Что такое абсолютные и относительные ссылки
На начальном этапе в сфере сайтостроения важно ознакомиться с техническими терминами, дабы в будущем избежать путаницы и возможных проблем. Сегодня в кратком обзоре рассмотрим понимание абсолютных ссылок и относительных.
Абсолютные ссылки – это полный путь к необходимому объекту, включая протокол http:// или https:// и доменное имя сайта. Пример – http://site.ru/images/img.png
Подобного формата ссылки чаще всего используются для перехода на сторонние ресурсы. Также могут применяться и для внутренних переходов по исходному ресурсу. Это никаким образом не навредит сайту. Но для протокола https рекомендуется именно относительный формат (пример ниже).
Относительные ссылки – это те ссылки, которые ведут от корня сайта и исключают из пути доменное имя или же только один протокол.
Пример ссылки вне зависимости от домена — /images/img.png
Пример ссылки вне зависимости от протокола — //site.ru/images/img.png
Такой формат ссылок выглядит более лаконичным и, что более весомо, при смене домена не нужно будет возиться, чтобы менять внутренние пути к файлам.
Правильные относительные ссылки
В таблицах CSS мы всегда, кроме редких случаев, используем относительные адреса к нужным объектам. Пусть это будет корень темы или самого сайта, но именно относительный путь. И это делается по той простой причине, что не нужно будет переписывать при переезде и сам код выходит намного короче.
И точно таким же подходом можно писать адрес в обычных ссылках, но на этот раз учтем возможность, что нужный нам файл находится в папке или подпапке, а исходный файл, который ссылается на них, находится вне этих папок.
Рассмотрим несколько примеров самых обычных расположений файлов. Дальше можно будет просто опираться на схему и указывать путь в более сложное нахождение объектов.
<a href="../Ссылаемый объект.obc">Анкор ссылки</a>
Пояснение:
для примера у нас есть главная папка. В этой папке содержится еще одна папка и в ней находится исходный документ – html файл. В этом файле есть ссылка, которая должна вести на объект, который находится в самой первой папки, она же главная папка. Таким образом, путь к объекту должен начинать с двоеточия и слэша../. По сути, две точки означают что нужно выйти из текущей папки на одну ступень выше.Дальше уже можно по логике прописывать правильный путь. То есть если две папки, то дважды такая конструкция и т.д. Еще пару примеров для полной ясности.
<a href="../../Ссылаемый объект.obc">Анкор ссылки</a>
<a href="Папка-2/Папка-3/Ссылаемый объект.obc">Анкор ссылки</a>
wordsmall.ru
Абсолютные и относительные ссылки (внешние и внутренние)
Все внешние ссылки в атрибуте href тега <a> содержат абсолютный путь до документа на который они ссылаются. Внутренние ссылки, в свою очередь, могут содержать как абсолютный путь, так и относительный (в данном случае это зависит от ваших личных предпочтений).
Все ссылки можно также условно разделить на относительные и абсолютные. Относительные ссылки — это HTML ссылки, содержащие относительные пути, относительные ссылки могут быть только внутренними. Абсолютные ссылки — это ссылки, содержащие абсолютные пути, абсолютные ссылки могут быть как внешними так и внутренними.
Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | «page.html« |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш «/«, он служит для разделения частей пути, после него указывается имя нужного нам файла.
|
«каталог/page.html«« |
| ../ | Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы .. (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш «/«, чтобы разделить части пути, и пишем имя нашего файла.
Примечание: символы |
«../page.html«« « |
| / | Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа «/«, после которого надо всего лишь указать имя нужного файла, который расположен в корневом каталоге.Примечание: когда символ « | «/page.html«« |
Абсолютный путь
Абсолютный путь обычно применяется для указания пути к файлу, который расположен на другом сетевом ресурсе. Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например: http://www.пример.ру — так выглядит абсолютный путь к конкретному веб-сайту. http:// — это протокол передачи данных, а www.пример.ру — имя сайта (домен).
Абсолютный путь можно использовать и на собственном сайте. Однако внутри сайта рекомендуется использовать в качестве значения ссылок относительный путь.
Теперь давайте рассмотрим, что такое URL-адрес. Каждая веб-страница в сети Интернет имеет свой собственный уникальный адрес, вот он как раз и называется URL. Аббревиатура URL расшифровывается как Uniform Resource Locator (унифицированный адрес ресурса), проще говоря URL — это определитель местонахождения ресурса. Этот способ записи адреса стандартизирован в сети Интернет.
