Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Tilda Education
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Содержание
Зачем нужна страница 404
Приемы создания страницы 404: о чем стоит помнить
Как правильно сделать страницу ошибки на Тильде
Примеры классных страниц 404 на Тильде
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
ifttt.com
www.dtelepathy. com
com
www.cosowinerestaurant.com
www.hannabi.com
www.panicstudio.tv
panike.pt
outlane.co
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
solarcomplekt.com
www.uxsofia.com
marvelapp.com
Развлечь и рассмешить.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
hugeinc.com
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
worrydream.com
www.pixar.com
renk-magazin.de
off-box.com
bakkenbaeck.com
emojibook.club
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
builtvisible.com
theoryandpractice.ru
finely.co
mag.fieldsroads.ru
Сохранять свой стиль.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
dropbox.com
hula-hoop.fr
intercom.com
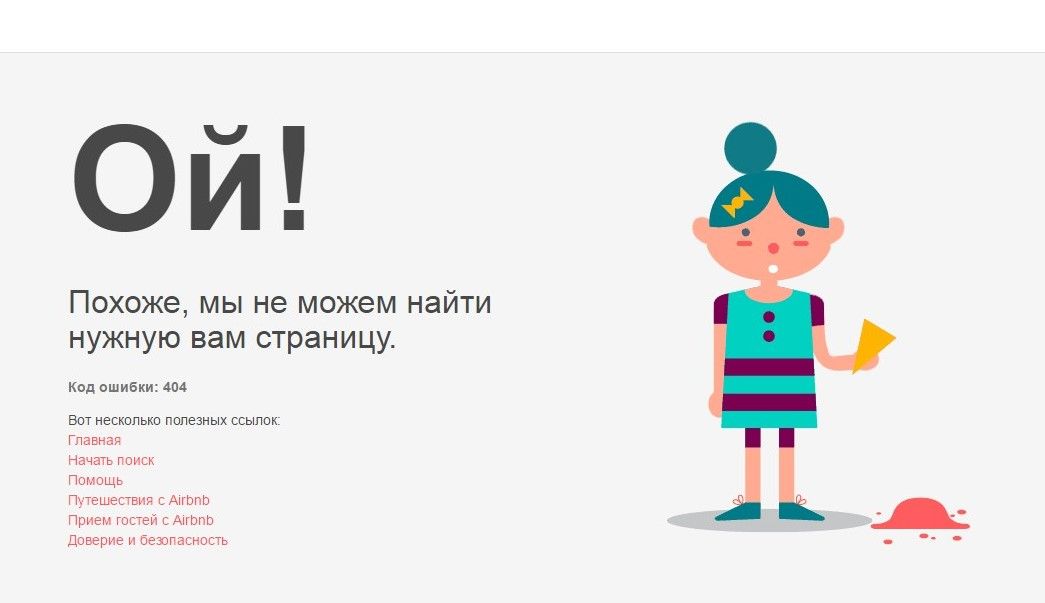
airbnb.ru
Предупредить ошибку.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.
Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.
Опубликуйте.
Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.
Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
danwoodger.com
bons.me
swelldesigngroup.com
robinhood.com
www.dogstudio.co
Примеры классных страниц 404 на Тильде
controforma.school
basetemplates.com
www.arenaslab.com
thewonderdesigns.com
www.togdazine.ruhappyfication.space
lab-w.com
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Спасибо!
Читайте также:
Продвижение по методу AARRR
Что такое UX дизайн?
Как привлечь новых пользователей с подходом Jobs To Be Done
Закон о защите персональных данных — как избежать штрафов
Впечатление о сайте — что повышает доверие пользователя в веб-дизайне
Визуальная иерархия сайта: оформление и организация контента
Персональный сайт личного бренда: как использовать Тильду для развития личного бренда
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Как повысить конверсию сайта — 12 психологических приемов
Уникальное торговое предложение для сайта — как составить продающий оффер
Аналитика сайта — как повысить конверсию сайта, используя веб-аналитику
SEO продвижение сайта на Тильде самостоятельно — пошаговая инструкция
| Показать больше |
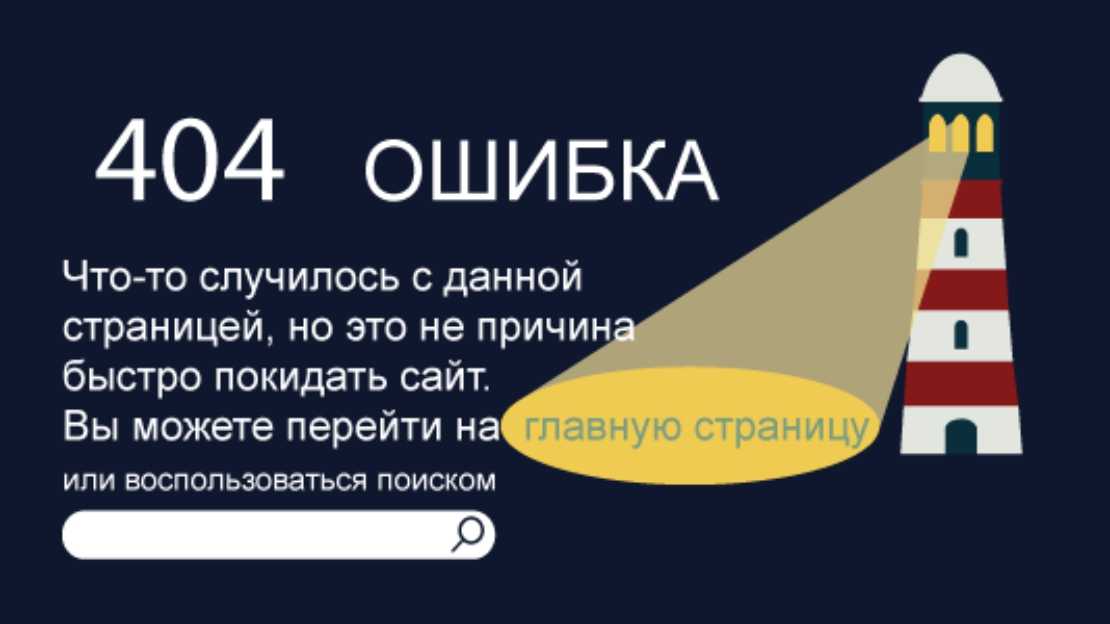
