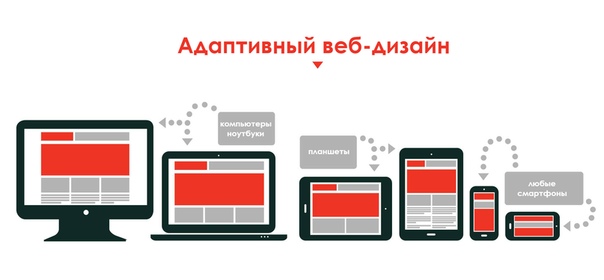
Что такое адаптивный дизайн и мобильная версия сайта
Если сайт легко просматривается как с компьютера, так и с телефона, то вероятно, разработчики заранее оптимизировали его под экраны разных устройств. В случае, если вы открываете страницу с телефона, а ее элементы поплыли вкривь и вкось, не говоря уже о наслоившихся друг на друга заголовках, то все ясно. Владелец явно отстал от современности и никогда не брал в руки смартфон.
Появление разных типов устройств привело к необходимости адаптировать веб-ресурсы под размер каждого из них. Для этого есть несколько способов: создать адаптивный дизайн или разработать мобильную версию сайта. От того, как будет адаптироваться сайт, зависит бюджет, SEO, вид страниц, скорость загрузки и много чего еще. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта, какие плюсы и минусы есть у каждого способа.
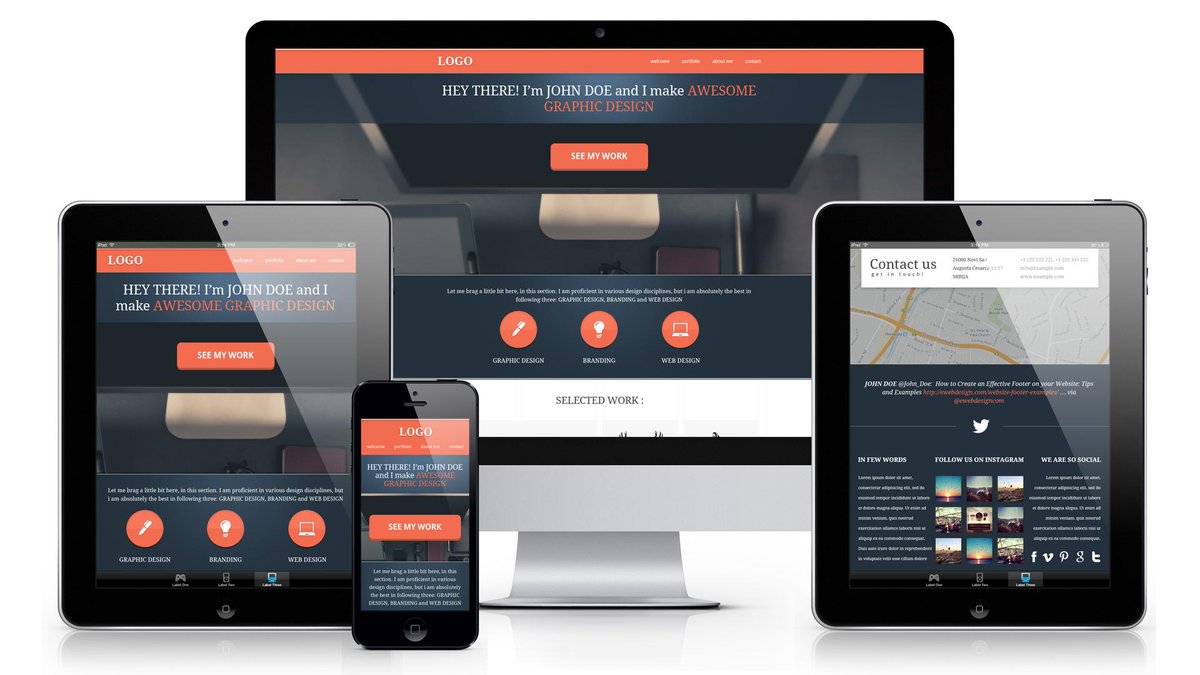
Зачем сайту адаптироваться к различным устройствам?Учитывая, что все больше людей выходят в интернет через мобильные устройства, вопрос не в том, «Нужна ли моему веб-сайту мобильная версия?» а скорее «Какой дизайн для мобильных устройств лучше всего подходит моему сайту?». Ваши пользователи получают другой пользовательский опыт на своем настольном компьютере, чем на смартфоне или планшете.
Ваши пользователи получают другой пользовательский опыт на своем настольном компьютере, чем на смартфоне или планшете.
Важно, чтобы ваш ресурс был удобен для просмотра на мобильных устройствах, в противном случае вы потеряете посетителей и привлечете меньше трафика. К тому же сайты, оптимизированные под телефоны, получают лучшие результаты в поисковой выдаче. Все из-за эволюции поисковых систем, у которых такие ресурсы в большем приоритете. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, она набирает темпы.
Итак, как мы уже сказали существует два разных типа дизайна, созданных для использования на различных типах устройств: адаптивная версия сайта и мобильная версия. Когда дело доходит до таких понятий, как адаптивная верстка или мобильная версия сайта, то часто возникает небольшая путаница. Многие люди ошибочно думают, что это одно и тоже, хотя это совершенно разные вещи. Адаптивный дизайн начинается с рабочего стола с максимальным разрешением, а затем масштабируется до самого маленького экрана планшета или телефона. Несмотря на то, что весь контент и макет отлично смотрятся на экранах меньшего размера, вся навигация и скорость загрузки больше ориентированы на традиционную версию.
Несмотря на то, что весь контент и макет отлично смотрятся на экранах меньшего размера, вся навигация и скорость загрузки больше ориентированы на традиционную версию.
Мобильный дизайн больше напоминает разработку мобильного приложения. Все макеты создаются исключительно для использования на смартфоне. Он идеально просматривается на планшетных и других устройствах без особых изменений. Все для того, чтобы предоставить превосходный пользовательский опыт: высокая скорость загрузки страниц, мультимедийный контент, простая навигация при помощи сенсора и так далее. Итак, давайте перейдем к разбору каждого способа.