Пара примеров URL адресов:
"httр://www.puzzleweb.ru/" "httр://www.puzzleweb.ru/html/all_tags.php"
С этой темой смотрят:
puzzleweb.ru
абсолютные или относительные? / Habr
Имеется в виду: какие адреса использовать для переходов внутри сайта? Допустим, мы хотим создать на домене site.ru с уже работающим сайтом другой подсайт, файлы которого будут находиться в папке shop. URL этого подсайта будет такой:http://site.ru/shopПочему мы усложнили задачу, будет ясно в конце данной статьи.
1. Абсолютные ссылки (absolute)
href="http://sites.ru/shop/" — ссылка на главную страницу магазина href="http://sites.ru/shop/t-shirts/t-shirt-life-is-good/" — cсылка на страницу товара
2. Относительные ссылки (relative)
При использовании относительных ссылок за точку отсчета каждый раз берется отправная страница.
href="t-shirts/t-shirt-life-is-good/" — ссылка с главной страницы на страницу товара
href="../../" — ссылка со страницы товара на главную страницуЗдесь можно сделать первый вывод. Хотя относительные адреса выглядят короче абсолютных, однако абсолютные адреса предпочтительнее, так как одну и ту же ссылку можно применять в неизменном виде на любой странице сайта, на какой бы глубине она не находилась.
Промежуточные варианты
Выше мы рассмотрели два крайних случая: чисто абсолютные и чисто относительные ссылки. Однако имеются и другие варианты ссылок. Прежде нужно сказать, что в этом мире всё относительно. Это касается и ссылок. Говоря о том, что ссылка абсолютная, нужно всегда указывать: относительно чего. Для краткости договоримся все промежуточные варианты ссылок, которые мы рассмотрим ниже, называть с помощью следующей конструкции «адрес относительно …», хотя по сути все они будут абсолютными. Первые два варианта ссылок (1 и 2) будем по-прежнему называть просто «абсолютными» и «относительными».
3. Адрес относительно протокола (protocol-relative)
href="//sites.ru/shop/" — главная страница магазина
href="//sites.ru/shop/t-shirts/t-shirt-life-is-good/" — страница товараGoogle рекомендует переходить именно на адреса без указания протокола. Однако, неизвестно, как долго будет длиться переходный период, так как сейчас считается, что http:// и https:// — это разные сайты
4. Адрес относительно корневой папки домена (root-relative)
href="/shop/" — главная страница магазина
href="/shop/t-shirts/t-shirt-life-is-good/" — страница товараЭто хороший выбор, если все страницы сайта находятся в пределах одного домена. При переносе сайта на другой домен, вам не придется делать массовую замену домена в ссылках.
5. Адрес относительно главной страницы сайта (base-relative)
В HTML есть тег . Он задает базовый адрес, который будет автоматически добавляться ко всем относительным ссылкам и якорям. Ставить этот тег нужно в разделе . В качестве базового адреса мы укажем URL главной страницы:
<base href="http://sites.ru/shop/"> href="" — главная страница магазина href="t-shirts/t-shirt-life-is-good/" — страница товара
Ко всем преимуществам предыдущего варианта адресов, здесь добавляется еще одно — теперь сайты можно безболезненно переносить не только на любой домен, но и в любую подпапку, так как название подпапки исчезло из href. Это удобно для разработки — вы собираете сайт в любой подпапке веб-сервера своего рабочего компьютера, и, когда, сайт готов, просто переносите файлы сайта на хостинг.
Остается только привыкнуть к тому что, хотя адреса и записаны, как относительные, ведут они себя как абсолютные. Особенно нужно помнить о якорях, так как привычная конструкция href=»#comments» теперь производит переход не в пределах текущей страницы, а переводит на главную страницу, так как впереди будет автоматически приписан URL главной страницы. Теперь впереди хеша нужно явно прописывать адрес текущей страницы: href=«t-shirts/t-shirt-life-is-good/#comments».
Что касается «настоящих» абсолютных ссылок (1, 3, 4), то они работают как обычно — тег base не оказывает на них никакого действия. Действие элемента base распространяется только на html-документ, но не касается относительных URL внутри css, js, svg и др. файлов.
Заключение
Какой вариант ссылок использовать, решать вам, так как в каждом случае нужно учитывать и другие факторы. Я для внутренних ссылок использую адреса относительно главной страницы сайта (5.base-relative). Для внешний ссылок и рассылок с сайта лучше использовать абсолютные ссылки (1.absolute).
habr.com
Относительные или абсолютные?
Сегодня мы отойдем немного в сторону от линкбилдинга, но все также поговорим о ссылках.