примеры оригинальных страниц Not found
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
eBay
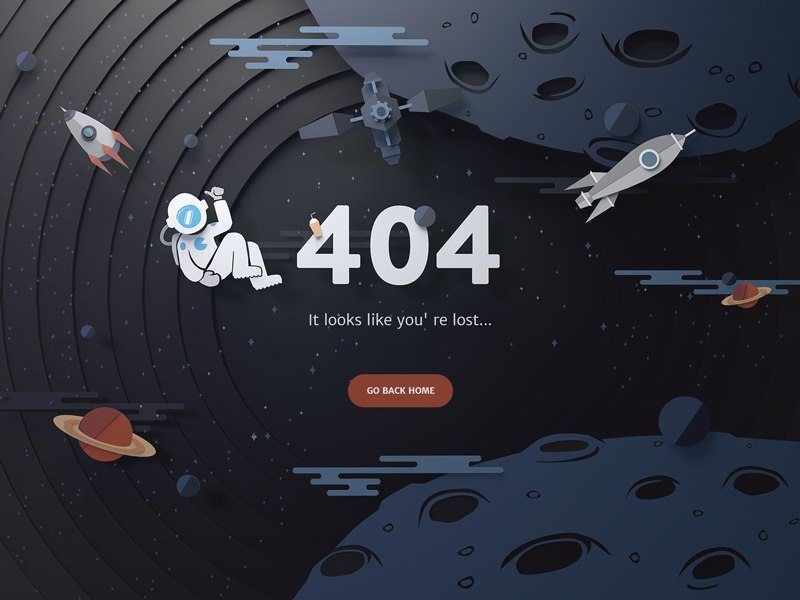
«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
ПодробнееAviasales
Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
Blizzard
404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
Coca-Cola
Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
Amazon
А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
«Тупичок Гоблина»
Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно).
«Лабиринт»
Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON
OZON вернулся к минимализму
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):
А это старая 404 страница на сайте OZON
Сотмаркет
Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:
Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
Студия Артемия Лебедева
Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
Банк «Тинькофф»
«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404
Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
«Яндекс»
Коротко и понятно – и тоже с навигацией
Университет «Синергия»
У «Синергии» как будто отсылка к фильму «Гравитация»
Студия Дениса Каплунова
Стильно и минималистично
LEGO
Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
А вот надпись говорит, что все прекрасно
«Кинопоиск»
На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia
404 страница PlayboyRussia
«Единый визовый центр»
Нетривиальный ход – для дочитавших подарок
Pikabu
Заморочились и отрисовали – узнаваемо и на века
Pixar
Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
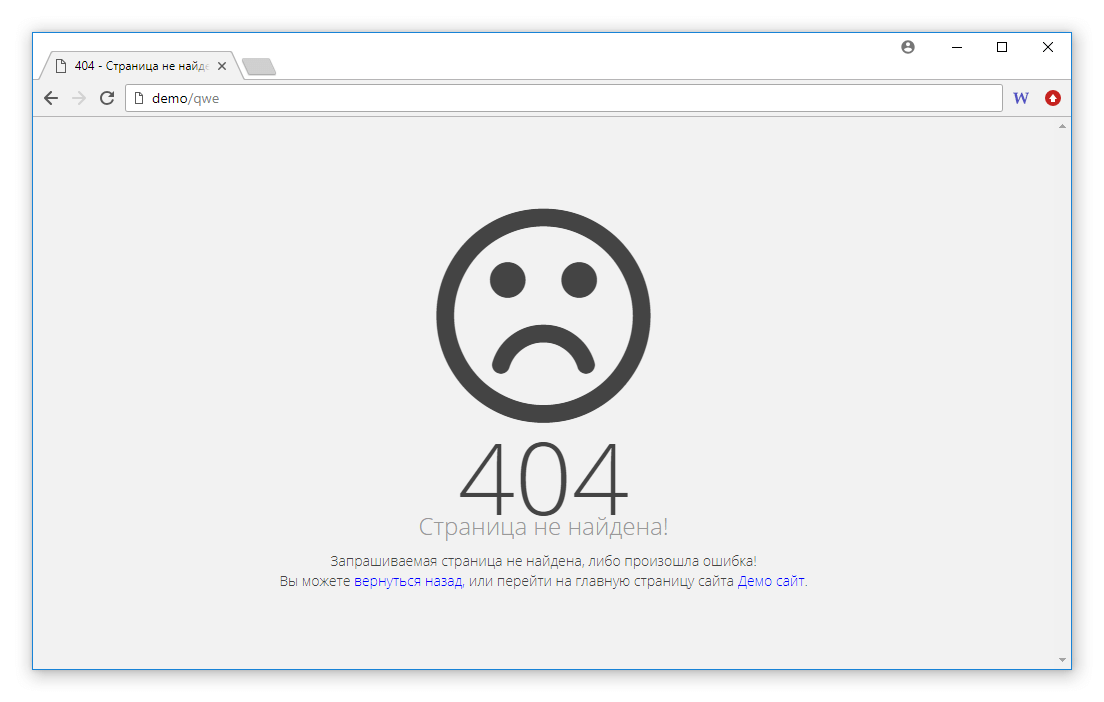
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
Пользователи и поисковые системы будут вам благодарны.
Лучшие 404 страницы для вдохновения гениального веб-дизайна
Лучшие страницы 404 могут вызвать улыбку среди разочарования от того, что мы не попали на нужную веб-страницу. Таким образом, хотя разработка умной страницы 404, вероятно, не является вашим главным приоритетом при создании нового веб-сайта, стоит подумать об этом.
В идеале клиенты никогда не найдут страницу 404, но ошибки случаются. И когда они это делают, умные страницы 404 могут развлечь и помочь посетителям не покинуть сайт, когда они не находят то, что хотят. они даже могут быть эффективными инструментами для укрепления идентичности бренда, добавляя серебряную подкладку к ошибке, которая может работать в пользу бренда.