Разрабатываем дизайн
Создаём удобные и простые интерфейсы, которые помогают компаниям развиваться в цифровой среде
Что такое адаптивный дизайн сайтаАдаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона.
Адаптивный дизайн — это метод разработки, который определяет тип клиента и динамически настраивает макет сайта в соответствии с размером экрана, на котором он отображается. Одна из претензий к таким сайтам в том, что они часто убирают элементы, которые важны некоторым пользователям. Хорошая адаптивная версия сайта стремится сохранить содержимое и функции на каждом устройстве. Как правило, такой дизайн распространен среди компаний B2B, где все содержимое должно быть информативным и представительным. Богатый HTML-контент, который
Преимущества адаптивного дизайна- Быстрая разработка. В этом случае собирается один сайт, который подходит для нескольких устройств, что сокращает время на разработку;
- Нужно меньше обслуживания. Если вам нужно внести правки, то все версии трансформируются с помощью одного изменения.
 В мобильной версии придется вносить изменения сразу в двух системах;
В мобильной версии придется вносить изменения сразу в двух системах; - Подходит для сильно загруженных информационных сайтов;
- Легче для больших форм и сложных призывов к действию;
- Экономичная разработка и поддержка;
- Отлично подходит для SEO.
- Страницы загружаются медленнее, потому что единый код добавляет некоторые сложности. Пользователь загружает тот же код на мобильный телефон, что и на компьютер, что может увеличить время загрузки;
- Адаптивный сайт не может использовать функциональные возможности смартфона. Положительный опыт пользования часто можно получить за счет таких функций, как геолокация, распознавание жестов, электронная почта и камера. Мобильный опыт не оптимизирован на 100%;
- Поскольку содержимое сайта теперь расположено вертикально, чтобы занять меньше места на экране, пользователи могут упустить из виду важные функции из-за долгой прокрутки.
1. MagicLeap
MagicLeap
Magic Leap прежде всего ориентировались на пользователей смартфонов. Даже с плохим соединением их сайт загружается моментально.
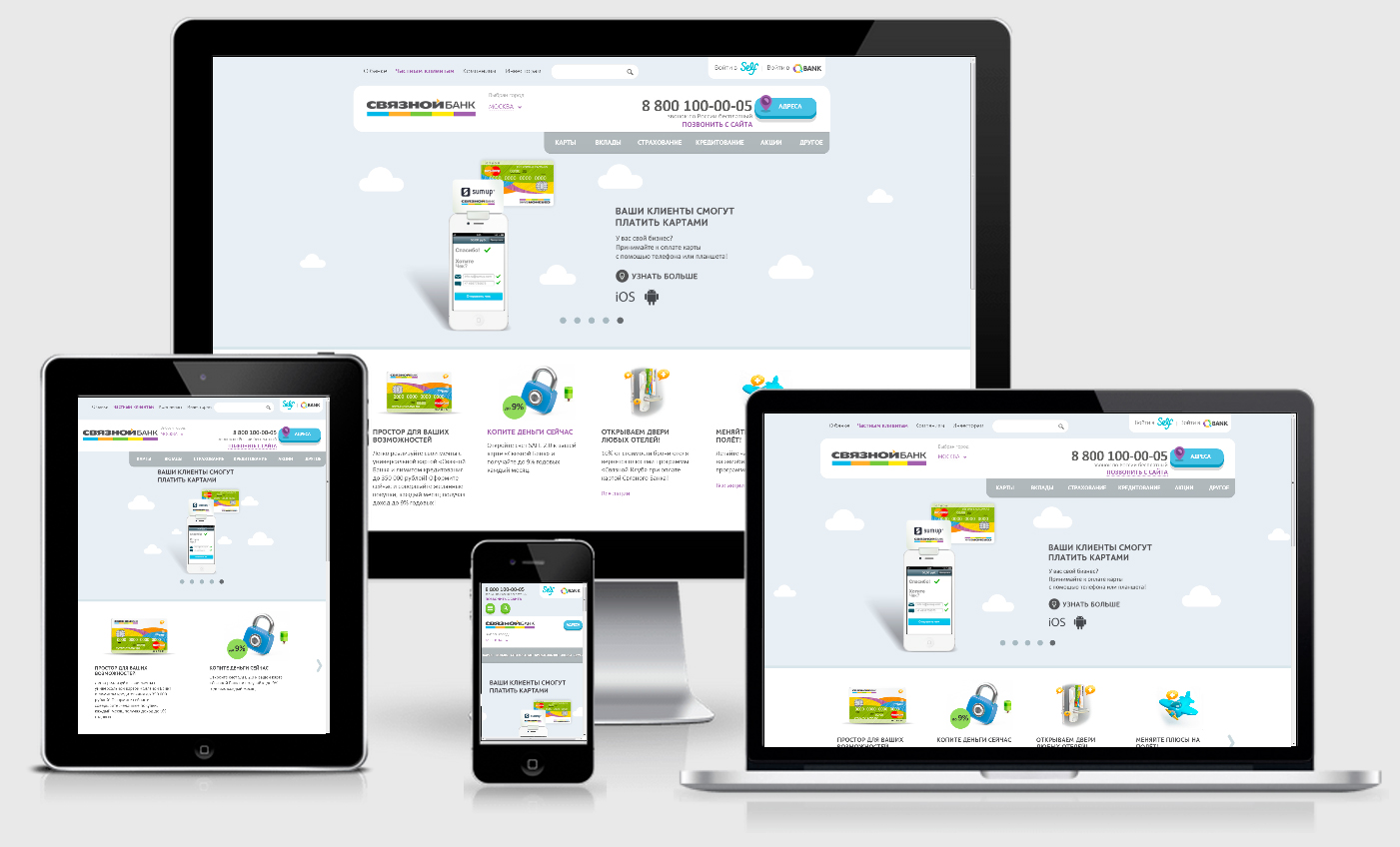
2. Shopify
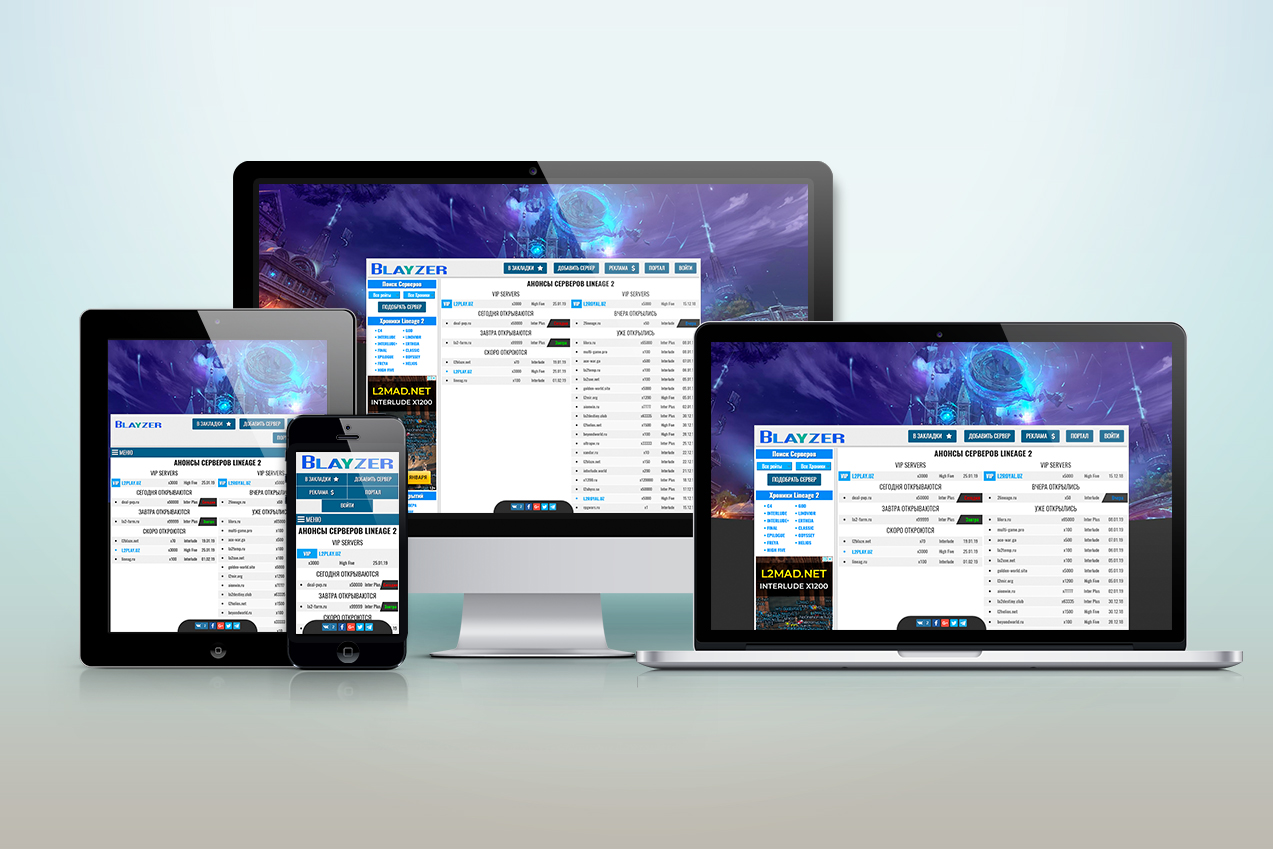
Пользовательский интерфейс практически сохранен без изменений. В разных версиях меняется расположение иллюстраций и кнопка «call-to-action».
3. Deren Keskin
Компания укомплектовала портфолио, придерживаясь правилу, что все элементы должны умещаться в окно браузера.