Мы часто с талкиваемся с тем, что на сайтах доступны различные виды ссылок для доступа к одной странице и это наносит урон как результату нашей работы, так и в целом бизнесу клиента. Мы не стали придумывать ничего нового, а просто предлагаем вам ознакомиться с хорошим видео на эту тему и нашим переводом статьи Should I Use Relative or Absolute URLs, которая дает ответы на большинство беспокоящих нас вопросов.
 Относительные и абсолютные ссылки
Относительные и абсолютные ссылкиДавайте обсудим относительные и абсолютные URL без философии
Привет всем. Меня зовут Рут Барр Риди. Вы меня можете знать по разным проектам со времен, когда еще я была руководителем SEO в Moz.
Сегодня я хочу поговорить об относительных и абсолютных ссылках и почему они важны.
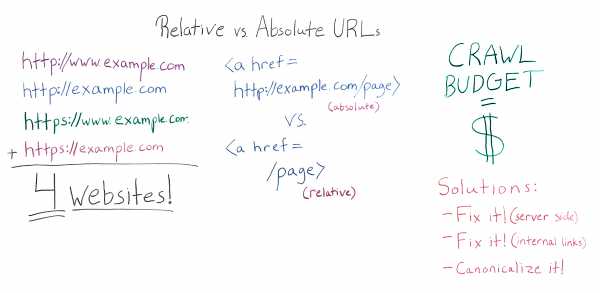
В любое время ваш сайт может иметь несколько различных конфигураций, которые могут стать причиной дублированния контента. У вас может быть такой формат URL сайта — http://www.example.com . Это довольно стандартный формат.
 Один домен для вас — 4ре домена для гугл
Один домен для вас — 4ре домена для гуглНо одна из главных проблем дублированного контента, которые мы видим, это когда url без www (example.com) не перенаправляет нас на домен www.example.com и наоборот, также когда https версия вашего сайта не редиректит на http версию и наоборот. Что это может значить, при условии, что все эти сценарии случились, если все 4 конфигурации ссылок не работают в канонической версии? Это значит, что по сути, вы можете иметь все 4 версии вашего сайта в Интернете. Это может (и не может) быть проблемой.
Это достаточно плохо по нескольким причинам. Дублированный контент — это проблема, потому что некоторые люди считают, что за него можно получить санкции. За дублированный контент вас не будут наказывать, как за спамные ссылки Пингвином. Вы не будете наказаны за дублированный контент.
Проблема с дублированием контента в том, что вы отдаете Google право выбрать, какая же версия вашего сайта является основной. Google видит урлы всех четырех версий. Он пытается понять, какая же версия домена основная и в итоге ранжирует только одну. Собственно в этом и проблема, что Google оставляет за собой право решать какой именно домен он будет ранжировать, но этот вопрос стоило бы решать вам.
Есть ещё несколько причин, которые мы рассмотрим позже, но в принципе дублирование контента это плохо.
Однако, если эти домены не связаны, то это может (и не может) быть огромной проблемой.
Это на самом деле проблема, когда есть дублирование контента в сочетании с безграмотным использованием относительных ссылок для внутренней навигации. Давайте немного поговорим о разнице между относительными и абсолютными ссылками для внутренней перелинковки.
 Как выглядят относительные и абсолютные ссылки
Как выглядят относительные и абсолютные ссылки
В абсолютной ссылке, вы используете весь веб-адрес страницы, на которую вы ссылаетесь. Вы полностью прописываете домен, всё составляющие урла — полный адрес страницы. Это абсолютный url.
Тем не менее, при верстке и программировании сайта довольно распространенная практика, когда внутренние ссылки прописываются относительными ссылками.
Относительная ссылка — это просто страница. В основном она дает понять вашему браузеру следующее: «Хорошо, эта ссылка указывает на страницу, на том же домене на котором мы уже находимся».
Преимущества использования относительных ссылок
Намного легче и быстрее запрограммировать
Если вы разработчик и создаете сайт на тысячи страниц, программируйте относительные ссылки вместо абсолютных, это может быть очень результативным решением. Увидите, это вам сильно поможет.
Разработка на стейдже
Ещё одна причина, по которой лучше использовать относительные ссылки, это системы управления контентом. К примеру, вместо example.com вы будете использовать стейдж на домене examplestaging.com. Весь сайт будет размещен на этом домене для разработчиков. Использование относительных ссылок вместо абсолютных означает, что у вас один и тот же сайт сможет корректно работать, как на стейдже, так и на основном домене, при этому вам не нужно будет каждый раз исправлять все урлы, чтобы выкатить апдейт на основной домен. И это гораздо эффективней для команды веб-разработчиков. Это одна из главных причин, чтобы использовать именно этот вид ссылок.