Мы все видели отличные примеры 404 страниц на протяжении многих лет, так что здесь мы собираемся отдать дань уважения некоторым из наших фаворитов. Некоторые из них с тех пор были заменены, а другие все еще используются, но все они делают что-то оригинальное, что помогает компенсировать ситуацию. Некоторые используют инновационный UX, другие используют юмор, потрясающий дизайн или даже игры, чтобы помочь свести на нет раздражение пользователя и предложить незабываемый пользовательский опыт, возможно, даже которым можно поделиться
Некоторые используют инновационный UX, другие используют юмор, потрясающий дизайн или даже игры, чтобы помочь свести на нет раздражение пользователя и предложить незабываемый пользовательский опыт, возможно, даже которым можно поделиться
Чтобы узнать больше о UX и UI, запишитесь на наш основной онлайн-курс по дизайну UX ( открывается в новой вкладке), Основы UX-дизайна, который предлагает удобный и гибкий способ изучения всех основ UX-дизайна. А пока, вот наш выбор лучших 404 страниц, которые мы видели.
Лучшие 404 страницы
01. Netflix
(Изображение предоставлено Netflix)Вы можете оживить 404 страницы с помощью CSS-анимации или классной параллаксной прокрутки, но иногда все, что вам нужно, — это сильный визуальный ряд и развлекательный текст. У Netflix есть целый ряд контента для страницы 404 (открывается в новой вкладке), и он выбрал кадр из фильма «Затерянные в космосе».
Сайт спрашивает «заблудился?» и предоставляет четкую кнопку, чтобы вернуть вас на домашнюю страницу. Единственным улучшением, которое мы могли бы себе представить, было бы предоставление ряда фильмов, как это делает IMDB (см. далее в списке), чтобы немного их смешать — что облегчает разочарование, если вы попадаете на страницу 404 более одного раза.
Единственным улучшением, которое мы могли бы себе представить, было бы предоставление ряда фильмов, как это делает IMDB (см. далее в списке), чтобы немного их смешать — что облегчает разочарование, если вы попадаете на страницу 404 более одного раза.
02. M&Ms
(Изображение предоставлено: m&ms)Кондитерская компания M&Ms использует своих персонажей для своей страницы 404 (открывается в новой вкладке). Когда вы натыкаетесь на страницу 404, вас встречает встревоженный m&m, который вместе с вами сталкивается с проблемой. Это простое изображение усиливает фирменный стиль m&m и вызывает улыбку, прежде чем вы отправитесь обратно в безопасное место.
03. KonMari
(Изображение предоставлено KonMari) Хорошая страница 404 должна отражать индивидуальность бренда, и Мари Кондо показывает, насколько эффективно она может это делать. Кондо стала чрезвычайно популярной благодаря своим советам и продуктам по уборке и организации, а копия на странице 404 ее сайта (открывается в новой вкладке) с юмором поддерживает ту же философию уборки беспорядка. Это небольшая лаконичная деталь, которую фанаты сразу узнают.
Это небольшая лаконичная деталь, которую фанаты сразу узнают.
04. Marvel
(Изображение предоставлено Marvel)У Marvel есть несколько версий своих 404 страниц, которые (конечно) посвящены MCU. Мы заметили упоминания о Гидре (одна из них выше) и оке Утау, и это лишь некоторые из них. Посетите страницу Marvel 404 (откроется в новой вкладке), чтобы узнать, какой из них вы получите.
05. LEGO
(Изображение предоставлено LEGO)Страница Lego 404 (открывается в новой вкладке) довольно проста, но излучает индивидуальность. Испуганное выражение лица человечка Lego, а также слоган бренда («все по-прежнему круто») создают впечатление страницы с ошибкой, на которую вы не жалеете, что наткнулись.
06. Omlet
(Изображение предоставлено: Omlet) Игра слов уведет вас далеко, поэтому мы ценим подход Omlet к странице 404. На странице креативной компании написано: «Эта страница — это яйца», когда на экране появляется анимированная трещина в яйце. Ярко-красный цвет показывает, что это «предупреждение», а тема яйца соответствует имени Омлета. Что не нравится?
Ярко-красный цвет показывает, что это «предупреждение», а тема яйца соответствует имени Омлета. Что не нравится?
07. Mantra Labs
(Изображение предоставлено Mantra Labs)Эта страница 404 от Mantra Labs (открывается в новой вкладке) проста, но эффективна. Иллюстрация космического человека, плавающего в «404», сопровождается текстом «Ой! У тебя кончился кислород». Также есть таймер обратного отсчета до того, как вы вернетесь на домашнюю страницу. Если вы моргнули, вы могли бы даже пропустить эту страницу 404, хотя стоит специально ошибиться, чтобы посетить ее.
08. Готов к выживанию
(Изображение предоставлено: Готов к выживанию)Мы все любим хорошие отсылки к фильмам на странице 404 (и несколько из них включены в наш список). Этот сайт выживания ссылается на Матрицу на своей странице 404 (открывается в новой вкладке) и предлагает вам два варианта: щелкнуть красную или синюю таблетку. Естественно, оба удерживают вас на сайте.
09.
 Carwow (Изображение предоставлено carwow)
Carwow (Изображение предоставлено carwow)Этот сайт сравнения покупок автомобилей поможет вам найти идеальный автомобиль, но когда вы отклоняетесь от курса, его страница 404 предлагает умный способ удержать вас на сайте. Посетителям предлагается 8-битный игровой экран. Все, что вам нужно сделать, это нажать на кнопку «Пуск», чтобы насладиться простой игрой с горизонтальной прокруткой, в которой все, что вам нужно сделать, это избегать препятствий и других автомобилей. Попробуйте страницу 404 Carwow (откроется в новой вкладке).
