Что такое адаптивный дизайн и чем он отличается мобильной версии сайта
21 октября 2021 3 минут 1 141Появление устройств разных типов привело к необходимости адаптировать веб-ресурсы под размеры каждого из них. Для этого стали использовать адаптивный дизайн. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта и какое решение может оптимально подойти вашему бизнесу.
Что такое адаптивный дизайн сайта?
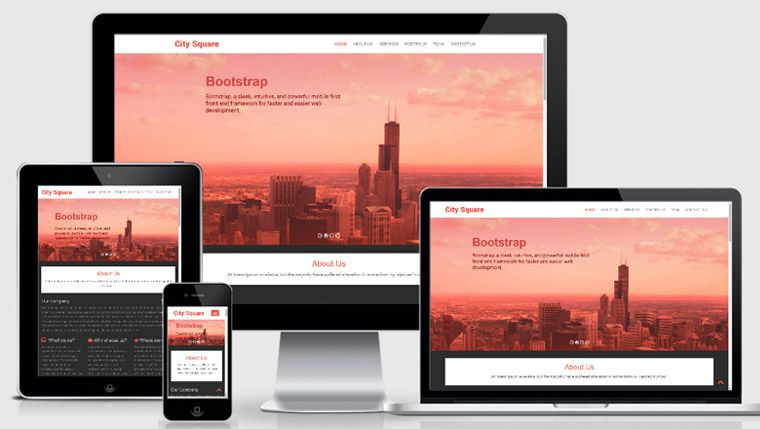
Адаптивный сайт – это формат сайта, способный подстраиваться под разный тип устройств. Адаптивная версия позволяет создать сайт, который будет красивым и функциональным как на смартфоне, так и на планшете или мониторе компьютера.
Например, наш сайт является адаптивным. А чтобы более наглядно понять суть адаптивной верстки, вы можете открыть этот сайт одновременно с компьютера и со смартфона.
Вы увидите, что несмотря на разный размер и тип устройства, сайт выглядит корректно и работает функционально везде.
Что такое мобильная версия сайта и чем она отличается от адаптивной верстки?
Мобильная версия сайта – это отдельный сайт, разработанный специально под мобильные устройства. Например, так функционирует известная социальная сеть ВКонтакте.
Главное отличие мобильной версии сайта от адаптивного дизайна в том, что адаптивная верстка позволяет создать единый сайт с одним доменом, который самостоятельно подстраивается под различные типы экранов.
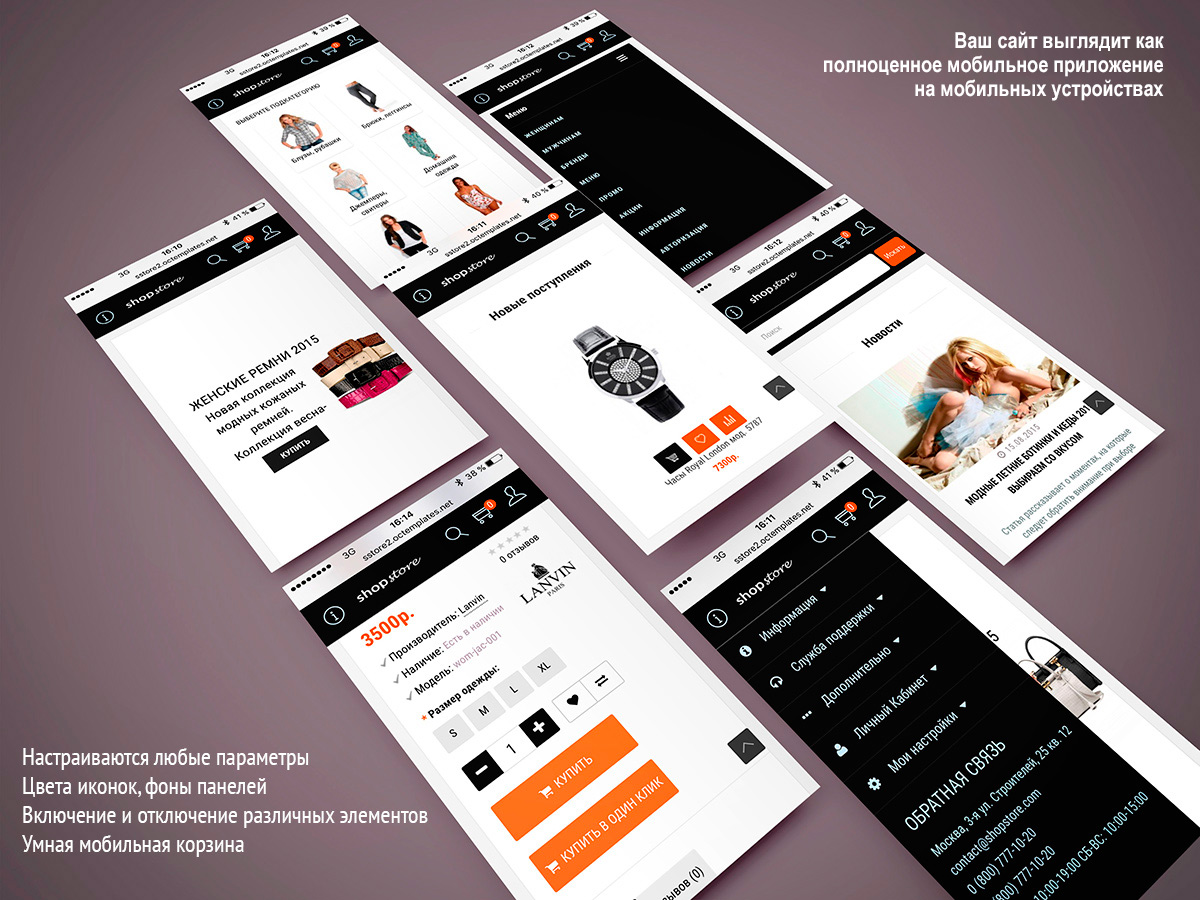
Пример сайта с мобильной версиейПреимущества адаптивного дизайна перед мобильной версией сайта
Из преимуществ адаптивной верстки перед мобильной версией сайта мы выделили 3 самых важных:
- Единый сайт и домен. Вам не нужно создавать два сайта для смартфона и десктопной версии и тратить время на разработку и поддержку сначала одного, потом другого. Если вы, конечно, планируете использовать сайт на разных устройствах. Кроме того, разработка двух сайтов вместо одного будет стоить дороже.
- Выше ранжирование в поисковых системах вроде Google.
 Поисковики более высоко индексируют сайты с адаптивным дизайном из-за большого потока мобильного трафика. Кроме того, сам факт наличия адаптированной версии сайта уже является преимуществом в глазах поисковой системы.
Поисковики более высоко индексируют сайты с адаптивным дизайном из-за большого потока мобильного трафика. Кроме того, сам факт наличия адаптированной версии сайта уже является преимуществом в глазах поисковой системы. - Также сайты с адаптивной версткой легче оптимизировать под SEO. А вот оптимизировать мобильный сайт придется отдельно от основного.
Недостатки адаптивного дизайна
У адаптивного дизайна, несмотря на его функциональность есть и недостатки. Вот они:
- Сайт с адаптивным дизайном загружается медленнее, чем мобильная версия сайта. Это связано с тем, что загружается код для всех устройств.
- Внесение изменений в сайт с адаптивным дизайном отражается на всех версиях. В мобильной версии можно внести желаемые изменения именно для мобильных устройств и это никак не затронет основную десктопную версию.
- В ряде случаев может быть дорого разработать уникальный функционал только для мобильных устройств. А в мобильной версии сайта всегда можно сделать отдельные функции и контент только для мобильных пользователей.

Сроки и стоимость разработки адаптивного дизайна сайта и мобильной версии
Время разработки сайта с адаптивным дизайном сугубо индивидуально. А стоимость такой адаптации сайта начинается от 15% до 40% рабочих часов, затраченных на разработку десктопной версии.
Разработка мобильной версии сайта по времени и цене также индивидуальна и зависит от запроса клиента. При этом количество часов может доходить до 100% и больше от десктопной версии. А подробнее о стоимости разработки сайта вы можете узнать в нашей статье «Сколько стоит разработать сайт?».
Что лучше: мобильная версия или адаптивный дизайн?
И адаптивная верстка сайта, и мобильная версия остаются актуальными, несмотря на свои различия. Делать выбор необходимо исходя из потребностей пользователей, стоимости и времени разработки и т.д.
- Если вы собираетесь подключать поисковую оптимизацию и вам нужен единый сайт и домен, то адаптивная верстка сайта может стать наиболее оптимальным вариантом.

- Если же вам предпочтительна более высокая скорость загрузки, необходим уникальный функционал для мобильных устройств, то можно обратить внимание и на отдельную мобильную версию сайта.
Мобильная версия сайта vs адаптивная верстка: отличия, плюсы и минусы
Большинство людей сегодня сидит в интернете со смартфона. Число пользователей мобильных устройств неуклонно растет, что прямо влияет на работу маркетологов и веб-разработчиков.