Мобильная версия сайтаМобильная версия сайта – это отдельная версия сайта, которая разработана исключительно для пользователей смартфонов. В зависимости от того, с какого устройства заходит пользователь, автоматически происходит определение экрана устройства и запускается переадресация на мобильную или на десктопную версию сайта.
Мобильная версия сайта похожа на два совершенно разных веб-сайта, один из которых предназначен для вашего телефона, а другой — для рабочего стола. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится. Например, так работает известный маркетплейс Wildberries. Несмотря на то, что все пользуются приложением, компания подумала и о пользователях, которые заходят на сайт через браузер смартфона.
Например, так работает известный маркетплейс Wildberries. Несмотря на то, что все пользуются приложением, компания подумала и о пользователях, которые заходят на сайт через браузер смартфона.
Преимущества мобильной версии сайта
- Лучшее взаимодействие с пользователем на мобильных устройствах;
- Большинство просмотров идет через этот канал;
- Все предназначено для использования встроенных функций телефона;
- Намного дешевле, чем создание iOS, Android или другого гибридного приложения;
- В результате вы получите более быстрый и компактный сайт. Используются только те активы, которые, по вашему мнению, наиболее важны для пользователя;
- Вы можете предоставить ссылку на десктопную версию сайта, чтобы пользователь мог выбрать, какую версию он увидит.
- Трудоемкий процесс проектирования.
 Разработка занимает больше времени: вам придется создать несколько вариантов макета для десктопа, смартфона и планшета. В некоторых случаях, в зависимости от платформы, они могут иметь разные шаблоны для компьютера и mobile, так что считайте, что разрабатываете два разных сайта;
Разработка занимает больше времени: вам придется создать несколько вариантов макета для десктопа, смартфона и планшета. В некоторых случаях, в зависимости от платформы, они могут иметь разные шаблоны для компьютера и mobile, так что считайте, что разрабатываете два разных сайта; - Обслуживание. Если придется изменить или обновить сайт для компьютера, то придется залезть и в мобильную версию. Намного проще работать с одним ресурсом, чем обслуживать два;
- Дублирование контента с одного сайта на другой может повредить вашему рейтингу в поисковых системах. Поэтому стоит использовать разные текста и изображения.