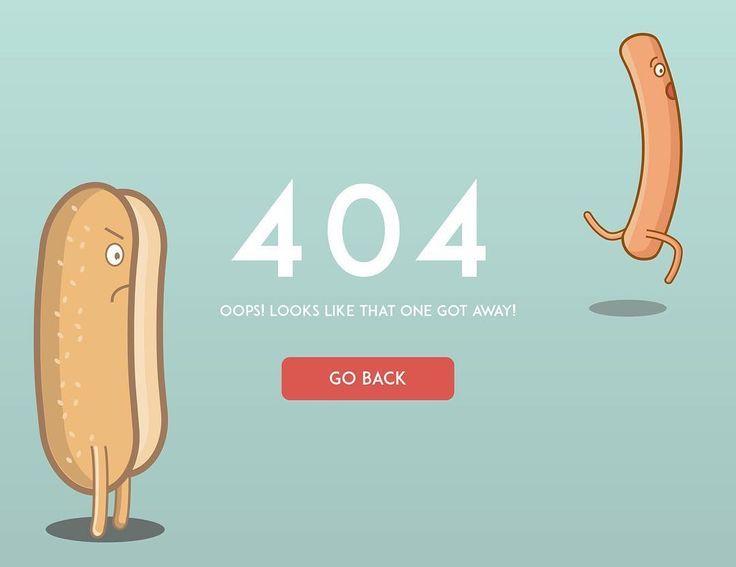
10. Ueno
Ueno — это агентство полного цикла с выдающейся страницей 404. То, что вы видите выше, не отражает всех усилий, затраченных на это: хот-дог анимирован, поэтому он движется по бесконечному циклу через сюрреалистический пейзаж, и есть несколько веселых поясняющих сообщений для изучения. Это безумие и совершенно уникально — посетите страницу ошибки Ueno здесь. (открывается в новой вкладке)
11. Gymbox
Gym Box — это компания, занимающаяся тренажерным залом, которая стремится предлагать «самые уникальные и разнообразные занятия в Лондоне». Ограничениями этого утверждения может быть великолепное зрелище фитнеса 80-х, которое появляется на его странице 404 (открывается в новой вкладке). Короткие шорты, укороченные топы и выпячивание таза — чего еще желать от страницы с ошибкой?
Ограничениями этого утверждения может быть великолепное зрелище фитнеса 80-х, которое появляется на его странице 404 (открывается в новой вкладке). Короткие шорты, укороченные топы и выпячивание таза — чего еще желать от страницы с ошибкой?
12. Slack
Будет небольшим преувеличением сказать, что обновление логотипа Slack в 2019 году было встречено всеобщим ужасом, а его супер-сахаристая страница 404 наверняка найдет немало ненавистников. Если вы ошибетесь в Slack, вы попадете в волшебный пейзаж с пышной листвой, горами и радугами, где свободно бродят бабочки, цыплята и крошечные поросята. Сцена также прокручивается по горизонтали движением мыши (попробуйте страницу 404 Slack здесь (откроется в новой вкладке)).
13. Purée Maison
Purée Maison — креативное агентство, специализирующееся на коммуникационной стратегии, и его характерный веб-сайт полон восхитительных анимаций (рекомендуем осмотреться (откроется в новой вкладке)). Мы особенно любим эту сюрреалистическую страницу 404, которая каким-то образом идеально передает боль от столкновения с цифровой стеной.
14. Pixar
Некоторые люди могут принимать вещи слишком близко к сердцу. Страница Pixar 404 (открывается в новой вкладке), на которой изображена Грусть из чрезвычайно популярного фильма «Головоломка» 2015 года, проста, понятна и выполняет свою работу. Однако, если это отражает вашу реакцию на получение ошибки 404, возможно, вам нужно немного пересмотреть свою жизнь.
15. Студия 20th Century Studios
Не можете найти нужный фильм? Студия 20th Century Studios (ранее 20th Century Fox) после ребрендинга предлагает отличный способ вдохновить вас, когда вы ошибаетесь в URL-адресе; на странице 404 появляется кадр из культового фильма с содержательным заголовком и подборкой других фильмов, которые вы, возможно, захотите посмотреть. Мы заметили отрывки из фильмов «Эдвард руки-ножницы», «Месть ботаников» и «Наполеон Динамит» и других (посмотрите на страницу 404 (откроется в новой вкладке), чтобы узнать, какой из них вы получите).
16.
 Cloud Sigma
Cloud SigmaCloud Sigma — это облачный сервер и служба облачного хостинга, работающая в США, Европе и Азиатско-Тихоокеанском регионе. Хотя гибкие облачные серверы полезны, они не совсем забавны, поэтому мы предполагаем, что компания приложила дополнительные усилия, чтобы добавить немного юмора на свою насмешливую страницу с ошибкой 404 (откроется в новой вкладке). Мы задаемся вопросом, сколько времени пройдет, прежде чем этот услужливый младший разработчик будет переманен конкурентами.
17. BluePath
Еще один веб-сайт, использующий юмор на странице с ошибкой 404, — это базирующаяся в Атланте консалтинговая фирма по стратегии данных BluePath. На странице 404 (открывается в новой вкладке) показана карта Атланты с точкой на другой стороне страницы, указывающей на то, что посетитель «уходит далеко от карты». В чрезвычайно слабой связи карта также включает основанную на данных информацию, показывающую зарегистрированные преступления в этом районе. «Почему? Потому что это преступление, для которого вы нас еще не наняли!» Ох уж эти чокнутые аналитики данных.
«Почему? Потому что это преступление, для которого вы нас еще не наняли!» Ох уж эти чокнутые аналитики данных.
18. Куало
(открывается в новой вкладке)
Веб-хостинговая компания Kualo работает уже более 15 лет — вечность в Интернете — и ее страница 404 возвращает нас в прошлое, предлагая посетителям игру Space Invaders на тему Куало. . Это не идеально. Ключевая стратегия, состоящая в том, чтобы отстреливать внешние края флота, чтобы замедлить спуск захватчиков, поначалу не работает. Но это весело, и вы можете получить скидку на хостинг, если вам удастся набрать более 1000 баллов. Сыграйте в игру Куало здесь (откроется в новой вкладке).