Все это ведет к простому выводу: пора задуматься о том, чтоб адаптировать свои сайты под все устройства. Выхода два: либо мы прибегаем к адаптивной верстке, либо создаем для сайта отдельную мобильную версию.
Что выбрать и в чем здесь нюансы? Разбираемся.
Что говорят исследования
Аналитика от Statista по мировому рынку мобильной и десктопной рекламы показывает, что к 2022 году расходы на рекламу для планшетов и смартфонов превысят расходы на десктопную рекламу.
Уже сейчас почти половина всего трафика приходится на мобильные устройства
С тех пор как график опубликовали, появилось еще больше доказательств того, что мобильный трафик важен. Это связано с тем, что доходы от рекламы и цены за тысячу показов (CPM) изменились из-за пандемии.
Это связано с тем, что доходы от рекламы и цены за тысячу показов (CPM) изменились из-за пандемии.
Как показано ниже, доходы от мобильной рекламы оказались более устойчивы к событиям 2020 года, чем доходы от рекламы, просмотренной на планшетах, настольных компьютерах и ноутбуках. Эти данные я взял из исследования eMarketer об изменении доходов и CPM за неделю карантина в сравнении с предыдущей.
Неудивительно, что доходы от рекламы на коммерческом телевидении резко выросли во время самоизоляции
Интересно, что это не предел.
Прогноз Ericsson Mobility Report по мобильному трафику говорит, что он увеличится на 25 % к 2025 году. По их мнению, это должно произойти за счет увеличения просмотров видео и потоковой передачи данных на мобильных устройствах.
Последствия очевидны. Если вы не можете охватить аудиторию, использующую мобильные устройства, вы проигрываете конкурентам, которые делают это
Но все это, конечно, совсем не значит, что надо сосредоточиться на одних смартфонах.
Исследование от Statcounter по трафику с компьютеров, планшетов и смартфонов показывает, что трафик делится примерно поровну: десктопы не слишком уступают мобильным устройствам. Аудитория, для которой компьютер – рабочий инструмент, предпочтет компьютеры телефонам.
На графике показана доля рынка компьютеров, мобильных устройств и планшетов в мире
Статистика ясно показывает, что игнорировать мобильные устройства никак нельзя, будь это создание сайта или построение стратегии продвижения в онлайне.
На что влияет адаптация под мобильные устройства
Основных вариантов адаптации сайта два, их я уже упомянул выше:
Отдельная мобильная версия сайта. На нее сервер перенаправляет тех пользователей, которые используют смартфоны. Обычно она размещается под отдельным URL-адресом: например – m.yoursite.ru или mobile.yoursite.ru.
Адаптивная верстка. Здесь нужно будет внести изменения в CSS и HTML. Для этого обращаются к программисту или верстальщику.

Выбор между мобильной и адаптивной версткой будет иметь последствия для:
Пользовательского опыта. Юзабилити сайта зависит от многих факторов, но мобильную версию с самого начала делают удобной именно для просмотра со смартфона.
SEO. Мобильная версия оптимизируется и продвигается отдельно от основного сайта.
Стоимости. Разработка мобильной версии дороже, чем адаптация сайта.
Создания, обслуживания и управления контентом. Часто для мобильной версии сайта пишут контент отдельно. Например, чтобы повысить скорость загрузки страниц.
Посмотрим на плюсы и минусы каждого варианта. Выскажу субъективное мнение, а выводы делайте сами.
Что такое мобильная версия сайта
Например, хорошие варианты мобильных сайтов – Etsy и BuzzFeed. Крупные картинки, читабельный шрифт, не слишком много контента на одном экране
Мобильная версия сайта изначально пишется под смартфоны и планшеты. Посетители основного сайта будут перенаправлены на нее, если система идентифицирует, что юзер зашел с мобильного устройства.
Посетители основного сайта будут перенаправлены на нее, если система идентифицирует, что юзер зашел с мобильного устройства.
Как правило, в мобильной версии у пользователей нет доступа ко всему контенту – отражается только часть. Например, flash-анимация не воспроизводится на многих устройствах, и поэтому ее заменяют текстом или изображением в формате PNG или JPG. В итоге возникает необходимость контролировать сразу два сайта, и в этом случае объем работы контент-менеджеров и разработчиков, соответственно, удваивается.
Контент и функции в мобильной версии подбирают так, чтобы обеспечить оптимальное взаимодействие. Чтобы сделать это правильно, ответьте себе на несколько вопросов:
Какие блоки в десктопной версии служат больше для декорации? Часто это опросники, слайдеры, украшения сайдбаров. Их лучше безжалостно убрать, чтобы не всплыли какие-нибудь баги и чтобы все графические элементы нормально прогружались. Скажем, вместо анимированного меню разместите статическое.

Что важно оставить? Обычно – форму обратной связи, кнопки соцсетей и подписки, рекламу.
На что посетители почти не реагируют? Ответить на вопрос помогут карты поведения пользователей на сайте. Например, отслеживание можно включить в «Яндекс.Метрике» и Google Analytics. Элементы, которые активны меньше других, тоже можно спрятать.
Для активации понадобится скопировать и установить код счетчика на сайт
Важно разобраться в поведении посетителей, чтобы оптимизировать контент для мобильной версии сайта.