1. «Яндекс.Маркет»
Удобная мобильная версия популярного маркетплейса. Несмотря на то, что на сайте большое количество товаров и категорий, все структурировано логично и найти нужный товар не составляет труда.
2. Tutu
Пролистывая меню можно изучить все доступные города и узнать адреса аэропортов. В каждом пункте есть страница с отзывами, актуальными направлениями и кнопкой поиска. Ссылки выделены голубым цветом.
В каждом пункте есть страница с отзывами, актуальными направлениями и кнопкой поиска. Ссылки выделены голубым цветом.
3. Lamoda
Хорошие и простые иконки, которые интересны глазу. Всю эстетику бренда приятно рассматривать. Здесь минимализм возведен в абсолют: на главной странице расположены баннеры и различные категории, в каталоге только товары и меню с фильтрами.
На что влияет адаптация под мобильные устройства?Итак, мы разобрались, как можно адаптировать сайт под мобильные устройства, теперь разберемся, на что повлияет выбор между мобильной и адаптивной версткой.
- Пользовательский опыт. На юзабилити влияет много факторов, однако именно мобильная версия сайта с самого начала удобна для просмотра с экранов смартфона;
- SЕО. В поисковиках мобильная версия оптимизируется и продвигается отдельно от десктопного сайта;
- Стоимость. Разработать мобильную версию дороже, чем сделать адаптивную верстку;
- Создание, обслуживание и управление контентом.
 Зачастую мобильную версию сайта наполняют другим контентом. Это делают для повышения скорости загрузки.
Зачастую мобильную версию сайта наполняют другим контентом. Это делают для повышения скорости загрузки.
Чтобы понять, какой вариант подходит именно вам, воспользуйтесь правилом 80-20. Если 80% вашей целевой аудитории используют ПК, то будет достаточно адаптивного дизайна. Если 80% пользуются мобильным телефоном, то поможет мобильная версия. Но что, если посетители в равной степени заходят с разных устройств. Тогда проследите за тенденциями, поймите ваш бюджет и сделайте прогнозы для бизнеса на 3 года. Если у вас полностью цифровая компания и нужно предоставить все удобства для мобильных пользователей, то вам следует создать два разных сайта, адаптированных для ПК и смартфонов.
ВыводыМобильный трафик уже много лет опережает трафик с настольных компьютеров, и эта тенденция никуда не уйдет. Это означает, что люди полагаются на мобильные устройства, чтобы управлять своей жизнью: общаться, назначать встречи, планировать день, управлять покупками. Владелец бизнеса, желающий создать свой сайт должен понимать, что ресурс должен быть оптимизирован и для мобильных устройств. Решение обеспечит каждому пользователю комфортное пребывание на сайте и станет преимуществом для SEO.
Решение обеспечит каждому пользователю комфортное пребывание на сайте и станет преимуществом для SEO.
Адаптив или мобильная версия? Правильный выбор в пользу SEO
Автор статьи: Ренат Шарипов, руководитель SEO-отдела компании SEO.RU
- В чем разница между адаптивным дизайном и мобильной версией?
- Плюсы и минусы мобильной версии и адаптива
- Что лучше для SEO – адаптив или мобильная версия?
- Проверка адаптивности сайта на разных устройствах: сервисы поисковиков
- Сторонние сервисы
- На что обращать внимание?
В чем разница между адаптивным дизайном и мобильной версией?
И мобильная версия, и адаптив призваны сделать сайт удобным для пользователей, которые просматривают его не с десктопа: смартфонов, планшетов и других гаджетов. Улучшать сайт для смартфонов нужно в том числе потому, что адаптивность сайта под мобильные устройства важна для SEO, это фактор ранжирования в поисковых системах. Однако мобильная версия и адаптив работают по-разному, и прежде чем выбрать что-то из них, надо разграничить их способности.
Однако мобильная версия и адаптив работают по-разному, и прежде чем выбрать что-то из них, надо разграничить их способности.
Мобильная версия – это отдельный и в каком-то смысле обособленный от основного ресурс. В большинстве случаев это сокращенный вариант с отдельным адресом, на который посетитель попадает с помощью редиректа.
Вот, например, соцсеть «ВКонтакте». Так она открывается с десктопа:
И вот так – с мобильного:
Мобильная версия находится на поддомене – m.vk.com, поэтому ее мы видим урезанной. Это не копия декстопной версии, но и кардинальной разницы между ними нет.
Адаптивный дизайн – это масштабируемый и/или перестраиваемый основной сайт. Веб-ресурс адаптируется под размеры экрана без переноса на отдельный адрес. Этот тот же самый контент без сокращений, что и на основном ресурсе, просто сверстанный в другом порядке.
Возьмем для примера образовательный онлайн-проект «Арзамас».
А вот – с мобильного:
И там, и там – на одном адресе одно и то же содержимое, но показано по-разному в зависимости от устройства.
Плюсы и минусы мобильной версии и адаптива
|
|
Мобильная версия |
Адаптивный дизайн |
|
Плюсы |
|
|
|
Минусы |
|
|
Что лучше для SEO – адаптив или мобильная версия?
Если проводится оптимизация сайта для Google, то тут без вариантов – в компании настойчиво рекомендуют адаптивный дизайн. Среди аргументов много важных для поискового продвижения факторов:
- пользователям проще расшаривать контент, если он находится на одном URL;
- алгоритмы Google видят одну страницу, а не разные ее версии;
- уменьшается вероятность типичных для мобильных сайтов ошибок;
- возможны проблемы с загрузкой из-за редиректа и агентов пользователя;
- Googlebot быстрее и исправнее сканирует страницы с адаптивной версткой.