Поэтому не ругайте свою команду разработчиков за то, что они используют относительные ссылки, потому что в перспективе это лучшее решение для вас.
Страницы с относительными урлами загружаются немного быстрее. Однако, по моему опыту, SEO преимущества использования абсолютных ссылок, а не относительных, нивелируют эту незначительную потерю скорости загрузки страниц. Эта потеря скорости чрезвычайно мала. Если ваш сайт действительно очень медленно грузится, то есть очень много других причин для этого. И будет намного эффективнее поработать над ними, чем заменять абсолютные ссылки на относительные.
Время загрузки страницы, на мой взгляд, не стоит учитывать при выборе вида используемых урлов. Тем не менее, этим аргументом могут оперировать ваши разработчики, когда вы будете им пояснять, что относительные ссылки не самая лучшая идея с точки зрения seo, особенно в навигационных элементах сайта.
Более весомые причины, чтобы использовать абсолютные ссылки
Скраперы (парсеры сайтов)
Если все ваши внутренние ссылки имеют относительный урл адреса, то для скраперов и других мошенников, становится очень легко скопировать весь контент вашего сайта и разместить на своём домене. Это ужасно для вас и круто для них! И покуда вы не выкатили сайт в публичный доступ, вы явно не хотите, чтобы такое случилось с вашим прекрасным, вручную созданным сайтом. Поэтому одна из причин — уменьшить опасность скраппинга.
Предотвращение проблем дублированного контента
Другая причина почему абсолютные ссылки лучше, чем относительные, это то что они сильно уменьшают риск дублирования контента. Этот риск существует, когда все возможные версии вашего сайта не склеены между собой. Google может выбрать любую из 4-х версий страниц вашего сайта, которые идентичны. Это 4 разные страницы для Google. Это один и тот же домен для вас. Это 4-е разных домена для Google.
Но в любом случае можно зайти на ваш сайт и если все ваши ссылки относительные, гугл робот может сканировать и индексировать ваш домен используя любой из 4х доступных форматов. Даже если на сайте абсолютные ссылки, если Google бот зайдет на сайт с www и перейдет на другую страницу по ссылке без www — google расценит это как переход на совсем другой домен и на эту страницу не будет передан внутренний вес сайта. Если вы не разберетесь с этой проблемой, то у вас условно все также остается 4ре разных сайта.
Опять же, это не всегда огромная проблема. Дублированный контент — это конечно плохо. Однако, Google довольно хорошо научился распознавать основную версию сайта.
Вы должны думать о внутренних ссылках. Если по умолчанию у вас 4 варианта ссылок и кто угодно может просто скопировать и вставить ссылку на вас или поделиться с кем-нибудь вашим контентом, то вы ссылочные веса на 4ре, что на самом деле просто ужасно. Вам придется построить в 4 раза больше внешних ссылок, чтобы получить тот же траст.
Это одна из причин.
Лимит краулера
Ещё одна причина, почему важно использовать абсолютные ссылки — это лимит краулера для вашего сайта. Покажем это как-то так:
Ваш дублированный контент = $ потери для гугл
Когда мы говорим о лимите краулера, в основном, каждый раз это, когда Google сканирует ваш сайт, то есть определенная конечная глубина, которую он хочет проработать. Это определенное число ссылок, которые он будет сканировать, а затем он решит: «Все, я сделал». Это основано на нескольких моментах. Авторитетность вашего сайта — один из них. Ваш фактический PageRank, не тот PageRank, который отображается в тулбаре, а то насколько ваш сайт хорош в глазах гугл в целом, как часть интернет пространства. А также на сколько ваш сайт комплексно развит, как часто он обновляется, эти все параметры влияют на частоту и глубину сканировать вашего сайта гуглом.
Важно помнить, что лимит сканирования для Google — это реальные денежные затраты. Одна из самых больших статей расходов компании Google это затраты на сканирование и индексацию страниц в сети. А эти параметры в свою очередь зависят от серверной части, которая стоит гугл настоящих денег.
Поэтому Google заинтересован в максимально эффективном краулинге, потому что, когда они делают это неэффективно — это стоит им денег. Если ваш сайт не оптимизирован для сканирования, то Google будет пытаться экономить деньги на частоте и глубине сканирования. Это может означать, что если у вас есть сайт, который часто обновляется, его страницы не будут так же быстро попадать в индекс, как вы его обновляете. Это может также означать, что гугл будет сканировать и индексировать абсолютно не ту версию сайта, которую бы вы хотели.