Читайте также: Что такое гибрид сайта и мобильного приложения PWA и SPA
Что такое адаптивный сайт
Сайт адаптируется к устройству, с которого заходит пользователь. И с компьютера, и телефона содержание сайта будет одним и тем же, так как загружается один HTML-код, который по-разному отображается на десктопе и смартфоне.
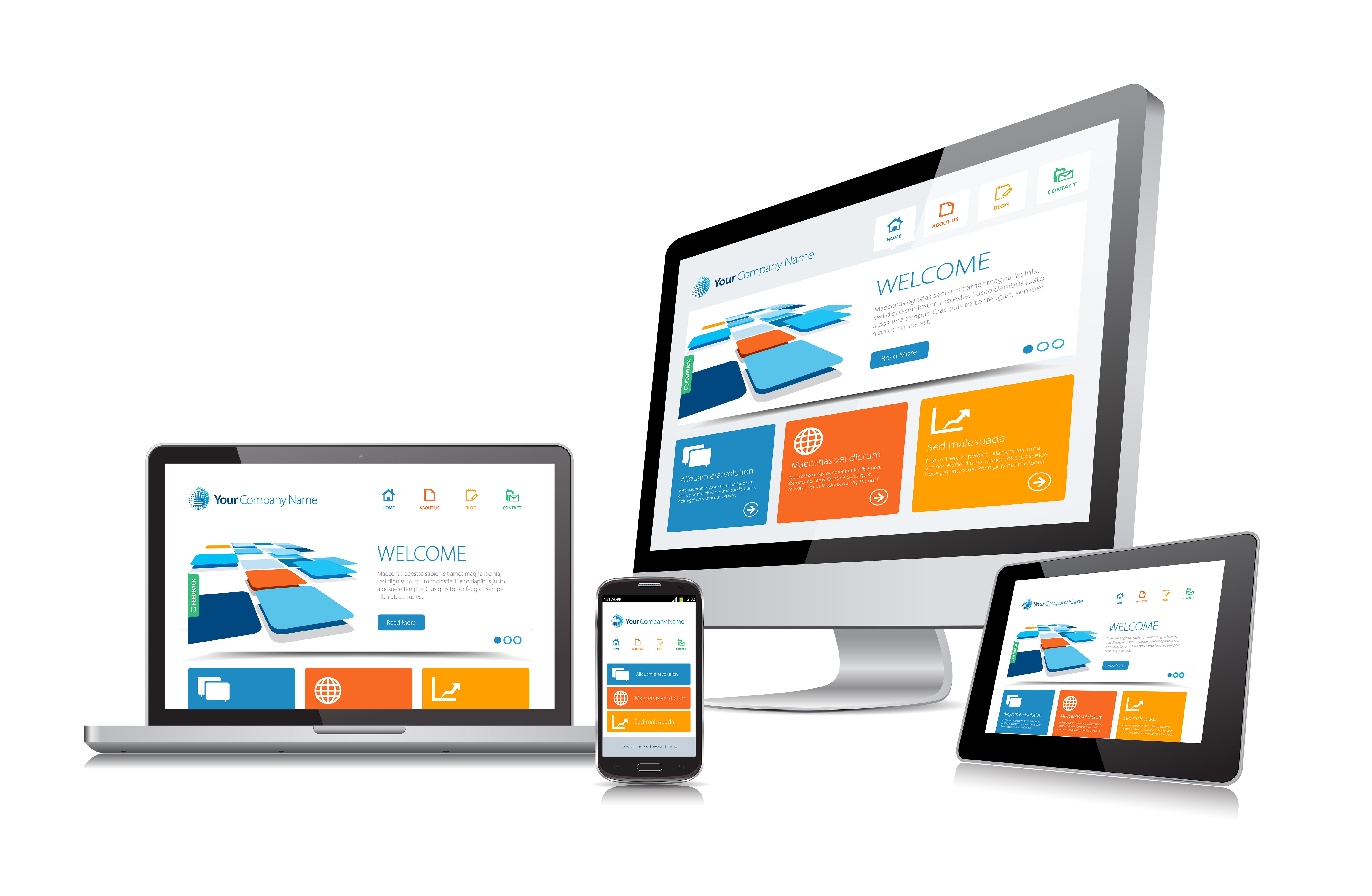
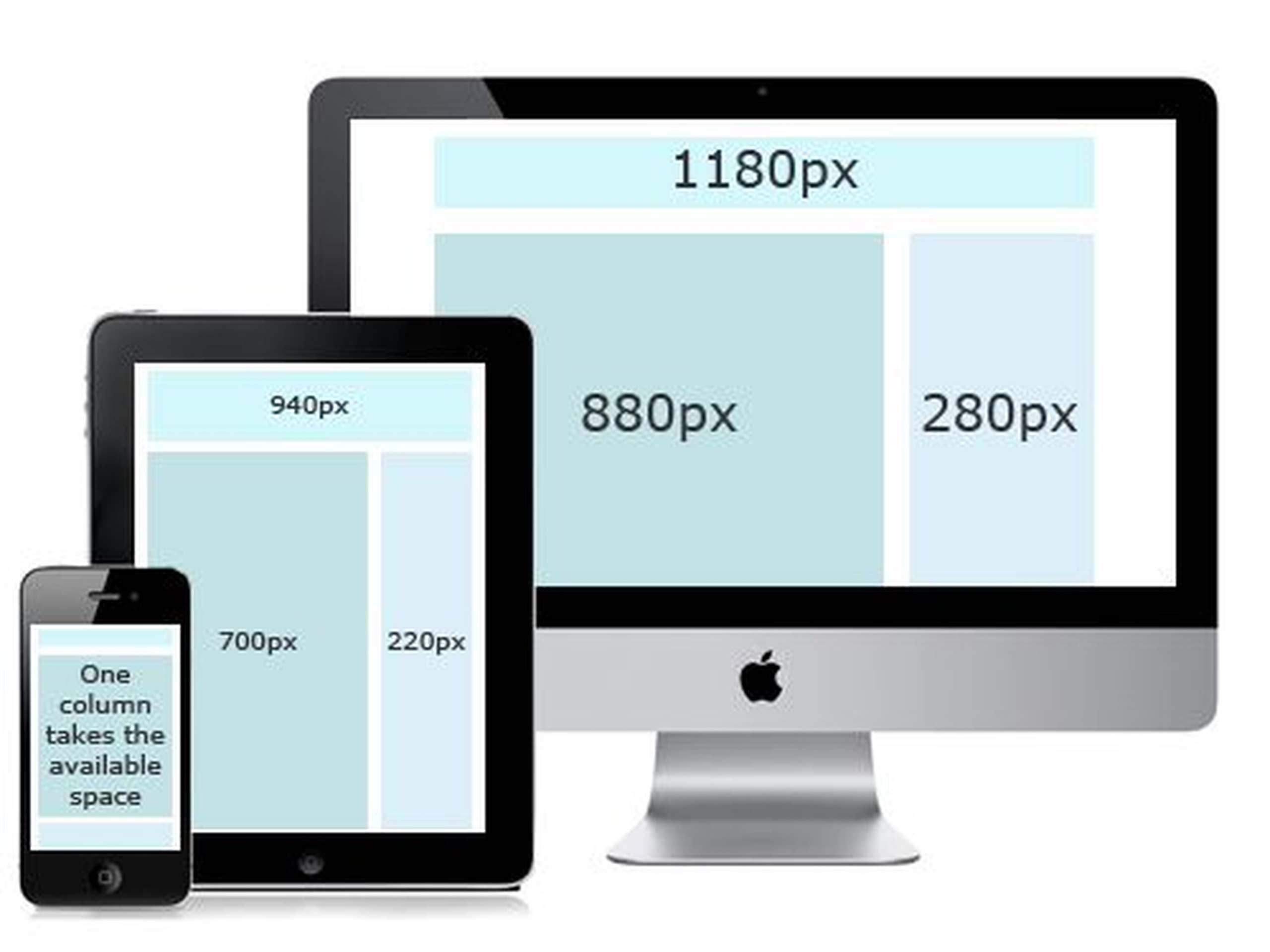
Картинки и текстовые блоки масштабируются под любой тип экрана. Например, контент будет отображаться тремя столбцами для ноутбука, двумя – для планшета, одним – для смартфона.
Пример адаптивного дизайна на сайте Wildberries
Надо понимать, что не все поддается адаптации: некоторые функции не могут быть отображены в мобильных устройствах. Есть элементы, которые не поддерживаются многими мобильными браузерами:
Flash. Flash-содержимое считается потенциально опасным из-за мошенников, которые могут распространять через него вредоносный код. Именно поэтому на «Странице общей информации Adobe Flash Player EOL» сейчас висит новость о том, что Adobe прекращает поддержку плеера 31 декабря 2020 года. Ему на смену пришел HTML5 – язык разметки с поддержкой тегов отображения визуального содержимого. Упомянуть о flash-контенте стоит хотя бы потому, что его до сих пор используют на многих сайтах (например, в играх во «ВКонтакте»).
Java-апплеты.
 Апплет – это Java-программа, которая запускается в веб-браузере. Но в Android Java работает не на JVM (Java virtual machine), а на Dalvik VM. Приложения на Java могут быть написаны для Android, но они преобразуются во время компиляции в Dalvik. Dalvik – это регистровая виртуальная машина для выполнения программ, которая необходима для работы операционной системы Android. Если коротко – Java-апплеты не поддерживаются как на Android, так и на iPhone.
Апплет – это Java-программа, которая запускается в веб-браузере. Но в Android Java работает не на JVM (Java virtual machine), а на Dalvik VM. Приложения на Java могут быть написаны для Android, но они преобразуются во время компиляции в Dalvik. Dalvik – это регистровая виртуальная машина для выполнения программ, которая необходима для работы операционной системы Android. Если коротко – Java-апплеты не поддерживаются как на Android, так и на iPhone.Silverlight-плагины. Это плагины для запуска приложений с элементами векторной графики, анимации, видео и аудио. Не поддерживаются в мобильных телефонах. На справочной странице Google Search Console о типичных ошибках при разработке мобильных устройств рекомендуется использовать стандартные теги HTML5 для анимации и видео.
Причем в мобильной выдаче «Яндекс.Видео» ролики, которые не поддерживают HTML5, а работают только с Flash, вовсе не показываются, потому что большинство современных мобильных браузеров не могут их воспроизвести.
Придется решать, каким функциям каждой страницы уделить приоритетное внимание и где их разместить на небольших экранах. Наличие адаптивного сайта не освобождает от необходимости рассмотреть юзабилити с точки зрения пользователей ПК и смартфона.
Например, частая ошибка – расположение двух кнопок слишком близко друг к другу. Стоит промахнуться в несколько пикселей, и вы попадаете совсем в другое меню. Хорошо демонстрирует неудачное решение панель для выбора мест в кинотеатре на мобильной версии сайта «Афиша».
Плохое качество хорошо запоминается. Сейчас это неудобство уже исправили – изображение можно увеличить
Адаптивный сайт важно протестировать на всех типах экранов, чтобы избежать негативного пользовательского опыта.
Чем отличается SEO-оптимизация мобайл-версии от адаптива
Один из главных плюсов адаптивных сайтов в том, что они освобождают менеджеров по SEO от многих хлопот. Например, от беспокойства о влиянии редиректа на продвижение. Если страница долго загружается или содержит контент, кардинально отличающийся от основной версии сайта, это плохо сказывается на ранжировании.
Если страница долго загружается или содержит контент, кардинально отличающийся от основной версии сайта, это плохо сказывается на ранжировании.
В случае с мобильной версией надо:
Сообщить о родственности мобильного и основного сайтов «Яндексу» и Google, прописав атрибуты rel=alternate и rel=canonical. Атрибут rel=canonical устраняет дубли, объединяя одинаковые страницы, и этим улучшает ранжирование сайта. Благодаря атрибуту rel=alternate роботы поисковых систем могут идентифицировать мобильную версию сайта и показывать посетителям релевантный контент. «Яндексу» хватит rel=alternate, для Google нужны оба. Их важно прописать в теге <head> каждой страницы основного сайта со ссылкой на соответствующую страницу мобильной версии.
Разместить мобильную версию на поддомене основного сайта. Благодаря этому робот сможет корректно определить, что у yoursite.ru есть мобильная версия m.yoursite.ru.
Создать отдельный файл robots.

Установить редирект на мобильную версию в зависимости от User agent устройства пользователя. Если посетитель случайно зайдет со смартфона на основной сайт, то моментально будет перенаправлен на m.yoursite.ru. Так надо сделать для каждой страницы сайта. Например, редирект с yoursite/products.ru должен указывать на m.yoursite/products.ru, а не просто на главную страницу – m.yoursite.ru.