Яндекс утверждает, что разницы нет: «[Формула ранжирования сайтов по оптимизированности для смартфонов] «Владивосток» учитывает любые способы оптимизации сайта для мобильных – и мобильную версию с отдельным URL, и адаптивный дизайн, и динамический показ. У алгоритма нет каких-то особых предпочтений, поэтому решение, каким образом оптимизировать веб-сайт и веб-страницу для мобильных, мы оставляем целиком на усмотрение веб-мастеров».
У алгоритма нет каких-то особых предпочтений, поэтому решение, каким образом оптимизировать веб-сайт и веб-страницу для мобильных, мы оставляем целиком на усмотрение веб-мастеров».
SEO-специалисты нашей компании согласны с Google: для поискового продвижения лучше адаптив, потому что нет дублирования и урезания контента, портал проще и быстрее администрировать. К тому же, как правило, это проще (а значит быстрее) при разработке сайта и дешевле для клиента.
Проверка адаптивности сайта на разных устройствах: сервисы поисковиков
Google и Яндекс создали собственные сервисы, с помощью которых можно проверить адаптивность сайта онлайн.
- Проверка оптимизации для мобильных и WebPageTest от Google.
- Проверка мобильных страниц в Яндекс.Вебмастере.
Для проверки адаптивности сайтов сервисы используют примерно один и тот же интерфейс: в строку адреса вводится URL главной страницы, алгоритм оценивает «мобильную пригодность» и выводит результат. Но, конечно, у каждой поисковой системы свои роботы и аналитические параметры, поэтому логичнее выбирать сервис по поисковику, в котором идет продвижение: продвигаетесь в Google, значит, и проверять сайт на адаптивность в Google; оптимизируетесь для Яндекса – смотрите данные в Вебмастере.
Но, конечно, у каждой поисковой системы свои роботы и аналитические параметры, поэтому логичнее выбирать сервис по поисковику, в котором идет продвижение: продвигаетесь в Google, значит, и проверять сайт на адаптивность в Google; оптимизируетесь для Яндекса – смотрите данные в Вебмастере.
Сторонние сервисы
Как еще можно проверить сайт на адаптивность? С помощью различных сторонних сервисов:
- QuirkTools;
- WebPagetest.org;
- RESPONSIVE;
- PR-CY.
С помощью подобных ресурсов можно не только посмотреть адаптивность сайта онлайн, но и проанализировать другие показатели веб-проекта.
На что обращать внимание?
Так как проверить адаптивность сайта на разных экранах несложно, особое внимание уделим анализу результатов. Самое главное – удобство для конечного пользователя.
По сути, чтобы пользователю со смартфоном было удобно смотреть сайт, достаточно переструктурировать основные блоки веб-ресурса так, чтобы их было видно и ими можно было воспользоваться.
- Кнопки с действием («Купить», «Оформить заказ», «Зарегистрироваться») должны быть яркими, заметными и достаточно крупными.
- Весь контент должен соответствовать размеру экрана, чтобы не было горизонтальной прокрутки.
- Тексты должны быть опубликованы крупным шрифтом.
- Интерактивные элементы должны располагаться так, чтобы пользователь мог кликать на один, не попадая на другие.
- Не должно быть форматов, которые с мобильного работают некорректно или не работают совсем.
В общем, все должно быть видно, все должно нормально работать. Если этого нет, то сервисы тестов сайта на адаптивность покажут, что сайт не годится для адекватного просмотра на гаджетах.
Инструмент проверки адаптивности сайта Яндекс.Вебмастера сообщает об имеющихся проблемах и предлагает ознакомиться с информацией о том, как не надо делать:
Если проверять адаптивность сайта с помощью сервиса Google, то на неоптимизированный веб-ресурс он будет ругаться:
Тест Гугл на адаптивность сайта сразу выявит все проблемы и подскажет, что и как нужно изменить.
Учитывая запросы и потребности своей целевой аудитории, постарайтесь оценить, достаточно ли функций отображается, если открывать его с планшета или смартфона. А после внедрения адаптивной верстки или мобильной версии многократно тестируйте и доводите сайт до совершенства.
Также анализируйте данные Вебвизора и карты кликов в Яндекс.Метрике – это поможет выявить возможные недостатки дизайна.
Как определить, является ли сайт адаптивным или адаптивным
Иногда бывает сложно определить, какую мобильную конфигурацию использует сайт. К счастью, обозреватель Брайсон Менье делится несколькими методами различения отзывчивых и адаптивных сайтов.
Брайсон Менье 27 июля 2017 г., 12:55 | Время чтения: 7 минут
Как уже известно большинству SEO-специалистов, существует три основных метода обслуживания мобильного веб-контента: адаптивный дизайн, адаптивный дизайн (также называемый динамическим обслуживанием) и отдельные мобильные URL-адреса.
Хотя легко идентифицировать отдельные мобильные URL-адреса, просто взглянув на адресную строку браузера, отличить адаптивные сайты от адаптивных можно немного покопавшись.
На моих мобильных семинарах с Шари Туроу на SMX West и SMX Advanced в начале этого года многие участники не знали, как отличить отзывчивые и адаптивные мобильные конфигурации. Итак, я выполнил упражнение, которое собираюсь описать сегодня. Надеюсь, это поможет некоторым из вас провести различие.
Если вы не уверены, является ли сайт, на который вы смотрите, адаптивным или адаптивным, задайте себе следующие вопросы:
Изменяет ли он форму, когда вы изменяете размер браузера с настольного компьютера?
Адаптивные сайты предназначены для изменения макета в зависимости от размера окна браузера (независимо от устройства), в то время как адаптивные сайты определяют, когда вы находитесь на мобильном устройстве, и соответственно отображают другой HTML. Таким образом, если вы знаете, что сайт не использует отдельные URL-адреса для своей мобильной конфигурации, вы часто можете отличить адаптивный от адаптивного, посетив сайт на компьютере и увидев, что происходит, когда вы изменяете размер окна браузера.