Таким образом, имея четыре версии сайта, каждая из которых полностью доступна для сканирования, потому что вы используете относительные ссылки и вы никак не решили вопрос с дубликатами, — это означает, что гугл должен тратить в 4ре раза больше денег для того, чтобы полностью просканировать и понять ваш сайт. Чем дальше, тем реже и реже он будет заходить на ваш для сканирования, особенно, если у вас не крупный и трастовый проект. Если у вас маленький сайт, если вы только начинаете развиваться, если вы только получили немного внешних ссылок, то через время вы заметите, что частоста краулинга значительно уменьшилась, и это плохо. Нам ведь не это нужно. Мы ведь хотим, чтобы гугл постоянно возвращался и сканировал наши новые страницы. Они ведь так прекрасны! Загнать в индек, получить ТОПы — вот, что нам нужно!
Так что вот пару советов о том, что нам стоило бы делать.
Несколько способов, чтобы решить проблемы относительных и абсолютных ссылок
 Как избежать дублирования контента
Как избежать дублирования контента
Исправьте то, что происходит на стороне сервера вашего сайта
Вы должны убедиться, что среди 4х версий вашего сайта вы выбрали одну, как основную. Как по мне, то абсолютно неважно какую версию вы выберете. Вы должны обязательно выбрать одну из них в качестве основной — с www, без-www, https или http. С моей точки зрения, самое главное, чтобы одна версия была основной, а остальные редиректили на нее.
С точки зрения SEO, есть предпосылки полагать, да и Google, безусловно, говорит об этом, что https немного лучше, чем http. С точки зрения длины урла, я бы не хотела использовать www, потому что это на самом деле ничего не дает. Он просто делает ваши ссылки на четыре символа длиннее. Если вы не знаете какой из них выбрать, я бы выбрала https, без www. Но какой бы вы не выбирали, на самом деле самое главное, чтобы все из них приводили к основной версии. Вы можете сделать это единожды на стороне сервера и это достаточно простая задача для ваших разработчиков.
Исправьте ваши внутренние ссылки
Отлично. Таким образом, вы сделали правки на стороне вашего сервера. Теперь нужно исправить внутренние ссылки c относительных на абсолютные. Ваши программисты не захотят этим заниматься — это отнимет много времени и с точки зрения веб-разработки абсолютно не важно. Тем не менее, вы должны найти возможность, чтобы объяснить им, что с точки зрения SEO, устранение рисков скрапинга и дублирования контента, наличие абсолютных ссылок — является приоритетной задачей и должна быть выполнена.
Самое главное — исправить ссылки в ваших навигационных элементах. Но сразу после этого, также нужно проверить и обновить базу данных и просканировать сайт через Screaming Frog, чтобы быть полностью уверенными, что не осталось битых ссылок и вы все относительные ссылки заменили на абсолютные.
Далее вам нужно будет провести обучение для всех пользователей вашего сайта: «Эй, когда вы проставляете внутренние ссылки, то убедитесь, что вы используете абсолютные ссылки в нужном формате», только так вы сможете получить максимальную отдачу от проделанной работы и оправдаете каждый свой вложенный доллар в реализацию этой задачи. По этому не ленитесь и проведите обучающие мероприятия. Исправьте ваши внутренние ссылки.
Иногда ваша команда разработчиков может сказать: «Нет, мы не будем это делать. Мы не собираемся заново программировать все навигационные элементы. Это не самое продуктивное использование нашего времени», и иногда они правы. Команда разработчиков имеет более важные дела. Это нормально.
Канонизируйте их
Если вы не можете исправить внутренние ссылки или у вас не получится это сделать в ближайшее время, временным решением или “костылем” может быть канонизация этих страниц. Аналогично тому, как вы настраиваете сервер для использования одной основной версии сайта, внедрите тег rel=canonical на все дублирующие страницы вашего сайта. Это поможет решить вопрос дубликатов. Канонический тег показывает поисковому роботу, какую страницу нужно использовать, как основную.
Более подробно об использовании этого тега можно прочесть в блоге Сергея Кокшарова — https://devaka.ru/articles/link-rel-canonical
Наличие тега canonical на страницах понижает риски дублирования контента и риски последствий от попадания под атаку скраперов. Даже если они спарсят ваш сайт и выложат на другой домен, на страницах сайта останутся канонические теги, которые все также будут показывать роботу гугла, что это не настоящая версия сайта.
В завершении
Относительные ссылки — не лучшее решение. Абсолютные ссылки — то, к чему нужно прийти в конечном итоге. Разберитесь с дублированием контента на уровне выбора основного домена. И если ваши разработчики говорят, что они не хотят это делать — расскажите им то, о чем мы здесь говорили.
