой до изменения контекста, например, при переключении со слоя краски на слой заливки. Окно можно перемещать и размещать в любом месте на любом из доступных экранов. Однако, в отличие от других окон, палитру цветов нельзя закрепить.
Однако, в отличие от других окон, палитру цветов нельзя закрепить.
Окно имеет вертикальное расположение и состоит из трех секций:
- Выбор градиента (или спектра)
- Ползунки (RGB/HSV)
- Образцы
Выбор градиента (спектр)
Имя и изображение | Описание |
|---|---|
Переключатель дисплея | Позволяет выбрать, какой дисплей использовать для редактирования цветов (спектр и ползунки). Этот параметр доступен только при включенном управлении цветом. |
Спектр | Вертикальный ползунок — общий оттенок. Это позволяет выбрать оттенок цвета для отображения в поле градиента. После выбора общего оттенка можно удерживать и перетаскивать курсор в виде перекрестия в поле градиента, чтобы выбрать нужный цвет. Примечание: Когда управление цветом включено, цвета HDR с текущего дисплея будут зафиксированы (в рабочем цветовом пространстве). |
Текущий и предыдущий цвет | Левый прямоугольник указывает окончательный цвет, который будет выводиться из палитры цветов. Правый прямоугольник показывает предыдущий цвет (когда была открыта палитра цветов). Можно щелкнуть по нему, чтобы восстановить предыдущий цвет и сделать его текущим. |
Шестнадцатеричное поле | Шестнадцатеричные поля представляют текущий цвет в виде шестнадцатеричных значений. Например, #FF0000 обозначает красный цвет. Примечание:Когда управление цветом включено, шестнадцатеричное поле всегда работает в стандартном цветовом пространстве sRGB, чтобы упростить копирование/вставку значений в программном обеспечении, независимо от текущего дисплея или рабочего пространства, используемого проектом.. |
Пипетка | Пипетку можно использовать для выбора цвета из внешнего источника. Чтобы использовать его , щелкните на значке, затем переместите мышь и еще раз, чтобы скопировать нужный цвет. Примечание: При выборе цвета внутри области просмотра можно использовать модификатор Shift , чтобы выбрать текущий редактируемый канал напрямую. Цветовые поля также снабжены пипеткой рядом с ними и могут использоваться для быстрого выбора цвета без необходимости открывать палитру цветов. Примечание:В Mac OS пипетка не может выбирать цвета за пределами интерфейса приложения из-за настроек конфиденциальности. Чтобы устранить эту проблему, назначьте соответствующие права приложению в: Системные настройки > Безопасность и конфиденциальность > Конфиденциальность > Запись экрана |
Настройки цвета
Настройка | Описание |
|---|---|
Цветовое пространство пипетки | Укажите цветовое пространство для цвета, выбранного за пределами области просмотра. Параметр auto использует стандартное цветовое пространство sRGB из настроек проекта. Примечание:Этот параметр также применяется к пипеткам рядом с цветными кнопками. Примечание:Цвета, выбранные внутри области просмотра, также используют этот профиль, если не используется модификатор Shift. |
Ползунки
Цветовые ползунки позволяют вручную регулировать отдельные значения.
Ползунки могут быть установлены в двух разных режимах, HSV или RGB . Чтобы изменить режим, используйте специальное выпадающее меню.
Описание | |
|---|---|
HSV означает H ue, S aturation и V alue. | |
RGB означает R ed, G reen и B lue. Это основные компоненты, используемые в цифровой форме для хранения цветов в компьютерной графике. Каждый ползунок представляет, какая часть компонента присутствует в конечном цвете. Пример: изображение ниже имеет цвет, который содержит 100% красного, но 50% синего и зеленого. Чаще всего ползунки RGB измеряются с помощью значений 0–255. Это можно сделать, отключив Значения с плавающей запятой опция. |
Меню настроек позволяет настроить несколько дополнительных режимов:
| Настройка | Описание |
|---|---|
| Динамические ползунки | Если включено, цвет фона ползунков будет регулироваться на основе текущего цвета. |
| Значения с плавающей запятой | Если включено, значения ползунков представлены в диапазоне от 0,0 до 1,0. Если отключено:
|
Рабочее цветовое пространство
В этом разделе показано окончательное значение цвета с учетом текущего рабочего цветового пространства.