Хотите проверить это? Выполните следующие действия:
- Откройте WebMD.com или m-w.com в выбранном вами браузере (в видео ниже используется Chrome). Убедитесь, что окно вашего браузера не развернуто на весь экран — другими словами, вы должны видеть за ним рабочий стол.
- Наведите курсор на правый край окна браузера и уменьшите размер окна до размера дисплея мобильного телефона.
- Как видите, макет меняется в зависимости от размера окна вашего браузера, даже на рабочем столе. Это означает, что эти сайты отзывчивы.
- В отличие от этого, если вы сделаете то же самое с Amazon.com на настольном компьютере, который является адаптивным, содержимое в правой части экрана будет просто скрыто, а не изменено или перемещено в другое место.

Можете ли вы найти слово «отзывчивый» или «@media» в исходном коде домашней страницы?
В исходном HTML-коде адаптивных сайтов есть определенные элементы, которых нет на адаптивных сайтах. Чтобы проверить наличие этих элементов, выполните следующие действия:
- Откройте WebMD.com в Chrome, на мобильном или настольном компьютере.
- На рабочем столе вы можете нажать CTRL+U (Windows) или Option+⌘+U (Mac), чтобы просмотреть исходный код страницы. Для мобильных пользователей вы можете перейти в адресную строку и добавить view-source: перед корневым доменом (например, view-source:www.webmd.com ) и нажать Enter, чтобы открыть исходный код.
- Найдите на странице слово «отзывчивый», которое существует на странице, чтобы вызвать адаптивные шаблоны и таблицы стилей. Нажмите на адаптивную таблицу стилей, которая должна быть кликабельной ссылкой.

- На странице CSS найдите «@media» — их наличие указывает на то, что это CSS Media Queries, обеспечивающие работу адаптивных сайтов.
Отображает ли сайт другой контент или другой макет на мобильном устройстве (или когда вы используете мобильный пользовательский агент, такой как смартфон Googlebot)?
Адаптивные сайты генерируют разные HTML для страницы в зависимости от устройства пользователя, независимо от размера экрана. Это означает, что если вы просматриваете адаптивный сайт на мобильном устройстве — даже с большим экраном — вам все равно будет показываться определенный мобильный контент.
Мы можем проверить адаптивные мобильные страницы через настольный браузер. Это достигается с помощью расширения для браузера, которое позволяет просматривать сайт так, как будто вы используете мобильное устройство.
Вот как протестировать адаптивную страницу с расширением переключателя агента пользователя в Chrome:
- Откройте Chrome на рабочем столе, затем загрузите и установите расширение переключателя агента пользователя. Я рекомендую User-Agent Switcher для Google Chrome.
- После установки расширения перейдите на сайт www.amazon.com.
- Щелкните значок расширения в правом верхнем углу, затем используйте раскрывающееся меню, чтобы изменить пользовательский агент на популярный мобильный пользовательский агент, например Chrome на Android Mobile.
- Обратите внимание, что навигация изменилась после переключения пользовательского агента, а изображение заголовка уменьшилось в размере. Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения.
 Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента.
Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента. - Имейте в виду, что многие сайты сохраняют файлы cookie для запоминания типа вашего устройства, поэтому при использовании пользовательских агентов рекомендуется очищать историю браузера после переключения пользовательских агентов.
Дополнительные вопросы
Вот несколько связанных вопросов, которые я получил по этой теме, которые также могут представлять интерес:
Можно ли использовать инструменты разработчика Chrome, чтобы отличить адаптивные сайты от адаптивных?
Да, но обязательно очистите историю посещенных страниц перед переключением типа устройства с рабочего стола на мобильное и наоборот. Затем выполните следующую процедуру:
- Откройте amazon.com в Chrome на компьютере.
- Откройте Инструменты разработчика Chrome, щелкнув три вертикальные точки в правом верхнем углу браузера, а затем прокрутив вниз до Дополнительные инструменты > Инструменты разработчика.

- В инструментах разработчика щелкните три вертикальные точки чуть ниже тех, которые вы щелкнули на шаге 2, и выберите Добавить тип устройства .
- Установите для устройства значение «Отзывчивое», а для типа устройства — «Настольный компьютер». Это позволяет изменить размер браузера внутри, потянув ползунок вправо, имитируя упражнение выше. Вы также можете изменить тип устройства с рабочего стола на мобильное, что позволит имитировать упражнение три выше без установки отдельного переключателя агента пользователя. Как и выше, если макет выглядит по-разному на настольных и мобильных пользовательских агентах, он адаптивный, и если размер сайта изменяется, чтобы соответствовать размеру экрана, когда вы тянете за угол окна, он также адаптивный.
Может ли сайт быть адаптивным и отзывчивым одновременно?
Да. Иногда это называется RESS или RE sponsive с элементами S erver S ide. В этих случаях макет является изменчивым, но элементы на стороне сервера могут использоваться для показа смарт-баннеров для загрузки приложений или изменения текста на странице.
В этих случаях макет является изменчивым, но элементы на стороне сервера могут использоваться для показа смарт-баннеров для загрузки приложений или изменения текста на странице.
Zillow.com в настоящее время выглядит так. Если вы используете настольный агент для доступа к сайту, вы можете изменить размер браузера, и сайт будет реагировать так же, как merriam-webster.com. Но если вы заходите на сайт со смартфона, обнаружение пользовательского агента используется для предоставления дополнительных элементов, специфичных для устройства, таких как смарт-баннеры, для поощрения загрузки приложений.
Зайдите на Zillow.com со смартфона или с помощью мобильного пользовательского агента, и вы увидите смарт-баннер, которого нет на компьютере. Этот сайт отзывчив с адаптивными элементами.
Аналогичным образом, в Vivid Seats наш сайт для настольных компьютеров не изменяет размер, но если вы заходите на адаптивный сайт из мобильного пользовательского агента, это происходит. Итак, наш адаптивный сайт еще и адаптивный.