Всем спасибо
referr.ru
Абсолютные относительные и смешанные ссылки в Excel с примерами
Microsoft Excel – это универсальный аналитический инструмент, который позволяет быстро выполнять расчеты, находить взаимосвязи между формулами, осуществлять ряд математических операций.
Использование абсолютных и относительных ссылок в Excel упрощает работу пользователя. Особенность относительных ссылок в том, что их адрес изменяется при копировании. А вот адреса и значения абсолютных ссылок остаются неизменными. Так же рассмотрим примеры использования и преимущества смешанных ссылок, без которых в некоторых случаях просто не обойтись.
Как вам сделать абсолютную ссылку в Excel?
Часто вам необходимо разбить общую сумму на доли. В таком случае ссылка на ячейку, которая содержит общую сумму, не должна меняться в формулах при копировании. Сделать это помогает абсолютная ссылка. Помогает она и в других случаях, когда необходимо сохранить адрес ячейки при копировании. Как выглядит абсолютная ссылка?
Абсолютная ссылка выглядит следующим образом: знак «$» стоит перед буквой и перед цифрой.
Несмотря на копирования в другие ячейки и даже на другие листы, книги, абсолютная ссылка всегда будет ссылаться на один и тот же адрес столбца и строки.
Полезный совет! Чтобы не вводить символ «$» вручную, при вводе используйте клавишу F4 как переключатель между всеми типами адресов.
Например, если нужно изменить ссылку с относительной на абсолютную:
- Просто выделите ячейку, формулу в которой необходимо выполнить замену.
- Перейдите в строку формул и поставьте там курсор непосредственно на адрес.
- Нажмите на «F4». Вы заметите, так программа автоматически предлагает вам разные варианты и расставляет знак доллара.
- Выбирайте подходящую вам ссылку, периодически нажимая F4 и жмите на «Enter».
Это очень удобный способ, который следует использовать как можно чаще в процессе работы.
Относительная ссылка на ячейку в Excel
По умолчанию (стандартно) все ссылки в Excel относительные. Они выглядят вот так: =А2 или =B2 (только цифра+буква):
Если мы решим скопировать эту формулу из строки 2 в строку 3 адреса в параметрах формулы изменяться автоматически:
Относительная ссылка удобна в случае, если хотите продублировать однотипный расчет по нескольким столбцам.
Чтобы воспользоваться относительными ячейками, необходимо совершить простую последовательность действий:
- Выделяем нужную нам ячейку.
- Нажимаем Ctrl+C.
- Выделяем ячейку, в которую необходимо вставить относительную формулу.
- Нажимаем Ctrl+V.
Полезный совет! Если у вас однотипный расчет, можно воспользоваться простым «лайфхаком». Выделяем ячейку , после этого подводим курсор мышки к квадратику расположенному в правом нижнем углу. Появится черный крестик. После этого просто «протягиваем» формулу вниз. Система автоматически скопирует все значения. Данный инструмент называется маркером автозаполнения.
Или еще проще: диапазон ячеек, в которые нужно проставить формулы выделяем так чтобы активная ячейка была на формуле и нажимаем комбинацию горячих клавиш CTRL+D.
Часто пользователям необходимо изменить только ссылку на строку или столбец, а часть формулу оставить неизменной. Сделать это просто, ведь в Excel существует такое понятие как «смешанная ссылка».
Как поставить смешанную ссылку в Excel?
Сначала разложим все по порядку. Смешанные ссылки могут быть всего 2-х видов:
| Тип ссылки | Описание |
| В$1 | При копировании формулы относительно вертикали не изменяется адрес (номер) строки. |
| $B1 | При копировании формулы относительно горизонтали не меняется адрес (латинская буква в заголовке: А, В, С, D…) столбца. |
Чтобы сделать ссылку относительной, используйте эффективные способы. Конечно, вы можете вручную проставить знаки «$» (переходите на английскую раскладку клавиатуры, после чего жмете SHIFT+4).
Сначала выделяете ячейку со ссылкой (или просто ссылку) и нажимаете на «F4». Система автоматически предложит вам выбор ячейки, останется только одобрительно нажать на «Enter».
Microsoft Excel открывает перед пользователями множество возможностей. Поэтому вам стоит внимательно изучить примеры и практиковать эти возможности, для ускорения работы упрощая рутинные процессы.
exceltable.com
Создание абсолютных и относительных ссылок в HTML документе.
Движемся дальше, разберем один, достаточно важный момент, — это ссылки. Наверное, нет ни одной WEB – страницы, чтобы на ней не было хотя бы одной ссылки. Как же тогда из обычного текста сделать ссылку? в целом все очень просто и в HTML есть для этого тег <a> этот тег является парным и должен обязательно иметь закрывающийся тег </a>. Это сокращение от английского слова anchor и переводится как якорь.