При наведении мыши на заголовок Рабочее цветовое пространство отображается название текущего цветового пространства.
Примечание:Этот раздел доступен только при включенном управлении цветом.
Образцы
Образцы цветов позволяют сохранять цвета, чтобы их можно было повторно использовать позже. Образцы доступны для разных проекций и сеансов.
Образцы доступны для разных проекций и сеансов.
Имя и изображение | Описание |
|---|---|
Добавить образец | При нажатии на эту кнопку будет создан новый образец цвета в текущем наборе. Образец цвета создается только в том случае, если последний цвет (рядом с кнопкой) отличается от редактируемого в данный момент цвета. Примечание: Цвета образцов управляются и сохраняются как цвета sRGB независимо от текущей конфигурации управления цветом. |
Образец цвета | Щелкните образец цвета, чтобы загрузить его. При наведении на образец отображается его шестнадцатеричное значение. Примечание:Когда управление цветом включено, отображение цветов настраивается на основе текущего выбранного дисплея. |
Настройки образца | Щелкните правой кнопкой мыши образец цвета, чтобы открыть меню и удалить его. |
Меню настроек | Используйте меню настроек, чтобы удалить все образцы. |
Образцы сохраняются в файле конфигурации, доступном в папке документов пользователя. Для получения дополнительной информации см. страницу расположения полки и активов.
Войдите в свою учетную запись
Войти
Управление учетной записьюКак использовать Adobe Color для совершенствования дизайна
Adobe Color использует всю мощь теории цвета, красиво облеченную в лаконичный и простой в использовании инструмент, предназначенный не только для дизайнеров .
Creative Cloud от Adobe предлагает мощные инструменты для дизайнеров, художников, фотографов, веб-профессионалов и нас, создателей видео. На протяжении всего роста CC было интересно наблюдать за добавлением инструментов, которые можно использовать во всех приложениях пакета. Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
К счастью, дизайнеры не единственные, кто может извлечь выгоду из потрясающей силы цвета.
Реклама
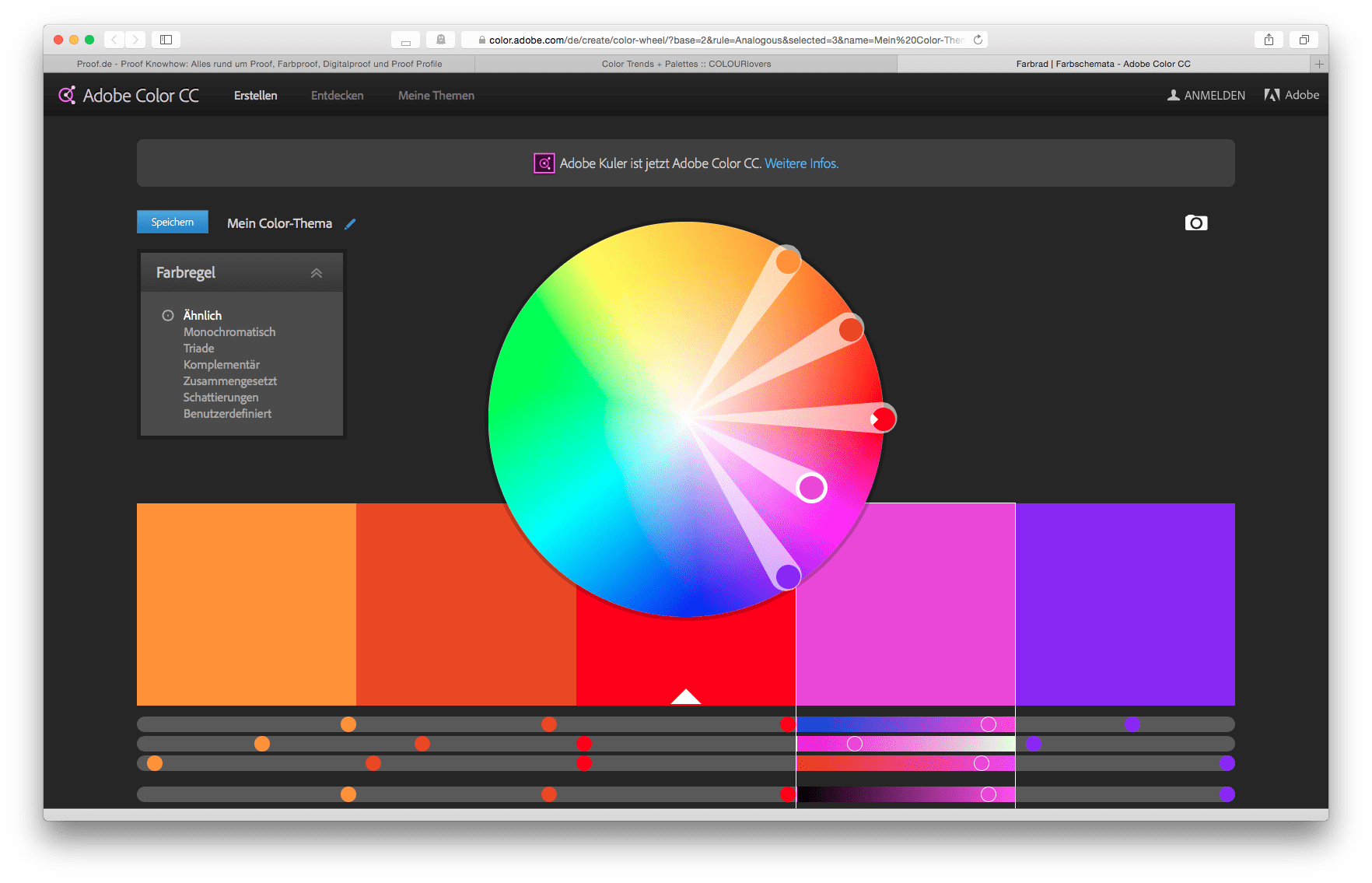
Так что же такое Adobe Color?