На одном сайте также могут быть адаптивные и адаптивные страницы. В Vivid Seats мы используем адаптивные страницы для страниц событий, поскольку поведение при поиске не сильно различается на разных устройствах, но адаптивно для определенных страниц категорий, где мы заметили разницу в поведении при поиске, которую мы хотим устранить на странице.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Добавьте Search Engine Land в свою ленту новостей Google.
Истории по теме
Новое на сайте Search Engine Land
Об авторе
Адаптивные и адаптивные мобильные веб-сайты
Ищете компанию по разработке веб-сайтов, которая может создать ваш веб-сайт, оптимизированный для мобильных устройств? Ventura Web Design & Marketing специализируется на мобильном веб-дизайне для WordPress и электронной коммерции.
Вам нужен адаптивный веб-сайт, созданный для вашего бизнеса? Доверьтесь экспертам Ventura Web Design. Свяжитесь с нами сейчас, чтобы обсудить ваш проект.
Должен ли мой интернет-магазин использовать адаптивный, адаптивный или ориентированный на мобильные устройства веб-дизайн?
Способы просмотра веб-страниц сегодня быстро меняются, все больше и больше людей используют свои телефоны исключительно в качестве компьютеров, отказываясь от традиционных ноутбуков или настольных компьютеров. Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, предназначенный для настольных компьютеров, больше не подходит. Фактически, Google недавно внес изменения в алгоритм результатов своего мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Вы можете проверить готовность своего сайта для мобильных устройств, посетив тестовый сайт Google Mobile-Friendly. Если ваш сайт не проходит тест, вы можете потерять ценных посетителей и потенциальных клиентов с вашего сайта. Профессиональное веб-агентство может помочь вам интерпретировать результаты такого теста и определить, что можно сделать, чтобы улучшить ваши результаты.
Пришло время обновить ваш сайт, сделать его мобильным и вернуть потерянных посетителей. Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
Благодаря адаптивному дизайну веб-сайт расширяется и сжимается в зависимости от размера экрана пользователя. Сам дизайн является изменчивым. Адаптивный дизайн, также называемый прогрессивным улучшением, больше похож на наличие двух совершенно отдельных веб-сайтов, один из которых предназначен для экранов мобильных устройств, а другой — для ноутбуков или настольных компьютеров. Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примера мобильного веб-дизайна мы сделали для клиентов.
Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примера мобильного веб-дизайна мы сделали для клиентов.
Адаптивный дизайн
При адаптивном дизайне макет вашей страницы увеличивается или уменьшается в зависимости от разрешения экрана пользователя. Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Адаптивный дизайн — это мощный инструмент в арсенале современного веб-дизайнера, поскольку он позволяет оптимизировать процесс просмотра для пользователей независимо от того, какое устройство они используют для доступа к вашему контенту. Адаптивный дизайн работает с использованием комбинации HTML, CSS и JavaScript для определения размера экрана пользователя и соответствующего отображения страницы. Это означает, что изображения, текст и другие элементы будут автоматически изменять размер в зависимости от устройства пользователя, что позволит вашей странице выглядеть великолепно независимо от того, на каком устройстве она просматривается.
Это означает, что изображения, текст и другие элементы будут автоматически изменять размер в зависимости от устройства пользователя, что позволит вашей странице выглядеть великолепно независимо от того, на каком устройстве она просматривается.
Кроме того, адаптивный дизайн можно использовать для создания пользовательских макетов для различных типов устройств. Например, если у вас есть веб-сайт электронной коммерции, вы можете создать макет, оптимизированный для планшетов и настольных компьютеров, который отображает больше контента, чем макет, оптимизированный для мобильных устройств. Таким образом, ваши пользователи будут иметь наилучшие возможности независимо от того, какое устройство они используют. Кроме того, адаптивный дизайн может помочь улучшить SEO, поскольку поисковые системы, такие как Google, учитывают, насколько сайт удобен для мобильных устройств, при ранжировании сайтов на страницах результатов поиска (SERP). Имея адаптивный веб-сайт, вы можете быть уверены, что ваш сайт будет хорошо виден как на настольных, так и на мобильных устройствах SERP.
Преимущества
- Более быстрое время разработки: вам нужно разработать только один сайт, который будет подходить для нескольких устройств, что сокращает время разработки.
- Меньше обслуживания: По своей природе отзывчивые сайты менее сложны, чем адаптивные. Если вам нужно внести изменения на сайт, вам нужно сделать только одно изменение. В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства.
- В настоящее время Google рекомендует шаблон адаптивного дизайна.
- Задел на будущее: Хорошо, на самом деле ничто не может гарантировать будущее, но по своей природе гибкость адаптивных сайтов подходит для большего количества разрешений экрана. Большинство адаптивных сайтов предназначены для настольных и мобильных устройств, многие не учитывают планшеты, обслуживающие планшеты, либо мобильную версию сайта, либо настольную версию. Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.

Недостатки
- Адаптивный редизайн дороже, чем адаптивный, поскольку требует дополнительной работы. Но после завершения адаптивный сайт требует меньше обслуживания, чем адаптивный сайт, что обеспечивает долгосрочную общую экономию средств на веб-разработку.
- Если вы решите сделать свой сайт адаптивным, вам потребуется изменить дизайн всего сайта, а не просто добавить шаблон для мобильных устройств. Обычно это является преимуществом, поскольку ваши мобильные и настольные сайты будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Примеры адаптивного дизайна
2345
Адаптивный дизайн
Адаптивный дизайн веб-сайта — это два совершенно разных веб-сайта, один из которых предназначен для вашего телефона, а другой разработан, чтобы поместиться на вашем рабочем столе. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится.
Как правило, это отличный способ убедиться, что ваш веб-сайт выглядит хорошо и работает правильно, независимо от того, какое устройство использует ваш зритель. Используя JavaScript или другие элементы, веб-сайт определяет размер экрана и предоставляет адаптированную версию, которая идеально подходит для данной платформы просмотра. Таким образом, вы можете обеспечить единообразие работы пользователей на нескольких устройствах, будь то небольшой мобильный телефон или большой настольный монитор. Это не только улучшает взаимодействие с пользователем, но также помогает улучшить рейтинг SEO, поскольку поисковые системы могут легче индексировать контент вашего веб-сайта, когда он оптимизирован для различных устройств.