Если просто указать тег <a> то браузеру это еще не о чем не говорит, браузер не знает что это за ссылка и куда она ведет. Поэтому тут такая же ситуация как и с вставкой изображения нужно дописать атрибуты чтобы браузеру стало понятно что это за ссылка. Если применить только сам тег, то браузер просто проигнорирует наш тег и в место ссылки у нас будет простой текст.
Для ссылки самым главным атрибутом является href=»». Этот атрибут указывает куда ведет указанная ссылка, и в нашем случае укажем путь на главную страницу нашего сайта.
HTML
<a href="http://www.webteoretik.ru/">Ведет на главную webteoretik.ru</a>
Теперь, если Вы вставите в редактор эту ссылку и сохраните код, а затем обновите браузер, то у нас появится ссылка при нажатии на которую на Вашей странице загрузится главная страница сайта webteoretik.ru. Это не всегда является удобно так как вы можете потерять посетителя Вашего сайта. Почему? Потому что посетитель, кликнув на ссылку на вашем сайте, загрузит страницу другого сайта, и посетитель вероятней всего останется уже на нем. Что для этого делать? Открывать страницу другого сайта в новой вкладке. Для этого нужно в ссылке нужно указать еще один атрибут target=«_blank». Теперь нажав на ссылку, страница у нас откроется в новое окне, а наша остается не тронутой. И есть еще один атрибут, это по сути универсальный атрибут, и может быть использован и с другими тегами. Это атрибут title=«webteoretik». Данный атрибут при наведении мыши на ссылку или элемент выведет подсказку. В нашем случае после наведения мыши всплывает подсказка webteoretik.
HTML
<a href="http://www.webteoretik.ru/" target="_blank" title="webteoretik">Ведет на главную webteoretik.ru</a> Какой-то текст Какой-то текст
В примере выше, если Вы заметили, ссылка вложена в абзац и в этом нечего страшного нет. Так вставляется любая ссылка внутри текста. Вот мы и рассмотрели, как создается абсолютная ссылка то есть используется атрибут href=»http://www.webteoretik.ru/materials/25″ к которому присваивается конкретный адрес сайта вместе с названием домена.
Теперь рассмотрим Относительные ссылки. Такими ссылками могут быть ссылки, например, которые позволяют скачивать файлы. Например, в прошлом уроке показано как вставить изображение, там путь к картинке также указывался относительной ссылкой. И так вернемся к ссылке, которая помогает скачивать файлы. Для файлов которые скачиваются, как правило, так же создается отдельная папка. В папке HTML рядом с папкой images создайте еще одну папку files и в нее занесите какой-то файл, например files.pdf. Ниже показан пример относительной ссылки для скачивания файла.
HTML
Скачать PDF - документ
Если вы хотите чтобы закачка начиналась в новом окне, то можно так же указать атрибут target=«_blank».
В Относительной ссылке указывается путь относительно корня сайта, т.е. корень сайта – это там, где лежит файл index.html, а в абсолютной указывается конкретный адрес сайта. Относительные ссылки опасны, так как если папка с файлом переместится в другое место, на уровень выше в files2, то браузер уже не сможет найти Ваш файл для закачки или же указанную картинку. Поэтому при создании сайтов лучше использовать абсолютные ссылки, чтобы потом не возникали не понятные ошибки. На этом все, встретимся в следующем уроке, где будет показано, как делать якорные ссылки и ссылки на электронную почту.
webteoretik.ru
что это и как правильно ставить?

Приветствую, всех читателей блога int-net-partner.ru! Эту статью можно назвать продолжением статьи о УРЛ-адресах. Будем разбираться в том, что же такое абсолютные и относительные ссылки для сайта.
Абсолютные ссылки — которые соответствуют требованиям обозначения URL-адреса, т.е. содержат протокол передачи данных (http://), доменное имя и путь до определённого документа (страницы сайта).
Абсолютная ссылка, если смотреть изнутри, формируется при помощи атрибута href, в котором содержится путь до необходимой страницы сайта.
data-ad-client=»ca-pub-8243622403449707″
data-ad-slot=»1319308473″
data-ad-format=»auto»>
<a href=»http://int-net-partner.ru/investirovanie/pervye-doxody-na-forex-trend.html»>Первые доходы на инвестировании</a>
Адрес страницы начинается с http:// и заканчивается .html, а строка «Первые доходы на инвестировании» — анкор, мы будем видеть только текст и при нажатии на него перейдём на страницу сайта.