Adobe Color существует уже некоторое время под своим прежним названием Adobe Kuler. Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому они переименовали сервис. После ребрендинга появилось множество новых функций, что делает его обязательным для любого креативщика.
Начнем с того, что Adobe Color — это браузерное приложение с интерфейсом с большим цветовым кругом. Слева находится несколько вариантов, которые работают в сочетании с цветовым кругом. По сути, вы будете использовать колесо, чтобы выбрать базовый цвет для своей темы и применить один из вариантов для достижения темы. Список параметров называется «Правила цветовой гармонии», и они относятся к правилам цвета, которые существуют не только в Adobe Color. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
По сути, вы будете использовать колесо, чтобы выбрать базовый цвет для своей темы и применить один из вариантов для достижения темы. Список параметров называется «Правила цветовой гармонии», и они относятся к правилам цвета, которые существуют не только в Adobe Color. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Правила цветовой гармонии, которые определяют, какие дополнительные цвета будут в вашей теме, состоят из аналоговых, монохроматических, триадных, дополнительных, разделенных дополнительных, двойных разделенных дополнительных, квадратных, составных, оттенков и пользовательских. Мы подробнее рассмотрим, что означает каждый из них на боковой панели.
Выбор темы
Чтобы создать тему, выберите основной цвет. Это возможно либо путем перетаскивания селектора, либо путем прямого ввода значения шестнадцатеричного кода. Кроме того, вы можете перетаскивать ползунки RGB и яркости, чтобы получить именно тот цвет, который вы ищете. Если вы довольны, пришло время выбрать одно из правил цветовой гармонии. Это вернет четыре других цвета, которые относятся к вашему базовому цвету в соответствии с выбранным правилом цветовой гармонии.
Если вы довольны, пришло время выбрать одно из правил цветовой гармонии. Это вернет четыре других цвета, которые относятся к вашему базовому цвету в соответствии с выбранным правилом цветовой гармонии.