Адаптивный дизайн также помогает сократить время разработки, поскольку вам не нужно создавать отдельные веб-сайты для разных устройств, а нужно создавать только тот, который автоматически адаптируется под любой размер экрана. Кроме того, используя адаптивные изображения и адаптивные медиа-запросы, вы можете гарантировать, что все визуальные элементы будут правильно отображаться на любом устройстве независимо от его размера.
Преимущества
- Поскольку вы в основном создаете сайт отдельно от своего рабочего стола, изображения, логотипы и другие процессы, требующие высокой пропускной способности и ресурсов, могут быть исключены из мобильной версии вашего сайта или лучше оптимизированы для мобильных устройств, оставляя вас с более быстрым и компактным сайтом. Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
- Нет необходимости изменять дизайн вашего текущего рабочего стола. Если вы довольны своим текущим сайтом для настольных компьютеров, вы можете оставить его как есть и разработать вторую мобильную версию.
- Вы можете предоставить ссылку на настольную версию сайта, чтобы пользователь мог выбрать, какую версию сайта он увидит.
- Дизайн может быть адаптирован специально для мобильных устройств. При адаптивном дизайне один дизайн должен работать на всех устройствах, при адаптивном дизайне вы можете разрабатывать дизайн специально для мобильных телефонов.

Недостатки
- Более длительное время разработки: Вы должны разрабатывать как для настольных компьютеров, так и для мобильных устройств. В некоторых случаях, в зависимости от платформы, у них могут быть совершенно отдельные шаблоны для десктопа и мобильного, так что по сути вы разрабатываете два разных сайта.
- Дополнительное обслуживание: если вы хотите обновить сайт для настольных компьютеров, вам также может потребоваться внести изменения в сайт для мобильных устройств. Адаптивные сайты, как правило, сложнее адаптивных.
- Многие адаптивные дизайны предназначены только для настольных компьютеров или мобильных устройств, за исключением пользователей планшетов, которые обычно увидят либо мобильную версию сайта, либо версию для настольных компьютеров.
Примеры адаптивного дизайна
8 Mobile First Design
Веб-дизайн в первую очередь для мобильных устройств — это концепция, о которой дизайнеры веб-сайтов будут думать и разрабатывать для пользователей iPhone и других умных устройств. телефоны в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнера заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
телефоны в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнера заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Мобильный дизайн – это уникальная концепция, учитывающая растущую популярность смартфонов для доступа в Интернет. Этот подход направлен на разработку веб-сайта в первую очередь для мобильных пользователей, обеспечивая им приятное взаимодействие с любым устройством. Это включает в себя создание удобного для навигации макета с большими кнопками и ссылками, обеспечение удобочитаемости содержимого на маленьком экране и оптимизацию времени загрузки. В некоторых случаях веб-дизайнеры могут даже сосредоточиться исключительно на мобильных пользователях, вместо того чтобы создавать один веб-сайт для всех устройств.
Помимо обеспечения лучшего взаимодействия с пользователем, дизайн, ориентированный на мобильные устройства, также может помочь улучшить рейтинг в поисковых системах за счет оптимизации контента как для настольных компьютеров, так и для мобильных устройств. Таким образом, он становится все более популярным среди дизайнеров веб-сайтов, стремящихся охватить больше людей и повысить их видимость в Интернете. При таком подходе веб-сайты разрабатываются специально для мобильных пользователей, что делает их более доступными и обеспечивает лучший общий опыт для них.
Преимущества
- Дизайн выглядит чище и намного легче читается.
- Сайты составлены в более линейном формате, сверху вниз. Это поможет вашей команде веб-дизайна и маркетинга рассказать историю в логичной и понятной форме.
- Веб-сайты, созданные в первую очередь для мобильных устройств, могут быть разработаны с меньшим количеством изображений и других мультимедийных материалов, которые иногда замедляют работу веб-сайта.

Недостатки
- Ваша команда веб-сайта может полностью проигнорировать дизайн рабочего стола или не приложить столько усилий, сколько следовало бы, при создании этой стороны вашего веб-сайта.
- Линейная компоновка сайта усложняет работу тем пользователям, которые предпочитают просматривать веб-сайт, а не читать его полностью.
Должен ли я использовать дизайн для мобильных устройств на своем новом веб-сайте?
Mobile first означает, что мобильность вашего веб-сайта имеет приоритет при разработке стратегии. Сначала мы разрабатываем мобильную версию вашего сайта, а не настольную версию. Это предположение основано на том факте, что все больше и больше пользователей заходят на веб-сайты со своих мобильных или смарт-устройств, а не с ноутбуков или настольных компьютеров. Важно учитывать, кто ваша аудитория и как они могут узнать вас, чтобы адаптировать для них наилучший опыт. Вот почему такой подход, ориентированный на мобильные устройства, так важен. Это не только гарантирует, что ваш веб-сайт оптимизирован для мобильных пользователей, но также дает возможность превзойти их ожидания.
Это не только гарантирует, что ваш веб-сайт оптимизирован для мобильных пользователей, но также дает возможность превзойти их ожидания.
Потратив время на создание отличного мобильного интерфейса, вы можете убедиться, что ваш веб-сайт выделяется и обеспечивает удобство для пользователей, независимо от того, как они к нему обращаются. В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
Генеральный директор Ventura Web Design Кевин Ричардс говорит, что мобильный веб-дизайн — это часть более крупной маркетинговой головоломки.
«Когда вы создаете свой новый веб-сайт, важно уделить время своей стратегии. Кто будет пользоваться вашим сайтом? Почему они предпочтут вас другим? Если мы ответим на эти вопросы на этапе разработки стратегии вашего проекта, мы сможем обеспечить гораздо более высокую вероятность успеха».