В общем, дел немало, и это только начало. Но если этим не заниматься, мобильную версию придется продвигать отдельно, так как для поисковой системы это два разных сайта. А если на основном сайте выпустили классную статью, ее публикация на мобильной версии может привести к пессимизации, потому что поисковик воспримет это как воровство контента. Поэтому лучший выход – делегировать задачу опытному разработчику, которого можно найти в каталоге программистов от Workspace.
В «Рекомендациях по индексированию с приоритетом мобильного контента» указано, что с 1 июля 2019 года оно включено по умолчанию. Это называется Mobile-First Index.
Это значит, что на данный момент мобильная версия каждой страницы воспринимается Google как первая страница для индексации. До этого в приоритете был десктоп. Google уверяет, что это изменение никак не влияет на рейтинг в поисковой выдаче для пользователей ПК, так как не существует отдельного индекса для мобильных версий и все страницы в поисковике собраны в единый индекс. Это влияет только на мобильную выдачу.
Все в том же Google Search Console на справочной странице про адаптивный дизайн говорится, что поисковая система не отдает предпочтения конкретному виду оптимизации сайта, но лучше все-таки делать адаптив, потому что таким образом ускоряется загрузка и снижается количество ошибок.
Кстати, в статье от техподдержки «Яндекса» «Как сделать сайт действительно удобным для мобильных устройств» говорится о том, что поисковые роботы воспринимают все виды адаптации с одинаковым приоритетом. В общем, все то же самое.
В общем, все то же самое.
Выбор – за веб-мастерами.
В чем плюсы и минусы мобильной версии
Несомненные достоинства мобильной версии:
Скорость. Можно существенно облегчить сайт, что благоприятно скажется на скорости загрузки страниц.
Юзабилити. Так как дизайн рисуется отдельно от основного сайта, можно максимально удобно расположить блоки, адаптировав их расположение под мобильные устройства.
Возможность выбора. Посетители могут выбирать, просматривать мобильную версию или запустить браузерную. Например, если статья на десктопной версии сайта содержит больше информации, можно разместить в футере ссылку на нее. И наоборот, чтобы была простая возможность вернуться к мобильной версии.
Экономия трафика. Это серьезный плюс для аудитории, которая сидит в интернете с мобильных устройств.
Мобильный контент. Контент можно подбирать без оглядки на основной сайт в поисках тонкой грани между коротко и скудно.
 Хотя это и противоречит рекомендации Консорциума всемирной паутины (W3C) о публикации одинакового контента для всех устройств.
Хотя это и противоречит рекомендации Консорциума всемирной паутины (W3C) о публикации одинакового контента для всех устройств.
Недостатки тоже есть, и их немало:
Урезанный функционал. Упрощение может сыграть злую шутку и не закрыть все потребности посетителя. Например, ему захочется перед покупкой рассмотреть 3D-модель товара, а мобильная версия не сможет вытянуть эту опцию.
Большие расходы. Разработка и поддержка отдельной версии сайта требует дополнительных расходов времени и денег.
Подходит не всем. Есть основной сайт, есть его мобильная версия. Но еще есть телевизоры, планшеты, дисплеи Retina – как быть с ними? На других экранах сайт может отображаться некорректно. Чаще всего так и бывает.
В чем плюсы и минусы адаптивной верстки
Главные преимущества адаптивных сайтов:
Собственно, адаптивность. Такой сайт подстраивается под любой размер экрана при помощи метатега viewport.
 Он содержит все необходимые инструкции для браузера по масштабированию для разных устройств.
Он содержит все необходимые инструкции для браузера по масштабированию для разных устройств.Отсутствие редиректов. Когда URL-адрес один для пользователей любых устройств, это значительно экономит время и деньги владельца сайта: контент один для всех, нет дополнительных забот для SEO-специалистов.
Экономия времени и средств. Быстрая и удобная разработка. Благодаря современным технологиям и фреймворкам – например, BootStrap или Foundation – нет нужды переписывать весь код сайта, достаточно прописать стили в CSS и вставить необходимые операторы.
Но и недостатки тоже есть:
Медленная загрузка страницы. Стили и скрипты, которые не используются в мобильной версии, все равно будут загружаться и влиять на скорость. Поэтому для интернет-магазинов с большим ассортиментом товаров мобильная версия сайта предпочтительнее. Хотя с нормальным 4G-соединением эта проблема не слишком заметна. Каналы шириной 40–60 Мбит/с зачастую работают лучше, чем домашний интернет.

Отсутствие выбора. С адаптивного сайта пользователь не сможет перейти на полную версию в отличие от мобильного варианта, где выбор есть.
Остальные проблемы связаны по большей части с ошибками разработчиков или непродуманными плагинами, чем с недостатками технологии. Например, иногда элементы дизайна, которые отлично смотрятся на экранах мобильных телефонов, нелепо выглядят на десктопе. Впрочем, это можно устранить на этапе тестирования.
Что такое динамический показ
Есть еще вариант адаптивного дизайна – RESS (Responsive Design + Server Side), или динамический показ.
Динамический показ – это когда со стороны сервера приходит HTML-код, адаптированный под конкретное устройство. То есть для ноутбука, смартфона или планшета загружается разный HTML и CSS, при этом сохраняется один URL-адрес. Казалось бы, идеально. Но нет.
Придется обновлять информацию на сервере каждый раз, когда добавляются новые девайсы. Либо пользоваться платными сервисами для определения устройства. Опять же, для разных устройств необходимо верстать индивидуальные макеты, но сложно учесть все, поэтому на моделях с непопулярными диагоналями экранов сайт может в итоге работать с ошибками.
Опять же, для разных устройств необходимо верстать индивидуальные макеты, но сложно учесть все, поэтому на моделях с непопулярными диагоналями экранов сайт может в итоге работать с ошибками.
Уходят и время, и деньги, поэтому такое решение подходит далеко не всем проектам.
Читайте также: Как увеличить скорость загрузки сайта и от чего она зависит
Так что же выбрать?
Читая эту статью, вы получаете определенный опыт. Текст равномерно распределен, информация разбита на разделы, изображения размещены надлежащим образом, а реклама не мешает вам читать материал.
Но представьте на минуту другой блог. С черным фоном и мигающими изображениями, где при прокрутке каждый раз появляется новое всплывающее окно. Так, что вы даже не можете прочитать, на что нажали.
Это все – пользовательский опыт (UX – user experience). UX – это то, как вы относитесь к тому или иному интерфейсу. И его тоже надо учитывать, когда вы выбираете, как именно адаптировать ваш сайт.
Не только Google – весь мир движется к принципу Mobile-First.
Посетителям, которые заходят на сайт с мобильного, неважно, перенаправляет их система на мобильную версию или просто автоматически реагирует, чтобы оптимально отобразить контент на устройстве. Но они обязательно заметят, что что-то не так, если увидят, что многого не хватает.
На пользовательский опыт влияют ваши решения. Важно подробно обсудить влияние этих решений с разработчиками, и протестировать сайт на широком спектре устройств и дисплеев.
Когда я смотрю на вопрос с разных позиций, мне кажется очевидным, что адаптивная верстка – лучший выбор. Инвестирование в адаптацию сайта поможет сохранить существующий рейтинг, SEO и ключевые слова как минимум. Но, конечно же, решение зависит от поставленных перед разработчиком задач.
При помощи калькулятора для расчета стоимости digital-услуг на сайте Workspace вы узнаете примерную стоимость выполнения работ, и сможете уточнить все детали со специалистом, выбрав его в разделе с вакансиями и резюме IT-специалистов.
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь: https://t.me/workspace
Выбор адаптивного и адаптивного веб-дизайна
Адаптивный веб-дизайн означает создание версий веб-сайта для разных устройств. Узнайте, когда его использовать и чем он отличается от адаптивного веб-дизайна.