Первые доходы на инвестировании — так мы будем видеть ссылку.
Как видите всё очень просто, надо сказать, что абсолютными пользуются в основном для перехода на внешний сайт, для переходов внутри сайта многие вебмастера используют относительные ссылки, так как они не такие длинные и не утяжеляют сайт, код сайта.
Надо ещё сказать, что укоротить можно, например, картинки, загружаемые файлы, а ссылки на статьи таким способом не укоротишь, так как сами статьи хранятся в базе данных MySql.
Относительные ссылки — в которых адрес ссылающегося документа проставлен относительно другого документа, а точнее относительно её кода (названия).
Таким образом самый короткий относительный путь получается, когда web-документ, относительно которого проставляется ссылка (донор) и web-документ, на который она ведёт (акцептор) находятся в одном месте, в одной папке на хостинге:
Таким образом относительная ссылка будет состоять только из названия акцептора:
<a href=»akceptor.html»>анкор</a>
А если акцептор находится в папке, которая расположена в одной директории с файлом-донором?
Всё так же просто:
<a href=»papka/akceptor.html»>анкор</a>
Получается, что нужно прописать имя папки, в которой находится файл-акцептор, потом через»/»(слеш) имя документа или файла.
Ладно, с этим,я думаю, разобрались, теперь задачка посложнее. Представим такую ситуацию: теперь файл-донор находится в папке, а файл-акцептор расположен уровнем выше, рядом с папкой:
Тогда вид относительной ссылки примет вид:
<a href=»…/akceptor.html»>Что такое URL адреса?</a>
Как видите, для таких случаев придумали специальный элемент «…/», а если нужно по на несколько уровней выше, например на два?
Тогда добавляем ещё такой же элемент:
<a href=»…/…/akceptor.html»>Что такое Урл?</a>
Давайте разберём ещё одну ситуацию: файл-акцептор находится на 2 уровня выше в какой-то папке, в данном случае «primer-2»:
А вот такой вид примет относительная ссылка:
<a href=»…/…/primer-2/akceptor.html»>Что такое URL адреса?</a>
Все вышеприведённые примеры ссылок были написано относительны файла-донора. А если ссылки брать относительно корневой папки (в той, где лежит сайт на хостинге)? Корневая папка в обозначении относительных путей выглядет так: «/». Да, одиночный, прямой слеш=)
А вот так будет выглядеть относительная ссылка при переходе на главную страницу сайта:
<a href=»/»>анкор</a>
Таким образом, можно значительно сокращать гиперссылки относительно корневой папки сайта:
<a href=»http://int-net-partner.ru/wp-content/uploads/WebMoney-nastroiki.jpg»>анкор</a>
А вот, что получилось после сокращения:
<a href=»/wp-content/uploads/WebMoney-nastroiki.jpg»>анкор</a>
В данном случае я заменил название сайта на прямой слеш. Вот так легко и просто можно сократить гиперссылки на сайте.
Как правильно ссылаться на папку?
Хочу вам рассказать об одном маленьком, но очень важном нюансе при создании ссылок как относительных, так и абсолютных.
Если вы ссылаетесь на папку, то необходимо в атрибуте href, в конце пути на ссылаемый документ добавить прямой слеш «/»:
<a href=»/wp-content/uploads/»>анкор</a>
Но не в коем случае не оставлять так:
<a href=»/wp-content/uploads»>анкор</a>
Если вы не поставите слеш, сервер начнёт сначала искать файл с именем «uploads» и только потом папку. Таким образом, не поставив слеш, сервер затратит, в данном случае, лишние ресурсы на поиски файла, которого на самом деле не существует.
Следует сказать, что при обращении к папке с помощью ссылок, сервер отобразит индексный файл, который находится в ней index.html, либо index.php., а если не найдёт его, то может отобразить все файлы, которые находятся в ней. Это происходит в том случае, если на веб сервере неправильно настроена безопасность, а это значительно снижает безопасность вашего Интернет-ресурса.
Да, обращение к главной странице сайта, это тоже обращение к папке, при этом индексный файл, который лежит там, запускается автоматически, поэтому для снижения нагрузки на сервер необходим о добавить прямой слеш после доменного имени.
<a href=»http://int-net-partner.ru/»>Абсолютная ссылка на главную</a>
А на этом статью буду заканчивать, спасибо за внимание и до скорых встреч в новых статьях!
Напоследок весёлое видео:
P.S.
Как вам статья? Рекомендую получать свежие статьи блога на e-mail, чтобы не пропустить много новой интересной информации!
С уважением, Александр Сергиенко
int-net-partner.ru