Например, давайте выберем ярко-красный в качестве основного цвета и выберем «Дополнительное» правило цветовой гармонии. В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
Цель состоит в том, чтобы использовать возможности приложения для создания цветовой схемы, которая сделает ваш проект визуально привлекательным и последовательным.
Секретный соус Adobe Color — теория цвета
Хотя мои коллеги до меня проделали гораздо лучшую работу по объяснению теории цвета, давайте все же взглянем на основы. В традиционной теории цвета есть три основных цвета (красный, желтый, синий), три вторичных цвета, полученные путем смешивания основных цветов (зеленый, оранжевый, фиолетовый), и шесть третичных цветов, полученных путем смешивания основных и вторичных цветов.
В традиционной теории цвета есть три основных цвета (красный, желтый, синий), три вторичных цвета, полученные путем смешивания основных цветов (зеленый, оранжевый, фиолетовый), и шесть третичных цветов, полученных путем смешивания основных и вторичных цветов.
Для наших целей давайте рассмотрим очень простую теорию, применимую к цветовому кругу. Для начала, колесо содержит все первичные, вторичные и третичные цвета, а дополнительные цвета расположены друг напротив друга.
Что модно, а что нет?
Проведение линии через колесо разделяет теплые и холодные цвета. Обычно красный, оранжевый и желтый считаются теплыми цветами, а зеленый, синий и фиолетовый считаются более холодными цветами. Вспомните сцены из ваших любимых фильмов, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые оттенки, и вы увидите, как работает теория цвета. В каждом фильме используется теория цвета для создания ощущения в сцене, но я оставлю эти примеры экспертам.