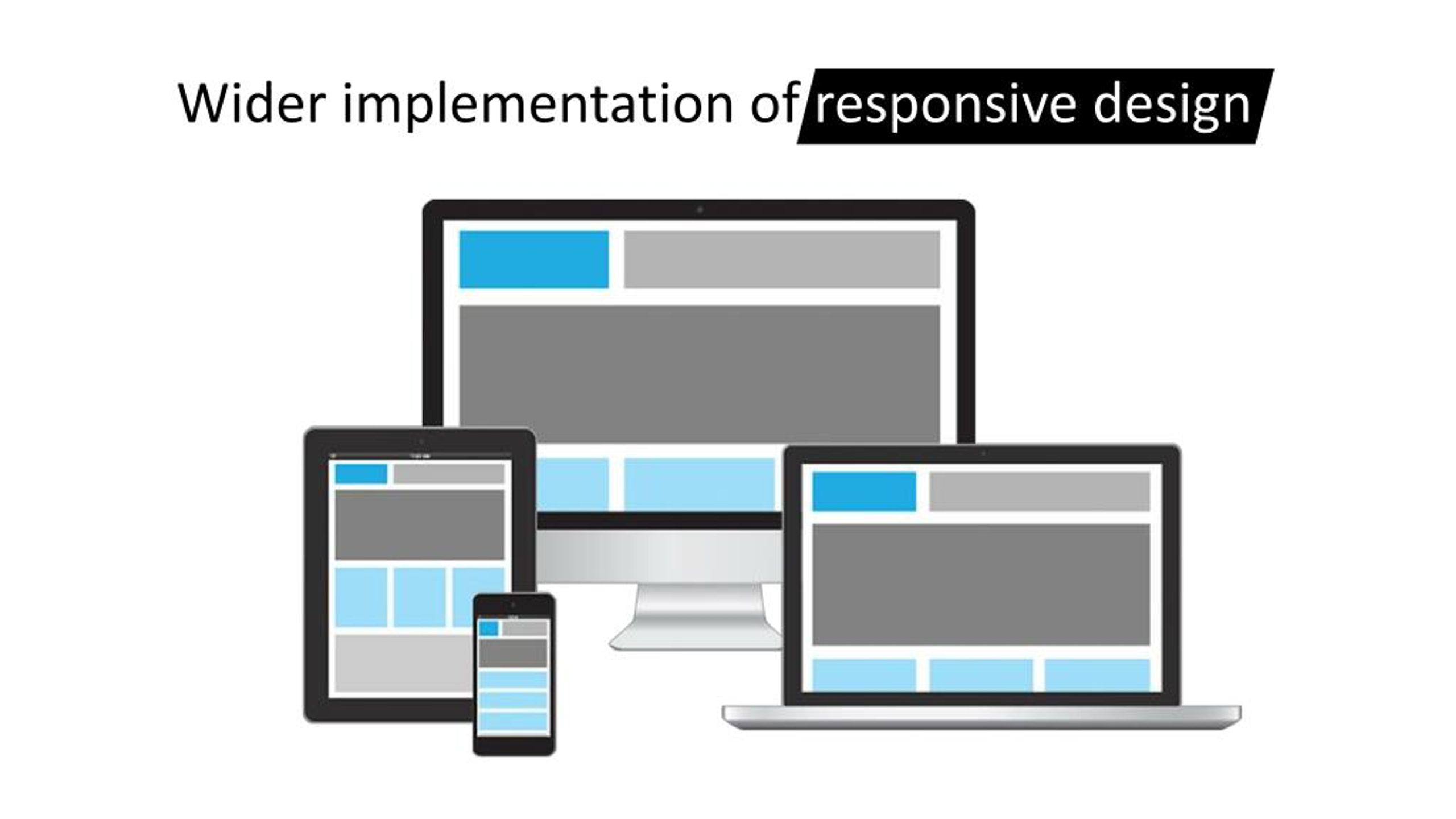
Различные устройства с разными размерами экрана и разрешением — одна из самых больших проблем, с которыми сегодня сталкиваются веб-дизайнеры. Раньше разработка веб-сайтов для настольных компьютеров выполняла свою работу, но смартфоны позволили людям выходить в Интернет с экрана карманного размера. Эти меньшие экраны означают, что веб-дизайнеры должны разрабатывать веб-сайты, которые работают на всех платформах, от телефонов и планшетов до массивных мониторов и даже экранов Smart TV.
Веб-дизайнеры создают веб-сайты так, чтобы они работали с экранами разных размеров и на разных устройствах, двумя способами: адаптивный веб-дизайн и адаптивный веб-дизайн.
Адаптивный дизайн очень отличается от адаптивного дизайна с точки зрения того, как он работает, сколько усилий он требует и его эффективность. Однако, пожалуй, самое большое различие между адаптивным дизайном и адаптивным дизайном заключается в том, как он влияет на время загрузки. Адаптивный дизайн может потребовать немного больше работы от вас или дизайнера вашего веб-сайта, но адаптивные веб-страницы, как правило, загружаются быстрее, чем адаптивные веб-страницы, потому что они проще. Хотя адаптивный веб-дизайн обычно приводит к более быстрому времени загрузки, вам все же следует выбирать между адаптивным и адаптивным дизайном в каждом конкретном случае.
Если вы хотите создать красивый веб-сайт, вам нужно убедиться, что он хорошо выглядит на всех устройствах, которыми пользуются люди. С появлением смартфонов, планшетов и смарт-телевизоров использование адаптивного или отзывчивого дизайна имеет важное значение при создании веб-сайта. Если вы хотите узнать больше о различиях между адаптивным и отзывчивым веб-дизайном и о том, какую стратегию дизайна вам следует выбрать, продолжайте читать.
Адаптивный веб-дизайн — это стратегия веб-дизайна, которая включает создание разных версий вашего веб-сайта для разных устройств. Таким образом, вы можете определить, какое устройство человек использует для доступа к вашему веб-сайту, и показать ему соответствующую версию веб-сайта в зависимости от его устройства. Это особенно важно для современного веб-дизайна и дизайна электронной почты, поскольку большая часть трафика веб-сайта поступает с мобильных устройств, таких как смартфоны и планшеты.
Самым большим преимуществом адаптивного веб-дизайна является то, что он предотвращает проблемы с вашим сайтом, которые могут оттолкнуть пользователей. Когда кто-то загружает ваш веб-сайт, он ожидает увидеть чистый пользовательский интерфейс, облегчающий навигацию и просмотр сайта. Если навигационные ссылки, кнопки и графика представляют собой беспорядок из-за того, что они не помещаются на экране пользователя, велика вероятность, что этот человек покинет ваш сайт и перейдет к одному из ваших конкурентов.
Еще одним преимуществом адаптивного дизайна является тот факт, что он загружается быстрее. Страницы, разработанные с учетом адаптивности, могут загружаться немного дольше, потому что они должны изменяться, чтобы соответствовать экрану пользователя. С адаптивным дизайном вы можете просто предложить пользователям другую версию вашего сайта, подходящую для их устройств, чтобы им не приходилось загружать что-то лишнее. Это время загрузки может быть разницей между пользователем, покидающим ваш сайт через несколько секунд, или остающимся, чтобы проверить ваши продукты или услуги.
И адаптивный, и отзывчивый веб-дизайн существуют всего около десяти лет — эти стратегии веб-дизайна начались с появлением смартфонов и других мобильных устройств. Если вы хотите создать страницу продукта или целевую страницу, которая будет работать на любом устройстве с минимальными проблемами, подойдет как адаптивный, так и адаптивный веб-дизайн. Однако важно знать, когда использовать адаптивный дизайн, а когда — адаптивный.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
С помощью адаптивного веб-дизайна вы создаете несколько версий своего веб-сайта, каждая из которых предназначена для разных устройств. Когда пользователь загружает ваш веб-сайт, вы можете автоматически определить используемое им устройство и выбрать соответствующую версию вашего веб-сайта на основе этой информации. Если кто-то использует iPhone 12, вы можете убедиться, что он загружает версию вашего веб-сайта, специально разработанную для этого телефона. Разные телефоны имеют разное разрешение экрана, а это значит, что вам нужна новая версия вашего веб-сайта для каждого устройства.
Адаптивный веб-дизайн работает немного иначе: фактический макет вашего веб-сайта адаптируется и изменяется в зависимости от разрешения устройств пользователей. Вам не нужно создавать несколько разных версий ваших сайтов с адаптивным дизайном; ключ в том, чтобы спроектировать свой веб-сайт так, чтобы все можно было автоматически изменять в соответствии с размерами экрана. Когда пользователь загружает ваш веб-сайт с устройства, которое слишком маленькое для просмотра полной версии страницы, элементы этой страницы уменьшаются в размере, чтобы уместить страницу. Некоторые из элементов, размер которых может быть изменен с помощью адаптивного дизайна, включают текст, графику, таблицы, элементы div и навигационные ссылки.
Когда пользователь загружает ваш веб-сайт с устройства, которое слишком маленькое для просмотра полной версии страницы, элементы этой страницы уменьшаются в размере, чтобы уместить страницу. Некоторые из элементов, размер которых может быть изменен с помощью адаптивного дизайна, включают текст, графику, таблицы, элементы div и навигационные ссылки.
Основное различие между адаптивным и отзывчивым дизайном заключается во времени загрузки. С адаптивным дизайном вы загружаете простую версию своего веб-сайта в зависимости от устройства, которое использует человек, что по сути занимает не больше времени, чем загрузка стандартной веб-страницы. С адаптивным дизайном вы загружаете более сложную версию своего веб-сайта, которая предназначена для реагирования на изменения разрешения экрана и соотношения сторон. Поскольку адаптивный дизайн обычно более сложный, адаптивные веб-страницы обычно загружаются немного дольше.