Его включение в эту статью также вдохновило американскую компанию по борьбе с вредителями Pointe Pest Control включить свою собственную игру Pest Invaders на страницу с ошибкой 404 (открывается в новой вкладке), дополненную различными летающими и ползающими жуками для распыления.
Как говорит Хлоя Золлингер из Pointe: «Попадание на страницу с ошибкой 404 чаще всего разочаровывает пользователя сайта. Мы понимаем, насколько важен пользовательский опыт на веб-странице. Чтобы улучшить впечатление наших посетителей, наша команда посвятила себя созданию интерактивного игра на нашей странице 404».
19. Стив Ламберт
Нью-йоркский художник Стив Ламберт описывает это как «самую неловкую страницу с кодом 404, которая не найдена в Интернете», и вы знаете, он вполне может быть прав. . В нем есть мучительная часть для камеры (открывается в новой вкладке), которая просто продолжается и продолжается. Мы бросаем вызов вам, чтобы дойти до конца его видео, не сжав ни одной части тела.
20. Lazy Oaf
(Изображение предоставлено Lazy Oaf) Модный лейбл Lazy Oaf применил стильный подход к своей странице 404. Он говорит «счастливого 404», «дерьмо случается» и «эта ссылка мертва» в забавных маленьких квадратиках, дает вам несколько причин, по которым вы могли ошибиться, в том числе «вы не можете писать по буквам», и предоставляет удобную ссылку домой. .
.
21. Виктория Спайсер
Виктория Спайсер — сценограф и стилист из Лондона. Как и следовало ожидать, ее сайт-портфолио заполнен красивыми фотографиями, и ее страница с ошибкой 404 (открывается в новой вкладке) ничем не отличается. Это демонстрирует ее игривую сторону, сохраняя при этом безупречный вид.
22. Figma
Несмотря на то, что у нас есть копия Illustrator CC, и мы можем играть с опорными точками и кривыми Безье буквально в любое время, мы все еще очарованы страницей 404 Figma. Негабаритный текст 404 отображается в векторах, которые вы можете изменить по своему усмотрению. Попробуйте сами (откроется в новой вкладке).
23. Airbnb
(открывается в новой вкладке)
Эта страница 404 от Airbnb (открывается в новой вкладке) содержит простую, но восхитительную анимацию незадачливой девушки, роняющей мороженое на пол. Airbnb заработала себе репутацию представительной и дружелюбной компании, и эта страница 404 идеально подходит для имиджа ее бренда.
24. Hot Dot Production
Компания Hot Dot Productions применила слоган «где дизайн встречается с технологией» к своей впечатляющей странице 404, на которой представлены три числа, состоящие из сотен крошечных точек, которые меняют направление или расходятся в ответ на действия посетителя. движения мыши. Серьезно круто. Поэкспериментируйте с этим сами здесь (откроется в новой вкладке).
25. GitHub
(открывается в новой вкладке)
От веб-сайта, посвященного управлению версиями кода, можно ожидать некоторого технического волшебства. Страница 404 (открывается в новой вкладке) предназначена для фанатов другого типа с простой пародией на «Звездные войны», усиленной умным эффектом параллакса при движении мыши. GitHub также имеет хорошую страницу 500 (открывается в новой вкладке), когда сервер ломается.
26. Оранжевая коза
(Изображение предоставлено: Оранжевая коза)(открывается в новой вкладке)
Так что вы не по адресу. Теперь, как мы выберемся из этого рассола? Агентство веб-дизайна Orange Goat находит время, чтобы помочь пользователю с забавной блок-схемой, которая спрашивает их, как они попали на страницу 404 (открывается в новой вкладке) и что они ищут. Затем он предлагает некоторые предложения для следующего шага. Это делает для дружественного, юмористического знакомства с агентством.
Теперь, как мы выберемся из этого рассола? Агентство веб-дизайна Orange Goat находит время, чтобы помочь пользователю с забавной блок-схемой, которая спрашивает их, как они попали на страницу 404 (открывается в новой вкладке) и что они ищут. Затем он предлагает некоторые предложения для следующего шага. Это делает для дружественного, юмористического знакомства с агентством.
27. MailChimp
(открывается в новой вкладке)
Страница ошибки Mailchimp (открывается в новой вкладке) содержит наивные иллюстрации, вокруг которых строится брендинг MailChimp. И в самом деле, что может сказать «я пропал» лучше, чем осел с головой в норе?
28. Обувь Volta
Магазин обуви Volta находится в Милане. Его веб-сайт включает в себя множество интересных штрихов дизайна пользовательского интерфейса, и нам нравится, что он не просто ушел на стандартную страницу 404. Качественные, выделенные фотографии продукта с причудливым оттенком — миниатюрная мраморная статуя, которая намекает на итальянский дом флагманского магазина — помогают поднять эту страницу с ошибкой на новый уровень (откроется в новой вкладке).
29. Брет Виктор
(открывается в новой вкладке)
Страница 404 ученого-компьютерщика Брета Виктора (открывается в новой вкладке), вдохновленная, конечно же, культовой картиной Рене Магритта «Предательство образов», сталкивает зрителя с некоторыми сложные философские вопросы. Если это не страница, то что? Что представляет собой «страница»? Можно ли сказать, что это вещь, которая действительно существует? Что это за «это», на что ссылается эта очевидная не-страница? Что-нибудь действительно реально? Заставляет задуматься, нет?
30. IMDb
На веб-сайте IMDb можно найти еще одну потрясающую страницу с ошибкой 404, основанную на фильмах. Эта обширная база данных о фильмах оживила свои 404 страницы культовыми цитатами из известных фильмов, тонко отредактированными для соответствия их новой цели. Взгляните на страницу 404 (откроется в новой вкладке), чтобы увидеть, какую из них вы получите.