Искусство и наука — это гораздо больше, чем теория цвета, но этого достаточно, чтобы мы начали понимать Adobe Color.
Знакомство с Adobe Color
Погружаясь в интерфейс Adobe Color, давайте начнем с рассмотрения четырех заголовков, под которыми вы будете выполнять всю свою работу.
Create
В Create у вас есть возможность создать тему с помощью цветового круга или извлечь тему из изображения или графика. Вы также можете извлечь градиент из изображения или графика или проверить свою цветовую тему на соответствие специальным возможностям. Этот последний вариант интересен и очень полезен, так как он имитирует то, как ваша тема будет выглядеть для людей, страдающих дальтонизмом. Моделирование показывает, как тема будет выглядеть для людей с дейтеранопией, протанопией или тританопией. Он также покажет предупреждение, если есть проблема с вашей темой.
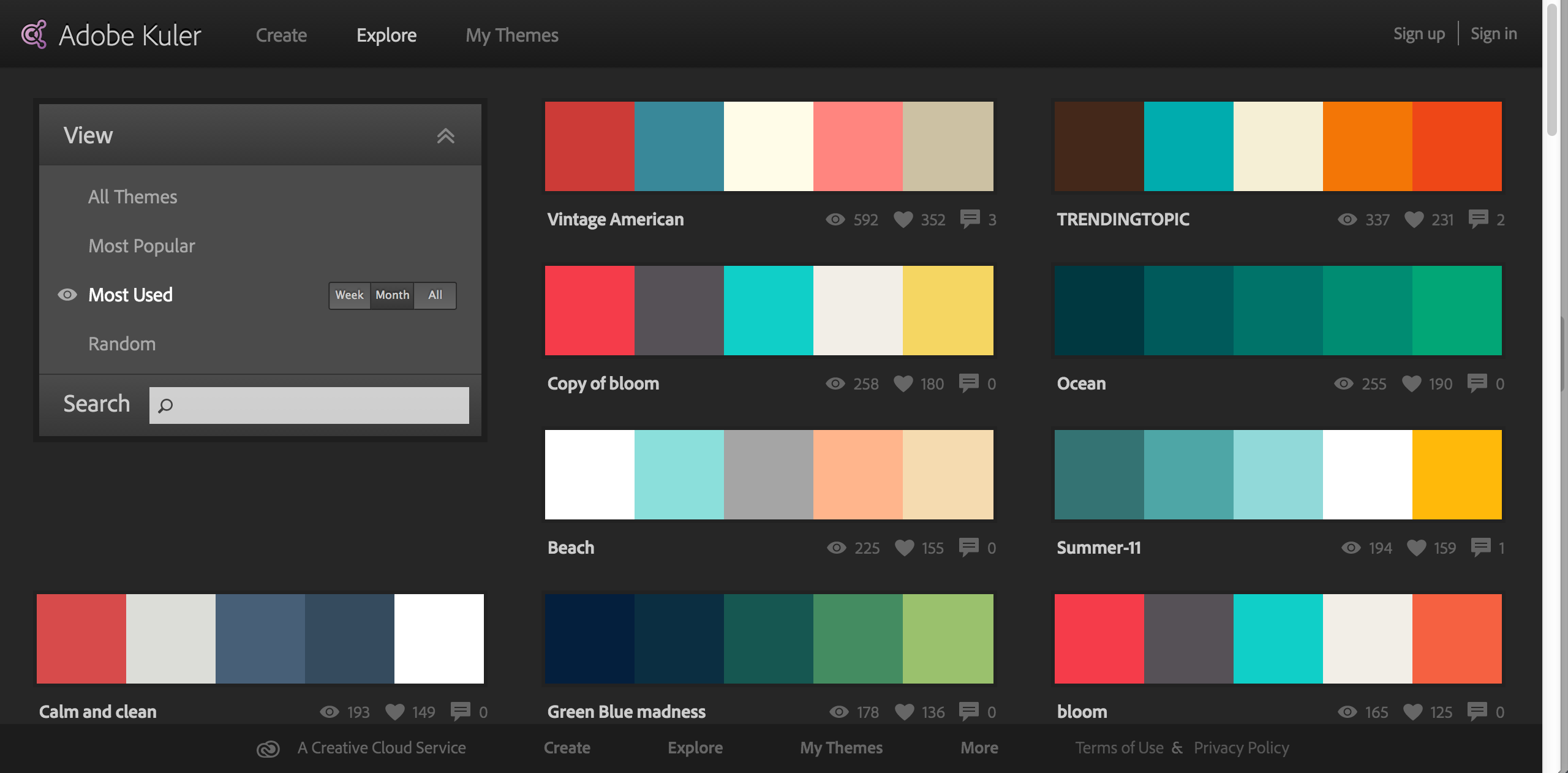
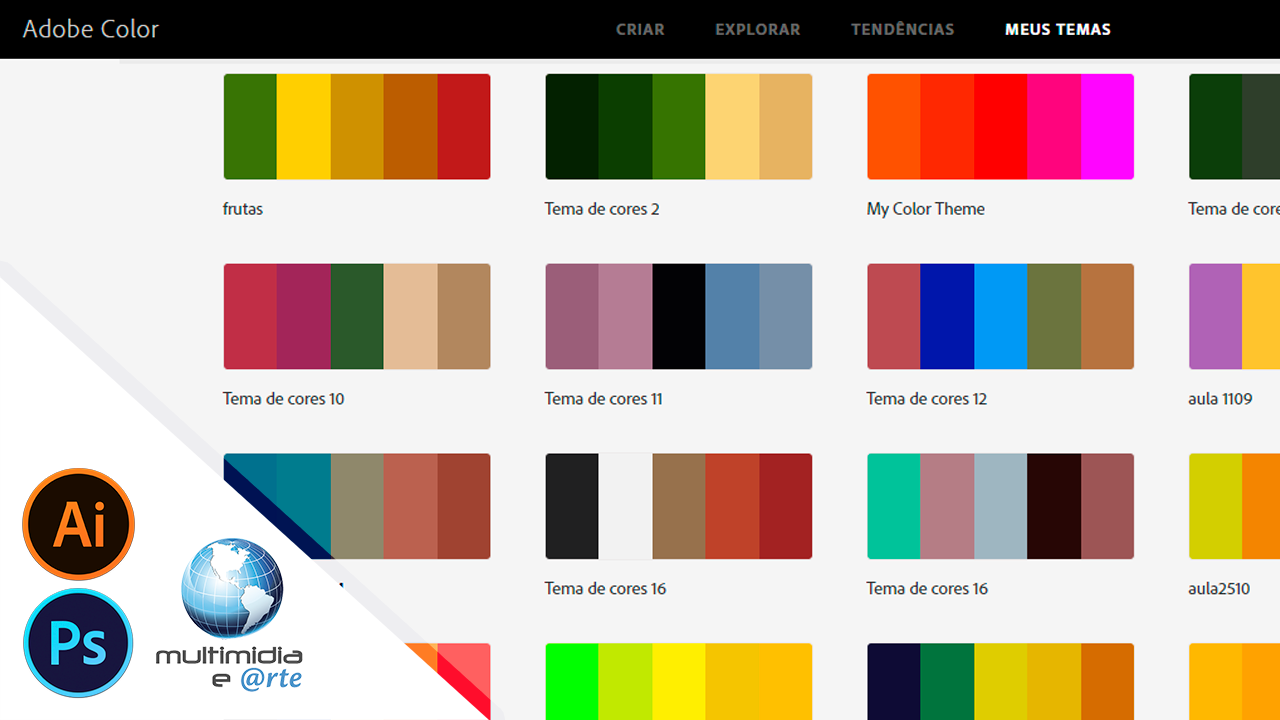
Explore
Explore — здесь вы сможете увидеть изображения со связанными темами и оригинальные темы, созданные другими художниками. Вы можете использовать эти темы как есть или отредактировать их в соответствии с вашим проектом. Вы также можете загружать темы или просто отметить что-то, что бросается в глаза, нажав «оценить».
Вы также можете загружать темы или просто отметить что-то, что бросается в глаза, нажав «оценить».
Trends
Trends — это место, где вы увидите реальные изображения и графические примеры от дизайнеров, иллюстраторов и многих других, созданные на Behance и Adobe Stock. Вы также увидите цветовую тему, связанную с их невероятной работой.
Моя библиотека