Одним из преимуществ адаптивного дизайна является то, что вам не нужно выполнять столько работы. Например, вам не нужно выяснять, с каким разрешением работает каждое устройство, и создавать веб-сайт для каждого из них — с правильным адаптивным дизайном все это происходит автоматически. С адаптивным дизайном вы должны выяснить, для каких устройств вы хотите создать свой веб-сайт, а затем вам нужно сделать каждую отдельную версию вашего веб-сайта. Хотя адаптивный дизайн не обязательно требует много работы, адаптивный дизайн может быть более простым способом создания веб-сайта, если время загрузки не является проблемой.
Например, вам не нужно выяснять, с каким разрешением работает каждое устройство, и создавать веб-сайт для каждого из них — с правильным адаптивным дизайном все это происходит автоматически. С адаптивным дизайном вы должны выяснить, для каких устройств вы хотите создать свой веб-сайт, а затем вам нужно сделать каждую отдельную версию вашего веб-сайта. Хотя адаптивный дизайн не обязательно требует много работы, адаптивный дизайн может быть более простым способом создания веб-сайта, если время загрузки не является проблемой.
И адаптивный, и отзывчивый дизайн играют важную роль в веб-дизайне, который играет важную роль в дизайне цифрового маркетинга в целом. Ключ в том, чтобы знать, когда использовать какой тип дизайна.
Когда вы создаете веб-сайт, выбор между отзывчивым и адаптивным дизайном является одним из самых сложных решений. Правда в том, что и адаптивный, и адаптивный дизайн имеют место при создании веб-сайта, поэтому все дело в том, чтобы знать, когда лучше выбрать адаптивный дизайн, а когда — адаптивный.
Если вы создаете большой веб-сайт с нуля, адаптивный дизайн часто является более популярным выбором. Адаптивные макеты веб-сайтов являются гибкими и хорошо работают с различными устройствами, а создание адаптивного веб-сайта требует меньше работы с точки зрения количества макетов, которые должны создать дизайнеры. Поскольку вы должны создать свой веб-сайт таким образом, чтобы он был адаптивным сверху вниз, обычно лучше всего использовать адаптивный дизайн при создании нового веб-сайта.
Если вы обновляете макет существующего веб-сайта, особенно небольшого веб-сайта, адаптивный дизайн обычно считается лучшим выбором. С адаптивным веб-дизайном вам не нужно создавать весь свой веб-сайт, используя процентную ширину для отзывчивости. Вместо этого вы можете просто добавить обновленные версии существующего макета веб-сайта, чтобы убедиться, что он работает на различных устройствах. Это может сэкономить как время, так и деньги, что особенно важно для небольших предприятий.
Имейте в виду, что это всего лишь пара общих рекомендаций по выбору между адаптивным и отзывчивым веб-дизайном. Вы можете создать адаптивный веб-сайт с нуля или снести существующий веб-сайт и создать адаптивный веб-сайт с нуля. Когда вы пытаетесь найти наилучшую стратегию веб-дизайна, вот некоторые вещи, которые вы, возможно, захотите рассмотреть:
Вы можете создать адаптивный веб-сайт с нуля или снести существующий веб-сайт и создать адаптивный веб-сайт с нуля. Когда вы пытаетесь найти наилучшую стратегию веб-дизайна, вот некоторые вещи, которые вы, возможно, захотите рассмотреть:
- Ваш бюджет
- Размер вашего сайта
- Какие устройства наиболее распространены среди посетителей сайта
- График запуска вашего веб-сайта
- Сколько времени вы можете потратить на дальнейшее обслуживание сайта
Если вы не уверены, какой тип дизайна подходит для вашего веб-сайта, вы всегда можете проконсультироваться с UX-дизайнером или дизайнером веб-сайтов. В Интернете также доступно множество ресурсов, если вам нужны советы по дизайну целевой страницы, советы по дизайну UX или любая другая информация о создании веб-сайта.
Тщательно выбирайте
Есть много вещей, которые нужно учитывать, когда дело доходит до адаптивного и адаптивного дизайна, поэтому не торопитесь, чтобы оценить вашу ситуацию и выяснить, что подходит именно вам. В то время как адаптивный дизайн может сэкономить вам время в будущем, адаптивный дизайн может быть лучше, если вы ищете простой способ обновить свой веб-сайт.
В то время как адаптивный дизайн может сэкономить вам время в будущем, адаптивный дизайн может быть лучше, если вы ищете простой способ обновить свой веб-сайт.
Если вам нужна помощь, чтобы получить максимальную отдачу от вашего веб-сайта, Mailchimp может помочь. С помощью Конструктора веб-сайтов Mailchimp вы можете создать настраиваемый дизайн, оптимизированный для мобильных устройств, без необходимости в программировании. Если вам нужно усилить свое присутствие в Интернете, ознакомьтесь с некоторыми из инструментов цифрового маркетинга и инструментов дизайна, предлагаемых Mailchimp уже сегодня.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Адаптивный и адаптивный дизайн: выберите лучшее для своего веб-сайта
Адаптивный веб-дизайн адаптирует веб-сайт к любому размеру экрана. Эти дизайны веб-сайтов помогают пользователям поддерживать две разные версии своего сайта и так же просты в использовании на мобильных устройствах, таких как планшеты и компьютеры.
В отличие от адаптивного веб-дизайна, адаптивный дизайн имеет фиксированные макеты, которые можно адаптировать к определенным размерам экрана. Если у пользователей адаптивный веб-дизайн, им необходимо создать несколько версий сайта, чтобы обеспечить совместимость с различными устройствами. Вы хотите прояснить разницу между отзывчивым и адаптивным дизайном и какой дизайн лучше всего подходит для лучшего взаимодействия с пользователем? Вы хотите улучшить пользовательский опыт, выбрав правильный дизайн сайта для своего сайта? Если да, то вы в безопасном месте! Благодаря разнообразию мобильных устройств разработчики веб-сайтов и дизайнеры стремятся создавать несколько веб-макетов. Разработка гибкого макета сайта, который масштабируется на всех устройствах, является сложной задачей. Вам может быть интересно, как сделать ваш сайт масштабируемым для всех устройств? Итак, ответ заключается в том, что оба дизайна могут удовлетворить ваши потребности в дизайне, но найти лучший макет сложно. В этой статье мы расскажем о разнице между этими двумя веб-дизайнами и о том, как они могут улучшить взаимодействие с пользователем. Давайте углубимся в детали:
В этой статье мы расскажем о разнице между этими двумя веб-дизайнами и о том, как они могут улучшить взаимодействие с пользователем. Давайте углубимся в детали:
Прежде чем углубляться в различия, давайте рассмотрим, что представляют собой эти два дизайна:
Адаптивный веб-дизайн
Адаптивный дизайн настраивает свои элементы дизайна в соответствии с шириной экрана. Эти веб-дизайны отображают контент в соответствии с размером экрана. Допустим, вы открываете адаптивный сайт в своем браузере, а затем меняете окно браузера; содержимое будет автоматически корректироваться в соответствии с экраном браузера. Точно так же адаптивные веб-сайты автоматически настраивают их на мобильных экранах.
Адаптивный дизайн удобен для пользователя, поскольку пользователи могут получить доступ к тому же сайту на мобильных устройствах, что и на настольных компьютерах. Для лучшего взаимодействия с пользователем адаптивный дизайн требует подробных требований сайта и конечных пользователей.
Адаптивный веб-дизайн
Адаптивный веб-дизайн, также известный как прогрессивное улучшение сайта, имеет несколько фиксированных макетов. Эти веб-дизайны определяют пространство на экране и выбирают наиболее подходящий макет. Допустим, вы открываете браузер на своем компьютере, сайт выбирает лучший макет для экрана компьютера, и изменение размера браузера не имеет ничего общего с дизайном сайта. Amazon, USA Today и Apple входят в число ведущих организаций, использующих адаптивный дизайн. Эти организации выбрали разные макеты для экранов мобильных телефонов и экранов настольных компьютеров, а не настраивали их в соответствии с размером экрана.
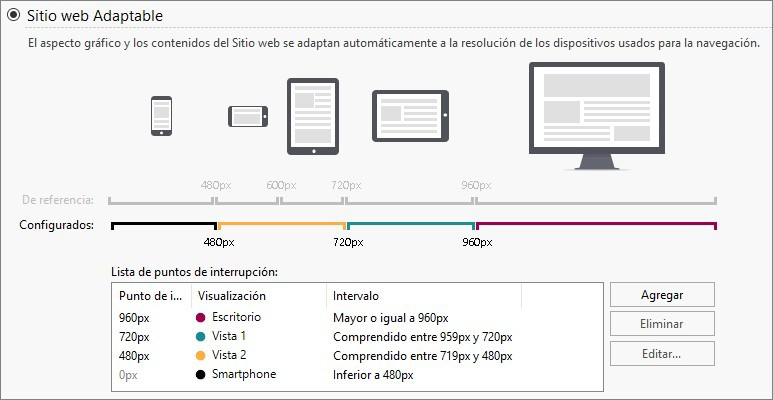
Обычно адаптивный веб-дизайн создает шесть веб-дизайнов для шести размеров экрана:
- 320 пикселей
- 480 пикселей
- 760 пикселей
- 960 пикселей
- 1200 Пиксели
- 1600 Пиксели
Люди без опыта веб-дизайна думаю, что оба веб-дизайна одинаковы. Но есть факторы, которые отличают адаптивный дизайн от адаптивного.