31. Bit.ly
(Изображение предоставлено Bitly) Достижение страницы 404 может быть разочаровывающим, поэтому страница 404 службы сокращения ссылок Bit. ly (открывается в новой вкладке) предлагает отнестись к ней спокойно. Он использует простое изображение человека, медитирующего в попытке восстановить равновесие, и дает полезное напоминание о том, что ссылки вводятся с учетом регистра.
ly (открывается в новой вкладке) предлагает отнестись к ней спокойно. Он использует простое изображение человека, медитирующего в попытке восстановить равновесие, и дает полезное напоминание о том, что ссылки вводятся с учетом регистра.
32. Tripadvisor
(Изображение предоставлено Tripadvisor)TripAdvisor также пытается привести вещи в соответствие со своей страницей 404 (открывается в новой вкладке). Это только страница, которая была потеряна; не ваш багаж. Сообщение сопровождается плоской анимацией катящегося ящика, что, по общему признанию, могло быть связано с исправлением самого себя, потому что на момент написания по краю изображения были некрасивые линии. Есть три простых сообщения, которые чередуются. Другие гласили: «Добро пожаловать в 404-е чудо света» и «Эта страница в отпуске. Вы тоже должны быть в отпуске». Сообщения просты, но служат для переориентации на то, что делает компания, предлагая варианты услуг, которые мы могли бы искать.
33.
 DropBox
DropBox(открывается в новой вкладке)
DropBox заменил невозможный ящик в стиле Эшера (открывается в новой вкладке), который годами украшал страницу 404, такой же причудливой иллюстрацией (открывается в новой вкладке) ). Нам нравится думать об абстрактном представлении о том, что все идет не так, как о том, что колеса отваливаются. Это хорошая, простая нарисованная от руки иллюстрация, которая хорошо передает сообщение, с множеством полезных навигационных ссылок для лучшего взаимодействия с пользователем.
34. Blizzard Entertainment
(Изображение предоставлено Blizzard Entertainment)(открывается в новой вкладке)
Компания Blizzard, разработчик видеоигр, делает это простым и фирменным со своей страницей 404 (открывается в новой вкладке). Анимированный персонаж привлекает внимание посетителей сообщением: «Мы отправили мурлока-спасателя, который поможет вам вернуться в безопасное место». Не уверен, что «Мммрргмгррргммлл!» означает, но нажмите кнопку и вернуться на домашнюю страницу вы идете.
Не уверен, что «Мммрргмгррргммлл!» означает, но нажмите кнопку и вернуться на домашнюю страницу вы идете.
Статьи по теме:
- Лучшие пасхальные яйца Google: наслаждайтесь скрытой стороной Google
- Познакомьтесь с теорией UX
- 5 советов для успешного исследования и тестирования UX
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Рут несколько лет работала заместителем редактора Creative Bloq, а также работала или писала почти для всех бывших и нынешних печатных изданий сайта, от Computer Arts до ImagineFX. Теперь она целыми днями пишет обзоры матрасов и походных ботинок в качестве редактора по туризму и оздоровлению на T3.com, но в свободное время продолжает писать о дизайне на внештатной основе.
404 Страница: все, что вам нужно знать
(Последнее обновление: 8 августа 2022 г.)
Ни один сайт не работает на 100% постоянно. Ваши посетители неизбежно в конечном итоге нажмут на неработающую или просроченную ссылку. Когда это произойдет, они будут перенаправлены на страницу 404.
Важно отметить, что на веб-сайте может возникать множество ошибок с другими «цифрами», такими как страница с ошибкой 400.
Так в чем разница между ошибками 400 и 404?
Ошибки 404 означают, что ресурсы не существуют, а ошибка 400 означает, что ресурс существует, но ввод неверный. Другими словами, вы, вероятно, набрали что-то не так или нажали на ссылку с ошибкой.
Другими словами, вы, вероятно, набрали что-то не так или нажали на ссылку с ошибкой.
Существуют и другие более сложные ошибки, такие как ошибка 500, которая указывает на внутреннюю ошибку сервера, но давайте сосредоточимся на руководстве по ошибкам 404.
Что означает ошибка 404?
- Сообщает посетителю, что он успешно связался с веб-сервером, но веб-сервер не смог найти запрошенную страницу.
- Предлагает посетителю вернуться в рабочую часть вашего сайта.
Вот почему страница 404 вашего сайта так важна.
Вы можете задаться вопросом, зачем вам нужна страница 404 вместо простого исправления всех неработающих ссылок.
Проблема в том, что по мере роста вашего сайта вы не сможете сразу определить все неработающие ссылки. Так что есть хороший шанс, что ваши посетители столкнутся с ними раньше вас.
Когда это происходит, страница 404 появляется как резервное решение, пока вы не исправите неработающую ссылку.
Чтобы получить выигрышную страницу 404, вам следует подумать о создании пользовательской страницы. Но прежде чем мы перейдем к этому, знаете ли вы, что такое код ошибки 404? В этой статье мы покажем вам все, что вам нужно знать о странице 404, и некоторые связанные вопросы по этой теме.
- Что такое код ошибки страницы 404
- Страницы 404 из неработающих ссылок по-прежнему передают линк?
- Ошибки Soft 404
- Как удалить страницу 404 в WordPress
- Зачем создавать пользовательскую страницу 404
- Как создать пользовательскую страницу 404
- Максимальное использование страницы 404
- Как редактировать страницу 404 в WordPress
- Где найти ошибки 404 в Google Analytics
Код состояния ошибки страницы 404 — одна из наиболее частых ошибок, с которыми сталкивается веб-пользователь. Это код состояния, сообщающий веб-пользователю/посетителю, что запрошенная страница недоступна.
Код ошибки страницы 404 означает, что сервер не смог найти запрошенную клиентом веб-страницу.
Они генерируются, когда пользователь пытается получить доступ к несуществующей веб-странице, которая была перемещена или имеет неработающую или неработающую ссылку.
Ссылочный вес сообщает Google, зачем ранжировать страницу или придавать корневому домену больше авторитета. Однако Google не хочет, чтобы пользователи оказывались на мертвых страницах.
Так что сайту это не поможет, а скорее навредит.