Моя библиотека — это место, где будут храниться ваши собственные библиотеки цветовых тем и градиентов. Выбрав добавление цветовых тем в библиотеку, независимо от того, создали ли вы их или просто нашли в разделе «Исследование» или «Тенденции» Adobe Color, вы получите доступ к этим темам в Premiere и After Effects (наряду с другими приложениями Creative Cloud). Когда вы будете создавать графические элементы, у вас будет именно та палитра, которую вы хотите применить к своей работе.
Почему дизайнеры используют Adobe Color? Почему должен ты?
Дизайнеры используют в своей работе теорию цвета и такие инструменты, как Adobe Color, но зачем? Вкратце, цвета передают чувства, которые могут описывать бренд или делать логотип привлекательным.
Когда дело доходит до кино и видео, мы используем теорию цвета для той же цели. Это может помочь вам правильно рассказать историю или помочь компании передать философию бренда. Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей.
Что означает мой выбор цвета?
Хотя для любого проекта необходимы некоторые эксперименты, изучение некоторых правил цвета может быть важным. Например, рассмотрите возможность использования дополнительных цветов, которые сильно контрастируют друг с другом, но не конфликтуют. Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут работать хорошо, не будучи такими дерзкими, как использование дополнительных цветов. Имейте в виду, что теплые цвета, такие как красный, оранжевый и желтый, излучают счастье, страсть, тепло и энергию. В то время как более холодные оттенки синего, зеленого и пурпурного могут вызвать у нас чувство спокойствия или доверия. Не случайно многие крупные организации используют синие логотипы.
Не случайно многие крупные организации используют синие логотипы.
Конечно, вам нужно учитывать ваш проект и вашу аудиторию, чтобы правильно выбрать правильный подход. Именно здесь Adobe Color упрощает процесс.