Давайте углубимся в эти факторы:
1. Гибкость
Разработчики предполагают, что адаптивный дизайн менее гибкий, поскольку другой размер экрана может нарушить структуру сайта. Итак, вам нужно будет настроить старый макет в соответствии с новым размером экрана. Из-за различий в размерах экрана пользователи не находят эти конструкции достаточно гибкими, чтобы настраивать их в соответствии с размером экрана.
С другой стороны, адаптивный дизайн позволяет настроить макет даже для новых устройств. Эти макеты сайтов создают единый макет сайта для всех устройств и позволяют настраивать нижнее и верхнее разрешение экрана. Гибкий веб-макет обеспечивает лучший пользовательский интерфейс благодаря единообразному и бесшовному дизайну на всех устройствах.
2. SEO
Поисковая оптимизация (SEO) — еще один фактор, делающий адаптивный дизайн более удобным в использовании. Сайты с адаптивным дизайном чаще занимают позиции в результатах поиска Google. После обновления SEO, которое повысило рейтинг мобильных сайтов, Google рекомендовал адаптивный веб-дизайн для повышения рейтинга. Причина в том, что эти сайты предлагают лучший пользовательский интерфейс на всех устройствах. С другой стороны, адаптивный веб-дизайн трудно ранжировать. Итак, вам нужно создать адаптивный сайт, если вы хотите получить самый высокий рейтинг в результатах поиска Google.
Причина в том, что эти сайты предлагают лучший пользовательский интерфейс на всех устройствах. С другой стороны, адаптивный веб-дизайн трудно ранжировать. Итак, вам нужно создать адаптивный сайт, если вы хотите получить самый высокий рейтинг в результатах поиска Google.
3. Управление
Адаптивные веб-сайты предлагают меньше контроля, но менее опытные разработчики могут легко создавать и поддерживать адаптивный сайт. Благодаря системам управления контентом (CMS), таким как WordPress, Joomla и Drupal, которые предлагают бесплатные встроенные шаблоны для разработки сайта, удобного для мобильных устройств. С другой стороны, адаптивные веб-сайты требуют больших усилий со стороны опытных дизайнеров и имеют гораздо больший контроль над макетом сайта. Кроме того, адаптивный дизайн также является плавным, но в адаптивном веб-дизайне используется процент плавности при масштабировании. Эти проценты снова могут вызвать скачок при изменении размера экрана. Процент гибкого макета определяет, что сайт будет регулировать размер экрана для каждого пользователя.
Попробуйте AppMaster без кода сегодня!
Платформа позволяет создать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле
Начать бесплатно4. Макет
Макет адаптивного веб-сайта зависит от размера экрана пользователя. Сайт настраивает веб-макет в соответствии с размером экрана. Напротив, разработчики настраивают адаптивный макет с помощью внутреннего кодирования. Следовательно, эти дизайны не настраиваются в соответствии с окном браузера. Эти дизайны создают макеты для всех устройств. Сервер определяет тип устройства и отвечает устройству соответствующим макетом.
5. Сложность
Большинство людей утверждают, что адаптивный дизайн сложнее разрабатывать из-за наличия нескольких макетов для разных устройств. Из-за единообразия и плавности адаптивного дизайна на всех устройствах требуется больше усилий для создания внешнего интерфейса. Кроме того, адаптивный дизайн требует большего внимания к CSS, чтобы сделать сайт полностью функциональным на всех устройствах. Но вы можете сократить накладные расходы на разработку, используя конструкторы приложений без кода, такие как AppMaster.
Но вы можете сократить накладные расходы на разработку, используя конструкторы приложений без кода, такие как AppMaster.
6. Время загрузки
В быстрорастущем цифровом мире никто не любит ждать, пока загрузится сайт. Более быстрое время загрузки делает пользователя счастливее. Оптимизация времени загрузки вашего веб-сайта помогает улучшить взаимодействие с пользователем, повысить коэффициент конверсии и увеличить продажи. Сайты с медленной загрузкой увеличивают показатель отказов, и пользователи больше не захотят посещать эти сайты. Адаптивный веб-дизайн загружается быстрее, чем адаптивный, потому что он загружает определенный макет для каждого устройства. Например, если пользователь загружает адаптивный веб-сайт на рабочий стол, контент будет корректироваться для более быстрой загрузки экрана рабочего стола. Напротив, адаптивный дизайн автоматически настраивает весь контент в соответствии с размером экрана. Теперь мы раскроем преимущества и недостатки обоих веб-дизайнов, чтобы облегчить вам выбор. Давайте посмотрим:
Давайте посмотрим:
1. Бесшовный пользовательский интерфейс
Адаптивный веб-дизайн обеспечивает единообразный и бесшовный пользовательский интерфейс на всех устройствах, таких как компьютеры, мобильные телефоны и т. д. Это чувство единообразия и цельности прививает чувство принадлежности и доверия, даже если пользователи посещают эти сайты. на разных устройствах. Dropbox, Dribble и GitHub — лучшие примеры веб-приложений, обеспечивающих удобство работы пользователей.
2. Доступность
Доступность является значительным преимуществом адаптивных веб-сайтов, поскольку они не требуют другого макета для мобильных сайтов. Таким образом, вы можете сэкономить на разработке и обслуживании дизайна мобильного сайта. Конечно, поддерживать один сайт дешевле и проще, чем поддерживать отдельные сайты для разных устройств. Более того, вы можете управлять всем веб-контентом на централизованном сервере. Примечательно то, что разработка адаптивного сайта занимает меньше времени и его легче поддерживать. Обновление контента и переход на другие дизайны занимают меньше времени. Таким образом, вы можете инвестировать свое драгоценное время в повышение эффективности бизнеса.
Обновление контента и переход на другие дизайны занимают меньше времени. Таким образом, вы можете инвестировать свое драгоценное время в повышение эффективности бизнеса.
3. Автоматизация
Адаптивный дизайн проще в разработке и требует меньше времени для внедрения. Хотя он предлагает пользователям ограниченный контроль, он по-прежнему является наиболее предпочтительным методом для привлечения большего количества посетителей. Вы также можете использовать системы управления контентом (CMS), такие как WordPress, для создания адаптивного сайта без помощи ИТ-специалистов.
4. Улучшение сканирования и индексации браузера
Сканирование и индексирование сайта помогают повысить рейтинг веб-сайта в результатах поиска Google. Поисковый робот, такой как Googlebot, просматривает все ссылки на веб-страницах, переходит к следующей странице и завершает работу, когда не остается никакой другой страницы. Индексация сайта относится к хранению и организации контента сайта. В случае адаптивного веб-сайта один поисковый робот просматривает содержимое страницы в целом, а не несколько раз, чтобы получить содержимое всех макетов. Эти оптимизированные для мобильных устройств сайты напрямую улучшают процесс сканирования и косвенно помогают поисковым системам индексировать веб-контент.
В случае адаптивного веб-сайта один поисковый робот просматривает содержимое страницы в целом, а не несколько раз, чтобы получить содержимое всех макетов. Эти оптимизированные для мобильных устройств сайты напрямую улучшают процесс сканирования и косвенно помогают поисковым системам индексировать веб-контент.
5. Оптимизация для SEO
В 2012 году Google поддержал адаптивные сайты, чтобы улучшить взаимодействие с пользователем на всех устройствах. Из-за более широкого использования мобильных телефонов компании используют стратегию для повышения рейтинга в поисковых системах, чтобы повысить узнаваемость своего бизнеса для дальнейшего роста. Пользователи мобильных телефонов часто используют поисковые системы, поэтому оптимизация веб-сайта для мобильных телефонов может помочь вам быстрее охватить целевую аудиторию. Таким образом, компании должны использовать адаптивный дизайн для своего сайта, чтобы получить более высокий рейтинг в результатах поиска Google.
Попробуйте AppMaster без кода сегодня!
Платформа позволяет создать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле
Начните бесплатно6.
 Единообразие
ЕдинообразиеАдаптивный дизайн отображает содержимое в соответствии с размером экрана. Пользователи получают доступ к одному и тому же контенту независимо от того, с какого устройства они заходят на сайт. Это способствует единообразию того, что сайт отображает на компьютере, и того, что он показывает на мобильных устройствах. Вот почему адаптивный дизайн на сегодняшний день является самым популярным дизайном сайта.
7. Минимум обслуживания
Поскольку адаптивный сайт показывает один и тот же контент на всех устройствах, после развертывания он не требует обслуживания. Таким образом, вы можете сэкономить время и деньги, которые вы тратите на обновление сайта. Вместо того, чтобы сосредотачиваться на обновлении, вы можете потратить время на необходимые задачи, такие как тестирование, маркетинг и создание контента.
Каждое развитие имеет свои положительные и отрицательные стороны. Ознакомившись с преимуществами адаптивного дизайна, давайте взглянем на недостатки выбора этого дизайна сайта:
1.