Ошибки Soft 404Если ваш веб-сайт возвращает информацию, отличную от ошибки 404 для несуществующей страницы, это может негативно повлиять на производительность вашего веб-сайта в обычных поисковых системах. Это означает, что может быть вредно, если на вашем веб-сайте высока доля программных ошибок 404. Поисковые системы будут знать, что по URL-адресу, к которому пытаются получить доступ люди, есть реальная страница.
Затем удаленный вами URL будет просканирован и проиндексирован.
Когда программные ошибки 404 устранены, производительность веб-сайта в результатах обычного поиска имеет тенденцию к улучшению.
Как удалить страницу 404 в WordPressВы можете войти в свою учетную запись Google Search Console и следовать этим инструкциям:
- Нажмите Оптимизация в левой панели навигации.
- Нажмите Удалить URL в подменю.
- Нажмите и создайте новый запрос на удаление .
- Теперь вы должны ввести URL-адрес страницы, которую хотите удалить со своего веб-сайта.
Вы можете проверить другой вариант в поддержке Google. Но мы рекомендуем вам продолжить чтение этой статьи и пока не удалять свои страницы.
Зачем создавать пользовательскую страницу 404?Зачем создавать пользовательскую страницу 404, если вы можете получить ее по умолчанию?
Ну, потому что они часто слишком расплывчаты .
В примере изображения страница с кодом состояния по умолчанию 404 не сообщает вам ничего, кроме того, что вы столкнулись с ошибкой 404, а URL-адрес не найден.
Если посетитель вашего сайта столкнется с такой ошибкой, как вы думаете, что он сделает? Ничто не говорит им, что произошло, почему и что им делать дальше.
После того, как ваши посетители попадут на такую страницу, они, скорее всего, покинут ваш сайт и больше никогда не вернутся. По данным Econsultancy, 88% потребителей с меньшей вероятностью вернутся на сайт после неудачного опыта.
С другой стороны, если вы создадите пользовательскую страницу 404, вот что она может сделать для вас:
- Уменьшите разочарование и замешательство, которые могут возникнуть у ваших посетителей после нажатия на неработающую ссылку, предоставив гораздо более простое объяснение.
- Предоставьте своим посетителям различные варианты, чтобы они могли оставаться на вашем веб-сайте немного дольше, включая другие рекомендуемые ссылки, панель поиска и т.
 д. результаты поиска вашего сайта, а также. Изображение предоставлено: Y Times Как создать пользовательскую страницу 404
д. результаты поиска вашего сайта, а также. Изображение предоставлено: Y Times Как создать пользовательскую страницу 404 Прежде чем обсуждать советы по повышению эффективности страницы 404 для удержания посетителей, давайте сначала посмотрим, как создать пользовательскую страницу 404.
В этом разделе мы предоставим пошаговые инструкции по созданию пользовательской страницы 404 на:
- WordPress
- Разработчики веб-сайтов
- Пользовательские веб-сайты (например, HTML)
Самый простой способ создать страницу 404 в WordPress — установить плагин. Затем вы можете просто выбрать любую страницу в редакторе WordPress и сделать ее страницей 404 по умолчанию.
Для этой цели мы рекомендуем два плагина:
- Страница 404: после установки этого плагина перейдите в раздел Внешний вид > Ошибка страницы 404 и выберите любую страницу, которую вы хотите сделать страницей 404 по умолчанию.

- Custom 404 Pro: этот плагин появится на вашей главной панели управления WordPress, где вы можете просто выбрать любую страницу (или даже добавить URL-адрес), и этот плагин превратит ее в страницу 404 по умолчанию.
Все, что вам нужно сделать, это создать новую страницу в WordPress и с помощью редактора перетаскивания вашей темы или с помощью веб-разработчика оформить ее как страницу 404.
Как создать пользовательскую страницу ошибки 404 с помощью конструктора веб-сайтовСоздать пользовательскую страницу ошибки 404 с помощью конструктора веб-сайтов очень просто. Все, что вам нужно сделать, это создать новую страницу, оформить ее как страницу ошибки 404 и установить ее как страницу 404 по умолчанию.
У большинства создателей веб-сайтов есть инструкции по настройке страницы 404 по умолчанию, поэтому ознакомьтесь с ними перед началом работы.
Как создать пользовательскую страницу 404 на пользовательском веб-сайте (HTML)Если у вас есть веб-сайт, который не использует CMS или конструктор веб-сайтов, вы все равно можете установить пользовательскую страницу 404 в качестве своего веб-сайта.
 по умолчанию. Вот как:
по умолчанию. Вот как:- Шаг 1 : Загрузите и установите FTP-клиент на свой компьютер. FileZilla отлично подходит, если вы используете Windows. Fetch отлично подходит, если вы используете Mac.
- Шаг 2 : В FTP-клиенте введите свое имя хоста (т. е. IP-адрес или доменное имя для вашей учетной записи хостинга), а также имя пользователя и пароль для этой учетной записи.
- Шаг 3 : Перейдите в корневой каталог вашего хостинг-сервера и найдите файл с именем « .htaccess ». Если его нет, создайте его. Откройте его и добавьте следующую строку:
ErrorDocument 404 /not-found-page.html
Этот код указывает вашему хост-серверу искать этот файл HTML в случае ошибки страницы 404.
- Шаг 4 : Создайте HTML-файл с именем not-found-page.html и скопируйте/вставьте сюда код пользовательского файла 404.
Вот и все.
Всякий раз, когда на вашем веб-сайте возникает ошибка 404, он перенаправляет посетителя на вашу пользовательскую страницу ошибки.
Изображение предоставлено: Search Engine Journal Максимальное использование Ошибка страницы 404
Создать страницу 404 несложно. Однако для его оптимизации требуются дополнительные усилия, чтобы посетители оставались на вашем сайте.
Вот три основных качества, которыми должна обладать ваша страница 404.
1. Простое объяснениеКогда пользователь сталкивается с ошибкой 404 страницы, он сталкивается с замешательством и разочарованием. Расплывчатое и техническое объяснение, включающее «серверы» и «отсутствие ответов», не облегчает им понимание того, что происходит.