И в этом вся прелесть Adobe Color: он подходит для всех. Сама его природа заключается в том, чтобы экономить время и украшать что угодно. Независимо от того, создаете ли вы видео из отпуска или запускаете канал на YouTube, Adobe Color упрощает создание цветовой темы. Даже при настройке нового канала YouTube лучше использовать цветовую палитру. Вы можете создать логотип и фон, которые работают вместе, или выбрать цветовую тему из чего-то вдохновляющего, что вы видели по пути.
Кстати, вам не нужен компьютер, чтобы использовать Adobe Color. Он прекрасно работает на любом устройстве через браузер и может быть дополнен потрясающим приложением Adobe Capture.
Заключение
Наша работа заключается в том, чтобы предоставлять визуально приятный контент, и у всех нас разный опыт. Некоторые из нас ходили в школу дизайна, а многие нет. Попутно изучая дизайн, может быть сложно усвоить всю существующую теорию. Adobe Color помогает нам опираться на опыт и алгоритмы Adobe, а также использовать талант тысяч дизайнеров со всего мира. Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.
Некоторые из нас ходили в школу дизайна, а многие нет. Попутно изучая дизайн, может быть сложно усвоить всю существующую теорию. Adobe Color помогает нам опираться на опыт и алгоритмы Adobe, а также использовать талант тысяч дизайнеров со всего мира. Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.
Боковая панель — Руководство по правилам цветовой гармонии
Аналоговый — Используются цвета, расположенные рядом на цветовом круге. Эти цвета обычно хорошо сочетаются друг с другом и, как правило, приятны для глаз.
Монохроматический – Используются вариации насыщенности и яркости одного цвета. Это цветовое правило возвращает пять цветов с одинаковым оттенком, но разными значениями насыщенности и яркости. Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Триада — использует цвета, равномерно распределенные вокруг трех равноудаленных точек на цветовом круге. Это цветовое правило возвращает два цвета с одинаковым оттенком, но разными значениями насыщенности и яркости из первой точки цветового круга, два цвета из второй точки цветового круга и один цвет из третьей точки. Триадные цвета контрастны, но не так контрастны, как дополнительные цвета.
Это цветовое правило возвращает два цвета с одинаковым оттенком, но разными значениями насыщенности и яркости из первой точки цветового круга, два цвета из второй точки цветового круга и один цвет из третьей точки. Триадные цвета контрастны, но не так контрастны, как дополнительные цвета.
Дополнительный – Используются цвета, противоположные друг другу на цветовом круге. Это цветовое правило возвращает два цвета с тем же оттенком, что и основной цвет, сам базовый цвет и два цвета с тем же оттенком из противоположной точки на цветовом круге. Дополнительные цвета обеспечивают высокую контрастность и выделяются при совместном использовании.
Разделение комплементарного цвета — использует один основной цвет и два дополнительных цвета. Вместо использования дополнительного цвета два цвета, расположенные симметрично вокруг него на цветовом круге, используются для получения комбинации одного теплого и двух холодных цветов (или наоборот).
Double Split Complementary – Состоит из 2 пар дополнительных цветов, образующих «X» на цветовом круге.

 Так они выглядят в оттенках серого: ⬤⬤⬤.
Так они выглядят в оттенках серого: ⬤⬤⬤. Кроме того, не используйте полностью черный цвет — оставьте яркость между 10% и 25%.
Кроме того, не используйте полностью черный цвет — оставьте яркость между 10% и 25%.
 Значение по умолчанию соответствует Display, используемому основным окном просмотра.
Значение по умолчанию соответствует Display, используемому основным окном просмотра. Это делается для того, чтобы избежать вывода значения HDR в каналах с управляемым цветом.
Это делается для того, чтобы избежать вывода значения HDR в каналах с управляемым цветом. Компоненты RGB представлены парой букв.
Компоненты RGB представлены парой букв. Это позволяет избежать преобразования цвета с потерями между исходной текстурой и цветом, отображаемым на экране. Это также полезно для выбора цветов без необходимости переключения из режима отображения Материал .
Это позволяет избежать преобразования цвета с потерями между исходной текстурой и цветом, отображаемым на экране. Это также полезно для выбора цветов без необходимости переключения из режима отображения Материал .