 Низкая производительность
Низкая производительностьЕще одним недостатком адаптивного сайта является его медленная загрузка. Поскольку адаптивный дизайн имеет одинаковый контент для всех устройств, загрузка всего контента занимает больше времени. Даже если пользователь загрузит мобильную версию сайта, десктопная версия тоже загрузится. Исследования показывают, что 40% пользователей покидают сайт, если он не загружается в течение 3 секунд. Так, показатель отказов для мобильных сайтов увеличивается из-за их более медленной работы.
2. Неполная оптимизация
Адаптивный дизайн не полностью оптимизирован в соответствии с типом устройства. Пользователи получают доступ к одному и тому же контенту на всех устройствах. Пользователям может показаться непривлекательным одинаковый дизайн сайта на всех устройствах.
3. Трудно интегрировать рекламу
Рекламные объявления подходят для всех размеров экрана, и может быть сложнее интегрировать их с адаптивным дизайном. Мобильные сайты отображаются на всех устройствах, и реклама может быть не настроена для всех устройств.
4. Отказ от некоторых функций
Пользователи должны идти на многие жертвы при использовании единого дизайна для всех устройств. Например, пользователи могут пожертвовать возможностями чтения на компьютере, чтобы обеспечить доступность всех функций и содержимого на мобильных устройствах.
Изучив плюсы и минусы адаптивного дизайна, вы получите четкое представление о выборе дизайна для своего сайта. Давайте копнем глубже:
1. Высокая оптимизация
Адаптивные сайты имеют разные макеты для разных устройств для лучшего взаимодействия с пользователем. На каждом устройстве пользователи могут работать с разными версиями сайта. Эти веб-проекты содержат настроенный контент, который лучше всего подходит для экрана и улучшает взаимодействие с пользователем. Этот веб-дизайн нацелен на местоположение пользователя и скорость сети, чтобы отображать на экране оптимизированный контент.
2. Быстрая загрузка
Адаптивный веб-дизайн имеет несколько макетов для разных устройств и отображает наиболее подходящий контент для конкретного устройства. Когда пользователь вводит URL-адрес сайта на устройстве, сервер загружает наиболее подходящий макет за считанные секунды. Например, эти проекты отображают графику высокой четкости только для экранов с высоким разрешением. Этот веб-дизайн загружается быстрее, чем мобильные сайты. Более быстрая загрузка сайта приводит к увеличению посещаемости сайта.
Когда пользователь вводит URL-адрес сайта на устройстве, сервер загружает наиболее подходящий макет за считанные секунды. Например, эти проекты отображают графику высокой четкости только для экранов с высоким разрешением. Этот веб-дизайн загружается быстрее, чем мобильные сайты. Более быстрая загрузка сайта приводит к увеличению посещаемости сайта.
3. Поддержка монетизации
Реклама помогает владельцам сайтов получать больше доходов и возможностей для заработка. Адаптивный веб-дизайн поддерживает оптимизацию рекламы благодаря своему специфическому макету для разных устройств. Если у вас адаптивный дизайн для вашего сайта, у вас больше шансов монетизировать рекламу без изменения соотношения размеров изображений или баннеров. В настоящее время дизайнеры стремятся оптимизировать рекламу на мобильных сайтах. Например, они изменяют соотношение размеров баннеров с 728×90 до 468×90 для корректировки на маленьком экране. Но адаптивные сайты используют данные пользователей для оптимизации варианта рекламы.
4. Повторно используемые существующие веб-сайты
Некоторые веб-сайты разработаны с использованием устаревшей традиционной технологии кодирования и несовместимы с современными методами кодирования. Адаптивный веб-дизайн имеет разные макеты для разных устройств. Если вы хотите что-то обновить, адаптивный сайт автоматически примет это обновление, не требуя перекодирования и возврата на доску.
Ознакомившись с преимуществами адаптивного веб-дизайна, крайне важно проанализировать его недостатки, прежде чем делать выбор в пользу дизайна. Начнем:
1. Требуются большие усилия
Адаптивный веб-дизайн предлагает различные макеты для разных устройств, поэтому разработчикам требуются значительные усилия для создания таких дизайнов. При разработке необходимо учитывать несколько технических аспектов.
2. Требуется высокое обслуживание
Поскольку адаптивный веб-дизайн имеет разные макеты для разных сайтов, каждый макет требует отдельного обновления после развертывания. Допустим, вы разработали макеты сайта для шести размеров экрана, включая 320, 480, 760, 9.60, 1200 и 1600 пикселей. Таким образом, обслуживание сайта потребует от дизайнеров больших затрат времени и сил. Помимо усилий, обслуживание также требует от владельцев сайта дополнительных денег.
Допустим, вы разработали макеты сайта для шести размеров экрана, включая 320, 480, 760, 9.60, 1200 и 1600 пикселей. Таким образом, обслуживание сайта потребует от дизайнеров больших затрат времени и сил. Помимо усилий, обслуживание также требует от владельцев сайта дополнительных денег.
Попробуйте AppMaster без кода уже сегодня!
Платформа может создать любое веб-приложение, мобильное или серверное приложение в 10 раз быстрее и в 3 раза дешевле
Начало бесплатно3. Дорого
Для разработки и обслуживания адаптивного веб-дизайна требуется команда разработчиков и дизайнеров. Таким образом, найм большего количества членов команды увеличит ваш бюджет, чтобы справиться со сложностью дизайна и обслуживанием.
4. Трудности в создании ссылок
Поскольку адаптивный веб-дизайн имеет более одной версии сайтов, создание ссылок становится затруднительным. Чтобы решить эту проблему со ссылками, вам нужно создать перенаправления, чтобы улучшить взаимодействие с пользователем. Кнопка перенаправления поможет пользователям получить доступ к сайту для мобильных телефонов.
Кнопка перенаправления поможет пользователям получить доступ к сайту для мобильных телефонов.
Итак, очевидно, что адаптивный веб-дизайн дороже адаптивного веб-дизайна. Вы все еще запутались в выборе веб-дизайна для своего сайта? Если да, мы учитываем некоторые другие факторы, чтобы облегчить ваше решение. Ключевым фактором, который может помочь вам выбрать лучший дизайн для вашего сайта, является указание вашей целевой аудитории. Как только вы определили, кто они, что они хотят видеть и какие устройства они используют для доступа к сайту, вы решите, какой вариант дизайна вы хотите выбрать. Помимо целевой аудитории, вы можете руководствоваться и другими факторами при выборе веб-дизайна. Давайте рассмотрим другие факторы, которые могут помочь вам в выборе дизайна:
Существуют следующие сценарии, когда вы можете выбрать адаптивный веб-дизайн:
- Если у вас малый или средний бизнес, адаптивный веб-дизайн — лучший вариант для вас. Кроме того, вы можете обновить свой существующий сайт, используя адаптивный веб-дизайн.

- Если вы решили начать новый бизнес, выбор адаптивного дизайна поможет вам разработать совершенно новый сайт для вашего стартапа.
- Если вы работаете в сфере услуг, такой как разработка программного обеспечения, мы рекомендуем вам выбрать адаптивный дизайн для вашего сайта. Причина в том, что сфера услуг нацелена на большую часть масс, использующих мобильные устройства.
- Вы можете выбрать адаптивный дизайн для своего сайта, если у вас ограниченный бюджет, но вы хотите получить более высокий рейтинг в результатах поиска Google.
Вы можете решить использовать адаптивный веб-дизайн в следующих случаях:
- Если у вашего бизнеса сложный веб-сайт, адаптивный дизайн — лучший вариант для поддержки мобильной версии сайта.
- Если вам нужна более быстрая загрузка и более высокая производительность для улучшения взаимодействия с пользователем, мы рекомендуем вам выбрать адаптивный веб-дизайн для вашего сайта.
- Если вы хотите предлагать пользователям целевые возможности в зависимости от их местоположения и сетевого подключения, мы рекомендуем вам использовать адаптивный веб-дизайн для вашего сайта.

- Адаптивный дизайн также является подходящим вариантом дизайна, если вы хотите лучше контролировать свой сайт и отслеживать, как он отображается для пользователей на разных устройствах.
Заключительные мысли
Итак, мы надеемся, вы поняли, что существует две версии дизайна веб-сайта. Первая версия — это мобильная версия, предназначенная для мобильных телефонов и планшетов. Вторая версия — настольная версия, предназначенная для ПК и ноутбуков. Как только пользователь запрашивает содержимое сайта, сервер обнаруживает устройство и выбирает макет сайта в соответствии с размером экрана.
Ознакомившись с детальными различиями между адаптивным и адаптивным веб-дизайном, вы знаете, как правильно выбрать дизайн для своего сайта. Правильный выбор поможет улучшить пользовательский опыт и превратить посетителей в прибыльных субъектов. Поэтому вам необходимо указать потребности вашего бизнеса и целевую аудиторию, прежде чем выбирать дизайн для своего сайта.