Вот почему лучшее, что вы можете сделать со своей страницей 404, — это использовать простую терминологию, например:
- «Ссылка, по которой вы нажали, не работает».
- «Страница, которую вы ищете, не существует».
- «Мы не смогли найти страницу, которую вы искали».

Это позволяет посетителям мгновенно понять, что проблема заключается в ссылке, на которую они нажали.
Вы можете сделать еще один шаг и перечислить возможные причины, по которым ваш посетитель попал на страницу 404. Вот несколько примеров:
- «Возможно, вы неправильно набрали URL-адрес или сделали ошибку копирования/вставки».
- «Владелец веб-сайта мог удалить/переместить эту страницу на другой URL».
Использование простого языка и предоставление объяснений снизит вероятность отпугивания ваших посетителей от пользовательской страницы с ошибкой.
Вот, например, страница 404 Disney.
Это просто, понятно и понятно. Это хорошо сочетается с их брендом, используя один из их персонажей и копируя эту рифму. Кроме того, он включает в себя всего одну ссылку — Возвращение домой .
2. Полезные альтернативные призывы к действиюТеперь, когда у вас есть собственная страница ошибок, чтобы объяснить посетителям ситуацию, пришло время приступить к дальнейшим улучшениям.

Прочитав текст, они могут задаться вопросом, что делать дальше. Ваша страница 404 также должна давать ответ на этот вопрос.
Призыв к действию (CTA) поможет вашим посетителям перейти в другое место на вашем веб-сайте, которое может быть им полезно. Эти CTA могут быть:
- Ссылка на домашнюю страницу вашего веб-сайта
- Список ваших самых популярных продуктов/сообщений
- Строка поиска, где они могут снова попытаться найти страницу, которую искали
… и многое другое.
Если на вашей странице 404 нет CTA, ваши посетители могут покинуть ваш сайт. CTA помогает предотвратить это.
В дополнение к CTA вы также можете добавить свою контактную информацию. Это поможет посетителям вашего веб-сайта связаться с вами для поиска потенциального решения, если они не сочтут ваш призыв к действию полезным.
Вот страница 404 Airbnb. Он включает в себя краткое объяснение, панель поиска, ссылки на меню навигации и всю карту сайта внизу, чтобы люди могли быстро перейти к следующему действию.
3. Немного юмора и индивидуальности
Последнее, что нужно вашей странице 404, — это немного юмора и индивидуальности, которые хорошо сочетаются с вашим брендом.
Вам решать, каким он должен быть, например:
- Остроумный веб-копия
- Забавный мем/GIF
- Симпатичная иллюстрация
Это заставит посетителей 404-й страницы улыбаться, а не хмуриться. Например, вот страница Imgur 404.
Почему появляются страницы с ошибкой 404?Мы уже говорили о том, что страницы с ошибкой 404 появляются, когда пользователь нажимает на неработающую ссылку.
Что же вызывает ошибку сервера 404?
К трем наиболее распространенным причинам относятся:
- Удаление страницы с сайта
- Изменение каталога, в котором ранее находилась страница
- Изменение URL-адреса
Вам необходимо регулярно проверять свой веб-сайт с помощью инструментов для веб-мастеров, которые точно сканируют сайт на наличие ошибок 404.

Некоторые доступные варианты включают:
- Если ваш веб-сайт находится на WordPress, вы можете использовать плагин MonsterInsights . Он автоматически отметит для вас ошибки 404, что позволит исправить ошибки как можно быстрее.
- Если вы не используете WordPress или не хотите платить за инструмент для веб-мастеров, вместо этого вы можете использовать Google Search Console.
Прежде всего, вам нужен хостинг WordPress, чтобы вы могли настроить страницу ошибки 404 внутри cPanel. Перейдите на свой сайт WordPress и войдите в свою учетную запись. Вы можете проверить пользовательские страницы ошибок в пошаговом руководстве cPanel.
Вы также можете настроить страницу с ошибкой 404 с помощью плагина WordPress для создания сайтов 404.
Учитывая все представленное здесь, вы должны задаться вопросом:
Сканирует ли Google страницы 404? Простой и короткий ответ – да.
 Почему?
Почему?Веб-мастер Google Джон Мюллер объясняет, что сканирование с ошибкой 404 является признаком того, что у Google более чем достаточно возможностей для сканирования большего количества URL-адресов с вашего сайта, и что страницы с ошибкой 404 не нужно блокировать для сканирования (для сохранения бюджета сканирования). Вы не потеряете пропускную способность сканирования из-за сканирования 404.
Таким образом, если страница уже существовала, Google запомнит, что веб-страница существовала по этому URL-адресу, и просканирует этот старый URL-адрес, чтобы проверить, вернулся ли он.
В этом видео вы можете узнать больше от Джона Мюллера.
Для владельцев веб-сайтов, которые задаются вопросом: «Как мне найти эти ошибки 404 на моем веб-сайте? Не беспокойтесь.
Где найти ошибки 404 в Google AnalyticsЕсли вы хотите проверить свой веб-сайт на наличие ошибок 404, вы можете найти их с помощью Google Analytics и Google Search Console.

С Google Analytics это очень просто. Просто перейдите к Поведение > Контент сайта > Развертка контента и поиск 404.html.
Вот как найти ошибки 404 с помощью Google Search Console:
- Он просканирует ваш сайт на возможные ошибки 404 с помощью «роботов-пауков»: программ, которые сканируют ссылки и страницы на вашем сайте.
- Откройте панель инструментов Google Search Console и перейдите в раздел Сканирование > Ошибки сканирования , чтобы просмотреть существующие ошибки 404 на вашем веб-сайте.
- Обнаружив ошибку 404, проверьте ссылку в браузере. Если это работает, отметьте это как исправленное. Если это не так, проанализируйте, на какую страницу ссылка пытается привести ваших посетителей, и замените ее ссылкой, которая вместо этого работает.
И вот как найти 404 ошибки в Google Search Console .
С помощью этих нескольких простых шагов вы сможете исправить ошибки на своем веб-сайте, если не сможете исправить их вовремя.
